Pesquisar na Comunidade
Mostrando resultados para as tags ''Botão''.
Encontrado 24 registros
-
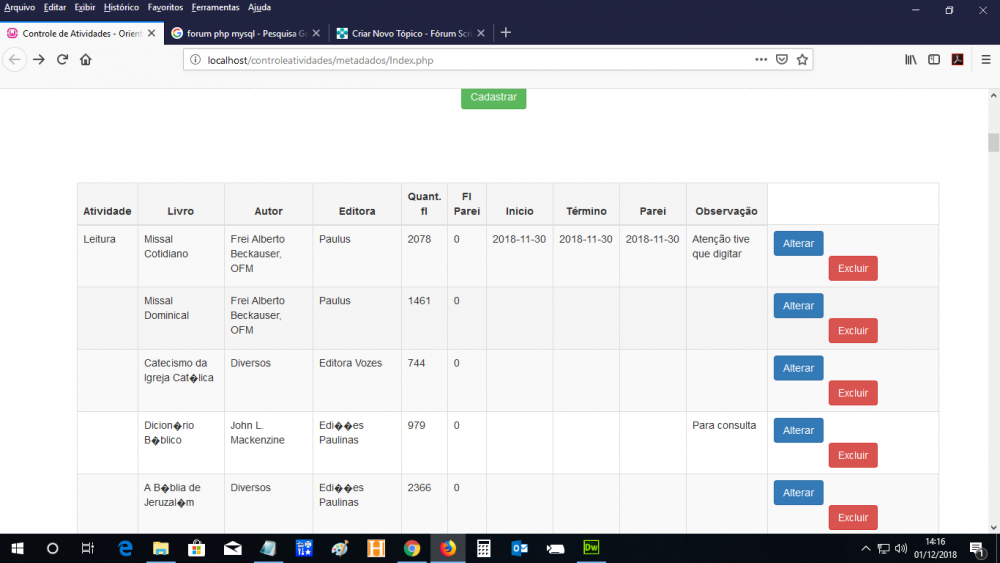
Olá pessoal, Por favor, estou dificuldade de colocar um CSS de forma que o button "Excluir" fique do lado do button "Alterar"; A parte do código do form que trabalha os dois button é o seguinte: <td> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" onclick="load_modal ('<?php echo $value->nome_atividade;?>', '<?php echo $value->nome_livro;?>', '<?php echo $value->nome_autor;?>', '<?php echo $value->nome_editora;?>', '<?php echo $value->quant_fl;?>', '<?php echo $value->fl_parei;?>', '<?php echo $value->data_inicio;?>', '<?php echo $value->data_termino;?>', '<?php echo $value->data_paralisacao;?>', '<?php echo $value->observacao;?>', <?php echo $value->id;?>);">Alterar</button> <form class="form_excluir" method="post" style="float: left; margin: 0 75px;"> <input name="id_ui" type="hidden" value="<?php echo $value->id;?>"/> <button name="excluir_ui" type="submit" onclick="fn_excluir();" class="btn btn-danger">Excluir</button> </form> </td> Por favor, observe parte do form como os botões "Alterar" e "Excluir" não se encontram um ao lado do outro.
-
ola pessoal! gostaria da ajuda de vocês para criar botões php executando funções mysql. aqui esta a função mysql trazer o result set e fazer echo é um sistema de nutricionismo ele faz comparações no banco de dados, então queria criar botões para executar as açoes e echo para exibir os resultados em php Tabela Alimento: Alimento_ID Nome Tabela Beneficios_Males Beneficios_Males_ID Nome Tipo('B','M') (Se é beneficio ou Males) Tabela Alimento_Beneficios_Males Alimento_ID Beneficios_Males_ID Por exemplo, trazer todos os alimentos e seus beneficions SELECT Alimento.*, Beneficios_Males.* FROM Alimento JOIN Alimento_Beneficios_Males USING (Alimento_ID) JOIN Beneficios_Males USING (Beneficios_Males_ID) WHERE Tipo = 'B'; Por exemplo, trazer todos os alimentos e seus males SELECT Alimento.*, Beneficios_Males.* FROM Alimento JOIN Alimento_Beneficios_Males USING (Alimento_ID) JOIN Beneficios_Males USING (Beneficios_Males_ID) WHERE Tipo = 'M'; ____________________________ - |botão para executar a ação| label para o echo label para o echo ____________________________ -------------------------- --------------------------- |botão para executar a ação| ------------------------------------
-

Tutorial Básico Programa NetBeans IDE 8.2 Calculadora de Rendimento
uma questão postou jsupreme019 Java
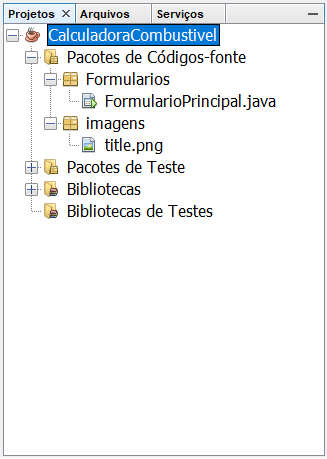
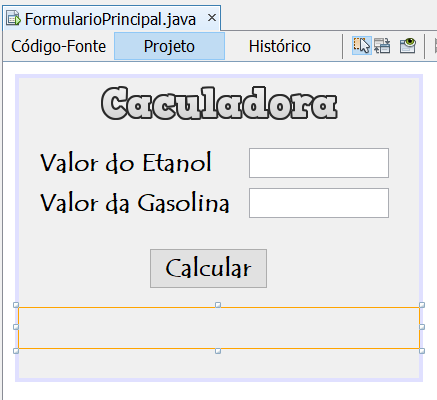
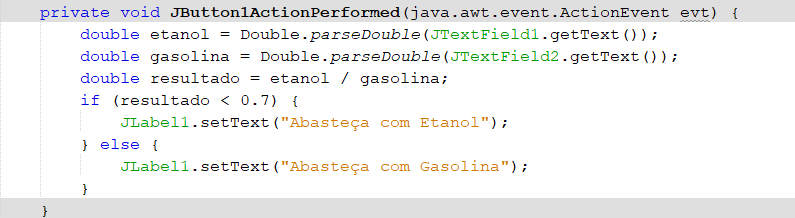
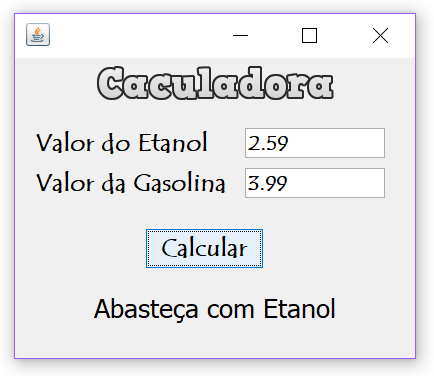
Vou estar mostrando um tutorial bem simples de como fazer um programa de cálculo de rendimento. Usei como exemplo o combustível, então basicamente o programa calculará se rende abastecer com gasolina ou etanol. Imagem 1 - Estrutura do projeto: criei um pacote para o único formulário e um pacote para as imagens (Lembrando que não irei utilizar nenhuma classe Java pois não é necessário). Imagem 2 - Design do Formulário: Faça como desejar, mas para que funcione insira duas Caixas de Texto (JTextField), um Botão (JButton) e uma JLabel (a única necessária é a selecionada na imagem, as restantes são para melhor entendimento do programa). Imagem 3 - Código do Botão: Clique duas vezes no botão para ser direcionado ao seu código e insira o conteúdo a seguir. Fazendo isso seu programa já se torna funcional, pressione F6 para testá-lo. Qualquer dúvida estou a disposição. -
Estou querendo fazer uma opção com valores e que o sistema troque quando for pagar pelo valor escolhido mas n consigo. Valores <select name="donates"> <option>R$50,00 = 100 créditos</option> <option>R$100,00 = 200 créditos</option> </select> Sistema <!-- INICIO FORMULARIO BOTAO PAGSEGURO --> <form action="https://pagseguro.uol.com.br/checkout/v2/payment.html" method="post" onsubmit="PagSeguroLightbox(this); return false;"> <input type="hidden" name="code" value="492F01B301016ED664B8DF8E287B45F9" /> Parte que vai os valores em códigos como está ai. <input type="hidden" name="iot" value="button" /> <input type="image" src="https://stc.pagseguro.uol.com.br/public/img/botoes/pagamentos/209x48-comprar-assina.gif" name="submit" alt="Pague com PagSeguro - é rápido, grátis e seguro!" /> </form> <script type="text/javascript" src="https://stc.pagseguro.uol.com.br/pagseguro/api/v2/checkout/pagseguro.lightbox.js"></script> <!-- FINAL FORMULARIO BOTAO PAGSEGURO --> Alguém pode me ajudar?Pf
-
Bom dia , Estou precisando de uma ajuda . Alguém sabe se e possível eu clicar em um botão da planilha via código vba ? Exemplo ao sair de um caldastro (dependendo da resposta do formulário vou chamar outra palnilha selecionar um botão ,(isso já configurei)), agora preciso clicar via código nesse botão , alguém pode me ajudar,Fico no aguardo,Obrigado.
-
Ola pessoal, gostaria de saber como faço para criar um botão de próximo em uma macro para que eu possa pular do ex: codigo do produto 01 para 02 para 03 e também um botão de voltar os códigos dos produtos 03 para 02 para 01
-
boa tarde como faço para que o botão (Solicitar orçamento) só direcione para a outra página se o valor de ($contapedidos) não for igual a zero? não tenho muito conhecimento desde já agradeço! <?php ob_start(); ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset="utf-8" /> <link rel="stylesheet" href="css/styles.css" type="text/css" /> <link rel="stylesheet" href="css/form.css" type="text/css" /> <?php include 'classes/Produto.php'; session_start(); if(!isset($_SESSION["orcamento"])){ $contapedidos = 0; $_SESSION["orcamento"] = array(); } if(isset($_POST["id"])){ $produto = new Produto(); $produto->id = $_POST["id"]; $produto->codigo = $_POST["codigo"]; $produto->nome = $_POST["nomeproduto"]; $produto->quantidade1 = $_POST["quantidade1"]; $produto->quantidade2 = $_POST["quantidade2"]; $produto->quantidade3 = $_POST["quantidade3"]; $produto->quantidadecores = $_POST["quantidadecores"]; $produto->detalhes = $_POST["detalhes"]; $produto->miniaturaproduto = $_POST["miniaturaproduto"]; $_SESSION["orcamento"][$produto->id] = $produto; } $contapedidos = count($_SESSION["orcamento"]);//em desenvolvimento $_SESSION["pedidos"] = $contapedidos; ?> </head> <body> <?php include "topo_unico.php";?> <div id="orcamento"> <form id="formulario" method="POST"> <h3>Orçamento - <em>Frete e impostos inclusos.</em></h3> <?php if($contapedidos==0){ echo "<div class='toporcamento2'>"; echo "<div class='toporcamento2'><img src='imagens/toporcamento2.png'></div>"; }else{ echo "<div class='toporcamento'>"; echo "<div class='toporcamento'><img src='imagens/toporcamento.png'></div>"; } ?> </div> <?php foreach ($_SESSION["orcamento"] as $i) { echo "<div class='fundorcamento'><img src='imagens/fundorcamento.png'>"; echo "<div class='imgorcamento'><img src='admin\upload_php\upload_produtos\\$i->miniaturaproduto' width='80px' height='93px'></div>"; echo "<div class='descorcamento'><b>".str_replace(" ", "<br>", "$i->nome")."</b></div>"; echo "<div class='codcorcamento'><b>$i->codigo</b></div>"; echo "<div class='quant1orcamento'><b>$i->quantidade1</b></div>"; echo "<div class='quant2orcamento'><b>$i->quantidade2</b></div>"; echo "<div class='quant3orcamento'><b>$i->quantidade3</b></div>"; echo "<div class='cororcamento'><b>$i->quantidadecores</b></div>"; echo "<div class='lixeiraorcamento'><a href=\"excluir_produto.php?id=$i->id\"><img src='imagens/lixeiraBBBrindes.jpg' width='13px' height='17px'></a></div>"; echo "</div>"; } ?> </table> </form> <p><a href="dadospessoais.php"><button class="solicitarorcamento"><b>Solicitar orçamento</b></button></a> </div> <?php include "rodape.php";?> </body> </html>
-
javascript Botão de comprar (ecommerce)
uma questão postou Jeferson Alves Ajax, JavaScript, XML, DOM
Olá pessoal, tudo bem? Galera, estou tendo dificuldade em criar um botão de compra que puxe automaticamente uma URL amigável. Toda vez que eu cadastro um produto na plataforma do ecommerce é gerado um link para esse produto. Como eu faço para fazer com que esse link vá direto para o botão de compra? Resumindo: é um botão fixo que puxa a URL de novo produto. Obrigado! -
Preciso criar uma enquete em HTML que nela contem: Questoes, que todas tem duas opções de respostas (Sim ou não) em combobox, e abaixo das questoes tem somente textos. Então tera que selecionar sim ou não para responder as questoes, e depois clicar em um botao que abre uma caixa de texto com todas as perguntas e as respostas escolhidas nas caixas, e tambem com os textos que ficam abaixo das perguntas. Para assim poder copiar tudo e colar no bloco de notas. E o que não sei fazer em HTML é chamar essa caixa de texto atraves do botao, e como fazer com que as informacoes da pagina (respostas e textos) sejam replicadas na caixa de texto. Ou seja, do que eu preciso é responder as questoes e copiar e colar no bloco de notas. E chamando a caixa de texto foi o jeito que achei para fazer isso. então se alguém tiver uma ideia melhor pode postar tambem. Desde já agradeço!
- 1 resposta
-
- html
- questionario
- (e %d mais)
-
Nunca entrei em fóruns, nem sei se é assim que faz kkk. Mas preciso de uma grande ajuda; Estou programando em html. NO site haverá um botão e no topo uma quantia. como faço para que a cada clique neste botão seja acrescido um valor pré definido para aquele botão? Tipo: 1000 Botão vale: 200 clicou: 1200 clicou e novo: 1400 e assim por diante. POr favor, se alguém puder ajudar agradeço muito, ate por que to aprendendo html e fazem só 3 dias. Muito obrigado,
-
Boa tarde!!! Queria uma ajuda para alinhar esse botão de pesquisa, pois não tenho muito conhecimento em html só em java. No meu blog o botão fica na esquerda da página, queria que ele fosse para direita totalmente. <style type="text/css"> #pesquisafsm-caixa { background: #eee; padding:10px; border:0 none; width:170px; } #pesquisafsm-botao { border: 1px solid #222; color: #eee; background: url(http://i.imgur.com/cz4sguf.png) no-repeat left #4591fa; margin-left: -3px; color:#fff; font: 'trebuchet ms', trebuchet; padding:10px 10px 10px 22px; border:0 none; font-weight:bold; border-top-right-radius: 7px; border-bottom-right-radius: 7px; } #pesquisafsm-botao:hover { cursor: pointer; background: url(http://i.imgur.com/cz4sguf.png) no-repeat left #2375E6; } </style> <form action="/search" id="searchthis" method="get" style="display: inline;"> <input id="pesquisafsm-caixa" name="q" placeholder="O que está procurando?" size="40" type="text" /> <input id="pesquisafsm-botao" type="submit" value="Pesquisar" /> </form>
-
Gostaria de uma ajuda de como substituir o nome Editar por um botão (bootstrap). PHP echo '<td><a href="editar.php?id=' . $row['id'] . '">Editar</a></td>'; Botão (bootstrap) <a href="#" class="btn btn-warning">Enviar</a> Como posso fazer isso? Obrigado!
-
Boa noite senhores, Tenho um botão que quando clicado aciona uma função que toca um áudio, porém não consigo fazer com que toque duas vezes simultaneamente, por exemplo: clico duas vezes rápido e toca apenas uma vez, apenas quando o áudio acaba que é possível clicar e o som sair novamente. Tem alguma forma de fazer com que a cada clique toque o áudio sem necessariamente o primeiro ter acabado? Desde já obrigado
-
- audio
- javascript
-
(e %d mais)
Tags:
-
Bom pessoal, já vou logo avisando que sou um noob em javascript, meu problema é o seguinte: Eu preciso de dois botoes que aumente e diminua um valor, eu tentei algumas funções mas a soma não ocorre var cont = 1; function click(){ cont++; } já tentei varias outras funçoes para isso mas nenhuma ficou do jeito que eu queria, pra chamar a função eu usei um botao comum <button id="next" type="button" value="" onclick="click()">Next</button> Se alguém souber?? grato!
- 2 respostas
-
- javascript
- java
-
(e %d mais)
Tags:
-
Bom dia amigos tenho uma loja virtual e acesso a o código fonte da mesma, reparei que meu layout não apresenta o botão de comprar diretamente no produto sendo que o usuário tem de clicar no produto e ser direcionado para outra pagina para a compra ser realizada, e sei que a falta desse botão comprar deixará de gerar conversões de compra. alguém pode me ajudar? A programação é em html segue baixo como esta: div class="contentBox"> <h1 id="destacados">{{ "Produtos em Destaque" | translate }}</h1> {% for product in sections.home.products %} {% if loop.index % 4 == 1 %} <div class="product-row"> {% endif %} <a class="product" href="{{ product.url }}" title="{{ product.name }}"> <span class="head"> {{ product.featured_image | product_image_url("small") | img_tag(product.featured_image.alt) }} </span> <span class="bajada"> <strong>{{ product.name }}</strong> {% if product.display_price %} <br /> {% if product.compare_at_price %} <del class="price"><span class="compare_price">{{ product.compare_at_price | money }}</span></del> {% endif %} <span class="price">{{ product.price | money }}</span> {% endif %} </span> </a> {% if loop.index % 4 == 0 or loop.last %} </div> {% endif %} {% endfor %} </div>
- 1 resposta
-
Pra falar a verdade, não sei programar mas pretendo aprender mais. No entanto ainda não estou consigo criar botões que inicie e reinicie o jogo sem que os mesmos apareçam enquanto as perguntas estejam sendo respondidas. segue o link do jogo http://g1.globo.com/politica/eleicoes/2014/sp/jogo-eleitoral-governador/index.html
-
Bom galera, eu estou passando o maior perrengue com esse pequeno problema aqui. Eu tenho que fazer uma tabela parecida com a deste link aqui: https://docs.google.com/spreadsheets/d/18oxn0TANreQ_C7dHpnE9uDgeNmi2KRMg5vyOAvJ6cAg/edit?usp=sharing eu tenho que fazer a tabela e colocar funções no botão X... como eu preciso fazer de forma parecida eu fiz esse código aqui, porém eu não estou conseguindo implantar de jeito nenhum o botão "X" na coluna excluir da tabela, alguém pode me ajudar com isso? segue o código que eu consegui fazer, não sou muito bom com javascript <html> <head> <title>Exercício 4</title> </head> <body> <table id='tabela' border='10' width='100%'> <tr style='background-color:#CC0000'> <td>Data</td> <td>Despesa</td> <td>Valor</td> <td>Excluir</td> </tr> </table> <br/> Data:<input type="date" id="data"> Despesa:<input type="text" id="despesa"> Valor:<input type="text" id="valor"><br> <input type='button' id='incluir' value='incluir' onclick='adiciona()'/> <script LANGUAGE="JavaScript"> geral=0; function adiciona(){ geral++ tabelinha= document.getElementById("tabela") var data1= document.getElementById("data"); var despesa1= document.getElementById("despesa"); var valor1= document.getElementById("valor"); var novaLinha= tabelinha.insertRow(-1); var novaCelula; if(geral%2==0) cortabela= "#FFFF00"; else cortabela= "#FF7F00"; novaCelula = novaLinha.insertCell(0); novaCelula.style.backgroundColor= cortabela; novaCelula.innerHTML= data1.value; novaCelula = novaLinha.insertCell(1); novaCelula.style.backgroundColor= cortabela; novaCelula.innerHTML= despesa1.value; novaCelula = novaLinha.insertCell(2); novaCelula.style.backgroundColor= cortabela; novaCelula.innerHTML= valor1.value; } </script> </body> </html>
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
Ola gostaria de saber como faco para fazer um botao magnet torrent no wordpress porem campo personalizado pois todos os meus post são de download e gostaria de apenas colocar o link torrent no meu painel e já postar como um botao magnet torrent. Usei isso mas não deu certo,so aceita link normal: (single.php) <?php if(get_post_custom_values('download01')) : foreach(get_post_custom_values('download01') as $download) {}?> <a href="<?php echo $download; ?>" target="blank"> <img src="<?php bloginfo('template_directory'); ?>/img/download01.png" width="100" height="100" /></a> <?php endif; ?> (functions.php) $sp_boxes = array ( 'Informação do Filme' => array ( array( 'download01', 'Link 01 para download (colocar http://): ' ), ), );
-
- campo
- personalizado
- (e %d mais)
-
Quero fazer uma página (off) em html de busca com o google para deixa-la como página inicial no navegador. queria um código que faça igual mostra o algoritmo: texto:=edit1.text; Quando clicado em BUSCAR então vá para "www.google.com/search?q=" + edit1.text; Alguém pode me ajudar???
-
Fala galera, beleza? Alguém pode me passar o código para realizar tal função? (imagem) Imagem 1: http://edmarcos.hdlcomunicacao.com/testes/upload/arquivos/Untitled-2.png Imagem 2: http://edmarcos.hdlcomunicacao.com/testes/upload/arquivos/Untitled-3.png A lógica é a seguinte: clicar na seta (voltar ou avançar) e rolar para a próxima div onde irá conter as outras logos. Procurei por isso em outros locais e não achei, até achei algo semelhante, mas como não tenho nenhuma experiência em Javascript, de nada adianta ser semelhante. Agradeço desde já galera. Saúde e paz .'.