Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
Boa tarde, eu tenho a seguinte função que deve validar se a data passada pelo usuário é maior que a data atual, porém a validação não ocorre, já tentei de diversas formas e procurei em varios lugares da web porém nada, fico no aguardo de instruções! Valeu galera! OBS: data é puxada através de um array html. function valida(dados) { var camposPreenchidos = true; var inputs = dados.getElementsByTagName('input'); for (var i=0; i < inputs.length; i++) { if (inputs[i].getAttribute('name') == 'data_realizacao[]') { if (inputs[i].value.trim() > '<COMO COMPARAR ?????>') { alert('Data não pode ser maior que data atual.'); return false; } } } return true; }
-
- javascript
- html
-
(e %d mais)
Tags:
-
Boa Tarde, não tenho muito conhecimento em jquery e peguei esse codigo para estudo em outros sites. Gostaria de saber se tem como atribuir um display block, ou algum esquema no jquery para poder aparecer as quantidades de linhas conforme determinado no "IF do adicionarCampos", e aparecer automatico a quantidade certinha, tem como ? Link : https://jsfiddle.net/hgoc4p9v/8/ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Adicionando linhas dinamicamente</title> <style type="text/css" media="all"> body{ font-family:Arial, Helvetica, sans-serif } #tudo{ border:#CCCCCC 1px solid;width:680px;margin:0 auto; } .bd_titulo{ text-align:center; background-color:#CCCCCC; font-weight:bold } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript"> $(function () { function removeCampo() { $(".removerCampo").unbind("click"); $(".removerCampo").bind("click", function () { if($("tr.linhas").length > 1){ $(this).parent().parent().remove(); } }); } $(".adicionarCampo").click(function () { if($("tr.linhas").length < 3) { novoCampo = $("tr.linhas:first").clone() novoCampo.find("input").val(""); novoCampo.insertAfter("tr.linhas:last"); removeCampo(); } }); }); </script> </head> <body> <form method="post" name="frm_campo_dinamico" action=""> <div id="tudo"> <table border="0" cellpadding="2" cellspacing="4" > <tr><td class="bd_titulo" width="10">Qtde</td><td class="bd_titulo">Descrição</td><td class="bd_titulo">Cor</td><td class="bd_titulo">Valor R$</td></tr> <tr class="linhas"> <td><input type="text" name="qtd[]" style="text-align:center" /></td> <td><input type="text" name="descricao[]" /></td> <td> <select name="cor[]"> <option value="" selected="selected">Selecione uma cor...</option> <option value="Amarelo">Amarelo</option> <option value="Branco">Branco</option> <option value="Cinza">Cinza</option> <option value="Verde">Verde</option> </select> </td> <td><input type="text" name="valor[]" style="text-align:center" /></td> <td><a href="#" class="removerCampo" title="Remover linha"><img src="images/minus.png" border="0" /></a></td> </tr> <tr><td colspan="4"> <a href="#" class="adicionarCampo" id="adicionarCampo" name="adicionarCampo" title="Adicionar item"><img src="images/plus.png" border="0" /></a> </td></tr> <tr> <td align="right" colspan="4"><input type="submit" id="btn-cadastrar" value="Cadastrar" /></td> </tr> </table> </form> </div> </body> </html>
-
Gostaria de saber se alguém tem algum exemplo de um POST de ajax com o php retornando vários tipos de mensagem exemplo: fiz um submit pra algum arquivo php e ele retorna o seguinte em json: 'status' => 'sucesso','message'=> 'Registro feito com sucesso' ou 'status' => 'existente','message'=> 'Registro já existente' ou 'status' => 'falha','message'=> 'Falha no registro' ai com o ajax dependo da resposta eu faço por exemplo um redirecionamento de pagina.
-

Problemas Para exibir a foto no browser C# ASP.NET
uma questão postou ThaaiFeerreira Flash & ActionScript
Boa noite, estou com problema para exibir a foto no browser o repeater traz todas as informações do banco menos a foto. Inseri os dados manualmente no banco.//TABELACREATE TABLE [dbo].[Imoveis]([CodImovel] [int] IDENTITY(1,1) NOT NULL,[Descricao] [varchar](750) NOT NULL,[QtdDorms] [int] NOT NULL,[TipoImovel] [varchar](7) NOT NULL,[Localizacao] [varchar](6) NOT NULL,[Valor] [money] NOT NULL,[Operacao] [varchar](7) NULL,[Cidade] [varchar](75) NULL,[Foto] [varchar](150) NULLPRIMARY KEY CLUSTERED ([CodImovel] ASC)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]) ON [PRIMARY]//OBJETO DE TRANSFERENCIAusing System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Threading.Tasks;namespace Entities{public class Imovel{public int CodImovel { get; set; }public string Descricao { get; set; }public int QtdDorms { get; set; }public string TipoImovel { get; set; }public string Localizacao { get; set; }public double Valor { get; set; }public string Operacao { get; set; }public string Cidade { get; set; }public string Foto { get; set; }}}//DAL://Conexão com o banconamespace DAL{public class Conexao{public static string connectionString = System.Configuration.ConfigurationManager.ConnectionStrings["EDGImoveisConnectionString"].ConnectionString;public static SqlConnection connection = new SqlConnection(connectionString);public static void Conectar(){if (connection.State == System.Data.ConnectionState.Closed){connection.Open();}}public void Desconectar(){if (connection.State == System.Data.ConnectionState.Open){connection.Close();}}}}namespace DAL{public class ImovelDao{public List<Imovel> ObterTodasCasas(){try{var command = new SqlCommand();command.Connection = Conexao.connection;command.CommandText = "SELECT * FROM Imoveis";Conexao.Conectar();var reader = command.ExecuteReader();var imoveis = new List<Imovel>();while (reader.Read()){var imovel = new Imovel();imovel.CodImovel = Convert.ToInt32(reader["CodImovel"]);imovel.Descricao = reader["Descricao"].ToString();imovel.QtdDorms = Convert.ToInt32(reader["QtdDorms"]);imovel.TipoImovel = reader["TipoImovel"].ToString();imovel.Localizacao = reader["Localizacao"].ToString();imovel.Valor = Convert.ToDouble(reader["Valor"]);imovel.Foto = reader["Foto"].ToString();imoveis.Add(imovel); }return imoveis;}catch (Exception){throw;}}}}//BLLnamespace BLL{public class ImovelBo{private ImovelDao _ImovelDao;public List<Imovel> ObterTodasCasas(){_ImovelDao = new ImovelDao();return _ImovelDao.ObterTodasCasas();}}}//.CSnamespace EDGOficial.Painel{public partial class Imoveis : System.Web.UI.Page{private ImovelBo _imovelBo;protected void Page_Load(object sender, EventArgs e){CarregarImoveisNoRepeater();}private void CarregarImoveisNoRepeater(){_imovelBo = new ImovelBo();RepeaterCasas.DataSource = _imovelBo.ObterTodasCasas();RepeaterCasas.DataBind();}}}//.ASPX<asp:Content ID="Content2" ContentPlaceHolderID="ContentPlaceHolder1" runat="server"><div id="paginas"><asp:Repeater ID="RepeaterCasas" runat="server"><ItemTemplate><div class="capaCasa"><img src="../Content/ImagensCasas/" <%#DataBinder.Eval(Container.DataItem,"Foto") %> "/></div><div class="NomeCasa"><%#DataBinder.Eval(Container.DataItem,"Descricao") %></div></div></ItemTemplate></asp:Repeater></div></asp:Content>Se alguém ai puder ajudar agradeço muito!! :D -
Preciso de ajuda, ta dando esse erro Parse error: syntax error, unexpected 'else' (T_ELSE) in /home/u140970847/public_html/painel/altenticacao/connect.php on line 5 logo em baixo tem os dados.. não sei se ta certo <? session_start(); $conn = mysqli_connect('localhost', 'user', 'password', 'dbname'); mysql_select_db($_dbDatabase); else{ echo "Erro ao conectar-se com o banco"; exit; } ?>
-
javascript Validar formulários HTML com o javascript
uma questão postou Daniel1201 Ajax, JavaScript, XML, DOM
Pessoal sou novo no fórum e iniciante na área de programação. Meu problema é que não estou conseguindo validar formulários HTML usando javascript. Como ainda não entendi bem o javascript, irei deixar apenas o código do formulário para que possam me ajudar a elaborar o mesmo desde o início. Desde já obrigado. <HTML> <HEAD> <TITLE>FORMULÁRIO DE CADASTRO</TITLE> </head> <body> <form name="fcadastro" method="post" action="recebecadastro.php"> <b>Nome:</b> <br> <input name="nome" type="text" size="40"> <br> <b>Sexo:</b> <input name="sexo" value="Masculino" type="radio">Masculino <input name="sexo" value="Feminino" type="radio">Feminino <br> <b>Interesses:</b> <input type="checkbox" name= "assuntos[]" value="reforma"/> Reforma <input type="checkbox" name= "assuntos[]" value="construção"/> Construção <input type="checkbox" name= "assuntos[]" value="acabamento"/> Acabamento <br> <br> <td align="left"> <b>Endereço:</b><br> <input type="endereco" size="60"> <br> <b>CEP:</b> <input type="CEP" size="20"> <br> <b>Estado:</b> <select name="estado" size="1"> <option value="MG">MG</option> </select> <br> <b>Cidade:</b> <select name="cidade" size="1"> <option value="Boa Esperança">Boa esperança</option> <option value="Campo Belo">Campo Belo</option> <option value="Cristais">Cristais</option> <option value="Candeias">Candeias</option> <option value="Formiga">Formiga</option> </select> <br> <br> <b>Email:</b><input type=text name="Email" size="45"><br> <b>Senha:</b><input name="senha" type="password" size="20"> <br> <br> <b>Mensagem:</b><br><textarea name="Mensagem" rows="10" cols="60" wrap="virtual"></textarea></p><BR> <input type="submit" name="submit" value="Enviar"/> <input type="reset" value="limpar"> </form> <a href="index.html">Início</a> </body> </html> -
Pessoal, Bom dia, tarde e noite. Estou com um problema em enviar dois valores com ajax, fazer a verificação desses valores, pra ver se já existem no bd e por fim retorna uma mensagem dizendo se existe ou não! o codigo que funcionava enviando apenas 1 valor é esse: <input readonly maxlength="10" required class="inp_editar" type="text" name="fone_tel" id="fone"/> <script language="javascript"> var user_us = $("#fone"); $("#resposta").hide(); user_us.blur(function() { $.ajax({ url: 'verifica_cont.php', type: 'POST', data:{"fone" : user_us.val()}, success: function(data) { console.log(data); data = $.parseJSON(data); $("#resposta").text(data.user_us); $("#resposta").fadeIn(); } }); }); </script> E o verifica_cont.php <?php #Verifica se tem um email para pesquisa include('../../connect/config.php'); if(isset($_POST['fone'])){ if(empty($_POST['fone']) || $_POST['fone'] == "_____-____" || $_POST['fone'] == "____-____"){ echo json_encode(array('user_us' => 'Preencha o contato do Contribuinte')); }else{ #Recebe o Email Postado $userPostado = $_POST['fone']; #Conecta banco de dados $sql = mysql_query("SELECT * FROM n_contribuintes_tel WHERE fone_tel = '{$userPostado}' ") or print mysql_error(); #Se o retorno for maior do que zero, diz que já existe um. if(mysql_num_rows($sql)>0) echo json_encode(array('user_us' => 'Telefone já cadastrado, tente outro!')); else echo json_encode(array('user_us' => 'Telefone valido!' )); } } ?> Esse de cima, funciona perfeitamente, já tentei de diversas formas, mas não tenho ideia de como fazer com dois inputs, a ultima tentativa em enviar os dois valores foi essa: <input readonly maxlength="10" required class="inp_editar" type="text" name="fone_tel" id="fone"/> <input maxlength="10" required class="inp_editar" type="text" name="ramal_tel" id="ramal_tel"/> <script language="javascript"> var user_us = $("#fone"); var user_us_ramal = $("#ramal_tel"); $("#resposta").hide(); user_us.blur, user_us_ramal.blur(function() { $.ajax({ url: 'verifica_cont.php', type: 'POST', data:{"fone" : user_us.val(), "ramal_tel" : user_us_ramal.val()}, success: function(data) { console.log(data); data = $.parseJSON(data); $("#resposta").text(data.user_us); $("#resposta").fadeIn(); } }); }); </script> verifica_cont.php <?php #Verifica se tem um email para pesquisa include('../../connect/config.php'); if(isset($_POST['fone'])){ if(empty($_POST['fone']) || $_POST['fone'] == "_____-____" || $_POST['fone'] == "____-____"){ echo json_encode(array('user_us' => 'Preencha o contato do Contribuinte')); }else{ #Recebe o Email Postado $userPostado = $_POST['fone']; $userPostado_s = $_POST['ramal_tel']; #Conecta banco de dados $sql = mysql_query("SELECT * FROM n_contribuintes_tel WHERE fone_tel = '{$userPostado}' and ramal_tel = '{$userPostado_s}'") or print mysql_error(); #Se o retorno for maior do que zero, diz que já existe um. if(mysql_num_rows($sql)>0) echo json_encode(array('user_us' => 'Telefone já cadastrado, tente outro!')); else echo json_encode(array('user_us' => 'Telefone valido!' )); } } ?> Mas não funcionou também! Se alguém poder me ajudar, obrigado!
-
Eae pessoal, sou novo na área de programação, e estou aprendendo de maneira autodidata, começando por CSS e HTML, e no material que encontrei na internet, ao decorrer do "curso" o objetivo é desenvolver uma página utilizando PHP, HTML, CSS E JS. Ainda estou na parte do HTML e CSS, e encontrei o seguinte problema: Ao inserir no documento css o seletor da classe "sacola" e especificar caminho para uma imagem no mesmo, a imagem não aparece ! Porém as outras mudanças na classe (fonte, padding, alinhamento) ocorrem normalmente! Gostaria de uma possível solução... Segue abaixo o código HTML E CSS. <!DOCTYPE html> <html> <head> <link rel="stylesheet" type="text/css" href="css/estilos.css"> <title>Mirror Fashion</title> <meta charset="iso-8859-1"> </head> <body> <header> <h1><img src="img/logo.png" alt="Mirror Fashion> </h1> <p class="sacola"> Nenhum item na sacola de compras </p> <nav class="menu-opcoes"> <ul> <li><a href="#">Sua Conta</a></li> <li><a href="#">Lista de desejos</a></li> <li><a href="#">Cartão Fidelidade</a></li> <li><a href="sobre.html">Sobre</a></li> <li><a href="#">Ajuda</a></li> </ul> </nav> </header> </body> </html> .sacola { background: url(../img/sacola.png) no-repeat top right; font-size: 14px; padding-right: 35px; text-align: right; width:140px; } .menu-opcoes ul{ font-size:15px; } .menu-opcoes a{ color:#003366; } body{ color: #333333; font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif; } Muito obrigado e me desculpem a inexperiência. PS: comecei há 2 dias.
-
Estou com alguns problemas ao posicionar algumas imagens no meu site eles devem ficar parecido com esse modelo que fix no wix http://katrynel.wix.com/meusite se puderem me ajudar agradeço. aqui está o projeto https://github.com/razaoenvel/site/blob/master/SEC.rar?raw=true
-
ola galera, gostaria de saber como faço para salvar as alterações feitas no meu html a partir do javascript por exemplo, eu coloco um valor dentro da div com o (div.value ou div.inner) e depois quero gravar a alteração o arquivo esta no servidor então tenho que fazer com php me ajude gente to desesperado já kkkkkk
-
ah algum metodo para verificar se o chorme ta configurado de uma serta forma? tipo o usuario entra no meu site quando ele entra o site verifica se o chorme ta configurado de uma forma que eu quero....se tiver o site fica normal mais se não tiver aparece uma mensagem para o user de erro ou algo assim......tem como? obg!!
-
Como faço para transformar uma galeria normal para uma responsiva? Segue o código: <!--CSS--> .div-galeria{ width:10%; height:10%px; overflow:scroll; border-style:solid; border-color:#000000; } .div-img-pr{ width:10%; height:50%; background-repeat:no-repeat; background-position:center; background-size:auto; border-style:solid; border-color:#000000; } <!--Galeria de fotos--> <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { /* Resolvido o bug aqui.. */ if ($file != "." && $file != "..") { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
- 4 respostas
-
- responsivo
- php
- (e %d mais)
-
Olá, Tenho este código: <iframe src="http://oklivetv.com/bloomberg-usa-live/" style="border:1px solid;" name="frame1" scrolling="yes" frameborder="yes" align="center" height = "480px" width = "640px"> </iframe> Mas acontece que o resultado final é o que aparece neste link: Visualização do código A ideia seria retirar o cabeçalho e ser visível apenas a área de transmissão. É possível ? Se sim, o que preciso de fazer ? Obrigado. edit: Ok, parece que o resultado do código não aparece no link. Mas neste link já podem ver como é apresentado, Clique aqui Pretendia remover todo aquele cabeçalho para poupar espaço.
-
passar valor para iframe html Passar valor para um IFRAME HTML
uma questão postou twister8 HTML, XHTML, CSS
Boa tarde, Pessoal, gostaria de uma ajuda de vocês. Eu preciso fazer um teste: Criar uma pagina simples com 2 campos a serem preenchidos como, por exemplo, Código e Data. Enviar esses valores que foram preenchidos à um iframe, eu não consegui fazer o envio dos valores ao Iframe, podem me ajudar? Abs.- 6 respostas
-
Como fazer a galeria de fotos mostrar uma foto antes de clicar nela?
uma questão postou acscarolina PHP
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div> -
Boas pessoal. Eu sou completamente novo nisto e não sei nada, pelo que espero não ser ridículo o que vou pedir. Eu criei um blog e para aumentar a popularidade eu gostava de ter uma página do blog dedicada a links para descarregar alguns conteudos que já fiz upload, mas queria que os meus visitantes apenas pudessem ver os links se subscrevessem o meu blog ou então se o partilhassem no facebook. Não tenho interesse em saber os mails deles, pois não tenho newsletters para lhes enviar. O que eu queria saber era se é possível, ou fazer uma janela pop up que os obrigue a subscrever/partilhar para verem os links ou ao carregar neles surgisse esse aviso. é um blogspot. e posso criar um widget com html/java. Obrigado! valeu
-
vaga Mercado Livre - Desenvolvedor front-end / Designer UX
um tópico no fórum postou henqqq Vagas Efetivas
A principal expectativa é de que o desenvolvedor tenha a capacidade de entender os problemas técnicos e de negócio e implementar soluções escaláveis de forma rápida e assertiva. · Entender problemas técnicos ou de negócio e desenvolver soluções através de código web. · Espera-se que o desenvolvedor tenha também a capacidade de análise e entenda o propósito de negócio a ser atendido pelo componente sendo desenvolvido, sobretudo para que proponha soluções alternativas às que foram propostas anteriormente ao desenvolvimento. · O código gerado por este profissional deve: o ser devidamente testado; o executar com desempenho aceitável o estar compatível com os guidelines definidos pela empresa e pelo projeto, e; o ser livre de erros. Local de trabalho: São Paulo / SP Para se inscrever, basta o interessado responder o questionário: responder o questionário https://goo.gl/1O6ae0 e enviar um e-mail para empregos@mercadolivre.com, informando cargo pretendido no assunto da mensagem (Vaga desenvolvedor front-end / Designer UX) -
Olá tenho um código de uma galeria de fotos mas ela mostra só um fundo branco ao abrir a página, só irá aparecer a foto quando clicar em alguma.. gostaria que ao abrir a página já tivesse aparecendo uma foto na galeria antes de precisa clicar em alguma. Segue o código: <div class="localgaleria"> <script> function div_tr_gt(u){ var gth_y = 'url('+u+')'; document.getElementById('i-div-imgh').style.backgroundImage = gth_y; } </script> <?php $pasta = 'imagens/fotos/cachacaria'; if ($handle = opendir($pasta)) { /* Esta é a forma correta de varrer o diretório */ while (false !== ($file = readdir($handle))) { echo' <div id="i-div-imgh" class="div-img-pr" style="background-image:url('.$pasta.'/'.$file.');"></div>'; break; } closedir($handle); } echo'<div class="div-galeria"> <table> <tr>'; foreach(glob(''.$pasta.'/{*.jpg,*.gif}', GLOB_BRACE) as $image) { $img_p = "'"; $file = $fotos[] = $image; $gty_array = array("",$img_p,$file,$img_p); $rtyyui = implode("",$gty_array); echo'<td><img onClick="div_tr_gt('.$rtyyui.');" src="'.$fotos[] = $image.'" width="50px" height="50px"></td>'; } echo'</tr></table></div>'; ?> </div>
-
Gostaria de saber como contruir "galeria de imagens" responsivas onde elas se ajustariam para caber na tela sem estragar a imagem como uma tabela, eu achei um exemplo de exatamente como descrevo https://popcorntime-online.io/ se ajusta a cada tela com um numero x de divs. Como faria isso com css e html ?
-
Pessoal baixei essa galeria aqui http://tympanus.net/codrops/2014/01/28/scattered-polaroids-gallery/e queria tornar cada album dela individual porque todos os 3 são o mesmo e conectada ao banco de dados para que cada vez que fosse posta umas fotos não fosse direto na <UL> copiarr a imagens e por nas <li> oque devo fazer podem me ensinar sou ruim com banco de dados peço que tenham paciencia
-
Olá, estou tentando colocar duas divs dentro de uma outra div mas não está rolando, porque parece q as duas cancelam a primeira. Por exemplo a cor de fundo, que está definido na primeira, não aparece mais. Inclusive sua altura.. é como se não existisse.. como se não tivesse nada dentro. Como faço para isso não acontecer? Segue o código CSS e html: /*CSS*/ .fundolugares { color: #000; font-size: 18px; background:#CCC; border:#000; border-style:dashed; width: auto; height:auto; /* cima direita baixo esquerda */ border-radius:5px; box-shadow: 4px 4px 4px #FFF; } .falandosobreolugar { width: 800px; background:#CCC; border:none; height:auto; /* cima direita baixo esquerda */ padding: 1% 2% 2% 2%; margin:1% 5% 2% 2%; float: right; clear:none; border-style:none; border-radius:none; } .oqueolugaroferece { width: 200px; background:#CCC; border:#000; height:auto; /* cima direita baixo esquerda */ padding: 1% 2% 2% 2%; margin:1% % 2% 3%; float: left; clear:none; border-style:dashed; border-radius:5px;} <!--html--> <div class="fundolugares"> <div align="left" class="oqueolugaroferece"> O que o lugar oferece: Estacionamento Play </div> <div align="justify" class="falandosobreolugar"> <p> kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah kkssjjw kjksdjjka dhjashd s jhd ahsjdh dashd jshd akj hdjhas djahs djkshd jakhs djashd jhasd jhas dajshd jashd jsah </p> <p align="right">23/04/2016 </p> </div> </div>
-
Olá! Tenho uma dúvida sobre as possibilidades do CSS. É possível ajustar a largura de uma <div> a um texto e ao mesmo tempo centralizá-la na página apenas com CSS? A propriedade "display: inline-block;" ajusta a div ao texto, porém anula o valor "0 auto" da propriedade "margin", que serve para centralizar o elemento na página. Poderia centralizar a div com margin-left e margin-top, porém precisaria saber o valor exato da largura do texto em pixels, o que me levou a curiosidade de saber se existe essa possibilidade em Javascript. De qualquer forma esta segunda opção seria contraproducente. Esta dúvida surgiu diante da necessidade de centralizar um título na página antecedida por un antetítulo de tamanho menor, porém alinhado à esquerda do título principal, como na imagem em anexo. Tudo isto é possível fazer com ajustes no margin, porém minha dúvida é se existe alguma possibilidade de fazer isto de forma prática, sobretudo devido à diversidade de telas e browsers que modificam o posicionamento dos elementos. É isto! Abraço!
-
vamos lá vou tentar explicar do melhor jeito possivel OBS:(Sou leigo ainda nessa area por isso aviso tenham paciencia comigo) Conseguir uma galeria php só que não to conseguindo conectar ao banco de dados to usando o WAMPSERVER e o Dreamweaver cs6 e não tenho a minima noção duque fazer crio quantas BD no My sql quais nomes dou quais são Primary e tals o site que eu to editando esta assim http://codepen.io/jhonnyneryy/pen/EKOoRw e quero que quando a pessoa clique em (Promoçoes/Selfies ) ele redirecione diretamente para pagina da galeria onde vai ficar 2 albuns um onde a gente pode postar os banners de festa e etc.. e o outo para as selfies que os clientes mandarem pra gente ai a gente posta semanalmente essas fotos entende minha galeria ta assim Index <!DOCTYPE html> <html> <head> <title>Dream Gallery</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <link rel="stylesheet" href="css/home.css" type="text/css"/> </head> <body> <div id="wrap"> <div id="top-menu"> <ul> <li class="current"><a href="index.php">Home</a></li> <li><a href="album.php">Álbuns</a></li> <li></li> <li></li> <li></li> </ul> </div> <div id="top"> <h1>Galeria Vegas Promoções/Selfies<span></span></h1> </div> <div id="gallery"> </div> <div id="footer"> <h1> </h1> </div> </div> </body> </html> Thumb <?php require_once 'class/Canvas.class.php'; if ( isset( $_GET['img'] ) ) { $pic = $_GET['img']; $w = 215; //largura $h = 175; //altura $t = new Canvas; $t->carrega( $pic ); $t->redimensiona( $w, $h, 'crop' ); $t->grava(); } ?> Gallery <script src="js/jquery.min.js"></script> <link rel="stylesheet" href="css/gallery.css" type="text/css"/> <link rel="stylesheet" href="js/fancy/jquery.fancybox.css?v=2.1.0" media="screen" type="text/css"/> <script src="js/fancy/jquery.fancybox.js?v=2.1.0" type="text/javascript"></script> <script src="js/fancy/jquery.mousewheel-3.0.6.pack.js" type="text/javascript"></script> <style> .paginacao li{display:inline-block;padding:4px;} .paginacao li a {display:inline-block;padding:4px;text-decoration:none;color:#333;} .paginacao .current{color:red;} </style> <?php @header( 'Content-Type: text/html; charset=iso-8859-1' ); require_once 'database/mysql.php'; $db = new Mysql; $page = ; $perpage = 12; //quantidade de fotos por página $current = 1; $link = ''; if ( isset( $_GET['page'] ) ) { $current = $_GET['page']; $page = $perpage * $_GET['page'] - $perpage; if ( $_GET['page'] == 1 ) { $page = ; } } if ( isset( $_GET['id'] ) ) { $album_id = $_GET['id']; $db->query( "select * from albuns join fotos on(album_id = foto_album) where foto_album = $album_id order by foto_pos asc" )->fetchAll(); $total = $db->rows; if ( $total > $perpage ) { $link = "<ul class=\"paginacao\" style=\"float:left; width:99%;\">\n"; $prox = "javascript:;"; $ant = "javascript:;"; if ( $current >= 2 ) { $ant = "album.php?id=$album_id&page=" . ($current - 1); } if ( $current >= 1 && $current < ($total / $perpage)) { $prox = "album.php?id=$album_id&page=" . ($current + 1); } $link .= '<li><a href="' . $ant . '" title="Anterior">Ant</a></li>'; $from = round( $total / $perpage ) ; if($from == 1){$from++;} for ( $i = 1; $i <= $from; $i++ ) { if ( $current == $i ) { $link .= "<li><a class=\"current\" href=\"album.php?id=$album_id&page=$i\"><b>$i</b></a></li>\n"; } else { $link .= "<li><a href=\"album.php?id=$album_id&page=$i\"><b>$i</b></a></li>\n"; } } $link .= '<li><a href="' . $prox . '" title="Próxima">Prox</a></li>'; $link .= "</ul>\n"; } $db->query( "select * from albuns join fotos on(album_id = foto_album) where foto_album = $album_id order by foto_pos asc LIMIT $page,$perpage" )->fetchAll(); if ( $db->rows >= 1 ) { $album_name = $db->data[]['album_name']; echo "<h1>" . $album_name . "</h1>\n"; echo "<a href=\"album.php\" class=\"back\"><img src=\"images/left.png\"/> Voltar</a>"; foreach ( $db->data as $fotos ) { $f = ( object ) $fotos; $d1 = strtotime( date( 'Y-m-d' ) ) ; $d2 = strtotime( "$f->foto_data" ); $d3 = round( ($d1 - $d2) / 86400 ); $data = $d3; ?> <div class="box-detail" id="<?= $f->foto_id ?>"> <div class="box-inner box-color"> <a class="rel" data-fancybox-group="gallery" href="fotos/<?= $f->foto_url ?>" caption="<?= utf8_decode( $f->foto_caption ) ?>"> <img src="thumb.php?img=fotos/<?= $f->foto_url ?>" alt="" /> <div class="box-inner-fx"> <h2><?= utf8_decode( $f->foto_caption ) ?></h2> <span>Ampliar</span> </div> </a> </div> <div class="box-bottom"> <?php if ( $f->foto_info != "" ) { ?> <div class="box-bottom-left"><?= utf8_decode( $f->foto_info ) ?></div> <div class="box-bottom-right"><?= $data ?> dia(s) atrás</div> <?php } else { ?> <div class="box-bottom-right"><?= $data ?> dia(s) atrás</div> <?php } ?> </div> </div> <?php } echo $link; } } else { echo "<h1> Selecione um Álbum</h1> <br />\n"; $db->query( "select * from albuns order by album_name asc" )->fetchAll(); if ( $db->rows >= 1 ) { $albuns = $db->data; foreach ( $albuns as $album ) { $a = ( object ) $album; $db->query( "select * from fotos where foto_album = $a->album_id order by foto_pos asc" )->fetchAll(); if ( $db->rows >= 1 ) { $f = ( object ) $db->data[]; ?> <div class="box-detail box-alb" id="<?= $a->album_id ?>"> <div class="box-inner-alb"> <a href="album.php?id=<?= $a->album_id ?>" caption="<?= $a->album_name ?>"> <img src="thumb.php?img=fotos/<?= $f->foto_url ?>" alt=""/> <div class="box-inner-fx"> <h2><?= $a->album_name ?></h2> </div> </a> </div> <div class="box-bottom"> <div class="box-bottom-right-photo"><?= $db->rows ?> foto(s)</div> </div> </div> <?php } } } } ?> <script type="text/javascript"> $(document).ready(function(){ $('.box-alb').find('.box-inner-fx').css('background','url()').fadeIn(1000); $('.box-inner').hover( function(){ $(this).find('.box-inner-fx').slideDown(); }, function(){ $(this).find('.box-inner-fx').slideUp(); }) window.onload = function() { $(".rel").fancybox({ openEffect : 'elastic', openSpeed : 150, closeEffect : 'elastic', closeSpeed : 350, arrows: true, helpers : { title : { type : 'float'//float, over, outside,inside }} }); } }) </script> Album <!DOCTYPE html> <html> <head> <title>Dream Gallery</title> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="css/home.css" type="text/css"/> </head> <body> <div id="wrap"> <div id="top-menu"> <ul> <li><a href="index.php">Home</a></li> <li class="current"><a href="album.php">Álbuns</a></li> <li><a href="javascript:void(0)">Blog</a></li> <li><a href="javascript:void(0)">Contato</a></li> <li><a href="javascript:void(0)">Créditos</a></li> </ul> </div> <div id="top"> <h1>Dream <span>Gallery</span></h1> </div> <div id="gallery"> <?php require_once 'gallery.php'; ?> </div> <div id="footer"> <h1> Jhonny Nery </h1> </div> </div> </body> </html> aiai oque eu faço podem tirar alguns minutos para me ajudar ?
-
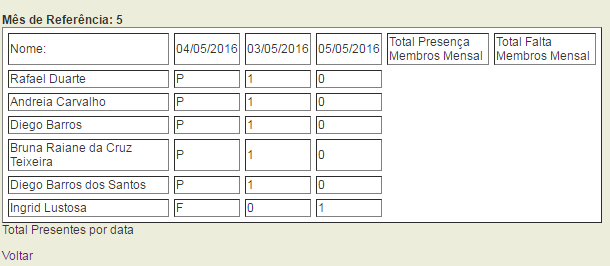
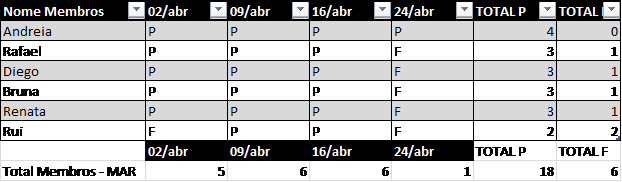
Olá amigos, gostaria de uma grande ajuda de vocês; Sou estudante e iniciante de programação Web e estou com uma dúvida há dias, já pesquisei em vários fóruns, mas não consegui achar uma solução para o meu problema... Então resolvi pedir a ajuda de vocês com mais experiência que eu. <table width="600" border="1" cellspacing="5" bgcolor="#FFFFFF"> <tr align="center"> <td width="400" align="center">Nome:</td> <!-- Repetição para aparecer todas as datas que contém frequência de uma determinada célula--> <?php do{?> <td align="center"><?php echo date('d/m/Y',strtotime($row_rs_datas_frequencia['data'])); ?></td> <?php }while($row_rs_datas_frequencia = mysql_fetch_assoc($rs_datas_frequencia))?> <td width="200" align="center">Total Presença Membros Mensal</td> <td width="200" align="center">Total Falta Membros Mensal</td> </tr> <?php do{ ?> <tr align="center"> <!-- Imprimi a quantidade de alunos e as frequências --> <td width="400" align="center"><?php echo $row_rs_membros['nome']; ?></td> <!-- ********************************************************************** **************************************************************************** AQUI ESTÁ O PROBLEMA, NÃO ESTOU CONSEGUINDO FAZER APARECER A PRESENÇA DAS OUTRAS DATAS --> <?php $countP=; $countF=;?> <td align="center"> <?php if($row_rs_relatorio['presenca']>=1){ $countP++; echo "P"; }else{ $countF++; echo "F";} $row_rs_relatorio = mysql_fetch_array($rs_relatorio);?></td> <td align="center"><?php echo $countP ?></td> <td align="center"><?php echo $countF ?></td> </tr> <?php }while($row_rs_membros = mysql_fetch_assoc($rs_membros)) ?> </table> Resultado: OBS: No meu banco já estou conseguindo preencher as frequências normalmente, agora estou no passo de gerar os relatórios das mesmas. Resultado Esperado: Meu objetivo era fazer um relatório mensal de frequência como este no Excel: Meus Banco de Dados: Ø MEMBRO · Cod_membro · Nome · ... (informações em gerais) · Cod_celula Ø Célula · Cod_celula · Nome Ø Frequência · Cod_frequencia · Data · ...(Informações em gerais) · Cod_celula Ø Membro_Frequência · Cod_membro · Presença (0=F;1=P) · Cod_frequencia (Tentei resumir a dúvida o máximo que pude, desculpe pelo tamanho do POST) Consultas: mysql_select_db($database_ChurchApp, $ChurchApp); $query_rs_membros = sprintf("SELECT * FROM membro WHERE cod_celula = %s", GetSQLValueString($colname_rs_membros, "int")); $rs_membros = mysql_query($query_rs_membros, $ChurchApp) or die(mysql_error()); $row_rs_membros = mysql_fetch_assoc($rs_membros); $totalRows_rs_membros = mysql_num_rows($rs_membros); mysql_select_db($database_ChurchApp, $ChurchApp); $query_rs_relatorio = sprintf("SELECT membro.nome, frequencia.cod_frequencia, frequencia.data, membro_frequencia.presenca FROM membro, frequencia, membro_frequencia WHERE frequencia.cod_celula = %s AND membro.cod_membro = membro_frequencia.cod_membro AND MONTH(frequencia.data) = 05 AND membro_frequencia.cod_frequencia = frequencia.cod_frequencia", GetSQLValueString($colname_rs_relatorio, "int")); $query_rs_datas_frequencia = sprintf("SELECT frequencia.data FROM frequencia WHERE cod_celula = %s and MONTH(frequencia.data) = 05", GetSQLValueString($colname_rs_datas_frequencia, "int"));
-
Estou atribuindo o valor de um input utilizando uma variáveis em php, no formulário está exibindo corretamento, porém ao submetê-lo o valor do post está vazio.Segue abaixo um exemplo do que estou fazendo.<input type="text" name="protocolo" value="<?phpif (!empty($_GET['protocolo'])) {echo $row[1];} else {echo $protocolo;}?>" disabled style="height: 30px;" required>