-
Total de itens
105 -
Registro em
-
Última visita
Sobre alexandre henrique

- Data de Nascimento 28/10/1973
Contatos
-
Website URL
http://www.galeriaestudiografico.com.br
-
ICQ
0
Últimos Visitantes
5.377 visualizações
alexandre henrique's Achievements
0
Reputação
-

Ajuda HTML/Javascript
pergunta respondeu ao Gabriel Robucce de alexandre henrique em Ajax, JavaScript, XML, DOM
Tenta assim: <!-- // na tag body você chama a função meuBanner() --> <body onload="meuBanner('banner');"> <!-- // a funçao abaixo identifica o tamanho da tela e oculta o banner --> <script> function meuBanner(){ var janela = window.innerWidth; //alert(janela); if(janela > 800){ document.getElementById("banner").style.display = "none"; } } </script> <!-- // coloca na sua tag do banner o " id="banner" " e o " style="display:block" " --> <img src="http://ap.imagensbrasil.org/images/2017/11/01/88.jpg" id="banner" style="display:block" alt="banner147a22760e35c379.jpg";/> -
Olá amigos estou tentando capturar o tamanho real (width, height) das imagens que compõem meu álbum de fotos. Ao clicar na imagem preciso capturar altura e largura, já tentei de várias formas mas, o valor que retorna não é o tamanho real, apenas é repetido o valor da primeira imagem do array; Veja online: http://www.via85.tk/photos/ As 3 imagens do álbum têm os tamanhos abaixo que preciso capturar: Natural 200 x 252 259 x 194 1024 x 683 Meu código está assim: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Album</title> <style> .img{ height:80px; float:left; margin:1px; } .imgBig{ width:auto; height:300px; float:left; display:block; } </style> </head> <body> <div id="boxAlbum"> <script> var path = "img/"; var img = ["panicat.jpg","por.jpg","azul.jpg"]; var i = 0; var tam = img.length; function mostraImagem(){ while (i < tam) { document.write('<img class="img" onclick="abreImg(alt);" alt="' +img[i]+ '" id="imagem" src="' +path+img[i]+ '">'); i++; } } </script> </div> <!-- lista miniaturas --> <script>mostraImagem();</script> <!-- Exibe imagem ampliada --> <script>document.write('<img class="imgBig" id="imgBig" src="">');</script> <script> function abreImg(valor) { var img = document.getElementById('imagem').innerHTML=valor; var altura = document.getElementById("imagem").height; var largura = document.getElementById("imagem").width; alert(img + "\nAltura: "+altura+"\nLargura: "+largura); } </script> </body> </html>
-

mudar nome de variável a cada iteração
uma questão postou alexandre henrique Ajax, JavaScript, XML, DOM
Boa tarde amigos, tenho o seguinte código: var i = 1; var elem; while(i<4){ elem = document.getElementById("ob").alt; } preciso que a cada iteração, a variável elem mude de nome, ficando assim: elem1 elem2 elem3. . .- 1 resposta
-
Olá amigos, estou trabalhando uma aplicação php e Mysql e preciso usar URL amigável. Até consegui fazer isso, o problema é quando tento passar parâmetros via GET, não está dando certo! Vou postar meu .htaccess e alguém, dá uma luz onde devo mudar. RewriteEngine On RewriteCond %{SCRIPT_FILENAME} !-f RewriteCond %{SCRIPT_FILENAME} !-d RewriteRule ^(.*)$ url.php?url=$1 Até adicionei a linha seguinte: RewriteRule ^detalhes-([0-9]+)-?$ detalhes.php?i=$1 Mas não deu certo.
-
- php url amigável
- php
-
(e %d mais)
Tags:
-
Bom dia amigos, preciso testar se o registro foi deletado da tabela. Estou tentando dessa forma: $del = mysql_query("DELETE FROM conteudo WHERE id='$id' AND iduser='$iduser' ") or die(mysql_error()); if($del<1){ echo "Não deletou"; } else{ echo "deletou"; } Mas não tá dando certo; Também tentei testar assim: if($del==false) Também não deu. Como faço isso, preciso testar o '$del'
- 3 respostas
-
Bom dia amigos, preciso testar se o registro foi deletado da tabela. Estou tentando dessa forma: $del = mysql_query("DELETE FROM conteudo WHERE id='$id' AND iduser='$iduser' ") or die(mysql_error()); if($del<1){ echo "Não deletou"; } else{ echo "não apaga"; } Mas não tá dando certo; Como faço isso, preciso testar o '$del'
-
- delete from
- php
- (e %d mais)
-

onclick chama função PHP
pergunta respondeu ao alexandre henrique de alexandre henrique em Tutoriais & Dicas - PHP
Entendi, mas rola não. A pagina.php definida no action é uma página externa de um sistema externo que receberá os dados dos formulários. -
Boa noite amigos, preciso chamar uma função PHP ao clicar em um botão tipo submit, é possível? Tenho o seguinte código: <form action="pagina.php" target="_blank" method="POST" > <input type="text" name="nome" /> <input type="text" name="email" /> <input type="submit" onclick="testephp()"value="Enviar"/> </form> <?php function testephp(){ comandos } ?>
-
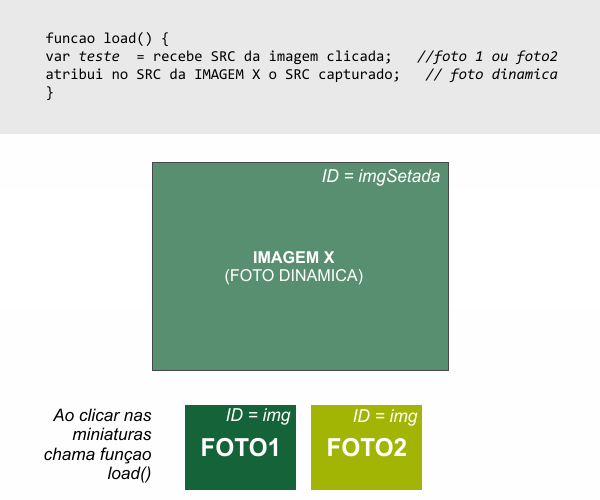
Boa noite galera, preciso que minha função receba o valor do atributo src de uma determinada imagem (dentre várias), e atribua esse valor capturado em outra imagem; Tenho uma álbum de fotos, com vária miniaturas e uma imagem acima, grande, (sem src definido). Ao clicar em uma das miniaturas quero que a mesma carrega na imagem grande; Fiz um esquema gráfico que explica melhor
-
Olá amigos, tenho uma aplicação em um host (www.site1.com.br) que deve acessar o Banco que está em outro host (www.site2.com.br). Como faço isso?
-

sem conexão IIS - PHP5.6 - SQL Server não consigo conexão com banco
uma questão postou alexandre henrique PHP
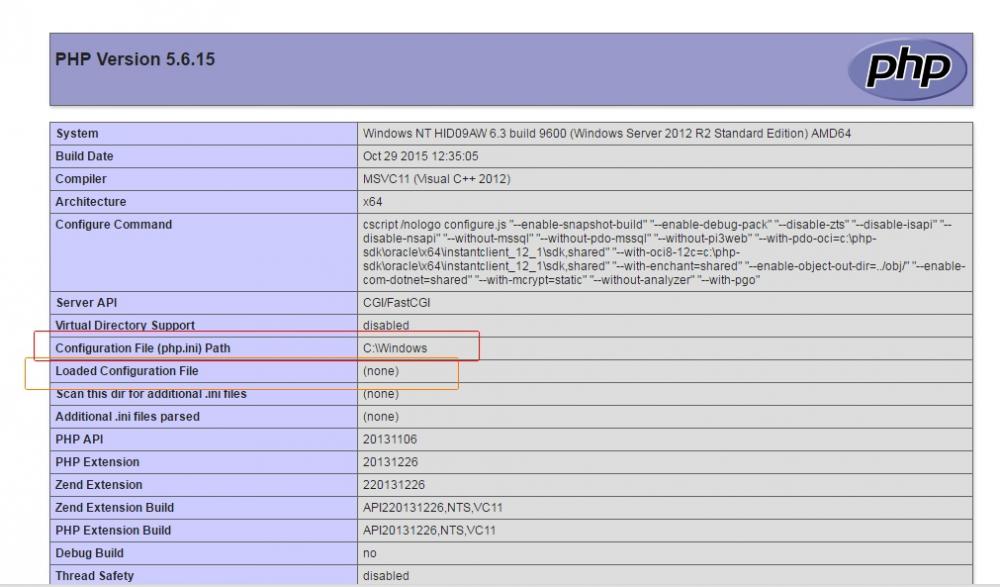
Boa noite amigos, estou com um problema ao tentar me conectar ao SQL server 2005 com PHP 5.6. O servidor é o IIS. Contudo, o PHP está rodando normal. Mas há algumas coisas que notei e não compreendo; Vamos por partes: Veja em anexo na tela do phpinfo(): 1. na linha "Configuration File(php.ini) Path", que mostra onde deveria estar o meu php.ini. 2. na linha "Loaded Configuration File" deveria mostrar o caminho correto do meu php.ini, mas exibe "(none)". De fato, verifiquei em C:\Windows e não há o arquivo php.ini Procurei esse arquivo em C:\php. Busquei por "php.ini" e retornaram dois arquivos: 1 - php.ini-development 2- php.ini-production Onde está de fato o php.ini? O que devo fazer?- 1 resposta
-
- iis
- sql server
-
(e %d mais)
Tags:
-

ativar autoplay em slide jQuery
pergunta respondeu ao alexandre henrique de alexandre henrique em Ajax, JavaScript, XML, DOM
Resolvido galera! Ficou assim: $(function() { $('#slides').slidesjs({ width: 940, height: 602, navigation: { effect: "fade" }, pagination: { effect: "fade" }, effect: { fade: { speed: 400 } }, play: { active: true, auto: true } }); }); -
Bom dia, tenho um slide em jQuery que está funcionado bem, porém ele não tem AutoPlay, quero adicionar essa funcionalidade em meu slide. alguém pode me ajudar? O código é esse: $(function() { $('#slides').slidesjs({ width: 940, height: 602, navigation: { effect: "fade" }, pagination: { effect: "fade" }, effect: { fade: { speed: 400 } } }); });
-
Olá, tenho esse código onde uma função recursiva recebe um vetor de 6 elementos e devolve na tela os valores do vetor na ordem original e na ordem invertida; Consegui mostra os valores na ordem original, mas na ordem invertida está bugando... alguém pode dá uma olhada nisso e identificar onde está o erro? #include <stdio.h> int pos=0; int inv(int num,int vet[]){ if(num <= pos){ return vet; }else{ int aux = vet[num]; vet[num] = vet[pos]; vet[pos] = aux; pos++; return inv(--num, vet); } } main(){ int i, p = 6; int vet[6]={5,1,8,7,2,0}; printf("Ordem original:"); for (i=0;i<p;i++) { printf("%d",vet[i]); } int *veti = inv(p,vet); printf("\nOrdem invertida:"); for (i=0;i<p;i++){ printf("%d", veti[i]); } }
-
Bom dia pessoal, tenho um script que é uma especie de slide, com links de navegação. O script Mostra três imagens que podem ser acessadas pelos links "próxima" e "anterior". Isso tudo ta funcionando perfeitamente! Quero exibir na tela o texto armazenado no "alt" de cada imagem; Esses valores do 'alt ' também são alterados dinamicamente, ou seja, o script já está retornando os textos corretos do alt de cada imagem. Preciso agora exibir na tela o texto/alt abaixo da imagem correspondente; alguém pode dá uma ajuda? obrigado! segue abaixo o código; <html> <head> <script type="text/javascript"> array1 = new Array ("http://www.artros.com.br/imgs/logo_ministerio.jpg", "http://www.artros.com.br/imgs/logo_cremec.jpg", "http://www.artros.com.br/imgs/logo_amc.jpg") array2 = new Array ("texto da imagme 0", "texto da imagem 1", "texto da imagem 2") //lis[i].getElementsByTagName( 'img' )[0].alt function comeco(){ document.getElementById('imgId').src = array1[0] document.getElementById('imgId').alt = array2[0] document.form.texto.value="0" } function mais(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 + 1) if (document.form.texto.value > 2) {document.form.texto.value = 0} } function menos(){ document.form.texto.value = Math.floor (1+ 1 - 2 + (document.form.texto.value) * 1 -1) if (document.form.texto.value < 0) {document.form.texto.value = 2} } function regular(){ document.getElementById('imgId').src = array1[document.form.texto.value]; document.getElementById('imgId').alt = array2[document.form.texto.value]; setTimeout("regular()", 1) } </script> <body onLoad="comeco();regular()"> <a id="aId"> <img id="imgId" border="0"> </a> </br> <a id="prev" href="javascript:menos()">Anterior</a> / <a id="next" href="javascript:mais()">Proximo</a> <form name="form"> <input type=text name="texto" /> </form> </body> </html>