Galera, to com um probleminha e gostaria que me ajudassem se possível...
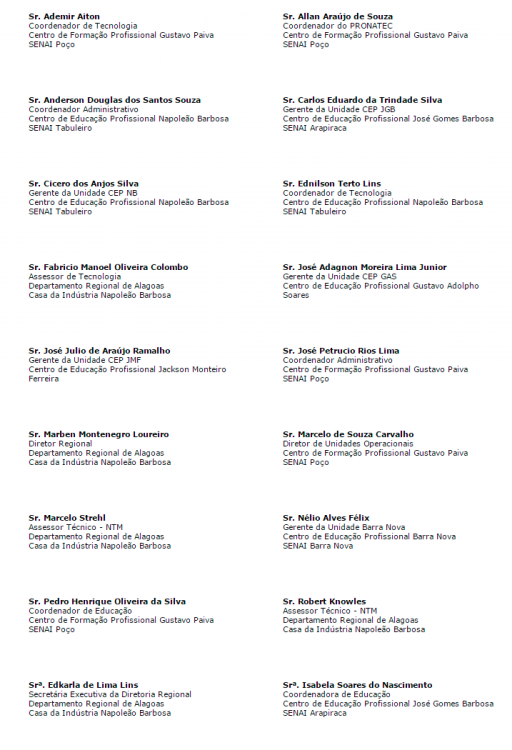
Seguinte, eu tenho uma página que busca em um banco de dados alguns cadastros e os exibem em uma tela. Já formatei o CSS tudo direitinho de forma com que supra as minhas necessidades. O que ocorre é que estes dados são exclusivos para impressão, e que estes dados sejam limitados a 14 resultados por página. Ou seja, eu criei uma DIV chamada conteúdo, onde será exibido os dados deste meu cadastro e preciso limitar que a minha DIV receba apenas 14 resultados por página, e que a cada 14 resultados aconteça uma quebra de página... Exemplo, se eu tiver 56 resultados, que sejam exibidos em 4 páginas e que todas estas páginas estejam dentro dos parametros de margens da primeira página, ou seja, que todas as páginas sejam exatamente iguais. Vou postar um print de como é esta minha tela, e o meu código PHP e CSS para que alguém possa entender e supostamente me ajudar. Desde já fico grato a todo e qualquer tipo de ajuda.
Código PHP:
<!DOCTYPE html>
<?php
error_reporting(0);
require_once("restrito.php");
?>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Maling 2015</title>
<link href="css/etiquetas.css" rel="stylesheet">
</head>
<body>
<div id="geral">
<?php while ($linha = mysql_fetch_array($resultado))
{
$nome = $linha["nome"];
$cargo = $linha["cargo"];
$unidade = $linha["unidade"];
switch ( $unidade ){
case 1:
$unidade = 'Departamento Regional de Alagoas<br />Casa da Indústria Napoleão Barbosa';
break;
case 2:
$unidade = 'Centro de Educação Profissional Barra Nova<br />SENAI Barra Nova';
break;
case 3:
$unidade = 'Centro de Educação Profissional Gustavo Adolpho Soares<br />SENAI São Miguel dos Campos';
break;
case 4:
$unidade = 'Centro de Formação Profissional Gustavo Paiva<br />SENAI Poço';
break;
case 5:
$unidade = 'Centro de Educação Profissional Jackson Monteiro Ferreira<br />SENAI Coruripe';
break;
case 6:
$unidade = 'Centro de Educação Profissional Napoleão Barbosa<br />SENAI Tabuleiro';
break;
case 7:
$unidade = 'Centro de Educação Profissional José Gomes Barbosa<br />SENAI Arapiraca';
break;
case 8:
$unidade = 'Centro de Reabilitação Armando Monteiro Neto<br />CRT';
break;
case 9:
$unidade = 'Escola SESI de Educação Básica Industrial Aloízio Bezerra<br />Escola SESI Trapiche';
break;
case 10:
$unidade = 'Escola SESI Industrial Abelardo Lopes<br />Escola SESI Cambona';
break;
case 11:
$unidade = 'Ginásio do SESI Fernando Collor de Mello<br />Ginásio do SESI Trapiche';
break;
case 12:
$unidade = 'Unidade Francisco Araújo Silva<br />UFAS';
break;
case 13:
$unidade = 'Unidade Integrada SESI/SENAI Arapiraca<br />SESI Arapiraca';
break;
case 14:
$unidade = 'Unidade Integrada SESI/SENAI Carlos Guido Ferrario Lobo<br />EBEP Maceió';
break;
case 15:
$unidade = 'Unidade Integrada SESI/SENAI EBEP Atalaia<br />EBEP Atalaia';
break;
case 16:
$unidade = 'Unidade Integrada SESI/SENAI Industrial Carlos Lyra Neto<br />SENAI Penedo';
break;
case 17:
$unidade = 'Unidade Integrada SESI/SENAI Professor Wilton Gama<br />EBEP Marechal';
break;
case 18:
$unidade = 'Vila Olímpiaca Albano Franco<br />SESI Cambona';
break;
}
?>
<div id="conteudo"">
<div id="etiqueta">
<strong><?php echo $nome ?></strong><br />
<?php echo $cargo ?><br />
<?php echo $unidade ?><br />
</div>
</div>
<?php
}
?>
</div>
</body>
</html>
Pergunta
JoãoVictorBrasil
<!DOCTYPE html> <?php error_reporting(0); require_once("restrito.php"); ?> <html lang="en"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Maling 2015</title> <link href="css/etiquetas.css" rel="stylesheet"> </head> <body> <div id="geral"> <?php while ($linha = mysql_fetch_array($resultado)) { $nome = $linha["nome"]; $cargo = $linha["cargo"]; $unidade = $linha["unidade"]; switch ( $unidade ){ case 1: $unidade = 'Departamento Regional de Alagoas<br />Casa da Indústria Napoleão Barbosa'; break; case 2: $unidade = 'Centro de Educação Profissional Barra Nova<br />SENAI Barra Nova'; break; case 3: $unidade = 'Centro de Educação Profissional Gustavo Adolpho Soares<br />SENAI São Miguel dos Campos'; break; case 4: $unidade = 'Centro de Formação Profissional Gustavo Paiva<br />SENAI Poço'; break; case 5: $unidade = 'Centro de Educação Profissional Jackson Monteiro Ferreira<br />SENAI Coruripe'; break; case 6: $unidade = 'Centro de Educação Profissional Napoleão Barbosa<br />SENAI Tabuleiro'; break; case 7: $unidade = 'Centro de Educação Profissional José Gomes Barbosa<br />SENAI Arapiraca'; break; case 8: $unidade = 'Centro de Reabilitação Armando Monteiro Neto<br />CRT'; break; case 9: $unidade = 'Escola SESI de Educação Básica Industrial Aloízio Bezerra<br />Escola SESI Trapiche'; break; case 10: $unidade = 'Escola SESI Industrial Abelardo Lopes<br />Escola SESI Cambona'; break; case 11: $unidade = 'Ginásio do SESI Fernando Collor de Mello<br />Ginásio do SESI Trapiche'; break; case 12: $unidade = 'Unidade Francisco Araújo Silva<br />UFAS'; break; case 13: $unidade = 'Unidade Integrada SESI/SENAI Arapiraca<br />SESI Arapiraca'; break; case 14: $unidade = 'Unidade Integrada SESI/SENAI Carlos Guido Ferrario Lobo<br />EBEP Maceió'; break; case 15: $unidade = 'Unidade Integrada SESI/SENAI EBEP Atalaia<br />EBEP Atalaia'; break; case 16: $unidade = 'Unidade Integrada SESI/SENAI Industrial Carlos Lyra Neto<br />SENAI Penedo'; break; case 17: $unidade = 'Unidade Integrada SESI/SENAI Professor Wilton Gama<br />EBEP Marechal'; break; case 18: $unidade = 'Vila Olímpiaca Albano Franco<br />SESI Cambona'; break; } ?> <div id="conteudo""> <div id="etiqueta"> <strong><?php echo $nome ?></strong><br /> <?php echo $cargo ?><br /> <?php echo $unidade ?><br /> </div> </div> <?php } ?> </div> </body> </html>Código CSS:
div#geral #conteudo #etiqueta * { margin:0; padding:0; list-style:none; vertical-align:baseline; } #body { margin: 0; } #geral { width: 215.9mm; height: 279.4mm; margin: 0; margin-left: 0px; margin-top: 30px; } #conteudo { margin-left: 10px; width: 101.6mm; height: 33.9mm; float: left; background: #fff; border: 1px solid #fff; } #etiqueta { font-size:12px; font-family:Verdana, Geneva, sans-serif; background: #fff; padding: 10px; margin-left: 15px; margin-top: 16mm; width: auto; }Print da tela em anexo!

Editado por JoãoVictorBrasilLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.