Pesquisar na Comunidade
Mostrando resultados para as tags ''ocultar js''.
Encontrado 2 registros
-
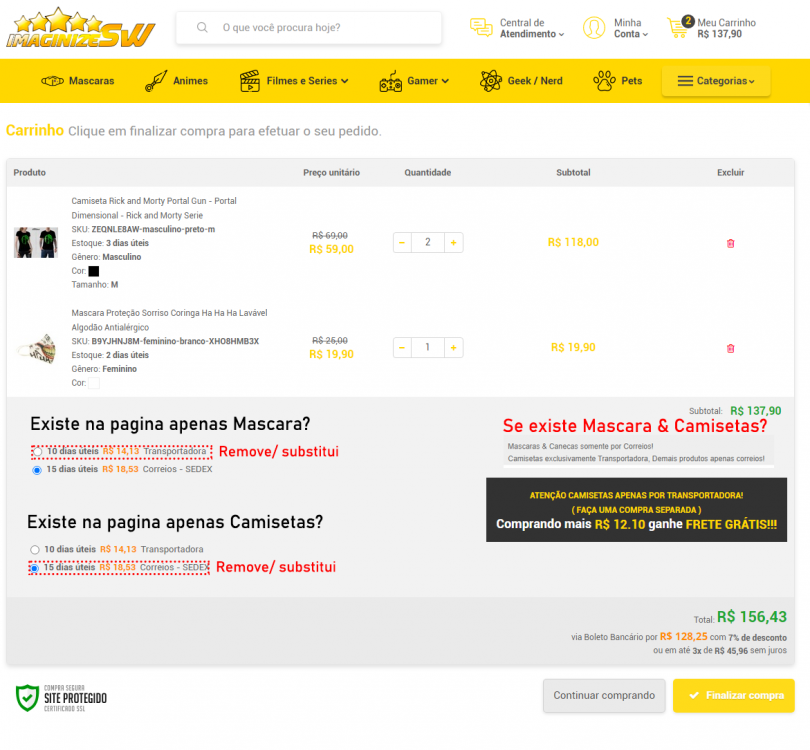
Olá pessoal estou tentando fazer uma seleção automatica de frete na minha loja, por que a plataforma loja integrada não oferece opção de frete específicos para produtos, logo tenho: Transportador: Apenas para Camisetas Correios: Mascaras e Canecas Então queri localizar as palavras chaves "Camiseta" e "Mascara"; desta forma imprimir a mensagem avisando a forma de frete que tem disponível, inabilitando a outra; if : se tiver palavra CAMISETA no carrinho exibir apenas 1º frete transportadora .formas-envio > ul > li:first-child Else: se tiver palavra MASCARA carinho exibir apenas 2º frete correios .formas-envio > ul > li:last-child Fatos: So consegui localizar com document.indexOf e o IF e else não funciona; so na primeira instancia deve ser pela forma que utilizei pra localizar com indexOf("palavra") // Aqui o JS que faria a manipulação se aparece ou não os fretes para os produtos existentes : function inicia() { if (true) { var nomeproduto=document.querySelector(".produto-info a").innerHTML //selecionar a class da tag contendo a palavra var mask=nomeproduto.indexOf("Mascara"); //identificar a palavra para fazer a função if (mask > 0) { var firstfrete=document.querySelector(".formas-envio > ul > li:first-child"); //remover 1º opção frete trasnportadora que so vai camiseta firstfrete.textContent = "Mascaras & Canecas somente por Correios!"; } else { alert("Frete Mascaras & Canecas Somente Correios"); } } else { alert("");} if (true) { var shirt=nomeproduto.indexOf("Camiseta"); if (shirt > 0) { var firstfrete=document.querySelector(".formas-envio > ul > li:last-child"); //remover 2º opção frete correios que so vai mascara firstfrete.textContent = "Camisetas exclusivamente Transportadora, Demais produtos apenas correios!"; } else { alert("Frete Camisetas Somente Transportadora"); } } else { alert("");} } window.addEventListener("load",inicia); // Aqui o JS que faria a manipulação se aparece ou não os fretes para os produtos existentes : <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>mudar frete loja</title> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/all.min.css?v=42a13fc" type="text/css"> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/bootstrap-responsive.css?v=42a13fc" type="text/css"> <link rel="stylesheet" href="https://cdn.awsli.com.br/production/static/loja/estrutura/v1/css/style-responsive.css?v=42a13fc"> <link rel="stylesheet" href="https://www.imaginizesw.com.br/tema.css?v=20200613-165443"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> </head> <body> <tbody style="padding: 40px;"> <tr data-produto-id="45146859" data-produto-quantidade="2"> <td class="sem-borda"> <div class="produto-info"> <a href="https://www.imaginizesw.com.br/camiseta-rick-and-morty-portal-gun-portal-dimensional-rick-and-morty-serie--" class=""> <h2>Mascara Rick and Morty Portal Gun - Portal Dimensional - Rick and Morty Serie</h2> </a> <a href="https://www.imaginizesw.com.br/camiseta-rick-and-morty-portal-gun-portal-dimensional-rick-and-morty-serie--" class=""> <h2>Camiseta Rick and Morty Portal Gun - Portal Dimensional - Rick and Morty Serie</h2> </a> </div> </td> </td> </form> </td> </tr> </td> <td colspan="2"> <div class="formas-envio"> <ul> <li> <label class="radio"> <input type="radio" name="formaEnvio" value="195" data-valor="13.93" data-code="transportadora"><b class="prazo">10 dias úteis</b> <span class="cor-principal valor">R$ 13,93</span> <span class="nome">Transportadora</span> </label> </li> <li> <label class="radio"> <input type="radio" name="formaEnvio" value="59360" data-valor="16.53" data-code="Correios-2"><b class="prazo">15 dias úteis</b> <span class="cor-principal valor">R$ 16,53</span> <span class="nome">Correios - SEDEX</span> </label> </li> </ul> </div> </td> </tr> </td> </tr> </tbody> </body> </html>
-
Como ocultar ou ofuscar o conteúdo do JS na página
uma questão postou damtaipu Ajax, JavaScript, XML, DOM
Quem já escreveu algum js com requisições ajax sabe que, vez ou outra, é necessário fazer referencias explicitas à páginas, variáveis e outros conteúdos que não seriam de bom grado caíssem em mãos malvadas. Nunca é demais um proteçãozinha extra (não digo aqui que o 'truque' adiante seja o método mais seguro, mas também, não é dos mais tolos) quando o assunto é dados vulneráveis em nossos sistemas web. Segue adiante uma dica de como podemos ocultar ('proteger') nosso js para que seu conteúdo não fique exposto à leitura de quantos queiram. E, para os amantes do código arreganhado, não trata-se de uma ação 'CodeEgoíca' (neologismo, nenhuma referencia no google até hoje hehehe), uma vez que não impede o desenvolvedor do código 'protegido' de participar, querendo, de comunidades voltadas ao compartilhamento de conhecimento, e lá, auxiliar ativamente a outros a desenvolverem seus próprios códigos. Javascript é uma linguagem de programação do lado do cliente (isso vocês já sabem), ele roda (é executado) na máquina do cara que tá cessando sistema web, o site etc.. Assim sendo, não se pode, efetivamente, 'esconder' algo que esteja ai, na sua máquina. Ocultar ou ofuscar seu o script (código) é uma boa solução, mas não é suficiente, porque, embora torne o processo mais complicado, algum mal intencionado sempre acaba decifrando o que quer decifrar, e aqui, não sejamos ingênuos, os ninjas entram nas máquinas do governo americano, de bancos referencia em segurança digital, imagina no teu scriptzinho 'protegido'. Não desanime, mesmo com essas injeção de desanimo, existem algumas soluções para deixar seu código ofuscado, 'oculto', difícil de ser roubado (eita! aqui é osso). Mas lembrem-se, como eu disse, nada é 100% em se tratando de segurança digital. Bem!, assim de cabeça, uma primeira ideia é restringir o acesso aos seus arquivos .js externos. Aqueles que você escreveu o código e esta chamando na index pela tag '<script type="text/javascript" src="exemplo.js"></script>'. Supomos que alguém tente acessar o 'exemplo.js' pelo navegador, e ao fazê-lo ele não deverá visualizar seu conteúdo, mas sim, uma mensagem de erro. Se sua página é escrita em PHP, pode incluir o script através da função 'include' e deixar o php decidir se é seguro mostrar o código. Para este exemplo, você vai precisar que seus arquivos .js externos estejam escritos em php 'exemplo.php', e neles, conter o código abaixo antes do 'echo' com o código em js: Vejamos: <?php //esse código vai dentro, e logo no início, do arquivo 'exemplo.php' (que é o arquivo que contém o código js, não vamos confundir tudo) //pode alterar de acordo com a necessidade $URL = $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']; if ($URL != "meudominio.br/index.php") die("/\*sry, tipo sem direito de acesso\*/"); ?> ... <script type="text/javascript"> //essa tag de chamada js vai dentro do arquivo index.php (arquivo que chama o js, que em nosso caso é o 'exemplo.php') <?php include "exemplo.php"; ?>; </script> Desta forma, apenas o navegador poderá ver o conteúdo do arquivo js. Outra ideia interessante é que no final do seu script js, você apague seu conteúdo excluindo o elemento dom, de modo que após o navegador ler o código, o código desapareça: <script id="codigoJs" type="text/javascript"> //seu código js aqui //apaga o elemento script com o código após a leitura do mesmo pelo browser document.getElementById('codigoJs').innerHTML = ""; </script> Estes são hack's simples que não podem, e eu já falei antes, proteger totalmente seu código js, mas com certeza, pode irritar alguém que está tentando 'ler' o seu código. Espero ter ajudado. Abraço a todos!-
- javascript
- ocultar js
- (e %d mais)