Ola estou editando uma template pronta e atualmente não estou conseguindo diminuir a altura do box inteiro do menu.
Saberiam me informar onde devo alterar segue exemplo.
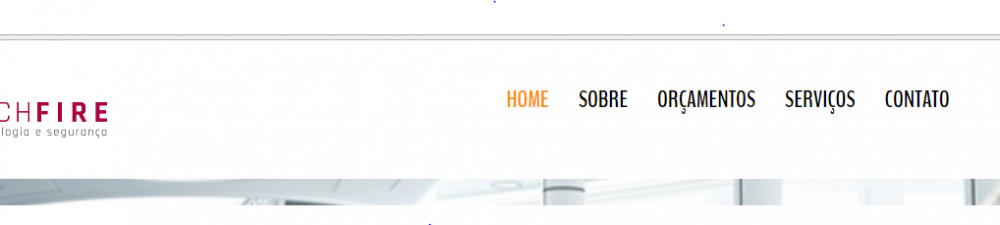
SEGUE IMAGEM DE COMO ESTÁ O MEU MENU E QUERO ALTERAR A ALTURA DO BOX INTEIRO DELE, ONDE DEVO ALTERAR NO MEU CSS.
GRATO PELA AJUDA
----------------------------------------------------------- HTML -------------------------------------------------------------------------------------------------------
Pergunta
lucasmmb
Ola estou editando uma template pronta e atualmente não estou conseguindo diminuir a altura do box inteiro do menu.
Saberiam me informar onde devo alterar segue exemplo.
SEGUE IMAGEM DE COMO ESTÁ O MEU MENU E QUERO ALTERAR A ALTURA DO BOX INTEIRO DELE, ONDE DEVO ALTERAR NO MEU CSS.
GRATO PELA AJUDA
----------------------------------------------------------- HTML -------------------------------------------------------------------------------------------------------
header section -->
<header class="top-header">
<div class="container">
<div class="row">
<div class="col-xs-5 header-logo">
<br>
<a href="index.html"><img src="img/logo.png" alt="" class="img-responsive logo"></a>
</div>
<div class="col-md-7">
<nav class="navbar navbar-default">
<div class="container-fluid nav-bar">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav navbar-right">
<li><a class="menu active" href="#home" >Home</a></li>
<li><a class="menu" href="#about">Sobre</a></li>
<li><a class="menu" href="#service">Orçamentos</a></li>
<li><a class="menu" href="#team">Serviços</a></li>
<li><a class="menu" href="#contact">Contato</a></li>
</ul>
</div><!-- /navbar-collapse -->
</div><!-- / .container-fluid -->
</nav>
</div>
</div>
</div>
----------------------------------------------------------------------------- CSS ----------------------------------------------------------------------------------------------------------------
/*header area*/
.top-header{
background: #fff !important;
position: fixed;
width: 100%;
z-index: 99999;
}
.header-backup{
width: 20px;
height: 119px;
background: transparent;
margin:auto;
}
.top-header img.logo{
margin-bottom: 15px;
margin-top: 0;
transition:all .5s ease 0s;
-webkit-transition:all .5s ease 0s;
-moz-transition:all .5s ease 0s;
-o-transition:all .5s ease 0s;
-ms-transition:all .5s ease 0s;
}
.navbar-default {
background-color: transparent;
border-color: transparent;
margin-bottom: 0;
margin-top: 8px;
transition:all .5s ease 0s;
-webkit-transition:all .5s ease 0s;
-moz-transition:all .5s ease 0s;
-o-transition:all .5s ease 0s;
-ms-transition:all .5s ease 0s;
}
.nav-bar{
margin-top: 27px;
}
.navbar-toggle span{
color: #fff;
}
ul.nav{
margin: 0;
padding: 0;
}
.navbar-default .navbar-nav>li>a {
font-size: 24px;
color: #000;
text-transform: uppercase;
transition: all .7s ease 0s;
-webkit-transition: all .7s ease 0s;
-moz-transition: all .7s ease 0s;
-o-transition: all .7s ease 0s;
-ms-transition: all .7s ease 0s;
padding: 14px 15px;
font-weight: bold;
}
.navbar-default .navbar-nav>li>a:hover{
color: #999;
}
.navbar-default .navbar-toggle .icon-bar {
background-color: #000;
}
li a.active{
color: #FF8C00 !important;
}
.navbar-default .navbar-toggle {
border-color: #fff;
margin-top: 4px;
}

Editado por lucasmmbLink para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.