Pesquisar na Comunidade
Mostrando resultados para as tags ''valores''.
Encontrado 6 registros
-
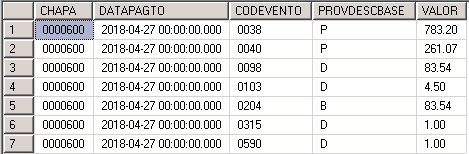
tenho uma tabela que tem funcionarios e os eventos que cada funcionario tem. cada evento gera um valor ,mas cada evento tem um tipo (desconto e provento) . preciso fazer as somas dos evento que são do tipo provento e desconto e depois subtrair desconto de provento. alguém da um luz ?
- 1 resposta
-
- soma
- tipos diferentes
-
(e %d mais)
Tags:
-
Olá boa noite a todos, estou desenvolvendo um banco de dados sobre entradas de um determinadas informações, das quais necessito emitir um relatório para que todos os dias os valores sejam atualizados de acordo com novos acréscimos de informações. Por exemplo: *Foram inseridas 1 matéria ao aluno x, que deverá pagar por essa matéria do dia 01/05 ao dia 11/05 (10 dias de pagamento); * No dia seguinte se esse aluno quiser nova matéria pagará por 2 matérias, porém ele deve pagar uma matéria do dia 1 ao dia 10, 2 matérias dos dias 2 ao dia 11, e novamente 1 matéria do dia 11 ao dia 12, correspondente à segunda matrícula. pensei em inserir filtros na consulta no momento de exibir o relatório, porém fico restrita, pois me mostra como se houvesse apenas 1 matéria, não ocorre a soma das matérias, e caso ocorra, ele me mostra apenas um limite fixo de datas, e não quantas matérias teria entre x e y. Peço ajuda. Obrigada.
-
- relatórios
- data
-
(e %d mais)
Tags:
-
Preciso do seguinte codigo para um calculo simples de CHOPP 1(Uma) Pessoa consome 2 (Dois) Litros de Chopp em 4 horas. Os campos seriam estes : Digite quantidade de pessoas---- Digite quantidade de horas----- Resultado ----- baseado neste seguinte codigo! <html> <body> <script> function soma() { form.campo4.value = (form.campo1.value*1) + (form.campo2.value*1) } </script> <form name="form"> <input name="campo1"><br> <input name="campo2"><br> <input name="campo4" readonly><br> <input type="button" onclick="soma()" value="Soma os Valores"> </form> </body> </html> Algum pode me ajudar?
-
- javascript
- calculo
- (e %d mais)
-
Não consigo pegar valores de checkbox em outra pagina: tenho a pagina comprar onde estão os checkbox tem 3 valores preço pequena, preço media, preço grande os inputs estão assim: <td><input type="checkbox" name="txt_pequena" value="<?php echo "R$ ".number_format($produto->getPrecoPequena(),2, ',', '.'); ?>"><span><?php echo "R$ ".number_format($produto->getPrecoPequena(),2, ',', '.'); ?></span></td> <td><input type="checkbox" name="txt_media" checked="checked" value="<?php echo "R$ ".number_format($produto->getPrecoMedia(),2, ',', '.'); ?>"><span><?php echo "R$ ".number_format($produto->getPrecoMedia(),2, ',', '.'); ?></span></td> <td><input type="checkbox" name="txt_grande" value="?php echo "R$ ".number_format($produto->getPrecoGrande(),2, ',', '.'); ?>"><span><?php echo "R$ ".number_format($produto->getPrecoGrande(),2, ',', '.'); ?></span></td> a pagina que recebe os checkbox está assim: if(isset($_POST['txt_pequena'])){ $txt_pequena = $_POST['txt_pequena']; } if(isset($_POST['txt_media'])){ $txt_media = $_POST['txt_media']; } if(isset($_POST['txt_grande'])){ $txt_grande = $_POST['txt_grande']; } só que não está vindo os valores, o que está errado?
-
Bom dia pessoal, tenho um script que é uma especie de slide, com links de navegação. O script Mostra três imagens que podem ser acessadas pelos links "próxima" e "anterior". Isso tudo ta funcionando perfeitamente! Quero exibir na tela o texto armazenado no "alt" de cada imagem; Esses valores do 'alt ' também são alterados dinamicamente, ou seja, o script já está retornando os textos corretos do alt de cada imagem. Preciso agora exibir na tela o texto/alt abaixo da imagem correspondente; alguém pode dá uma ajuda? obrigado! segue abaixo o código; <html> <head> <script type="text/javascript"> array1 = new Array ("http://www.artros.com.br/imgs/logo_ministerio.jpg", "http://www.artros.com.br/imgs/logo_cremec.jpg", "http://www.artros.com.br/imgs/logo_amc.jpg") array2 = new Array ("texto da imagme 0", "texto da imagem 1", "texto da imagem 2") //lis[i].getElementsByTagName( 'img' )[0].alt function comeco(){ document.getElementById('imgId').src = array1[0] document.getElementById('imgId').alt = array2[0] document.form.texto.value="0" } function mais(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 + 1) if (document.form.texto.value > 2) {document.form.texto.value = 0} } function menos(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 -1) if (document.form.texto.value < 0) {document.form.texto.value = 2} } function regular(){ document.getElementById('imgId').src = array1[document.form.texto.value]; document.getElementById('imgId').alt = array2[document.form.texto.value]; setTimeout("regular()", 1) } </script> <body onLoad="comeco();regular()"> <a id="aId"> <img id="imgId" border="0"> </a> </br> <a id="prev" href="javascript:menos()">Anterior</a> / <a id="next" href="javascript:mais()">Proximo</a> <form name="form"> <input type=text name="texto" /> </form> </body> </html>
-
Boa Tarde! Tenho um sistema de vendas em php que utiliza uma função em ajax, para poder trazer o produto quando ele é selecionado, entretanto era para ele estar fazendo a soma dos produtos automaticamente, mas ele não realiza essa função, ele só esta somando quando eu clico no campo do input do produto e mesmo assim se eu tiver por exemplo 10 produtos, e eu clicar no input do primeiro item ele apenas mostra o valor total do primeiro item sem somar os demais... poderiam estar me ajudando a como resolver um problema de calculo dinamico.