Pesquisar na Comunidade
Mostrando resultados para as tags ''trocar''.
Encontrado 3 registros
-
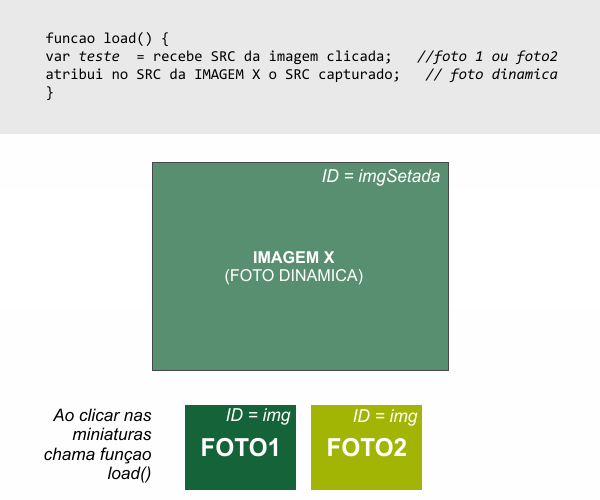
Boa noite galera, preciso que minha função receba o valor do atributo src de uma determinada imagem (dentre várias), e atribua esse valor capturado em outra imagem; Tenho uma álbum de fotos, com vária miniaturas e uma imagem acima, grande, (sem src definido). Ao clicar em uma das miniaturas quero que a mesma carrega na imagem grande; Fiz um esquema gráfico que explica melhor
-
Olá pessoa, Tenho uma idéias e não estou conseguindo implementar. Primeiro: Tenho uma página que é divida em duas partes: na parte à esquerda eu tenho um painel vertical com algumas opções e menus. na parte a direita fica uma tela maior onde são apresentadas a ações do que é feito na tela à esquerda. exemplo:o usuário clica em um botão salvar tela como imagem a tela a direita muda e abre uma outra tela(ajax) com o print da tela anterior e a url da pagina é salva. Utilizo isto porque estou implementando um sistema de inspeção de usabilidade. https://www.dropbox.com/s/4pdsflofcdwync0/1.png?dl=0 https://www.dropbox.com/s/l8y7tsxm6q5md4y/2.png?dl=0 O que já fiz? tudo menos a parte de printscreen da tela à direita e fazer os comandos da tela a esquerda funcionarem na tela à direita. :( como posso implementar isto? algum exemplo? tutorial? algum norte... E quanto ao iframe e frame eu quero substituir por javascript...mas tem que ter o mesmo efeito, tipo poder navegar na tela sem interferir na tela à esquerda... quero sair do iframe e frame pois alguns sites não permitem o uso disto, ae eles não aparecem na tela à direita quando entro com a url deles no frame ou iframe. Grato à quem cooperar comigo.
-
Queria saber como faço pra substituir uma imagem de um usuario pelo painel de administrador, porem só consigo substituir as outras informaçoes como nome, data, e a foto não consigo essa é minha pagina lista onde estao as informaçoes, e deveria ser criada uma para trocar a foto, porem não consegui **********************Perfil USUARIOS*********************** <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="stylesheet" href="../css/style.css" type="text/css" media="screen"> <link rel="stylesheet" href="../css/styles2.css" type="text/css" media="screen"> <script src="../js/jquery.min.js"></script> <title>Informações</title> </head> <body> <!-- MENU --> <?php include ("conexao.php"); //seleciona toda a tabela $sql = mysql_query("SELECT * FROM mensagem"); //Conta quantos registros possuem na tabela $total = mysql_num_rows($sql); //Mostra o valor //seleciona toda a tabela $sql2 = mysql_query("SELECT * FROM curriculo"); //Conta quantos registros possuem na tabela $total2 = mysql_num_rows($sql2); //Mostra o valor $sql3 = mysql_query("SELECT * FROM usuarios"); $total3 = mysql_num_rows($sql3); ?> <br /> <br /> <div id="wrapper"> <ul class="menu"> <li class="item1"><a href="administrador.php">Home </a> </li> <li class="item2"><a href="mensagens.php">Mensagens <span><?php echo $total; ?></span></a> <ul> <li class="subitem1"><a href="mensagens.php">Mensagens dos clientes <span><?php echo $total; ?></span></a></li> </ul> </li> <li class="item5"><a href="curriculo.php">Currículos <span><?php echo $total2; ?></span></a> <ul> <li class="subitem1"><a href="curriculo.php">Futuros fotógrafos <span><?php echo $total2; ?></span></a></li> </ul> </li> <li class="item3"><a href="#">Fotos <span>40</span></a> <ul> <li class="subitem1"><a href="#"> Aguardando para Impressão <span>40</span></a></li> </ul> </li> <li class="item4"><a href="listaU.php">Usuários <span><?php echo $total3; ?></span></a> <ul> <li class="subitem1"><a href="listaU.php">Usuários Cadastrados <span><?php echo $total3; ?></span></a></li> <li class="subitem2"><a href="Cadastro_formU.php">Cadastrar usuário</a></li> </ul> </li> </ul> </div> <!--initiate accordion--> <script type="text/javascript"> $(function() { var menu_ul = $('.menu > li > ul'), menu_a = $('.menu > li > a'); menu_ul.hide(); menu_a.click(function(e) { e.preventDefault(); if(!$(this).hasClass('active')) { menu_a.removeClass('active'); menu_ul.filter(':visible').slideUp('normal'); $(this).addClass('active').next().stop(true,true).slideDown('normal'); } else { $(this).removeClass('active'); $(this).next().stop(true,true).slideUp('normal'); } }); }); </script> <br /> <div class="rightt"> <table border="2" class="table caption useralign" cellpadding="9px" cellspacing="0"> <?php include ("conexao.php"); $usuarios = $_GET['usuarios']; $sql = "Select * from usuarios where cod_usuario=".$usuarios; $res= mysql_query ($sql); while ($linha = mysql_fetch_array($res)) { $sqlest = "Select * from usuarios where cod_usuario=".$linha['cod_usuario']; $est = mysql_query($sqlest); $pega = mysql_fetch_array($est); echo "<td align='center' width='600px' colspan='2' class='link'><h3 class='link'>".$pega['nome_usuario']."</h3></td>"; echo"<tr> <td colspan='2' height='100px'><center><a align href='perfilU.php?usuarios=$linha[cod_usuario]'><img src=Imagens/".$linha['Imagem]."' height='160px' width='170px;'></a></center></td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Código:</td> <td align='left'>". $pega['cod_usuario']."</td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Login:</td> <td align='left'>".$pega['login_usuario']."</td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Senha:</td> <td align='left'> **************** </td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Cadastrado em:</td> <td align='left'>".$pega['datacad_usuario']."</td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Email:</td> <td align='left'>".$pega['email_usuario']."</td> </tr>"; echo"<tr class='columsf'> <td class='link columsf'>Cargo:</td> <td align='left'>".$pega['cargo_usuario']."</td> </tr>"; } echo "<tr class='columsf'><td align='center' colspan = 9> <a href='listaU.php'><input class='btn btn-1' type='button' value='Voltar' name='enviar'></a> </td></tr>"; ?> </table> </body> </html>