Pesquisar na Comunidade
Mostrando resultados para as tags ''css3''.
Encontrado 14 registros
-
Olá! Estou aprendendo javascript a pouco tempo. Me deparei com um exercício que não consigo fazer a estrutura condicional if-else rodar. Quando eu rodo o algorítimo qualquer coisa que eu digito a <div> retorna você é estrangeiro. Alguém pode me ajudar? Segue código abaixo: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vistos BR</title> </head> <body> <h1>Embaixada brasileira</h1> País: <input type="text" name="nac" id="nac"> <input type="button" value="Verificar" onclick="Checar()"> <div id = "result"> </div> <script> function Checar(){ var nac_dig = document.querySelector('input#nac') var result = document.querySelector('div#result') if (nac_dig !='EUA'){ result.innerHTML = "Você é estrangeiro!" }else{ result.innerHTML = "Você é americano!" } } </script> </body> </html>
-
Problemas com slider ao reduzir o tamanho do browser
uma questão postou Carlos Rocha HTML, XHTML, CSS
Boas pessoal, estou encontrando dificuldades para achar uma adaptação ao meu código de slider. Tudo funciona bem. Mas quando eu tento reduzir o tamanho do browser, a UL do Slider continuar com a mesma medida porque estou resgatando ela via JS. Preciso de ajuda para converter em CSS. CSS: @import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap'); * { font-family: Montserrat; margin: 0; padding: 0; border: none; outline: none; transition: all 1s ease; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } :root { --widthContainer: 80vw; } ul { list-style: none; } div.slider { position: relative; display: flex; justify-content: center; align-items: center; width: 100vw; background: #000; } div.slider div.container { position: relative; width: var(--widthContainer); overflow: hidden; } div.slider div.container ul { position: relative; display: inline-flex; } div.slider div.container ul li { position: relative; width: var(--widthContainer); } div.slider div.container ul li img{ width: 100%; } div.slider div.container label { position: absolute; opacity: 0; width: 100px; height: 50px; left: calc( 50% - 50px ); top: calc( 50% - 25px ); z-index:2; color: #fff; } div.slider div.container button { position: absolute; display: flex; align-items: center; justify-content: center; width: 50px; height: 50px; top: calc( 50% - 25px ); background: none; border-radius: 50%; z-index:2; color: #fff; font-size: 2em; } div.slider div.container button:hover { cursor: pointer; background: #999; } div.slider div.container button#back { left: 10px; } div.slider div.container button#front { right: 10px; } div.slider div.container ul li span { position: absolute; display: flex; font-size: 2.5vw; top: 0; left: 0; color: #fff; background: rgba(0,0,0, .3); padding: 10px; width: 100%; } div.slider div.container ul li span:hover { background: #999; cursor:pointer; } .ulToRight { left: calc(left - var(--widthContainer) ); } .ulToLeft { left: calc(left + var(--widthContainer)); } @media screen and (min-width: 0px) and (max-width:800px) { :root { --widthContainer: 100vw; } } HTML: <script src="https://code.jquery.com/jquery-3.5.1.min.js" integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0=" crossorigin="anonymous"></script> <div class="slider"> <div class="container"> <label>Pausado</label> <button id="back"><</button> <ul> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 1.80 R$ 25.800</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 1.80 R$ 25.800.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 1.60 R$ 24.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 1.60 R$ 24.300.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.1 X 2.00 R$ 27.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.1 X 2.00 R$ 27.300.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.3 X 2.00 R$ 28.800</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.3 X 2.00 R$ 28.800.png"> </li> <li class="item"> <span>F540 2 BAN PNEU 1.5 X 2.00 R$ 30.300</span> <img src ="https://www.hotplateprensas.com.br/slider/slider/F540 2 BAN PNEU 1.5 X 2.00 R$ 30.300.png"> </li> </ul> <button id="front">></button> </div> </div> JS: $(document).ready(function(){ container = $("div.slider div.container"); containerWidth = $(container).width(); ul = $("div.slider div.container ul"); left = $(ul).offset().left; lis = $("div.slider div.container ul li"); label = $(container).find("label"); back = $(container).find("button#back"); front = $(container).find("button#front"); back.on("click", function() { label.css("opacity", 0); //ul.addClass("ulToLeft").removeClass("ulToRight"); left += containerWidth; if ( Math.round(left) >= containerWidth ) { left = ( ( lis.length - 1 ) * -containerWidth ) + container.offset().left; } ul.offset({left:Math.round(left)}); }) front.on("click", function() { label.css("opacity", 0); //ul.addClass("ulToRight").removeClass("ulToLeft"); left -= containerWidth; if ( Math.round(left) <= -((lis.length - 1) * containerWidth) ) { left = container.offset().left; } ul.offset({left:Math.round(left)}); }) front.trigger( "click" ); function intervalo () { front.trigger( "click" ); } var interval = setInterval(intervalo,4000); $(container).on("mouseover", function(){ clearInterval(interval); label.css("opacity", 1); }).mouseout(function(){ label.css("opacity", 0); interval = setInterval(intervalo,4000); }); }) Pode ser testado em https://codepen.io/carcleo/pen/yLVOxMv O problema é que não encontrando uma forma de, ao reduzir manualmente o tamanho da janela (navegador), fazer com que o tamanho da UL acompanhe os 80% da VW. Ele acaba mantendo os 80 da vw da primeira vez que a janela é aberta. Fiz uma tentativa com addClass do JQUERY mas não deu muito certo! -
estou tentando aprender como cria uma barra de rolagem em html e css, mas a pagina não reconhece o css, já tentei mudar o tipo de lincagem varias veses mudei de pasta já até botei na mesma pasta do html mas nada. o codigo é o seguinte: Html: <!DOCTYPE HTML> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Teste de rolagem</title> <link rel="stylesheet" type="text\css" href="css/cap.css">(já modifiquei varias vezes e nada) </head> <body> <div class="container"> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> </div> </body> </html> CSS: body{ margin: 0; padding: 0; } .container{ position: relative; width: 100%; } .container .section{ position: sticky; width: 100%; height: 100vh; background: #000000; } era pra pagina ficar preta e com rolagem mas não aconteceu nada! acho que o problema é na lincagem do css mas como já disse modifiquei varias vezes e nada. o problema também pode ser do meu PC varias vezes quando vou criar um código seja html ou outro, as vezes ele não funciona e depois de alguns dias sem eu mudar nada ele começa a rodar e vice versa, gostaria de saber o que pode ser e como resolver agradeço desde já!
-
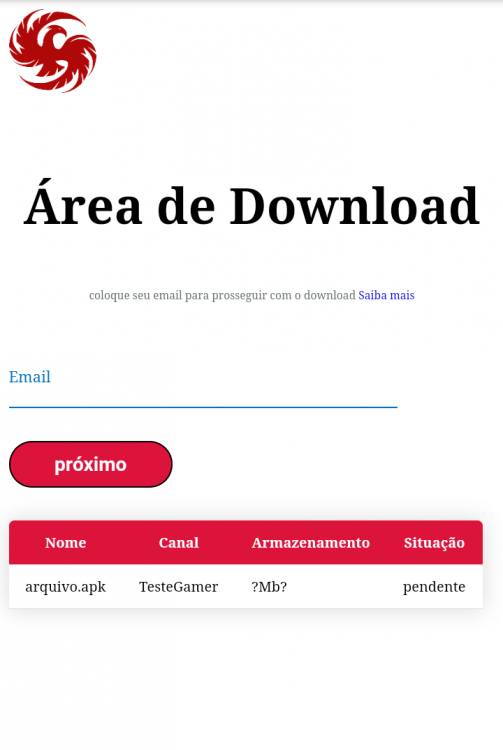
eae galera, tudo certo? comigo não ;-; hoje eu tava tentando testar minha nova ideia para gerar público e eu "novato" tentei fazer uma página, só que quando eu terminei o table era pra ele ficar no topo da página só que de nenhum jeito consigo subir ele to quase pensando em desistir :(, se alguém souber me explica como deixa ele pregado no topo me ajudaria muito. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport"> <title>Teste cliente Download</title> <link href="css/style.css" rel="stylesheet"/> <link href="//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans" rel="stylesheet" type="text/css"/> <script src="scripts/seu-script.js"></script> </head> <body> <img src="https://w7.pngwing.com/path/219/256/932/phoenix-logo-clip-art-flame-football-pictures-daquan-39eaa91327b05025a67a93ad36571b53.png" alt="" width="80"> <br><br> <h3>Área de Download</h3> <h4>coloque seu email para prosseguir com o download<a href="obrigado.voce.que.esta.me.ajudando.❤️.html"> Saiba mais</a></h4> <br><br> <table class="content-table"> <thead> <tr> <th>Nome</th> <th>Canal</th> <th>Armazenamento</th> <th>Situação</th> </tr> </thead> <tbody> <tr> <td>arquivo.apk</td> <td>TesteGamer</td> <td>?Mb?</td> <td>pendente</td> </tr> </div> <form> <div class="inputBox"> <input type="email" name="usuario" id="usuario" required=""> <label>Email</label> </div> <div id="teste"> </div> <form> <input type="submit" name="próximo" value="próximo" class="botaoEnviar" /> </form> </body> </html> * { font-family: sans-serif,@import url(//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans);; } .content-table { border-collapse: collapse; margin: 30px 0; font-size: 0.8em; min-width: 400px; border-radius: 5px 5px 0 0; overflow: hidden; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); table-layout: fixed; } .content-table thead tr { background-color: #DC143C; color: #ffffff; text-align: center; font-weight: bold; table-layout: fixed; } .content-table th, .content-table td { padding: 12px 15px; table-layout: fixed; } .content-table tbody tr { border-bottom: 1px solid #dddddd; } .content-table tbody tr:nth-of-type(even) { background-color: #red; } .content-table tbody tr:last-of-type { border-bottom: 2px solid #red; } h3 { font-size: 45px; text-align: center; text-decoration: none; } h4 { font-size: 10px; color: #687173; text-align: center; text-decoration: none; font-weight: 500; } a { font-size: 10px; text-align: center; text-decoration: none; } .inputBox { position: relative; } .inputBox input { width: 80%; padding: 10px 0; font-size: 16px; color: #000; letter-spacing: 0.3px; margin-bottom: 30px; border: none; border-bottom: 1px solid #0070BA; outline: none; background: transparent; } .inputBox label { position: absolute; top: 0; left: 0; padding: 2px 0; font-size: 14px; color: #0070BA; pointer-events: none; transition: .5s; } .inputBox input:focus ~ label, .inputBox input:valid ~ label { top: -18px; left: 0; color: #000; font-size: 12px; } form { display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; } .botaoEnviar { width: 150px; padding: 10px 13px; border: 1px solid #000; border-radius: 30px; background-color: #DC143C; font-weight: bold; color: #fff; font-size: 18px; } }
-
Como faço para posicionar essa imagem
uma questão postou Colossus22 Tutoriais & Dicas - HTML, XHTML, CSS
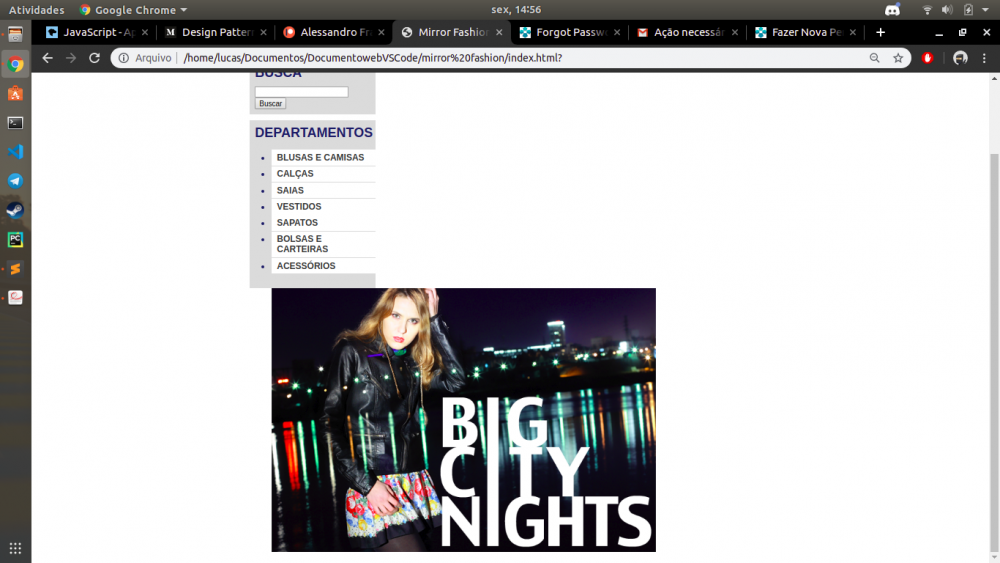
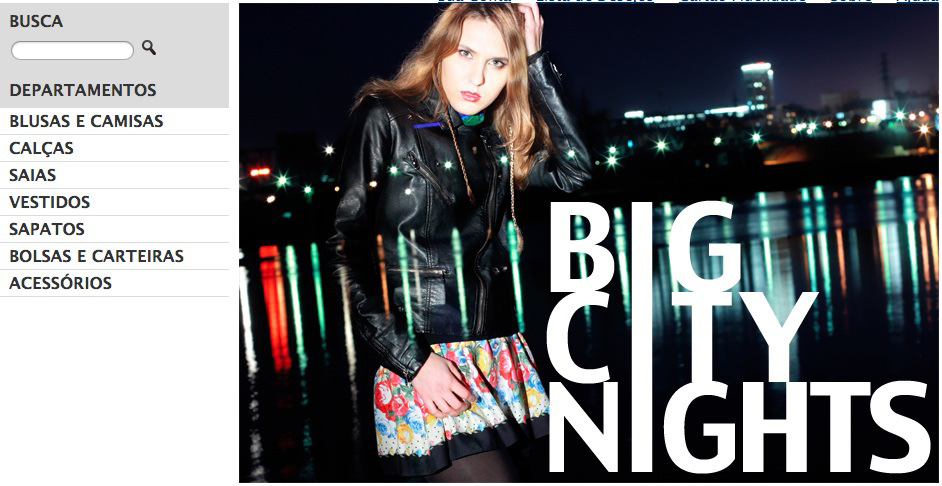
Boa tarde estou começamdo agora com desenvolvimento de web site, e ainda estão na começo do css e html e estou desenvolvendo meu primeiro e-commerce seguindo uma apostila que encontrei, só que mesmo seguindo todos os passos e até mesmo indo no Ctrl C e Ctrl V no codigo que esta na apostila, não consigo posicionar o banner do site da primeira imagem como esta na segundo imagem. obs: Aqui esta o link (https://drive.google.com/drive/folders/1KlTSVBrBZdhjkYDc5pkT7f4qwhJ6PPbU?usp=sharing) com os arquivos necessários para a edição. att, Lucas -
boa noite galera! estou com um leve problema no meu codigo, quando uso css no html funciona tranquilo, mas quando adiciono um codigo php o css para de funiconar na pagina. Alguém sabe me explicar o porque disso acontecer ? abraços
-
Bom Dia! Tenho a seguinte página <!doctype html> <html> <head> <meta charset="utf-8"> <title>Slider</title> <meta name="viewport" content="width=device-width"> <link rel="stylesheet" href="_css/aos.css"> <link rel="stylesheet" type="text/css" href="_css/jquery.cycle2.css"> <script type="text/javascript" src="_js/jquery.js"></script> <script type="text/javascript" src="_js/jquery.cycle2.min.js"></script> <style> @import url('http://fonts.googleapis.com/css?family=Open+Sans'); * { font-family: 'Open Sans'; margin: 0; padding: 0; box-sizing: content-box; } img { border: 0; max-width: 100%; } ul { list-style: none; } ul li { display: inline; } .aos-all { width: 1000px; max-width: 98%; margin: 10vh auto 0 auto; } .aos-item { display: inline-block; float: left; width: 40%; height: 300px; padding: 20px; } .aos-item__inner { position: relative; width: 100%; height: 100%; float: left; background: #1da4e2; line-height: 260px; text-align: center; color: #fff; } @media screen and (max-width: 800px) { .aos-item { width: 50%; } } .logo { width : 432px; -webkit-animation : logo-anim 1s; -moz-animation : logo-anim 1s; -o-animation : logo-anim 1s; animation : logo-anim 1s; } @-webkit-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @-moz-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @-o-keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } @keyframes logo-anim { 0% { opacity : 0; transform : translateY(-50px); -webkit-transform : translateY(-50px); -moz-transform : translateY(-50px); -o-transform : translateY(-50px); -ms-transform : translateY(-50px); } 100% { opacity : 1; transform : translateY(0px); -webkit-transform : translateY(0px); -moz-transform : translateY(0px); -o-transform : translateY(0px); -ms-transform : translateY(0px); } } .logo-atividades { position : absolute; top : 0; center : 0; width : 100%; height : 500px; text-align : center; overflow : hidden; z-index : 20; } .atividades { color : #FFF; height : 115px; overflow : hidden; position : absolute; top : 80%; margin-top : -176px; width : 100%; pointer-events : none; text-align : center; z-index : 10; } .atividades a { text-decoration : none; } .atividades ul { list-style : none; padding : 0; margin : 10px 0 0; position : relative; height : 100px; font-size : 36px; font-weight : 300; text-align : center; font-family : 'Lato', sans-serif; letter-spacing : 5px; text-transform : uppercase; z-index : 100; } .atividades ul li { width : 100%; text-align : center; position : absolute; opacity : 0; top : 85px; line-height : 100px; -webkit-transition : all 0.5s ease-in-out; -moz-transition : all 0.5s ease-in-out; -o-transition : all 0.5s ease-in-out; transition : all 0.5s ease-in-out; transition-timing-function : ease; -webkit-transition-timing-function : ease; /* Safari and Chrome */ } .atividades ul li.ativa { opacity : 1; top : 0; -webkit-transition : all 1s ease-in-out; -moz-transition : all 1s ease-in-out; -o-transition : all 1s ease-in-out; transition : all 1s ease-in-out; transition-timing-function : ease; -webkit-transition-timing-function : ease; /* Safari and Chrome */ } } </style> </head> <body> <div class="cycle-slideshow" data-cycle-fx=fadeout data-cycle-timeout=5000 data-cycle-pause-on-hover="true" data-cycle-slides="div.slide"> <div class="logo-atividades"> <div style="margin-top: 100px;"> <a href="http://www.funerariasaopedro.net.br"> <img class="logo" src="_img/logoFuneraria.png" alt="Logo"/> </a> <div class="atividades"> <ul> <li class="ativa">Agência Funerária</li> <li>Funerais</li> <li>Cremações</li> <li>Trasladações</li> <li>Tanatopraxias</li> <li>Exumações</li> <li>Artigos Religiosos</li> <li>Atendimento 24h</li> </ul> </div> </div> </div> <!-- prev/next links --> <div class="cycle-prev"></div> <div class="cycle-next"></div> <div class="cycle-pager"></div> <div class="slide"> <img src="_img/_banner/_site/1.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/2.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/3.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/4.png" /> </div> </div> <div class="aos-item" data-aos="fade-right"> <div class="aos-item__inner"> <h3>Esquerda</h3> </div> </div> <div class="aos-item" data-aos="fade-left"> <div class="aos-item__inner"> <h3>Direita</h3> </div> </div> <div class="aos-item" data-aos="fade-up"> <div class="aos-item__inner"> <h3>Baixo Cima</h3> </div> </div> <div class="aos-item" data-aos="fade-down"> <div class="aos-item__inner"> <h3>Cima Baixo</h3> </div> </div> <div class="aos-item" data-aos="fade-in"> <div class="aos-item__inner"> <h3>Baixo Cima</h3> </div> </div> <div class="aos-item" data-aos="fade-in"> <div class="aos-item__inner"> <h3>Cima Baixo</h3> </div> </div> <script> function homeTitleAnimation(){ var interval; var counter = 1; var myFunc = function() { var cur = $('.atividades ul li').length; if(cur == counter) { $('.atividades ul li.ativa').removeClass('ativa'); $('.atividades ul li').first().addClass('ativa'); counter = 1; } else { counter++; $('.atividades ul li.ativa').removeClass('ativa').next().addClass('ativa'); } }; interval = setInterval(myFunc, 4000); } homeTitleAnimation(); </script> <script src="_js/aos.js"></script> <script> AOS.init({ easing: 'ease-in-out-sine' }); </script> </body> </html> Tudo funciona corretamente com exceção do posicionamento da logo e da ul que rodam sobre o Slideshow que não estou conseguindo posiciona-los sobre o Slideshow. <div class="cycle-slideshow" data-cycle-fx=fadeout data-cycle-timeout=5000 data-cycle-pause-on-hover="true" data-cycle-slides="div.slide"> <div class="logo-atividades"> <div style="margin-top: 100px;"> <a href="http://www.funerariasaopedro.net.br"> <img class="logo" src="_img/logoFuneraria.png" alt="Logo"/> </a> <div class="atividades"> <ul> <li class="ativa">Agência Funerária</li> <li>Funerais</li> <li>Cremações</li> <li>Trasladações</li> <li>Tanatopraxias</li> <li>Exumações</li> <li>Artigos Religiosos</li> <li>Atendimento 24h</li> </ul> </div> </div> </div> <!-- prev/next links --> <div class="cycle-prev"></div> <div class="cycle-next"></div> <div class="cycle-pager"></div> <div class="slide"> <img src="_img/_banner/_site/1.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/2.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/3.png" /> </div> <div class="slide"> <img src="_img/_banner/_site/4.png" /> </div> </div> Onde estou errando? Esse código pode ser visto em : http://funerariasaopedro.net.br/novo/ Na página, se derem um ctr+a, poderão notar no canto direito e abaixo do slide, a ul rodando normalmente. Porém a posição correta dela é no meio do slide e ao centro. Com relação à logomarca que está escondida atrás do slide, sua posição é acima do slide e acima da ul
-
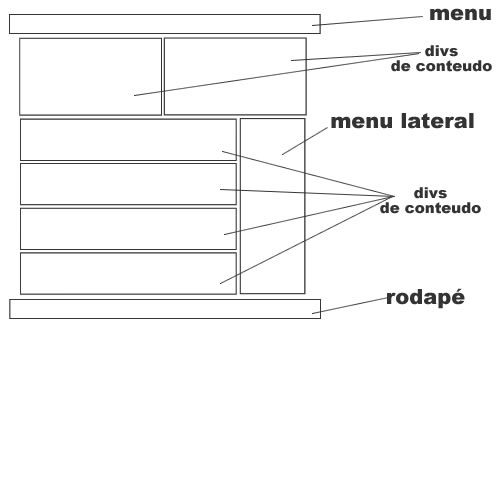
Olá boa noite Estou tentando criar um layout igual a esse http://www.direitadobrasil.com.br/layout.php mas estou tendo dificuldades, as divs não se comportam como eu gostaria. Alguém sabe como me ajudar?
-
Oi, bom dia. Então... eu estou testando meus conhecimentos básicos de HTML5 e CSS3 e como teste eu peguei um site e estou tentando montar ele do zero, mas acho que vou ficar só com o menu mesmo, enfim. O meu problema é que eu consegui fazer o menu drop down e eu queria que os itens do submenu dos itens do meu menu principal, demorassem para desaparecer quando eu tirasse o cursor do mouse de cima do item do menu principal. Exemplo: O meu item "Editar Perfil" tem os seus seguintes subitens: "Resumo", "Configurações da Conta", "Look and Layout" e "Perfil no Fórum". Eu quero que ao retirar o cursor do mouse de cima do item "Editar Perfil" do meu menu principal, em contrapartida os itens do meu submenu permaneçam aparecendo dentro de um limite de tempo, como por exemplo, três segundos.
-
Estou desenvolvendo um tema para blogger e estou com o seguinte problema: o aside lateral esta se mantendo abaixo do post. Como eu resolvo isto? há e se tiverem dicas de como desenvolver um tema seria muito bom tambem
-
Olá Eu estou desenvolvendo um tema para blogger, infelizmente não posso trocar de plataforma, e estou com o seguinte problema: Estou usando um efeito em js e css para fazer com que o nav da pagina suba do meio e pare no topo da página, algo parecido com o efeito parallax, me corrijam se eu estiver errado por favor, so que a barra esta com um efeito de transparência que eu preciso eliminar. Desde já desculpe por algum erro neste post ainda não tive tempo de ler as regras deste forum, sendo assim desculpe-me o blog de teste e esse aqui :http://exp42.blogspot.com.br/ Eu estava usando um modelo em html puro para conseguir o efeito e também não consegui resolver http://expressao42.esy.es/duvidas/blogger/
- 2 respostas
-
- javascript
- parallax
-
(e %d mais)
Tags:
-
Gostaria de saber como faço para fazer um site com este tipo de transição de páginas: http://pt.wix.com/website-template/view/html/1258?originUrl=http%3A%2F%2Fpt.wix.com%2Fwebsite%2Ftemplates%2Fhtml%2Fall%2F1&bookName=create-master-new&galleryDocIndex=4&category=all&metaSiteId= Toda a estrutura já está montada, só falta o efeito de transição das páginas com o menu. Poderiam me ajudar?
-
Oi gostaria de saber como eu faço pra criar um fomulário onde este receberá 13 caracteres não menos, nem mais que essa quantidade e podendo conter apenas números. Porem eu quero fazer com que no caso de digitarem letras ele ficar com o campo avermelhado e caso a pessoa acertar pondo apenas números e apenas 13 quando clicar o botão fique pressionado e verde. OBS: Sou muito iniciante nisso, apenas li alguns tutoriais da internet. Agradeço a todos que puderem colaborar.
-
- javascript
- html
-
(e %d mais)
Tags: