-
Total de itens
406 -
Registro em
-
Última visita
Tudo que wash postou
-
vlw! não conheço esse projeto. Envie o link pra gente ver.
-
@Neto Sales Não consegui identificar no script o trecho onde fica o mapa dos assentos
-

Preciso de ajuda para "session_start()"...
pergunta respondeu ao Carloscba de wash em Tutoriais & Dicas - PHP
Testei assim e funciou tb: connection.php <?php // defina as variáveis de conexão $config = [ 'db_host' => 'localhost', 'db_user' => 'root', 'db_pass' => 'my-secret-pw', 'db_name' => 'scriptbrasil', ]; // tenta estabelecer conexão: try { $sqli = new mysqli($config['db_host'], $config['db_user'], $config['db_pass']); // define o padrão de caracteres $sqli->set_charset('utf8'); // selecionar/abrir o banco de dados para trabalhar $sqli->select_db($config['db_name']); } catch (Exception $e) { // se não conseguir estabelecer conexão, exibe erro exit('<p><b>Falha na conexão</b>: ' . $e->getMessage() . '</p>'); } return $sqli; database.sql drop schema if exists scriptbrasil; create schema scriptbrasil; use scriptbrasil; -- -- -- create table users( id int(9) AUTO_INCREMENT PRIMARY KEY, username varchar(255), `password` varchar(255), created_at timestamp default current_timestamp ) Engine = InnoDB; -- insert into users(username, `password`) values ( 'user@email.com', '$2y$10$DQMbURH5W/29aw7gA59Rdu9DpC0Vk3Qfzkjc1DcWvN.wtoUXwODiK' ), ( 'admin@email.com', '$2y$10$DQMbURH5W/29aw7gA59Rdu9DpC0Vk3Qfzkjc1DcWvN.wtoUXwODiK' ); -- -- -- create table tasks( id int(9) AUTO_INCREMENT PRIMARY KEY, title varchar(255), description varchar(255), user_id int(9), author varchar(255), start_date datetime, end_date datetime, created_at timestamp default current_timestamp, constraint foreign key(user_id) references users(id) ) Engine = InnoDB; -- insert into tasks(user_id, title, description, author, start_date, end_date) values ( 1, 'Task 1', 'lorem ipsum dolor sit amet', 'Author 1', '2024-01-01 00:00:00', '2025-01-01 00:00:00' ), ( 1, 'Task 2', 'consectetur adipisicing elit', 'Author 2', '2024-08-01 00:00:00', '2025-10-01 00:00:00' ), ( 2, 'Task 3', 'sed do eiusmod tempor incididunt', 'Author 3', '2024-08-30 00:00:00', '2024-09-05 00:00:00' ), ( 2, 'Task 4', 'ut labore et dolore magna aliqua', 'Author 4', '2024-09-02 00:00:00', '2024-09-05 00:00:00' ); index.php <?php session_start(); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tasks Login</title> <style> label { display: block; } .mb-3 { margin-bottom: 1rem; } .my-3 { margin-top: 1rem; margin-bottom: 1rem; } .text-danger { color: brown; } </style> </head> <body> <div class="container"> <h3>System</h3> <form action="login.php" method="post"> <div class="row"> <div class="col"> <label>Login</label> <input type="email" name="email" required /> </div> <div class="col my-3"> <label>Password</label> <input type="password" name="password" required /> </div> <div class="col text-danger mb-3"> <?php if (isset($_SESSION['flash'])) { echo $_SESSION['flash']; unset($_SESSION['flash']); session_write_close(); } ?> </div> <div class="col"> <button>Login</button> </div> </div> </form> </div> </body> </html> login.php <?php function redirectWithFlash(string $message) { $_SESSION['flash'] = $message; header('Location: ./'); exit(); } if ($_SERVER['REQUEST_METHOD'] == 'POST') { session_start(); // Include database connection $conn = include 'connection.php'; $username = filter_input(INPUT_POST, 'email', FILTER_SANITIZE_EMAIL); $password = filter_input(INPUT_POST, 'password', FILTER_SANITIZE_SPECIAL_CHARS); // Check credentials $query = "SELECT * FROM users WHERE username = '$username'"; $result = $conn->query($query); if (!$result->num_rows) { redirectWithFlash('user not found'); } $user = $result->fetch_assoc(); if (password_verify($password, $user['password'])) { unset($user['password']); $_SESSION['user'] = $user; header('Location: tasks.php'); exit(); } redirectWithFlash('Invalid credentials!'); } header('Location: ./'); exit(); tasks.php <?php // tasks.php session_start(); // check if user is logged in if (!isset($_SESSION['user'])) { header('Location: ./'); exit(); } $conn = include 'connection.php'; // Fetch tasks for the logged-in user $query = 'SELECT * FROM tasks WHERE user_id = ' . $_SESSION['user']['id']; $result = $conn->query($query); $tasks = $result->fetch_all(MYSQLI_ASSOC); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>Task List</title> </head> <body> <h1>Task List</h1> <div class="task-container"> <?php foreach ($tasks as $task) { ?> <div class="task"> <h2><?= $task['title'] ?></h2> <p><?= $task['description'] ?></p> <p>Start: <?= $task['start_date'] ?> | End: <?= $task['end_date'] ?></p> <p>Author: <?= $task['author'] ?></p> <a href="edit_task.php?id=<?= $task['id'] ?>">Edit</a> <a href="delete_task.php?id=<?= $task['id'] ?>">Delete</a> </div> <?php } ?> </div> <a href="new_task.php">Create New Task</a> </body> </html> -
A) abra o devtools, e altere o valor do input#pontos para que seja feita a request ajax B) abra a aba network C) clique na requisição D) clique em preview
-
Boa tarde! Tem que acompanhar pela aba network do devtools
-
Olá! Não tenho código com novo formato, mas podemos reescrever! Topa colaborar no desenvolvimento?
-
Quando o seu javascript foi executado o input ainda não existia na DOM tente asssim: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Autofill</title> </head> <body> <input type="text" id="codigo"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/moment.js/2.30.1/moment.min.js"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </body> </html>
-
Olá! Verifique se seria assim: import { useState } from 'react' function Buttons(props) { return ( <button className="verde" onClick={props.clicar}> verde </button> ) } const imagens = [ 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/desligado.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/verde.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/vermelho.png?raw=true', 'https://github.com/fernandoleonid/mini-projetos-js/blob/master/02-semaforo/img/amarelo.png?raw=true' ] let timeInterval = () => {} export default function App() { const [imageIndex, setImageIndex] = useState(0) const TrocarImagem = (novaImagem) => { clearInterval(timeInterval) setImageIndex(novaImagem) } const Automatico = () => { console.log('automatico :>> ') timeInterval = setInterval( () => setImageIndex((old) => { const nextImage = old + 1 return nextImage >= imagens.length ? 1 : nextImage }), 1000 ) } return ( <div className="App"> <div style={{ marginTop: '15px' }}> <Buttons clicar={() => TrocarImagem(1)} /> <button onClick={() => TrocarImagem(2)}>vermelho</button> <button onClick={() => TrocarImagem(3)}>amarelo</button> <button onClick={Automatico}>automatico</button> <img src={imagens[imageIndex]} style={{ width: '20%' }} /> </div> </div> ) }
-

como fazer um foreach nessa string
pergunta respondeu ao adrsublimacao de wash em Tutoriais & Dicas - PHP
Olá! Segue sugestão. Considerando que sua $string seja um json válido: // decodificar a string como array $phpArray = json_decode($string, true); // data to record $dataToRecord = []; foreach($phpArray['results'] as $v) { // desestrutura as variáveis desejadas ['id' => $id, 'reason' => $reason, 'auto_recurring' => ['transaction_amount' => $transactionAmount]] = $v; // guarda em $dataToRecord $dataToRecord[] = "('$id','$reason',$transactionAmount)"; } // prepara a query de inserção $queryToInsert = 'INSERT INTO plano (id, reason, transaction_amount) VALUES '.implode(', ', $dataToRecord); // exibe na tela var_dump($queryToInsert); -

Como colocar o máximo de texto na tela de celular com 7 cm de largura?
pergunta respondeu ao Frank K Hosaka de wash em PHP
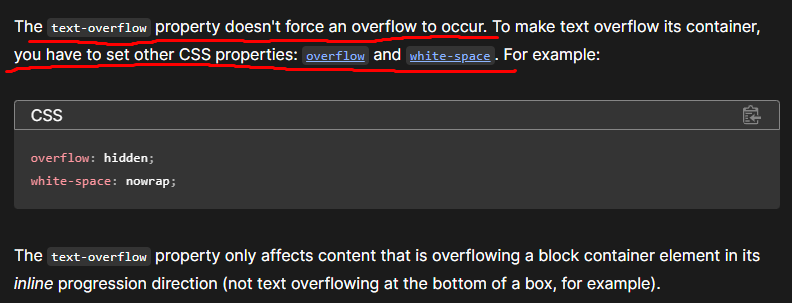
O sr. acompanhou a doc? text-overflow não funciona sozinho. É necessário setar pelo menos outras duas regras css. -

Como colocar o máximo de texto na tela de celular com 7 cm de largura?
pergunta respondeu ao Frank K Hosaka de wash em PHP
Se puder fixar a largura do container do texto, talvez seja possível resolver com text-overflow: https://developer.mozilla.org/pt-BR/docs/Web/CSS/text-overflow https://codepen.io/washalbano/pen/xxMrPLL?editors=1100 -
Você tem um único elemento a? O conteúdo da modal foi gerado em tempo de execução ou já existia quando a página ficou pronta?
-
O php é backend (é interpretado/funciona no servidor) Esse tipo de javascript é frontend (é interpretado/funciona no browser) Logo, não faz sentido misturar javascript no meio do php nem criar vários blocos <script></script> Pode-se definir esse trecho javascript uma única vez, depois do html, pois a intenção é que o javascript "rode" depois que todo o html estiver carregado. Costuma-se definir o trecho javascript logo antes de fechar a tag body. Ex.: ... <script src='/assets/app.js'></script> <script> // javascript code here </script> </body> </html>
-

Problemas em Após - Formatação
pergunta respondeu ao Feliphe Savio de wash em Tutoriais & Dicas - PHP
é mesmo estranho. Sugiro que tente ao máximo deixar o ambiente local tal e qual o ambiente em produção. E tb investigar esses erros e corrigí-los Afinal, eles não são bem vindos em ambiente algum. Mas são erros mesmo ou apenas warnings? -
A parte engraçada foi que ele adicionou um sinal de igual e disse que minha sugestão não funciona.
-
Olá! remova os async await não há nada assíncrono aí. E tente definindo os window.location dentro de then, só pra ver, assim: Swal.fire("salvo!", "", "success").then(()=>{window.location.assign("home.html")})
-
A isso deram o nome de interpolação https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals#string_interpolation
-
Aqui em casa tem um pé, mas é amargo que dói. Fico pensando se esse é de uma polinização mais amarga ou se todos são assim.
-

como baixar dados do banco em formato utf8
pergunta respondeu ao adrsublimacao de wash em Tutoriais & Dicas - PHP
Olá! Certifique-se de que no database o nome está gravado corretamente. E defina o charset da conexão para utf8 você está usando pdo ou mysqli? -
Olá! Você quer o alerta no textarea? Ou digita a placa do veículo num textarea? É só escutar o evento input no elemento em que está digitando a placa. Quando o texto digitado for suficiente para identificar uma placa única, faça uma requisição à sua api que verifica a existência da placa. A partir daí é só resolver com if e else se existir, coloque a mensagem no textarea se não, faça o que precisar. Se não for pra colocar o alerta no textarea, coloque onde precisar.
- 3 respostas
-
- programação
- php
- (e %d mais)
-

não sei onde estou errando se alguém puder me ajudar!
pergunta respondeu ao Reiky18 de wash em HTML, XHTML, CSS
<!DOCTYPE html> <html> <head> <style> div div { height: 400px; width: 500px; display: flex; align-items: center; justify-content: center; border: 3px solid black; background-color: rgb(186, 235, 243); } div#quadrado img { mix-blend-mode: luminosity; } main { display: flex; justify-content: center; } </style> </head> <body> <main> <!-- HTML para criar o quadrado --> <div><label>Com filtro</label> <div id="quadrado"> <!-- HTML para adicionar a imagem --> <img id="image" src="https://picsum.photos/500/400" alt="imagem"> </div> </div> <div><label>Sem filtro</label> <div> <img src="https://picsum.photos/500/400" alt="imagem"> </div> </div> </main> <a href="./">Refresh image</a> <input type="color" id="colorPicker"> <!-- JavaScript --> <script> // Adiciona um ouvinte de evento para o elemento de entrada de cor colorPicker.addEventListener('input', function () { // Atualiza a cor da imagem quadrado.style.backgroundColor = this.value;; }); </script> </body> </html> https://codepen.io/washalbano/pen/abjZBYg -
segue sugestão: <?php $jsonData = json_decode('{"items": [ { "index": 1, "id": "26845888-7547-3346-800d-9e3ae0353804", "uniqueId": "3fc4a0e3-f25e-46f7-a1e4-b66ecdb88152", "name": "PEDIDO DE TESTE - MÉDIA (6 PEDAÇOS)", "externalCode": "t02", "unit": "UN", "quantity": 1, "unitPrice": 0.00, "optionsPrice": 24.00, "totalPrice": 24.00, "options": [ { "index": 2, "id": "a8b24880-b3f6-390a-8514-77bd7b2055aa", "name": "Calabresa", "externalCode": "c02-i002", "unit": "UN", "quantity": 1, "unitPrice": 20.00, "addition": 0.00, "price": 20.00 }, { "index": 3, "id": "893622be-1730-318e-a486-b2dd4fdfa87d", "name": "Massa Fina + Borda Recheada", "externalCode": "m02", "unit": "UN", "quantity": 1, "unitPrice": 4.00, "addition": 0.00, "price": 4.00 } ], "price": 0.00 }, { "index": 4, "id": "b78d3091-cead-4c12-a06a-1440b3176c77", "uniqueId": "663ff728-af46-41ae-bb8d-4ffcc1b961e4", "name": "PEDIDO DE TESTE - Bebida teste 100 ml", "unit": "GRAMS", "quantity": 1, "unitPrice": 10.00, "optionsPrice": 10.00, "totalPrice": 20.00, "options": [ { "index": 5, "id": "d4603ddd-3519-4fcb-a450-29e06ab5d9ff", "name": "Laranja", "unit": "UN", "quantity": 1, "unitPrice": 10.00, "addition": 0.00, "price": 10.00 } ], "price": 10.00 }, { "index": 6, "id": "e8f9f490-2a56-4bb8-a9d3-5e9b72fe027c", "uniqueId": "98de1e93-ba34-48bb-8f75-1b8c21e43fd1", "name": "PEDIDO DE TESTE - Sanduíche", "externalCode": "c01-i001", "unit": "GRAMS", "quantity": 1, "unitPrice": 20.00, "optionsPrice": 1.00, "totalPrice": 21.00, "options": [ { "index": 7, "id": "1101565b-dc4b-44d3-9e82-b7c4b07397f3", "name": "Complemento 1", "unit": "UN", "quantity": 1, "unitPrice": 1.00, "addition": 0.00, "price": 1.00 }, { "index": 8, "id": "42e8a1f3-6f3e-4370-9223-05464f5be701", "name": "Complemento 6", "unit": "UN", "quantity": 1, "unitPrice": 0.00, "addition": 0.00, "price": 0.00 } ], "price": 20.00 } ]}'); foreach ($jsonData->items as $v) { echo '<pre>$v: '; print_r($v); echo '</pre>'; }