Pesquisar na Comunidade
Mostrando resultados para as tags ''drop''.
Encontrado 4 registros
-
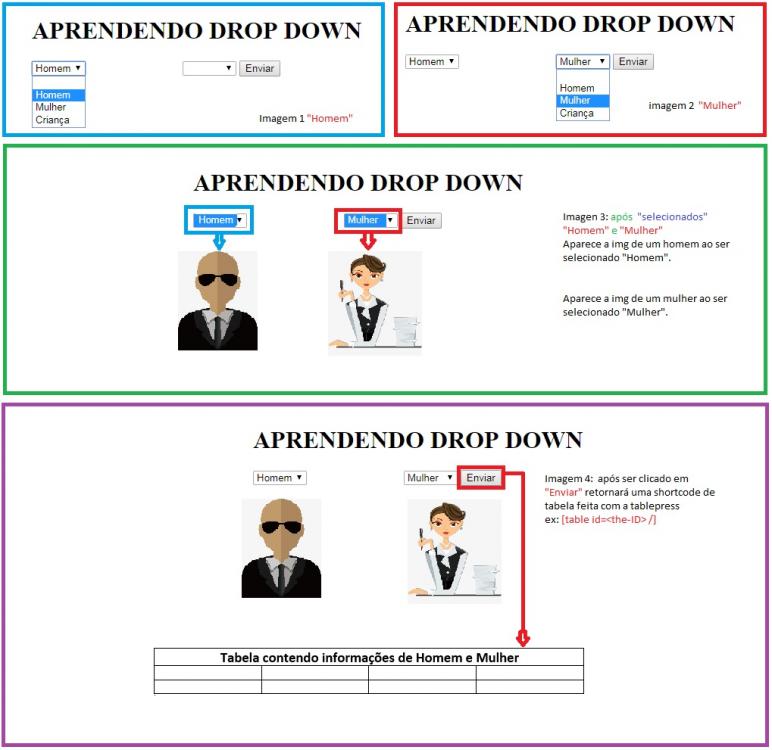
Boa tarde, gostaria de uma ajuda para criar um código em PHP onde tem duas caixas Drop Down sendo que a primeira, ao ser feita uma seleção, retornará uma imagem, e o mesmo com a segunda, e depois, após as duas serem selecionadas, clica,se num botão enviar e retornará para o usuário uma tabela feita com o tablepress. Um exemplo de seleção: Box 1 <option value="01">Homem</option> <option value="02">Mulher</option> <option value="03">Criança</option> Box 2 <option value="01">Homem</option> <option value="02">Mulher</option> <option value="03">Criança</option> abrirá duas imagens, uma ao "selecionar" Homem na box 1 e outra ao selecionar Mulher na box 2 e somente após ser selecionado box 1 e 2 , habilita o botão enviar onde este retornara a tablepress correspondente a informações sobre as duas seleções, a tablepress virá em forma de Shortcode exemplo: [table id=<the-ID> /] na imagem anexada mostra exatamente como eu gostaria, consegui fazer um parecido com o que quero em HTML fora do wordpress, mas o que fiz não retorna as Imagens nem a table pois no wordpress tem que ser em PHP. Estou aprendendo PHP ainda... Alguém poderia me dar uma ajuda? OBS: a imagem abaixo foi montada.
-
Olá Estou tentando fazer um formulário de seleção no meu sistema. A ideia é a seguinte: o usuário terá imagens na tela (que serão exibidas em PictureBox). Essas figuras representam as opções de seleção que ele tem. Para selecionar uma ou mais opções o usuário tem que clicar na imagem e arrastá-la para dentro de um Painel (Panel). Cada PictureBox receberá um nome específico que a identificará. A tela de exemplo onde estou tentando aplicar isso está na imagem em anexo. Consegui fazer essa funcionalidade de clicar e arrastar para o Panel usando o código em anexo, isso está funcionando. Mas agora preciso saber como faço para identificar qual imagem foi arrastada para dentro do panel?? Pois para cada uma delas tenho que executar uma tarefa diferente no programa. Desde de já agradeço a atenção. O código é este: Public Class Form2 Public Property SizeMode As PictureBoxSizeMode Private MouseIsDown As Boolean = False Dim pos As Integer = 10 Private Sub Form2_Load(sender As Object, e As EventArgs) Handles MyBase.Load, Pic1.MouseEnter, Pic1.DragLeave PanelDrop.AllowDrop = True End Sub Private Sub Pic1_MouseDown(sender As Object, e As MouseEventArgs) Handles Pic1.MouseDown If Not Pic1.Image Is Nothing Then ' Set a flag to show that the mouse is down. MouseIsDown = True End If End Sub Private Sub Pic2_MouseDown(sender As Object, e As MouseEventArgs) Handles Pic2.MouseDown If Not Pic2.Image Is Nothing Then ' Set a flag to show that the mouse is down. MouseIsDown = True End If End Sub Private Sub Pic3_MouseDown(sender As Object, e As MouseEventArgs) Handles Pic3.MouseDown If Not Pic3.Image Is Nothing Then ' Set a flag to show that the mouse is down. MouseIsDown = True End If End Sub Private Sub Pic1_MouseMove(sender As Object, e As MouseEventArgs) Handles Pic1.MouseMove If MouseIsDown Then ' Initiate dragging and allow either copy Pic1.DoDragDrop(Pic1.Image, DragDropEffects.Copy Or DragDropEffects.Move) End If MouseIsDown = False End Sub Private Sub Pic2_MouseMove(sender As Object, e As MouseEventArgs) Handles Pic2.MouseMove If MouseIsDown Then ' Initiate dragging and allow either copy or move. Pic2.DoDragDrop(Pic2.Image, DragDropEffects.Copy Or DragDropEffects.Move) End If MouseIsDown = False End Sub Private Sub Pic3_MouseMove(sender As Object, e As MouseEventArgs) Handles Pic3.MouseMove If MouseIsDown Then ' Initiate dragging and allow either copy or move. Pic3.DoDragDrop(Pic3.Image, DragDropEffects.Copy Or DragDropEffects.Move) End If MouseIsDown = False End Sub Private Sub PanelDrop_DragEnter(sender As Object, e As DragEventArgs) Handles PanelDrop.DragEnter If e.Data.GetDataPresent(DataFormats.Bitmap) Then 'Copia a imagem do picture box quando clico e arrasto e.Effect = DragDropEffects.Copy End If End Sub Private Sub PanelDrop_DragDrop(sender As Object, e As DragEventArgs) Handles PanelDrop.DragDrop 'Size of picturebox inside the panel Dim u As New PictureBox u.Width = 100 u.Height = 100 u.BackColor = Color.BlueViolet u.Left = pos u.Top = 10 pos += 120 'Set the SizeMode to center the image. u.SizeMode = PictureBoxSizeMode.StretchImage u.Image = e.Data.GetData(DataFormats.Bitmap) 'Um condição IF aqui? COmo saber o nome da picturebox selecionada?? 'Insert picture in the Panel PanelDrop.Controls.Add(u) End Sub End Class Obrigadaa!!! Toda ajuda é bem vinda.
-
Olá pessoal, estou tendo alguns problemas para inserir uma ordenação no banco de dados, estou utilizando um sistema de drag e drop, que baixei na net. E o sistema funciona exatamente como eu preciso e quero. Só que eu estou com um problema, para ser resolvido, que é salvar a ordem do sistema de drag e drop no banco de dados. A ideia é o seguinte, o cliente quer um sistema de galerias que arraste as fotos da galeria, de modo que fique na ordem que ele determinou, o drag & drop já faz isso. Já consigo recuperar o ID, de cada imagem. Agora tudo que eu preciso é determinar um valor tipo fazer a contagem de 1 até a quantidade de imagens, tipo: se tiver 10 imagens e o cliente fez a ordenação. eu preciso listar os numeros de 1 a 10, e salvar esses numeros na tabela, no campo ordem, pra que quando eu listar as imagens no site eu ordene exatamente pela ordem. Não sei se conseguiram entender, mais vou mostrar o trecho do meu código. <div id="redips-drag"> <?php $order = filter_input_array(INPUT_POST, FILTER_DEFAULT); if (isset($order['SelectOrdem']) AND $order['SelectOrdem'] == 'Salvar Ordem'): unset($order['SelectOrdem']); endif; ?> <form action="" method="post"> <table style='width:100%;'> <colgroup> <col width="250"/> <col width="250"/> <col width="250"/> <col width="250"/> </colgroup> <tbody> <tr> <?php $gbi = 0; $Gallery = new Read; $Check = new Check; $Gallery->ExeRead("ws_posts_gallery", "WHERE post_id = :post", "post={$postid}"); if ($Gallery->getResult()): $LoopHorizontal = 4; $i = 1; foreach ($Gallery->getResult() as $gb): if ($i < $LoopHorizontal): $gbi++; ?> <td <div class="redips-drag"> <input type="text" name="ordem[]" value="<?= $gbi; ?>"> <input type="text" name="id[]" value="<?= $gb->gallery_id; ?>"> <?= $Check->Image('../uploads/' . $gb->gallery_image, $gbi, 146, 100); ?><br> <a href="painel.php?exe=produtos/update&postid=<?= $postid; ?>&gbdel=<?= $gb->gallery_id; ?>#gbfoco" class="del btn btn-danger">Deletar</a> </div> </td> <?php elseif ($i = $LoopHorizontal): ?> <td> <div class="redips-drag"> <input type="text" name="ordem[]" value="<?= $gbi; ?>"> <input type="text" name="id[]" value="<?= $gb->gallery_id; ?>"> <?= $Check->Image('../uploads/' . $gb->gallery_image, $gbi, 146, 100); ?><br> <a href="painel.php?exe=produtos/update&postid=<?= $postid; ?>&gbdel=<?= $gb->gallery_id; ?>#gbfoco" class="del btn btn-danger">Deletar</a> </div> </td> </tr> <tr> <?php $i = 0; endif; $i++; endforeach; endif; ?> </tr> </tbody> </table> <div class="form-actions"> <input type="submit" class="btn btn-primary green" value="Salvar Ordem" name="SelectOrdem" /> </div> </form> </div> Eu não sei pessoal, se eu fiz isso aí da forma correta, tipo envolvi a tabela do drag & drop em um form, para tentar recuperar os valores, mais sem sucesso. Se alguém puder ajudar com este problema, eu fico muito grato!
-
Boa tarde, tudo bem? Sou colaborador em um blog literário e fui dar uma fuçada no html do mesmo para tentar dar uma melhorada em seu visual. Encontrei um menu drop down por aí, e resolve adaptar e inseri-lo pra ver se funcionava. Deu certo e ficou uma maravilha. Até que descobri que só está sendo exibido no Google Chrome! No Firefox e Internet Explorer está aparecendo em texto comum com hiperlinks. Vejam vocês mesmo: brihodasestrelas.com.br Vocês sabem me dizer alguma forma de corrigir isso? Agradeço muitíssimo desde já! Até logo.