-
Total de itens
995 -
Registro em
-
Última visita
Tudo que lowys postou
-

[Crônica] Quanto eu posso gastar hoje?
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
Entendi. Eu não uso excel. Mas em 94, ele era um aplicativo apenas desktop -

[Crônica] Quanto eu posso gastar hoje?
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
Por quê não usa o excel gratuito da google? Aparentemente são só benefícios. É colaborativo (pode-se convidar outras pessoas pra editar a planilha simultaneamente) Vais ter um backup automático e gratuito na nuvem https://docs.google.com/spreadsheets -
Olá! Não foi possível executar seu script / visualizar o resultado. Se puder, cole um screenshot pra gente entender o resultado.
-

codeigniter Soma valores por clientes
pergunta respondeu ao Josue1978 de lowys em Tutoriais & Dicas - PHP
Boa noite! Quais colunas o sr. quer somar? -

é possivel posicionar uma div em relaçao a um lugar específico da imagem do background
pergunta respondeu ao Matgduarte de lowys em HTML, XHTML, CSS
não. Mas é possível colocar essa imagem dentro de um elmento html - div ajustar a imagem à div e usando medidas de porcentagem, o sr. pode posionar uma div dentro da outra aí basta calcular em quantos % da margem esquerda e em quantos % da margem superior o trecho de imagem vai estar quando for redimensionada -
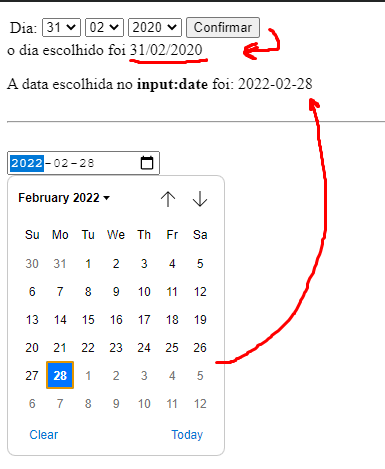
Não é necessário economizar nos nomes das variáveis. Quando escrevemos código, escrevemos para que humanos leiam. Depois que o interpretador fizer o trabalho dele, será código para que a máquina leia. Pode usar variáveis mais semânticas, para que o sr. mesmo ou outrem que venham a manutenir seus scripts/sistemas, tenham a possibilidade de entender o que foi feito. O sr. sabe que existe um input:date no html? https://developer.mozilla.org/pt-BR/docs/Web/HTML/Element/input/date segue sugestão/exemplo <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Calendar</title> <style> hr { margin: 28px 0; } </style> </head> <body> <div id="caldiv"></div> <hr /> <input type="date" /> <script> function calendar() { table = `<table><tr> <tr><td>Dia:<td><select id='sldia'>` for (day = 1; day <= 31; day++) { table += '<option>' + day + '</option>' } table += "</select><td><select id='slmes'>" months = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12'] for (month of months) { table += '<option>' + month + '</option>' } table += "</select><td><select id='slano'>" years = ['2020', '2021', '2022'] for (year of years) { table += '<option>' + year + '</option>' } table += '</select><td><input type=submit value=Confirmar onclick=setDate()></table>' caldiv.innerHTML = table resetDate() } calendar() function resetDate() { hoje = new Date() sldia.selectedIndex = hoje.getUTCDate() - 1 slmes.selectedIndex = hoje.getUTCMonth() slano.value = hoje.getUTCFullYear() } function setDate() { diaescolhido = sldia.value mesescolhido = slmes.value anoescolhido = slano.value caldiv.innerHTML += 'o dia escolhido foi ' + diaescolhido + '/' + mesescolhido + '/' + anoescolhido + '<br>' resetDate() } document.querySelector('input[type="date"]').addEventListener('change', (e) => { caldiv.innerHTML += `<p>A data escolhida no <b>input:date</b> foi: ${e.target.value}</p>` }) </script> </body> </html> Com o input date, já se evita datas impossíveis como 31/02/2020 Note que, uso o s.o. e o browser em inglês Quem usa em pt-br, os nomes dos meses, formato da data e etc tb vão aparecer em pt-br
-
O "jeito" de programar em php é diferente do "jeito" do js Se o sr. está precisando definir uma variável global para ser usada em várias funções php, talvez haja algo a ser repensando na sua lógica php. Mas tb podes usar anonymous closure functions assim: $externalString = 'String Externa'; $theFunction = function ($string) use ($externalString) { print_r($string. ' ::-> ' . $externalString); }; $theFunction('Param'); Leia em: https://www.php.net/manual/en/functions.anonymous.php Mas precisa ser analisado. Talvez, uma abordagem em paradigma Object Oriented seja mais adequado.
-

Colocando um <input> do lado esquerdo do item escolhido
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
Esse trecho html:5 foi gerado automaticamente pelo emmet, no vscode. Pode-se fazer as edições/customizações necessárias. -

Colocando um <input> do lado esquerdo do item escolhido
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
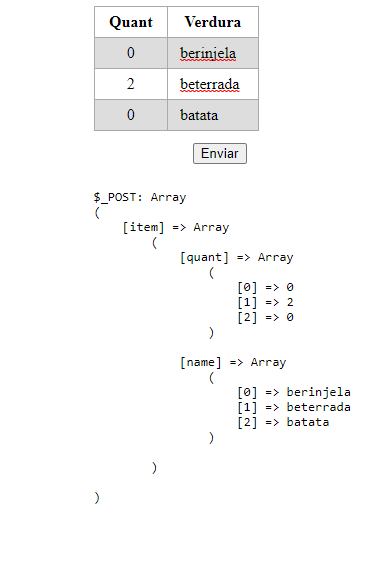
Segue sugestão com separação de responsabilidades: frontend <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Editable TD</title> <style> table { border-collapse: collapse; width: 100%; } table, td, th { border: thin solid #aaa; padding: 6px 12px; } td:first-child { text-align: center; } tr:nth-child(odd) td { background-color: #ddd; } .p-12 { padding: 12px; } .text-end { text-align: right; } main { width: 165px; position: relative; margin: 0 auto; } </style> </head> <body> <main> <table> <thead> <tr> <th>Quant</th> <th>Verdura</th> </tr> </thead> <tbody></tbody> </table> <div class="p-12 text-end"> <button>Enviar</button> </div> <article></article> </main> <script> const Table = document.querySelector('table') const Tbody = Table.querySelector('tbody') const verduras = [ { name: 'berinjela', quant: 0 }, { name: 'beterrada', quant: 2 }, { name: 'batata', quant: 0 } ] for (const { name, quant } of verduras) { Tbody.innerHTML += `<tr><td name='quant' contenteditable='true'>${quant}</td><td contenteditable='true' name='name'>${name}</td></tr>` } document.querySelector('button').addEventListener('click', async (e) => { todos = Tbody.querySelectorAll('td[name]') const fData = new FormData() for (const td of todos) { console.log('td.name :>> ') fData.append(`item[${td.getAttribute('name')}][]`, td.innerHTML) } const response = await fetch('products.php', { method: 'POST', body: fData }) const body = await response.text() document.querySelector('article').innerHTML = body }) </script> </body> </html> Backend <?php echo '<pre>$_POST: '; print_r($_POST); echo '</pre>'; Desta forma, a própria td é editável. -
Bom dia! Se quiser construir você mesmo essa calculadora, comece estudando javascript. https://jstherightway.org
-
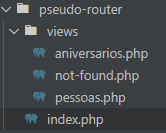
Olá! Segue sugestão: <?php // defina a view padrão $view = 'home'; // se existir alguma querystring if (!empty($_SERVER['QUERY_STRING'])) { // então a queryString será a view $view = strtolower($_SERVER['QUERY_STRING']); } // define o path para as views a serem incluídas $viewFile = 'views/' . $view . '.php'; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Pseudo Router</title> </head> <body> <div id="menu"> <h3> <center>MENU</center> </h3> <nav> <a href="?usuarios" class="botao01">Usuários</a> <a href="?pessoas" class="botao01">Pessoas</a> <a href="?estatisticas" class="botao01">Estatísticas</a> <a href="?aniversarios" class="botao01">Aniversários</a> <a href="sair.php" class="botao01">Sair</a> </nav> <br> </div> <div id="corpo"> <?php // verifica se o arquivo da view existe if (is_file($viewFile)) { //se existir, carrega a view include $viewFile; } else { // se não existir, carrega uma mensagem de não encontrada include 'views/not-found.php'; } ?> </body> </html> Segue projeto zipado aqui: https://we.tl/t-ojklaS4Zb4
-

PHP: como usar o mouse para ir até a direita do navegador?
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
left shift + scroll Envolva sua tabela em uma div.table-responsive e com css estilize a div.table-responsive assim: table.table-responsive{ overflow-x:auto } No mobile, o sr. vai poder arrastar a tabela para a esquerda e para a direita. no pc, haverá uma horizontal scrollbar e ainda poderá usar left shift + scroll(a rodeirinha do mouse) -
Olá! Não é só apenas isso! header só funciona se nada tiver sido entregue ao browser. Se tiver um espaço em branco ou mesmo qualquer caractere invisível entregue ao browser antes do header('Location...'), header('Location...') não funcionará
-

Aumentando a distância entre os itens da lista, mas só no celular.
pergunta respondeu ao Frank K Hosaka de lowys em Tutoriais & Dicas - PHP
👏🏼👏🏼👍🏼 -
acredito, q o mysqlworkbench deveria ser responsivo ao invés de depender de uma tela com bastante espaço vertical Sugiro, se o problema persiste, usar outra solução: dbeaver beekeeper etc... mas fique à vontade para reclamar com os dois
-
Perfeito! $artigo tem conteúdo e o extract está funcionando! Agora é só alimentar o card(dentro do foreach) com essas variáveis $tit no lugar do título $imag no lugar da imagem
-
É preciso saber qual é o conteúdo de $artigo pra saber quais variáveis o extract criou
-
Esse problema do mysqlworkbench acontece desde o rWindows 8
-

criar Efeito em imagem de um card bootstrap
pergunta respondeu ao Joao Claudio Vilanova de lowys em PHP
O bootstrap é um conjunto de classes css com soluções mais comuns para o desenvolvimento web frontend. Para situações específicas, vais precisar escrever seu próprio css Nas duas situações dos dois links passados, é apenas mudança de estado de elementos html, usando css transition, quando:hover -

Position absolute e bottom
pergunta respondeu ao Igor Matuchewski de lowys em Tutoriais & Dicas - HTML, XHTML, CSS
Olá @Igor Matuchewski! Mostre-nos screenshot de como ficou aí no seu browser E se puder, screenshot do esboço do projeto(de como deveria ficar) -
Provavelmente vai ser empty, no máximo: null Ôxxe! Nem sei do que estás falando O que seria "tabela diário"? É coisa de banco? Se tem débito, crédito, não é bom especificar se é depósito, transferência, estorno, cashback, essas coisas?
-
Entendi! Segundo a doc: https://www.php.net/number_format $num é required Se o php enxerga Selecionar como sendo uma variável, então ela não está dentro de aspas simples. Se puder, mostre-nos o trecho php e a mensagem de erro. Veja bem, se considerar que $credito é vazio, a query ficaria, hipoteticamente assim: ... values('$diar-value', , $valor, '$hist') ... Logo, aquelas duas vírgulas ali, vai gerar um erro mysql. (não tem nadinha a ver com php) pra evitar esse tipo de erro o sr. pode envolver tb o valor numérico em aspas simples, que ficaria assim: ... values('$diar-value', '', $valor, '$hist') ... , se $credito fosse empty Dessa forma, seria uma query mysql válida
-
Pelo que pesquisei rasamente aqui, o netlify não possui serviço de envio de email. Pode-se hostear o frontend em netlify, mas via ajax, enviar uma requisição com os dados para um serviço que envie emails. Pode ser php, node, asp, djava, ou qualquer outra linguagem que possibilite envio de emails.
-
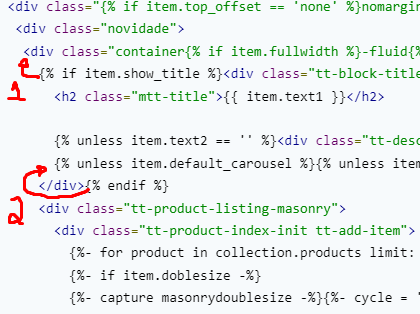
Não sei q outra linguagem é essa. Mas se 1) Aquele if começou dentro da div ele deveria terminar 2) dentro da div e não fora. Não sei que outra linguagem é essa, que está mesclada com o html mas o que significam essas tags com P maiúsculo na linguagem usada? é um componente customizado? Se é, onde está o fechamento deste componente? E das tags com p minúsculo? Onde estão as respectivas tags de fechamento?