Pesquisar na Comunidade
Mostrando resultados para as tags ''img''.
Encontrado 7 registros
-
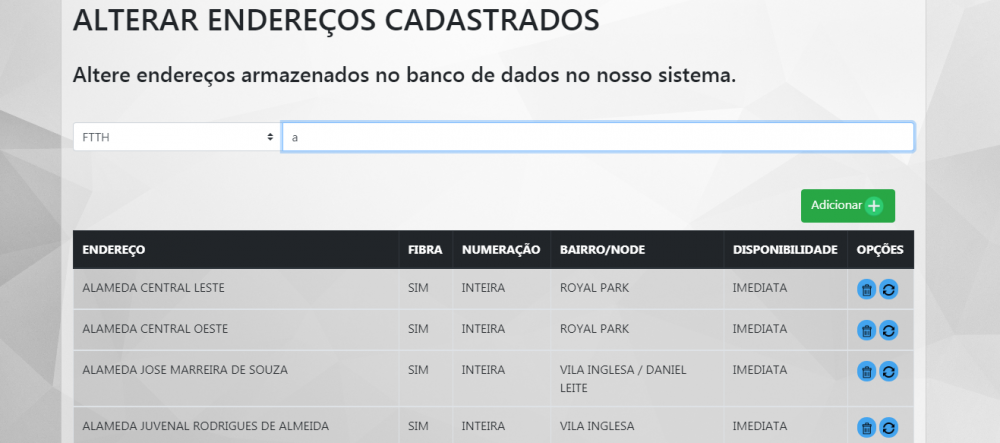
Fala pessoal, eu desenvolvi um site de pesquisa de endereços e estou com um problema agora que é o seguinte. Eu exibo uma lista usando ajax vindo do html pro php, dentro do php eu inseri nas linhas da lista dois botões, um para excluir aquela linha e outro caso o usuario(admin) deseje atualizar, mudar aquela linha. Segue o site abaixo:
-
Olá, sou novo em programação html, mas eu queria saber se existe alguma forma de inserir uma imagem no campo textarea ou algum outro tipo de campo através de comandos copiar e colar, assim como faço do Corel e whatsapp web, quando quero mostrar uma arte ou algum vetor ainda em definição apara algum cliente, copio o vetor e no campo de texto ele aparece com se tivesse sido uma imagem inserida, tenho um formulário simples feito com html, bootstrap, mas queria implementar essa função, teria com ser feito isso?
-
Fiz assim mas dá erro na última linha... Parse error: syntax error, unexpected end of file in C:\xampp\htdocs\v5\modules\mod_k2_tools\tmpl\archive.php on line 69 <?php /** * @version 2.7.x * @package K2 * @author JoomlaWorks http://www.joomlaworks.net * @copyright Copyright (c) 2006 - 2016 JoomlaWorks Ltd. All rights reserved. * @license GNU/GPL license: http://www.gnu.org/copyleft/gpl.html */ // no direct access defined('_JEXEC') or die; ?> <div id="k2ModuleBox"<?php echo $module->id; ?>" class="k2ArchivesBlock"<?php if($params->get('moduleclass_sfx')) echo ' '.$params->get('moduleclass_sfx'); ?>"> <ul> <?php foreach ($months as $month): ?> <li> <a href="<?php echo $month->link; ?>"> <?php switch ($month) { case 1:?> <img src="images/calendario/jan.png"> <?php break; case 2:?> <img src="images/calendario/fev.png"> <?php break; case 3:?> <img src="images/calendario/mar.png"> <?php break; case 4:?> <img src="images/calendario/abr.png"> <?php break; case 5:?> <img src="images/calendario/mai.png"> <?php break; case 6:?> <img src="images/calendario/jun.png"> <?php break; case 7:?> <img src="images/calendario/jul.png"> <?php break; case 8:?> <img src="images/calendario/ago.png"> <?php break; case 9:?> <img src="images/calendario/set.png"> <?php break; case 10:?> <img src="images/calendario/out.png"> <?php break; case 11:?> <img src="images/calendario/nov.png"> <?php break; case 12:?> <img src="images/calendario/dez.png"> <?php break; } ?> <?php echo $month->name?></a><br> <div class="numAtividades"> <?php echo "número atividades "; if ($params->get('archiveItemsCounter')) echo '['.$month->numOfItems.']';?><br> <?php echo $month->y;?> </div> </li> <?php t_endforeach; ?> </ul> </div>
- 1 resposta
-
Pessoal, ajuda com posicionamento de imagem dentro da <td>!
uma questão postou gaahsz HTML, XHTML, CSS
Pessoal, estou montando um site e não estou conseguindo posicionar a imagem e o texto da forma que eu quero dentro da <td> da tabela. Eu gostaria que a imagem ficasse alinhada a esquerda e no centro verticalmente com o texto à frente dele. td class="celulas1"><!--CÉLULA DA TABELA ONDE CONTÉM LINK DE REDIRECIONAMENTO, ICONE E TEXTO DE IDENTIFICAÇÃO--><a href="http://google.com.br" class="linksicones"><p class="textolink"> <img src="administracaopredial.png" class="menus"> Administração Predial</p> </a></td> -
<div class="slideshow"> <div class="item-slide"> <div class="slide-esquerdo"> <img src="img/01.jpg"> <div class="post"> <h3>Lorem Ipsum é simplesmente uma simulação de texto da indústria</h3> </div> </div> <div class="slide-direito"> <img src="img/img02.jpg"> <div class="post"> <h3>Lorem Ipsum é simplesmente uma simulação de texto da indústria</h3> </div> </div> <div class="slide-direito"> <img src="img/img02.jpg"> <div class="post"> <h3>Lorem Ipsum é simplesmente uma simulação de texto da indústria</h3> </div> </div> CSS;: .slideshow{ width:100%; height:auto; margin:0 auto; } .item-slide{ width:100%; height:auto; } .slideshow img{ max-width:100% }
-
Seguinte, estou criando um site e tudo mais, mas por algum motivo, não estou conseguindo colocar um background. O caminho da pasta está correto, o nome, o código, já revisei de cima à baixo e não acho o por quê de eu não estar conseguindo. Basicamente, mesmo eu colocando no CSS o background-image: url(img/back4.jpg); não acontece nada, o site permanece com a cor padrão. Alguém sabe resolver este problema? HTML <html> <head> <meta charset="UTF-8"> <title> Massacre de Realengo </title> <link rel="stylesheet" type="text/css" href="CSS/layout.css"> </head> <body> <!--Banner--> <div class="container"> <div class="BannerP"> <img src="IMG/banner.jpg" /> </div> <!-- Menu --> <div class="Menu"> <ul class="Menu-Top"> <li><a href="#"> INÍCIO </a></li> <li><a href="Sobre.html"> SOBRE </a></li> <li><a href="Fotos.html"> FOTOS </a></li> <li><a href="Documentários.html"> DOCUMENTÁRIOS </a></li> <li><a href="Curiosidades.html"> CURIOSIDADES </a></li> <li><a href="Contato.html"> CONTATO </a></li> </ul> </div> <!-- Main --> <div class="Main"> <div class="Box-Left"> <img src="IMG/wellington.jpg" /> </div> <div class="Box-Right"> <img src="IMG/welpistola.jpg" /> </div> <div class="Box-text1"> <p> Texto Aqui </p> <a href="#" id="Continue"> Continue lendo... </a> </div> <div class="Box-text2"> <p> Texto Aqui </p> <a href="#" id="Continue"> Continue lendo... </a> </div> </div> <!-- Rodapé --> <div class="Footer"> <div class="Footer-Box"> <ul> <li><h4> MENU </h4></li> <li><a href="#"> INÍCIO </a></li> <li><a href="#"> SOBRE </a></li> <li><a href="#"> FOTOS </a></li> <li><a href="#"> DOCUMENTÁRIOS </a></li> <li><a href="#"> CURIOSIDADES </a></li> <li><a href="#"> CONTATO </a></li> </ul> </div> <div class="Footer-Box"> <ul> <li><h4> SOBRE O SITE </h4></li> <li><a href="#"> MEMBROS </a></li> <li><a href="#"> FINALIDADE </a></li> </ul> </div> <div class="Footer-Box"> <ul> <li><h4> REDES SOCIAIS </h4></li> <li><a href="#"> FACEBOOK </a></li> <li><a href="#"> TWITTER </a></li> </ul> </div> <div class="copyright"> Copyright © 2015 Massacre de Realengo. Todos os direitos reservados. </div> </div> </div> </body> </html> CSS (externo) *{ margin: 0; padding: 0; } body { background-image: url(img/back4.jpg); font-family: Verdana, Century, Arial; font-size: 15px; margin-left: 0px; padding-top: 30px; color: #000; } a { text-decoration: none; color: #000; } ul { list-style: none; margin-top: 0px; padding-top: 8px; padding-left: 0px; } /***------------------------------------------------------------- Container do site -------------------------------------------------------------***/ .container { margin: auto; width: 850px; height: auto; } /***------------------------------------------------------------- Banner do site -------------------------------------------------------------***/ .Banner .BannerP img { float: left; width: 850px; height: 180px; margin-left: 335px; } /***------------------------------------------------------------- menu do site -------------------------------------------------------------***/ .menu { background: #CCC; width: 850px; height: 35px; margin: 70px 0px 0px 0px; padding: 0px; } .menu li { display: inline; } .menu-top li a { width: 50px; height: 15px; padding: 8px 24px; text-shadow: 0px 2px 3px #666; margin-right: 12px; } .main { width: 850px; height: auto; float: left; margin: 15px 0 15px 0; } .main .box-left { width: 350px; height: 190px; float: left; background: #FFFFF0; } .main .box-right { width: 350px; height: 190px; float: right; margin-right: 15px; background: #FFFFF0; } .main .box-right img { width: 365px; height: 325px; } .main .box-left img { width: 365px; height: 325px; } .main .box-text1 { width: 335px; height: 125px; margin-top: 150px; float: left; background: #FFFFF0; padding: 15px; text-align: justify; } .main .box-text2 { width: 335px; height: 125px; margin-top: 150px; margin-right: 0px; float: right; background: #FFFFF0; padding: 15px; text-align: justify; } /***------------------------------------------------------------- Rodapé do site -------------------------------------------------------------***/ .Footer { width: 850px; height: 200px; float: left; background: #393939; color: #FFFFE0; margin-left: 0px; margin-top: 0px; } .Footer-box { width: 245px; height: 180px; float: left; } .Footer-box ul { margin-left: 55px; padding-left: 55px; } .Footer-box ul li { color: #FFF; } .Footer-box ul li a { color: #BBB; } .copyright { margin-top: 180px; margin-left: 148px; }
- 2 respostas
-
- Background
- Ajuda
- (e %d mais)
-
Bom dia pessoal, tenho um script que é uma especie de slide, com links de navegação. O script Mostra três imagens que podem ser acessadas pelos links "próxima" e "anterior". Isso tudo ta funcionando perfeitamente! Quero exibir na tela o texto armazenado no "alt" de cada imagem; Esses valores do 'alt ' também são alterados dinamicamente, ou seja, o script já está retornando os textos corretos do alt de cada imagem. Preciso agora exibir na tela o texto/alt abaixo da imagem correspondente; alguém pode dá uma ajuda? obrigado! segue abaixo o código; <html> <head> <script type="text/javascript"> array1 = new Array ("http://www.artros.com.br/imgs/logo_ministerio.jpg", "http://www.artros.com.br/imgs/logo_cremec.jpg", "http://www.artros.com.br/imgs/logo_amc.jpg") array2 = new Array ("texto da imagme 0", "texto da imagem 1", "texto da imagem 2") //lis[i].getElementsByTagName( 'img' )[0].alt function comeco(){ document.getElementById('imgId').src = array1[0] document.getElementById('imgId').alt = array2[0] document.form.texto.value="0" } function mais(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 + 1) if (document.form.texto.value > 2) {document.form.texto.value = 0} } function menos(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 -1) if (document.form.texto.value < 0) {document.form.texto.value = 2} } function regular(){ document.getElementById('imgId').src = array1[document.form.texto.value]; document.getElementById('imgId').alt = array2[document.form.texto.value]; setTimeout("regular()", 1) } </script> <body onLoad="comeco();regular()"> <a id="aId"> <img id="imgId" border="0"> </a> </br> <a id="prev" href="javascript:menos()">Anterior</a> / <a id="next" href="javascript:mais()">Proximo</a> <form name="form"> <input type=text name="texto" /> </form> </body> </html>