Pesquisar na Comunidade
Mostrando resultados para as tags ''html css''.
Encontrado 3 registros
-
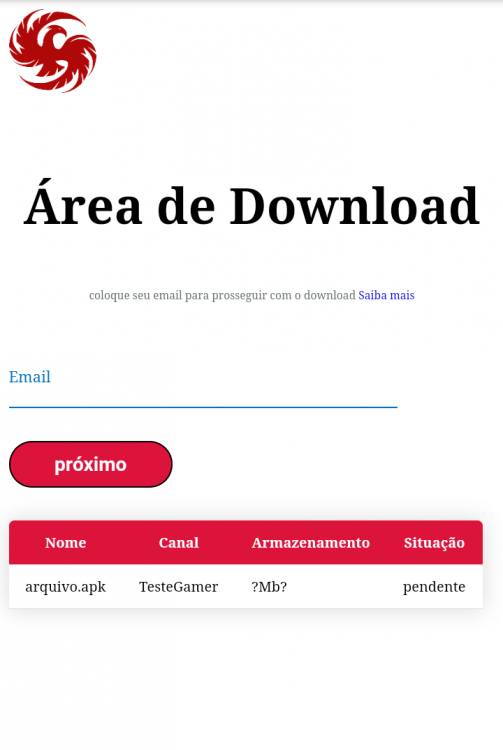
eae galera, tudo certo? comigo não ;-; hoje eu tava tentando testar minha nova ideia para gerar público e eu "novato" tentei fazer uma página, só que quando eu terminei o table era pra ele ficar no topo da página só que de nenhum jeito consigo subir ele to quase pensando em desistir :(, se alguém souber me explica como deixa ele pregado no topo me ajudaria muito. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport"> <title>Teste cliente Download</title> <link href="css/style.css" rel="stylesheet"/> <link href="//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans" rel="stylesheet" type="text/css"/> <script src="scripts/seu-script.js"></script> </head> <body> <img src="https://w7.pngwing.com/path/219/256/932/phoenix-logo-clip-art-flame-football-pictures-daquan-39eaa91327b05025a67a93ad36571b53.png" alt="" width="80"> <br><br> <h3>Área de Download</h3> <h4>coloque seu email para prosseguir com o download<a href="obrigado.voce.que.esta.me.ajudando.❤️.html"> Saiba mais</a></h4> <br><br> <table class="content-table"> <thead> <tr> <th>Nome</th> <th>Canal</th> <th>Armazenamento</th> <th>Situação</th> </tr> </thead> <tbody> <tr> <td>arquivo.apk</td> <td>TesteGamer</td> <td>?Mb?</td> <td>pendente</td> </tr> </div> <form> <div class="inputBox"> <input type="email" name="usuario" id="usuario" required=""> <label>Email</label> </div> <div id="teste"> </div> <form> <input type="submit" name="próximo" value="próximo" class="botaoEnviar" /> </form> </body> </html> * { font-family: sans-serif,@import url(//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans);; } .content-table { border-collapse: collapse; margin: 30px 0; font-size: 0.8em; min-width: 400px; border-radius: 5px 5px 0 0; overflow: hidden; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); table-layout: fixed; } .content-table thead tr { background-color: #DC143C; color: #ffffff; text-align: center; font-weight: bold; table-layout: fixed; } .content-table th, .content-table td { padding: 12px 15px; table-layout: fixed; } .content-table tbody tr { border-bottom: 1px solid #dddddd; } .content-table tbody tr:nth-of-type(even) { background-color: #red; } .content-table tbody tr:last-of-type { border-bottom: 2px solid #red; } h3 { font-size: 45px; text-align: center; text-decoration: none; } h4 { font-size: 10px; color: #687173; text-align: center; text-decoration: none; font-weight: 500; } a { font-size: 10px; text-align: center; text-decoration: none; } .inputBox { position: relative; } .inputBox input { width: 80%; padding: 10px 0; font-size: 16px; color: #000; letter-spacing: 0.3px; margin-bottom: 30px; border: none; border-bottom: 1px solid #0070BA; outline: none; background: transparent; } .inputBox label { position: absolute; top: 0; left: 0; padding: 2px 0; font-size: 14px; color: #0070BA; pointer-events: none; transition: .5s; } .inputBox input:focus ~ label, .inputBox input:valid ~ label { top: -18px; left: 0; color: #000; font-size: 12px; } form { display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; } .botaoEnviar { width: 150px; padding: 10px 13px; border: 1px solid #000; border-radius: 30px; background-color: #DC143C; font-weight: bold; color: #fff; font-size: 18px; } }
-
Comecei a aprender html e css e 2 dias e hoje fui criar meu primeiro "site"e ta tendo alguns problemas com link quando eu escrevo <h1>texto</h1> esse texto fica como se fosse link mesmo para <p> Olhem meus aquivos : <doctype html/> <html lang="pt-br"> <head> <title>Therium Word Online</title> <meta charset="utf-8"/> <link rel="stylesheet" href="CSS/Normalize.css"/> <link href='https://fonts.googleapis.com/css?family=Roboto:400,100,300,500,700' rel='stylesheet' type='text/css'/> <link rel="stylesheet" href="CSS/Estilo.css"/> </head> <body> <div id="topo"> <h1><img src="Img/Logo.png" /></h1> <ul id="menu"> <li><a href="#"/>Classes</li> <li><a href="#"/>Home</li> <li><a href="#"/>Download</li> </ul> </div> <div id="content"> <h2>Novidades</h2> <h3>Suposta classe decoberta no mundo de Therium o Ladino</h3> <img src="Img/Classes/8ffe87c5bbaeb97f4fca8f777a8dc94a.jpg"/> </div> </body> </html> é o Css : body{ } #topo{ width: 960px; height: 180px; background:url(../Img/FundoTopo.jpg) no-repeat; margin: 0 auto; } #topo img{ padding-top: 20px; padding-left: 15px; } #menu{ width:920px; height:40px; margin-top: 80px; background: black; list-style-type:none; } #menu li{ float:left; margin-right: 100px; font-size: 32px; padding-left: 80; } #menu a { color:#FFFFFF; text-decoration:none; } #menu a:hover{ color: #FF4500; } #content{ width: 960px; height: 700px; margin: 0 auto; background:#F8F8FF; margin-top:39px; } #content h2{ color:Black; text-emphasis:none; padding-top: 40; padding-left:55; } #content p{ color: Black; OBS : estou aprendendo pode ter mas coisas erradas