Frank K Hosaka
Membros-
Total de itens
1.678 -
Registro em
-
Última visita
Frank K Hosaka's Achievements
0
Reputação
-
Busca cep e endereço para adicionar no form.
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
Muito bom! Fiz o teste por aqui e deu certo, parabéns! -
Depois de muito tempo consegui encontrar com o Copilot a sintaxe para pegar o valor do <input> no Livewire: <input value="{{dec($histped[$indicador]['qt'])}}" wire:change="corrigirQt({{$indicador}},$event.target.value)" size="1" class="ml-3 text-right bg-transparent py-0 text-gray-500"> A maneira mais fácil de pegar o valor do input é o wire:model, onde o Livewire pode fazer uma conexão direita entre uma variável pública (tipo $histped) e o <input>, o meu problema é que usei o $histped para conectar diretamente no MySQL. O problema é que o MySQL e também o PHP usam o ponto como separador de decimal, mas o usuário no Brasil usa a vírgula. Logo não dá para usar o wire:model nesse caso. Mas,se não dá para usar o wire:model, como pegar o valor do input? Com a ajuda do Copilot, hoje conheci o parâmetro $event.target.value.
-
Testei hoje o seguinte código no arquivo index.php <script src="https:cdn.tailwindcss.com"></script> <div class="text-red-500">Olá mundo!</div> e deu certo, mas ontem o meu programa Orçamento apareceu sem nenhum estilo. O Copilot sugeriu mudar a conexão para <script src="https://cdn.jsdelivr.net/npm/@tailwindcss/browser@4"></script> O correto é criar o arquivo output.css mas eu não consegui, o melhor para mim foi pedir para o PHP conectar no servidor para buscar o estilo do Tailwind. O DevTools do Chrome reclama que não é para usar a conexão no modo produção, mas como a conexão funciona do jeito que eu espero, eu desconsidero o alerta.
-
Esse é o rascunho que pretendo usar no Condomínio do Cleimar Lemes, ele foi totalmente montado pelo Copilot, pedi para ele considerar a saída do relatório dentro de um celular no modo retrato (eu ainda não verifiquei se isso tudo cabe na tela do celular): <?php // Vetor de movimentos: formato 'Dia H:i:s' => valor (1 = saída, 0 = entrada) $movimentos = [ '2025-10-07 06:15:00' => 1, '2025-10-07 06:30:00' => 0, '2025-10-07 07:15:00' => 1, '2025-10-07 12:15:00' => 0, '2025-10-07 12:45:00' => 1, '2025-10-07 18:15:00' => 0, ]; // Emojis como separadores $emojis = [ 0 => '🔽', // Entrada 1 => '🔺', // Saída ]; // Construindo a linha $linha = ''; foreach ($movimentos as $dataHora => $tipo) { $horaMinuto = date('H:i', strtotime($dataHora)); $linha .= "{$emojis[$tipo]} $horaMinuto "; } // Exibir echo trim($linha); ?> Resultado: 🔺 06:15 🔽 06:30 🔺 07:15 🔽 12:15 🔺 12:45 🔽 18:15
-
O Cleimar criou a tabela movimentações assim: id, idVisitante, nomeVisitante, placa,dataEntrada,horaEntrada,dataSaída,horaSaída,Acompanhantes. Eu fiz uma adaptação, usando o principio da atomicidade, e a tabela ficou assim: id, idPessoa, direcao, dataHora. Cada tabela tem que representar uma única tarefa, no caso de movimentação, alguém entra ou sai num determinado momento. O Cleimar fez um Controle de Entrada e Controle de Saída, eu já ajuntei tudo, e eu fiz o Movimento com dois botões, mais ou menos assim: <form><select /><input type="submit" name="entrada" value="registrar entrada" /><input type="submit" name="saida" value="registrar saída" /></form> Isso vai funcionar? O Copilot disse que sim, o HTML vai informar ao PHP qual o <input type="submit" /> que o usuário apertou. Eu já cadastrei o "João", ele é o único morador do condomínio. Não tem ninguém na portaria, logo o único que vai registrar a entrada e saída é ele mesmo. Mas para fazer o teste, eu precisava de um relógio artificial. Agora é 29/09/25 05:28, e para mudar isso eu preciso esperar 60 segundos. Eu precisava de um relógio mais rápido. ---- com a ajuda do Copilot e vários testes consegui isso: <?php session_start(); if (!isset($_SESSION['relogio'])) { $_SESSION['relogio'] = date('Y-m-d\TH:i:s'); } if (isset($_POST['entrada'])) { $relogioFormatado = date('Y-m-d\TH:i:s', strtotime($_POST['relogio_iso'])); $_SESSION['registros'][] = "🟢 Entrada " . date('d/m/y H:i',strtotime($_POST['relogio_iso'])); $_SESSION['relogio'] = $relogioFormatado; } if (isset($_POST['saida'])) { $relogioFormatado = date('Y-m-d\TH:i:s', strtotime($_POST['relogio_iso'])); $_SESSION['registros'][] = "🔴 Saída " . date('d/m/y H:i',strtotime($_POST['relogio_iso'])); $_SESSION['relogio'] = $relogioFormatado; } ?> <!DOCTYPE html> <html lang="pt-BR"> <head> <meta charset="UTF-8"> <title>Registro de Movimentações</title> <script src="https://cdn.tailwindcss.com"></script> </head> <body class="bg-gray-100 flex items-center justify-center min-h-screen"> <form method="post" class="bg-white p-8 rounded-lg shadow-md space-y-4 w-full max-w-md"> <h2 class="text-2xl font-bold text-gray-800 text-center">🕒 Registro de Movimentações</h2> <input type="submit" name="entrada" value="Registrar Entrada" class="w-full bg-green-500 hover:bg-green-600 text-white font-semibold py-2 px-4 rounded transition"> <input type="submit" name="saida" value="Registrar Saída" class="w-full bg-red-500 hover:bg-red-600 text-white font-semibold py-2 px-4 rounded transition"> <div class="flex flex-col"> <label for="relogio" class="text-gray-700 font-medium mb-1">Horário Atual</label> <input name="relogio" id="relogio" readonly class="bg-gray-200 text-gray-800 font-mono px-4 py-2 rounded border border-gray-300 cursor-pointer hover:bg-gray-300 transition"> <small class="text-gray-500 mt-1">Clique no campo para avançar 2 horas</small> <input type="hidden" name="relogio_iso" id="relogio_iso"> </div> <?php if (!empty($_SESSION['registros'])): ?> <div class="mt-4 bg-gray-50 p-4 rounded border border-gray-200"> <h3 class="text-lg font-semibold text-gray-700 mb-2">📋 Registros:</h3> <ul class="list-disc list-inside text-gray-600 space-y-1"> <?php foreach ($_SESSION['registros'] as $registro): ?> <li><?= htmlspecialchars($registro) ?></li> <?php endforeach; ?> </ul> </div> <?php endif; ?> </form> <script> let relogioInput = document.getElementById('relogio'); let dataAtual = new Date("<?= $_SESSION['relogio'] ?>"); function atualizarRelogio() { relogioInput.value = dataAtual.toLocaleString('pt-BR'); document.getElementById('relogio_iso').value = dataAtual.toISOString().slice(0, 19); } setInterval(() => { dataAtual.setMinutes(dataAtual.getMinutes() + 30); atualizarRelogio(); }, 1000); relogioInput.addEventListener('click', () => { dataAtual.setHours(dataAtual.getHours() + 2); atualizarRelogio(); }); atualizarRelogio(); </script> </body> </html>
-
O projeto original está nesse endereço: https://drive.google.com/file/d/1Udo-PV4HAt6k3UGBICqlga6mwDAQx7FE/view?usp=sharing Vou tentar estudar o projeto dele, mas pretendo usar as classes e o CDN da tailwind e compartilhar nesse endereço: https://github.com/frankhosaka/condominio 27/09/2025 Criei os arquivos config.php e index.php para criar o banco de dados condomínio, com uma tabela usuários com apenas um morador que se chama João. 28/09/2025 Criei vários arquivos para executar a tarefa do login.
-
Requisição ajax não recebe a consulta solicitada.
pergunta respondeu ao MurilodeBuzios de Frank K Hosaka em Repositório de Scripts - Ajax, JS, XML, DOM
Lista de erro: você não pode usar <form></form> (poder pode, mas, se usar, você não precisa do ajax) dentro do inicio.php, coloque o seguinte código: <script src="https://code.jquery.com/jquery-3.6.0.min.js"></script> corrija o ajax: <script> $("#buscar").click(function () { var servico = $("#servico").val(); var uf = $("#uf").val(); var cidade = $("#cidade").val(); var page = "buscar.php"; $.ajax ({ type: "POST", dataType: "html", url: page, data: {servico: servico, uf: uf, cidade: cidade}, success: function (msg) { $("#dados").html(msg); } }); }); </script> Corrija as caixas de seleção: <select id="servico" name="servico"> <option value="">Serviços</option> <option>Eletricista</option> <option>Babá</option> <option>Pedreiro</option> </select> <select id="uf" name="uf"> <option value="">Estado</option> </select> <select id="cidade" name="cidade"> <option value="">Cidade</option> </select> Gostei da consulta SELECT * FROM usuarios WHERE 1=1 Essa eu não conhecia! Valeu! -
Nomear checkbox no excel através de variáveis.
pergunta respondeu ao Júlio Torres de Frank K Hosaka em VBA
Peguei esse código com o Copilot: Private Sub cb5_Click() Dim i As Integer Dim chkName As String If cb5.Value = True Then ' Desabilita os outros checkboxes For i = 1 To 16 chkName = "cb" & i If chkName <> "cb5" Then Me.Controls(chkName).Enabled = False End If Next i End If End Sub -
php System 2025 - Controle de Condomínio
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
Gostei da sua explicação. A ideia é dominar o PHP, ver quanto ele ajuda ou complica a nossa vida. Ainda não vi a versão atual do condomínio, mas eu espero a convencê-lo a usar o recurso da classe do PHP ao longo de nossas conversas. Por enquanto, vou me limitar ao banco de dados: A minha sugestão é mudar a tabela visitante para pessoa, com os seguintes campos id (auto_increment) nome tipo (inteiro, onde 0=morador, 1=prestador, 2=visitante) documento (padrão=null) acesso (padrão=1) foto (padrão-null) Note que eu tirei o campo matrícula, eu entendo que ele é desnecessário, uma vez que a tabela tem o id e ele pode ser usado para identificar a pessoa. -
Eu não consegui salvar um arquivo xml dentro do MySQL, na tabela tblivroentrada. Por outro lado, eu tenho um código em PHP que conseguiu abrir o arquivo xml, mas ele não salva coisa alguma no MySQL. Assim, eu deduzi que o problema é o tamanho do campo tipo TEXT, e o Copilot disse que existe restrição nesse tipo de campo, o máximo que ele suporta é 65.535 bytes, e o XML que eu tenho é de 66.091 bytes. O Copilot disse que o MySQL tem um tipo de campo que suporta mais bytes, mas ao invés de mexer no MySQL, eu decidi mexer no XML. Usei o VS Code. Levei um susto, pensei que iria ver centenas de linhas, mas só vi dez linhas. Depois eu vi que a linha era bem longa, e eu apaguei o trecho <x509Certificate>...</x509Certificate> e assim consegui reduzir o arquivo para 63.216 bytes bem como salvar o que restou do XML dentro do MySQL. Claro que o arquivo XML não é mais uma nota fiscal eletrônica válida, mas a cópia que eu guardei é suficiente para cruzar informações entre o produto que eu tenho com a nota fiscal do fornecedor.
-
php System 2025 - Controle de Condomínio
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
No MySQL / condomínio encontrei três campos na tabela movimentaçôes: nome_visitante, placa_veiculo, residência_destino, esses três campos deveriam estar na tabela visitante e não na tabela movimentações. Aconselho esquecer esses campos por enquanto. Há dois tipos de pessoas que entram e saem pela portaria do condomínio: o morador e o visitante. Como vamos distinguir um do outro? Vamos esquecer o visitante, e só ficar com o morador, para simplificar. Tem morador que é pobre e não tem carro. Tem morador que é rico e tem 50 carros. Como é que vamos cadastrar o morador? Tem morador que é pobre e só tem um apartamento, e tem morador que é rico e que tem 50 apartamentos. Viu como é complicado montar um banco de dados? A regra do banco de dados é criar apenas uma tabela para cada tipo de tarefa. A minha sugestão é mudar a tabela visitante para tabela pessoa, e lá dentro você cria um campo para saber quem é morador e quem é visitante. Outra sugestão é eliminar os campos hora entrada e hora saída e incorporar essa informação nos campos dia entrada e dia saída, mudando o tipo de campo de Date para Datetime. Claro que fazer um controle de entrada e saída só dos moradores é bem limitado, mas na minha opinião, primeiro você resolve o problema dos moradores e depois se aventura a tentar registrar os visitantes. Imagine que um morador entra com o seu carro, e ele está com a esposa e seu filho: como vamos registrar os três no registro de movimentação? -
php System 2025 - Controle de Condomínio
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
Eu uso o PHP 8.4.0 (usei o comando php -v) e eu precisei alterar a linha 8 e 9 do cadastro_visitante.php assim: $nome = filter_input(INPUT_POST, 'nome'); $documento = filter_input(INPUT_POST, 'documento'); pois a constante FILTER_SATINIZE_STRING foi descontinuado. -
Cleimar Lemes começou a seguir Frank K Hosaka
-
630 pixels [Resolvido]
pergunta respondeu ao Frank K Hosaka de Frank K Hosaka em Tutoriais & Dicas - PHP
Mexer no <body> ou mexer na fonte é uma dor de cabeça. A melhor solução que eu encontrei foi mexer na escala, assim: <!DOCTYPE html> <html lang="en"> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <script src="https://cdn.tailwindcss.com"></script> <script> window.addEventListener('DOMContentLoaded', () => { const width = window.innerWidth; const height = window.innerHeight; const e=document.getElementById('escala') // alert(width+" "+height) // Galaxy Tab S10 Lite no modo retrato if (width == 880 && height == 1252) { e.classList.add('scale-[1.25]') } // Galaxy Tab S10 Lite no modo paisagem if (width == 1408 && height == 724) { e.classList.add('scale-[1.25]') } }); </script> <link rel="icon" type="image/svg+xml" sizes="any" href="https://www.php.net/favicon.svg?v=2"> <title>Projeto Classe</title> <body class="w-[630px] m-0 m-auto"> <div id="escala" class="transform scale-[1] origin-top"> -
Gerar etiqueta apartir do banco de dados com PHP e DOOMPDF
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
O problema de arquivo já não é a minha praia, espero que você tenha mais sorte e encontre alguém que entenda do assunto. Graças a Deus, o WampServ nunca me deu esse tipo de trabalho. Mas, por curiosidade, você usa contas diferentes para entrar no Windows no PC da sua casa? Se for o caso, só quem criou o arquivo é que tem permissão de abrir. Aqui no notebook, eu só tenho a minha conta. -
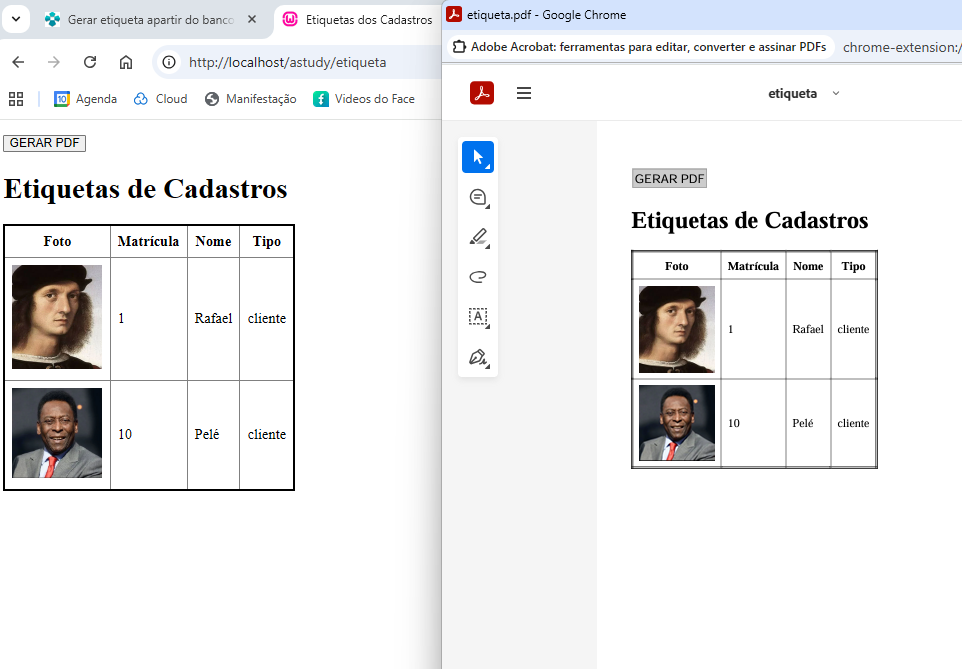
Gerar etiqueta apartir do banco de dados com PHP e DOOMPDF
pergunta respondeu ao Cleimar Lemes de Frank K Hosaka em Tutoriais & Dicas - PHP
arquivo etiqueta.php <?php date_default_timezone_set('America/Sao_Paulo'); ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Etiquetas dos Cadastros</title> <meta http-equiv="Content-Type" content="charset=utf-8" /> </head> <style> table { border-collapse: collapse; border: 3px double black; /* Borda externa dupla */ } th, td { border: 2px double gray; /* Bordas internas duplas */ padding: 8px; -align: center; } </style> <body> <p><button type="button" onclick="window.open(href='geraetiqueta.php', 'popup', 'fullscreen=1, height=680px, width=900px')">GERAR PDF</button ></p> <h1>Etiquetas de Cadastros</h1> <?php $mysqli=new mysqli("localhost","root","","polo"); $res=$mysqli->query("select * from tb_cadastro"); ?> <table> <tr> <th>Foto</th> <th>Matrícula</th> <th>Nome</th> <th>Tipo</th> </tr> <?php if($res->num_rows > 0) : ?> <?php while($row = $res->fetch_object()) : ?> <tr> <?php $path = __DIR__ . "/" . $row->foto; $type = mime_content_type($path); $data = base64_encode(file_get_contents($path)); $src = "data:$type;base64,$data"; ?> <td><img src="<?= $src ?>" width="100" /></td> <td><?=$row->matricula?></td> <td><?=$row->nome?></td> <td><?=$row->tipo?></td> </tr> <?php endwhile; ?> </table> <?php else: echo 'Nenhum dado recebido'; endif ?> </body> </html> Eu sou péssimo com CSS. Não consegui fazer borda dupla.