weslley caetano Postado Setembro 18, 2021 Denunciar Share Postado Setembro 18, 2021 (editado) estou com dificuldade para fazer um calculador igual a da foto esse e o script que estou usando. <html> <head> <script type="text/javascript"> function realiza_calculo() { var campo1 = document.getElementById('valor1').value; var campo2 = document.getElementById('valor2').value; var maior = (parseFloat(campo1) > parseFloat(campo2)? campo1 : campo2); var menor = (parseFloat(campo1) < parseFloat(campo2)? campo1 : campo2); var result = (menor/maior)*100; document.getElementById('resultado').value = result; } </script> </head> <body> <text>Esquerdo<text> <form> MO6 - (g): <input type="text" id="valor1"><br> M12 - (g): <input type="text" id="valor2"><br> <br> <input type="button" id="calcular" value="calcular" onclick="realiza_calculo();"><br> Seu resultado: <input type="text" id="resultado"> </form> </body> </html> Editado Outubro 12, 2021 por weslley caetano Citar Link para o comentário Compartilhar em outros sites More sharing options...
Pergunta
weslley caetano
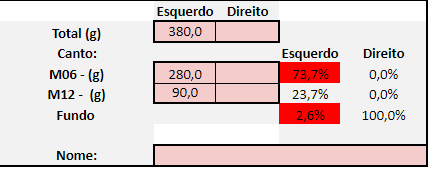
estou com dificuldade para fazer um calculador igual a da foto
esse e o script que estou usando.
<html>
<head>
<script type="text/javascript">
function realiza_calculo()
{
var campo1 = document.getElementById('valor1').value;
var campo2 = document.getElementById('valor2').value;
var maior = (parseFloat(campo1) > parseFloat(campo2)? campo1 : campo2);
var menor = (parseFloat(campo1) < parseFloat(campo2)? campo1 : campo2);
var result = (menor/maior)*100;
document.getElementById('resultado').value = result;
}
</script>
</head>
<body>
<text>Esquerdo<text>
<form>
MO6 - (g): <input type="text" id="valor1"><br>
M12 - (g): <input type="text" id="valor2"><br>
<br>
<input type="button" id="calcular" value="calcular" onclick="realiza_calculo();"><br>
Seu resultado: <input type="text" id="resultado">
</form>
</body>
</html>

Editado por weslley caetanoLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.