Pesquisar na Comunidade
Mostrando resultados para as tags ''api''.
Encontrado 32 registros
-
Colegas, tentei publicar uma API REST feita em PHP no Azure. Entretanto, não se entende o REQUEST['URL'] e o EXPLODE. O explode é a maneira que eu utilizo para extrair os parâmetros para a minha API. Entretanto, quando eu busco, ele dá o erro 404 e busca uma arquivo que inexiste, quando na realidade são parâmetros. ' <?php session_start(); header('Content-Type: application/json; charset=utf-8'); require_once 'Busca.php'; class Rest { public static function open($requisicao) { $url = explode('/', $_REQUEST['url']);
-
HTML <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="assets/css/bootstrap.css"> <script src="https://unpkg.com/feather-icons"></script> </head> <body class=".bg-primary.bg-gradient"> <div class="container"> <div class="row"> <div class="col"> <p class="fs2"> Lista de Dogs </p> </div> </div> <div class="col"> <img id="imagemDog" class="img-fluid" src="" alt=""> </div> </div> <div class="row"> <div class="col"> <p id="texto"> </p> </div> </div> <div class="row" id="raca"> </div> </div> <script src="assets/js/bootstrap.js"></script> <script src="assets/js/script.js"></script> </body> </html> SCRIPT function httpGet(theUrl) { var xmlHttp = new XMLHttpRequest(); xmlHttp.open("GET", theUrl, false); // false for synchronous request xmlHttp.setRequestHeader('x-api-key', '4d7dda74-435d-4152-901b-32ae45d8a9e8'); xmlHttp.send(null); return xmlHttp.responseText; } var resultado = JSON.parse(httpGet('https://api.thedogapi.com/v1/images/search')); function listarCategorias() { var listaCategorias = httpGet('https://api.thedogapi.com/v1/categories'); listaCategorias = JSON.parse(listaCategorias); console.log(listaCategorias); console.log(typeof(listaCategorias)); for (var indice = 0; indice < listaCategorias.length; indice++) { document.getElementById('texto').innerHTML = document.getElementById('texto').innerHTML + ", " + listaCategorias[indice].name; } } function listarRacas() { var listaRacas = httpGet('https://api.thedogapi.com/v1/breeds'); listaRacas = JSON.parse(listaRacas); console.log(listaRacas); for (var indice = 1; indice < listaRacas.length; indice++) { var iconeCheck = document.createElement('i'); iconeCheck.setAttribute('data-feather', 'check'); iconeCheck.setAttribute('class', 'text-success'); var iconeX = document.createElement('i'); iconeX.setAttribute('data-feather', 'x'); iconeX.setAttribute('class', 'text-danger'); var conteudoImagem = listaRacas[indice].image; var imagemRaca = document.createElement('img'); imagemRaca.setAttribute('class', 'img-fluid card-img-top'); if (conteudoImagem != undefined) { imagemRaca.setAttribute('src', conteudoImagem.url); } var nomeRaca = document.createElement('p'); nomeRaca.setAttribute('class', 'fs-2'); nomeRaca.innerHTML = listaRacas[indice].name; var descricaoRaca = document.createElement('p'); descricaoRaca.setAttribute('class', 'fs-6 text-truncate'); descricaoRaca.innerHTML = listaRacas[indice].description; var temRaboRaca = document.createElement('p'); temRaboRaca.setAttribute('class', 'fs-6'); temRaboRaca.innerHTML = "Tem rabo? "; if (listaRacas[indice].suppressed_tail == 0) { temRaboRaca.appendChild(iconeCheck); } else { temRaboRaca.appendChild(iconeX); } var temperamentRaca = document.createElement('p'); temperamentRaca.setAttribute('class', 'badge bg-secondary text-truncate'); temperamentRaca.innerHTML = listaRacas[indice].temperament; var botaoRaca = document.createElement('a'); botaoRaca.setAttribute('class', 'btn btn-primary'); botaoRaca.setAttribute('href', listaRacas[indice].wikipedia_url); botaoRaca.innerHTML = 'Acesse mais informações' var itemRaca = document.createElement('div'); itemRaca.setAttribute('class', 'card-body'); itemRaca.appendChild(nomeRaca); itemRaca.appendChild(descricaoRaca); itemRaca.appendChild(temperamentRaca); itemRaca.appendChild(temRaboRaca); itemRaca.appendChild(botaoRaca); var cardRaca = document.createElement('div'); cardRaca.setAttribute('class', 'col-4 card py-2 my-2 border-2 rounded-2'); cardRaca.appendChild(imagemRaca); cardRaca.appendChild(itemRaca); var listaRacaElemento = document.getElementById('raca') listaRacaElemento.appendChild(cardRaca); } } listarRacas(); feather.replace(); [ { 'nome': 'Joana', 'idade': 15, 'cidade': 'Condor' }, { 'nome': 'Paulo', 'idade': 22, 'cidade': 'Ajuricaba' }, { 'nome': 'Carlos', 'idade': 19, 'cidade': 'Pejuçara' } ]
-
- javascript
- html
-
(e %d mais)
Tags:
-
Olá, estou realizando uma integração API e recebo como retorno este Json: { "result": { "status": false, "msg": "Algumas empresas não foram inseridas", "empresasNotInserted": [ { "cpfcnpj": "1162268975441" } ] } } Tentei acessar da seguinte forma : JsonObject.GetValue<string>('result[0].msg') Porém não estou conseguindo, alguma outra ideia de como acessar o msg? Utilizo: Componente IdHttp Delphi Seattle
-
Fala pessoal do Script Brasil. Venho convidar vocês para acompanhar o Webinar da nova API da Nvoip. O evento vai acontecer no dia 15/09/2021, às 19h. Vocês podem achar mais informações do evento no LinkedIn. É só clicar aqui para ser redirecionado.
-
Olá, eu estou com dificuldades para fazer um código que tenho em mente. Seria o seguinte. Tenho um site que fala sobre os ônibus da minha cidade e estou desenvolvendo um código em phpque procura ônibus com ar e coloca a linha/rota que ele está. Para procurar os ônibus vejo no site http://www.mobilibus.com/web/detalhes-linha/5w71c que é da minha cidade. Eles fazem os requests dos onibus pelo http://www.mobilibus.com/web/refresh-vehicle-in-route no método post. olhando pelo network do navegador as variáveis que vou usar são: como faço para criar um código que procure em todas as linhas/rotas de ônibus os ônibus que eu definir? Fazendo uma varredura em todas as linhas/rotas. Por exemplo: Por favor me ajude!
-
- javascript
- post
-
(e %d mais)
Tags:
-
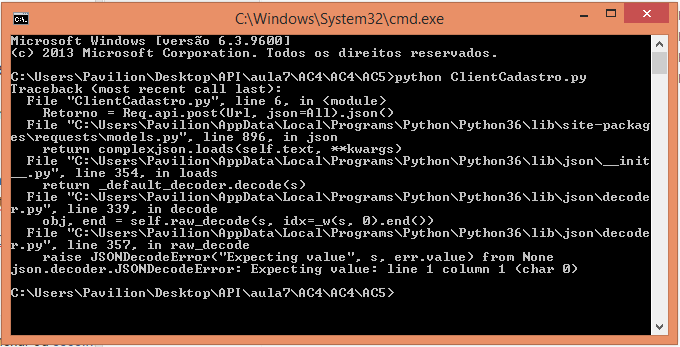
Boa tarde, Estou com um pouco de dificuldade para realizar um trabalho de faculdade, alguém pode indicar o erro? segue o trabalho: Codifique uma Web API que possua os seguintes microserviços: – Lista de Alunos. – Consulta por RA. – Gravação numa lista recebendo RA, Nome, Ativo. – Atualização e exclusão. • Todos os endpoint devem retornar uma resposta padrão contendo: – Status (Sucesso ou Erro). – Dados (contendo dados de retorno). – Mensagem (algum aviso ao client). link dos arquivos: https://github.com/William-yun/API---Python Segue erro: Agradeço desde já
-
Gostaria de chamar os arquivos do json dentro do Html usando a tag <script>, mas algo esta errado. Alguém sabe me dizer o que é? <script> var dados = JSON.parse('{"art": {"week": {"period": {"year": "201j1", "week": "34"}, "all": [{"id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6"}, {"id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3"}, {"id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0"} ] } } }'); dados.forEach(function (ArrayVagal){ document.body.innerHTML += "<p>" + ArrayVagal.art.week.all[0].name + "<p>"; }); </script> Aqui abaixo vai o json formatado pra melhor compreenção. { "art": { "week": { "period": { "year": "201j1", "week": "34" }, "all": [ { "id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6" }, { "id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3" }, { "id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0" } ] } } }
-
Bom dia,Eu tenho o nome "fiscal" do produto, mas não tenho o código de barras dele, nem a FOTO. Existe alguma api que eu descubra a foto deste produto e/ou o código de barras deste?Quando falo o nome "fiscal", significa que importei pela nota(xml) de compra os produtos, mas entra no meu sistema sem foto ou código de barras. Gostaria de uma ferramenta que me auxiliasse(api) encontrar o código de barras e a FOTO do produto.Fico grato com qualquer orientação.
-
- nota fiscal
- código de barras
- (e %d mais)
-
API Banco central, SELIC - Baixar CSV no Servidor Linux
uma questão postou tiago100h@hotmail.com Access
Bom dia pessoal. Estou precisando salvar o arquivo CSV gerado pela API do Banco Central em uma pasta no meu servidor Linux. Alguém poderia me ajudar? Endereço da API do BC: https://api.bcb.gov.br/dados/serie/bcdata.sgs.11/dados?formato=csv&dataInicial=20/07/2018&dataFinal=30/07/2018 Tentei utilizar: $url = 'https://api.bcb.gov.br/dados/serie/bcdata.sgs.11/dados?formato=csv&dataInicial=20/07/2018&dataFinal=30/07/2018'; copy($url, '../csv/selic' . urldecode(basename($url))); Desde já agradeço. -
Boa tarde Pessoal, Estou aprendendo python e consegui fazer bastante coisa já. Agora estou tentando entender como as APIs funcionam, estou utilizando um site de previsão do tempo que fornece uma API em JSON, consigo receber as informações porem achei a lista meio complicada conforme abaixo: {'coord': {'lon': -48.28, 'lat': -18.92}, 'weather': [{'id': 800, 'main': 'Clear', 'description': 'clear sky', 'icon': '01d'}], 'base': 'stations', 'main': {'temp': 23.55, 'pressure': 928.24, 'humidity': 43, 'temp_min': 23.55, 'temp_max': 23.55, 'sea_level': 1026.32, 'grnd_level': 928.24}, 'wind': {'speed': 2.01, 'deg': 55.0042}, 'clouds': {'all': 0}, 'dt': 1526922570, 'sys': {'message': 0.0028, 'country': 'BR', 'sunrise': 1526895312, 'sunset': 1526935453}, 'id': 3445831, 'name': 'Uberlandia', 'cod': 200} Gostaria de saber como acessar informações específicas desta lista para montar meus OUTPUTS (print). Por exemplo: Eu gostaria de Acessas a lista 'weather' => 'main': 'clear' e imprimir apenas o 'Clear' . Ou dentro de 'main': imprimir 'temp' Como faço para 'navegar' neste tipo de lista?
-
- json
- listas aninhadas
-
(e %d mais)
Tags:
-
Boa noite. Eu estou iniciando em PHP e tenho que criar uma API Restful em PHP. Alguém pode me ajudar ou indicar onde eu possa achar algo ensinando como se faz? Obrigado.
-
Olá, estou com essa tarefa aqui e lendo o manual. https://www.caixa.gov.br/Downloads/cobranca-caixa/Manual_Leiaute_CNAB240_SIGCB.pdf Esse tipo de boleto registrado será obrigatório a partir do final de 2017. Bom, pelo que eu entendi preciso gerar um txt pra enviar para a caixa. E receberei um como confirmação. Alguém tem mais alguma informação sobre isso, modelo etc? existem um gap de informação grande sobre esse assunto. Obrigado.
-
Estou tentando realizar um post e estou tendo esse erro : HTTP/1.1 401 Unauthorized abaixo meu codigo; procedure TForm2.Button1Click(Sender: TObject); var dados : TStrings; retorno : string; begin IdHTTP1.Request.CustomHeaders.Clear; IdHTTP1.Request.ContentType := 'application/json'; IdHTTP1.Request.Connection := 'Keep-Alive'; IdHTTP1.Request.UserAgent := 'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.96 Safari/537.36'; IdHTTP1.HandleRedirects := true; dados := TStringList.Create(); try dados.Add(Memo1.Text); retorno := IdHTTP1.Post('http://127.0.0.1:888/api/teste/pedido_venda/inclui',dados); finally end; dados.Free; end;
-
Oi pessoal, Estou precisando criar uma pagina em um site WordPress que mostre todos os álbuns de uma conta Flickr. E que cada álbum abra dentro do próprio site. Essa pagina também precisa ser atualizada automaticamente quando a conta Flickr adicionar um novo álbum. Achei essa função funcionando neste site: http://www.escolasaberviver.com.br/site/galeria-de-fotos Nesse caso estão usando a API phpFlickr. Alguém pode me orientar como fazer isso ou indicar alguma ferramenta? Grato.
-
Olá, gostaria de utilizar a google api, mas internamente possuo um certo "medo", de utilizar e de alguma forma se cobrado por isso, apenas gostaria de criar testes com as apis do google para que eu possa aprender o que posso fazer com essas apis fornecidas pela google. Então, se eu criar projetos com a google api serei cobrado de algo?, como funciona isso?, é de graça?, serei cobrado se passar de algum limite?, detalhes por favor, pois pretendo começar a utilizar a api do google para me desenvolver. Obrigado.
- 1 resposta
-
- google api
- api
-
(e %d mais)
Tags:
-
Galera preciso fazer uma integração de API no entanto a mesma está em Ruby. Peço para vocês quem puder me ajudar a "traduzir" para PHP entre em contato, é para meu serviço e estou patinando nesta demanda! Link -> http://youdontneedacrm.com/api
-
Bom dia galera, Estou com um problema e umas dúvidas sobre a API 3.0 da CIELO, estou tentando fazer uma requisição de venda no ambiente de testes da sandbox e mesmo assim não consigo ter nenhum tipo de retorno. Estou usando o framework codeigniter e to tentando fazer através de uma controller, algo basico e a aplicação ainda está no inicio de seu desenvolvimento. Tentei tanto com PHP como Javascript: Script PHP da controller (na minha tentativa com o PHP) <?php defined('BASEPATH') OR exit('No direct script access allowed'); class Pagamento extends CI_Controller { public function index() { $url = 'https://apiquerysandbox.cieloecommerce.cielo.com.br/1/sales/'; $headers = array( 'MerchantId' => 'XXXXX-XXX-XXX-XXX-XXX', 'MerchantKey' => 'XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX', 'Content-Type' => 'Content-Type: application/json', 'RequestId' => rand(10,1000) ); $data = array( "MerchantOrderId"=>rand(0,99999), "Customer"=>array( "Name"=>"Comprador Teste" ), ); print_r($this->curl->submit_data($url,$data,$headers)); } } /* End of file Checkout.php */ /* Location: ./application/controllers/Checkout.php */ Aqui está o script da library que eu criei para ler cURL: <?php defined('BASEPATH') OR exit('No direct script access allowed'); class Curl { private $response; protected $ci; public function __construct() { $this->ci =& get_instance(); } public function submit_data($url = '', $data = array(),$headers = array()){ ini_set('max_execution_time', 300); $ch = curl_init(); $timeout = 500000; curl_setopt($ch, CURLOPT_URL, $url); curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, $timeout); curl_setopt($ch, CURLOPT_POST, true); curl_setopt($ch, CURLOPT_POSTFIELDS, json_encode($data,true)); $this->response = curl_exec($ch); curl_close($ch); return $this->response; } public function setResponse($response = ""){ $this->response = $response; } public function getResponse(){ return $this->response; } } /* End of file Curl_library.php */ /* Location: ./application/libraries/Curl_library.php */ Achando que era um possivel problema de implementação minha no PHP eu criei uma uma requisição também com JQuery, porém, não obtive sucesso; Javascript/JQuery: <script type="text/javascript"> $(document).ready(function() { $.ajaxSetup({ beforeSend: function(xhr) { xhr.setRequestHeader("MerchantId", 'XXXXXXX-XXXX-XXXX-XXX-XXXXXXXXXXXXX'); xhr.setRequestHeader('MerchantKey', "XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"); xhr.setRequestHeader('X-Requested-With','XMLHttpRequest') } }); $.ajax({ url: 'https://apiquerysandbox.cieloecommerce.cielo.com.br/1/sales/', type: 'POST', dataType: 'json', contentType: 'application/json', crossDomain:false, data: { }, error:function(e,text,xhr) { console.log(e); }, complete:function(e,text,xhr){ console.log(e); } }); }); </script> Link da documentação da API: https://developercielo.github.io/Webservice-3.0/ Link para criação do MerchantID e Key e chave para utilizar o sandbox: https://cadastrosandbox.cieloecommerce.cielo.com.br/ Estou a uns 3 dias encalhado nisso e não to conseguindo entender ainda onde foi que cometi algum erro ou se algo na doc não está claro ou se estou fazendo o procedimento errado. Espero que possam me ajudar. [EDIT] Com o uso da cURL o php me retorna em branco, não tenho retorno de nada. No javascript / jquery meu retorno é apenas "error". [\EDIT] Obrigado
- 1 resposta
-
Boa tarde galera, Preciso implementar em meu site uma busca de cidades vizinhas. A idéia é colocar um campo onde o usuário digita o nome da cidade e o raio de abrangência. O sistema teria de retornar as cidades dentro desse raio de abrangência. Estou tentando utilizar a API para WEB do google Places, mas sem sucesso. Criei uma chave para utilizar o serviço e até obtive umas respostas da ferramenta, mas não consegui fazer funcionar dentro de um raio de abrangência (variável 'radius') Pelo que pesquisei desta API não é possivel simplesmente colocar o nome de uma cidade e o raio... A API exige que sejam colocadas coordenadas (latitude e longitude)... até aí tudo bem. Mas em relação ao raio e ao retorno das cidades... não vai. Usei o type=locality e retornou apenas a cidade que estou e 1 cidade fora (nesse link abaixo) https://maps.googleapis.com/maps/api/place/nearbysearch/xml?location=-23.190747,-46.898353&radius=15000&types=locality&key=CHAVE_DA_API_DO_GOOGLE Retornou o XML: <PlaceSearchResponse> <status>OK</status> <result> <name>Jundiaí</name> <vicinity>Jundiaí</vicinity> <type>locality</type> <type>political</type> <geometry> <location> <lat>-23.1857076</lat> <lng>-46.8978057</lng> </location> <viewport> <southwest> <lat>-23.2851939</lat> <lng>-47.0192326</lng> </southwest> <northeast> <lat>-23.0942032</lat> <lng>-46.7941692</lng> </northeast> </viewport> </geometry> <icon> https://maps.gstatic.com/mapfiles/place_api/icons/geocode-71.png </icon> <reference> CoQBcgAAADMrFt5-FDySIQlcY9R-doMfSAfDxXBCg28TMxRLK5Z-5krmlvssF9yo00keSQoewNjwPeUxsexxPq7ArJFfLNmLH5HGla0DYzJdOqbVVKzZ9AEVN2B7wz9RFwsMJYZ2ksuej6zktEalPraVqTjPIrQ6UrxrZ51kHcwNBH9ER1hwEhCsEOWjSOAYD6y_TZ9G-jUAGhSCLd8FIKKMFWeikbakajT6oxCqEw </reference> <id>15b357c6dce01a815cc7e3c319bbae4e7735200d</id> <place_id>ChIJMQXAPCkkz5QRu2s8FsGhhvY</place_id> <scope>GOOGLE</scope> </result> <result> <name>Campo Limpo Paulista</name> <vicinity>Campo Limpo Paulista</vicinity> <type>locality</type> <type>political</type> <geometry> <location> <lat>-23.2082810</lat> <lng>-46.7893658</lng> </location> <viewport> <southwest> <lat>-23.2671527</lat> <lng>-46.8056599</lng> </southwest> <northeast> <lat>-23.1548100</lat> <lng>-46.7031913</lng> </northeast> </viewport> </geometry> <icon> https://maps.gstatic.com/mapfiles/place_api/icons/geocode-71.png </icon> <reference> CoQBfgAAAHTbUV4qx-Uv30cVSzWobPtkJLGCFDg9Kd4JgUcoOlH6h_hFhgG3hGarPCnOm2YRUXGavWhmpYl0iscwgA1QYKOytVHOLcvzshtalmwfmzpEAgBR_IEQtIGFg3GA4a-Edl2orYRtmlQ8cNdbZ3Ie_AXYghq4boKHTVe1vbiify4ZEhBF0lC7Hax0FSROlr_7yUZBGhSiuE62P964l7q-ca7JgWyZKuR4Rw </reference> <id>26d5f3651db693b4ec3d21cdb74fed46e444e1f5</id> <place_id>ChIJOWY9RXzezpQRAUnydlhP47A</place_id> <scope>GOOGLE</scope> </result>Como se pode ver, retornou apenas Jundiai e Campo Limpo Paulista, quando na verdade existem mais cidades nesse raio do link.. Se alguém puder me dar uma nova idéia de ferramenta, webservice, API, ajudaria muito! Pensei em pegar a lista do IBGE a fazer triangulações, mas o BD ficaria muito grande...
- 1 resposta
-
- google places
- api
- (e %d mais)
-
Pessoal, estou com um trabalho da faculdado, onde é preciso fazer a integração entre três sistemas, para troca de informações, um em Java, outro em C++ e outro em Python (que é o meu). Vimos que uma API REST é a melhor maneira de fazer isso, só que estou com muita dúvida, não sei por onde começar e os artigos que achei até agora na minha pesquisa são muito confusos. O caso é o seguinte, o sistema já está pronto, só preciso fazer uma API REST dele pra que ele troque informações com os outros sistemas. Vocês podem me dar dicas de como fazer isso? Aceito também sugestões de tutoriais e artigos sobre isso. Agradeço desde já!
-
Boa tarde galera, Estou compartilhando com vocês essa ferramenta para monitoramento de sites, APIs, etc. Hoje a ferramenta é grátis. Acredito que vale a pena conferir e testar. Para verificar se seu site/API/app web está sempre "up" Segue link: SAM
-
- monitoramento
- api
-
(e %d mais)
Tags:
-
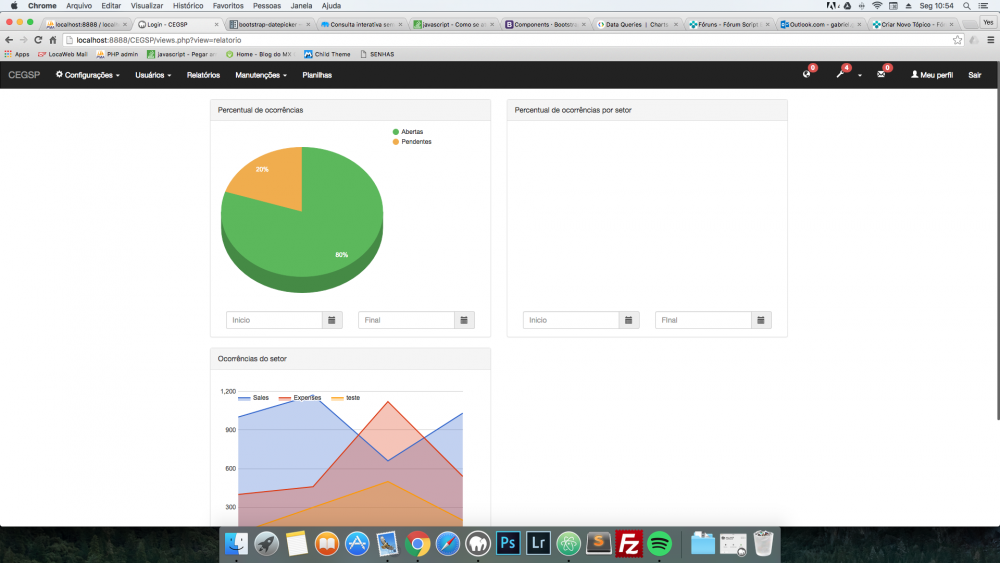
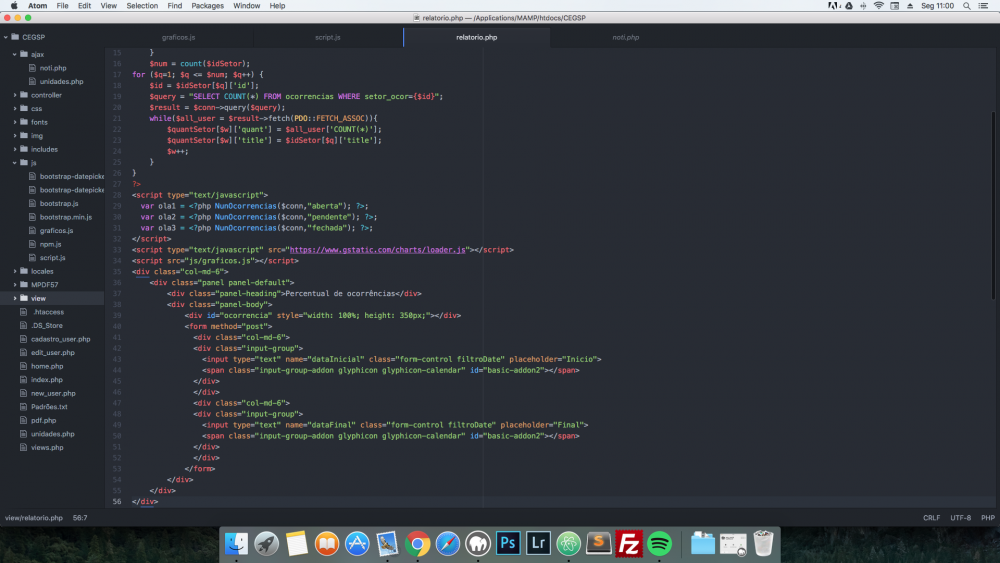
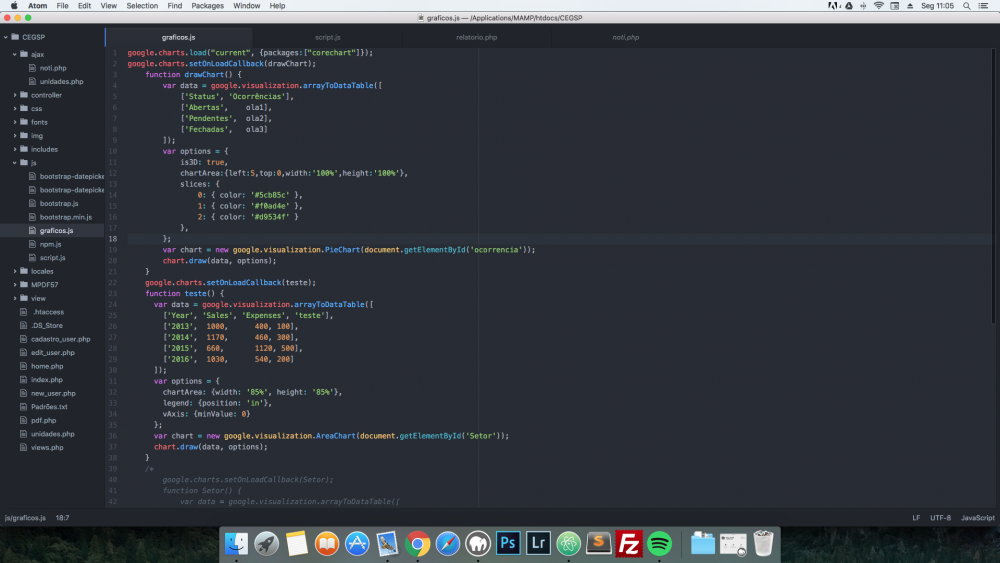
Bom dia galara, estou desenvolvendo um sistema, e nele há um área que é reservada para relatórios, esses relatórios são gráficos, em sua maioria, que são gerados pela ferramenta do google charts. Hoje estou gerando os dados do gráfico com php e não estou filtrando ainda, mas preciso fazer isso. Já criei o formulário onde ficará os campos de filtro, no caso serão dois campos onde poderei filtrar por período, hoje os dados retornados não tem período específico, ele pegar tudo o que encontrar no banco, sem verificar o período. Esse é o código hoje, veja que esta meio que na "gambiarra" o método de passar o valor do banco (PHP) para o JAVASCRIPT. Depois de explicar isso vamos ao que interessa mesmo. Eu preciso que qualquer gráfico que coloque nessa página possa ser filtrado individualmente, então cada gráfico terá seu form para o filtro de datas. Eu preciso fazer isso de uma forma que no momento em que eu digitar a data final o código faça a consulta no banco retorne os valores dentro do período e passe ele para o google charts, tudo isso sem recarregar a pagina. Ví alguns exemplos na internet com ajax, mas não consegui aplica-los aqui. peço que me ajudem, estou travado nessa parte do projeto a um tempo já
-
Olá pessoal. Estou desenvolvendo um site e quero implementar o login pelo Google. Então fui ao site https://developers.google.com/+/web/samples/php#system_requirements E fiz o que pedia e baixei o https://github.com/googleplus/gplus-quickstart-php Consegui baixar os arquivos pelo composer tudo certo. No entanto quando vou executar a página signin.php, aparece o seguinte erro Fatal error: Class 'Google_Service_Plus' not found in C:\xampp\htdocs\CASA\quickstart\signin.php De acordo com o site mencionado a cima eu teria que só adicionar meu id_client e secret_id que funcionaria. Atenciosamente, Giuliano
-
Olá gostaria de saber se com a API de Distâncias - Google Maps é possivel calcular a distancia de uma cidade entre outras de uma só vez Por exemplo calcular a distancia de porto alegre a rio de janeiro, de porto alegre a bahia e de porto alegre a são paulo? E se não como posso fazer para com PHP ir pegando resposta desta url e guardar somente os km : http://maps.googleap...BR&sensor=false { "destination_addresses" : [ "Rio de Janeiro, Rio de Janeiro - RJ, Brasil" ], "origin_addresses" : [ "Porto Alegre, Porto Alegre - RS, Brasil" ], "rows" : [ { "elements" : [ { "distance" : { "text" : "1.570 km", "value" : 1570193 }, "duration" : { "text" : "18 horas 5 minutos", "value" : 65097 }, "status" : "OK" } ] } ], "status" : "OK" } Quero isso para depos verificar se existe uma distancia menor a 5km entre uma localidade e outra
-
Bom dia, estou fazendo um projeto e consegui inserir a API da Google no meu projeto e ele carrega todos os dados do endereço perfeitamente, sendo que eu preciso que ele carregue junto, os dados da latitude e longitude, teriam como me ajudar? Código do maps: $(document).ready(function(){ $('head').append('<script src="js/mask.js" type="text/javascript"></script>'); }) var last_cep = 0; var address; var lat; var lng; var wsconf; function wscep(conf) { //parametros padrão true if(!conf){ conf = { 'auto': true, 'map' : '', 'wsmap' : '' }; } wsconf = conf; //evento keyup no campo cep opcional if(wsconf.auto == true){ $('#cep').live('keyup',function(){ var cep = $.trim($('#cep').val()).replace('_',''); if(cep.length >= 9){ if(cep != last_cep){ busca(); } } }); }else{ var btn_busca = '<button class="btn btn_handler" type="button">Busca</button>'; $('form').append(btn_busca) $('.btn_handler').live('click',function(){ busca(); }) } $('#cep').mask('99999-999'); } //busca o cep function busca(){ var cep = $.trim($('#cep').val()); var url = 'http://clareslab.com.br/ws/cep/json/'+cep+'/'; if ($.browser.msie) { var url = 'ie.php'; } $.post(url,{cep:cep}, function (rs) { rs = $.parseJSON(rs); if(rs != 0){ address = rs.endereco + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; if(wsconf.map != '' ){ setMap(wsconf.map); } $('#rua').val(rs.endereco); $('#bairro').val(rs.bairro); $('#cidade').val(rs.cidade); $('#uf').val(rs.uf); $('#cep').removeClass('invalid'); $('#num').focus(); $('#num').live('change',function(){ address = rs.endereco + ', ' + $('#num').val() + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; if(wsconf.map != ''){ setMap(wsconf.map); } }) last_cep = cep; } else{ $('#cep').addClass('invalid'); $('#cep').focus(); last_cep = 0; } }) } function wsmap(cep,num,elm) { var url = 'http://clareslab.com.br/ws/cep/json/'+cep+'/'; if ($.browser.msie) { var url = 'ie.php'; } $.post(url,{cep:cep}, function (rs) { rs = $.parseJSON(rs); if(rs != 0){ address = rs.endereco + ', ' + num + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; setMap(elm); } }) } function setMap(elm) { GMaps.geocode({ address: address, callback: function(results, status) { if (status == 'OK') { //console.log(elm); $('#'+elm).show(); var latlng = results[0].geometry.location; lat = latlng.lat(); lng = latlng.lng() map = new GMaps({ div: elm, lat: lat, lng: lng, scrollwheel: false, mapTypeId: google.maps.MapTypeId.ROADMAP, streetViewControl: true, zoom: 14 }) map.addMarker({ lat: lat, lng: lng, title: address }); map.setCenter(lat, lng); } } }); } código do formulário: <?php session_start(); include "controle/functions.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Sistema Acadêmico - Painel de Cadastro</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="css/bootstrap.min.css" rel="stylesheet"type="text/css" /> <link href="css/background.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/scripts.js"></script> <!-- Início das Novas linhas de código --> <script src="http://code.jquery.com/jquery-1.7.1.min.js"type="text/javascript"></script> <script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script> <script src="js/gmaps.js" type="text/javascript"></script> <script src="js/cep_clean.js" type="text/javascript"></script> <script> $(function(){ wscep({'auto':true, 'map':'map1'}) }) </script> <!-- Fim das Novas Linhas de Código --> </head> <body> <div class="container form-sati" id="container"> <div class="row clearfix"> <div class="col-md-12 column"> <nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand"> Bem Vindo(a) <?php echo $logado2;?></a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <a href="controle/logout.php">Logout</a> </li> </ul> </div> </nav> <br /><br /><br /><br /> <!-- INÍCIO DAS ALTERAÇÕES. VERIFICAR A DIFERENÇA E REALIZAR AS DEVIDAS ALTERAÇÕES!!! --> <div class="jumbotron form-sati2 well"> <div class="control-group" align="center"> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">TURISMO</button> </div></br> <div class="row"> <div class="col-md-6"> <form role="form" action="controle/cad_turismo.php" enctype="multipart/form-data" method="post"> <div class="control-group"> <label for="cep" class="control-label" >Cep</label> <input type="text" class="form-control" id="cep" placeholder="Digite o cep" name="cep" maxlength="9"> </div> <div class="control-group"> <label for="rua" class="control-label">Rua</label> <input type="text" class="form-control" id="rua" placeholder="Digite o rua" name="rua"> </div> <div class="control-group"> <label for="num" class="control-label">Número</label> <input type="text" class="form-control" id="num" placeholder="Digite o número" name="num"> </div> <div class="control-group"> <label for="complemento" class="control-label">Complemento</label> <input type="text" class="form-control" id="complemento" placeholder="Digite o complemento" name="complemento"> </div> <div class="control-group"> <label for="bairro" class="control-label">Bairro</label> <input type="text" class="form-control" id="bairro" placeholder="Digite o bairro" name="bairro"> </div> <div class="control-group"> <label for="cidade" class="control-label">Cidade</label> <input type="text" class="form-control" id="cidade" placeholder="Digite a cidade" name="cidade"> </div> <div class="control-group"> <label for="uf" class="control-label">UF</label> <input type="text" class="form-control" id="uf" placeholder="Digite a UF" name="uf"> </div> <div class="control-group"> <label for="latitudelongitude" class="control-label">Latitude/Longitude</label> <input type="text" class="form-control" id="latitude" placeholder="Digite a latitude" name="latitude"></p> <input type="text" class="form-control" id="longitude" placeholder="Digite a longitude" name="longitude"> </div> <div class="control-group"> <label for="acesso" class="control-label">Acesso</label> <input type="text" class="form-control" id="acesso" placeholder="Digite o Acesso" name="acesso"> </div> <div class="control-group"> <label for="historia" class="control-label">História</label> <textarea class="form-control" id="historia" placeholder="Digite a História" name="historia"></textarea> </div> <div class="control-group"> <label for="file" class="control-label">Imagem</label> <input type="file" class="btn btn-block btn-xs" id="fileUpload" name="fileUpload"> </div> <div class="control-group"> <button type="submit" style="margin-top: 3%" class="btn btn-primary btn-lg btn-block">Cadastrar</button> </div> </form> </div> <div class="col-md-6"></br> <p class="alert alert-info btn-lg"align="center"> Localização Google Maps </p> <div class="maps" id="map1"></div> </div> </div> </div> <!-- FIM DAS ALTERAÇÕES. VERIFIQUE NOVAMENTE SE ESTÁ TUDO IGUAL --> </div> </div> </div> </body> </html> Agradeço a ajuda de todos.
- 1 resposta
-
- codigo
- programacao
- (e %d mais)
-
om dia, Sou novo no scriptbrasil. Eu fiz um curso de PHP , mas uns 10 anos atrás e assim meu PHP está meio antigo :blush:. Bem Montamos um portal em Joomla 3.4 , hospedado no Amazon webservice com Bitnami. Estmaos usando uma extension chamado VikEvents. (Vender ingressos) Preciso integrar PagSeguro API para as vendas, mas com meus conhecimentos não deu certo. Suporte do PaSeguro não pude (ou quis) resolver problema. Recebi um exemplo do gateway de pagamento do vikevents. Eles usam formulario com hidden inputs. Mas precisamos do API. O teame Vikevents sugeriu de usar um curl enquanto de um form. Testei mais não deu certo. Peço ajuda aqui por que meu chefe tá já sem paciencia. Este é o code do vikevents: defined('_JEXEC') OR die('Restricted Area'); class VikEventsPayment { private $order_info; private $params; public static function getAdminParameters() { //shows payment in Backend Payments $logo_img = JURI::root().'administrator/components/com_vikevents/payments/mypay/logo.gif'; return array( 'logo' => array( 'label' => ' Logo', 'type' => 'custom', 'html' => '<img src="'.$logo_img.'"/>' ), 'merchantid' => array( 'label' => 'Pagseguro App ID', 'type' => 'text' ), 'merchantkey' => array( 'label' => 'PagSeguro App Key', 'type' => 'text' ), 'testmode' => array( 'label' => 'Test Mode', 'type' => 'select', 'options' => array('Yes', 'No'), ), ); } public function __construct ($order, $params=array()) { $this->order_info = $order; $this->params = $params; } public function showPayment () { $merchant_id = $this->params['merchantid']; $action_url = "https://Your_payment_checkout.com/"; if( $this->params['testmode'] == 'Yes' ) { $action_url = "https://sandbox.Your_payment_checkout.com/"; } $form='<form action="'.$action_url.'" method="post">'; // put here all the required fields of your gateway $form.='<input type="hidden" name="your_post_data_merchantid" value="'.$merchant_id.'"/>'; $form.='<input type="hidden" name="your_post_data_amount" value="'.$this->order_info['total_to_pay'].'"/>'; $form.='<input type="hidden" name="your_post_data_notifyurl" value="'.$this->order_info['notify_url'].'"/>'; //Payment response will be analyzed by the validatePayment() $form.='<input type="hidden" name="your_post_data_description" value="'.$this->order_info['transaction_name'].'"/>'; // print a button to submit the payment form $form.='<input type="submit" name="_submit" value="Pay Now!" />'; $form.='</form>'; echo $form; } public function validatePayment () { $array_result = array(); $array_result['verified'] = 0; $array_result['tot_paid'] = ''; /** This value will be stored in the DB */ /** In case of error the logs will be sent via email to the admin */ $array_result['log'] = ''; $status = $_POST['status']; /** Process your gateway response here */ if($status == 'success') { $array_result['verified'] = 1; /** Set a value for $array_result['tot_paid'] */ $array_result['tot_paid'] = $_POST['amount']; } else { $array_result['log'] = "Transaction Error!\n".$_POST['error_msg']; } /** Return the array result to VikEvents */ return $array_result; } public function afterValidation ($esit = 0) { $mainframe = JFactory::getApplication(); //URL to order details page $redirect_url = 'index.php?option=com_vikevents&task=orders&oid='.$this->order_info['id'].'&scode='.$this->order_info['scode']; if($esit < 1) { JError::raiseWarning('', 'The payment was not verified, please try again.'); $mainframe->redirect($redirect_url); } else { $mainframe->enqueueMessage('Thank you! The payment was verified successfully.'); $mainframe->redirect($redirect_url); } exit; //No page rendering } } e este meu code para PagSeguro: header("Content-Type: application/x-www-form-urlencoded; charset=UTF-8"); include_once "PagSeguroLibrary/PagSeguroLibrary.php"; class VikEventsPayment { private $order_info; private $params; public static function getAdminParameters() { //shows payment in Backend Payments $logo_img = JURI::root().'administrator/components/com_vikevents/payments/mypay/avista_estatico_130_230.gif'; return array( 'logo' => array( 'label' => ' Logo', 'type' => 'custom', 'html' => '<img src="'.$logo_img.'"/>' ), 'merchantid' => array( 'label' => 'Pagseguro App ID', 'type' => 'text' ), 'merchantkey' => array( 'label' => 'PagSeguro App Key', 'type' => 'text' ), 'testmode' => array( 'label' => 'Test Mode', 'type' => 'select', 'options' => array('Yes', 'No'), ), ); } public function __construct ($order, $params=array()) { $this->order_info = $order; $this->params = $params; } public function showPayment () { $paymentRequest = new PagSeguroPaymentRequest(); $merchant_id = $this->params['merchantid']; $action_url = "https://ws.pagseguro.uol.com.br/v2/checkout"; if( $this->params['testmode'] == 'Yes' ) { $action_url = "https://sandbox.pagseguro.uol.com.br/"; } $data['email'] = 'meumail@doportal.com'; $data['token'] = '01234567890123456789'; $data['currency'] = 'BRL'; $data['itemId1'] = ''.$this->order_info['transaction_name'].''; $data['itemDescription1'] = ''.$this->order_info['event_name'].''; $data['itemAmount1'] = ''.$this->order_info['total_to_pay'].''; $data['itemQuantity1'] = ''.$this->order_info['order']['persons'].''; $data['reference'] = ''.$this->order_info['id'].''; $data['senderName'] = ''.$this->order_info['membdata'].''; $data['redirectURL'] = 'http://www.meuportal.com.br'; $data = http_build_query($data); $curl = curl_init($url); curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($curl, CURLOPT_RETURNTRANSFER, true); curl_setopt($curl, CURLOPT_POST, true); curl_setopt($curl, CURLOPT_HTTP_VERSION, CURL_HTTP_VERSION_1_1); curl_setopt($curl, CURLOPT_POSTFIELDS, $data); $xml= curl_exec($curl); if($xml == 'Unauthorized'){ //Insira seu código de prevenção a erros header('Location: erro.php?tipo=autenticacao'); exit;//Mantenha essa linha } curl_close($curl); $xml= simplexml_load_string($xml); if(count($xml -> error) > 0){ //Insira seu código de tratamento de erro, talvez seja útil enviar os códigos de erros. header('Location: erro.php?tipo=dadosInvalidos'); exit; } header('Location: https://pagseguro.uol.com.br/v2/checkout/payment.html?code=' . $xml -> code); $form='<form action="'.$action_url.'" method="post">'; // put here all the required fields of your gateway $form.='<input type="hidden" name="receiverEmail" value="meumail@doportal.com"/>'; $form.='<input type="hidden" name="currency" value="BRL"/>'; $form.='<input type="hidden" name="itemId1" value="'.$this->order_info['transaction_name'].'"/>'; $form.='<input type="hidden" name="itemQuantity1" value="'.$this->order_info['order']['persons'].'"/>'; $form.='<input type="hidden" name="itemDescription1" value="'.$this->order_info['event_name'].'"/>'; $form.='<input type="hidden" name="itemAmount1" value="'.number_format($this->order_info['total_to_pay'], 2)."\"/>\n'/>'"; $form.='<input type="hidden" name="itemAmount1" value="'.number_format($this->order_info['total_tax'], 2)."\"/>\n'/>'"; $form.='<input type="hidden" name="transaction_id" value="'.$this->order_info['notify_url'].'"/>'; //Payment response will be analyzed by the validatePayment() $form.='<input name="reference" value="'.$this->order_info['id'].'" type="hidden">'; $form.='<input type="hidden" name="senderName" value="'.$this->order_info['membdata'].'"/>'; // print a button to submit the payment form $form.='<input alt="Pague com PagSeguro" name="submit" type="image" src="https://p.simg.uol.com.br/out/pagseguro/i/botoes/pagamentos/120x53-pagar.gif"/>'; $form.='</form>'; //output form echo $this->order_info['payment_info']['note']; echo $form; return true; } public function validatePayment () { $array_result = array(); $array_result['verified'] = 0; $array_result['tot_paid'] = ''; /** This value will be stored in the DB */ /** In case of error the logs will be sent via email to the admin */ $array_result['log'] = ''; $status = $_POST['status']; /** Process your gateway response here */ if($status == 'success') { $array_result['verified'] = 1; /** Set a value for $array_result['tot_paid'] */ $array_result['tot_paid'] = $_POST['amount']; } else { $array_result['log'] = "Transaction Error!\n".$_POST['error_msg']; } /** Return the array result to VikEvents */ return $array_result; } public function afterValidation ($esit = 0) { $mainframe = JFactory::getApplication(); //URL to order details page $redirect_url = 'index.php?option=com_vikevents&task=orders&oid='.$this->order_info['id'].'&scode='.$this->order_info['scode']; if($esit < 1) { JError::raiseWarning('', 'The payment was not verified, please try again.'); $mainframe->redirect($redirect_url); } else { $mainframe->enqueueMessage('Thank you! The payment was verified successfully.'); $mainframe->redirect($redirect_url); } exit; //No page rendering } } Com isso recebo o erro do pagseguro: Invalid email (troquei aqui, claro ,meu email-endereço, o original está certo e cadastrado no PagSeguro). Seu eu retiro o form, ele manda mais nada. Algem pode ajudar favor? Agradeço romihue