-
Total de itens
995 -
Registro em
-
Última visita
Tudo que lowys postou
-
Excelente observação Klaupher!!! Se for um sistema aberto, onde o próprio usuário pode se cadastrar, melhor fazer de outro jeito!
-
Olá! A questão da coloração vai ser resolvida onde você faz a busca e exibição das informações. Manda o trecho onde isso é feito, pra gente poder te ajudar, beleza?
-
Ok Murilo, vou observar com atenção o seu script. Por favor, me ajude a entendê-lo. Não entendi de onde vem a variável 'codigo' que você recebe em: $codigo = $_POST['codigo']; Você acessa esse arquivo a partir de um <form method='post'> que traz essa variável 'codigo'??? ==================================================================================================================== Creio que entendi o que você quer fazer: Se clicar em sim, gravar um link Se clicar em não, gravar vazio Então, talvez assim funcione. Teste aí: <div align="center" style=" padding:2px; border-right:solid 1px;float:left; width:210px; height:auto; float:left;"> <?php include '../conexao.php'; $codigo = $_POST['codigo']; $gale_fotos = $_POST['gale_fotos']; $query = mysql_query("SELECT * FROM menu"); $res = mysql_fetch_array($query); // checar se foi postado algo: if (isset($_POST['gale_status'])) { // só entra aqui, se gale_status tiver sido postado $link = null; $status = 'não'; // se a pessoa marcar a opção sim: if ($_POST['gale_status'] == 1) { $status = 'sim'; $link = '<li><a href="' . $res['dominio'] . 'galeria.php" class="nav1">Galeria de Fotos</a></li><li class="divider"></li>'; } // acho que tá faltando definir uma id em seu update. $update = mysql_query("UPDATE menu SET gale_fotos = '$link', gale_status = '$status'"); if ($update == '') { echo "<script language='javascript'>window.alert('Erro ao Habilitar Link Galeria de Fotos!');</script>"; } else { echo "<meta http-equiv='refresh' content='0; URL= menu_halitar_link.php'> <script language='javascript'>window.alert('Link Galeria de Fotos Habilitado com sucesso!');</script>"; } } // só use: enctype="multipart/form-data" quando o formulário fizer upload de algum arquivo. ?> <form method="post"> <label>Habilitar o Link Galeria de Fotos?</label><br><br> <input type='radio' name='gale_status' value='1'><label>Sim</label> <input type="radio" name="gale_status" value='0'><label>Não</label> <input type="submit" value="Atualizar"> </form> </div>
-
Manda screenshot
- 1 resposta
-
- seo
- otimização
-
(e %d mais)
Tags:
-
select ou combo box
-
Poste o .sql, o .php e o .js q eu te escrevo uma sujestão.o .sql não precisa ser completo. Basta ter o que aparece no screenshot.
-
Olá! Por esse trecho de código apenas, não será possível descobrir. Cole um pedaço mais grande aí, pro pessoal poder observar, beleza?
-
Olá! Crie um formulário com apenas o campo de senha. E quando for efetuar a comparação, compare apenas a senha.
-
Olá Murilo! Você tem 2 campos hidden com o nome gale_status, o que vale é o último. Olha! O php recomenda há mais de dois anos, que não se use mais as extensões mysql_* Existe um padrão de desenvolvimento chamado MVC, é excelente para deixar o código organizado. Quando puder, pesquise e leia um pouco.
-
Olá! Faça assim: Crie um link assim: <a href='outrapagina.html'>Mudar Completamente</a> onde outrapagina.html é um arquivo com toda mudança que você deseja; Assim, quando a pessoa clicar, vai aparecer sua página toda modificada.
-
Olá! Não funcionou como? Manda screenshot de como não funcionou pra gente ver. Tente assim: <?php // nome do arquivo a ser lido $arquivoUpload = 'texto.txt'; // lê cada linha do arquivo para dentro de um array $arquivo = file($arquivoUpload); // percorre o array: $key = número da linha, $value = conteúdo da linha foreach ($arquivo as $key => $value) { // substitui o conteúdo da linha, por ela mema, sem espaços duplicados $arquivo[$key] = preg_replace('/\s+/',' ', $value); } // mostra cada linha na tela, uma abaixo da outra echo implode('<br>', $arquivo);
-
Olá! Creio que seja possível sim! Baixe o arquivo novamente!
-
<form method="post"> <label for="inputtxt">Buscar imagem:</label><br> <input id="inputtxt" name="inputtxt" type="text" value=""/><input id="botaook" type="submit" value="buscar"> </form> <?php if (isset($_POST['inputtxt'])) { $search = $_POST['inputtxt']; //indicação da pasta com as imagens $ficheiros = glob("imagens/*.*"); $imagesFound = 0; $imgs = null; foreach ($ficheiros as $img) { if (preg_match("/$search/", $img)) { $imgs .= "<img src='$img' width='400'><br>"; $imagesFound++; } } echo "<p>Total de imagens encontradas: $imagesFound.</p>$imgs"; } ?> Baixe versão com css aqui.
-
Olá! Com os dois!!! SELECT no BD e <table> HTML
-
Faltou um botãozinho pra curtir! Excelentes dicas, Beraldo!
-
Olá! Com as duas coisas! table em HTML e SELECT no seu BD.
-
Olá! O php é responsável pela parte lógica(programa), a parte de estilização(alinhamento, cor, imagem, borda, sombra, etc.) é feita pelo CSS.
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
E online? Você testou online, sem essa linha?- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
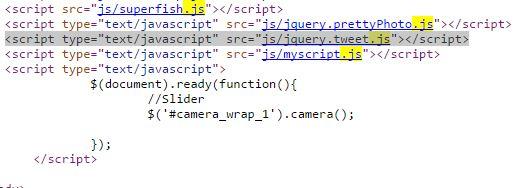
Viiiiiiiiiiiiiissssssssssssshhhhhhhhhhhhhhhhhhhhhhhhh! Pra te dar essa resposta eu teria que entender todo o seu código! Enteder porque esse jquery.tweet.js foi adicionado Onde ele é usado Porquê ele é usado naqueles pontos exatos Elaborar alguma substituição ou simplesmente corrigir o erro. Procure nos seus aquivos aí, se em algum deles tiver essa linha: <script type="text/javascript" src="js/jquery.tweet.js"></script> Tente excluí-la pra ver o que dá. Pode acontecer duas coisas: Multiplar o número de erros ou eliminar o erro. Tem algum botão de tweeter, ou interação com tweeter no seu site?- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
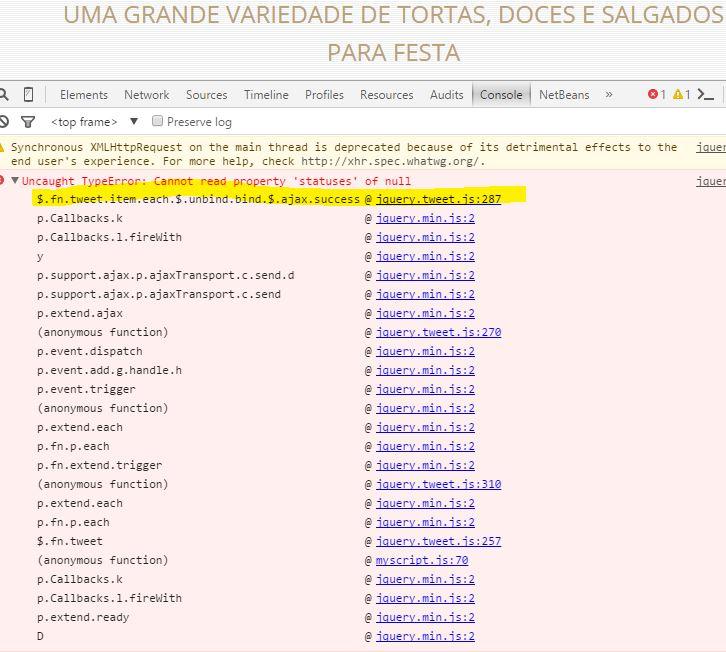
Olá! Acho q descobri o que pode ser! esse jquery tweet tá retornando um erro, abaixo dele, nada funciona! Se puder, remova ele. Ou deixe ele por último! É só abrir o console do chrome que você vai ver:- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
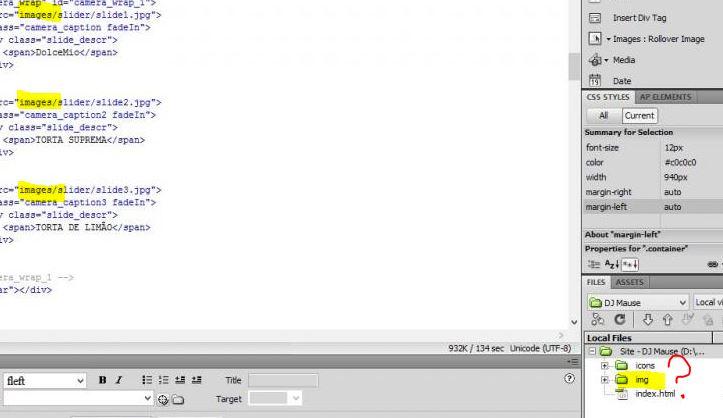
Olá! Q mistério, heim? Partindo da suposição de que você fez upload de todos os arquivos e pastas com sua atual estrutura, muito provavelmente, talvez seja os nomes dos arquivos. Normalmente hospedagens são sensitive case! Mande screenshot dos nomes dos arquivos, e da parte html, onde os arquivos são inseridos, pra gente conferir.- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)
-
Olá! Não dá pra saber qual é a linha 12, mas a mensagem de erro diz que a string: 27/09/1984 não foi entendida pelo __construct do método DateTime. Por quê você não tenta no padrão do php: 1984-09-27 ?
-

Quando faço upload do template, não funciona o slideshow...
pergunta respondeu ao Doutor Gori de lowys em HTML, XHTML, CSS
Manda screenshot dele funcionando e dele não funcionando pra gente ver a diferença- 12 respostas
-
- slideshow não funciona
- upload de template
- (e %d mais)