Ola sou novo aqui e espero não infringir as regras.
Tenho uma lista de nomes onde eu consigo acrescentar um avariavel nova onde ao final da fila ela toma seu lugar e alterando uma linha acima e eliminando a primeira, eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, estas sem atrapalhar o cod de baixo eu gostaria que fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse.
Porem após ter esta lista randomica eu gostaria que pudesse ter uma forma ocultasse algumas informações, e que aparecesse conforme apertasse um botão como se estivesse mudando de pagina, mas na verdade estivesse ocultando uma e aparecendo outra informação.
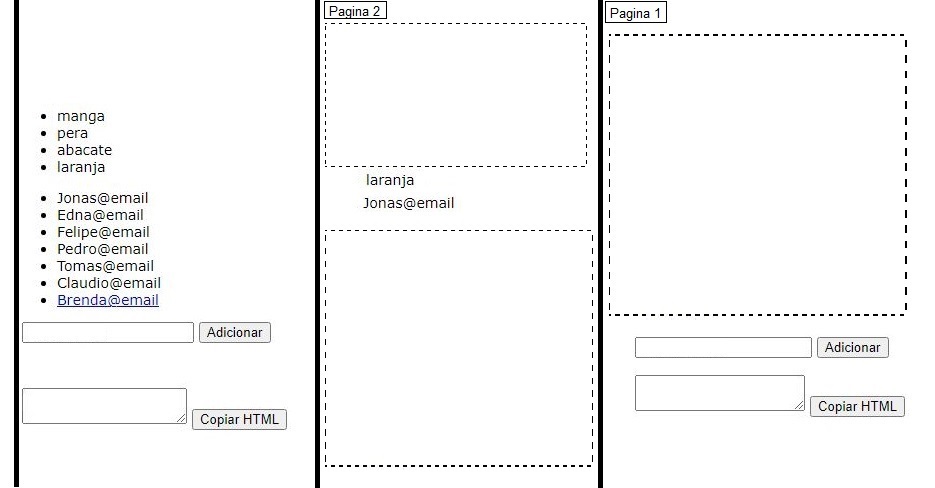
Na primeira pagina eu gostaria que ficasse visivel apenas o ultimo nome da fruta e o primeiro nome de email. e quando não fosse mais nescessario o usuario pudesse ao clicar no botão que todos os nomes em geral sumisse e ficasse visivel apenas as caixas onde adiciona o nome e onde copia. estarei deixando o cod e um print para erem uma ideia na imagem o quadrado pontilhado representa que a imagem esta oculta
<ul><li>manga</li><li>pera</li><li>abacate</li><li>laranja</li></ul><divclass="exibir"><ulid="lista"><!-- Os nomes precisam tá aqui porque a variável "nomes" vai pegar esses valores --><li>Jonas@email</li><li>Edna@email</li><li>Felipe@email</li><li>Pedro@email</li><li>Tomas@email</li><li>Claudio@email</li><li><ahref="mailto:Brenda@email">Brenda@email</a></li></ul><p><inputid="nome"type="text"value=" "/><buttononclick="adicionar()">Adicionar</button></p><p> </p></div><p><textareaid="copy-me"name=""></textarea><buttonid="copy-btn">Copiar HTML</button><br/><br/><script>// <![CDATA[let nomes =[];// A variável começa com um array vazio.const lis = document.querySelectorAll('li');// Cria uma lista de todos os elementos com tag <li>.// Em cada elemento da lista "lis" vai adicionar o conteúdo da tag na variável "nomes".
lis.forEach((li)=> nomes.push(li.innerHTML));let updateList =[...nomes];const copyValue = document.getElementById("copy-me");const copyButton = document.getElementById("copy-btn");
copyButton.addEventListener("click",()=>{
copyValue.select();
document.execCommand("copy");});const onChangeCopyHtml =()=>{const source = document.documentElement.outerHTML;
copyValue.value = source;};const renderList =()=>{
lista.innerHTML ="";for(var i =0; i < updateList.length; i++){var lis = document.createElement("li");
lis.innerHTML = updateList[i];
lista.appendChild(lis);}
onChangeCopyHtml();};const onAddName =(name)=>{
updateList.push(name);const newList = updateList.slice(1, updateList.length);return newList;};function adicionar(){var coleta = document.getElementById("nome").value;var nomeDig = document.createElement("li");
updateList = onAddName(coleta);
renderList();}
renderList();// ]]></script></p>
Pergunta
fidelidade
Ola sou novo aqui e espero não infringir as regras.
Tenho uma lista de nomes onde eu consigo acrescentar um avariavel nova onde ao final da fila ela toma seu lugar e alterando uma linha acima e eliminando a primeira, eu gostaria que continuasse assim, porem acrescentei quatros nomes de frutas, estas sem atrapalhar o cod de baixo eu gostaria que fosse randomica e que se atualizasse a cada vez que a pagina fosse aberta ou se atualizasse.
Porem após ter esta lista randomica eu gostaria que pudesse ter uma forma ocultasse algumas informações, e que aparecesse conforme apertasse um botão como se estivesse mudando de pagina, mas na verdade estivesse ocultando uma e aparecendo outra informação.
Na primeira pagina eu gostaria que ficasse visivel apenas o ultimo nome da fruta e o primeiro nome de email. e quando não fosse mais nescessario o usuario pudesse ao clicar no botão que todos os nomes em geral sumisse e ficasse visivel apenas as caixas onde adiciona o nome e onde copia. estarei deixando o cod e um print para erem uma ideia na imagem o quadrado pontilhado representa que a imagem esta oculta
. grato.

Editado por fidelidadefaltou tags
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.