Boa tarde, sou novo aqui no Fórum e na linguagem PHP também.
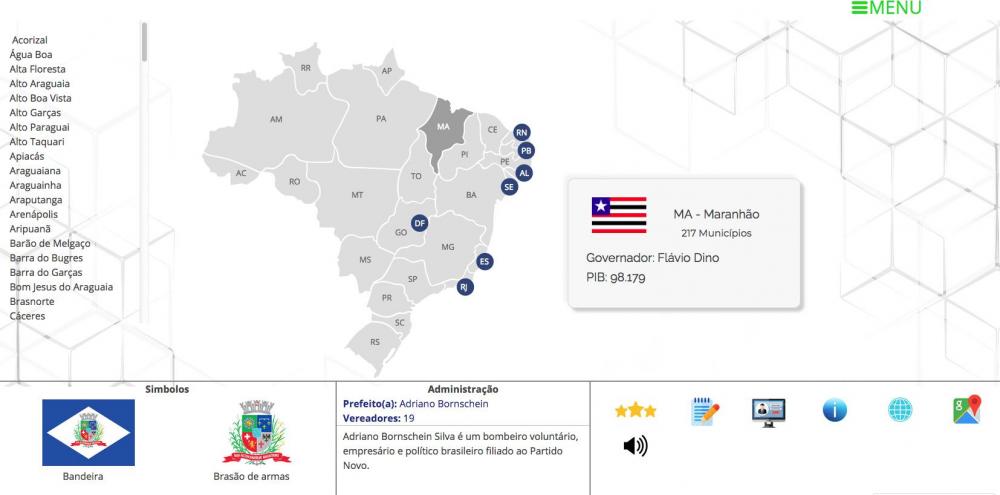
Estou desenvolvendo esse sistema que pega dados através do Mysql, consegui fazer a primeira parte que é clicar em cada estado e aparecer as cidades de cada um em uma lista que que está do lado esquerdo da página sem recarregar a página, chamando por uma class que coloquei em cada estado, e carregando na index.php. Até ai deu certo, porém, agora preciso passar o mouse em cada cidade e atualizar o rodapé da página com o nome de cada prefeito bandeira etc, isso vai vim do banco também.
Pergunta
Regis Lopes
Boa tarde, sou novo aqui no Fórum e na linguagem PHP também.
Estou desenvolvendo esse sistema que pega dados através do Mysql, consegui fazer a primeira parte que é clicar em cada estado e aparecer as cidades de cada um em uma lista que que está do lado esquerdo da página sem recarregar a página, chamando por uma class que coloquei em cada estado, e carregando na index.php. Até ai deu certo, porém, agora preciso passar o mouse em cada cidade e atualizar o rodapé da página com o nome de cada prefeito bandeira etc, isso vai vim do banco também.
Se alguém conseguir me ajudar por favor!!!
Abaixo o código que estou usando.
OBRIGADO!
$(".shapesp").on("click", function(){
$.ajax({
url: "load.php",
success: function(result){
$(".result").html(result);
},
error: function (){
$(".result").html("Erro");
}
});
});
//load.php
<?php
require "connection.php";
$sql = "SELECT * FROM cidades WHERE id_estado='26'";
$result = mysqli_query($conn, $sql);
if (mysqli_num_rows($result) > 0) {
// output data of each row
while($row = mysqli_fetch_assoc($result)) {
echo $row["nome"]. "<br>";
}
}

Editado por Regis LopesLink para o comentário
Compartilhar em outros sites
6 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.