Pesquisar na Comunidade
Mostrando resultados para as tags ''thumbnail''.
Encontrado 2 registros
-
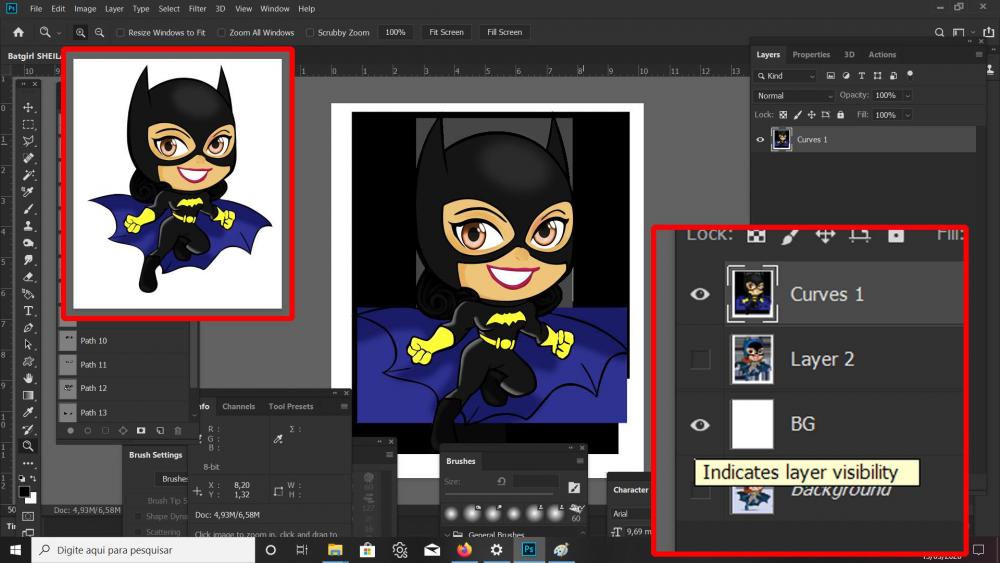
Saudações! Estou enfrentando um problema que em mais de 20 anos de Photoshop eu nunca vi, só nessa versão mais nova dele (que por sinal apresenta vários outros problemas, mas vamos focar nesse agora) e ainda não vi ninguém comentando nos fóruns. Quando se recorta uma imagem ou se pega um layer de formato irregular, o preview e o thumbnail do layer criam uma estranha imagem residual que não faz parte do layer. Ao selecionar a imagem ou máscara, tudo está ok, mas a visualização fica prejudicada. A única solução é criar um layer abaixo e pintá-lo de alguma cor, pode ser branco ou qualquer outra, mas a presença de pixels do layer abaixo como um background corrige o problema, o layer mostra suas bordas REAIS e não esse amontoado de pixels aleatórios na borda. Alguém já passou por esse problema? Fiz uma montagem dando printscreen na tela e coloquei como exemplo abaixo, o layer correto deveria ser aquele com fundo branco, mas ele só está ficando assim por que coloquei um layer branco por baixo e pintei, se eu não fizer isso, fica como a imagem no centro, com essa borda preta irregular e embaixo azul, isso porque essa borda estranha acompanha de forma estranha as cores da borda de qualquer layer, se a imagem fosse predominantemente verde, essa borda seria com tons de verde. Notem a ampliação dos thumnails dos layers na paleta LAYERS, o preview nessa paleta também está bugado, sem o layer BG eu não consigo visualizar o contorno real de meu layer acima. Alguém já enfrentou esse problema?
-
Galera, estou com o seguinte problema. (http://hashtagcomunicativo.com.br/slidenot/teste/index_3.htm) Eu queria que essas três imagens do canto superior direito ficassem como thumbnail do slideshow, mas não sei por que, o código ta criando essas 3 imagens inexistentes abaixo, porém, estão fazendo a função que eu quero. <html> <head> <meta http-equiv="Content-Language" content="pt-br"> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>Nova pagina 1</title> <script type="text/javascript" src="../scripts/jquery.js" > </script> <script type="text/javascript" src="../scripts/cycle.js" > </script> <style type="text/css"> *{margin:0; padding:0} #destaque{width:766px; height:249px;} #destaque ul{list-style:none;} </style> <script type="text/javascript"> $(function(){ $('#destaque ul').before('<ul class=".botoes">').cycle({ fx:'fade', speed:'1000', timeout:'stop', pager:'#pager', pagerAnchorBuilder: function(idx) { return '<ul class="botoes>"<li><a href="#"><img src="' + jQuery(idx).find('img').attr('src')+ '" width="229" height="83" /></a></li></ul>'; } }) }) </script> </head> <body topmargin="0" leftmargin="0" rightmargin="0" bottommargin="0"> <div align="center"> <table border="0" width="1000" cellspacing="0" cellpadding="0" height="249"> <tr> <td width="767"> <div id="destaque"> <ul> <li><img src="imagem/bg_aemp.png" alt=""></img></li> <li><img src="imagem/bg_serv.png" alt=""></img></li> <li><img src="imagem/bg_md.png" alt=""></img></li> </ul> </div> </td> <td width="229"> <table border="0" width="229" cellspacing="0" cellpadding="0" height="249"> <tr> <td> <div id="pager"> <ul class="botoes"> <li><img src="imagem/botoes/aemp_1.png" alt=""></img><li> <li><img src="imagem/botoes/serv_1.png" alt=""></img><li> <li><img src="imagem/botoes/mv_1.png" alt=""></img><li> </ul> </div> </td> </tr> </table> </td> </tr> </table> </div> </body> </html>