Pesquisar na Comunidade
Mostrando resultados para as tags ''HTML5''.
Encontrado 54 registros
-
Olá pessoal, estamos criando algumas vídeo aulas de programação em HTML5 e CSS e gostaríamos que vocês dessem críticas e sugestões do que podemos estar fazendo para melhorar Segue o link da playlist com 22 vídeos de HTML5 https://www.youtube.com/playlist?list=PLi3qhjm7dbeeC5h0NDfUiRqEvE0v08Pdd 1 - O que é HTML, CSS e JavaScript? É explicado o que é HTML, CSS e JavaScript e porque é necessário conhecer estas 3 linguagens para programar para Web 2 - Programas Necessários É mostrado os programas necessários para começar a programar (estamos fazendo as vídeo aulas no sistema operacional Xubuntu) 3 - Primeiro HTML5 Começamos a mostrar de fato como começar a programar em HTML e como fazer para validar o código 4 - Hierarquia de títulos e linha horizontal Como fazer hierarquia de títulos e colocar linha horizontal Tags: h1 até h6 e hr 5 - Parágrafo, quebra de linha e texto pré-formatado Como fazer parágrafo, quebra de linha e texto pré-formatado Tags: p, br e pre 6 - Formatação de texto Como fazer formatação de texto Tags: b, strong, i, em, mark, small, sub, sup, ins e del Atributos: cite e datetime das tags ins e del 7 - Citações Como fazer citações Tags: q, blockquote, cite, address, abbr e bdo Atributos: title da tag abbr, dir da tag bdo e cite das tags q e blockquote 8 - Comentários e comentários condicionais Como fazer comentário e para que serve 9 - Arquivo Externo Como fazer referência de arquivo externo no HTML 10 - Links | Parte 1 Como fazer links para abrir outros HTML, enviar e-mail, executar JavaScript e direcionar para um local específico Tag: a Atributos: href, hreflang e type 11 - Links | Parte 2 Como criar links para download, diferentes formas de abrir no navegador e vulnerabilidade do target="_blank" Tag: a Atributos: download e target Valores para o target: _self, _blank, _top e _parent 12 - Links | Parte 3 Como resolver vulnerabilidade do target="_blank" e o atributo rel Tag: a Atributo: rel Valores para o rel: alternate, author, bookmark, prev, next, external, help, license, search, tag, nofollow, noreferrer, noopener 13 - Bloco e Linha O conceito de tag de bloco e de linha Tags: div e span 14 - Imagem | Parte 1 Como colocar imagem no HTML Tag: img Atributos: src, alt, width, height, crossorigin, ismap e longdesc Valores para o crossorigin: anonymous e use-credentials 15 - Imagem | Parte 2 Como fazer mapeamento de imagem para colocar link dentro dela Tags: img, map e area Atributo da img: usemap Atributo da map: name Atributos da area: shape, coords e alt Valores para o shape: circle, rect e poly 16 - Imagem | Parte 3 Como definir imagens diferentes para dispositivos com características de tela diferentes Tags: img, picture e source Atributos da img: srcset e sizes Atributos da source: srcset, sizes, media e type 17 - Tabela | Parte 1 Como criar tabela em HTML Tags: table, caption, tr, th e td Atributos da th: abbr, sorted e scope Atributos da th e da td: colspan, rowspan e headers Valores para o scope: col, colgroup, row e rowgroup 18 - Tabela | Parte 2 Como altarar estilo de uma coluna inteira e definir cabeçalho, corpo e rodapé da tabela Tags: colgroup, col, thead, tbody e tfoot Atributo da colgroup e col: span 19 - Lista Como criar lista não-ordenada, ordenada e de descrição Tags: ul, li, ol, dl, dt e dd Atributos da ol: type, reversed e start Atributos da li quando estiver na ol: value Valores para o type: 1, a, A, i e I 20 - Iframe Como colocar uma página dentro de outra em HTML Tag: iframe Atributos: src, srcdoc, width, height, name e sandbox Valores para o sandbox: allow-pointer-lock, allow-scripts, allow-forms, allow-top-navigation, allow-same-origin e allow-popups 21 - Atributo Class Qual a importância do atributo class e como utilizar ele em CSS e JavaScript 22 - Atributo Id Qual a importância do atributo id e como utilizar ele em CSS e JavaScript Segue o link da playlist com 17 vídeos de CSS https://www.youtube.com/playlist?list=PLi3qhjm7dbedkcSwqOrGYHD_E_0H7Nopj 1 - O que é HTML, CSS e JavaScript? É explicado o que é HTML, CSS e JavaScript e porque é necessário conhecer estas 3 linguagens para programar para Web 2 - Programas Necessários É mostrado os programas necessários para começar a programar (estamos fazendo as vídeo aulas no sistema operacional Xubuntu) 3 - Primeiro CSS Como fazer a integração entre HTML e CSS 4 - Cores Como definir cor por nome, hexadecimal, RGB, HSL, RGBA e HSLA 5 - Initial e Inherit Como utilizar os valores initial e inherit para propriedades em CSS 6 - Consulta de mídia Como definir estilos diferentes para tipos de dispositivos diferentes e mesmo tipo de dispositivo com características diferentes 7 - Borda | Parte 1 Como fazer bordas em CSS Propriedades: border, border-color, border-radius, border-style e border-width Valor para border-color: transparent Valores para border-style: none, hidden, dotted, dashed, solid, double, groove, ridge, inset e outset Valores para border-width: medium, thin e thick 8 - Borda | Parte 2 Como alterar as propriedades da borda em cada lado Propriedades: border-bottom, border-bottom-color, border-bottom-style, border-bottom-width, border-left, border-left-color, border-left-style, border-left-width, border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-right, border-right-color, border-right-style, border-right-width, border-top, border-top-color, border-top-style e border-top-width 9 - Largura e Altura Como definir largura e altura em CSS e também valor mínimo e máximo para cada uma Propriedades: width, height, min-width, max-width, min-height e max-height 10 - Margem Como colocar margem em CSS, centralizar conteúdo e um cuidado que deve ter ao utilizar margem Propriedades: margin, margin-top, margin-right, margin-bottom e margin-left 11 - Preenchimento Como colocar preenchimento em CSS Propriedades: padding, padding-top, padding-right, padding-bottom e padding-left 12 - Excesso O que fazer quando o conteúdo de uma tag é maior que a largura e/ou altura Propriedades: overflow, overflow-x e overflow-y Valores para as propriedades: visible, hidden, scroll e auto 13 - Modelo de Caixa Qual é o conceito de modelo de caixa e porque é importante conhecer ele para montar o layout de uma página 14 - Fundo Como alterar a cor de fundo, colocar imagem como fundo e definir a posição da mesma Propriedades: background, background-color, background-image, background-repeat, background-attachment e background-position Valores para background-repeat: repeat, repeat-x, repeat-y, no-repeat, space e round Valores para background-attachment: scroll, fixed e local Valores para background-position: left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom 15 - Contorno Como colocar contorno no conteúdo utilizando CSS Propriedades: outline, outline-color, outline-style, outline-width e outline-offset Valor para outline-color: invert Valores para outline-style: none, hidden, dotted, dashed, solid, double, groove, ridge, inset e outset Valores para outline-width: medium, thin e thick 16 - Formatação de Texto | Parte 1 Como fazer formatação de texto utilizando CSS Propriedades: color, direction, unicode-bidi, letter-spacing, line-height, text-align, text-indent, text-transform, word-spacing e text-shadow Valores para direction: ltr e rtl Valores para unicode-bidi: normal, embed, bidi-override, isolate, isolate-override e plaintext Valor para line-height: normal Valores para text-align: left, right, center e justify Valores para text-transform: none, capitalize, uppercase e lowercase Valor para word-spacing: normal 17 - Formatação de Texto | Parte 2 Como fazer formatação de texto utilizando CSS Propriedades: text-decoration-line, text-decoration-color, text-decoration-style, text-decoration, white-space, vertical-align e text-overflow Valores para text-decoration-line: none, underline, overline e line-through Valores para text-decoration-style: solid, double, dotted, dashed e wavy Valores para white-space: normal, nowrap, pre, pre-line e pre-wrap Valores para vertical-align: baseline, sub, super, top, text-top, middle, bottom e text-bottom Valores para text-overflow: clip e ellipsis PS: - Como temos nossos serviços seculares que é como conseguimos o sustento não teremos como responder todos os comentários de imediato, mas de qualquer forma agradecemos desde já a ajuda - Sempre que tiver vídeo novo atualizaremos este tópico
-
Olá Pessoal, sou novo aqui e nem sei ainda como ver se a minha duvida já foi duvida de outra pessoa e até mesmo respondida em outro tópico. bem, vamos lá. Estou estudando o PHP e gostaria muito da ajuda de vocês porque preciso desenvolver uma area administrativa, sendo que o usuário só pode entrar.. Exemplo: das 7h às 17h. a parti dai se ele tentar acessar o sistema o sistema dará uma mensagem de erro de acesso pra ele. então, eu já montei todo o sistema e criei no meu banco dois campos com hr_inicial e hr_final. o problema é que não sei como checar se a hora que o usuário está vendo está dentro das horas que foram determinasdas. se alguém puder me ajudar eu agradeço.. outra coisa, dentro do meu banco sql nos campos de hr_inicial e hr_final, defini como time.
-
Fala galera, boa tarde à todos! Estou montando um site com sistema de login e precisava de uma opção para receber os primeiros dados de cadastro (usuário e email) e trocar o frame para um segundo sistema de cadastro mais completo (mantém os dados já recebidos - usuário e email - e abre opções de input para mais dados...), acredito que seria possível fazer isso com iframe, mas gostaria de saber se existe alguma forma mais moderna/eficiente de fazer isso; seja por HTML5/CSS3 ou mesmo javascript ou outros meios... Espero que tenha conseguido me fazer entender hahaha Agradeço!!
-
Oi, bom dia. Então... eu estou testando meus conhecimentos básicos de HTML5 e CSS3 e como teste eu peguei um site e estou tentando montar ele do zero, mas acho que vou ficar só com o menu mesmo, enfim. O meu problema é que eu consegui fazer o menu drop down e eu queria que os itens do submenu dos itens do meu menu principal, demorassem para desaparecer quando eu tirasse o cursor do mouse de cima do item do menu principal. Exemplo: O meu item "Editar Perfil" tem os seus seguintes subitens: "Resumo", "Configurações da Conta", "Look and Layout" e "Perfil no Fórum". Eu quero que ao retirar o cursor do mouse de cima do item "Editar Perfil" do meu menu principal, em contrapartida os itens do meu submenu permaneçam aparecendo dentro de um limite de tempo, como por exemplo, três segundos.
-
Olá galera, preciso criar um cálculo de correção monetária, já criei a tabela com todos os índices e fatores baseados no site https://api.tjsp.jus.br (Abril/2017). Vamos ao que interessa: A fórmula do cálculo é: Valor (dividido) pelo fator do mes que venceu (multiplicado) pelo ultimo indice cadastrado (mes anterior). Então temos os valores: Valor (270.72), fator do mês que venceu (48.485963) e fator do mês anterior atual (66.839575). Eu criei o seguinte cálculo: $correcao =$valor / $fator_vcto * $fator_atual; ou seja: $correcao = 270.72 / 48.485963 * 66.839575; O resultado que ele me apresenta é 276.699454107990 sendo que na calculadora e no excel o valor correto calculado é 373.1968723 Desde já agradeço à todos que puderem ajudar!
- 1 resposta
-
- cálculo
- correção monetária
- (e %d mais)
-
Bom galera eu estou desenvolvendo um projeto simples no django, com o qual nas views eu faço exibir o models no meu template. No models eu basicamente tenho 3 valores: título, descrição, e imagem. Bom, para exibir esta imagem variável no meu template eu faço: {% for post in posts %} <div class=item> <p>{{ post.nome_hotel }}</p> <p>{{ post.apresentacao_hotel }}</p> <picture>{% cloudinary post.foto_hotel %}</picture> </div> {% endfor %} Neste caso, eu não tenho link para minha imagem, pois eu uso para isso uma api do cloudinary, eu não necessito saber seu link. Mas no caso, eu gostaria de tornar esta imagem o background, ou o cabeçalho do meu template (no caso eu gostaria de fazer isso em dois sites diferentes). Alguém faz ideia de como eu poderia ajustar esse código para que eu possa usar esta imagem como background ou cabeçalho? Valeu galera, até mais.
-
Eu estou fazendo um trabalho e eu não estou saindo deste erro 2 dias atrás eu estarei postando o código html e TypeScript. Código index <html> <head> <base href="/angular-21-menu-busca-alteracao-inclusao-remocao-selecao-inc/"> <title>Angular 2</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="app/css/bootstrap.css"> <link rel="stylesheet" href="app/css/site.css"> <!-- 1. Load libraries --> <!-- Polyfill(s) for older browsers --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <!-- 2. Configure SystemJS --> <script src="systemjs.config.js"></script> <script src="app/js/jquery-1.12.4.js"></script> <script src="app/js/bootstrap.js"></script> <script src="app/js/script.js"></script> <script src="app/js/web-animations.min.js"></script> <script> System.import('app').catch(function(err){ console.error(err); }); </script> </head> <!-- 3. Display the application --> <body> <angular-app>Loading...</angular-app> </body> </html> Código html dá página que dá erro <h2 class="text-center">Cadastro de Clientes</h2> <!-- Adicionar --> <h4 id="mensagem" class="text-center" [style.color]="getCor()" [style.visibility]="getVisibilidade()">{{mensagem}}</h4> <!-- Fim adicionar --> <div class="container"> <div class="row"> <div class="col-xs-12"> <div *ngIf="aluno"> <div class="media-list"> <div class="row"> <div class="col-xs-12"> <div class="media"> <div class="media-body"> <form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> <fieldset [disabled]="isDesabilitado"> <legend>Inf. Básicas</legend> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="nome">Nome</label> <div class="col-sm-9"> <input type="text" id="nome" [ngClass]="{'form-control': true, 'input-sm': true, 'submitted': submitted}" > </div> <div class="col-sm-9 col-sm-offset-2"> <div *ngIf="formErrors.nome && submitted" class="alert alert-danger"> {{ formErrors.nome }} </div> </div> <div class="col-sm-1"></div> </div> <!-- <div class="form-group form-group-sm"> <label class="control-label col-sm-2">Sexo</label> <div class="col-sm-10"> <input type="radio" [(ngModel)]="aluno.sexo" name="sexo" value="M"> Masculino </div> <div class="col-sm-10 col-sm-offset-2"> <input type="radio" [(ngModel)]="aluno.sexo" name="sexo" value="F"> Feminino </div> </div> <div class="form-group form-group-sm"> <label class="control-label col-xs-12 col-sm-2" for="sus">Num.SUS</label> <div class="col-xs-9 col-sm-3"> <input [(ngModel)]="aluno.sus" maxlength="15" name="sus" class="form-control" id="sus"> </div> <div class="col-xs-3 col-sm-7"></div> </div> </fieldset> <br/> <fieldset [disabled]="isDesabilitado"> <legend>Endereço</legend> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="endereco">Logradouro</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.endereco" name="endereco" class="form-control" type="text" id="endereco"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="bairro">Bairro</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.bairro" name="bairro" class="form-control" type="text" id="bairro"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="cidade">Cidade</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.cidade" name="cidade" class="form-control" type="text" id="cidade"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-xs-12 col-sm-2 control-label" for="estado">Estado</label> <div class="col-xs-5 col-sm-2"> <input [(ngModel)]="aluno.estado" maxlength="2" name="estado" class="form-control" type="text" id="estado"> </div> <div class="col-xs-7 col-sm-8"></div> </div> --> </fieldset> </form> </div> </div> </div> </div> </div> <div class="wrapper"> <!-- Adicionar --> <button *ngIf="exibirEditar" class="btn btn-primary" (click)="editavel()"> <span class="glyphicon glyphicon-edit"></span> Editar </button> <button *ngIf="exibirAlterar" [disabled]="!f.valid" class="btn btn-primary" (click)="alterar(aluno)"> <span class="glyphicon glyphicon-save"></span> Alterar </button> <button *ngIf="exibirCadastrar" [disabled]="!usuarioGroup.valid" class="btn btn-primary" (click)="cadastrar(aluno)"> <span class="glyphicon glyphicon-save"></span> Salvar </button> <!-- Fim adicionar --> <button class="btn btn-warning" (click)="voltar()"> <span class="glyphicon glyphicon-backward"></span> Voltar </button> </div> <br/> <br/> <br/> </div> </div> </div> </div> Código TS da Mesma Página import { Component, OnInit } from '@angular/core'; import { ActivatedRoute, Params } from '@angular/router'; import { AlunoService } from './aluno.service'; import { Aluno } from './aluno'; import { Router } from '@angular/router'; import {FormBuilder, FormGroup, Validators} from "@angular/forms"; import {AutoValida} from "./auto.valida"; interface UsuarioForm { nome: string, sexo: string, endereco: string, bairro: string, cidade: string, estado: string, sus: string, } @Component({ selector: 'exibir-aluno', templateUrl: 'app/partials/exibir-aluno.component.html', styleUrls: ['app/css/exibir-aluno.css'] }) export class ExibirAlunoComponent implements OnInit{ usuarioForm: UsuarioForm = {nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '',}; usuarioGroup: FormGroup; alunos: Aluno[]; aluno: Aluno = null; isDesabilitado: boolean = true; // Adicionar campos aqui! exibirEditar: boolean = true; exibirAlterar: boolean = false; mensagem: string = "Esta mensagem será alterada ao exibir!"; visibilidade: string = "hidden"; cor: string = "blue"; exibirCadastrar: boolean = false; constructor(private fb: FormBuilder, private alunoService:AlunoService, private route:ActivatedRoute, private router: Router) { } ngOnInit():void { this.buildForm(); console.log('executando ngOninit de ExibirAlunoComponent'); let id = +this.route.snapshot.params['id']; console.log('id = ', id); // id = NaN if (isNaN(id)) { this.novo(); } else { this.alunoService.getAluno(id) .subscribe( data => { this.aluno = data; }, err => { this.mensagem = "Aluno NÃO encontrado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } } novo() { this.isDesabilitado = false; this.exibirEditar = false; this.exibirCadastrar = true; this.exibirAlterar = false; this.visibilidade = "hidden"; this.aluno = { id: null, nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '', } } editavel() { this.isDesabilitado = false; this.exibirEditar = false; this.exibirAlterar = true; this.visibilidade = "hidden"; this.exibirCadastrar = false; } salvo() { this.isDesabilitado = true; this.exibirEditar = true; this.exibirAlterar = false; this.exibirCadastrar = false; } cadastrar(aluno: Aluno) { this.salvo(); this.alunoService.cadastrar(aluno) .subscribe( resposta => { console.log (resposta); this.mensagem = "Aluno cadastrado com sucesso!"; this.cor = "blue"; this.visibilidade = "visible"; }, err => { this.mensagem = "Aluno NÃO cadastrado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } alterar(aluno: Aluno) { this.salvo(); this.alunoService.atualizar(aluno) .subscribe( resposta => { console.log (resposta); this.mensagem = "Aluno alterado com sucesso!"; this.cor = "blue"; this.visibilidade = "visible"; }, err => { this.mensagem = "Aluno NÃO alterado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } voltar(): void { let link = ['/alunos/exibirtodos']; this.router.navigate(link); } getVisibilidade() { return this.visibilidade; } getCor() { return this.cor; } buildForm(): void { this.usuarioGroup = this.fb.group({ 'nome': [this.usuarioForm.nome, [Validators.required, AutoValida.validaNome]], 'sexo': [this.usuarioForm.sexo, [Validators.required]], 'sus': [this.usuarioForm.sus, [Validators.required]], 'endereco': [this.usuarioForm.endereco, [Validators.required]], 'bairro': [this.usuarioForm.bairro, [Validators.required]], 'cidade': [this.usuarioForm.cidade, [Validators.required]], 'estado': [this.usuarioForm.estado, [Validators.required]] }); } formErrors = { nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '', } submitted: boolean = false; onSubmit(){ this.submitted = true; if (!this.usuarioGroup.valid){ return; } } } Erro Can't bind to 'formGroup' since it isn't a known property of 'form'. (" <div class="media-body"> <form class="form-horizontal" [ERROR ->][formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> "): ExibirAlunoComponent@14:57 No provider for ControlContainer (" <div class="media-body"> [ERROR ->]<form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup"): ExibirAlunoComponent@14:27 ; Zone: <root> ; Task: Promise.then ; Value: Error: Template parse errors: Can't bind to 'formGroup' since it isn't a known property of 'form'. (" <div class="media-body"> <form class="form-horizontal" [ERROR ->][formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> "): ExibirAlunoComponent@14:57 No provider for ControlContainer (" <div class="media-body"> [ERROR ->]<form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGrou"): ExibirAlunoComponent@14:27 Eu tentei de várias maneiras que veio da minha cabeça, mas eu não tive sucesso. Muito obrigado antecipadamente
-
Eu estou fazendo um trabalho e eu não estou saindo deste erro 2 dias atrás eu estarei postando o código html e TypeScript. Código index <html> <head> <base href="/angular-21-menu-busca-alteracao-inclusao-remocao-selecao-inc/"> <title>Angular 2</title> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="app/css/bootstrap.css"> <link rel="stylesheet" href="app/css/site.css"> <!-- 1. Load libraries --> <!-- Polyfill(s) for older browsers --> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <!-- 2. Configure SystemJS --> <script src="systemjs.config.js"></script> <script src="app/js/jquery-1.12.4.js"></script> <script src="app/js/bootstrap.js"></script> <script src="app/js/script.js"></script> <script src="app/js/web-animations.min.js"></script> <script> System.import('app').catch(function(err){ console.error(err); }); </script> </head> <!-- 3. Display the application --> <body> <angular-app>Loading...</angular-app> </body> </html> Código html dá página que dá erro <h2 class="text-center">Cadastro de Clientes</h2> <!-- Adicionar --> <h4 id="mensagem" class="text-center" [style.color]="getCor()" [style.visibility]="getVisibilidade()">{{mensagem}}</h4> <!-- Fim adicionar --> <div class="container"> <div class="row"> <div class="col-xs-12"> <div *ngIf="aluno"> <div class="media-list"> <div class="row"> <div class="col-xs-12"> <div class="media"> <div class="media-body"> <form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> <fieldset [disabled]="isDesabilitado"> <legend>Inf. Básicas</legend> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="nome">Nome</label> <div class="col-sm-9"> <input type="text" id="nome" [ngClass]="{'form-control': true, 'input-sm': true, 'submitted': submitted}" > </div> <div class="col-sm-9 col-sm-offset-2"> <div *ngIf="formErrors.nome && submitted" class="alert alert-danger"> {{ formErrors.nome }} </div> </div> <div class="col-sm-1"></div> </div> <!-- <div class="form-group form-group-sm"> <label class="control-label col-sm-2">Sexo</label> <div class="col-sm-10"> <input type="radio" [(ngModel)]="aluno.sexo" name="sexo" value="M"> Masculino </div> <div class="col-sm-10 col-sm-offset-2"> <input type="radio" [(ngModel)]="aluno.sexo" name="sexo" value="F"> Feminino </div> </div> <div class="form-group form-group-sm"> <label class="control-label col-xs-12 col-sm-2" for="sus">Num.SUS</label> <div class="col-xs-9 col-sm-3"> <input [(ngModel)]="aluno.sus" maxlength="15" name="sus" class="form-control" id="sus"> </div> <div class="col-xs-3 col-sm-7"></div> </div> </fieldset> <br/> <fieldset [disabled]="isDesabilitado"> <legend>Endereço</legend> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="endereco">Logradouro</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.endereco" name="endereco" class="form-control" type="text" id="endereco"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="bairro">Bairro</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.bairro" name="bairro" class="form-control" type="text" id="bairro"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-sm-2 control-label" for="cidade">Cidade</label> <div class="col-sm-9"> <input [(ngModel)]="aluno.cidade" name="cidade" class="form-control" type="text" id="cidade"> </div> <div class="col-sm-1"></div> </div> <div class="form-group form-group-sm"> <label class="col-xs-12 col-sm-2 control-label" for="estado">Estado</label> <div class="col-xs-5 col-sm-2"> <input [(ngModel)]="aluno.estado" maxlength="2" name="estado" class="form-control" type="text" id="estado"> </div> <div class="col-xs-7 col-sm-8"></div> </div> --> </fieldset> </form> </div> </div> </div> </div> </div> <div class="wrapper"> <!-- Adicionar --> <button *ngIf="exibirEditar" class="btn btn-primary" (click)="editavel()"> <span class="glyphicon glyphicon-edit"></span> Editar </button> <button *ngIf="exibirAlterar" [disabled]="!f.valid" class="btn btn-primary" (click)="alterar(aluno)"> <span class="glyphicon glyphicon-save"></span> Alterar </button> <button *ngIf="exibirCadastrar" [disabled]="!usuarioGroup.valid" class="btn btn-primary" (click)="cadastrar(aluno)"> <span class="glyphicon glyphicon-save"></span> Salvar </button> <!-- Fim adicionar --> <button class="btn btn-warning" (click)="voltar()"> <span class="glyphicon glyphicon-backward"></span> Voltar </button> </div> <br/> <br/> <br/> </div> </div> </div> </div> Código TS da Mesma Página import { Component, OnInit } from '@angular/core'; import { ActivatedRoute, Params } from '@angular/router'; import { AlunoService } from './aluno.service'; import { Aluno } from './aluno'; import { Router } from '@angular/router'; import {FormBuilder, FormGroup, Validators} from "@angular/forms"; import {AutoValida} from "./auto.valida"; interface UsuarioForm { nome: string, sexo: string, endereco: string, bairro: string, cidade: string, estado: string, sus: string, } @Component({ selector: 'exibir-aluno', templateUrl: 'app/partials/exibir-aluno.component.html', styleUrls: ['app/css/exibir-aluno.css'] }) export class ExibirAlunoComponent implements OnInit{ usuarioForm: UsuarioForm = {nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '',}; usuarioGroup: FormGroup; alunos: Aluno[]; aluno: Aluno = null; isDesabilitado: boolean = true; // Adicionar campos aqui! exibirEditar: boolean = true; exibirAlterar: boolean = false; mensagem: string = "Esta mensagem será alterada ao exibir!"; visibilidade: string = "hidden"; cor: string = "blue"; exibirCadastrar: boolean = false; constructor(private fb: FormBuilder, private alunoService:AlunoService, private route:ActivatedRoute, private router: Router) { } ngOnInit():void { this.buildForm(); console.log('executando ngOninit de ExibirAlunoComponent'); let id = +this.route.snapshot.params['id']; console.log('id = ', id); // id = NaN if (isNaN(id)) { this.novo(); } else { this.alunoService.getAluno(id) .subscribe( data => { this.aluno = data; }, err => { this.mensagem = "Aluno NÃO encontrado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } } novo() { this.isDesabilitado = false; this.exibirEditar = false; this.exibirCadastrar = true; this.exibirAlterar = false; this.visibilidade = "hidden"; this.aluno = { id: null, nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '', } } editavel() { this.isDesabilitado = false; this.exibirEditar = false; this.exibirAlterar = true; this.visibilidade = "hidden"; this.exibirCadastrar = false; } salvo() { this.isDesabilitado = true; this.exibirEditar = true; this.exibirAlterar = false; this.exibirCadastrar = false; } cadastrar(aluno: Aluno) { this.salvo(); this.alunoService.cadastrar(aluno) .subscribe( resposta => { console.log (resposta); this.mensagem = "Aluno cadastrado com sucesso!"; this.cor = "blue"; this.visibilidade = "visible"; }, err => { this.mensagem = "Aluno NÃO cadastrado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } alterar(aluno: Aluno) { this.salvo(); this.alunoService.atualizar(aluno) .subscribe( resposta => { console.log (resposta); this.mensagem = "Aluno alterado com sucesso!"; this.cor = "blue"; this.visibilidade = "visible"; }, err => { this.mensagem = "Aluno NÃO alterado! Status:" + err.status; this.cor = "red"; this.visibilidade = "visible"; } ); } voltar(): void { let link = ['/alunos/exibirtodos']; this.router.navigate(link); } getVisibilidade() { return this.visibilidade; } getCor() { return this.cor; } buildForm(): void { this.usuarioGroup = this.fb.group({ 'nome': [this.usuarioForm.nome, [Validators.required, AutoValida.validaNome]], 'sexo': [this.usuarioForm.sexo, [Validators.required]], 'sus': [this.usuarioForm.sus, [Validators.required]], 'endereco': [this.usuarioForm.endereco, [Validators.required]], 'bairro': [this.usuarioForm.bairro, [Validators.required]], 'cidade': [this.usuarioForm.cidade, [Validators.required]], 'estado': [this.usuarioForm.estado, [Validators.required]] }); } formErrors = { nome: '', sexo: '', endereco: '', bairro: '', cidade: '', estado: '', sus: '', } submitted: boolean = false; onSubmit(){ this.submitted = true; if (!this.usuarioGroup.valid){ return; } } } Erro Can't bind to 'formGroup' since it isn't a known property of 'form'. (" <div class="media-body"> <form class="form-horizontal" [ERROR ->][formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> "): ExibirAlunoComponent@14:57 No provider for ControlContainer (" <div class="media-body"> [ERROR ->]<form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGrou"): ExibirAlunoComponent@14:27 ; Zone: <root> ; Task: Promise.then ; Value: Error: Template parse errors: Can't bind to 'formGroup' since it isn't a known property of 'form'. (" <div class="media-body"> <form class="form-horizontal" [ERROR ->][formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGroup.valid)" novalidate> "): ExibirAlunoComponent@14:57 No provider for ControlContainer (" <div class="media-body"> [ERROR ->]<form class="form-horizontal" [formGroup]="usuarioGroup" role="form" (ngSubmit)="onSubmit(usuarioGrou"): ExibirAlunoComponent@14:27 Eu tentei de várias maneiras que veio da minha cabeça, mas eu não tive sucesso. Muito obrigado antecipadamente
-
player PLAYER PARA MUSICAS CSS, HTML, RODANDO
uma questão postou betezek Tutoriais & Dicas - HTML, XHTML, CSS
Gente! Preciso de uma ajudinha aí! Peguei este script de um site e transformei ele no que eu queria, agora não consegui transformar ele em html 5 para navegar no celular. No pc vai bem, só quando abre no celular a tela fica pequena. Coloquei todos as modificações no css, mas não aceita no navegador! Tem como dar uma pincelada no css e deixa-lo com cara de html5. Assim que alguém conseguir de de retorno. downloads do arquivo aqui: http://2017.betezek.com.br/Downloads/TOCARMUSICA2.zip betezek@betezek.com.br -
Olá, pessoal. Bom dia Sou nova no forum, não entendo de HTML5, mas estou com uma dúvida por conta do meu trabalho. Trabalho com o programa Adobe Captivate e tenho arquivos interativos que antigamente salvava em SWF, para colocar em um curso no Moodle. Agora, diante da necessidade de ter o Moodle no iPad, estou mudando esses arquivos pars HTML5. Uma vez no Moodle, o arquivo quando abre pede para que clique no botão de PLAY. Entretanto, no SWF isso não acontecia, já abria automaticamente. Queria saber se tem algum código que possa inserir nesse meu arquivo para que ele seja executado logo de cara... Alguém?
-
Galera eu tenho a key do JetBrains WebStorm. 43B4A73YYJ-eyJsaWNlbnNlSWQiOiI0M0I0QTczWVlKIiwibGljZW5zZWVOYW1lIjoibGFuIHl1IiwiYXNzaWduZWVOYW1lIjoiIiwiYXNzaWduZWVFbWFpbCI6IiIsImxpY2Vuc2VSZXN0cmljdGlvbiI6IkZvciBlZHVjYXRpb25hbCB1c2Ugb25seSIsImNoZWNrQ29uY3VycmVudFVzZSI6ZmFsc2UsInByb2R1Y3RzIjpbeyJjb2RlIjoiSUkiLCJwYWlkVXBUbyI6IjIwMTctMDItMjUifSx7ImNvZGUiOiJBQyIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9LHsiY29kZSI6IkRQTiIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9LHsiY29kZSI6IlBTIiwicGFpZFVwVG8iOiIyMDE3LTAyLTI1In0seyJjb2RlIjoiRE0iLCJwYWlkVXBUbyI6IjIwMTctMDItMjUifSx7ImNvZGUiOiJDTCIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9LHsiY29kZSI6IlJTMCIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9LHsiY29kZSI6IlJDIiwicGFpZFVwVG8iOiIyMDE3LTAyLTI1In0seyJjb2RlIjoiUEMiLCJwYWlkVXBUbyI6IjIwMTctMDItMjUifSx7ImNvZGUiOiJSTSIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9LHsiY29kZSI6IldTIiwicGFpZFVwVG8iOiIyMDE3LTAyLTI1In0seyJjb2RlIjoiREIiLCJwYWlkVXBUbyI6IjIwMTctMDItMjUifSx7ImNvZGUiOiJEQyIsInBhaWRVcFRvIjoiMjAxNy0wMi0yNSJ9XSwiaGFzaCI6IjMzOTgyOTkvMCIsImdyYWNlUGVyaW9kRGF5cyI6MCwiYXV0b1Byb2xvbmdhdGVkIjpmYWxzZSwiaXNBdXRvUHJvbG9uZ2F0ZWQiOmZhbHNlfQ==-keaxIkRgXPKE4BR/ZTs7s7UkP92LBxRe57HvWamu1EHVXTcV1B4f/KNQIrpOpN6dgpjig5eMVMPmo7yMPl+bmwQ8pTZaCGFuLqCHD1ngo6ywHKIQy0nR249sAUVaCl2wGJwaO4JeOh1opUx8chzSBVRZBMz0/MGyygi7duYAff9JQqfH3p/BhDTNM8eKl6z5tnneZ8ZG5bG1XvqFTqWk4FhGsEWdK7B+He44hPjBxKQl2gmZAodb6g9YxfTHhVRKQY5hQ7KPXNvh3ikerHkoaL5apgsVBZJOTDE2KdYTnGLmqxghFx6L0ofqKI6hMr48ergMyflDk6wLNGWJvYHLWw==-MIIEPjCCAiagAwIBAgIBBTANBgkqhkiG9w0BAQsFADAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBMB4XDTE1MTEwMjA4MjE0OFoXDTE4MTEwMTA4MjE0OFowETEPMA0GA1UEAwwGcHJvZDN5MIIBIjANBgkqhkiG9w0BAQEFAAOCAQ8AMIIBCgKCAQEAxcQkq+zdxlR2mmRYBPzGbUNdMN6OaXiXzxIWtMEkrJMO/5oUfQJbLLuMSMK0QHFmaI37WShyxZcfRCidwXjot4zmNBKnlyHodDij/78TmVqFl8nOeD5+07B8VEaIu7c3E1N+e1doC6wht4I4+IEmtsPAdoaj5WCQVQbrI8KeT8M9VcBIWX7fD0fhexfg3ZRt0xqwMcXGNp3DdJHiO0rCdU+Itv7EmtnSVq9jBG1usMSFvMowR25mju2JcPFp1+I4ZI+FqgR8gyG8oiNDyNEoAbsR3lOpI7grUYSvkB/xVy/VoklPCK2h0f0GJxFjnye8NT1PAywoyl7RmiAVRE/EKwIDAQABo4GZMIGWMAkGA1UdEwQCMAAwHQYDVR0OBBYEFGEpG9oZGcfLMGNBkY7SgHiMGgTcMEgGA1UdIwRBMD+AFKOetkhnQhI2Qb1t4Lm0oFKLl/GzoRykGjAYMRYwFAYDVQQDDA1KZXRQcm9maWxlIENBggkA0myxg7KDeeEwEwYDVR0lBAwwCgYIKwYBBQUHAwEwCwYDVR0PBAQDAgWgMA0GCSqGSIb3DQEBCwUAA4ICAQC9WZuYgQedSuOc5TOUSrRigMw4/+wuC5EtZBfvdl4HT/8vzMW/oUlIP4YCvA0XKyBaCJ2iX+ZCDKoPfiYXiaSiH+HxAPV6J79vvouxKrWg2XV6ShFtPLP+0gPdGq3x9R3+kJbmAm8w+FOdlWqAfJrLvpzMGNeDU14YGXiZ9bVzmIQbwrBA+c/F4tlK/DV07dsNExihqFoibnqDiVNTGombaU2dDup2gwKdL81ua8EIcGNExHe82kjF4zwfadHk3bQVvbfdAwxcDy4xBjs3L4raPLU3yenSzr/OEur1+jfOxnQSmEcMXKXgrAQ9U55gwjcOFKrgOxEdek/Sk1VfOjvS+nuM4eyEruFMfaZHzoQiuw4IqgGc45ohFH0UUyjYcuFxxDSU9lMCv8qdHKm+wnPRb0l9l5vXsCBDuhAGYD6ss+Ga+aDY6f/qXZuUCEUOH3QUNbbCUlviSz6+GiRnt1kA9N2Qachl+2yBfaqUqr8h7Z2gsx5LcIf5kYNsqJ0GavXTVyWh7PYiKX4bs354ZQLUwwa/cG++2+wNWP+HtBhVxMRNTdVhSm38AknZlD+PTAsWGu9GyLmhti2EnVwGybSD2Dxmhxk3IPCkhKAK+pl0eWYGZWG3tJ9mZ7SowcXLWDFAk0lRJnKGFMTggrWjV8GYpw5bq23VmIqqDLgkNzuoog== Ta ai, baixem o software no site original! Conhecimento não é crime!
-
Boa tarde. Eu fiz algumas pesquisas, no fórum e no google, no entanto não consegui achar a resposta para meu problema. Eu criei um "index.html" e dividi com 3 frames: 1 para menu superior (frame name="menu") / 1 para menu lateral (frame name="menulateral")/ 1 para exibição do conteudo (frame name="conteudo") no menu superior eu coloquei um form com login e senha e até tudo vai bem... a pessoa executa o "login" - e ai vem o meu problema: -> a página carrega no próprio frame ("menu"), no entanto eu queria que ele carregasse no frame "conteudo" já tentei: function loginsucess () { setTimeout ("window.location='painel.php'", 2000); windows.conteudo.location.href='acessolib.html'; } function loginfailed () { setTimeout ("window.location='login.php'", 2000); } a vale lembrar que após o login com sucesso eu queria que ele abrisse a pagina depois de um certo tempo (2 segundos), ou na hora o que der certo. desde já obrigado a todos.
-
Olá, tenho uma dúvida sobre a semântica, principalmente agora após as inovações do HTML 5. Tenho um formulário de login e, caso o login falhe (por senha inválida, etc), quero mostrar uma mensagem de erro. Quando eu não me importava muito com questão de semântica, sempre usei tag span pra fazer isso, como no código abaixo: <section> <form id="form_login" name="form_login" method="post" action="<?php echo(Enderecos::CompletoAmp()) ?>"> <fieldset class="painel_formulario"> <input type="hidden" id="form_login_post" name="form_login_post" value="post" /> <label for="form_login_user" class="t_campo_form">Login: <input id="form_login_user" name="form_login_user" class="campo_form" type="text" maxlength="20" required="required" value="<?php echo((isset($_POST["form_login_user"]) ? htmlspecialchars($_POST["form_login_user"], ENT_COMPAT) : "")); ?>" /> </label> <label for="form_login_senha" class="t_campo_form">Senha: <input id="form_login_senha" name="form_login_senha" class="campo_form" type="password" required="required" maxlength="50"/> </label> <?php if ($msg != "") { ?> <span id="form_login_msg_texto" class="texto_msg_erro"><?php echo($msg); ?></span> <?php } ?> <input id="form_login_salvar" name="form_login_salvar" class="botao_form" onclick="javascript: return ValidaLogin(document.getElementById('form_login'), document.getElementById('form_login_user'), document.getElementById('form_login_senha'));" type="submit" value="Entrar" /> </fieldset> </form> </section> Mas agora tenho dúvida, qual seria a melhor tag pra se usar ao mostrar a mensagem de erro? Acho que p não se encaixaria, pois não se trata de um texto corrido e sim de um campo informativo. O que recomendam? Obrigado.
-
Estou desenvolvendo um tema para blogger e estou com o seguinte problema: o aside lateral esta se mantendo abaixo do post. Como eu resolvo isto? há e se tiverem dicas de como desenvolver um tema seria muito bom tambem
-
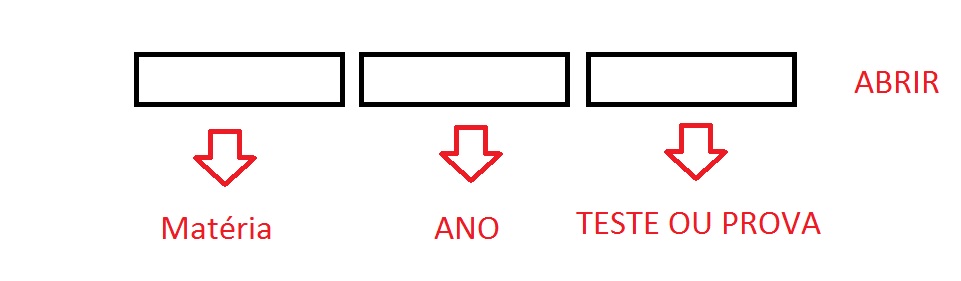
Bom dia galera, sou novo na área de programação, só o que vi foi no curso e não aprendi muitas coisas. Bem, gostaria de criar um formulário com 3 campos e no final ele abriria o arquivo selecionado. No campo 1, estaria contido a Disciplina, exemplo: Bioquímica ou Biofísica; No campo 2, estaria contido o Ano, exemplo: 2015.1, 2015.2 etc...; No campo 3, estaria contido o arquivo final, que seria AP1, AP2, AP3 etc...; Quando o usuário selecionar o campo 1, liberaria o campo 2, que após ser selecionado, selecionaria o campo 3 e poderia abrir o arquivo final, que seria .pdf e abriria e uma nova aba do navegador.´ Fiz uma imagem para tentar explicar melhor, alguém sabe por onde devo começar?
- 1 resposta
-
Olá Eu estou desenvolvendo um tema para blogger, infelizmente não posso trocar de plataforma, e estou com o seguinte problema: Estou usando um efeito em js e css para fazer com que o nav da pagina suba do meio e pare no topo da página, algo parecido com o efeito parallax, me corrijam se eu estiver errado por favor, so que a barra esta com um efeito de transparência que eu preciso eliminar. Desde já desculpe por algum erro neste post ainda não tive tempo de ler as regras deste forum, sendo assim desculpe-me o blog de teste e esse aqui :http://exp42.blogspot.com.br/ Eu estava usando um modelo em html puro para conseguir o efeito e também não consegui resolver http://expressao42.esy.es/duvidas/blogger/
- 2 respostas
-
- javascript
- parallax
-
(e %d mais)
Tags:
-
Pessoal preciso de ajuda para remover um logo que ta em Css só que eu não to conseguindo progresso algum achei esse site na internet pra baixa ai gostaria de colocar pra rodar no meu trabalho Vegas Lounge Bar ai queria tirar o Logo *Le 28* E por o do vegas no lugar só que estou com dificuldade se puderem me ajudar agradeço de coração Meu Face http://fb.com/jhonny.neryy e olhem aqui como ta esse site http://codepen.io/jhonnyneryy/pen/EKOoRw whatsapp (75)98128-0112 tambem é o telegram porque há suspeita do whats sair do ar por tempo indeterminado Obrigado
-
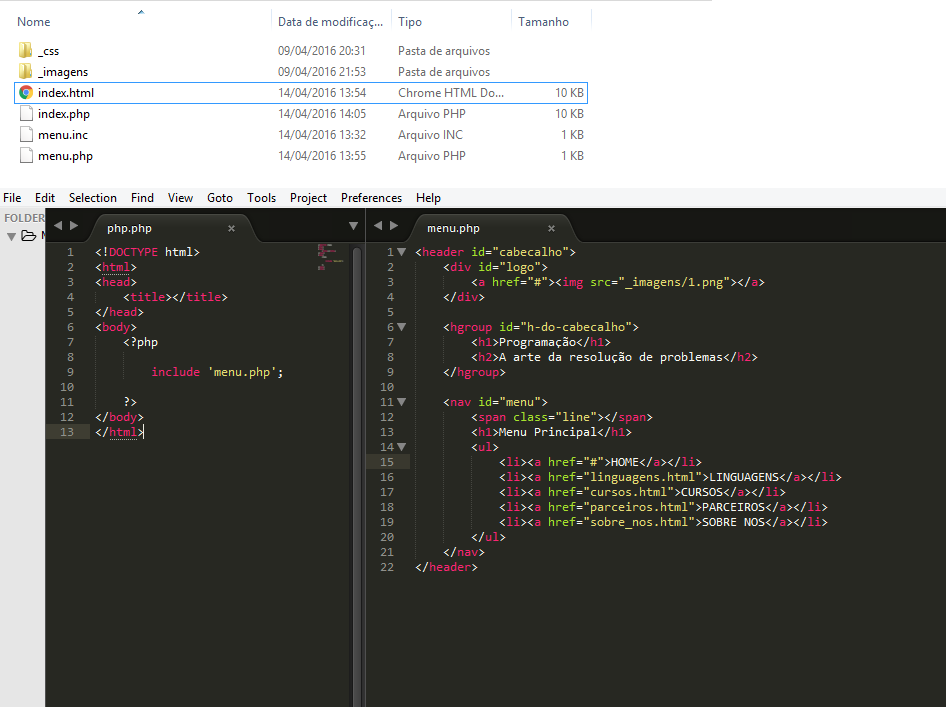
Olá pessoal. Estou com um problema que talvez alguns de vocês conseguirá me ajudar. Eu separei o menu do site, que estou criando, em outro arquivo, porque esse mesmo menu estará contido em outras páginas. Uma das dúvidas é se esse novo arquivo que terá o menu, precisa ser .html ou .php? A página do site precisa ser .html ou .php (na imagem eu coloquei .php, que foi o que indicaram)? A outra dúvida é de como fazer a chamada desse arquivo pra dentro da página? Eu pesquise no livro 'Desenvolvimento Websites com PHP - Juliano Niederaur', e nele indica que tenho que fazer a chamada da seguinte forma: <?php include 'nomeDoArquivo.inc ' ?>. Aqui ele especifica que o arquivo tem que ser .inc, mas fiz dessa maneira e não deu certo. Fiz uma pesquisa na web e descobri que esse "nomeDoArquivo" tem que ser .php. Na imagem abaixo, fiz como exemplo .php, mas ao abrir o site que estou criando no Google Chrome, não aparece o menu. Eu não testei em outros navegadores. Ao meu ver, devo estar fazendo a chamada de maneira errada. Se alguém puder ajudar.. Obrigado!
-
Estou começando a mexer com Json, ate então nunca tinha desenvolvido com ele estou com o seguinte problema estou montando um gráfico de barra em html 5 e tenho que passar os valores do gráfico por json para o script que esta responsável de montar ele no entanto não estou tendo sucesso Segue meu arquivo Json { "espacioB": 20, "anchoB": 20, "alturaC": 220, "nEtiquetasY": 6, "offsetX": 20, "anchoG": 550, "alturaG": 200 } e o javascript no qual passo valores para montar o grafico //trecho que tento passar o Json $(window).load(function () { $(document).ready(function () { $.getJSON('arquivo.json', function (data) { $('#espacioB').html(data.espacioB); $('#anchoB').html(data.anchoB); $('#alturaC').html(data.alturaC); $('#nEtiquetasY').html(data.nEtiquetasY); $('#offsetX').html(data.offsetX); $('#anchoG').html(data.anchoG); $('#alturaG').html(data.alturaG); }); }); var maxVal, valoresG = [], etiquetasX = [], etiquetasY = []; var cv, ctx; function obtenerValores() { // Valores $("#data tr td:nth-child(2)").each(function () { valoresG.push($(this).text()); }); //Etiquetas $("#data tr td:nth-child(1)").each(function () { etiquetasX.push($(this).text()); }); } function initCanvas() { cv = $("#canvas").get(0); if (!cv) { return; } ctx = cv.getContext('2d'); if (!ctx) { return; } } function valorMaximo(arr) { maxVal = 0; for (i = 0; i < arr.length; i++) { if (maxVal < parseInt(arr)) { maxVal = parseInt(arr); } } maxVal *= 1.1; } function escalar(param) { return Math.round((param / maxVal) * alturaG); } function x(param) { return (param * anchoB) + ((param + 1) * espacioB) + offsetX; } function y(param) { return alturaG - escalar(param); } function ancho() { return anchoB; } function altura(param) { return escalar(param); } function dibujarEtiquetasX() { ctx.save(); ctx.font = "10px 'arial'"; ctx.fillStyle = "#000"; for (index = 0; index < valoresG.length; index++) { ctx.fillText(etiquetasX[index], x(index), alturaG + 17); } ctx.restore(); } function dibujarEtiquetasY() { ctx.save(); for (index = 0; index < nEtiquetasY; index++) { etiquetasY.push(Math.round(maxVal / nEtiquetasY * (index + 1))); ctx.fillStyle = "#000"; ctx.fillText(etiquetasY[index], offsetX, y(etiquetasY[index]) + 10); } ctx.fillText("0", offsetX, alturaG + 7); ctx.restore(); } function dibujarGraficoBarras() { for (index = 0; index < valoresG.length; index++) { ctx.save(); ctx.fillStyle = "#B7B7B7"; ctx.fillRect(x(index), y(valoresG[index]), ancho(), altura(valoresG[index])); ctx.restore(); } $("#data").hide(); } obtenerValores(); initCanvas(); valorMaximo(valoresG); dibujarEtiquetasX(); dibujarEtiquetasY(); dibujarGraficoBarras(); }) alguém teria alguma dica para me ajudar ? obrigado
-
Olá pessoal! Tudo bom com voces? Então, eu estou com um grande problema. Preciso redimensionar uma imagem sem gambiarras, pois quando mudo a resolução da tela a mesma sai do lugar e fica tudo zuado! http://www.casimages.com.br/i/150602065806376595.jpg.html Vejam ai!
-
Olá eu já sei HTML4 e um pouco de CSS. Agora pretendo me aprofundar em CSS , porém fico me perguntando se antes disso devo "investir" em HTML 5. Eu sei que teve algumas mudanças significativas, e que algumas tags foram adicionadas, mas não sei se devo prosseguir com CSS e aos poucos eu vou aprendendo as novidades do HTML 5. O que vocês acham?? Obs.: Eu sei pouco de CSS (quase nada) apenas sei usar a tag <style></style> e sei como é a estrutura dos códigos CSS.
-
Boa tarde!! Sou iniciante na linguagem PHP e gostaria de saber como construir interfaces em um sistema desenvolvido em PHP de maneira simples e eficaz; Gostaria de saber se existe algum tipo de framework, caso exista qual o melhor para a construção de interfaces complexas;
-
Bom dia, sou iniciante no desenvolvimento web. Estou desenvolvendo um site que deverá ter uma página de contato com envio de email e upload de foto para meu cliente, porém, não faço a mínima ideia da média de preço que deveria cobrar. Estou utilizando php, html5 e jquery. Alguém poderia me dar uma base? Obrigada.
-
Gostaria de saber como faço para fazer um site com este tipo de transição de páginas: http://pt.wix.com/website-template/view/html/1258?originUrl=http%3A%2F%2Fpt.wix.com%2Fwebsite%2Ftemplates%2Fhtml%2Fall%2F1&bookName=create-master-new&galleryDocIndex=4&category=all&metaSiteId= Toda a estrutura já está montada, só falta o efeito de transição das páginas com o menu. Poderiam me ajudar?