h3lyofillho Postado Janeiro 8, 2021 Denunciar Share Postado Janeiro 8, 2021 (editado) Olá pessoal, não entendo quase nada e sou daqueles q usam FrontPage até hoje, porque minhas paginas html são muito simples. Mas agora preciso criar varias IDs em uma só imagem. Preciso alterar a cor dos pontos coloridos dessa imagem (dependendo do retorno no xml) A parte do xml sei fazer, se saberia alterar a imagem toda, mas não posso alterar a imagem toda para cada situação, porque o servidor é muito fraco. Tentei fazer em camadas no FrontPage, mas a imagem fica deslocada. Tem como resolver isso sem ter quer recarregar totalmente a imagem, recarregar só os pontos coloridos ??? Editado Janeiro 8, 2021 por h3lyofillho Citar Link para o comentário Compartilhar em outros sites More sharing options...
0 wendelApOliveira Postado Janeiro 9, 2021 Denunciar Share Postado Janeiro 9, 2021 Boa noite, sou não sou muito bom, tem com você me explicar para eu tentar de ajudar, ou pode postar o código de com recebe o não entendi quais pontos você quer mudar? Citar Link para o comentário Compartilhar em outros sites More sharing options...
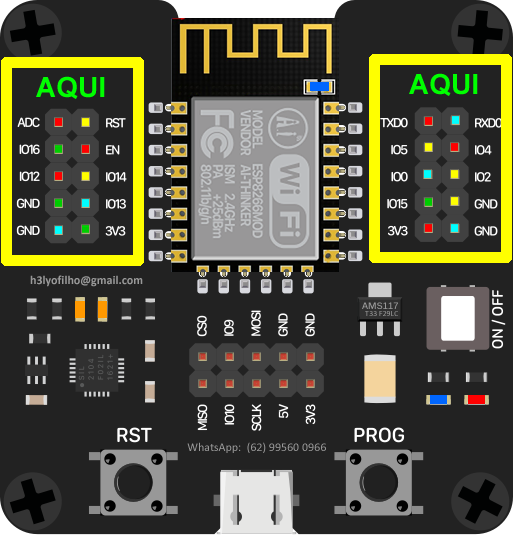
0 h3lyofillho Postado Janeiro 9, 2021 Autor Denunciar Share Postado Janeiro 9, 2021 (editado) 9 horas atrás, wendelApOliveira disse: Olá bom dia Wendel. Preciso mudar os pontos coloridos na imagem (amarelo, verde, vermelho, azul), laranja), mas sem ter que recarregar a imagem toda novamente, senão eu teria que ter varias imagens em tamanho normal(grande), quero mudar apenas alguns pedaços da imagem, (ao passar o mouse, por exemplo) Pesquisei bastante ontem, e parece que o caminho é usar "usemap" com as coodernadas da imagem. No caso da imagem abaixo, marquei uma seta indicando que quero mudar a cor (esta em azul) quero deixar vermelho), então baseado no que li, fiz o seguinte: Abri o Paint e peguei as coodenadas do ponto azul, nesse caso: 328,90,310,82. Editei uma imagem em vermelho pequena pra substituir o ponto azul (somente o ponto azul marcado, o resto da imagem continua). Agora preciso substituir o ponto azul pelo vermelho, ao passar o moouse. Com esse código consigo criar um link no ponto azul, mas o que preciso é mudar a cor dele, ao passar o mouse. <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>TROCA IMAGEM</title> </head> <body> <img src="ponto.png" alt="Workplace" usemap="#GRAVADOR" width="513" height="535"> <map name="GRAVADOR"> <area shape="rect" coords="328,90,311,82" alt="globo" href="http://globo.com"> </map> </body> </html> 9 horas atrás, wendelApOliveira disse: Acho que é esse o caminho. Editado Janeiro 9, 2021 por h3lyofillho Citar Link para o comentário Compartilhar em outros sites More sharing options...
0 wendelApOliveira Postado Janeiro 13, 2021 Denunciar Share Postado Janeiro 13, 2021 Então coloquei a pagina aqui para ver como ficava o htm e entendi seu problema, como te disse estou começando. Fiz um esboço aqui usando addEventeListener(movemouseout, e o mouseouver em uma variável do tipo Div html, acho que pode te ajudar clarear uma maneira de ter o evento e um estilo posicionando o tamanho. a.addEventListener("mouseout",clicar); a.addEventListener("mouseover",enter); <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id= "Area" class="shadowbox"> interaja.... </div> <style> .shadowbox { width: 15em; box-shadow: 8px 8px 5px #444; padding: 8px 12px; } </style> <script> var a = window.document.getElementById("Area"); a.addEventListener("mouseout",clicar); a.addEventListener("mouseover",enter); function clicar(){ a.innerText ="click" a.style.background = "black" } function enter(){ a.innerText ="entrar" a.style.background = "red" } </script> </body> </html> Citar Link para o comentário Compartilhar em outros sites More sharing options...
0 h3lyofillho Postado Janeiro 20, 2021 Autor Denunciar Share Postado Janeiro 20, 2021 Em 13/01/2021 em 17:08, wendelApOliveira disse: Olá amigo.. desculpe a demora em responder. Eu consegui fazendo o seguinte: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1252"> <title>TROCA IMAGEM</title> <script language="JavaScript"> function ligado(){ /* document.getElementById('LED1').style.backgroundColor = '#0066FF'; */ document.getElementById('LED1').style.backgroundColor = '#000000'; } function desligado(){ document.getElementById('LED1').style.backgroundColor = '#CCCCCC'; } </script> </head> <body> <img id="gravador" src="img/gravador.png"> <div class="LED1" id="LED1" onclick="ligado()"> </div> <style> .LED1{ position: absolute; width: 19px; height: 9px; z-index: 1; left: 317px; top: 89px; color: #fff; padding: 1px; display: inline-block; border-radius:1px; animation: blinkingBackground 1s infinite; } @keyframes blinkingBackground{ 0% { background-color: #0099FF;} /*Azul claro*/ 33% { background-color: #00FF00;} /*Verde claro*/ 66% { background-color: #FF0000;} /*Vermelho*/ } </style> </body> </html> Aqui esta a imagem que deve ficar dentro da pasta "img". Muito obrigado pela sugestão, mas já resolvi. Vlw. 3 minutos atrás, h3lyofillho disse: PS: A parte do pisca-pisca é apenas para teste, não vou usar em meu projeto. Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
h3lyofillho
Olá pessoal, não entendo quase nada e sou daqueles q usam FrontPage até hoje, porque minhas paginas html são muito simples.
Mas agora preciso criar varias IDs em uma só imagem.
Preciso alterar a cor dos pontos coloridos dessa imagem (dependendo do retorno no xml)
A parte do xml sei fazer, se saberia alterar a imagem toda, mas não posso alterar a imagem toda para cada situação,
porque o servidor é muito fraco.
Tentei fazer em camadas no FrontPage, mas a imagem fica deslocada.
Tem como resolver isso sem ter quer recarregar totalmente a imagem, recarregar só os pontos coloridos ???

Editado por h3lyofillhoLink para o comentário
Compartilhar em outros sites
4 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.