-
Total de itens
995 -
Registro em
-
Última visita
Tudo que lowys postou
-
Leia: https://pt.stackoverflow.com/help/minimal-reproducible-example
-
save-my-data.php <?php // monte sua query $colunas = array_keys($_POST); $valores = array_values($_POST); $query = 'insert into SUA-TABELA(' . implode(', ', $colunas) . ') values(' . implode(', ', $valores) . ')'; // execute sua query // retorne um json com a resposta de erro/sucesso die(json_encode([ 'type' => 'success', // error 'message' => 'Dados salvos com sucesso', // falha ao salvar 'query' => $query // só pro sr. ver a query montada no console ])); Só lembrando que é só um "exemplo" É preciso validar os dados e montar quantas queries forem necessárias
-
O screenshot não veio. Não dá pra saber se está usando python, node ou C# Mas é muito simples! a) Depois de submetidos, defina quais dados devem ser inseridos primeiro, segundo e terceiro b) faça a inserção dos primeiros dados c) faça a inserção dos dados na segunda tabela d) faça a inserção dos dados na terceira tabela
-

calcular a taxa de juros mensal
pergunta respondeu ao Valdomiro Vanzo de lowys em Repositório de Scripts - PHP
E tá retornando quanto? -
Segue sugestão: <script> let fields = [ 'produto', 'fornecedor', 'qtdentrada', 'custouni', 'precovenda', ], tabela = document.getElementById('registroTabela'); function cadEstoque(produto, fornecedor, qtdentrada, custouni, precovenda) { let qtdLinha = tabela.rows.length, linha = tabela.insertRow(qtdLinha), // inicia o array cells cells = [], // Cria um objeto FormData fData = new FormData(), // inicia a variável val val = ''; // para cada field da variável fields for (let field of fields) { val = eval(field); // adiciona uma célula à linha cells[field] = linha.insertCell(); // cria um elemento de texto let textElement = document.createTextNode(val); // adiciona o texto à célula cells[field].appendChild(textElement); // adiciona o dado à fData fData.append(field, val); } // envia os dados de fData para o php postFormData('save-my-data.php', fData) .then(response => { console.log(response); }); } // POST implementation: async function postFormData(url = '', formData) { // Default options are marked with * const response = await fetch(url, { method: 'POST', body: formData // body data type must match "Content-Type" header }); return response.json(); // parses JSON response into native JavaScript objects } </script>
-

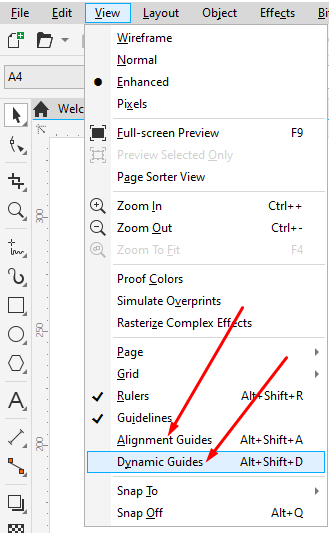
Alinhar linhas guia no centro do objeto
pergunta respondeu ao Ronildo Bertolani de lowys em Corel Draw
-
Boa noite! É muito simples! Você vai precisar usar metodologicamente uma técnica em Javascript conhecida como: Asynchronous Javascript and XML: AJAX Assim vai conseguir alterar qualquer coisa na tela, sem precisar de refresh
-

Localhost não carrega 'includes' do PHP
pergunta respondeu ao jjzarur de lowys em Tutoriais & Dicas - PHP
Como está a url? -
No trecho em php, depois de salvar as presenças, calcule a média e as faltas e exiba onde precisar.
-

Galera me ajuda, como pego os dados desse input dinâmico pelo php
pergunta respondeu ao Weleny Santos de lowys em Tutoriais & Dicas - PHP
Os inputs precisam ter name. O name dos inputs serão os nomes dos índices que serão "pegos" no php -

como eu crio um link para o id, hinban, star e end?
pergunta respondeu ao felipe nishiyama de lowys em Tutoriais & Dicas - PHP
<td><a href='<?=$dado["start"]?>'>Link para start</a></td> <td><a href='<?=$dado["end"]?>'>Link para end</a></td> -

Ajuda com consulta múltipla php mysql
pergunta respondeu ao mm_edilson de lowys em Tutoriais & Dicas - PHP
Dica: Use datatables: https://datatables.net/ -
Em apache, provavelmente o sr. vai precisar configurar o .htaccess
-
Aparentemente a variável $total não foi definida.
-
Execute as queries sql assim: https://www.php.net/mysqli_query
-
Olá! O kit mais simples pra resolver essa demanda seria uma hospedagem linux com php e mariadb Você vai usar as linguagens: php, mariadb, html, css e js(seus supersets e derivadas).
-

PHP ler multiplos valores em linha unica
pergunta respondeu ao NFTYoutube de lowys em Tutoriais & Dicas - PHP
E só explodir os espaços assim: $exploded = explode(' ', $inputValues); e exibir assim: echo $exploded[1]; -
https://stackoverflow.com/questions/62807717/how-can-i-solve-postgresql-scram-authentifcation-problem veja se isso te ajuda
-
https://www.w3schools.com/js/js_timing.asp
-
Boa tarde! A mensagem está dizendo que $rows não é um array Certifique-se que $rows seja um array quando chegar a essa linha do script
-

XAMPP - MYSQL desligamento inesperado, não é possivel iniciar o MYSQL
pergunta respondeu ao Michele Batista da Silva de lowys em MySQL
Olá! Certifique-se de que nada esteja usando a porta 3306 pode ter sido uma falha por truncamento de algum arquivo. apague completamente a pastinha do xampp baixe novamente a versão mais nova desative o UAC instale novamente como administrador boa sorte! -
Talvez tenha aí, uma inclinação à paranóia. Vejamos os dados históricos: Quando vazam os usuários do google, da sony, da microsoft, de um banco... Será que eles não possuem capacidade de oferecer eficiência em segurança? Um user do google, da sony, da microsoft, de um banco, do facebook... não consegue "ver" dados de outro user. E perceba que quando os dados vazam, são em quantidades exorbitantes, logo, e logicamente, a tabela dos users, é uma só! Não é criado um banco de dados para cada user do tiktok, nem do instagram, nem do gmail. Acredito, que exista uma única tabela users(e é claro, todas as outras "relacionadas") Estude um pouco de banco de dados relacional. Assim vais conseguir entender como um dado de uma tabela, se relaciona com dado de outra tabela e só e unicamente com aquele dado específico.
-
Olá! É uma questão bem complexa. Não dá pra mensurar quanto de espaço cada empresa tomaria do seu banco de dados. Não se pode saber qual seria o tráfego/número de requisições de cada uma dessas empresas. Sugiro que inicie com um único database e monitore/observe/perceba o que está acontecendo, se precisar, pensar numa outra arquitetura. Bloquear um acesso é uma coisa tão elementar! É como bloquear um user. Permita que apenas empresas com status = 1 acessem o sistema Empresas com status = 0, não poderão acessar. Em caso de inadimplência, altere o status da empresa para zero
-
pressione f algumas vezes