Pesquisar na Comunidade
Mostrando resultados para as tags ''localstorage''.
Encontrado 4 registros
-

erro ao excluir item de local storage
uma questão postou João Paulo Chagas Repositório de scripts - Java
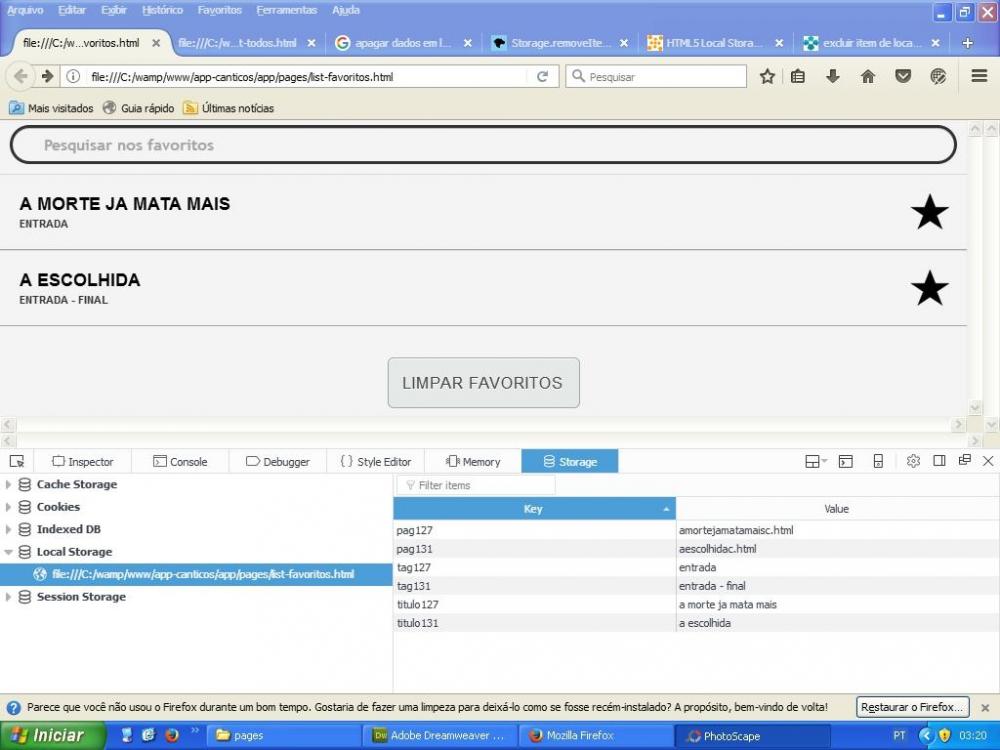
fala galera boa tarde...tenho um codigo que grava umas informacoes em localstorage, e uma outra pagina onde recupero os dados, mas não estou conseguindo fazer com que o botao "ESTRELA", exclua os dados referente a key, vocês poderia me dar uma mao, desde já agradeco. segue o codigo que recupera os dados de localstorage <div id="internal-page"> <ul id="itens"> </ul> </div> <script> for(i=1; i<=250; i++) // verifica entrada { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { document.getElementById("itens").innerHTML += "<div><li class='topcoat-list__item' onClick=javascript:location.href='" + localStorage.getItem('pag' + i) + "'>" + localStorage.getItem('titulo' + i) + "<br /><span style='font-size:11px;'>" + localStorage.getItem('tag' + i) + "</span></li><input align='right' class='del' type='image' src='../assets/img/add.png' onClick='window.localStorage.removeItem(localStorage.key(0)); location.reload();'></div>"; } } </script> abaixo vocês podem ver a pagina com os dados recuperados e em modo debugue, pra vocês ver os dados gravados em localstorage -
fala galera boa noite! tenho uma pagina com milhares de LI , cada uma tem um comando para adicionar determinada LI em favorita em localstorage e em outra pagina recebo esses dados gravados em localstorage, mas ai nessa segunda pagina gostaria que esses LI estivesso o valor invertido, ao invés de adicionar seria excluir de favoritos, caso o usuario queria, eu tenho um botao pra limpar todo o localstorage, mas não he isso o que eu estou querendo, seria excluir apenas uma determinada li, segue os codigos que tenho codigo que adiciona <div><li class="topcoat-list__item" onClick=javascript:location.href="emtuacasac.html">em tua casa<br /><span style="font-size:11px;">entrada</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('emtuacasac.html','em tua casa','entrada', 1)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="reunidosaquic.html">REUNIDOS AQUI<br /><span style="font-size:11px;">ENTRADA - ANIMACAO</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('reunidosaquic.html','REUNIDOS AQUI','ENTRADA - ANIMACAO', 2)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="tesouroinesgotavelc.html">TESOUSO INESGOTAVEL<br /><span style="font-size:11px;">entrada - final</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('tesouroinesgotavelc.html','TESOUSO INESGOTAVEL','entrada - final', 3)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="coracaopreciosoc.html">CORACAO PRECIOSO<br /><span style="font-size:11px;">entrada - final</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('coracaopreciosoc.html','CORACAO PRECIOSO','entrada - final', 4)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="coracaosagradoc.html">CORACAO SAGRADO<br /><span style="font-size:11px;">ENTRADA</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('coracaosagradoc.html','CORACAO SAGRADO','ENTRADA', 5)"></div> //obs: tem mais de 3000 lis, mandei 5 como exemplo// <script> function Addfavorito(pag, titulo, tag, id) { localStorage.setItem("pag" + id, pag); localStorage.setItem("titulo" + id, titulo); localStorage.setItem("tag" + id, tag); alert("Adicionado em Favoritos!"); } </script> agora o codigo da outra pagina que recebe os dados <div id="internal-page"> <ul id="itens"> </ul> </div> <script type="text/javascript"> </script> <script> for(i=1; i<=3000; i++) // verifica entrada { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { // exibe os dados da lista dentro da div itens // document.getElementById("itens").innerHTML += localStorage.getItem("pag" + i); // document.getElementById("itens").innerHTML += localStorage.getItem("titulo" + i); // document.getElementById("itens").innerHTML += localStorage.getItem("tag" + i); //document.getElementById().innerHTML = "entrada"; document.getElementById("itens").innerHTML += "<div><li class='topcoat-list__item' onClick=javascript:location.href='" + localStorage.getItem('pag' + i) + "'>" + localStorage.getItem('titulo' + i) + "<br /><span style='font-size:11px;'>" + localStorage.getItem('tag' + i) + "</span></li><input align='right' class='add' type='image' src='../assets/img/add.png' onclick="Delfavorito('pag','titulo','tag', id)"></div>"; } } </script> <script> function Delfavorito(pag, titulo, tag, id) { localStorage.removeItem("pag" + id, pag); localStorage.removeItem("titulo" + id, titulo); localStorage.removeItem("tag" + id, tag); alert("Removido de Favoritos!"); } </script> é esse codigo acima que eu precisava resolver, fazer cada li ter sua funcao de ser excluida, e se possivel dar um reload na pagina apos a excluisao, igual faz o botao a baixo que limpa o localstorage, desde já muita gratidao a quem puder me ajudar nesse codigo. obrigado <button class="topcoat-icon-button" type="button" onClick=" localStorage.clear(); location.reload();"> LIMPAR FAVORITOS </button>
-
- localstorage
- javascript
-
(e %d mais)
Tags:
-

erro ao exibir dados de localstorage
uma questão postou João Paulo Chagas Ajax, JavaScript, XML, DOM
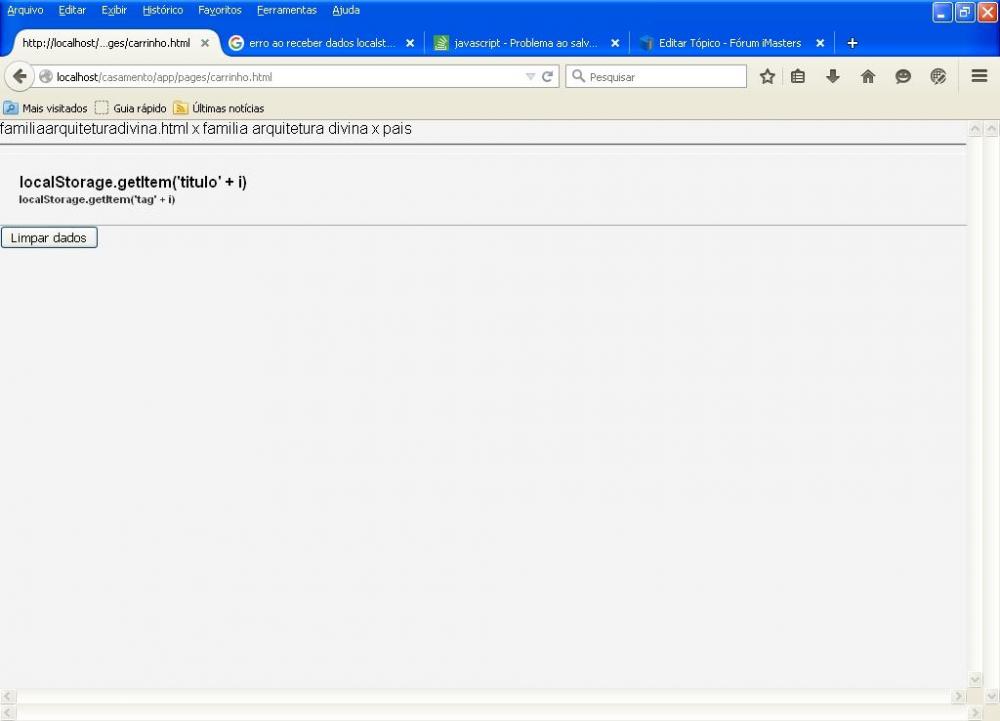
boa tarde galera...tenho uma pagina com um button que faço a gravação de dados em locastorage... onde em outra pagina quero o retorno dos dados gravados...os dados estao retornando com esse codigo. esse script esta em outra pagina <script> for(i=1; i<=99; i++) // verifica até 99 dados registrados na localStorage { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { // exibe os dados da lista dentro da div itens...esse codigo esta retornando os valores em texto document.getElementById("itens").innerHTML += localStorage.getItem("pag" + i) + " x "; //isso é um link ex: santos.html document.getElementById("itens").innerHTML += localStorage.getItem("titulo" + i) + " x "; //isso é um titulo ex: santos document.getElementById("itens").innerHTML += localStorage.getItem("tag" + i) + "<hr>"; //isso é uma tag ex: estado // eu queria que o retorno fosse em forma de uma li como esta que esta a baixo <li class="topcoat-list__item"><a href="santos.html">santos</a><br /><span style="font-size:11px;">estado</span></li> // tentei fazer dessa forma que esta a baixo mas não esta retornando os dados do DB, o que pode estar errado?? // alguém pod me ajudar por favor document.getElementById("itens").innerHTML += "<li class='topcoat-list__item'>" + "<a href='localStorage.getItem('pag' + i)'>" + "localStorage.getItem('titulo' + i)" + "</a><br /><span style='font-size:11px;'>" + "localStorage.getItem('tag' + i)" + "</span></li>"; } } </script> desde já muito obrigado pela ajuda!!- 7 respostas
-
- localstorage
- javascript
- (e %d mais)
-
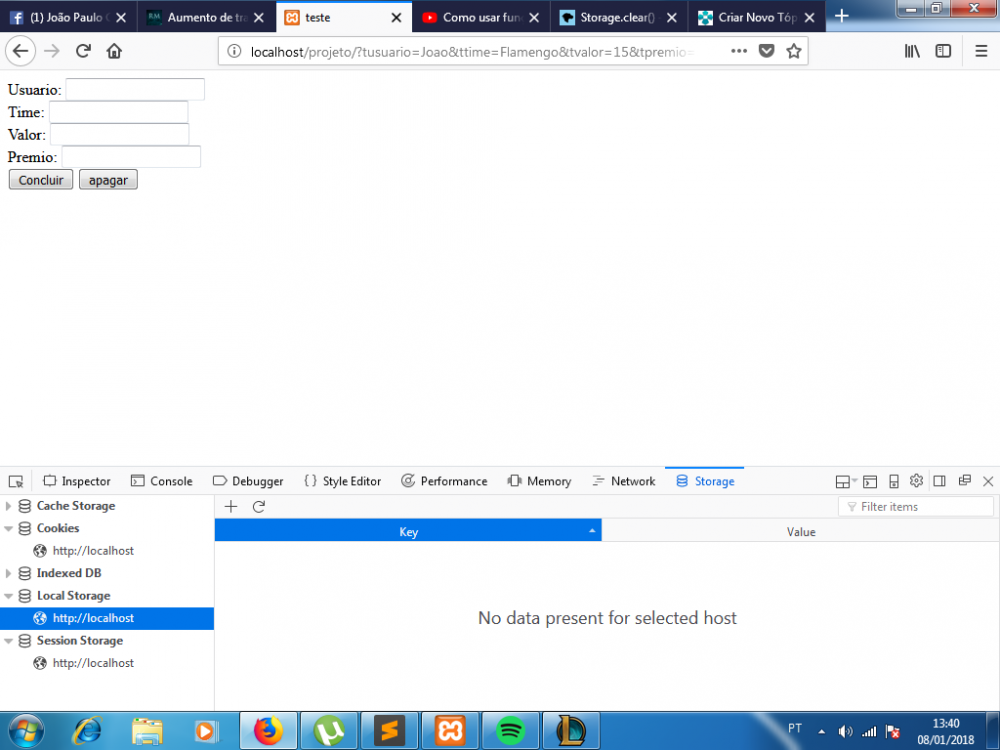
Por que o e.preventDefault da função salvarLocal(e) não está sendo executado ? Por que minha função apagar não está funcionando ? E também não estou conseguindo salvar no localStorage.. Não consigo resolver isso.. código html: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"/> <title>teste</title> </head> <body> <form id="formulario"> <label for="usuario">Usuario:</label> <input type="text" name="tusuario" id="usuario"/><br/> <label for="time">Time:</label> <input type="text" name="ttime" id="time"/><br/> <label for="valor">Valor:</label> <input type="text" name="tvalor" id="valor"/><br/> <label for="premio">Premio:</label> <input type="text" name="tpremio" id="premio"/><br/> <input type="submit" value="Concluir"/> <input type="button" value="apagar" id="apagar"/> </form> <script src="js.js"></script> </body> </html> codigo js: document.getElementById('formulario').addEventListener('submit', salvarLocal); document.getElementById('apagar').addEventListener('onClick' apagar) var usuario = document.getElementById('usuario').value; var time = document.getElementById('time').value; var valor = document.getElementById('valor').value; var premio = document.getElementById('premio').value; function apagar(){ localStorage.clear(); } function salvarLocal(e){ localStorage.setItem("usuario", usuario); localStorage.setItem("time", time); localStorage.setItem("valor", valor); localStorage.setItem("premio", premio); e.preventDefault(); }
- 1 resposta
-
- input
- localstorage
-
(e %d mais)
Tags: