Pesquisar na Comunidade
Mostrando resultados para as tags ''scripts''.
Encontrado 7 registros
-
Olá, gostaria de uma avaliação no portal http://www.vipcomsistemas.com.br nos quesitos: Navegabilidade usabilidade responsivo objetividade Obrigado a todos
-
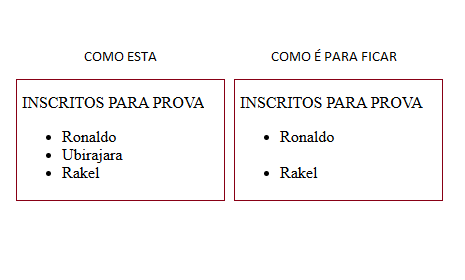
Tenho uma lista com variavei em randômicas. O usuario acrescenta um nome a lista eliminando a primeira mantendo a mesma quantidade de variaveis. Eu consegui ocultar a ultima variavel da lista, e preciso que junto a ela oculte tambem a segunda linha. Ficanco assim o primeiro nome e o terceiro visivel. teria como por uma pequena faixa que pudesse cobrir apenas o terceiro nome mantendo as mesmas configurações? Na imagem se ve como esta e como gostgaria que ficasse. sem alterar o randomico da lista <html lang="pt-br"><head><meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title> testes praticos </title> </head><body><p></p><br> <br> <p></p> <br> <p></p> <p></p> <p></p> <br> <br> INSCRITOS PARA PROVA <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta name="robots" content="noindex, nofollow"> <meta name="googlebot" content="noindex, nofollow"> <meta name="viewport" content="width=device-width, initial-scale=1"> <script type="text/javascript" src="/js/lib/dummy.js"></script> <link rel="stylesheet" type="text/css" href="/css/result-light.css"> <style id="compiled-css" type="text/css"> /* EOS */ div { width: 400px; height: 72px; border: 0px solid black; overflow: hidden; }</style> <script id="insert"></script> <script src="/js/stringify.js?67dd239ea46c4fe66f782c02980889cc54362b0d" charset="utf-8"></script> <script> const customConsole = (w) => { const pushToConsole = (payload, type) => { w.parent.postMessage({ console: { payload: stringify(payload), type: type } }, "*") } w.onerror = (message, url, line, column) => { line = line - 80 if (line < 0){ pushToConsole(message, "error") } else { pushToConsole(`[${line}:${column}] ${message}`, "error") } } let console = (function(systemConsole){ return { log: function(){ let args = Array.from(arguments) pushToConsole(args, "log") systemConsole.log.apply(this, args) }, info: function(){ let args = Array.from(arguments) pushToConsole(args, "info") systemConsole.info.apply(this, args) }, warn: function(){ let args = Array.from(arguments) pushToConsole(args, "warn") systemConsole.warn.apply(this, args) }, error: function(){ let args = Array.from(arguments) pushToConsole(args, "error") systemConsole.error.apply(this, args) }, system: function(arg){ pushToConsole(arg, "system") }, clear: function(){ systemConsole.clear.apply(this, {}) }, time: function(){ let args = Array.from(arguments) systemConsole.time.apply(this, args) }, assert: function(assertion, label){ if (!assertion){ pushToConsole(label, "log") } let args = Array.from(arguments) systemConsole.assert.apply(this, args) } } }(window.console)) window.console = { ...window.console, ...console } console.system("Running fiddle") } if (window.parent){ customConsole(window) } </script> <div><div class="exibir"> <ul id="lista"> <li>Ronaldo</li> <li>Ubirajara</li> <li>Lucia</li> <li>Rakel</li> </ul> </div> <textarea id="copy-me" style="width: 15px; height: 15px;"></textarea> <button id="copy-btn"></button> </div> <br> <input id="nome" type="text" value=""> <button onclick="adicionar()">ALUNO</button> <script type="text/javascript"> const resultsEl = document.querySelector('#results'); const buttonEl = document.querySelector('#trigger'); const renderResultsToDom = (results, el) => { el.innerHTML = results.join(' '); }; buttonEl.addEventListener('click', () => renderResultsToDom(generateArrayAndRandomize(), resultsEl)); </script> <div class="as-console-wrapper"><div class="as-console"></div></div> <div> <label> NOME DE ARQUIVO <br> <input type="text" id="file-name" placeholder=" "> </label> <button id="save-btn">BAIXE SEU LINK </button> </div> <script type="text/javascript">//<![CDATA[ let nomes = []; const lis = document.querySelectorAll('li'); lis.forEach((li) => nomes.push(li.innerHTML)); let updateList = [...nomes]; const copyValue = document.getElementById("copy-me"); const copyButton = document.getElementById("copy-btn"); copyButton.addEventListener("click", () => { copyValue.select(); document.execCommand("copy"); }); const onChangeCopyHtml = () => { const source = document.documentElement.outerHTML; copyValue.value = source; }; const renderList = () => { lista.innerHTML = ""; for (var i = 0; i < updateList.length; i++) { var lis = document.createElement("li"); lis.innerHTML = updateList[i]; lista.appendChild(lis); } onChangeCopyHtml(); }; const onAddName = (name) => { updateList.push(name); const newList = updateList.slice(1, updateList.length); return newList; }; function adicionar() { var coleta = document.getElementById("nome").value; var nomeDig = document.createElement("li"); updateList = onAddName(coleta); renderList(); } renderList(); function salvar() { let fileName = document.querySelector('#file-name').value if (!fileName.endsWith('.html')) { fileName += '.html' } const pageContent = document.documentElement.outerHTML const blob = new Blob([pageContent], { type: 'text/html' }) const hiddenHyperlinkEl = document.createElement('a') hiddenHyperlinkEl.href = URL.createObjectURL(blob) hiddenHyperlinkEl.download = fileName hiddenHyperlinkEl.hidden = true hiddenHyperlinkEl.innerHTML = ':)' document.body.appendChild(hiddenHyperlinkEl) hiddenHyperlinkEl.click() hiddenHyperlinkEl.remove() } document.querySelector('#save-btn').addEventListener('click', salvar); </script> <script> if (window.parent && window.parent.parent){ window.parent.parent.postMessage(["resultsFrame", { height: document.body.getBoundingClientRect().height, slug: "xhu2jv8m" }], "*") } window.name = "result" </script> <script> let allLines = [] window.addEventListener("message", (message) => { if (message.data.console){ let insert = document.querySelector("#insert") allLines.push(message.data.console.payload) insert.innerHTML = allLines.join(";\r") let result = eval.call(null, message.data.console.payload) if (result !== undefined){ console.log(result) } } }) </script> <br> NÃO PRECISA SER A MELHOR NOTA, APENAS QUE SEJA BOA <br> </body></html>
-
Olá, Eu tenho um scripts que ele executar um arquivo php em um scripts contabilizando um valor no saldo do usuário por minuto online navegando no site e gostaria de saber se é possível faz esse scripts executar esse arquivo /user-on.php?on=1 automático sem precisar navegar e contabilizando o valor no saldo do usuário e pausa se ele não mexer mais no mouse no tempo de 15 minutos ai para de contabilizar no saldo dele. Esse é o scripts var aways = false; $(document).ready(function(){ var fkclk = true; var listclk = ['a', 'button']; setInterval(function() { if(!fkclk) { $.ajax({ url: '/user-on.php?on=1', type: 'post', dataType: "html", contentType: 'application/json', success: function (data) { },error: function(error){ } }); } }, 5000); var initial; function invocation() { initial = window.setTimeout( function() { fkclk = true; }, 1800000); } for(var i in listclk){ if(typeof listclk[i] == "string"){ $(listclk[i]).mousedown( function(e){ fkclk = false; clearTimeout( initial ) invocation(); }) var element = document.querySelector(listclk[i]); element.addEventListener('click', function(event){ if(event.isTrusted){ fkclk = false; } else{ fkclk = true; } }, false); } } }) var modal = '<div class="modal fade" id="away-modal" tabindex="-1" role="dialog" data-backdrop="static" data-onclose="remove">'+ '<div class="modal-dialog modal-dialog-centered" role="document">'+ '<div class="modal-content">'+ '<div class="modal-header">'+ '<h5 class="modal-title">'+ 'Desaja continuar navegando?'+ '</h5>'+ '</div>'+ '<div class="modal-body">'+ 'Se deseja continuar navegando clique em continuar'+ '</div>'+ '<div class="modal-footer">'+ '<button type="button" onclick="away_modal_c();" class="btn btn-primary btn-block" data-dismiss="modal">'+ 'Continuar'+ '</button>'+ '</div>'+ '</div>'+ '</div>'+ '</div>'; function away_modal(){ if(!aways){ $('body').append(modal); aways = true; } localStorage.setItem('awaypaused',true); $('#away-modal').show(); $('#away-modal').removeClass('fade') } function away_modal_c(){ $('#away-modal').addClass('fade') setTimeout( function(){ $('#away-modal').hide(); }, 2000); localStorage.setItem('awaypaused',false); } function makeid(length) { var result = ''; var characters = 'ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789'; var charactersLength = characters.length; for ( var i = 0; i < length; i++ ) { result += characters.charAt(Math.floor(Math.random() * charactersLength)); } return result; }
-
Olá pessoal, não consigo inserir script do PopAds no meu site Wordpress. Embora tenha seguido as orientações de colocar na head, tentei várias vezes sem sucesse. O PopAds diz não ter problema algum com o script deles. Já usei até o plugin scripts inserter e o resultado foi o mesmo. Agradeço a colaboração.
-

scripts Ajuda Por Favor Com Esse Script
uma questão postou bengala Repositório de Scripts - Ajax, JS, XML, DOM
Bom pessoal, tenho um codico Script de janela popup, que abre uma nova aba, porem queria q o foco continuasse na aba principal, ao invés de sair para entrar nene CODICO: <script> var popunder="http://abcjogos.com.br" var winfeatures="width=700,height=510,scrollbars=1,resizable=1,toolbar=1,location=1,menubar=1,status=1,directories=0" var once_per_session=0 function get_cookie(Name) { var search = Name + "=" var returnvalue = ""; if (document.cookie.length > 0) { offset = document.cookie.indexOf(search) if (offset != -1) { // if cookie exists offset += search.length // set index of beginning of value end = document.cookie.indexOf(";", offset); // set index of end of cookie value if (end == -1) end = document.cookie.length; returnvalue=unescape(document.cookie.substring(offset, end)) } } return returnvalue; } function loadornot(){ if (get_cookie('popunder')==''){ loadpopunder() document.cookie="popunder=yes" } } function loadpopunder(){ win2=window.open(popunder,"",winfeatures) win2.blur() window.focus() } if (once_per_session==1) loadpopunder() else loadornot() </script> -

Criação do provedor de serviços Panther Inc
um tópico no fórum postou EvertoNPlays Developer Oportunidades para Freelances
Olá Developers e Progamadores Amadores, Eu EvertoNplays gostaria de saber e tem alguém interessado em mim ajudar a montar um provedor de internet , pois penso em criar a "Panther Inc", onde seria um email igual o "Bol, Gmail, Outlook, Zipmail, etc" e poderia ter notícias igual o "UOL, Globo.com, R7.com, etc" e que poderia ter um Mecanismo de Busca igual o "Google, Bing, etc" e em criar um site de vídeos com login via API, igual o "YouTube, Dailymotion, Vimeo, etc" , mas, resumindo eu preciso de algum developer competente que ajude nisso, irei deixar embaixo o formulário para se cadastrarem: https://goo.gl/78gsPH -
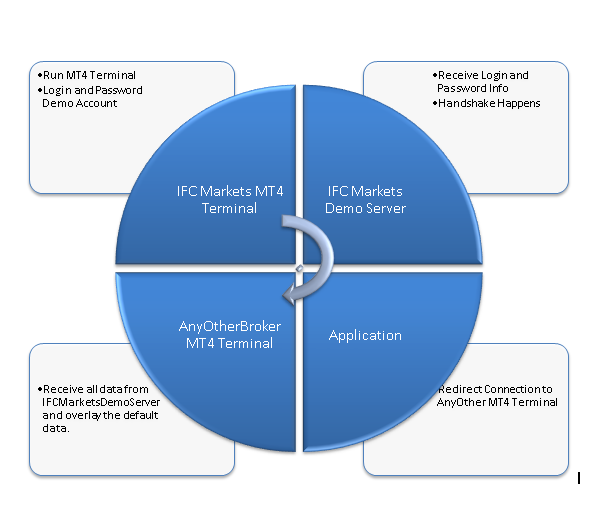
Galera estou estudando programação para criar um programa para o algoritmo abaixo: Em resumo ele deve conectar a plataforma 2 no servidor tcp/ip da plataforma 1. inicie inicie plataforma metatrader4.1 recebe login e senha para plataforma metrader 4.1 leia (login e senha) realiza conexão da plataforma metatrader 4.1 no servidor da plataforma metatrader 4.1 leia (conexão plataforma metatrader 4.1) inicie plataforma metatrader 4.2 recebe login e senha para plataforma metrader 4.2 leia (login e senha) se ambas as plataformas estão logadas então conecta a plataforma metrader 4.2 no servidor da plataforma mtetatrader 4.1 fim ---------------------------------------------------------------------------------------------------------------------------------- algoritmo "TCP/IP REDIRECT" var IFCMarketsDemoLogin, IFCMarketsDemoPassword: RealBrokerLogin,RealBrokerPassword: inicio run MT4 IFCMarkets Terminal escreva ("digite seu login IFC Markets Demo: ") leia (IFCMarketsDemoLogin) escreva ("digite sua senha IFC Markets Demo: ") leia (IFCMarketsDemoPassword) TCP/IP Handshake Happens run MT4RealBrokerTerminal escreva ("digite seu login Real Broker: ") leia (RealBrokerLogin) escreva ("digite sua senha Real Broker: ") leia (RealBrokerPassword) se MT4RealBrokerTerminal login e MT4IFCMarketsTerminal login então allow MT4RealBrokerTerminal connect in IFCMarketsDemoServerTCP/IP fimalgoritmo Valeu pela ajuda.