Estou fazendo um sistema que cadastra alunos, o adm vai cadastrar os usuarios desse sistema, só que ao tentar gravar as informações no banco de dados elas não aparecem.
estarei postando os codigos:
Listar_usuario.php
<?php
session_start();
include_once("seguranca.php");
include_once("conexao.php");?><!doctype html><htmllang="pt-br"><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1, shrink-to-fit=no"><metaname="description"content="Página administrativa"><metaname="author"content="Paulo Baltieri"><linkrel="icon"href="../../../../favicon.ico"><title>Administrativo</title><!-- Bootstrap core CSS --><linkhref="css/bootstrap.min.css"rel="stylesheet"><!-- Custom styles for this template --><linkhref="starter-template.css"rel="stylesheet"></head><body><?php
include_once("menu_admin.php");
$resultado=mysql_query("SELECT*FROM usuarios ORDER BY 'id'");
$linhas=mysql($resultado);?><navclass="navbar navbar-expand-md navbar-dark bg-dark fixed-top"><aclass="navbar-brand"href="administrativo.php">UPDATE</a><buttonclass="navbar-toggler"type="button"data-toggle="collapse"data-target="#navbarsExampleDefault"aria-controls="navbarsExampleDefault"aria-expanded="false"aria-label="Toggle navigation"><spanclass="navbar-toggler-icon"></span></button><divclass="collapse navbar-collapse"id="navbarsExampleDefault"><ulclass="navbar-nav mr-auto"><liclass="nav-item active"><aclass="nav-link"href="#">Inicio<spanclass="sr-only">(current)</span></a></li><liclass="nav-item"><aclass="nav-link"href="#">Link</a></li><liclass="nav-item"><!-- <a class="nav-link disabled" href="#">Disabled</a>--></li><liclass="nav-item dropdown"><aclass="nav-link dropdown-toggle"href="http://example.com"id="dropdown01"data-toggle="dropdown"aria-haspopup="true"aria-expanded="false">Usuario</a><divclass="dropdown-menu"aria-labelledby="dropdown01"><aclass="dropdown-item"href="listar_usuario.php">Listar</a><aclass="dropdown-item"href="cad_usuario.php">Cadastrar</a></div></li><liclass="nav-item"><aclass="nav-link"href="sair.php">SAIR</a></li></ul><formclass="form-inline my-2 my-lg-0"><inputclass="form-control mr-sm-2"type="text"placeholder="Search"aria-label="Search"><buttonclass="btn btn-outline-success my-2 my-sm-0"type="submit">Pesquisar</button></form></div></nav><mainrole="main"class="container"><divclass="starter-template"><br></br><h1>Lista e Usuarios</h1><pclass="lead">Usuarios registrados no sistema.</p><tableclass="table"><theadclass="thead-inverse"><tr><th>ID</th><th>Nome</th><th>Email</th><th>Nivel de acesso</th><th>login</th><th>Ações</th></tr></thead><tbody><?php
while($linhas = mysql_fetch_array($resultado)){
echo"<tr>";
echo"<td>".$linhas['id']."</td>";
echo"<td>".$linhas['nome']."</td>";
echo"<td>".$linhas['email']."</td>";
echo"<td>".$linhas['nivel_acesso_id']."</td>";
echo"<td>".$linhas['login']."</td>";
echo"<td> Editar - Visualizar - Apagar</td>";
echo "</tr>";}?><tr></tr></tbody></table></main><!-- /.container --></div></main><!-- /.container --><!-- Bootstrap core JavaScript
================================================== --><!-- Placed at the end of the document so the pages load faster --><scriptsrc="https://code.jquery.com/jquery-3.2.1.slim.min.js"integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"crossorigin="anonymous"></script><script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script><scriptsrc="js/popper.min.js"></script><scriptsrc="js/bootstrap.min.js"></script></body></html>
cad_usuario.php
<?php
session_start();
include_once("seguranca.php");
include_once("conexao.php");?><!doctype html><htmllang="pt-br"><head><metacharset="utf-8"><metaname="viewport"content="width=device-width, initial-scale=1, shrink-to-fit=no"><metaname="description"content="Página administrativa"><metaname="author"content="Paulo Baltieri"><linkrel="icon"href="../../../../favicon.ico"><title>Cadastrar usuario</title><!-- Bootstrap core CSS --><linkhref="css/bootstrap.min.css"rel="stylesheet"><!-- Custom styles for this template --><linkhref="starter-template.css"rel="stylesheet"></head><body><?php
include_once("menu_admin.php");?><navclass="navbar navbar-expand-md navbar navbar-dark bg-primary fixed-top"><aclass="navbar-brand"href="administrativo.php">UPDATE</a><buttonclass="navbar-toggler"type="button"data-toggle="collapse"data-target="#navbarsExampleDefault"aria-controls="navbarsExampleDefault"aria-expanded="false"aria-label="Toggle navigation"><spanclass="navbar-toggler-icon"></span></button><divclass="collapse navbar-collapse"id="navbarsExampleDefault"><ulclass="navbar-nav mr-auto"><liclass="nav-item active"><aclass="nav-link"href="#">Inicio<spanclass="sr-only">(current)</span></a></li><liclass="nav-item"><aclass="nav-link"href="#">Link</a></li><liclass="nav-item"><!-- <a class="nav-link disabled" href="#">Disabled</a>--></li><liclass="nav-item dropdown"><aclass="nav-link dropdown-toggle"href="http://example.com"id="dropdown01"data-toggle="dropdown"aria-haspopup="true"aria-expanded="false">Usuario</a><divclass="dropdown-menu"aria-labelledby="dropdown01"><aclass="dropdown-item"href="listar_usuario.php">Listar</a><aclass="dropdown-item"href="cad_usuario.php">Cadastrar</a></div></li><liclass="nav-item"><aclass="nav-link"href="sair.php">SAIR</a></li></ul><formclass="form-inline my-2 my-lg-0"><inputclass="form-control mr-sm-2"type="text"placeholder="Digite sua pesquisa"aria-label="Search"><buttontype="button"class="btn btn-secondary">Pesquisar</button></form></div></nav><mainrole="main"class="container"><divclass="starter-template"><br></br></p><br></br><h1>Cadastro de usuários</h1><pclass="lead"></p><formclass="form-horizontal"method="POST"action="processa/cad_processa.php"><divclass="container"><form><divclass="form-group"><labelfor="exampleInputEmail1">Nome </label><inputtype="text"class="form-control"name="nome"aria-describedby="emailHelp"placeholder="Nome completo"></div><divclass="form-group"><labelfor="exampleInputEmail1">E-mail</label><inputtype="email"class="form-control"name="email"aria-describedby="emailHelp"placeholder="Digite seu e-mail"></div><divclass="form-group"><labelfor="exampleInputEmail1">Usuário</label><inputtype="text"class="form-control"name="usuario"aria-describedby="emailHelp"placeholder="Digite um nome de usuario."></div><divclass="form-group"><labelfor="exampleInputPassword1">Senha</label><inputtype="password"class="form-control"name="senha"placeholder="Digite uma senha"></div><divclass="form-group"><labelfor="exampleSelect1">Nivel de acesso</label><selectclass="form-control"name="nivel_de_acesso_id"><optionvalue="1">Administrativo</option><optionvalue="2">Usuário</option></select></div><buttontype="submit"class="btn btn-primary">Cadastrar</button></form></div></form></div></main><!-- /.container --><!-- Bootstrap core JavaScript
================================================== --><!-- Placed at the end of the document so the pages load faster --><scriptsrc="https://code.jquery.com/jquery-3.2.1.slim.min.js"integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"crossorigin="anonymous"></script><script>window.jQuery || document.write('<script src="../../../../assets/js/vendor/jquery-slim.min.js"><\/script>')</script><scriptsrc="js/popper.min.js"></script><scriptsrc="js/bootstrap.min.js"></script></body></html>
Pergunta
baltieri
Boa tarde gente!
Estou fazendo um sistema que cadastra alunos, o adm vai cadastrar os usuarios desse sistema, só que ao tentar gravar as informações no banco de dados elas não aparecem.
estarei postando os codigos:
Listar_usuario.php
cad_usuario.php
cad_processa.php
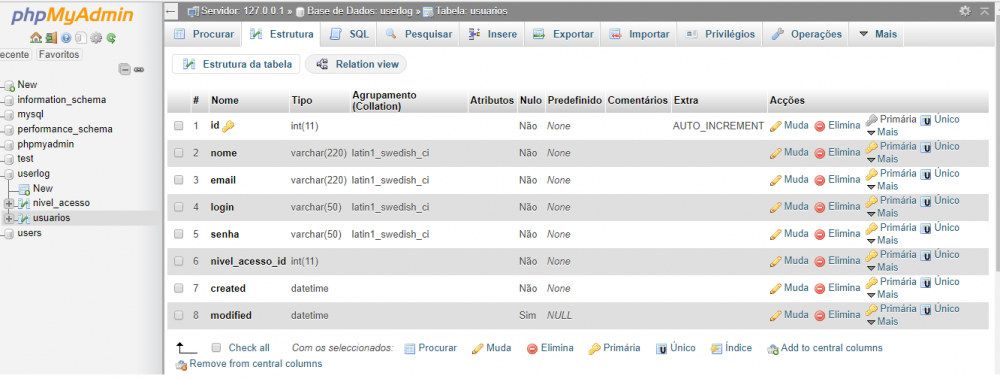
Anexei ao tópico a forma que o banco de dados se encontra, podem me ajudar?
Estou em fase de aprendizado, estou implantando esse sistema na empresa que atuo.
Desde já agradeço.

Editado por baltieriLink para o comentário
Compartilhar em outros sites
1 resposta a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.