Pesquisar na Comunidade
Mostrando resultados para as tags ''paginaçao''.
Encontrado 12 registros
-
Estou com um problema na paginação. A primeira página funciona muito bem, mas quando clico na pagina seguinte, percebi que a variável responsável pela busca, está perdendo o valor, ficando em branco. Agradeceria muito se puderem me ajudar nesse problema. o código está abaixo. <?php include_once "mainCity.php"; ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Cidades / Estados</title> <link rel="stylesheet" href="adm_css/admCity.css" /> </head> <body> <main> <div class="main-container"> <div class="cities-container"> <div class='cidade-container'> <table> <thead> <tr id="coluns"> <th id="id">ID</th> <th id="cidade">Cidade / Estado</th> <th id="opcoes">Opções</th> </tr> </thead> <?php $estado = htmlspecialchars(base64_decode(isset($_GET['e']) ? $_GET['e'] : ""), ENT_QUOTES); echo 'Estado: '.$estado; $sql = "SELECT * FROM cidades WHERE uf = ?"; $stmt = $conn->prepare($sql); $stmt->bind_param('i', $estado); $stmt->execute(); $result = $stmt->get_result(); $porPagina = 12; //registros por página $totalRegistros = mysqli_num_rows($result); //total de registros encontrados $totalPaginas = ceil($totalRegistros / $porPagina); //quantas páginas serão exibidas $paginaAtual = isset($_GET['pagina']) ? $_GET['pagina'] : 1; $indicePrimeiroRegistro = ($paginaAtual - 1) * $porPagina; $resultadosPaginados = "SELECT * FROM cidades WHERE uf = ? ORDER BY nome ASC LIMIT $indicePrimeiroRegistro, $porPagina"; $stmt = $conn->prepare($resultadosPaginados); $stmt->bind_param('i', $estado); $stmt->execute(); $resultadoPaginado = $stmt->get_result(); while ($linha = $resultadoPaginado->fetch_assoc()) { $idCidade = $linha['id']; $nomeCidade = $linha['nome']; $c = base64_encode($idCidade); echo '<thead> <tr id="list"> <th id="id">'.$idCidade.'</th> <th id="cidade"><a href="admEditCity.php?c='.$c.'">'.$nomeCidade. '</a></th>'; echo '<th id="opcoes"><a href="admEditCity.php?c='.$c.'"><i class="bi-pencil-square"></i></a></th> </tr> </thead>'; } ?> </table> </div> <div class='pagination-container'> <!-- Exibe a paginação --> <ul class="pagination"> <?php for ($pagina = 1; $pagina <= $totalPaginas; $pagina++) { echo '<li class=page-item' .($pagina == $paginaAtual ? 'active' :''). '"><a class="page-link" href="?pagina=' .$pagina.'">' .$pagina .'</a></li>'; } ?> </ul> </div> </div> </div> </main> <footer> <?php include_once '../footer.html'; ?> </footer> </body> </html>
-
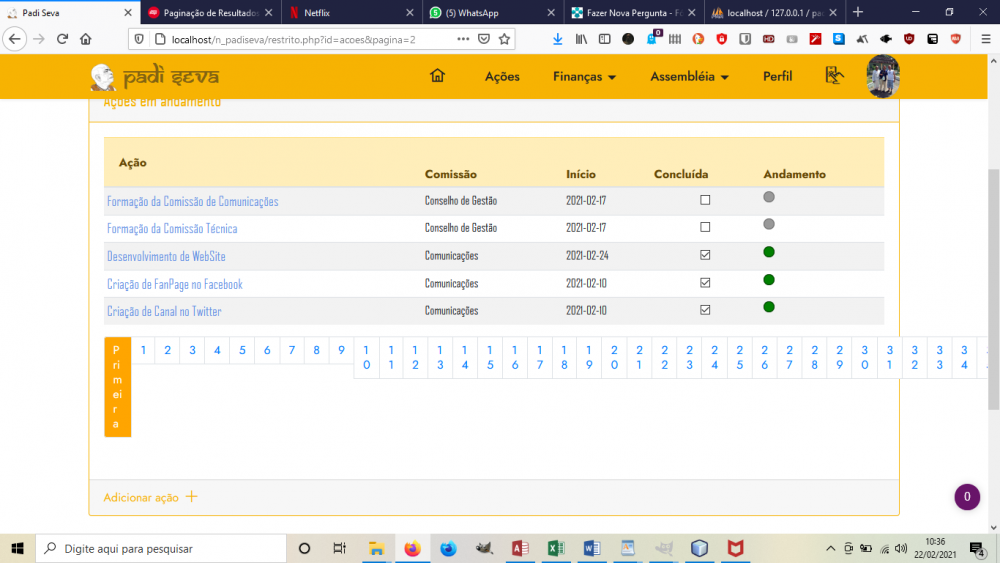
Estou tentando fazer um script para paginação mas a minha codificação exibe um número infinito de páginas (Anterior | 1 | 2 | 3 | 4 | 5 | 6 | 7, etc) e eu queria limitar esse número à apenas três (Primeira | 1 | 2 | 3 | Última), e conforme fosse carregando as demais páginas iria incrementando esses três números ( ao clicar na página 3 por exemplo apareceria Primeira | 3 | 4 | 5 | Última). Para estilização estou usando o Bootstrap4. Meu código está assim: <?php $itens_por_pagina = 5; // Quantidade de itens por página if(isset($_GET['pagina'])){ $pagina = intval($_GET['pagina']); } else { $pagina = "0"; }; // Pega a página atual $sql = "SELECT COUNT(*) as t FROM tabela"; $prepara = $PDO->prepare($sql); $prepara->execute(); $row = $prepara->fetchAll(PDO::FETCH_ASSOC); foreach ($row as $key => $linha) { $num_total = $linha["t"]; } $num_paginas = ceil($num_total/$itens_por_pagina); if($num_paginas >0){ $sql = "SELECT tabela.campo1, tabela.campo2, etc... FROM tabela LIMIT $pagina, $itens_por_pagina"; $res = $PDO->query( $sql ); $row = $res->fetchAll(PDO::FETCH_ASSOC); foreach ($row as $key => $linha) { $campo = $linha["campo"]; echo $campo; etc... } } ?> <nav aria-label="Navegação de página exemplo"> <ul class="pagination"> <li class="page-item"> <a class="page-link" href="restrito.php?id=acoes&pagina=0" style="background-color: orange; color: #ffffff;">Primeira</a></li> <?php for($i=0;$i<$num_paginas;$i++){ $estilo = ""; if($pagina == $i) $estilo = "class=\"active\""; // classe do Bootstrap para páginas ativas ?> <li <?php echo $estilo; ?> class="page-item"> <a class="page-link" href="restrito.php?id=acoes&pagina=<?php echo $i; ?>"> <?php echo $i+1 ?> </a> </li> <?php } ?> <li class="page-item"> <a class="page-link" href="index.php?pagina=<?php echo $num_paginas-1; ?>" style="background-color: orange; color: #ffffff;"> Última </a> </li> </ul> </nav>
-
Boa noite! Gostaria de uma ajuda para ajustar o funcionamento de paginação com os dados enviados através de um form, vou utilizar um exemplo fictício para descrever o que preciso. Form para obter duas informações (loja e produto) através de uma lista de opções extraídas do BD: <?php //Conectar ao BD include_once("connection.php"); ?> <html> <head> <title>Test</title> </head> <body bgcolor="DAEBE1"> <div id="report"> <form action="view_produtos.php" method="POST" enctype="multipart/form-data"> Loja: <select name="loja"> <option value="">Selecione a Loja</option> <?php $query = "SELECT nome FROM lojas WHERE ativo='S' order by nome asc"; $result = mysqli_query($conn, $query) or die ("Error ao selecionar loja"); foreach ($result as $loja) { ?> <option value="<?php echo $loja["nome"]; ?>"><?php echo $loja["nome"];?></option> <?php } ?> </select>  Produto: <select name="produto"> <option value="">Selecione o produto</option> <?php $query = "SELECT nome FROM produtos order by nome asc"; $result = mysqli_query($conn, $query) or die ("Error ao selecionar produtos"); foreach ($result as $produto) { ?> <option value="<?php echo $produto["nome"]; ?>"><?php echo $produto["nome"];?></option> <?php } ?> </select> <p><input type="submit" value="Enviar" style="width: 120px; height: 30px"></p> <p><input type="hidden" name="test" value="ok"></p> </form> </div> </body> </html> PHP - view_produtos.php Pego as informações enviadas pelo submit e uso suas respectivas variáveis na consulta sql. Mostro o resultado da consulta com o código de paginação ativada. <?php //Conectar ao BD include_once("connection.php"); @session_start(); ?> <html> <head> <title>Test</title> </head> <body bgcolor="DAEBE1"> <?php if(isset($_POST['test']) && $_POST['test'] == "ok"){ $loja = $_POST['loja']; $produto = $_POST['produto']; ?> <p> <table border='2'> <tr bgcolor='#A9A9A9' align='center'> <td>Loja</td> <td>Produto</td> </tr> <?php //Paginação $page = (isset($_GET['page']))? $_GET['page'] : 1; $query = "SELECT loja, produto FROM ... WHERE $loja ... AND $produto ..."; $result = mysqli_query($conn, $query) or die ("Erro na consulta"); $rows = mysqli_num_rows($result); $total_reg = "10"; // Número de registros por página $numpage = ceil($rows/$total_reg); $inicio = ($total_reg*$page)-$total_reg; $limit_result = mysqli_query($conn, "$query LIMIT $inicio, $total_reg") or die ("Erro na consulta"); while ($row = mysqli_fetch_object($limit_result)) { echo "<tr align='center'>"; echo "<td>".$row->loja."</td>"; echo "<td>".$row->produto."</td>"; echo"</tr>"; } //Exibe a Paginação for($i = 1; $i < $numpage + 1; $i++) { echo "<a href='?page=$i'>Page".$i."</a> "; } } ?> </table> </body> </html> Tanto a consulta como o código de paginação estão funcionando... o problema é: Se eu executo o view_produtos.php individualmente tudo funciona, a quebra de página fica certinha mostrando o resultado exato em cada page. Agora se pego os dados a partir do form que eu descrevi acima, ao clicar no link da page 2 por exemplo, ele mostra o resultado em branco, sendo necessário dar submit novamente pra exibir a page 2. Como eu faria para mostrar os resultados da page 2, page 3, etc.. sem precisar enviar os dados de form novamente? Acredito também que eu precisaria manter os dados no form após o submit. Alguma sugestão? Obrigado, Alex
-
Pessoal. Muito iniciante em PHP e não consigo respostas procurando pelo Gooogle. Estou consultando um wsdl de terceiros, o resultado dele é paginado, ou seja, tenho que informar o número da página que quero e ele me retorna os itens daquela página. Exemplo: uma operação do serviço informa que existem 800 registros, mas ele só manda de 20 em 20 (página 1 vem do registro 1 ao 20, página 2 vem do 21 ao 40, etc.). Alguém tem um exemplo que faça mostrar todos os 800 registros de uma vez?
-
Sou novo em Javascript e, sinceramente, não sei quase nada. No meu trabalho me deram a chance de entrar para um novo setor e estou aqui, tentando. Programo em Pascal há muito tempo - sei que é linguagem "morta", rsrs , mas tudo bem. O fato é que me deram um problema que eu não sei resolver e não consegui encontrar no forum. Tenho uma página de telefones onde o usuário digita uma palavra em uma caixa de texto e ele pesquisa em todos os campos o argumento desejado. O index.php tem várias páginas com 20 registros em cada página e o código busca apenas na primeira página. Abaixo, segue o código que me passaram para solucionar o problema. O arquivo index_teste_3.php: <!doctype html> <html> <head> <title>:: RAMAIS - teste 3 ::</title> <meta charset="utf-8" /> <link rel="stylesheet" href="teste_3/custom.css" media="screen" /> <script type="text/javascript" src="teste_3/jquery.min.js"></script> <script type="text/javascript" src="teste_3/jquery.tablesorter.min.js"></script> <script type="text/javascript" src="teste_3/jquery.tablesorter.pager.js"></script> </head> <body> <h1>Lista de Ramais</h1> <form method="post" action="index_teste_3.php" id="frm-filtro"> <p> <label for="pesquisar">Pesquisar :</label> <input type="text" id="pesquisar" name="pesquisar" size="20" /> </p> </form> <tbody> <table id="tabela"> <thead> <tr> <th><div align="center">Prefixo</div></th> <th><div align="center">Ramal</div></th> <th><div align="center">Servidor</div></th> <th><div align="center">E-mail</div></th> <th><div align="center">Sala</div></th> <th><div align="center">Coordenadoria</div></th> <th><div align="center">Divisão</div></th> <th><div align="center">Núcleo</div></th> <th><div align="center">Linha</div></th> </tr> </thead> <?php include 'db.php'; $qry = mysql_query("select * from tserv order by nome"); //$qry = mysql_query("select prefixo, ramal, nome, email, sala, coordenadoria, divisao, nucleo, tipotel from tserv"); //Pegando os nomes dos campos $num_fields = mysql_num_fields($qry);//Obtém o número de campos do resultado for($i = 0;$i<$num_fields; $i++){//Pega o nome dos campos $fields[] = mysql_field_name($qry,$i); } //Montando o corpo da tabela $table .= '<tbody>'; while($r = mysql_fetch_array($qry)){ $table .= '<tr>'; for($i = 0;$i < 1; $i++){ $table .= '<td>'.$r[$fields[4]].'</td>'; $table .= '<td align=left>'.$r[$fields[5]].'</td>'; $table .= '<td align=left><a href="mailto:'.$r[$fields[10]].'@empresa.com.br" style="text-decoration:none">'.$r[$fields[1]].'</td>'; $table .= '<td align=left>'.$r[$fields[10]].'</td>'; $table .= '<td>'.$r[$fields[28]].'</td>'; $table .= '<td align=left>'.$r[$fields[33]].'</td>'; $table .= '<td align=left>'.$r[$fields[15]].'</td>'; $table .= '<td align=left>'.$r[$fields[16]].'</td>'; $table .= '<td>'.$r[$fields[32]].'</td>'; } $table .= '</tr>'; } //Finalizando a tabela $table .= '</tbody></table>'; //Imprimindo a tabela echo $table; ?> <div id="pager" class="pager"> <form> <span> Exibir <select class="pagesize"> <option selected="selected" value="20">20</option> <option value="30">30</option> <option value="40">40</option> <option value="50">50</option> </select> registros </span> <img src="teste_3/first.png" class="first"/> <img src="teste_3/prev.png" class="prev"/> <input type="text" class="pagedisplay"/> <img src="teste_3/next.png" class="next"/> <img src="teste_3/last.png" class="last"/> </form> </div> <script> $(function(){ $('table > tbody > tr:odd').addClass('odd'); $('table > tbody > tr').hover(function(){ $(this).toggleClass('hover'); }); $('#marcar-todos').click(function(){ $('table > tbody > tr > td > :checkbox') .attr('checked', $(this).is(':checked')) .trigger('change'); }); $('table > tbody > tr > td > :checkbox').bind('click change', function(){ var tr = $(this).parent().parent(); if($(this).is(':checked')) $(tr).addClass('selected'); else $(tr).removeClass('selected'); }); $('form').submit(function(e){ e.preventDefault(); }); $('#pesquisar').keydown(function(){ var encontrou = false; var termo = $(this).val().toLowerCase(); $('table > tbody > tr').each(function(){ $(this).find('td').each(function(){ if($(this).text().toLowerCase().indexOf(termo) > -1) encontrou = true; }); if(!encontrou) $(this).hide(); else $(this).show(); encontrou = false; }); }); $("table") .tablesorter({ dateFormat: 'pt-br', headers: { 10: { sorter: false }, 11: { sorter: false } } }) .tablesorterPager({container: $("#pager")}) .bind('sortEnd', function(){ $('table > tbody > tr').removeClass('odd'); $('table > tbody > tr:odd').addClass('odd'); }); }); </script> </body> </html>
-
Oi gente. Estou fazendo um simulador de página virtual, trabalho final de sistemas operacionais. Estou no começo... Por enquanto está assim: #include <stdio.h> #include <stdlib.h> #include <unistd.h> #include <time.h> void processar() { sleep(rand()%10); } void main() { /* os números simulam os tamanhos, em kbytes. */ int memoriaprincipal = 64; int memoriavirtual = 1024; int paginas = 8; int frames = 8; int tamanhodeumprocessohipotetico = 512; while(true) { processar(); } } Em algum lugar dentro de "processar" eu preciso "gerar uma instrução de acesso a um bit do arquivo de forma aleatória através de um registro do tipo: MOV REG, 32780." Só que eu não sei como fazer isso, se alguém puder me ajudar eu estou procurando por toda a internet e não acho...
-
- sistemas operacionais
- simulador
- (e %d mais)
-
Faaaaala Galera beleza? seguinte sou novo aqui no fórum, e já venho trazer a vocês uma baita dúvida do caralhoo que não consigo resolver kkkk :/ Tenho um sistema de classificados porém não consigo criar paginação. vou colocar o código completo da minha home aqui abaixo e identificar o pedaço que faz a consulta no banco e retorna os anúncios beleza ? quem puder ajudar :) ================================================================================ INDEX.PHP ================================================================================ <?php include_once("config/conexao.php"); /* Script Desenvolvido por RENAN VINICIUS renanvin@live.com renan@megaperes.com.br FAVOR MANTER OS CRÉDITOS */ ?> <!-- Desenvolvido por RENAN VINICIUS renanvin@live.com --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Listar Anúncios</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link href="estilo.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> function ver_anuncio(ID){ window.open('ver_anuncio.php?ID='+ ID +'','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=900,height=550'); } function enviar_anuncio(){ window.open('cadastrar_anuncio.php','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no,width=550,height=500'); } </script> </head> <body> <div id="header"> <div id="logo">Radar'Car<img src="images/RadarGreen.gif" width="25" height="25" title="" rel=""></div> <div id="header-superior"> <div id="header-superior-content"> <div id="header-paginas"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Ajuda</a></li> <li><a href="#">Meus Anúncios</a></li> <li><a href="#">Minha Conta</a></li> <li><a href="#">Contato</a></li> </ul> </div><!-- fim header-paginas --> <div id="header-social"> <a href="javascript: enviar_anuncio();"><div id="bt_inserir_anuncio"><div class="btn_cor">INSERIR ANÚNCIO</div></div></a> <!-- <a href=""><img src="images/icon-twiter.png" width="30" height="30" rel="" title="" /></a> <a href=""><img src="images/icon-youtube.png" width="30" height="30" rel="" title="" /></a> <!-- <a href=""><img src="images/icon-instagram.png" width="30" height="30" rel="" title="" /></a> --> </div><!-- fim header-social --> </div></div></div> <div id="anuncios" align="center"> <table width="800" border="0" align="center" cellpadding="3" cellspacing="3" bgcolor="#F8F8F8"> <tr> <td width="210" height="28" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Veículos</td> <td width="569" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Anúncios</td> </tr> <tr> <td height="29" align="left" valign="top"> <?php $categorias = mysql_query("SELECT * FROM categorias ORDER BY nome ASC"); while($lnc = mysql_fetch_object($categorias)): ?> <div id="menu_categorias"><a href="?categoria=<?php echo $lnc->ID; ?>"><?php echo $lnc->nome; ?></a></div> <?php endwhile; ?> <br /> <div align="center"><a href="javascript: enviar_anuncio();" class="botao" style="text-decoration:none;">Cadastre seu anúncio (<strong>GRÁTIS</strong>)</a></div> <br /> </td> <td align="left" valign="top"> <br /> <table width="100%" border="0"> <tr> <td width="20%"><div align="right">Faça sua busca: </div></td> <td width="80%" align="left"> <form name="busca" method="post" action=""> <input name="query" type="text" class="form" id="query" /> <input name="buscar" type="submit" class="botao" id="buscar" value="Buscar" /> </form> </td> </tr> </table> <br /> <!-- FAZ A BUSCA NO BANCO --> <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> </td> </tr> </table> </div> <!-- FIM DOS ANUNCIOS --> <div id="paginacao"> </div> </body> </html> ================================================================================== FAZ A BUSCA NO BANCO E RETORNA OS ANUNCIOS ================================================================================== <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> A DÚVIDA É COMO CRIAR PAGINAÇÃO COM CÓDIGO ACIMA ?
-
Bom dia Pessoal, sou novo no fórum e iniciante em PHP, e preciso criar uma paginação de conteúdo, gostaria de exibir 3 resultados na página. Segue me código: <?php class Home { public function run() { $html_home = new Html(); $html = $html_home->load('view/home.html'); $tcomunicados = ''; $tdados = Connection::select("select * from comunicados"); foreach ($tdados as $reg) { $tcomunicados .= '<TR> <TD ROWSPAN=9 HEIGHT="auto" STYLE="border-top: 1px solid #f1f1f1;" class="text-center"><img src="' . $reg['imagem'] . '" width="150"></img></TD> <TD COLSPAN=5 VALIGN=MIDDLE STYLE="border-top: 1px solid #f1f1f1; border-bottom: 1px solid #f1f1f1;">' . $reg['titulo'] . '</TD> </TR><TR> <TD COLSPAN=2><small><cite>' . $reg['por'] . '</cite></small></TD> <TD><BR></TD> <TD COLSPAN=2><em><small class="subheader">' . $reg['data'] . '</small></em></TD> </TR><TR> <TD COLSPAN=5 ROWSPAN=6>' . $reg['comunicado'] . '</TD> </TR><TR></TR><TR></TR><TR></TR><TR></TR><TR></TR><TR> <TD></TD> <TD></TD><TD><br></TD> <TD></TD> <TD></TD> </TR>'; } $html = str_replace('#TCOMUNICADOS#', $tcomunicados, $html); Se alguém puder me ajudar agradeço.
-
Alquem pode me explicar como fazer paginação por favor...
-
Admito que de tanto mexer na numeração acabei me embolando toda e agora meu blogger não aceita mais nenhum! Preciso de alguém que me ajude, ou que mexa no meu html, estou desesperada.
-
Galera, esse é meu primeiro post, estou inciando em PHP. Preciso fazer uma consulta no meu BD e no caso de mais de 15 resultados ele divida essa busca em mais páginas. O script que eu estou usando faz isso numa boa, mas quando eu vou pra segunda página ele perde a consulta que eu fiz e me dá uma tabela sem resultados nenhum. //Página com o formulário de busca <?php $pagina = 'b2_0_pesquisa.php'; include('inc_check_access.php'); include('inc_abre.php'); include('inc_menu.php'); if( isset($_POST['pesq']) ) { //foi apertado botão submit $pesq = $_POST['pesq']; $coluna = $_POST['coluna']; } else { //primeira vez $pesq = ''; $coluna = ''; } $sel_codigo = ($coluna=='codigo')?'selected="selected"':''; $sel_ssop = ($coluna=='ssop')?'selected="selected"':''; $sel_unidade = ($coluna=='unidade')?'selected="selected"':''; $sel_tipo = ($coluna=='tipoitem')?'selected="selected"':''; $sel_item = ($coluna=='item')?'selected="selected"':''; $sel_disc = ($coluna=='disciplina')?'selected="selected"':''; $sel_desc = ($coluna=='descricao')?'selected="selected"':''; $sel_classe = ($coluna=='classependencia')?'selected="selected"':''; $sel_indpor = ($coluna=='indicadopor')?'selected="selected"':''; $sel_resp = ($coluna=='responsavel')?'selected="selected"':''; $sel_status = ($coluna=='status')?'selected="selected"':''; ?> <div id="pesquisar"> <form action="b2_0_pesquisa.php" method="POST" > <p> <span>Escolha o filtro: </span> <select size="1" name="coluna" > <option value="codigo" <?php echo $sel_codigo ?> >Número de pendência</option> <option value="ssop" <?php echo $sel_ssop ?> >SSOP</option> <option value="unidade" <?php echo $sel_unidade ?> >Unidade</option> <option value="tipoitem" <?php echo $sel_tipo ?> >Tipo</option> <option value="item" <?php echo $sel_item ?> >Item</option> <option value="disciplina" <?php echo $sel_disc ?> >Disciplina</option> <option value="descricao" <?php echo $sel_desc ?> >Descrição</option> <option value="classependencia" <?php echo $sel_classe ?> >Classificação</option> <option value="indicadopor" <?php echo $sel_indpor ?> >Responsável pela indicação</option> <option value="responsavel" <?php echo $sel_resp ?> >Responsável pela ação</option> <option value="status" <?php echo $sel_status ?> >Por situação</option> </select> </p> <p> <span>Pesquisar: </span><input type="text" name="pesq" value="<?php echo $pesq?>" maxlength="30" size="40"/> </p> <p> <input type="submit" value="Pesquisar"> <input type="reset" value="Cancelar"> <input type="button" value="Limpar" onclick="self.location='b2_0_pesquisa.php'" > </p> </form> </div> <?php $pesq = trim($pesq); if( $pesq != '') { //pesquisar e listar registros encontrados ...... include_once('inc_conexao.php'); $sqlcount = "SELECT COUNT(*) pendencia,datacadastro,ssop,unidade,tipoitem,item,disciplina, descricao,classependencia,indicadopor,responsavel,status FROM registro WHERE $coluna LIKE '%$pesq%'"; include_once('b2_1_0_monta_pesquisa.php'); } ?> </body> </html> //Agora, o include que monta a tabela. <?php $query = mysql_query($sqlcount,$conexao); $row = mysql_fetch_row($query); $rows = $row[0]; $page_rows = 15; $last = ceil($rows/$page_rows); if($last < 1){ $last=1; } $pagenum=1; if(isset($_GET['pn'])){ $pagenum = preg_replace('#[^0-9]#', '', $_GET['pn']); } if($pagenum < 1){ $pagenum = 1; } else if ($pagenum > $last){ $pagenum = $last; } $limit = 'LIMIT ' .($pagenum - 1) * $page_rows .',' .$page_rows; $sqlcount = "SELECT pendencia,datacadastro,ssop,unidade,tipoitem,item,disciplina,descricao, classependencia,indicadopor,responsavel,status FROM registro WHERE $coluna LIKE '%$pesq%' ORDER BY pendencia DESC $limit"; $query = mysql_query($sqlcount,$conexao); $textline1 = "Foram localizados <b>$rows</b> resultados."; $textline2 = "Página <b>$pagenum</b> de <b>$last</b>"; $paginationCtrls = ''; if($last !=1){ if ($pagenum > 1){ $previous = $pagenum - 1; $paginationCtrls .='<a href="'.$_SERVER['PHP_SELF'].'?pn='.$previous.'">Anterior</a> '; for ($i = $pagenum - 4; $i < $pagenum; $i++){ if($i > 0){ $paginationCtrls .='<a href="'.$_SERVER['PHP_SELF'].'?pn='.$i.'">'.$i.'</a> '; } } } $paginationCtrls .=''.$pagenum.' '; for ($i = $pagenum + 1; $i <= $last; $i++){ $paginationCtrls .= '<a href="'.$_SERVER['PHP_SELF'].'?pn='.$i.'">'.$i.'</a> '; if($i >= $pagenum+4){ break; } } if ($pagenum !=$last){ $next = $pagenum + 1; $paginationCtrls .= ' <a href="'.$_SERVER['PHP_SELF'].'?pn='.$next.'">Próxima</a> '; } } ?> <br /> <div class="mid_center"> <h2>Consultar Pendências</h2><br /> <h3 class="h3_table"><?php echo $textline1; ?></h3> <table> <tr> <th>Pendência</th> <th>Data de cadastro</th> <th>SSOP</th> <th>Unidade</th> <th>Tipo de item</th> <th>Item</th> <th>Disciplina<h> <th>Descrição</th> <th>Classificação da pendência</a></th> <th>Indicado por</th> <th>Setor responsável</th> <th>Observação</th> <th>Situação</th> </tr> <?php //pendencia,datacadastro,ssop,unidade,tipoitem,item,disciplina,descricao,classependencia,indicadopor,responsavel,status while($row = mysql_fetch_row($query)) { echo "<tr>"; echo "<td><a href='2_2_0_info_pendencia.php?codigo=$row[0]' name='$row[0]' title='Apresentar informações sobre esta pendência.'>$row[0]</a></td>"; echo "<td>$row[1]</td>"; echo "<td>$row[2];</td>"; echo "<td>$row[3];</td>"; echo "<td>$row[4];</td>"; echo "<td>$row[5]</td>"; echo "<td>$row[6]</td>"; $row_descricao = $row[7]; if(strlen($row_descricao) > 30){ $row_descricao = substr($row_descricao, 0,30) ." ..."; } echo "<td>$row_descricao</td>"; echo "<td>$row[8]</td>"; echo "<td>$row[9]</td>"; echo "<td>$row[10]</td>"; echo "<td>obs</td>"; echo "<td>$row[11]</td>"; echo "</tr>"; } ?> </table> <div id="pagination"> <span class="floatleft"><?php echo $textline2; ?></span> <span class="floatright"><?php echo $paginationCtrls; ?></span> </div> </div> <?php include('inc_fecha.php'); ?> Valeu galera, obrigado!
-
Pessoal, eu tava precisando implementar em meu projeto um esquema de lista por demanda. Seria uma consulta ao banco que retornaria tudo que foi setado. Daí a lista ficou muito longa,( isso é um problema bem comum), então limitei em 10 ocorrencias e logo abaixo coloquei um link "ver mais". A lista inicia com 10 ocorencias e toda vez que clicar no link, listará mais 10 ocorrencias; Estou disponibilizando abaixo o script (sem integração com banco): <?php /*recebe valor do link 'ver mais'*/ $limite = $_GET['limite']; /* se valor maior que 11, lista quantidade de registros definida pelo link 'ver mais'*/ if ($limite>11){ for($i=1; $i<$limite; $i++){ //consulta banco echo "<br>$i - Registro vindo do banco"; } } //inicia quando variavel $limite for diferene de 11 else{ $limite = 11; for($i=1; $i<$limite; $i++){ //consulta banco echo "<br>$i - Registro vindo do banco"; } } $limitetotal=$limite+10; echo "<p><a href='listaDemanda.php?limite=$limitetotal'>listar mais</a></p>"; ?>