Pesquisar na Comunidade
Mostrando resultados para as tags ''value''.
Encontrado 7 registros
-
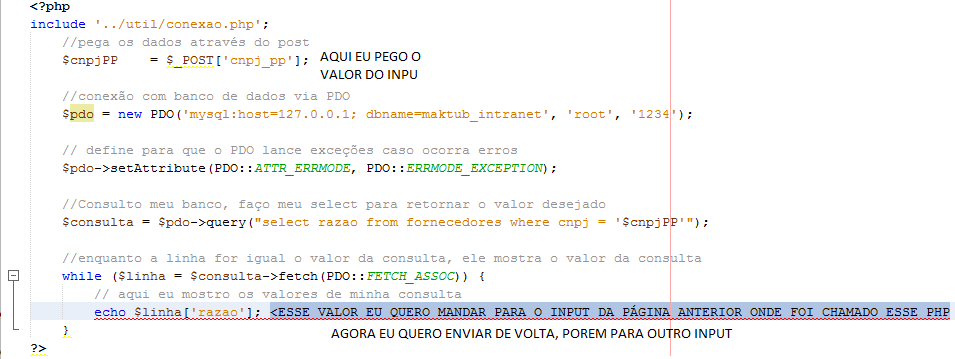
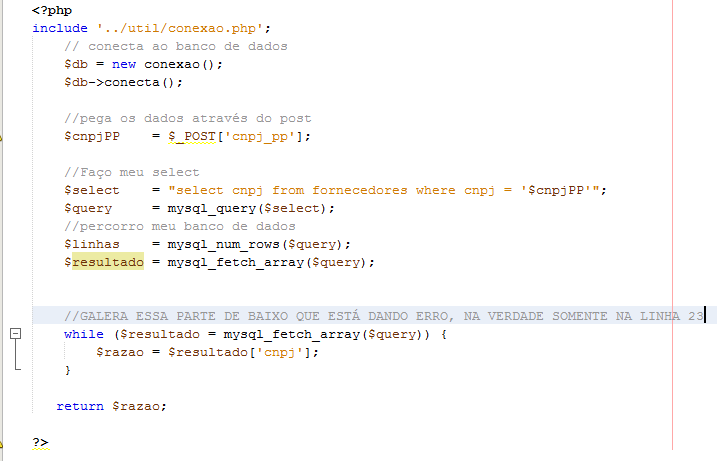
Galera, estou usando PDO, fiz uma certa verificação no banco com um valor que a pessoa digitou, agora quero que esse valor retornado volte para um outro input do form onde eu peguei o primeiro valor, e também quero q isso faça sem abrir a janela do php, eu clico no botão e ele executa sem abrir a janela do php.. irei enviar uma foto do código, está funcionando, só falta voltar o valor para o input e executar sem abrir a janela
- 1 resposta
-
- passar valor
- value
-
(e %d mais)
Tags:
-
Galera, tudo bom? Então, estou com um problema que espero que seja simples. Estou chamando uma página PHP, nela eu pego um valor via POST, depois conecto o banco e faço meu select. Agora eu quero fazer a verificação no banco, o valor da variável 'cnpj' que a pessoa digitou e eu peguei, deve ser comparada lá no banco, quando ele achar esse 'cnpj' = 'cnpj do banco', ele irá retornar a razão desse cnpj, que está no banco. grato!
-
Pessoal, Estou fazendo um pequeno sistema de reserva de convites de uma determinada festa; ao selecionar o valor de convites de uma das opções (Quantidade de ingressos para Convidado Inf. Juvenil (15 a 17 anos)) retorna a disponibilidade de uma segunda opção (Quantidade de ingressos para Convidado (Acima de 18 anos)) da seguinte forma: Cada pessoa pode retirar 3 convites, nesses 3 estão inclusas as opções de 15 a 17 anos e acima de 18 anos. Ex: Caso eu pegue 1 convite de 15 a 17 anos, ainda posso pegar 0, 1 ou 2 de acima de 18 anos; e assim sucessivamente. Até aí tudo ok, coloquei um script em javascript para fazer essa seleção e disponibilidade de convites explicada acima (15 a 17 e acima de 18 anos), aí é que está o problema: qualquer seleção que se faça no campo de 15 a 17 anos salva no BD tudo certo, mas ao selecionar as opções de 0 ou 1 (de 15 a 17 anos) e selecionar as opções disponíveis de acima de 18 anos, não salvam no BD (apenas a opção que foi selecionada em acima de 18 anos não salva). Já analisei o código todo milhares de vezes, não faço ideia do que possa ser .. caso alguém possa me ajudar ! Caso a explicação tenha ficado confusa, me desculpem ! Perguntem a vontade .. Muito obrigada ! Vou colocar o código abaixo, já que não consigo achar aonde é o problema: <?php include('../config.php'); session_start(); setlocale(LC_ALL, "pt_BR", "pt_BR.iso-8859-1", "pt_BR.utf-8", "portuguese"); date_default_timezone_set('America/Sao_Paulo'); ini_set( 'display_errors', true ); error_reporting( E_ALL ); $acao = $_GET['acao']; $filiado = $_POST['filiado']; $c0a14 = $_POST['c0a14']; $cacima18 = $_POST['cacima18']; $cconvidado = $_POST['cconvidado']; $estacionamento = $_POST['estacionamento']; $c15a17 = $_POST['c15a17']; ?> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html"; charset="UTF-8" /> <!--script que mostra na tela a opção escolhida 15 a 17 anos --> <script type="text/javascript"> function optionCheck() { var option = document.getElementById("c15a17").value; if(option == "0") { document.getElementById("hiddenDiv0").style.visibility ="visible"; } if(option == "1") { document.getElementById("hiddenDiv1").style.visibility ="visible"; } if(option == "2") { document.getElementById("hiddenDiv2").style.visibility ="visible"; } if(option == "3") { document.getElementById("hiddenDiv3").style.visibility ="visible"; } } </script> </head> <?php if ($acao == NULL || $acao == ''){ ?> <form id="form" class="form" name="form" action="ingresso.php?acao=finalizar" method="post" enctype="multipart/form-data" accept-charset="UTF-8"> <h1>Ingressos Baile 2015</h1> <div class="content"> <div class="intro"></div> <div id="section0" > <div class="field"> <label for="estacionamento">Quantidade de convites de estacionamento: </label> <select id="estacionamento" name="estacionamento" required> <option value="0">0</option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option> </select> </div> <div class="field"> <label for="cconvidado">Quantidade de ingressos de Convidado Especial: </label> <select id="cconvidado" name="cconvidado" required> <option value="0">0</option><option value="1">1</option><option value="2">2</option><option value="3">3</option><option value="4">4</option><option value="5">5</option><option value="6">6</option> </select> </div> <div class="field"> <label for="filiado">Ingresso de Filiado: </label> <select id="filiado" name="filiado" required> <option value="0">0</option><option value="1">1</option> </select> </div> <div class="field"> <label for="c0a14">Quantidade de ingressos para Convidado Infantil (0 a 14 anos): </label> <select id="c0a14" name="c0a14" required> <option value="0">0</option><option value="1">1</option><option value="2">2</option><option value="3">3</option> </select> </div> <div class="field"> <label for="c15a17">Quantidade de ingressos para Convidado Inf. Juvenil (15 a 17 anos):</label> <select id="c15a17" name="c15a17" onchange="optionCheck()"> <option value="">Selecione</option> <option value="0">0</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> </select> </div> <div id='hiddenDiv0' style='position:fixed;top:350px;left:28px;visibility:hidden;'> <label for='cacima18'>Quantidade de ingressos para Convidado (Acima de 18 anos): </label> <select id='cacima18' name='cacima18'> <option value='0'>0</option><option value='1'>1</option><option value='2'>2</option><option value='3'>3</option> </select> </div> <div id='hiddenDiv1' style='position:fixed;top:350px;left:28px;visibility:hidden;'> <label for='cacima18'>Quantidade de ingressos para Convidado (Acima de 18 anos): </label> <select id='cacima18' name='cacima18'> <option value='0'>0</option><option value='1'>1</option><option value='2'>2</option> </select> </div> <div id='hiddenDiv2' style='position:fixed;top:350px;left:28px;visibility:hidden;'> <label for='cacima18'>Quantidade de ingressos para Convidado (Acima de 18 anos): </label> <select id='cacima18' name='cacima18'> <option value='0'>0</option><option value='1'>1</option> </select> </div> <div id='hiddenDiv3'> <?$cacima18 = 0;?> </div> </div> </div> <br><br><br> <br> <input type="submit" value="Enviar" /> <br><br> </form> <link href="http://fonts.googleapis.com/css?family=Open+Sans" id="google-font-selector" rel="stylesheet" type="text/css"> <?php } else ?> <?php if ($acao == 'finalizar'){ $data = date_create(); $hora = date_timestamp_get($data); $siape = $_SESSION['siapeusuario']; $filiado = $_POST['filiado']; $c0a14 = $_POST['c0a14']; $cacima18 = $_POST['cacima18']; $cconvidado = $_POST['cconvidado']; $estacionamento = $_POST['estacionamento']; $c15a17 = $_POST['c15a17']; $numconvites= $filiado + $cacima18 + $c0a14 + $c15a17; $origem = '2'; $re = mysql_query("select count(*) as total from convites where siape = '$siape'"); $total = mysql_result($re, 0, "total"); if ($total == 0) { if ($numconvites == 0) { echo "Erro: A quantidade total de convites deve ser maior que 1."; break; } ?> <h3 font-size="16"> <b>Convites reservados:</b> <br><br> <?php echo "<br><br> *Convite de Filiado: ". $filiado. " - Gratuito e intransferível <br> "; echo "*Convite de Convidado Infantil (0 a 14 anos): ". $c0a14. " - Gratuito <br>"; echo "*Convite de Convidado (15 a 17 anos): ". $c15a17." - R$ ". ($c15a17*35) ; echo "<br> *Convite de Convidado (Acima de 18 anos): ". $cacima18." - R$ ". ($cacima18*70) ; echo "<br> *Convite de Convidado Especial: ", $cconvidado; echo "<br> *Convite de estacionamento: ", $estacionamento; ?></h3> <?php mysql_query("INSERT INTO convites (siape,origem,hora,filiado,c0a14,c15a17,cacima18,cconvidado,estacionamento) VALUES ('$siape','$origem','$hora','$filiado','$c0a14','$c15a17','$cacima18','$cconvidado','$estacionamento' )") or print(mysql_error()); echo '<h2">Convites cadastrados com sucesso!<br><br><br /> Você deverá retirar seu convite em seu local de distribuição. Verifique seu local <a href="#" target="_blank"> aqui. </a> </h2><br /><br /> '; } else { echo '<div class="error-box round">Convites já registrados.</div><br /><br />'; break; } } ?> </div> </center> <div style="clear:both;">
-
Olá... Estou com um problema, tenho duas tabelas no banco que recebem exatamente o mesmo campo (código(auto-incremental), nome), fiz um form para cada um e gravo normal. Mas não ficou funcional, gostaria de colocar um form só e um dropdown para o usuário escolher qual tabela ele quer gravar. segue o código: <form id="form" method="post" align="center" action=javascript:action> <br> <h2>Cadastro</h2> <br> Tipo: <select id="selectsearch" class="form-select" name="selectsearch" onChange="this.form.action = this.options[this.selectedIndex].value; <option id="sec" value="SecretariaController">Secrataria</option> <option id="car" value="CargoController">Cargo</option> </select><br> <br> <div class="field"> Nome: <input class="input" type="text" name="sec_nome" value="${sec.sec_nome}" id="soletra" autocomplete="off" /> <p class="hint">Insira seu nome.</p> </div> <input type="submit" name="Enviar" class="button" value="Enviar" onclick="Alerta()" /> <input type="reset" value="Limpar" class="button"> <br /> </form> O que esta em negrito é o que eu gostaria de mudar para: name="car_nome" value="${car.car_nome}"
-
alguém me ajuda a colocar o valor de uma var dentro de value= só quero colocar isso para que o valor mude sem precisar editar o código depois o código ai em baixo não está completo só preciso saber como colocar o valor de uma var em uma tag ou algo parecido <title> BARRA DE HP </title> <head> <script src=”/caminho_do_jquery/jquery.js” type=”text/javascript"> <!-- var valor_antigo = 90; var valor_ataque = 10; var valor_atual = valor_antigo - valor_ataque; function resultado(){ var valor_atual; } //--> </script> <style> .progress {background-color: #f3f3f3; border: 0; height: 15px; border-ratius: 9px;} </style> </head> <body> <progress class="progress" max="100" value= "AQUI QUERO QUE DE O VALOR DE VALOR_ATUAL"></progress> </body>
-
- javascript
- barra de progresso
- (e %d mais)
-
O meu intuito é colocar no campo valor a idade +1; Se vocês souberem uma forma mais fácil de fazer me avisem :D No campo Valor, ao invés de aparece o valor aparece <script>document.write(valor)</script> <html> <body> <form action="gravar.php" method="post"> Nome: <input type="text" name="nome" /> Idade: <input type="text" name="idade" id="idade" /> <script type="text/javascript"> var valor = document.getElementById('idade').value +1; document.write(valor); </script> <?php $x = "<script>document.write(valor)</script>"; echo $x; ?> Valor: <input type="text" name="valor" value="<?php echo $x; ?>" readonly /> <input type="submit" /> </form> </body> </html>
-
- campo
- formulário
-
(e %d mais)
Tags:
-
Bom dia, Galera estou com um problema, estou tentando colocar o valor de uma variável PHP ou JAVAScrpit em um campo do formulário, mas ele não aparece o valor e sim o comando. O Intuito é que o campo Valor, receba a idade +1. Se tiver outra forma de fazer, por favor, me avisem. No campo do Valor: ao invés de aparecer o valor da variável, aparece <script>document.write(valor)</script> Código <html> <body> <form action="gravar.php" method="post"> Nome: <input type="text" name="nome" /> Idade: <input type="text" name="idade" id="idade" /> <script type="text/javascript"> var valor = document.getElementById('idade').value +1; document.write(valor); </script> <?php $x = "<script>document.write(valor)</script>"; echo $x; ?> Valor: <input type="text" name="valor" value="<?php echo $x; ?>" readonly /> <input type="submit" /> </form> </body> </html>
-
- campo
- formulário
-
(e %d mais)
Tags: