Pesquisar na Comunidade
Mostrando resultados para as tags ''angular''.
Encontrado 9 registros
-
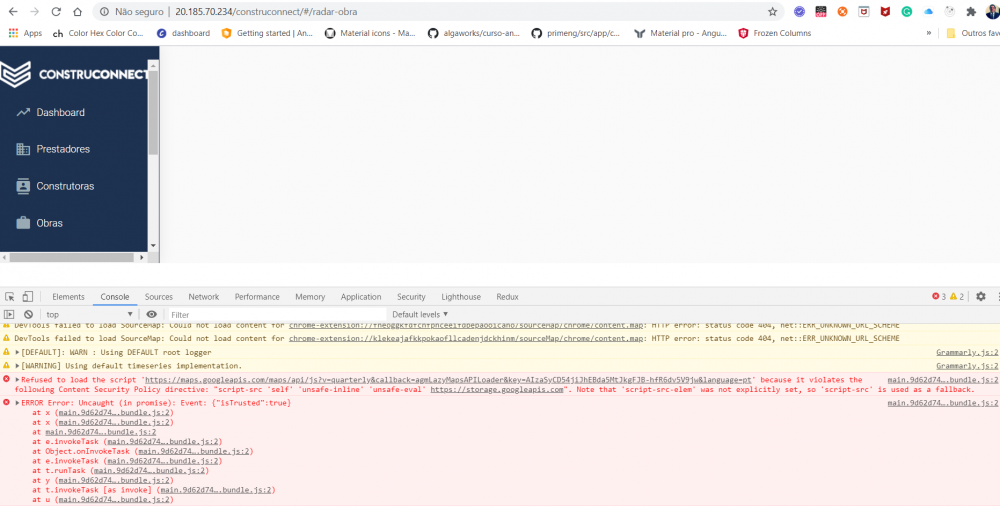
Estou usando o AgmCoreModule, para marcar endereços no google maps. No module, no import imports: [ AgmCoreModule.forRoot({ apiKey: 'xxxxxxxxxxx' }), ] no export exports: [ AgmCoreModule ] No ts texto = 'teste'; lat = -19.91506; lng = -44.00752; zoom = 15; No html <agm-map [latitude]="lat" [zoom]="zoom" [longitude]="lng"> <agm-marker [latitude]="lat" [longitude]="lng"></agm-marker> </agm-map> A principio ele mostra Mas depois dá este erro Ou este erro No servidor está dando este erro. O Chave key está liberada main.cb562ea7df40e3f09b5f.bundle.js:2 Refused to load the script 'https://maps.googleapis.com/maps/api/js?v=quarterly&callback=agmLazyMapsAPILoader&key=AIzaSyCD54jiJhEBda5MtJkgFJB-hfR6dv5V9jw&language=pt' because it violates the following Content Security Policy directive: "script-src 'self' 'unsafe-inline' 'unsafe-eval' https://storage.googleapis.com". Note that 'script-src-elem' was not explicitly set, so 'script-src' is used as a fallback. main.cb562ea7df40e3f09b5f.bundle.js:2 ERROR Error: Uncaught (in promise): Event: {"isTrusted":true} at x (main.cb562ea7df40e3f09b5f.bundle.js:2) at x (main.cb562ea7df40e3f09b5f.bundle.js:2) at main.cb562ea7df40e3f09b5f.bundle.js:2 at e.invokeTask (main.cb562ea7df40e3f09b5f.bundle.js:2) at Object.onInvokeTask (main.cb562ea7df40e3f09b5f.bundle.js:2) at e.invokeTask (main.cb562ea7df40e3f09b5f.bundle.js:2) at t.runTask (main.cb562ea7df40e3f09b5f.bundle.js:2) at y (main.cb562ea7df40e3f09b5f.bundle.js:2) at t.invokeTask [as invoke] (main.cb562ea7df40e3f09b5f.bundle.js:2) at u (main.cb562ea7df40e3f09b5f.bundle.js:2) O que pode ser ?
-
angular Download de qualquer arquivo em angular 9
uma questão postou Netsoft Outras Linguagens de Programação
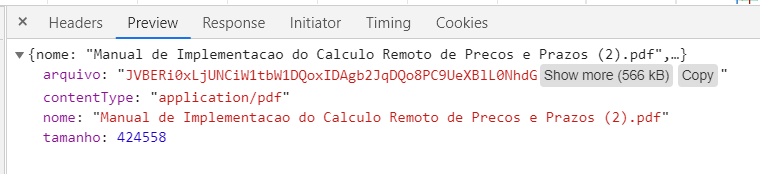
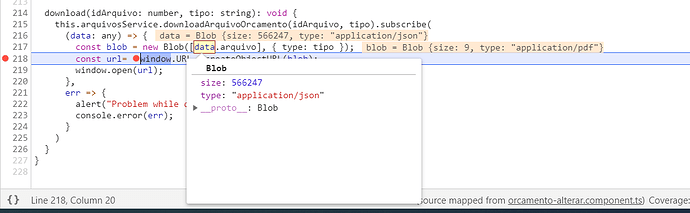
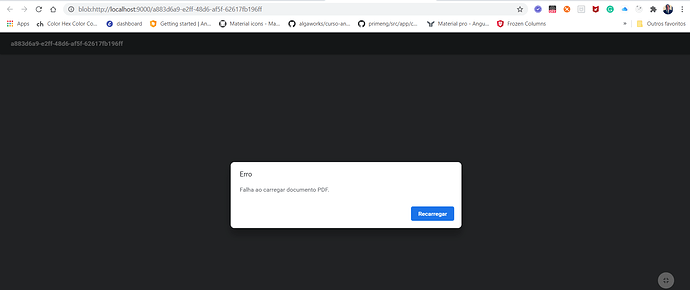
component download(idArquivo: number): void { this.arquivosService.downloadArquivoOrcamento(idArquivo).subscribe( data => { const blob = new Blob([data.arquivo], { type: 'text/json; charset=utf-8' }); const url= window.URL.createObjectURL(blob); window.open(url); }, err => { console.error(err); } ) } Service import { HttpClient, HttpHeaders } from '@angular/common/http'; import { Injectable } from '@angular/core'; import { SERVER_API_URL } from 'app/app.constants'; import { Observable } from 'rxjs'; @Injectable({ providedIn: 'root' }) export class ArquivosService { constructor( private http: HttpClient ) {} downloadArquivoOrcamento(id: number, tipo: string): Observable<any> { return this.http.get(SERVER_API_URL + '/api/orcamento-anexo/' + id, { responseType: 'blob', headers: new HttpHeaders().append('Content-Type', tipo) }); } } Retorno do backend Não retorna o arquivo conforme imagem anterior Dowload com erro Já pesquisei e fiz alguma alteração, mas não achei a solução. O que quero é simples. O arquivo vem do backend em bytesm nome e content-type. Só quero fazer o dowload. O que pode ser ? -
Boa tarde a todos, faz uns 4 dias que estou estudando sobre angularJS, eu gostaria de criar um sistema de busca para produtos estilo mercado livre, você coloca o nome do produto aperta enter e vem o seu resultado de acordo com o que você procura, no meu caso como o sistema de busca é em uma navbar do bootstrap o resultado deveria vir em outra página com o resultado já filtrado, meu caso é eu já procurei, achei, porém não vi como receber a resposta em outra página e tampouco a busca vem com as imagens filtrada e etc... somente por nomes em uma tabela de forma dinâmica, gostaria de saber se o angular é a melhor escolhe e caso não seja preciso de uma orientação, desde já agradeço, háaa e preciso colocar isso tudo em um carrinho de compras isso seria um ótimo extra!!!! obrigaaado.
- 1 resposta
-
- angular
- javascript
- (e %d mais)
-
Boa tarde a todos, faz uns 4 dias que estou estudando sobre angularJS, eu gostaria de criar um sistema de busca para produtos estilo mercado livre, você coloca o nome do produto aperta enter e vem o seu resultado de acordo com o que você procura, no meu caso como o sistema de busca é em uma navbar do bootstrap o resultado deveria vir em outra página com o resultado já filtrado, meu caso é eu já procurei, achei, porém não vi como receber a resposta em outra página e tampouco a busca vem com as imagens filtrada e etc... somente por nomes em uma tabela de forma dinâmica, gostaria de saber se o angular é a melhor escolhe e caso não seja preciso de uma orientação, desde já agradeço, háaa e preciso colocar isso tudo em um carrinho de compras isso seria um ótimo extra!!!! obrigaaado.
-
- angular
- javascript
- (e %d mais)
-

Recuperar o foco para bipar rótulo
uma questão postou Vanessa Gonçalves Carvalho Tutoriais & Dicas - .NET
Projeto ASP.NET MVC 4 com ANGUJAR JS. Tenho uma missão que estou tentando descobrir primeiro pelo JavaScript/JQuery, mas o problema envolve a camada do MVC também. É a seguinte: 1) tenho uma View que possui uma caixa de texto que será preenchida com o "bipe" (pistolado) de um código de barras (com o número de um recibo) executado pelo usuário. Por este motivo, a caixa de texto deve ter sempre o "foco", por causa da "bipagem". 2) No evento "enter" (View) desta "caixa de texto" acionamos uma function no Angular que chama uma ActionResult na controller (verifica no banco de dados se o recibo pistolado é válido) e retorna um boolean via JSON para o Angular. 4) Na sequencia, se for verdadeiro, executa o commit deste form via Angular (a action deste form, chama outra controller e ActionResult que será exibida na sequencia). Caso seja false, exibe uma mensagem na tela do próprio form (via Angular). 3) No item 4, quando é true e chama a 2ª View e Controller, executa na sequencia, a impressão do html (formulário preenchido com dados do banco de dados), fecha este 2º form e retorna para a 1ª View com o foco na caixa de texto. Toda essa parte estava funcionando! O desafio que recebi: - O usuário deste site é um operário de uma fábrica e "bipa" os códigos de barra em alta velocidade, sem olhar para a tela. Em alguns momentos em que o sistema está processando os dados, ou quando ocorre um erro na impressora, a caixa de texto perde o foco e a bipagem é perdida. Consequência: - A minha missão é resolver este problema de bipagem/foco para que o operário possa executar esta impressão em alta velocidade, como é realizado atualmente em outro sistema desktop que será substituído. Teria alguma dica de como eu poderia realizar esta missão? Desde já muito obrigada.-
- javascript
- angular
- (e %d mais)
-
Galera, estou com o seguinte erro no meu template: Type PaginatePipe is part of the declarations of 2 modules: Eu estou fazendo o import do pipe PaginatePipe em 2 modulos, o que eu achava que iria funcionar normalmente, porém não funcionou, alguém sabe o que está ocorrendo? Obrigado desde já!
-
- typescript
- angular
- (e %d mais)
-
Olá, Quero criar o seguinte Json: [ { "email": "teste01@teste.com.br", "papeis": [ { "id_papel_usuario": 2 }, { "id_papel_usuario": 3 } ] }, { "email": "admin@teste.com.br", "papeis": [ { "id_papel_usuario": 1 } ] } ] Para visualizar melhor este json jogue neste site: http://www.jsoneditoronline.org/ A situação é a seguinte: Adiciono um email e escolho os papeis do usuário Exemplo: email: teste@teste.com.br papeis: admin e usuário email: admin@admin.com.br papeis: admin Quero saber como capturo estas informações no formulário e crio este json que mostrei acima? Então vai ter um campo de email e aparecer tipo um checkbox para eu escolher admin e/ou usuário. Com isto a criação dos campos deve ser dinâmica. Adiciono um email escolho os papeis e clico em um botão adicionar mais um usuário, com isto o sistema vai ter que criar mais um campo de email e mostrar novamente as opções de papeis. E quando clicar em salvar o json que mostrei no começo deve estar naquele formato. O json é um array de usuários. Dentro do array de usuários tem o objeto email e este objeto está ligado a um array de papeis.
- 1 resposta
-
Olá Galera sou iniciante com Javascript e consequentemente com Angular , sera que poderiam me ajudar estou assistindo um video curso de angular e estou fazendo passo a passo como monstra no curso entretanto lá roda perfeitamente já eu copiando e fazendo a mesma coisa não funciona da mesma forma será que poderiam me ajudar meu código, eu baixei do site do Angular meu /angular.min.js e coloquei na mesma pasta que esta meu html, sera que poderiam me orientar onde eu estou errando ? **** <!--Aula 2 AngularJS Controllers e Scope --> <DOCTYPE <!DOCTYPE html> <html ng-app> <head> <meta charset="utf-8"> <title>modele em scope</title> </head> <body ng-controller="AlunoController"> {{aluno.nome}} estuda {{aluno.curso}} <script src="angular.min.js" type="text/javascript"></script> <script type="text/javascript"> function AlunoController($scope){ $scope.aluno ={ nome: "Ivan Yanez" curso: "3° ESO" } } </script> </body> </html>> *******
- 1 resposta
-
- javascript
- angular
-
(e %d mais)
Tags:
-
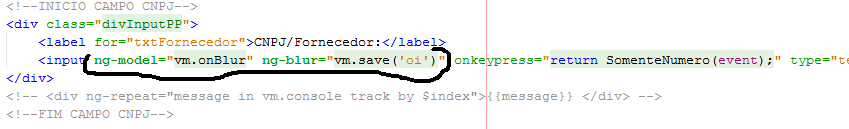
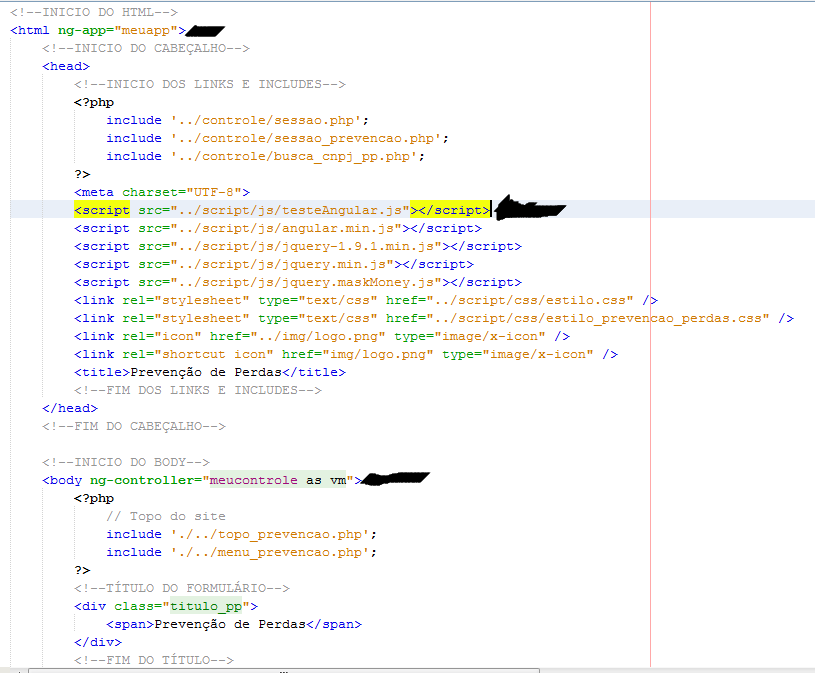
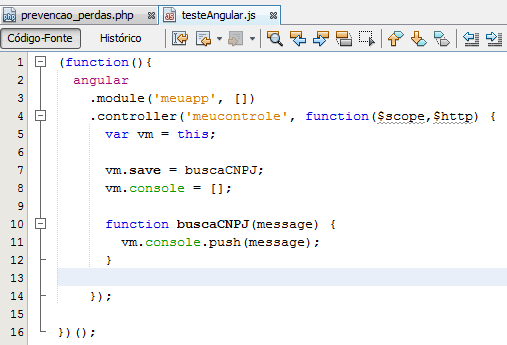
Galera estou mandando 3 print de como está meu AngularJS, agora irei falar o que eu quero, esse código é apenas teste do AngularJS.. Eu possuo um campo chamado 'CNPJ', e quando eu estiver digitando ou sair desse campo ele irá automaticamente consultar o banco, sem clique sem nada, usando onBlur, ou outro evento do angular que seja simultâneo.. Ele irá consultar o banco e ver se existe, se ele existir ele irá retornar um outro valor do banco e colocar em outro input do form, que seria a 'Razão Social' desse CNPJ digitado. Só isso que irá fazer. Desde de já muito obrigado.