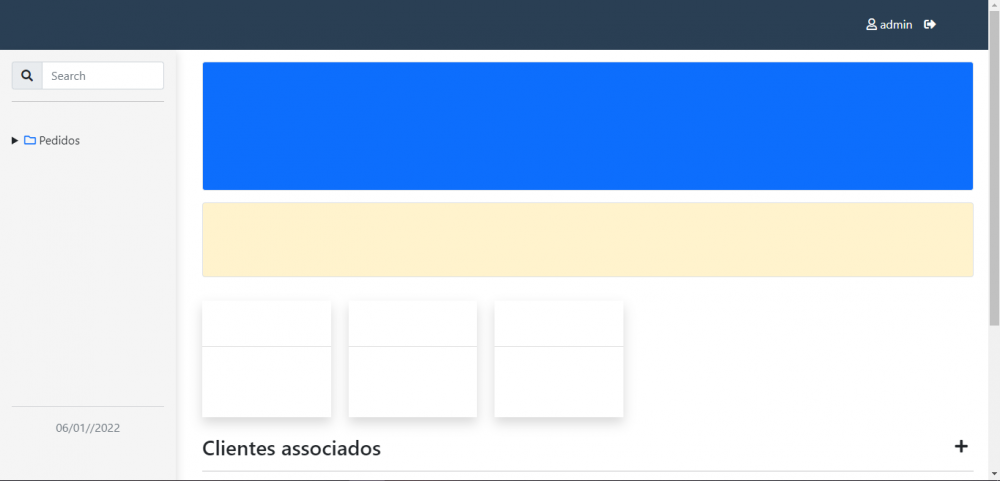
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso?
var data =newDate();if(data.getDate()<=9){var hoje ="0"+ data.getDate()+"/"}else{var hoje = data.getDate()+"/"}if((data.getMonth()+1)<=9){var mes ="0"+(data.getMonth()+1)+"/"}else{var mes =(data.getMonth()+1)+"/"}
hoje += mes +"/"+ data.getFullYear()
document.getElementById('data').innerHTML ="<center><hr>"+ hoje +"</center>"
body,
html {height:100%;}.estilo {height:100%!important;background-color:rgb(245,245,245);min-width:15rem;max-width:15rem;position: absolute;display: flex;box-shadow:3px3px10px rgba(0,0,0,0.1);left:0;transition: all 0.4s;}.page-content {width: calc(100%-18rem);margin-left:17rem;transition: all 0.4s;}#data {width:100%;top:-17px;position: relative;}#logout:hover {transition: all 0.4s;color:#F26666;}[contenteditable]:focus {outline:0.1px solid #979797;}.switch {position: absolute;margin-left:-9999px;visibility: hidden;}.switch+label {display: block;position: relative;cursor: pointer;outline: none;user-select: none;}.switch {visibility: hidden;position: relative;margin-left:-9999px;}.switch+label {display: block;position: relative;float: right;cursor: pointer;outline: none;user-select: none;}.switch--shadow+label {padding:2px;width:50px;height:25px;background-color:#dddddd;border-radius:60px;}.switch--shadow+label:before,.switch--shadow+label:after {display: block;position: absolute;top:1px;left:1px;bottom:1px;content:"";}.switch--shadow+label:before {right:1px;background-color:#f1f1f1;border-radius:60px;transition: background 0.4s;}.switch--shadow+label:after {width:22px;background-color:#fff;border-radius:100%;box-shadow:02px5px rgba(0,0,0,0.3);transition: all 0.4s;}.switch--shadow:checked+label:before {background-color:#71c7f8;}.switch--shadow:checked+label:after {transform: translateX(27px);}.methods label:hover {cursor: pointer;color:#4279b8;transition: all 0.4s;}#mets span {font-weight:900;}#mets label {margin-bottom:.25rem!important;}.admin p:hover {color:#3257AB;cursor: pointer;transition: all 0.2s;}
Pergunta
Biskit
Meu menu vertical não é 100% alto, ele cobre apenas a página inteira (100vh). Já tentei fazer alterações na folha de estilo css, mas nada funcionou. Acho que é um problema simples, mas não consigo encontrar seu motivo. Preciso do menu vertical (à esquerda) para preencher todas a página, como posso fazer isso?

Editado por BiskitImagens de referência não estava em ordem ^^
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.