Pesquisar na Comunidade
Mostrando resultados para as tags ''contador''.
Encontrado 10 registros
-
Boa tarde, Primeiramente, estou usando o Framework CodeIgniter e uso também o Bootstrap. Agora, em uma de minhas páginas eu tenho uma imagem que é mapeada (utilizo a tag map) conforme abaixo: <img src="<?php echo base_url('/assets/midia/ambientes/parque.png');?>" alt="Parque" usemap="#Map" /> <map name="Map" id="Map"> <area alt="Sol" id="sol" href="<?php echo base_url('assets/midia/videos/video.mp4');?>" class="html5lightbox" title="Sol" shape="rect" coords="52,11,169,114"/> </map> No caso, tenho a imagem de um parque no qual a área dessa imagem que tem o sol, é "clicável", quando a mesma for clicada ela abre um vídeo. Como eu poderia fazer para que quando o usuário clicasse nessa área (sol), além de abrir o vídeo, fosse atualizado no banco de dados (mysql) a minha tabela, onde eu tenho o nome da imagem e uma variável que receberia a contagem dos cliques (qtdclick), tabela: CREATE TABLE `preferencia` ( `codpreferencia` int(11) NOT NULL, `nomeimg` varchar(200) NOT NULL, `qtdclick` int(11) NOT NULL ) Eu preciso dessa contagem para depois poder gerar alguns gráficos de preferência dos usuários para colocar em um artigo. Desse modo, preciso que a contagem somente aconteça quando ocorrer o click na área citada. Vi que isso deve ser feito em PHP, até encontrei alguns exemplos, mas não se encaixaram nisso que eu preciso. Se alguém puder me ajudar, agradeço.
-
Então eu gostaria de saber se alguém tem alguma ideia de como funcionaria um Script que conseguiria ver quantas pessoas tem online em um servidor e passar isso pra um site. Vou usar o jogo Rust de exemplo, ele marca seus usuários como "players 100/300" 100 players online para 300 slots. Como seria para eu colocar essas informações diretas ao site somente com o IP do servidor do Rust? Obs: Tem um site que já faz isso que é no caso o rust-servers.net, eu gostaria de desenvolver um sistema igual o dele, se alguém tiver alguma ideia de como fazer eu agradeceria!
-
Pessoal, estou tento um probleminha com meu código. Estou desenvolvendo uma agenda telefônica como exercício do curso C++. Tudo está indo bem, porém estou com dificuldade de fazer um contador para auxiliar na exibição dos contatos. Ex: 1) Fulano - 00000. A minha ideia é, escanear o ultimo número de contador escrito no arquivo .txt que armazena os dados e depois incrementa-lo e escreve-lo novamente na linha seguinte para o próximo contato. Nos primeiros dois contatos ele escreveu correto, mas depois do segundo começou a repetir o numero 2 para todos os outros. Tentei fazer laços e atribuir o valor para outra variável auxiliar mas não obtive sucesso. Segue parte do código. void CadastroNT(char nome[30], int tel){ FILE *arquivo; char nome1[30]; int tel1 = 0; int contador = 0; arquivo = AbrirA("Lista.txt",'l'); while(!feof(arquivo)){ fscanf(arquivo,"%d %s %d\n",&contador,&nome1,&tel1); if ((strcasecmp(nome1,nome)==1) || (tel1 != tel)){ FechA(arquivo); arquivo = AbrirA("Lista.txt",'a'); contador ++; fprintf(arquivo,"%d %s %d\n", contador, nome,tel); printf("Cadastro efetuado.\n"); FechA(arquivo); break; }else{ FechA(arquivo); printf("Nome ou Telefone já existe. Tente novamente!\n"); break; } } }
-
Por favor alguém me ajude com um programa. Tenho que contar quantas vezes a palavra "escola" se repete em uma frase que o usuário entrar no programa
-
Estou tentando fazer um sistema de turnos que aparece na tela. O contador conta de 60 a 0 e assim sucetivamente. Quando chega no 0 ele adiciona 3 turnos na variável "Turno". O código está em Javascript: <script type="text/javascript"> var Turno = 0; var intervalo = window.setInterval('funcao()',1000); var contador = 0; function funcao() { while (contador <= 60) { if (contador == 0) { contador = 60; Turno = Turno + 3; break; } elementosHTML = document.getElementsByClassName("relativo"); elementosHTML[0].innerHTML = " " + " " +contador; contador--; break; } } </div> E aqui eu tenho um código tentando mostrar na tela a variável "Turno". Porém não estou conseguindo mostrar na tela a variável. <p id="id" class="Turno"></p> <script type="text/javascript"> var Turno = 0; document.getElementById("id").innerHTML = Turno; </script> Se eu coloco o código pra imprimir na tela a variável "Turno" ANTES da função, a função não atualiza a variável. E se eu coloco o código pra mostrar a variável "Turno" na tela depois da função, ele atualiza a contagem mas não atualiza a variável e "retira" a variável da tela porque ele atualiza a tela. Alguém pode me ajudar a imprimir na tela? O código completo está aqui: <html> <head> <title>Título</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <style type="text/css"> .texto {color:#B000FF;} .static { position:static; } .relativo { position: relative; top: 1px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .PalavraTurno { position: relative; top: 30px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .TurnosDisponiveis { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } .Turno { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } </style> </head> <body> <div class="PalavraTurno"> Turno </div> <div class="TurnosDisponiveis"> Turnos Disponíveis: <script type="text/javascript"> var Turno = 0; </script> <?php //echo '<script type="text/javascript">' '</script>' ?> </div> <div class="relativo"> <script type="text/javascript"> //var Turno = 0; var intervalo = window.setInterval('funcao()',1000); var contador = 60; function funcao() { //window.alert("Ola"); //document.write("Ola mundo"); //document.write(intervalo); while (contador <= 60) { if (contador == 0) { contador = 60; Turno = Turno + 3; break; //document.write("<br>"); } elementosHTML = document.getElementsByClassName("relativo"); //document.write("<div class='relativo'>"); //document.write(contador); elementosHTML[0].innerHTML = " " + " " +contador; //window.location.reload(); //document.write("</div>"); contador--; //window.location.reload(); break; } } </script> <p id="id" class="Turno"></p> <script type="text/javascript"> var Turno = 0; // elementosHTML[0].innerHTML = 3; document.getElementById("id").innerHTML = Turno; </script> <?php ?> </body> </html> Obrigado.
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
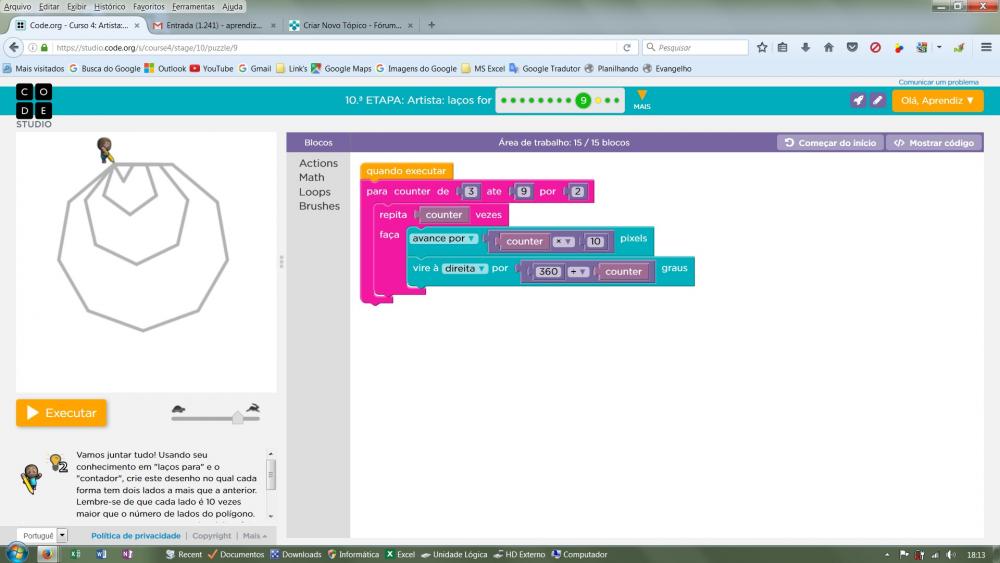
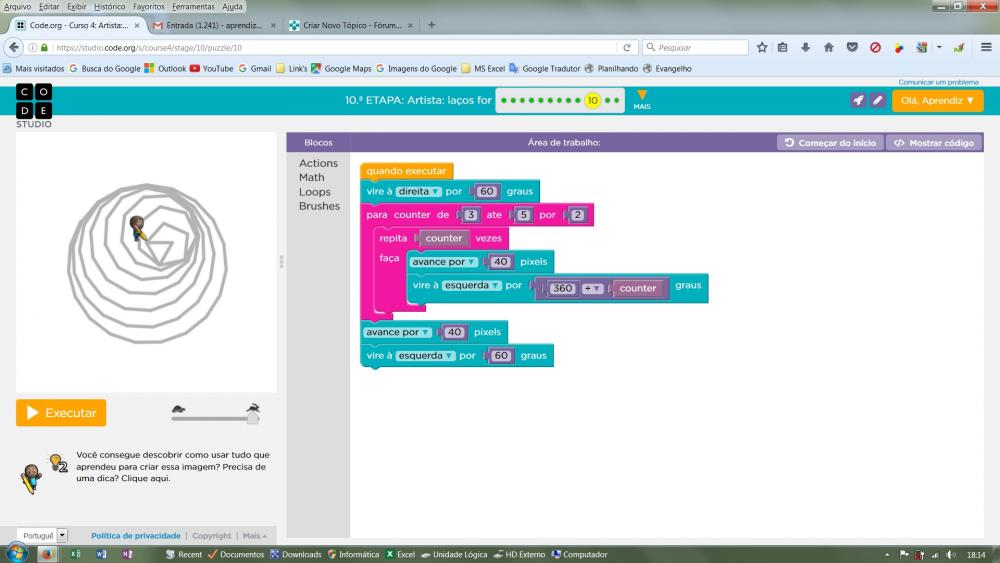
code.org CODE.ORG ARTISTA 10 ETAPA LIÇÃO 10
uma questão postou Aprendiz2050 Outras Linguagens de Programação
Boa tarde! Eu resolvi um problema similar no CODE ORG, Lição 09 (Artista1) , que trata de desenhos de triângulos, pentágonos , hexágonos e por ai vai.... O problema é que agora, eu tenho que colocar um ângulo para girar as figuras, mas não estou conseguindo (Artista2) Alguém poderia me ajudar? Aprendiz2050 -
Tenho um site em PHP de trocas de visualizações há mais de 6 meses e ontem seu contador de tempo parou de funcionar. No site, os usuários tem que assistir alguns segundos de vídeos de outros usuários para ganhar coins. Como o contador de tempo parou de funcionar não tem como o site contabilizar as visualizações. Nesse caso, vou ter que deletar o site inteiro. Se alguém quiser conferir entrem no site: www.tuberplay.tk Como usuário entrem como: convidado Senha: 123456 Por favor ajudem! Abaixo, o arquivo que apresenta o contador de tempo: xchange.php <div class="contentbox"> <div class="head">Youtube</div> <div class="contentinside"> <?php foreach($_GET as $key => $value) { $gets[$key] = filter($value); } if(isset($_GET['a'])){if($_GET['a'] == "skip"){ $sit1 = mysql_query("SELECT * FROM `youtube` WHERE `id`='{$gets['id']}'"); $sit = mysql_num_rows($sit1); if($sit > 0){ mysql_query("INSERT INTO `watched` (user_id, site_id) VALUES('{$data->id}','{$gets['id']}')"); }}} $mysite = mysql_query("SELECT * FROM `youtube` WHERE `active` = '0' AND `banned` = '0' AND (SELECT `coins` FROM `users` WHERE `id` = `youtube`.`user` ) >= `cpc` AND `id` NOT IN (SELECT `site_id` FROM `watched` WHERE `user_id`='{$data->id}') ORDER BY `cpc` DESC LIMIT 0, 1"); $site2 = mysql_fetch_object($mysite); $ext = mysql_num_rows($mysite); if($ext > 0){ ?> <script src="swfobject.js"></script> <script type="text/javascript"> var playing = false; var fullyPlayed = false; var interval = ''; var played = 0; var length = 60; function YouTubePlaying(){ played += 0.1; roundedPlayed = Math.ceil(played); document.getElementById("played").innerHTML = Math.min(roundedPlayed,length); if (roundedPlayed == length){ if (fullyPlayed == false){ YouTubePlayed(); fullyPlayed = true; } } } function YouTubePlayed(){ document.getElementById("Hint").style.display='hidden'; $("#Hint").html('Please Wait...'); var response = '<? echo $site2->id;?>'; var cpc = '<? echo $site2->cpc - 1;?>'; var userid = "<? echo $data->id;?>"; $.ajax({ type: "POST", url: "plugins/yt/complete.php", data: "site=" + response +"&userid=" + userid, success: function(msg){ var coins = $("#coins").html().replace(" Coins", ""); coins = parseInt(coins) + parseInt(cpc); $("#coins").html(coins + " Coins"); $("#Hint").html('You have gained ' + cpc + ' coins!'); } }); document.getElementById(response).style.visibility = "visible"; } function onYouTubePlayerReady(playerId){ ytplayer = document.getElementById("myytplayer"); ytplayer.addEventListener("onStateChange", "onYouTubePlayerStateChange"); } function onYouTubePlayerStateChange(newState){ if (newState == 1){ playing = true; interval = window.setInterval('YouTubePlaying()',100); }else if (newState == 0){ if (playing) window.clearInterval(interval); playing = false; ytplayer.stopVideo(); ytplayer.playVideo(); }else{ if (playing) window.clearInterval(interval); playing = false; } } function refreshpage() { window.location.reload(); } </script> <?php $url = explode('watch?v=', $site2->url); $url = $url[1]; ?> <div id="Hint" class="hint"></div> <center> Assista este vídeo durante 60 segundos e depois você vai receber <? echo $site2->cpc;?> coins<br/><br/> <div id="ytPlayer">Você precisa Flash player 8+ e JavaScript habilitado para ver este vídeo.</div> <script type="text/javascript"> var params = { allowScriptAccess: "always" }; var atts = { id: "myytplayer" }; swfobject.embedSWF("http://www.youtube.com/v/<? echo $url;?>?enablejsapi=0&playerapiid=ytplayer", "ytPlayer", "625", "356", "8", null, null, params, atts); </script> <br/> <br />Você deve assistir <span id="played">0</span>/60 segundos (<a href="xchange.php?p=yt&a=skip&id=<? echo $site2->id;?>" style="color:blue"> Pular este vídeo ou problema no link </a>) <div id="<? echo $site2->id;?>" style="visibility:hidden"><a href="javascript:refreshpage()">Assistir ao Próximo Vídeo</a></div> </center> <?php }else{ echo '<div class="error"> Não há mais vídeos no momento. Por favor, tente de novo mais tarde.</div>'; } ?> </div> </div>
- 1 resposta
-
- cronômetro
- contador de tempo
- (e %d mais)
-
<?php # Criando um cookie setcookie(); # Dados para conexão $host = "localhost"; $user = "usuario"; $senha= "senha"; $conexao = mysql_connect("$host", "$usuario", "$senha"); $db = mysql_select_db("nome_da_tabela"); $inserir = "INSERT INTO nome_da_tabela (campo_ip) VALUES ('$_SERVER[REMOTE_ADDR]')"; $selecionar = "SELECT campo_ip FROM nome_da_tabela"; # Se o IP for novo será inserido na DB If ($_SERVER["REMOTE_ADDR"] != $_COOKIE["visitante"]) { mysql_query ($inserir, $conexao); $_SERVER["REMOTE_ADDR"] = $_COOKIE["visitante"]; } else { echo "Obrigado por retornar ao nosso site!"; } # Conta visitas de IP únicos $contador = mysql_query ($selecionar, $conexao); $visitantes_unicos = mysql_num_rows($contador); # Exibe visitas de IP únicos echo "<br />Visitantes Únicos: " . $visitantes_unicos . ".<br />" . "O seu IP: " . $_SERVER["REMOTE_ADDR"] . "<br />"; // Mostra o IP ?>Preciso que o contador começe com o número de '19.500' !
-
Estou tentando criar um Contador pro meu site onde vai contar +1 café por hora durante 24h, mas sem zerar ou reiniciar, sendo que a variável comece com 2500 cafés e indo aumentando +1 por hora! Estou desesperado para fazer mas não consigo, preciso de ajuda.
-
- contador de variavel
- contador
- (e %d mais)
-
Galera, sou iniciante no crystal reports e preciso criar um relatório para meu chefe da seguinte maneira. Preciso que meu relatório tenha um contador de pessoas, porém que ele quebre por local, ou seja, se meu relatório conter dois ou mais locais ele começa a contar normalmente os funcionários do primeiro local e o momento que o relatório trás o segundo local o contador zere e começe a contar. Só estou conseguindo fazer com que ele conte tudo, independente do local. alguém pode me ajudar por favor?