-
Total de itens
831 -
Registro em
-
Última visita
Posts postados por Alyson Ronnan Martins
-
-
Boa tarde, tenta desativar as notificações do access:
DoCmd.SetWarnings False -
Boa noite @lufran2.2
Vamos com muita calma nessa hora kkkk.
Você quer fazer tudo isso ou não esta conseguindo fazer nada?
Você já tem um banco de dados e já esta funcionando a conexão?
Já fez a construção desse html?
-
Não sei se entendi, você tem o valor em um “select” e quer passar uma consulta desse select?
Se sim imagino fazendo via form em método “post” ou poderia usar o AJAX para fazer um request em um endereço PHP.
Vantagem do AJAX é que não precisar recarregar a janela.
-
Boa tarde @vfrms
Creio que a melhor forma para não repetir é mudar o SQL para agrupar os resultados de acordo com os critérios que você precisa, definido as colunas que você realmente vai usar.
Fonte: https://www.w3schools.com/sql/sql_groupby.asp
Olha se consegue te ajudar?
-
Olhando para a sua informação é esse calculo que precisa?
-
Teria como mandar uma foto do que está aparecendo para tentar algo diferente. Não acho que seja apenas que você precisa para seu projeto.
-
Tenta do DoCmd:
DoCmd.Quit acQuitSaveAll -
Bom dia.
Tentou o quit?
appAccess.Quit -
Boa tarde @luciano rodrigues rodrigues
Olha se consegui entender o que estava querendo:
Public Sub cLimpar() Dim uLinha As Long 'identify the last line uLinha = Cells(Rows.Count, "A").End(xlUp).Row If uLinha >= 8 Then 'If it is greater than 8, delete the lines Rows("8:" & uLinha).Delete Shift:=xlUp End If End Sub -
Boa tarde @samara.vba
É para quando salvar a planilha exportar a imagem para a pasta ou importar a imagem para o arquivo?
-
Boa noite @Felipe Dragneel
Você pode usar o range.FormulaR1C1 para definir a formula nas celulás sem precisar copiar a formulá.
Pensando a as colunas são E e F.
Dim uLinha as Long uLinha = Sheets("SuaPlanilha").cells(Rows.Count, "F").End(xlup).Row Shests("SuaPlanilha").Range("G2:G" & uLinha).FormulaR1C1 = "=R[-2]C-R[-1]C"Esse comando coloca a formulá de subtração em todas as linhas, olhando para a coluna F.
-
Bom dia @Albertino Bezerra
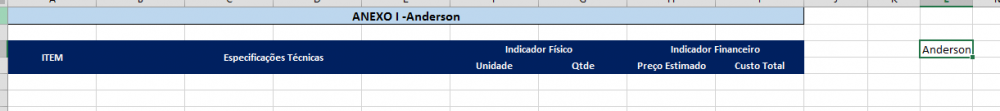
Você quer personalizar a primeira linha do seu cabeçalho:
Exemplo:
Não ficou claro aonde quer colocar a informação, então nesse exemplo eu coloquei uma célula com referência e executei a macro com ela selecionada.
Sub CABEÇALHO() ' CABEÇALHO Macro ' Atalho do teclado: Ctrl+i Dim strCabecalho As String strCabecalho = ActiveCell.Value 'Celula que está ativa no momento Columns("I:I").Select Range("I2").Activate Selection.ColumnWidth = 14.71 Columns("J:J").Select Range("J2").Activate Selection.ColumnWidth = 10.43 Range("A1:I1").Select Selection.Merge ActiveCell.FormulaR1C1 = "ANEXO I - " & strCabecalho 'Adicionar ela na primeira linha ... -
Bom dia @Joel Mendonça Araujo
Eu imagino que com JavaScript fique mais fácil para pegar a informação do tempo real. Você deseja armazenar essa informação em cookies ou em banco de dados?
-
Boa noite @ravokthc
Ficou duvida para poder tentar auxiliar...
Você já tem um "script" que faça retornar o usuário que já pagou?
->Assim podendo criar um função retornando true ou false para caso o usuário não tenha saldo.
O liberar acesso é por um tempo limitador e depois tem que usar 1 crédito novamente?
-> O caso de criar um histórico para créditos gastos e verificar se ainda esta dentro do prazo do crédito.Saindo dessas questões sem resposta imagino o seguinte cenário, uma função que faça a validação:
<div class="signin-form-area pd-top-100 pd-bottom-90"> <div class="container"> <div class="row justify-content-center"> <div class="col-lg-8"> <div class="signin-form"> <!--- FORM QUE DESEJO OCULTAR ---> <?php if(limitAccess($user)){ ?> <form method="post" action="api.php"> <div align="center"> <span id="formTestador" style="display:show;"> <textarea class="form-control" name="listacc" id="listacc" rows="9" placeholder="FORMATO : email|senha" onkeyup="contalinhas()"></textarea> <input type="hidden" name="delim" id="delim" value="=" size="1" /> </span> </div> </form> <?php } ?> <!--- FORM DO PAGAMENTO ---> <form method="POST" action="{{ route('transfer.store') }}"> @csrf <div class="row"> <div class="col-md-12 text-center"> <hr> </div> </div> <div class="form-group"> <input name="email" class="form-control" value="centralcleo@gmail.com" readonly> <i class="icon fas fa-envelope"></i> </div> <div class="form-group"> <input type="checkbox" name="amount" class="form-control" id="amount" value="1" autocomplete="off" required> <i class="icon fas fa-dollar-sign"></i> <span class="text-danger wrnMsg"></span> </div> <button type="submit" class="btn btn-base w-100">{{__('Transfer Now')}}</button> </form> </div> </div>
-
Boa tarde @José Roberto Redígolo
Eu tinha colocado como privado.
Pode verificar agora.
https://github.com/AlysonDEV/forumscript-joseroberto-phpapitext
-
Boa noite@Luispallad
Deixa eu ver se entendi direito, quando você clicar botão você quer que a página atualize e se tiver não tiver o produto no estoque apareça uma mensagem?
Eu recomendaria usar o AJAX (JS) para fazer esse verificação e se não tiver no estoque o JS faria o alerta usando um modal ou o alert() mesmo.
-
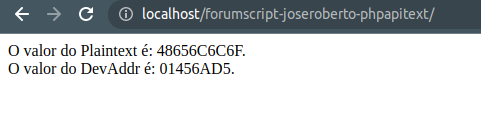
Criei uma função para retornar o hexadecimal do campo que você informar:
getTextDataValue ( Dados, ValorProcurado )
$plaintext = getTextDataValue($dr, "Plaintext = ");
Função:
/** * @param string $dados * @param string $procurar * @param int $td * @param int $rp * @param int $posI * @param int $posF */ function getTextDataValue($dados, $procurar){ $td = strlen($dados); $tp = strlen($procurar); //Verificar se tem caracters nos dados if ( $td > 0 && $tp > 0){ $posI = strpos($dados, $procurar) + $tp; $posF = strpos($dados, " ", $posI) - $posI; //Verificar se a posição inicial é maior que tamanho da string procurada if ($posI > $tp) { $result = substr($dados, $posI, $posF); }else{ $result = "O texto $procurar não foi encontrado.\n"; } }else{ $result = "Sem dados correto.\n"; } return $result; }
Caso ainda esteja com duvida como foi usado estou passando o link do Github PHP API TEXT
https://github.com/AlysonDEV/forumscript-joseroberto-phpapitext

Era isso que estava precisando?
-
Boa noite @José Roberto Redígolo
Vai depender como esses dados são retornados (dentro de um arquivo ou dentro da página html), como não sei de onde partir para simular vou pegar o seu retorno inteiro e colocar dentro de uma variável para percorrer ela usando a função PHP preg_match()
Fonte: https://www.horadecodar.com.br/2020/07/22/encontrar-uma-palavra-especifica-em-string-no-php/
Me avisa se estou fazendo um pouco fora, depois dos testes retorno.
-
Fiz uma correção na página 'ativ_formulario2.php' que não estava enviando as informações iniciais para o formulário 'ativ_resultado.php':
<div> <label>Nome:</label> <input type="text" name="nome" value="<?php echo $nome;?>" readonly> </div> <div> <label>Idade:</label> <input type="number" name="idade" value="<?php echo $idade;?>" readonly> </div> <div> <label>Sexo</label> <input type="text" name="sexo" value="<?php echo $sexo;?>" readonly> </div> <div> <label>Computador?</label> <input type="text" name="computador" value="<?php echo $computador;?>" readonly> </div> <div> <label>Notebook?</label> <input type="text" name="notebook" value="<?php echo $notebook;?>" readonly> </div> <div> <label>Smartphone?</label> <input type="text" name="smartphone" value="<?php echo $smartphone;?>" readonly> </div> <div> <label>Experiencia?</label> <input type="text" name="experiencia" value="<?php echo $experiencia;?>" readonly> </div>
Foi também realizado o upload o seu projeto inteiro para o Github assim você pode ver como ficou inteiro, fazer download ou até tirar duvida:
-
No item "2" da sua "missão" deve estar mandando abrir o formulário "ativ_formulario2.php" para continuar seus dados na outra página mais notei que seu formulário estava mandando para o "Trabalho4.2.php"
<form method = "get" action="Trabalho4.2.php"> <fieldset> <legend>Informações</legend> <label>Nome:</label> <input type="text" name="nome" size="40" maxlength="30" required/> <?php echo '</br>'?> ...
Fiz a seguinte alteração: (justamente para abrir a página que pede)
<form method="GET" action="./ativ_formulario2.php"> <fieldset> <legend>Informações</legend> <label>Nome:</label> <input type="text" name="nome" size="40" maxlength="30" required/> <?php echo '</br>'?> Idade: ...
*Continua*
Ai você deve criar um arquivo para receber os dados enviados o formulário "ativ_formulario2.php".
Para receber dados do tipo GET usar o seguinte código:
$nome = $_GET['nome'];
Esse exemplo guarda em uma variável o nome do formulário da outra página:
Ai você pode usar um echo para imprimir (somente se quiser testar).
Agora vou dar um spoiler só dê uma olhada caso você esteja com duvida:
Código que criei para o arquivo "ativ_formulario2.php":
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Atividade Formulário</title> </head> <body> <form method="GET" action="./ativ_resultado.php"> <fieldset> <legend>Complete os dados</legend> <?php if ($_SERVER["REQUEST_METHOD"] == "GET"){ $nome = $_GET['nome']; $idade = $_GET['idade']; $sexo = $_GET['sexo']; $computador = $_GET['computador']; $notebook = $_GET['notebook']; $smartphone = $_GET['smartphone']; $experiencia = $_GET['experiencia']; ?> <div> <label>Nome:</label> <input type="text" name="nome" value="<?php echo $nome;?>" disabled> </div> <div> <label>Idade:</label> <input type="number" name="idade" value="<?php echo $idade;?>" disabled> </div> <div> <label>Sexo</label> <input type="text" name="sexo" value="<?php echo $sexo;?>" disabled> </div> <div> <label>Computador?</label> <input type="text" name="computador" value="<?php echo $computador;?>" disabled> </div> <div> <label>Notebook?</label> <input type="text" name="notebook" value="<?php echo $notebook;?>" disabled> </div> <div> <label>Smartphone?</label> <input type="text" name="smartphone" value="<?php echo $smartphone;?>" disabled> </div> <div> <label>Experiencia?</label> <input type="text" name="experiencia" value="<?php echo $experiencia;?>" disabled> </div> <?php if($computador == "sim") { ?> <div> <label>Descrição Computador:</label> <textarea name="descricaocomputador" placeholder="Insira os dados do seu computador aqui."></textarea> </div> <?php } if($notebook == "sim"){ ?> <div> <label>Descrição Notebook:</label> <textarea name="descricaonotebook" placeholder="Insira os dados do seu notebook aqui."></textarea> </div> <?php } if($smartphone == "sim"){ ?> <div> <label>Descrição Smartphone:</label> <textarea name="descricaosmartphone" placeholder="Insira os dados do seu smartphone aqui."></textarea> </div> <?php } if($experiencia != "naopossui") { ?> <div> <label>Selecione sua linguagem preferida:</label> <select name="linguagem"> <option value="c">C</option> <option value="c++">C++</option> <option value="java">Java</option> <option value="php">PHP</option> <option value="c">C</option> <option value="python">Python</option> <option value="pearl">Pearl</option> <option value="ruby">Ruby</option> <option value="outra">Outra</option> </select> <input type="input" name="linguagemoutra" placeholder="Caso selecione outra"> </div> <?php } }else { header("Location: ./ativ_formulario.php"); } ?> <div> <input type="submit" value="Concluir cadastro" /> </div> </fieldset> </form> </body> </html>
Creio que olhando como foi feito a página mostrada acima dê para criar todo o arquivo da ultima atividade.
Olha se consegui te dar uma luz ou se conseguiu entender.
Assim que subir no Github mando o link para você vê como foi que entendo o seu "projeto".
-
@Caroline XavierBoa tarde.
Tem sua atividade postada no Github? (Caso não já vou começar a dar uma olhada no seu formulário)
-
Dá par fazer uma tabela com um linha branca abaixo de cada professor e a ultima coluna mostrando o tal de horas.
As informações da tabela estão dentro de um banco de dados?
-
Boa tarde @Eugenio Diaz Lopez
Tenta definir o objeto pai do "Lista26".
Ex: Userform!Lista26 ou Userform.Lista26
A ideia desse teste é encontrar o objeto.
O segundo metodo se digitar deve ter um autocomplete de texto mostrando que o formulario tem esse objeto dentro.
Não sei se fui claro porêm espero ter ajudado um pouco.
-
Boa tarde @Alexandre Franco de Sá.
O item ocultar Abas não seria o suficiente para o usuário logado?
Colocando um evento a cada alteração ou a cada 2 segundos para ver se todas as abas estão certa.
O que acha dessa ideia?




Erro de definição de objeto
em VBA
Postado
Bom dia.
vi um erro na declaração das variáveis:
Só que dentro do seu código está usando o “este”