Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Tudo que Frank K Hosaka postou
-
Upload de imagem para Google Drive através de PHP/LARAVEL
pergunta respondeu ao Luis Inacio de Frank K Hosaka em Tutoriais & Dicas - PHP
Upload File to Google Drive using PHP - CodexWorld Recentemente eu precisei renomear um monte de arquivos no OneDrive. Como ainda não sei como o PHP gerencia os arquivos fora do C:\Wamp64\www, eu apelei para o Microsoft Excel e o VBA. Pedi para o Excel buscar os novos nomes no MySQL e em seguida renomear os arquivos. Provavelmente você têm o Office 365, eu sugiro usa-lo se você já usou o VBA.- 2 respostas
-
Capturar mensagem de retorno do MySQL
pergunta respondeu ao Jordano Cherobim de Frank K Hosaka em PHP
<?php $mysqli=new mysqli("localhost","root","","diario"); $query=$mysqli->query("select * from tbdiario"); echo "Registros afetados: ".mysqli_affected_rows($mysqli); -
Eu crio uma view assim no MySQL Workbench: CREATE VIEW `vw_balancete` AS SELECT `vw_bal1`.`conta` AS `conta`, `vw_bal1`.`descricao` AS `descricao`, `vw_bal1`.`saldo` AS `saldo`, `vw_bal2`.`debito` AS `debito`, `vw_bal2`.`credito` AS `credito`, ((`vw_bal1`.`saldo` + `vw_bal2`.`debito`) - `vw_bal2`.`credito`) AS `final` FROM (`vw_bal1` JOIN `vw_bal2` ON ((`vw_bal1`.`conta` = `vw_bal2`.`conta`))) GROUP BY `vw_bal1`.`conta` ORDER BY `vw_bal1`.`conta` e no final ele cria um vw_balancete e o DDL mostra isso: CREATE ALGORITHM = UNDEFINED DEFINER = `root`@`localhost` SQL SECURITY DEFINER VIEW `vw_balancete` AS SELECT `vw_bal1`.`conta` AS `conta`, `vw_bal1`.`descricao` AS `descricao`, `vw_bal1`.`saldo` AS `saldo`, `vw_bal2`.`debito` AS `debito`, `vw_bal2`.`credito` AS `credito`, ((`vw_bal1`.`saldo` + `vw_bal2`.`debito`) - `vw_bal2`.`credito`) AS `final` FROM (`vw_bal1` JOIN `vw_bal2` ON ((`vw_bal1`.`conta` = `vw_bal2`.`conta`))) GROUP BY `vw_bal1`.`conta` ORDER BY `vw_bal1`.`conta` A minha dúvida é saber se é possível ter um DDL do mesmo jeito que eu criei a view. Aproveitando o mesmo tema, é possível ver a DDL (o código da estrutura da view) no PhpMyAdmin?
-
Eu perdi a paciência com o YouTube, mas sem dúvida é por lá é que qualquer interessado no Laravel deve começar. Para estudar o Laravel, ou PHP ou Visua Basic o interessado tem que ter um motivo. O meu era abrir um banco de dados. De 1990 até 2020 eu só conhecia o MS Access, mas não é possível conectar o banco de dados no celular. Em 2020 é que eu conheci o WampServ, o PHP e o MySQL. Como eu não sei nada de SQL, o MS Access me ajudou a migrar para esse novo banco de dados. O PHP me ensinou a usar o mysqli, o problema é como ver o banco de dados. O PHP usa o navegdor e a linguagem HTML. O Laravel não é diferente. Ele também usa o navegador e o HTML. Mas para abrir um banco de dados, isso é um Deus nos acuda. Um vídeo do YouTube é mais chato que o outro, quando o assunto é banco de dados. É um ritual longo e chato. A pior parte é o HTML, ao invés de você escrever echo $row['detalhe'], agora voê escreve {{{$detalhe}}} no meio de um <table>. A única vantagem é que o Laravel acabou com o pesadelo do ponto e vírgula (;) que a gente sempre esquece de colocar no final do comando, quando você monta o pseudo HTML do Laravel que recebeu o apelido de blade.php. O PHP me ensinou a trabalhar com o elemento <table><tr><th><td>. Na internet existe uma vasta literatura desses elementos com vastas atribuições que fica difícil saber exatamente para que eles servem. No PHP aprendi a avermelhar um texto assim <td style=color:red>. Já o Laravel me ajudou a avermelhar e negritar todos os <td> de uma só vez, assim <tr style=color:red;font-weight:bold>. Enfim eu não sei quais são as possibilidades do PHP e nem do Laravel, mas eles ajudam a estudar cada vez mais o HTML, quanto mais você dominar o HTML menos você precisa estudar o PHP ou o Laravel.
-
Para fazer o extrato do mês no MySQL Workbench, usei esse comando select * from tbdiario where (dia between '2022-11-01' and '2022-11-30' and contad=107) or (dia between '2022-11-01' and '2022-11-30' and contac=107) Depois de cinco horas pedindo ajuda para o Google, acabei conseguindo mudar a sintaxe do MySQL para o Laravel Eloquent, através do famoso método da tentativa e erro: $lctos=tbdiario::whereBetween('dia',['2022-11-01','2022-11-30'])->Where('contad',107)-> orWhereBetween('dia',['2022-11-01','2022-11-30'])->Where('contac',107)->get(); (**) Apesar desse forum ser destinado ao PHP, acredito que tenho mais chance de receber correções aqui do que nos grupos do Instragram ou do Google.
-
<b>Fatal error</b>: Uncaught PDOException: SQLSTATE[HY093]: Invalid parameter number: parameter was not defined in C:\xampp\htdocs\stock\includes\inserirdados\entradas.php:28 Stack trace: #0 C:\xampp\htdocs\stock\includes\inserirdados\entradas.php(28): P
pergunta respondeu ao aniceto fernando de Frank K Hosaka em PHP
Tem jeito de passar a listagem do config.php e entradas.php? A primeira coisa que eu vi foi a ausência de separação do código PHP e do código JavaScript. A segunda coisa que eu vi foi a tentativa de converter os comentários em json, não há porque fazer isso. A terceira coisa que eu vi foi o código JavaScript, ele não faz parte do contexto desse código, ele procura os elementos #inserirdados, #referencia, que não estão disponíveis nesse código na forma de HTML. Finalmente, fiz um teste com o resumo do seu código e não encontrei nenhum problema: <?php $pdo=new PDO("mysql:host=localhost;dbname=astudy","root",""); if(isset($_POST['referencia'])){ $referencia = $_POST['referencia']; $res2=$pdo->prepare("insert into entrada (referencia) values (:referencia)"); $res2->bindValue(':referencia', $referencia); var_dump($referencia); if ($res2->execute()) {echo 'Comentário salvo com Sucesso';} else { echo 'Falha ao salvar comentário'; } } ?> <form method=post> Referencia <input id=referencia name=referencia><input type=submit> </form> Ou seja, além dos arquivos config.php e entradas.php, eu precisaria também da estrutura da tabela entrada do MySQL para saber como apareceu o erro de parâmetros que o PHP reclamou. -
Controlar o ciclo do for
pergunta respondeu ao Joelson Silva de Frank K Hosaka em Lógica de Programação
O procedimento 1 está errado. Para chegar na sequencia 1, 2 e 4, o algorítimo é: vetorA[1]:=1 vetorA[2]:=2 vetorA[3]:=4 mas você usou um laço que vai de 1 até 5 no vetorA[1], logo o valor final dele será 5 e não 1. Você usou o laço que vai de i+1 até 5 no vetorA[2], só que i é do ciclo anterior e vale em teoria 5, logo, esse ciclo nunca será repetido, e o valor final do vetorA[2] é nulo. No próximo ciclo você chama de x, onde x é igual a $j+1, ou seja x=6. E você pede para fazer o ciclo até x=5. Isso nunca ocorrerá, logo o valor final do vetorA[3] é nulo. Não há como falar do procedimento2 se o procedimento1 não funciona. -
Como criar um checkbox em tabela para salvar os itens selecionados em outra tbl?
pergunta respondeu ao Wesley Goncalves de Frank K Hosaka em PHP
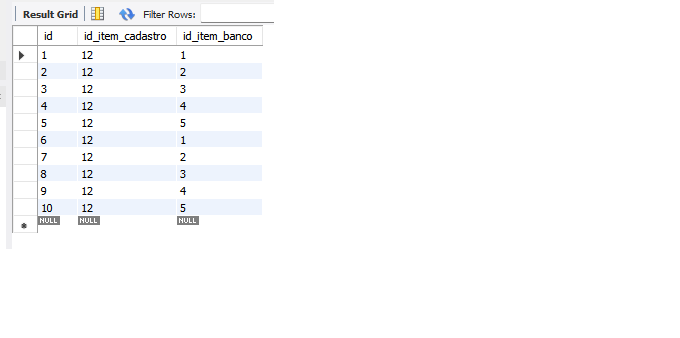
<?php $conexao=new mysqli("localhost","root","","astudy"); if(isset($_POST["itens"])){ $numeroitem=mysqli_real_escape_string($conexao,$_POST["numeroitem"]); $datas=$_POST['itens']; foreach($datas as $data){ $sql="insert into tb_itens_final (id_item_banco,id_item_cadastro)"; $sql.="values ('{$data}','{$numeroitem}')"; mysqli_query($conexao,$sql) or die ("erro ".mysqli_error($conexao)); }} ?> <form method=post> <input type=checkbox value=1 name=itens[]>arroz</input><br> <input type=checkbox value=2 name=itens[]>feijão</input><br> <input type=checkbox value=3 name=itens[]>repolho</input><br> <input type=checkbox value=4 name=itens[]>ovo</input><br> <input type=checkbox value=5 name=itens[]>pepino</input><br> <input type=hidden value=12 name=numeroitem> <input type=submit> </form> -
https://www.facebook.com/frankkhosaka/videos/491114456325395
-
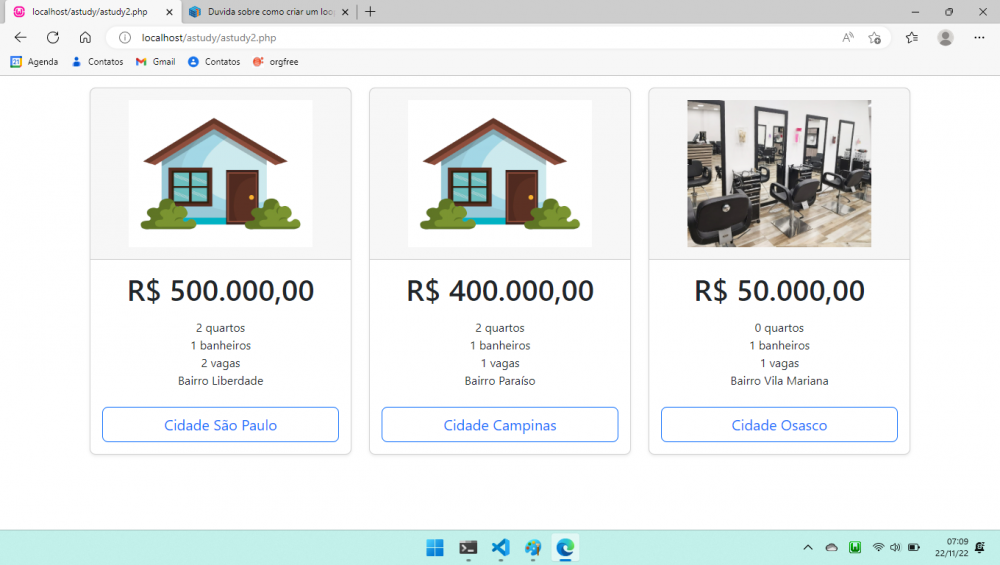
Ontem eu vi um rapaz no Fórum PHP Imasters tentando publicar 3 <div>, uma do lado da outra, com a ajuda do loop do PHP. Eu achei a ideia muito bacana, mas achei pouco provável conseguir tal proeza, assim eu peguei um exemplo do código CSS do Bootstrap e tentei provar que tal tarefa é impossível. Nessa brincadeira, acabei me convencendo do contrário, o Bootstrap é um código HTML para lá de avançado, e que eu só sei mexer na base da tentativa e erro, e aqui está o código onde consegui alinhar três <div> lado a lado: <!DOCTYPE html><html lang="en"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://getbootstrap.com/docs/5.2/dist/css/bootstrap.min.css" rel="stylesheet" crossorigin="anonymous"> <div class="container py-3"> <div class='row row-cols-1 row-cols-md-3 mb-3 text-center'> <?php $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select * from imoveis"); for($icontador=1;$icontador<=3;$icontador++){ $row=$query->fetch_assoc(); ?> <div class="col"> <div class="card mb-4 rounded-3 shadow-sm"> <div class="card-header py-3"> <h4 class="my-0 fw-normal"><img src=<?=$row['imagem']?> width=250 height=200></h4> </div> <div class="card-body"> <h1 class="card-title pricing-card-title"><?=$row['preço']?></h1> <ul class="list-unstyled mt-3 mb-4"> <li><?=$row['quartos']?> quartos</li> <li><?=$row['banheiros']?> banheiros</li> <li><?=$row['vagas']?> vagas</li> <li>Bairro <?=$row['bairro']?></li> </ul> <button type="button" class="w-100 btn btn-lg btn-outline-primary">Cidade <?=$row['cidade']?></button> </div> </div> </div> <?php } ?> A estrutura do MySQL ficou assim: CREATE TABLE `imoveis` ( `idimovel` int NOT NULL AUTO_INCREMENT, `ref` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `bairro` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `cidade` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `quartos` int DEFAULT NULL, `suites` int DEFAULT NULL, `banheiros` int DEFAULT NULL, `vagas` int DEFAULT NULL, `condomínios` int DEFAULT NULL, `preço` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `imagem` varchar(100) COLLATE utf8_swedish_ci DEFAULT NULL, PRIMARY KEY (`idimovel`) ) ENGINE=InnoDB AUTO_INCREMENT=5 DEFAULT CHARSET=utf8mb3 COLLATE=utf8_swedish_ci
-
Como criar um checkbox em tabela para salvar os itens selecionados em outra tbl?
pergunta respondeu ao Wesley Goncalves de Frank K Hosaka em PHP
O código a seguir é uma bela gambiarra, não respeita a separação de front e back end, mas funciona: <?php // tbescolha (idescolha pk ai, data datetime, escolha varchar(45)) innoDB // tbprod (idprod pk ai, produto varchar(45)) innoDB $mysqli=new mysqli("localhost","root","","astudy"); if(isset($_GET['escolhido'])){ date_default_timezone_set('America/Sao_Paulo'); $jescolha=json_encode($_GET['escolhido']); $data= date('Y-m-d H:i'); $query=$mysqli->query("insert into tbescolha (data,escolha) values ('$data','$jescolha')"); echo "código dos produtos escolhidos $jescolha";} $query=$mysqli->query("select * from tbprod"); echo "<form>Faça a sua escolha<p>"; while($row=$query->fetch_assoc()){ $idprod=$row['idprod']; echo "<input type=checkbox name=escolhido[] value=$idprod>".$row['produto']."</input></br>";} echo "<p><input type=submit></form>"; -
Eu usei o Microsoft Excel para despejar vários arquivos de uma pasta com a rotina GetFileNames( ), e usando a mesma planilha usei para renomear os arquivos com a rotina Renomear( ). Sub GetFileNames() Dim FolderPath As String FolderPath = "C:\Users\frank\OneDrive\Documentos\Arquivo Morto\2021" Dim Result As Variant Dim i As Integer Dim MyFile As Object Dim MyFSO As Object Dim MyFolder As Object Dim MyFiles As Object Set MyFSO = CreateObject("Scripting.FileSystemObject") Set MyFolder = MyFSO.GetFolder(FolderPath) Set MyFiles = MyFolder.Files Worksheets("Plan1").Activate Range("A1").Select For Each MyFile In MyFiles ActiveCell.Value = MyFile.Name ActiveCell.Offset(1, 0).Select Next End Sub Sub Renomear() Worksheets("Plan1").Activate Dim path As String Dim ArquivoAntigo Dim ArquivoNovo path = "C:\Users\frank\OneDrive\Documentos\Arquivo Morto\2021\" Range("A1").Select Do ArquivoAntigo = path + ActiveCell.Value ArquivoNovo = path + ActiveCell.Offset(0, 3).Value Name ArquivoAntigo As ArquivoNovo ActiveCell.Offset(1, 0).Select teste = ActiveCell.Address If teste = "$A$483" Then Stop Loop End Sub
-
Pesquisa apenas quando valor relacionado > 0
pergunta respondeu ao Suporte HSL de Frank K Hosaka em MySQL
As duas tabelas não respeitam o princípio da atomicidade, cada tabela deveria guardar apenas um tipo de informação. Ninguém é capaz de dizer qual a diferença do depart_cod da tabela user do depart_cod da tabela regras. O nome disso é ambiguidade, duas tabelas diferentes apresentam informações diferentes, e assim fica difícil fazer o banco de dados funcionar. Para fazer as tabelas funcionarem no mundo do banco de dados é preciso informar qual a relação que existe entre as tabelas. O que a tabela user tem a ver com a tabela regras? Geralmente a chave primária de uma tabela é a chave de referência em outra tabela, e assim é possível impor a intregridade referencial. Sendo assim, não dá para tirar nada dessas tabelas senão informações que você não quer tipo: select idview, coduser from user, regras where user.depart_cod=regras.depart_cod; 26 1 27 30 select idview, coduser from user, regras where user.cargos_cod=regras.cargos_cod; 28 30 27 30 30 40 30 44 select idview, coduser from user, regras where user.funcoes_cod=regras.funcoes_cod 28 30 No nosso mundo, usuário é uma coisa, regra é outra coisa. O usuário tem nome, documento de identidade e endereço eletrônico. Regra é uma imposição, tipo "só quem tem mais de 18 anos pode ver Netflix". Nesse caso, é possível consultar o banco de dados, verificar o documento de identidade, e listar todos os usuários que nasceram antes de 2004. No seu caso, apenas uma tabela basta, o user, além do nome, documento de identidade, endereço eletrônico, você pode acrescentar uma credencial, que vai de 1 até 3. As regras são definidas fora do banco de dados, do tipo PHP <?php $idusuario=$_GET['idusuario']; $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select idusuario, credencial from tbusuario where idusuario=$idusuario"); $credencial=$query->fetch_assoc( )['credencial']; if($credencial==1){echo "você pode ver Sessão da Tarde";} if($credencial==2){echo "você pode ver Vale a Pena Ver de Novo";} if($credencial==3){echo "você pode ver Netflix";} -
Encontrei matéria do skip-grant-tables nesse endereço: privileges - How to start MySQL with --skip-grant-tables? - Stack Overflow mas, pelo visto, você não tem problema em acessar o MySQL. Eu uso o WampServe e com o PHP consigo compartilhar o MySQL na rede local e a internet. Agora compartilhar o MySQL através da rede, isso é novidade para mim. A pergunta é como as pessoas acessavam o banco de dados na rede anterior. Eu sinceramente só sei usar o navegador e o PHP para acessar o MysQL, ou seja, tudo é controlado pelo WampServe.
-
Error Code: 1248. Every derived table must have its own alias
uma questão postou Frank K Hosaka MySQL
Eu tentei procurar a diferença nos lançamentos contábeis através dessa consulta: select dia, (sum(case when contad>0 then valor else 0 end) - sum(case when contac>0 then valor else 0 end)) as diferença from tbdiario group by dia E ele me retornou uma tabela com um monte de datas quase todas com a diferença zero. Eu precisava mesmo só das datas onde a soma dos débitos não bate com a soma dos créditos. Tentei colocar a clásula "where diferença != 0", e o MySQL reclamou que não conhecia a coluna diferença. Então montei uma consulta da consulta assim: select dia, diferença from (select dia, (sum(case when contad>0 then valor else 0 end) - sum(case when contac>0 then valor else 0 end)) as diferença from tbdiario group by dia) where diferença != 0 E assim eu recebi a mensagem 1248. Consultando o Google, tudo o que deveria fazer é criar um apelido para a sub-consulta, assim: select dia, diferença from (select dia, (sum(case when contad>0 then valor else 0 end) - sum(case when contac>0 then valor else 0 end)) as diferença from tbdiario group by dia) as QueCoisa where diferença != 0 -
Eu nunca usei o textarea. Hoje foi a minha primeira vez: <?php if(isset($_GET['teste'])){ $texto=$_GET['teste']; echo $texto;} ?> <form> <label for="teste">O que você acha do fórum?</label><p> <textarea id="teste" name="teste" rows="5" cols="83"> </textarea> <input type=submit> </form>
-
Como criar um checkbox em tabela para salvar os itens selecionados em outra tbl?
pergunta respondeu ao Wesley Goncalves de Frank K Hosaka em PHP
Eu consegui montar os checkbox e destacar num painel à parte o que foi escolhido. Para salvar o que foi escolhido em outra tabela, precisava de mais informação. Isso vai parecer um orçamento e o checkbox vai atrapalhar ao invés de ajudar. O orçamento vai contemplar o que foi escolhido bem como a quantidade do que foi escolhido (nesse caso, ao invés de trabalhar com checkbox é mais negócio trabalhar com datalist). <?php /* mysql -> TABLE `tbprato` (`idprato` int NOT NULL AUTO_INCREMENT, `nome` varchar(45), PRIMARY KEY (`idprato`)) ENGINE=InnoDB AUTO_INCREMENT=1 (arroz, feijão, ovo) */ $mysqli=new mysqli("localhost","root","","astudy"); $query=$mysqli->query("select * from tbprato"); echo "escolha as opçoes <br>"; while($rows=$query->fetch_assoc()){ $prato=$rows['nome']; echo "<input type=checkbox name='prato[]' value=$prato onchange=ver()>$prato</input><br>";} ?> <script> function ver(){ escolhidos=document.getElementsByName('prato[]') tamanho=escolhidos.length painel.innerHTML="Os pratos escolhidos foram <p>" for(i=0;i<=tamanho;i++){ if(escolhidos[i].checked){ painel.innerHTML+=escolhidos[i].value+"<p>"}}} </script> <div id=painel style=position:fixed;left:200;margin:2px;top:0;background:lightgray;padding:20;border-style:ridge></div> -
A multi janela do Windows não funciona com MySQL Workbench
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em MySQL
[Resolvido] Peguei um monitor que estava encostado, conectei no notebook com um multi adaptador HDMI-USB-USB C - USB C, configurei o Windows para Estender estes vídeos, inclusive acertei a posição dos monitores (o monitor na esquerda e o notebook na direita), e assim uso o monitor para o Visual Studio Code e o notebook para o MySQL Workbench. Não preciso mais do papel e caneta! -
Já faz três meses que estou tentando consertar o banco de dados que inventei em 1990. Já mudei o método três vezes mas com resultados bem ruins, e eu gastei e gasto muito papel e caneta. Apesar do trabalho ser improdutivo e bem chato, vou aprendendo a lidar com as gambiarras da lógica. Por exemplo, o lançamento contábil não pode ter valor nulo, mas como o banco de dados é meu, o que me impede de criar um lançamento contábil de valor nulo? No MySQL posso escrever algo do tipo "update tbdiario set valor=$valor", o probema é que o MySQL não consegue executar esse comando se a variável $valor não for definida ou se for nulo. Para contornar esse problema, eu uso a gramática do PHP, onde posso atribuir um texto para uma variável numérica, tipo "if(is_null($valor)){$valor='null';}" - isso não faz o menor sentido, mas o MySQL aceita essa aberração. Já o problema do papel e caneta, isso eu não tenho a menor ideia de como resolver. Eu uso dois programas: o Visual Studio Code e o MySQL Workbench. Eu preciso do papel e da caneta porque eu simplesmente não consigo colocar os dois programas lado a lado. Hoje eu lembrei que tenho quatro cursores (flecha para direita, flecha para esquerda, flecha para cima e flecha para baixo). Sempre tentei usar {Windows}+{flecha para direita}, e hoje tentei usar {Windows}+{flecha para baixo}, mas não deu certo: o MySQL Workbench não é compatível com o Windows. Existe outra maneira de ver o banco de dados, ele usa o navegador, o nome do programa é PhpMyAdmin. Ele é perfeitamente compatível com o Windows, mas a janela para montar a consulta é tão pequena e ilegível que é mais negócio usar papel e caneta e se conformar com o MySQL Workbench.
-
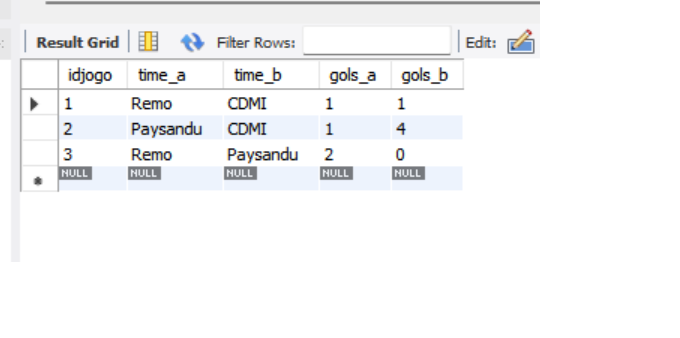
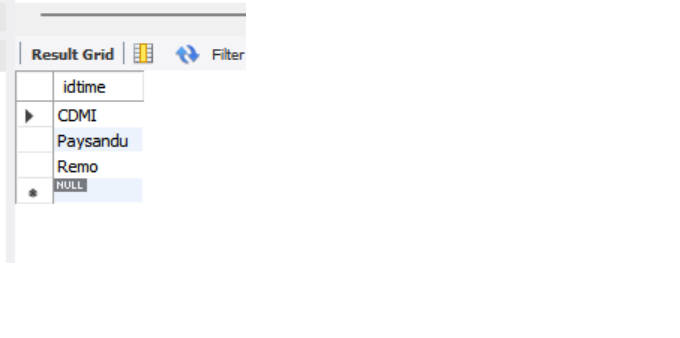
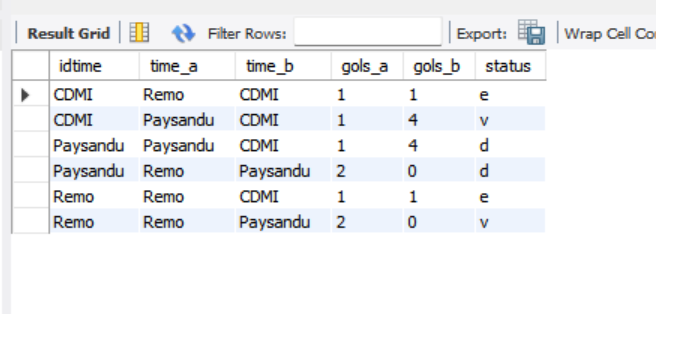
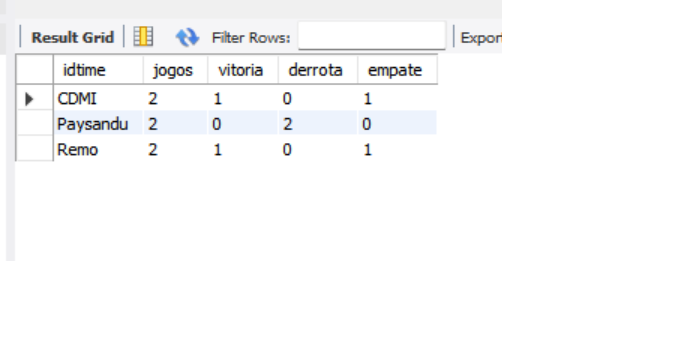
Como eu não entendo nada de futebol, eu criei duas tabelas: CREATE TABLE `tbjogos` ( `idjogo` int NOT NULL AUTO_INCREMENT, `time_a` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `time_b` varchar(45) COLLATE utf8_swedish_ci DEFAULT NULL, `gols_a` int DEFAULT NULL, `gols_b` int DEFAULT NULL, PRIMARY KEY (`idjogo`) ) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8mb3 COLLATE=utf8_swedish_ci dados utilizados: 1,Remo,CDMI,1,1 2,Paysandu,CDMI,1,4 3,Remo,Paysandu,2,0 ---------------------------------------------------------------------------------- CREATE TABLE `tbtimes` ( `idtime` varchar(45) COLLATE utf8_swedish_ci NOT NULL, PRIMARY KEY (`idtime`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb3 COLLATE=utf8_swedish_ci dados utilizados: CDMI Paysandu Remo Para ver todo o campeonato, usando cada time como referência, usei o view vw_placar CREATE ALGORITHM = UNDEFINED DEFINER = `root`@`localhost` SQL SECURITY DEFINER VIEW `vw_placar` AS SELECT `tbtimes`.`idtime` AS `idtime`, `tbjogos`.`time_a` AS `time_a`, `tbjogos`.`time_b` AS `time_b`, `tbjogos`.`gols_a` AS `gols_a`, `tbjogos`.`gols_b` AS `gols_b`, POSICAO(`tbtimes`.`idtime`, `tbjogos`.`time_a`, `tbjogos`.`time_b`, `tbjogos`.`gols_a`, `tbjogos`.`gols_b`) AS `status` FROM (`tbtimes` JOIN `tbjogos`) WHERE ((`tbtimes`.`idtime` = `tbjogos`.`time_a`) OR (`tbtimes`.`idtime` = `tbjogos`.`time_b`)) ORDER BY `tbtimes`.`idtime` resultado: CDMI Remo CDMI 1 1 e CDMI Paysandu CDMI 1 4 v Paysandu Paysandu CDMI 1 4 d Paysandu Remo Paysandu 2 0 d Remo Remo CDMI 1 1 e Remo Remo Paysandu 2 0 v Finalmente, para ver a posição de cada time, usei o view vw_posição CREATE ALGORITHM = UNDEFINED DEFINER = `root`@`localhost` SQL SECURITY DEFINER VIEW `vw_posicao` AS SELECT `vw_placar`.`idtime` AS `idtime`, COUNT(`vw_placar`.`idtime`) AS `jogos`, SUM(IF((`vw_placar`.`status` = 'v'), 1, 0)) AS `vitoria`, SUM(IF((`vw_placar`.`status` = 'd'), 1, 0)) AS `derrota`, SUM(IF((`vw_placar`.`status` = 'e'), 1, 0)) AS `empate` FROM `vw_placar` GROUP BY `vw_placar`.`idtime` resultado: CDMI 2 1 0 1 Paysandu 2 0 2 0 Remo 2 1 0 1 Ao invés de fazer update de uma tabela eu achei melhor fazer um view. Esqueci, para tudo isso funcionar, eu precisei criar a função posição: CREATE DEFINER=`root`@`localhost` FUNCTION `posicao`(itime varchar(45), time_a varchar(45), time_b varchar(45), gols_a int, gols_b int) RETURNS char(1) CHARSET utf8mb3 COLLATE utf8_swedish_ci BEGIN if gols_a = gols_b then return 'e'; elseif gols_a > gols_b and itime = time_a then return 'v'; elseif gols_a > gols_b and itime = time_b then return 'd'; elseif gols_a < gols_b and itime = time_a then return 'd'; elseif gols_a < gols_b and itime = time_b then return 'v'; end if; END
-
SQL- FUNCTION COM VARIAVEIS E IF ELSEIF
pergunta respondeu ao José Luiz Tanoeiro de Frank K Hosaka em MySQL
Excelente solução, no final não foi usado nenhuma procedure e nem o function, mesmo assim a sintaxe é bem difícil. Eu apelo tudo para o PHP. -
Tabela com regras de acesso [RESOLVIDO]
pergunta respondeu ao Suporte HSL de Frank K Hosaka em MySQL
Ok, entendi. Como eu não sei qual é a chave primária das tabelas, eu não tenho como lhe ajudar. Sinto muito. -
Tabela com regras de acesso [RESOLVIDO]
pergunta respondeu ao Suporte HSL de Frank K Hosaka em MySQL
Esse banco de dados está comprometido, ele não respeita o princípio da atomização, e assim não há como obter nenhuma informação dele. O princípio da atomização reza que cada tabela deve conter um tipo de informação. A tabela Docs informa que existem 3 idDocs, a 100, 101 e 102. A tabela Regras informa que existem 9 idDocs, a 100 do Departamento 0, a 100 do Departamento 1, a 100 do Departamento 2, a 101 do Departamento 0, a 101 do Departamento 1, a 101 do Departamento 2, a 102 do Departamento 0, a 102 do Departamento 1 e a 102 do Departamento 2. Ou seja, as tabelas Docs e Regras estão em conflito, um dos dois está errado, ou os dois estão errados. Para impor qualquer tipo de regra no banco de dados, você precisa respeitar as regras do banco de dados, do tipo respeitar o princípio da atomização, sem falar da chave primária da tabela bem como o tipo de dados que eles usam. -
SQL- FUNCTION COM VARIAVEIS E IF ELSEIF
pergunta respondeu ao José Luiz Tanoeiro de Frank K Hosaka em MySQL
É como eu disse, eu não sou bom nessa área, eu mudei a função para CREATE DEFINER=`root`@`localhost` FUNCTION `classi_res`(P1 int, P2 int) RETURNS varchar(1) CHARSET utf8mb3 COLLATE utf8_swedish_ci DETERMINISTIC BEGIN IF P1 > P2 THEN RETURN 'v'; ELSEIF P1 < P2 THEN RETURN 'd'; ELSEIF P1 = P2 THEN RETURN 'e'; END IF; END Para testar a função, eu executei esse comando: update tab_sub07 set RES=classi_res(P1,P2) O resultado deu certo, mas eu recebi a advertência de que estou usando um character set deprecated. Isso eu ainda não sei como resolver. -
SQL- FUNCTION COM VARIAVEIS E IF ELSEIF
pergunta respondeu ao José Luiz Tanoeiro de Frank K Hosaka em MySQL
Eu não sou bom com functions e procedures do MySQL. Eu usei o método da tentativa e erro até criar a função no painel dos objetos, assim: DELIMITER // CREATE FUNCTION classi_res (P1 INT,P2 INT, RES CHAR(1)) RETURNS char(1) CHARSET utf8mb4 DETERMINISTIC BEGIN SET P1= (SELECT P1 FROM tab_sub07); SET P2 = (SELECT P2 FROM tab_sub07); IF P1 > P2 THEN UPDATE tab_sub07 SET RES = 'v'; ELSEIF P1 < P2 THEN UPDATE tab_sub07 SET RES = 'd'; ELSEIF P1 = P2 THEN UPDATE tab_sub07 SET RES = 'e'; END IF; RETURN (0); END// DELIMITER ; Pelo que eu vi no Google, a função é utilizada dentro de um select. Boa sorte.