Pesquisar na Comunidade
Mostrando resultados para as tags ''Form''.
Encontrado 47 registros
-
Pessoal estou construindo essa página:[ http://webe.cf/teste-cadastro ] Preciso que que no input "Conta" o dígito fique na mesma linha. Como posso fazer isso? SEGUE O CÓDIGO: <div style="text-align: center; margin-left: 10px; margin-right: 10px;"><span style="font-family: Arial;"> <p> <input type="hidden" name="assunto" value="Cadastro de afiliado" /> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="nome" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Data de nascimento:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="data" maxlength="10" onkeypress="formatar('##/##/####', this)" pattern="[0-9]{2}\/[0-9]{2}\/[0-9]{4}$" min="2012-01-01" max="2014-02-18" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">CPF:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="cpf" onkeypress="formatar('###.###.###-##', this)" pattern="[0-9.-]+$" maxlength="14" style="width: 339px; font-family: Arial; font-size: 16px"/> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Nome do banco:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="banco" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Agência:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="agencia" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="6" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; font-weight: bold;">Tipo de conta:</span><span style="font-family: Arial,Helvetica,sans-serif;"> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <select name="tipo" required="required" style="width: 339px; height: auto; font-family: Arial; font-size: 16px"> <option value=""></option> <option>Poupança</option> <option>Corrente</option> </select> </select> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;">Conta:</span></big> <span style="color: rgb(255, 0, 0); font-weight: bold;">*</span><br/> <input type="text" required="required" size="35" name="conta" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 300px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <span style="font-family: Arial, Helvetica, sans-serif; color: rgb(51, 51, 51); font-weight: bold;"></span></span> <input type="text" required="required" size="35" name="digito" onkeypress="formatar('####-#', this)" pattern="[0-9.-]+$" maxlength="9" style="width: 39px; height: auto; font-family: Arial; font-size: 16px"> </p> <p> <button type="image" name="Enviar" value="Enviar"><img style="width: 130px; height: auto;" src="../../img/enviar.png"></button> </p> </span></div>
-
Salve, pessoal tudo bem? Sou novo por aqui e to aprendendo VBA na raça, trabalho como auxiliar administrativo que é um trabalho que tem muita coisa que pode ser automatizado e tudo. Nesse mês tirei férias e pensei em voltar com tudo, por isso, tive a inciativa de automatizar um trabalho que é bastante desgastador, há uma certa renegociação que é divida em várias parcelas mensais e todas elas são a exatamente a um mês da primeira parcela, e quase todas com exceção da última tem o mesmo valor (já estou prevendo que o valor das parcelas vão dar o mesmo error) no final de tudo eu gostaria de transportar os dados do formulário e substituir num modelo do word para imprimir, até aí tudo as mil maravilhas, porém para somar as datas no seguinte código: .Application.Selection.Find.Text = ("#parcelas") .Application.Selection.Find.Execute .Application.Selection.Range = "dez parcelas" .Application.Selection.Find.Text = ("#pa1") .Application.Selection.Find.Execute .Application.Selection.Range = UCase(txt_data) .Application.Selection.Find.Text = ("#pa2") .Application.Selection.Find.Execute .Application.Selection.Range = UCase(txt_data).DateAdd("m", 1, txt_data) está dando um error '424' objeto obrigatório e o depurador para nessa última linha, já tentei de diversas formas resolver o problema, mas não logrei exito. Se poderem me ajudar serei eternamente grato. Do trabalhador de férias! Abraços.
-
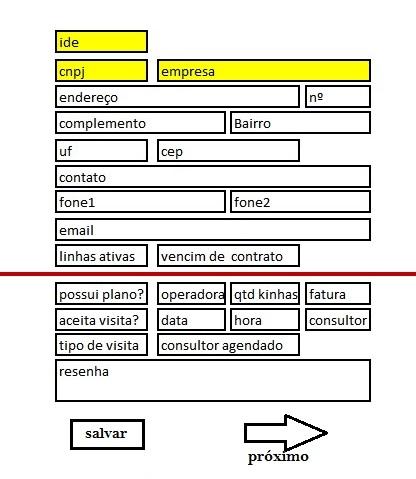
Boa noite professores! Depois de muito pesquisar, muitas tentativas, decidi abandonar a ideia de trabalhar com muitas tabelas e ficar apenas com uma pra tarefa desejada. Tenho uma tabela no mysql com 50 mil registros. Gostaria de ajuda na elaboração de um form onde visualiza-se os registros em sequencia, (sem pesquisar, sem select,),vide imagem em anexo. Os campos acima da linha vermelha são coletados diretamente da tabela , os abaixo da linha vermelha são preenchidos pelo usuário. Já testei CRUD, form com paginação, form com pesquisa e outros mas não atendem. Há uma forma de criar este formulário de apenas uma tabela? (sem pesquisa e sem mostrar nenhuma listagem) Apenas mostrar 1 registro após o outro?
-
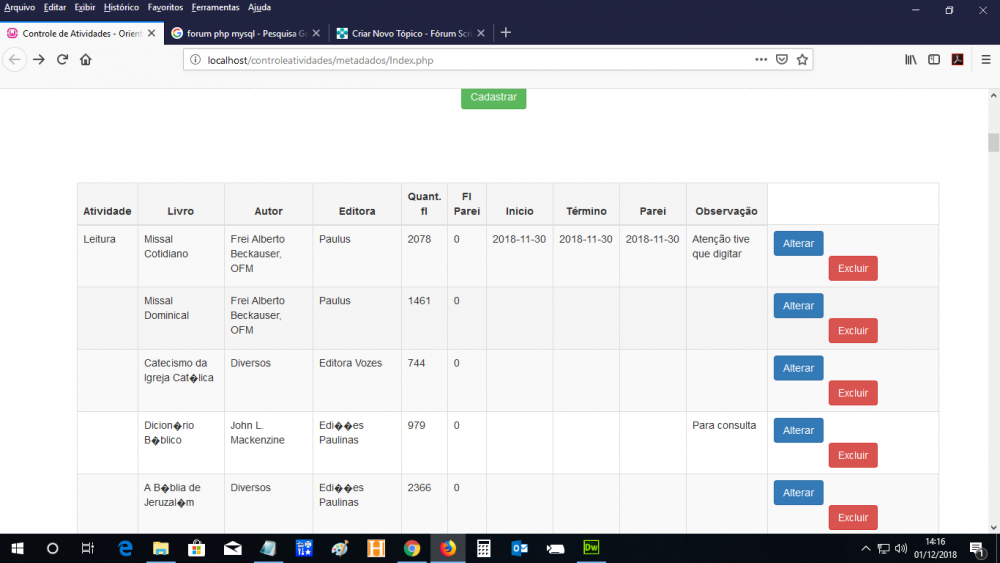
Olá pessoal, Por favor, estou dificuldade de colocar um CSS de forma que o button "Excluir" fique do lado do button "Alterar"; A parte do código do form que trabalha os dois button é o seguinte: <td> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" onclick="load_modal ('<?php echo $value->nome_atividade;?>', '<?php echo $value->nome_livro;?>', '<?php echo $value->nome_autor;?>', '<?php echo $value->nome_editora;?>', '<?php echo $value->quant_fl;?>', '<?php echo $value->fl_parei;?>', '<?php echo $value->data_inicio;?>', '<?php echo $value->data_termino;?>', '<?php echo $value->data_paralisacao;?>', '<?php echo $value->observacao;?>', <?php echo $value->id;?>);">Alterar</button> <form class="form_excluir" method="post" style="float: left; margin: 0 75px;"> <input name="id_ui" type="hidden" value="<?php echo $value->id;?>"/> <button name="excluir_ui" type="submit" onclick="fn_excluir();" class="btn btn-danger">Excluir</button> </form> </td> Por favor, observe parte do form como os botões "Alterar" e "Excluir" não se encontram um ao lado do outro.
-
Prezados, Eu gostaria de uma ajuda, por favor. Estou trabalhando num site e gostaria de fazer os botões AVANÇAR e RECUAR os registros no form. Por exemplo, a URL do site no local é: http://localhost/oasyscloud/cliente. Quando eu clico no botão AVANÇAR, a URL do site mudará para http://localhost/oasyscloud/cliente?p=1. Se eu clicar novamente no botão AVANÇAR, a URL mudará para http://localhost/oasyscloud/cliente?p=2. Se eu clicar no botão RECUA, a URL do site ficará novamente http://localhost/oasyscloud/cliente?p=1. Sendo assim, a variável "p" será igual ao número do registro. Esta é a melhor forma de se fazer esta paginação (navegação nos registros do banco)? Se sim, poderiam me ajudar, por favor? Eu gostaria de saber como mudar a URL, como limitar o avanço ao número de registros que há no banco. . . Se não for a melhor forma, como devo proceder, por favor? Grato!
-
Pessoal, eu gostaria da ajuda de vocês, por favor. Vocês sabem como faz para descartar as alterações que o usuário realiza num form HTML? Por exemplo, o usuário entra no cadastro de clientes e já tem o "cliente A" cadastrado, por isso, ao entrar neste cadastro, já aparecem os dados do cliente A, então ele quer cadastrar o "cliente B". O usuário clica no botão NOVO e os dados do cliente A são apagados da tela e o usuário começa a preencher os dados do cliente B. Porém, ele precisa cancelar aqueles dados pois ele vai fazer outra coisa no sistema e decide que vai cadastrar aquele cliente B mais tarde. Como eu faço para descartar estes campos que o usuário já digitou do novo cadastro do cliente B e voltar para a tela de clientes com os dados do cliente A preenchidos? Consegui ser claro? Entenderam? Eu já testei com o botão "type="reset"" mas não dá certo. Já tentei também usar javascript (document.getElementById("myForm").reset();) mas também não deu certo. Desde já, agradeço!
- 1 resposta
-
- alterações
- html
-
(e %d mais)
Tags:
-
Bom eu preciso pegar os dados de duas text box e gravar em um arquivo, é o sistema de login de um jogo, porem, o meu código não pega os dados e grava a mesma coisa que esta escrita no code. Imports System Imports System.IO Imports System.Text Public Class Form0 Private Sub Button1_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles Button1.Click Dim path As String = "D:\MyTest.bat" ' Create or overwrite the file. Dim fs As FileStream = File.Create(path) ' Add text to the file. Dim info As Byte() = New UTF8Encoding(True).GetBytes("MixMaster.exe 3.855000 25.41.241.8 22005 0 TextBox1.Text TextBox2.Text 1 AURORA_BRA") fs.Write(info, 0, info.Length) fs.Close() Form1.Show() Me.Hide() End Sub End Class Esse é o código, ao invés de sair com os dados da text box, ele resulta em: MixMaster.exe 3.855000 25.41.241.8 22005 0 TextBox1.Text TextBox2.Text 1 AURORA_BRA ao invés de: MixMaster.exe 3.855000 25.41.241.8 22005 0 LOGIN-DIGITADO-NA-TEXT-BOX SENHA-DIGITA-NA-TEXT-BOX 1 AURORA_BRA Obrigado agradeço desde já <3
-
Boa tarde, eu fiz um formulário simples em php para ele enviar um e-mail para mim. Entretanto ao usar o botão de enviar ele vai para a página do script, teria como eu fazer ao apertar o botão entrar no script mas continuar na mesma página? Já dei pesquisadas mas nada funcionou. Tentei action, referenciar usando php_self. Alguém tem uma sugestão?
-
Olá pessoal. Estou com um formulário que está funcionando normalmente. Acontece que não consigo fazê-lo quebrar a linha. Todos os campos aparecem sequencialmente ao invés de um abaixo do outro. Já tentei de tudo \n, nl2br mas não funciona. Alguém me dá uma ajuda por favor? Segue o código que estou utilizando logo abaixo: <? $headers = "Content-Type: text/html; charset=UTF-8;"; $mensagem = "Nome: ".$_POST['nomecompleto']."\n"; $mensagem .= "cpf: ". $_POST['cpf']."\n"; //email que o usuário preencheu $mensagem .= "Email: ".$_POST['email']." \n"; $mensagem .= "Data de Nascimento: ".$_POST['datanascimento']."\n"; $mensagem .= "Sexo: ".$_POST['sexo']." \n"; $mensagem .= "Mensagem: ". $_POST['mensagem']; //email do seu domínio hospedado $emailsender = "contato@xxx.com.br"; //email de quem vai receber $emaildestinatario = "contato@xxx.com.br"; $assunto = "Curriculo 5"; // Envio dos dados do Formulário para seu e-mail: if(!mail($emaildestinatario, $assunto, $mensagem, $headers ,"-r".$emailsender)) { // Se for Postfix - hospedagem linux $headers .= "Return-Path: " . $emailsender . $quebra_linha; } echo ' <script type="text/JavaScript"> alert("Seu e-mail foi enviado com sucesso. Obrigado"); location.href="sucesso.html" </script> '; ?>
- 4 respostas
-
Bom dia, sou novo em php, e gostaria de saber como faz para fazer soma de forms, exemplo: <html> <head> <title>Soma em PHP</title> </head> <body> <select class="custom-select mb-2 mr-sm-2 mb-sm-0" id="inlineFormCustomSelect"> <option value="tamanho1">1500 x 800 mm</option> <option value="tamanho2">1500 x 1000 mm</option> </select> <br> <label class="form-check-label"> <input class="form-check-input" type="checkbox" value="opcional1"> tela de mosquito </label> <br> <label class="form-check-label"> <input class="form-check-input" type="checkbox" value="opcional2"> Persiana </label> <br> <br> <br> <button type="button" class="btn btn-primary">R$ 0.000,00</button></a> </body> </html> que o tamanho1 e 2 tenham valores diferentes e que quando marcado algum dos opcionais o valor do botão se altere conforme o escolhido. como posso fazer isso em php ?
-
Bom galera, não encontrei no fórum. talvez não tenha usado a palavra certa, ou não tem mesmo. Gostaria de saber criar e salvar, um campo de tags, semelhante ao que este fórum usa. Tenho um cadastro de receitas, e agora preciso salvar palavras chave, para indexar buscar. No banco de dados, criei a tabela receitas_tags onde recebe as tags e o id da receita,. acredito que seja a maneira correta, mas aceito sugestões Obrigado
-
Bom gostaria de uma ajuda para criação de um formulário de contato do zero que conste nome, e-mail, uma caixa de seleção select, assunto e mensagem e o botao de enviar, estou precisando tenho um server e ele é em uma plataforma windows e gostaria de colocar esse formulario de contato, se tiver alguém disposto a me ajudar a fazer um form que envie mesmo e seja simples agraço.. já achei vários na internet mais não consegui fazer eles funcionarem... muito obrigado a todos. codigo do meu form <tr> <th width="50" scope="col"><p class="descritivo">* Campos Obrigatórios <form action="enviar.asp" method="POST"> <center> <table width="39%" border="0" align="left" cellspacing="0" cellpadding="0"> <tr> <td align="left"><span class="textoprincipal">*Nome:</span><br> <input type="text" size="30" name="nome" value=""></td> </tr> <tr> <td align="left"><span class="textoprincipal">*E-mail:</span><br> <input type="text" size="30" name="email" value=""></td> </tr> <tr> <td align="left"> <label for="setor" class="textoprincipal">*Setor: </label><br> <select name="setor" size="1" class="entrada"> <option value="" selected="selected">-- Escolha abaixo o setor de envio --</option> <option value="atendimento@dominio.com.br">- Vendas</option> <option value="financeiro@dominio.com.br">- Financeiro</option> <option value="ronaldo@dominio.com.br">- Terceirização</option> <option value="atendimento@dominio.com.br">- SAC</option> </select></td> </tr> <tr> <td align="left"><span class="textoprincipal">Assunto:</span><br> <input type="text" size="30" name="assunto" value=""></td> </tr> <tr> <td align="left"><span class="textoprincipal">*Mensagem:</span><br> <textarea cols="35" rows="8" name="mensagem"></textarea> </td> </tr> <tr> <td align="left"> <input name="submit" type="submit" value=" Enviar "> <input name="reset" type="reset" value=" Limpar "></td> </tr> <tr> <td align="right"> <a href = "javascript:void(0)" onclick = "document.getElementById('div_contato').style.display='none';document.getElementById('black_overlay').style.display='none'"><img src="imagens/botaovoltar.png" align="right"></a> </td> </tr> </table>
- 1 resposta
-
- formulario
- form
- (e %d mais)
-
Baixei uma landing page mas não sei como configurar para enviar um email para mim, o que eu peciso fazer, desde já agradeço a atenção. landpage no ar: https://mestredoingles.com.br/land/ codigo da land page <!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link rel="shortcut icon" href="assets/img/favicon.png"> <title>FLATTY - Free Bootstrap 3 Landing Page</title> <!-- Bootstrap core CSS --> <link href="assets/css/bootstrap.css" rel="stylesheet"> <!-- Custom styles for this template --> <link href="assets/css/main.css" rel="stylesheet"> <!-- Fonts from Google Fonts --> <link href='http://fonts.googleapis.com/css?family=Lato:300,400,900' rel='stylesheet' type='text/css'> <!-- HTML5 shim and Respond.js IE8 support of HTML5 elements and media queries --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script> <script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script> <![endif]--> </head> <body> <!-- Fixed navbar --> <div class="navbar navbar-default navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#"><b>FLATTY</b></a> </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Already a member?</a></li> </ul> </div><!--/.nav-collapse --> </div> </div> <div id="headerwrap"> <div class="container"> <div class="row"> <div class="col-lg-6"> <h1>Make your landing page<br/> look really good.</h1> <form class="form-inline" role="form"> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter your email address"> </div> <button type="submit" class="btn btn-warning btn-lg">Invite Me!</button> </form> </div><!-- /col-lg-6 --> <div class="col-lg-6"> <img class="img-responsive" src="assets/img/ipad-hand.png" alt=""> </div><!-- /col-lg-6 --> </div><!-- /row --> </div><!-- /container --> </div><!-- /headerwrap --> <div class="container"> <div class="row mt centered"> <div class="col-lg-6 col-lg-offset-3"> <h1>Your Landing Page<br/>Looks Wonderful Now.</h1> <h3>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</h3> </div> </div><!-- /row --> <div class="row mt centered"> <div class="col-lg-4"> <img src="assets/img/ser01.png" width="180" alt=""> <h4>1 - Browser Compatibility</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> </div><!--/col-lg-4 --> <div class="col-lg-4"> <img src="assets/img/ser02.png" width="180" alt=""> <h4>2 - Email Campaigns</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> </div><!--/col-lg-4 --> <div class="col-lg-4"> <img src="assets/img/ser03.png" width="180" alt=""> <h4>3 - Gather Your Notes</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> </div><!--/col-lg-4 --> </div><!-- /row --> </div><!-- /container --> <div class="container"> <hr> <div class="row centered"> <div class="col-lg-6 col-lg-offset-3"> <form class="form-inline" role="form"> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter your email address"> </div> <button type="submit" class="btn btn-warning btn-lg">Invite Me!</button> </form> </div> <div class="col-lg-3"></div> </div><!-- /row --> <hr> </div><!-- /container --> <div class="container"> <div class="row mt centered"> <div class="col-lg-6 col-lg-offset-3"> <h1>Flatty is for Everyone.</h1> <h3>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</h3> </div> </div><!-- /row --> <! -- CAROUSEL --> <div class="row mt centered"> <div class="col-lg-6 col-lg-offset-3"> <div id="carousel-example-generic" class="carousel slide" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li> <li data-target="#carousel-example-generic" data-slide-to="1"></li> <li data-target="#carousel-example-generic" data-slide-to="2"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner"> <div class="item active"> <img src="assets/img/p01.png" alt=""> </div> <div class="item"> <img src="assets/img/p02.png" alt=""> </div> <div class="item"> <img src="assets/img/p03.png" alt=""> </div> </div> </div> </div><!-- /col-lg-8 --> </div><!-- /row --> </div><! --/container --> <div class="container"> <hr> <div class="row centered"> <div class="col-lg-6 col-lg-offset-3"> <form class="form-inline" role="form"> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter your email address"> </div> <button type="submit" class="btn btn-warning btn-lg">Invite Me!</button> </form> </div> <div class="col-lg-3"></div> </div><!-- /row --> <hr> </div><!-- /container --> <div class="container"> <div class="row mt centered"> <div class="col-lg-6 col-lg-offset-3"> <h1>Our Awesome Team.<br/>Design Lovers.</h1> <h3>It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout.</h3> </div> </div><!-- /row --> <div class="row mt centered"> <div class="col-lg-4"> <img class="img-circle" src="assets/img/pic1.jpg" width="140" alt=""> <h4>Michael Robson</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> <p><i class="glyphicon glyphicon-send"></i> <i class="glyphicon glyphicon-phone"></i> <i class="glyphicon glyphicon-globe"></i></p> </div><!--/col-lg-4 --> <div class="col-lg-4"> <img class="img-circle" src="assets/img/pic2.jpg" width="140" alt=""> <h4>Pete Ford</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> <p><i class="glyphicon glyphicon-send"></i> <i class="glyphicon glyphicon-phone"></i> <i class="glyphicon glyphicon-globe"></i></p> </div><!--/col-lg-4 --> <div class="col-lg-4"> <img class="img-circle" src="assets/img/pic3.jpg" width="140" alt=""> <h4>Angelica Finning</h4> <p>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever.</p> <p><i class="glyphicon glyphicon-send"></i> <i class="glyphicon glyphicon-phone"></i> <i class="glyphicon glyphicon-globe"></i></p> </div><!--/col-lg-4 --> </div><!-- /row --> </div><!-- /container --> <div class="container"> <hr> <div class="row centered"> <div class="col-lg-6 col-lg-offset-3"> <form class="form-inline" role="form"> <div class="form-group"> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Enter your email address"> </div> <button type="submit" class="btn btn-warning btn-lg">Invite Me!</button> </form> </div> <div class="col-lg-3"></div> </div><!-- /row --> <hr> <p class="centered">Created by BlackTie.co - Attribution License 3.0 - 2013</p> </div><!-- /container --> <!-- Bootstrap core JavaScript ================================================== --> <!-- Placed at the end of the document so the pages load faster --> <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="assets/js/bootstrap.min.js"></script> </body> </html>
-
- configurar
-
(e %d mais)
Tags:
-
PrezadosEstou tentando executar a Macro abaixo, porém dá erro 13. Meu Office é 2010 de 64bits. Ela contém API para executar o Menu no formulário.Obs.: Peguei esta macro na net e irei personalizar para o que estou querendo fazer. A Macro aponta para a parte em vermelho: 'Font enumeration types Public Const LF_FACESIZE = 32 Public Const LF_FULLFACESIZE = 64 Type LOGFONT lfHeight As Long lfWidth As Long lfEscapement As Long lfOrientation As Long lfWeight As Long lfItalic As Byte lfUnderline As Byte lfStrikeOut As Byte lfCharSet As Byte lfOutPrecision As Byte lfClipPrecision As Byte lfQuality As Byte lfPitchAndFamily As Byte lfFaceName(LF_FACESIZE) As Byte End Type Type NEWTEXTMETRIC tmHeight As Long tmAscent As Long tmDescent As Long tmInternalLeading As Long tmExternalLeading As Long tmAveCharWidth As Long tmMaxCharWidth As Long tmWeight As Long tmOverhang As Long tmDigitizedAspectX As Long tmDigitizedAspectY As Long tmFirstChar As Byte tmLastChar As Byte tmDefaultChar As Byte tmBreakChar As Byte tmItalic As Byte tmUnderlined As Byte tmStruckOut As Byte tmPitchAndFamily As Byte tmCharSet As Byte ntmFlags As Long ntmSizeEM As Long ntmCellHeight As Long ntmAveWidth As Long End Type ' ntmFlags field flags Public Const NTM_REGULAR = &H40& Public Const NTM_BOLD = &H20& Public Const NTM_ITALIC = &H1& ' tmPitchAndFamily flags Public Const TMPF_FIXED_PITCH = &H1 Public Const TMPF_VECTOR = &H2 Public Const TMPF_DEVICE = &H8 Public Const TMPF_TRUETYPE = &H4 Public Const ELF_VERSION = 0 Public Const ELF_CULTURE_LATIN = 0 ' EnumFonts Masks Public Const RASTER_FONTTYPE = &H1 Public Const DEVICE_FONTTYPE = &H2 Public Const TRUETYPE_FONTTYPE = &H4 Public Const WESTERN_CHARSET = 0 Public Const DEFAULT_CHARSET = 1 Public Const SYMBOL_CHARSET = 2 Public Const JAPANESE_CHARSET = 128 Public Const HANGEUL_CHARSET = 129 Public Const GB2312_CHARSET = 134 Public Const CHINESEBIG5_CHARSET = 136 Public Const OEM_CHARSET = 255 Public Const JOHAB_CHARSET = 130 Public Const HEBREW_CHARSET = 177 Public Const ARABIC_CHARSET = 178 Public Const GREEK_CHARSET = 161 Public Const TURKISH_CHARSET = 162 Public Const THAI_CHARSET = 222 Public Const EASTEUROPE_CHARSET = 238 Public Const Cyrillic_CHARSET = 204 Public Const MAC_CHARSET = 77 Public Const BALTIC_CHARSET = 186 Declare PtrSafe Function EnumFontFamilies Lib "gdi32" Alias _ "EnumFontFamiliesA" _ (ByVal hDC As Long, ByVal lpszFamily As String, _ ByVal lpEnumFontFamProc As Long, LParam As Any) As Long Declare PtrSafe Function GetDC Lib "user32" (ByVal hWnd As Long) As Long Declare PtrSafe Function ReleaseDC Lib "user32" (ByVal hWnd As Long, _ ByVal hDC As Long) As Long Function EnumFontFamProc(lpNLF As LOGFONT, lpNTM As NEWTEXTMETRIC, _ ByVal FontType As Long, LParam As ListBox) As Long Dim FaceName As String Dim FullName As String FaceName = StrConv(lpNLF.lfFaceName, vbUnicode) LParam.AddItem Left$(FaceName, InStr(FaceName, vbNullChar) - 1) EnumFontFamProc = 1 End Function Sub FillListWithFonts(LB As ListBox) Dim hDC As Long LB.Clear hDC = GetDC(LB.hWnd) EnumFontFamilies hDC, vbNullString, AddressOf EnumFontFamProc, LB 'Erro 13 Tipos Incompativeis ReleaseDC LB.hWnd, hDC End Sub Obrigado desde já pela atenção,
-
Olá a todos, passei mais de um mês tentando usar o foreach (acredito que é esse cara que vai resolver meu problema) e não consegui. Tenho um formulário, e nele tem uma tabela, onde nesta tabela eu adiciono outras linhas de acordo com a minha necessidade. O que eu não consigo fazer é enviar os campos da tabela para o email. Alguém poderia me ajudar. Segue o código do form e do enviar.php <?php // Template Name: Plano de Corte /** * * Este é o modelo de página de Plano de Corte. * Aqui está o formulário que será enviado por email com os dados do plano de corte solicitado. * * @link http://codex.wordpress.org/Template_Hierarchy * * @package i-max * @since i-max 1.0 */ get_header(); ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Formulário Plano de Corte</title> <!-- Bootstrap --> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="http://www.norteplac.com.br/wp-content/themes/i-max/css/style-form.css"> <!-- Latest compiled and minified JavaScript --> <script src="js/bootstrap.min.js"></script> <!--função adicionar campo na tabela--> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script> <script type="text/javascript"> function clonarLinha() { var row = document.getElementById("linhaParaClonar"); var table = document.getElementById("tabela"); var clone = row.cloneNode(true); clone.id = "linhaClonada"; table.appendChild(clone); } function deletarLinha(){ var row = document.getElementById("linhaClonada"); while (linhaClonada.firstChild){linhaClonada.removeChild(linhaClonada.firstChild); }} </script> <!--fim da função adicionar campo na tabela--> </head> <body> <form action="http://www.norteplac.com.br/wp-content/themes/i-max/enviar.php" class="form-inline" method="post"> <!-- Form Name --> <fieldset> <h1>Identificação do Cliente</h1><br /> <div class="form-group-numero"> <label class="col-input-nome" for="textinput">Nº</label> <div class="col-md-n"> <input id="textinput_numero" name="textinput_numero" type="text" value="<?php echo rand(1,100000); ?>" class="desabilitado" readonly /> </div> </div> <!-- Text input--> <div class="form-group-nome"> <label class="col-input-nome" for="textinput">Nome</label> <div class="col-md-4"> <input id="textinput_nome" name="textinput_nome" type="text" required="required" placeholder="Digite o seu nome..." class="form-input-nome"> </div> </div> <div class="form-group-email"> <label class="col-input-email" for="textinput">E-Mail</label> <div class="col-md-4"> <input id="textinput_email" name="textinput_email" type="text" required="required" placeholder="Digite o seu e-mail..." class="form-input-email"> </div> </div> <div class="form-group-telefone"> <label class="col-md-4 control-label" for="textinput">Tel. (DDD)</label> <div class="col-md-4"> <input id="textinput_telefone" name="textinput_telefone" type="text" required="required" pattern="^\d{2}\d{4}\d{4}$" placeholder="XX12345678" class="form-input-telefone"> </div> </div> <div class="form-group-projeto"> <label class="col-md-6 control-label" for="textinput">Nome do Projeto</label> <div class="col-md-4"> <input id="textinput_projeto" name="textinput_projeto" type="text" placeholder="O que pretende fazer?" class="form-input-projeto"> </div> </div> <div class="form-group-vendedor"> <label class="col-md-1 control-label" for="selectbasic">Vendedor</label> <div class="col-md-4"> <select id="select_vendedor" required="required" name="select_vendedor" class="form-control"> <option value=""></option> <option value="INDIFERENTE">INDIFERENTE</option> <option value="ALEXANDRE">ALEXANDRE</option> <option value="CANA">CANA</option> <option value="GEOVÂNIA">GEOVÂNIA</option> <option value="KLEBER">KLEBER</option> <option value="TINICO">TINICO</option> <option value="VERA">VERA</option> </select> </div> </div> </fieldset> <h1>Material</h1><br /> <!-- Select Basic --> <div class="form-group-cor"> <label class="col-md-1 control-label" for="selectbasic">Cor</label> <div class="col-md-4"> <select id="select_material" required="required" name="select_material" class="form-control"> <option value="">SELECIONE O PADRÃO DE CHAPA QUE VOCÊ PRECISA</option> <option value="MDF CRU">MDF CRU</option> <option value="MDF CRU ULTRA">MDF CRU ULTRA</option> <option value="HDF BRANCO">HDF BRANCO</option> <option value="MDF AMANTEA TATTO">MDF AMANTEA TATTO</option> <option value="MDF AZUL TX">MDF AZUL TX</option> <option value="MDF BARRIQUE TATTO">MDF BARRIQUE TATTO</option> <option value="MDF BAUMKUCHEN TATTO">MDF BAUMKUCHEN TATTO</option> <option value="MDF BRANCO CANALETADO">MDF BRANCO CANALETADO 3"</option> <option value="MDF BRANCO DESIGN">MDF BRANCO DESIGN</option> <option value="MDF BRANCO DIAMANTE">MDF BRANCO DIAMANTE</option> <option value="MDF BRANCO DIAMANTE ULTRA">MDF BRANCO DIAMANTE ULTRA</option> <option value="MDF BRANCO LISO">MDF BRANCO LISO</option> <option value="MDF BRANCO MATTE">MDF BRANCO MATTE</option> <option value="MDF BRANCO NEVE LACA">MDF BRANCO NEVE LACA</option> <option value="MDF BRANCO TATTO">MDF BRANCO TATTO</option> <option value="MDF BRANCO TX">MDF BRANCO TX</option> <option value="MDF BRANCO ULTRA TX">MDF BRANCO ULTRA TX</option> <option value="MDF CARVALHO ATENAS PORO">MDF CARVALHO ATENAS PORO</option> <option value="MDF CARVALHO NICE PORO">MDF CARVALHO NICE PORO</option> <option value="MDF CARVALHO TREVISO DESIGN">MDF CARVALHO TREVISO DESIGN</option> <option value="MDF CASTAINE TATTO">MDF CASTAINE TATTO</option> <option value="MDF CHIARO VEL">MDF CHIARO VEL</option> <option value="MDF CINZA ARGILA TX">MDF CINZA ARGILA TX</option> <option value="MDF CINZA COBALTO TX">MDF CINZA COBALTO TX</option> <option value="MDF CINZA CRISTAL TX">MDF CINZA CRISTAL TX</option> <option value="MDF DAKOTA DESIGN">MDF DAKOTA DESIGN</option> <option value="MDF DAMASCO TX">MDF DAMASCO TX</option> <option value="MDF DOTS PLAY">MDF DOTS PLAY</option> <option value="MDF FRAME PLAY">MDF FRAME PLAY</option> <option value="MDF FRASSINO LIS BRANCO SYNCRO">MDF FRASSINO LIS BRANCO SYNCRO</option> <option value="MDF FRASSINO STONE">MDF FRASSINO STONE</option> <option value="MDF GENGIBRE TATTO">MDF GENGIBRE TATTO</option> <option value="MDF ITALIAN NOCE PORO">MDF ITALIAN NOCE PORO</option> <option value="MDF LINEN GRIGIO VEL">MDF LINEN GRIGIO VEL</option> <option value="MDF MADREPEROLA VEL">MDF MADREPEROLA VEL</option> <option value="MDF MARFIM FLORENCA PORO">MDF MARFIM FLORENCA PORO</option> <option value="MDF METALIC SUED TX">MDF METALIC SUED TX</option> <option value="MDF NOCE MACCHIATTO PORO">MDF NOCE MACCHIATTO PORO</option> <option value="MDF NOGAL MALAGA DESIGN">MDF NOGAL MALAGA DESIGN</option> <option value="MDF NOGAL PALERMO PORO">MDF NOGAL PALERMO PORO</option> <option value="MDF NOGAL SEVILHA PORO">MDF NOGAL SEVILHA PORO</option> <option value="MDF NOGAL TURIM DESIGN">MDF NOGAL TURIM DESIGN</option> <option value="MDF PEROBA TATTO">MDF PEROBA TATTO</option> <option value="MDF PRETO DESIGN">MDF PRETO DESIGN</option> <option value="MDF PRETO TX">MDF PRETO TX</option> <option value="MDF PROVENCE TATTO">MDF PROVENCE TATTO</option> <option value="MDF SALINA TATTO">MDF SALINA TATTO</option> <option value="MDF SAVANA TATTO">MDF SAVANA TATTO</option> <option value="MDF TAEDA DESIGN">MDF TAEDA DESIGN</option> <option value="MDF WENGUE RAVENNA PORO">MDF WENGUE RAVENNA PORO</option> <option value="MDF WENGUE VALENCIA PORO">MDF WENGUE VALENCIA PORO</option> <option value="MDF WOOD TATTO">MDF WOOD TATTO</option> <option value="COMPENSADO COMERCIAL - 2,20 X 1,60">COMPENSADO COMERCIAL - 2,20 X 1,60</option> <option value="COMPENSADO SUMAÚMA - 2,20 X 1,60">COMPENSADO SUMAÚMA - 2,20 X 1,60</option> <option value="COMPENSADO PARICÁ - 2,20 X 1,60">COMPENSADO PARICÁ - 2,20 X 1,60</option> <option value="COMPENSADO VIROLA - 2,20 X 1,60">COMPENSADO VIROLA - 2,20 X 1,60</option> <option value="COMPENSADO PARICÁ - 2,50 X 1,60">COMPENSADO PARICÁ - 2,50 X 1,60</option> <option value="COMPENSADO SUMAÚMA - 2,50 X 1,60">COMPENSADO SUMAÚMA - 2,50 X 1,60</option> </select> </div> </div> <div class="form-group-faces"> <label class="col-md-1 control-label" for="selectbasic">Faces</label> <div class="col-md-4"> <select id="select_faces" required="required" name="select_faces" class="form-control"> <option value=""></option> <option value="CRU">CRU</option> <option value="1 FACE">1 FACE</option> <option value="2 FACES">2 FACES </option> </select> </div> </div> <div class="form-group-espessura"> <label class="col-md-1 control-label" for="selectbasic">Espessura</label> <div class="col-md-4"> <select id="select_espessura" required="required" name="select_espessura" class="form-control"> <option value=""></option> <option value="3mm">3 mm</option> <option value="6mm">6 mm</option> <option value="9mm">9 mm</option> <option value="15mm">15 mm</option> <option value="18mm">18 mm</option> <option value="20mm">20 mm</option> <option value="25mm">25 mm</option> </select> </div> </div> <h1></h1><br /> <!-- Select Basic --> <!--TABELA--> <table id="tblCadastro"> <thead> <h1>Cortes</h1> <tr> <th>QUANT.</th> <th data-th="Driver details"><span>Comp. (mm)</span></th> <th>Larg. (mm)</th> <th> Rotação </th> <th>Borda Sup.</th> <th>Borda Inf.</th> <th>Borda Dir.</th> <th>Borda Esq.</th> <th>Desc. Etiqueta</th> <th>Excluir</th> </tr> </thead> <tbody id="tabela"> <tr id="linhaParaClonar"> <td><div class="tabela-quant"> <div class="col-md-1"> <input id="textinput_quant" name="textinput_quant[]" required="required" type="text" class="form-control input-md"> </div> </div> </td> <td><div class="tabela-compr"> <div class="col-md-1"> <input id="textinput_compr" name="textinput_compr[]" required="required" type="text" class="form-control input-md"> </div> </div> </td> <td><div class="tabela-larg"> <div class="col-md-1"> <input id="textinput_larg" name="textinput_larg[]" required="required" type="text" class="form-control input-md"> </div> </div> </td> <td div class="tabela-rotacao"> <select id="select_rotacao" name="select_rotacao[]" class="form-control"> <option value="NÃO">NÃO</option> <option value="SIM">SIM</option> </select> </div> </td> <td div class="tabela-borda-sup"> <select id="select_borda_sup" name="select_borda_sup[]" class="form-control"> <option value="NÃO">NÃO</option> <option value="SIM">SIM</option> </select> </div> </td> <td div class="tabela-borda-inf"> <select id="select_borda_inf" name="select_borda_inf[]" class="form-control"> <option value="NÃO">NÃO</option> <option value="SIM">SIM</option> </select> </div> </td> <td div class="tabela-borda-dir"> <select id="select_borda_dir" name="select_borda_dir[]" class="form-control"> <option value="NÃO">NÃO</option> <option value="SIM">SIM</option> </select> </div> </td> <td div class="tabela-borda-esq"> <select id="select_borda_esq" name="select_borda_esq[]" class="form-control"> <option value="NÃO">NÃO</option> <option value="SIM">SIM</option> </select> </div> </td> <td><div class="tabela-larg"> <div class="col-md-1"> <input id="textarea_etiqueta" name="textarea_etiqueta[]" type="text" class="form-control input-md"> </div> </div> </td> <td><a href="javascript:void(0);" onclick="deletarLinha()" title="Excluir"><img src="http://www.norteplac.com.br/wp-content/themes/i-max/images/recycle.png" widht="32px" height="32px" border="0" align="center"></img></a></td> </tr><!--FIM DA LINHA DA TABELA--> </tbody> </table> <!--FIM DIV TABELA--> <div id="botao-add"> <input type="button" onclick="clonarLinha()" value="+ Cortes" /> </div> <!-- Text input--> <div class="form-group-obs"> <label class="col-input-obs" for="textarea">Observaçoes</label> <div class="col-md-obs"> <textarea id="textarea_obs" name="textarea_obs" type="text" class="form-control-obs"></textarea> </div> </div> <div id="botoes"> <!-- Button (Double) --> <div class="form-group-botoes"> <label class="col-md-4 control-label" for="button1id"></label> <div class="col-md-botoes"> <button id="button1id" name="button1id" class="btn btn-success">Solicitar Plano de Corte</button> <button id="button3id" name="button2id" class="btn btn-danger">Cancelar</button> </div> </div> </div> </form> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="http://www.norteplac.com.br/wp-content/themes/i-max/js/bootstrap.min.js"></script> </body> </html> <?php get_footer(); ?> enviar.php <?php //Variaveis $textinput_numero = $_POST['textinput_numero']; $textinput_nome = $_POST['textinput_nome']; $textinput_email = $_POST['textinput_email']; $textinput_telefone = $_POST['textinput_telefone']; $textinput_projeto = $_POST['textinput_projeto']; $select_vendedor = $_POST['select_vendedor']; $select_material = $_POST['select_material']; $select_faces = $_POST['select_faces']; $select_espessura = $_POST['select_espessura']; $textarea_obs = $_POST['textarea_obs']; $data_envio = date('d/m/Y'); $textinput_quant = $_POST['textinput_quant']; $textinput_compr = $_POST['textinput_compr']; $textinput_larg = $_POST['textinput_larg']; $select_rotacao = $_POST['select_rotacao']; $select_borda_sup = $_POST['select_borda_sup']; $select_borda_inf = $_POST['select_borda_inf']; $select_borda_dir = $_POST['select_borda_dir']; $select_borda_esq =$_POST['select_borda_esq']; $textarea_etiqueta = $_POST['textarea_etiqueta']; // ------------- // Corpo E-mail $arquivo = " <style type='text/css'> body { margin:20px; font-family:Verdana; font-size:10px; color: #666666; } a{ color: #666666; text-decoration: none; } a:hover { color: #FF0000; text-decoration: none; } </style> <html> <table width='510' border='1' cellpadding='1' cellspacing='1' bgcolor='#CCCCCC'> <tr> <td> <tr> <td width='500'><b>Número:</b> $textinput_numero</td> </tr> <tr> <td width='500'><b>Nome:</b> $textinput_nome</td> </tr> <tr> <td width='320'><b>E-mail:</b> $textinput_email</td> </tr> <tr> <td width='320'><b>Telefone:</b> $textinput_telefone</td> </tr> <tr> <td width='320'><b>Projeto:</b> $textinput_projeto</td> </tr> <tr> <td width='320'><b>Vendedor:</b> $select_vendedor</td> </tr> <tr> <td width='320'><b>Material:</b> $select_material</td> </tr> <tr> <td width='320'><b>Faces:</b> $select_faces</td> </tr> <tr> <td width='320'><b>Espessura:</b> $select_espessura</td> </tr> <tr> <td width='320'><b>OBS:</b> $textarea_obs</td> </tr> </td> </tr> <tr> <td>Este e-mail foi enviado em <b>$data_envio</b></td> </tr> </table> <h2>CORTES</h2> <table width='810' border='1' cellpadding='1' cellspacing='1' bgcolor='#ffffff'> <tr> <td> <tr> <td width='50'><b>QTD</b></td> <td width='80'><b>COMP. (mm)</b></td> <td width='80'><b>LARG. (mm)</b></td> <td width='50'><b>ROTAÇÃO</b></td> <td width='50'><b>BORDA SUP.</b></td> <td width='50'><b>BORDA INF.</b></td> <td width='50'><b>BORDA DIR.</b></td> <td width='50'><b>BORDA ESQ.</b></td> <td width='50'><b>ETIQUETA</b></td> </tr> <tr> <td width='50'>$textinput_quant</td> <td width='80'>$textinput_compr</td> <td width='80'>$textinput_larg</td> <td width='50'>$select_rotacao</td> <td width='50'>$select_borda_sup</td> <td width='50'>$select_borda_inf</td> <td width='50'>$select_borda_dir</td> <td width='50'>$select_borda_esq</td> <td width='50'>$textarea_etiqueta</td> </tr> </td> </tr> </table> </html> "; // ------------------------- //enviar // emails para quem será enviado o formulário $email = $select_vendedor; switch($select_vendedor){ case 'INDIFERENTE': $email = 'cliente@norteplac.com.br'; break; case 'ALEXANDRE': $email = 'cliente@norteplac.com.br'; break; case 'CANA': $email = 'cliente@norteplac.com.br'; break; case 'GEOVÂNIA': $email = 'cliente@norteplac.com.br'; break; case 'KLEBER': $email = 'cliente@norteplac.com.br'; break; case 'TINICO': $email = 'cliente@norteplac.com.br'; break; case 'VERA': $email = 'cliente@norteplac.com.br'; break; } $destino = $email; $assunto = "Plano de Corte via Site"; // É necessário indicar que o formato do e-mail é html $headers = 'MIME-Version: 1.0' . "\r\n"; $headers .= 'Content-type: text/html; charset=iso-UTF-8' . "\r\n"; $headers .= 'From: Norteplac Madeiras <cliente@norteplac.com.br>'; //$headers .= "Bcc: $EmailPadrao\r\n"; $enviaremail = mail($destino, $assunto, $arquivo, $headers); if($enviaremail){ $mgm = "E-MAIL ENVIADO COM SUCESSO! <br> O link será enviado para o e-mail fornecido no formulário"; echo " <meta http-equiv='refresh' content='1;URL=/plano-de-corte'>"; echo "<script>alert('Seu Plano de Corte foi enviado com sucesso!');</script>"; } else { $mgm = "ERRO AO ENVIAR E-MAIL!"; echo ""; } ?>
-
- form
- formulario
-
(e %d mais)
Tags:
-
Pessoal, tudo bem??? tenho um código Javascript com dois selects. O Select 1 já está populado e ao selecionar um elemento, todos os outros elementos vão para o Select 2 , menos o selecionado no Select 1. Quando clico em um elemento do Select 2, ele envia todos menos o selecionado para o Select 1. Eles funciona perfeitamente. O que não estou conseguindo é passar o conteúdo do Style para o Select oposto, para que seu fundo fique colorido tmbm. Segue o código para que vocês entendam: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript"> function insertSelected(campoOrig, campoDest){ Alerta_Valor = campoOrig.value; if (Alerta_Valor == "") { alert("Selecione um Item"); return; } Origem = campoOrig; Destino = campoDest; Destino.options.length = 1; var Contador = 0; //Destino.length; for (var Conta_Laco = 0; Conta_Laco < Origem.length; Conta_Laco++) { if (Origem.options[Conta_Laco].selected) { } else { if ( Origem.options[Conta_Laco].value =="" ) { } else { Destino.options[Contador] = new Option( Origem.options[Conta_Laco].text, Origem.options[Conta_Laco].value); } Contador++; } } } </script> </head> <body> <form id="form1" name="form1" method="post" action=""> <table border="0"> <tr> <td> <select style="width: 300px;" name="sel1" id="sel1" size="10" onchange="insertSelected(getElementById('sel1'), getElementById('sel2'));"> <option style="color:#FFFFFF; background-color:#C02828;" value="">Competidor Um...</option> <option value="01" >Alex</option> <option value="02" >Beto</option> <option value="03" >Cristiano</option> <option style="color:#FFFFFF; background-color:#088F08;" value="04" >Décio Rocha</option> <option value="05" >Eder</option> <option value="06" >Fábio</option> <option value="07" >Geovani</option> <option value="08" >Helton</option> <option style="color:#FFFFFF; background-color:#088F08;" value="09" >Italo</option> <option value="10" >Jaime</option> <option style="color:#FFFFFF; background-color:#146295;" value="11" >Kaio</option> <option value="12" >Lauri</option> </select> </td> <td>--- Vs. ---</td> <td> <select style="width: 300px;" name="sel2" id="sel2" size="10" onchange="insertSelected(getElementById('sel2'), getElementById('sel1'));"> <option value="">Competidor Dois...</option> </select> </td> </tr> </table> </form> </body> </html>
-
- dois selects
- selects
- (e %d mais)
-
Bom dia a todos! Estou precisando de uma ajuda. Tenho um banco simples e dentro dele existem alguns subformularios onde os usuarios vizualizam algumas informações. Existe um formulario em questão que possui 03 caixas de combinação e em detalhes ele exibe os campos selecionados ou mostra toda tabela caso não tenha nada selecionado. Eu inseri um botão de "Exportação para excel" e ao clicar ele pede para salvar em algum lugar no PC do usuario com o codigo: Private Sub salvar_Click() On Error GoTo salvar_Err DoCmd.OutputTo ObjectType:=acOutputForm, ObjectName:="Listagem das Demandas", OutputFormat:="xlsx" salvar_Exit: Exit Sub salvar_Err: MsgBox Error$ Resume salvar_Exit End Sub Porem, apos o salvamento e visualizando o arquivo, ele acaba salvando nas 03 primeiras colunas as caixas de combinação. Duvida: Como evito que essas caixas de combinação aparecam na exportação? So preciso exportar os campos que estão no detalhe do formulario. Obrigado.
-
Galera Boa Tarde, gostaria de uma ajuda de voces, bom estou fazendo um sistema e estou fazendo a parte de login, na tela de login coloquei um modal em Bootstrap. Gostaria que quando o usuario clicasse em logar fosse no servlet e voltasse com a resposta da ação,porém sem atualizar a pagina, até porque é um modal. Então estou utilizando JSP SERVLET BOOTSTRAP e to querendo usar o ajax para fazer essa requisição sem a pagina fazer a atualização, estou usando o XMLHTTPRequest, porem não esta enviando os dados e retornando no servlet . Segue os códigos da minha aplicação . Função de Ajax dentro da pagina para fazer o Request. --------------- <script type="text/javascript"> var ajaxRequest; // The variable that makes Ajax possible! function ajaxFunction(){ try{ // Opera 8.0+, Firefox, Safari ajaxRequest = new XMLHttpRequest(); }catch (e){ // Internet Explorer Browsers try{ ajaxRequest = new ActiveXObject("Msxml2.XMLHTTP"); }catch (e) { try{ ajaxRequest = new ActiveXObject("Microsoft.XMLHTTP"); }catch (e){ // Something went wrong alert("Your browser broke!"); return false; } } } } function logarnosistema() { ajaxFunction(); // Here processRequest() is the callback function. // ajaxRequest.onreadystatechange = processRequest; var formData = new FormData( document.getElementById("form_entrar") ); // if (!logar) logar = document.valueOf("logar") ajaxRequest.open("POST", "Controle", true); ajaxRequest.send(formData) } </script> Servlet Controle --------------------- protected void logar(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String email = request.getParameter("email"); String senha = request.getParameter("senha"); //resgatei email e senha HttpSession session = null; //sessão nula try{ Usuario u = new Usuario(); u.setEmail(email); u.setSenha(senha); //dentro do objeto session= request.getSession(true); //ativo a sessão UsuarioDao ud = new UsuarioDao(); Usuario resp = new UsuarioDao().findByLogin(u); //verifica se a senha // e o email estão corretos (resp == null ou resp !=null) if (resp !=null){ if (resp.getPerfil().equalsIgnoreCase("usu")){ request.setAttribute("msg","Usuario Logado ..."); session.setAttribute("usuario", resp); request.getRequestDispatcher("usuario/index.jsp"). forward(request, response); }else if (resp.getPerfil().equalsIgnoreCase("adm")){ request.setAttribute("msg","Administrador Logado ..."); session.setAttribute("usuario", resp); request.getRequestDispatcher("administrador/index.jsp"). forward(request, response); } }else{ session.setAttribute("usuario", null); session= request.getSession(false); //temporario request.setAttribute("msg", "Usuario Invalido ..."); request.getRequestDispatcher("index.jsp").forward(request, response); } }catch(Exception ex){ ex.printStackTrace(); } }
-
- ajax
- httprequest
-
(e %d mais)
Tags:
-
Estou atribuindo o valor de um input utilizando uma variáveis em php, no formulário está exibindo corretamento, porém ao submetê-lo o valor do post está vazio.Segue abaixo um exemplo do que estou fazendo.<input type="text" name="protocolo" value="<?phpif (!empty($_GET['protocolo'])) {echo $row[1];} else {echo $protocolo;}?>" disabled style="height: 30px;" required>
-
Pessoal, alguns formulários do meu site às vezes não envia para o e-mail. O site chega a confirmar o envio mas tem hora que não chega nada no e-mail. Agora vem a pior parte: isso acontece às vezes, ou seja, tem hora que ele envia. É como se às vezes o código não pegasse no tranco. Alguém poderia me ajudar?? <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link rel="shortcut icon" href="../images/favicon.gif" /> <style type="text/css"> a:link { text-decoration: none; color: #f24f13; } a:visited { text-decoration: none; color: #f24f13; } a:hover { text-decoration: underline; color: #f24f13; } a:active { text-decoration: none; color: #f24f13; } body { background-color: #333333; font-family:Arial, Helvetica, sans-serif; color:#c0c0c0; } body,td,th { color: #c0c0c0; } a { font-size: 12px; } </style> <!--Google Analytics--> <script type="text/javascript"> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m) })(window,document,'script','//www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-48343930-1', 'agenciamocho.com'); ga('send', 'pageview'); </script> </head> <body> <br /><br /><br /> <table align="center" width="100%" border="0"> <tr><td align="center"> <br /> <img src="../images/agencia-mocho-envio.png" alt="" height="115" width="240" align="middle" /> <br /><br /> <?php /*apenas dispara o envio da mensagem caso houver/existir $_POST['enviar']*/ if (isset($_POST['enviar'])) { $destinatarios = 'nome@email.com'; $nomeDestinatario = 'Nome do Destinatario'; $usuario = 'nome@email.com'; $senha = 'XXXXXX'; /*abaixo as veriaveis principais, que devem conter em seu formulario*/ $categoria = $_POST["categoria"]; $nome = $_POST["nome"]; $email = $_POST["email"]; $cidade = $_POST["cidade"]; $website = $_POST["website"]; $empresa = $_POST["empresa"]; $areaatuacao = $_POST["areaatuacao"]; $tipodenegocio = $_POST["tipodenegocio"]; $caracterconteudo = $_POST["caracterconteudo"]; $incluir_objeto_na_marca = $_POST["incluir_objeto_na_marca"]; $preferencia_cores = $_POST["preferencia_cores"]; $referencia = $_POST["referencia"]; $comentarios = $_POST["comentarios"]; //Loop para o Checkbox $caracterconteudo if (isset($_POST["enviar"])){ foreach($_POST["caracterconteudo"] as $caracterconteudo) {$caracterconteudo_check = "$caracterconteudo_check "."$caracterconteudo".","; }} //Dados que vão aparecer no corpo do e-mail $_POST['mensagem'] = nl2br(' <b>Nome:</b> '. $_POST['nome'] ." <b>E-mail:</b> ". $_POST['email'] ." <b>Cidade:</b> ". $_POST['cidade'] ." <b>Website:</b> ". $_POST['website'] ." <b>Nome que aparecerá no Logotipo:</b> ". $_POST['empresa'] ." <b>Descreva a sua área de atuação:</b> ". $_POST['areaatuacao'] ." <b>O seu negócio é um(a):</b> ". $_POST['tipodenegocio'] ." <b>Quais características descrevem melhor o seu negócio?</b> $caracterconteudo_check"." <b>O que não pode faltar na sua marca?</b> ". $_POST['incluir_objeto_na_marca'] ." <b>Cores de sua preferência:</b> ". $_POST['preferencia_cores'] ." <b>Possui referência de outra marca?:</b> ". $_POST['referencia'] ." <b>Comentarios Finais:</b> ". $_POST['comentarios']); //mensagens de erro para caso algum campo fique em branco if ($nome == "") { echo "<p align=center>Por favor, preencha o campo nome.</p>"; } else if ($email == "") { echo "<p align=center>Por favor, preencha o campo email.</p>"; } else if (!filter_var($email, FILTER_VALIDATE_EMAIL)) { echo "<p align=center>Informe um e-mail válido.</p>"; } else if ($empresa == "") { echo "<p align=center>Por favor, preencha o campo empresa.</p>"; } else { /*********************************** A PARTIR DAQUI NAO ALTERAR ************************************/ include_once("../phpmailer/class.phpmailer.php"); $To = $destinatarios; $Subject = 'Orcamento - Logotipo'; $Message = $_POST['mensagem']; $Host = 'smtp.'.substr(strstr($usuario, '@'), 1); $Username = $usuario; $Password = $senha; $Port = "587"; $mail = new PHPMailer(); $mail->IsSMTP(); // telling the class to use SMTP $mail->Host = $Host; // SMTP server $mail->SMTPDebug = 0; // enables SMTP debug information (for testing) // 1 = errors and messages // 2 = messages only $mail->SMTPAuth = true; // enable SMTP authentication $mail->Port = $Port; // set the SMTP port for the service server $mail->Username = $Username; // account username $mail->Password = $Password; // account password $mail->SetFrom($usuario, $nomeDestinatario); $mail->Subject = $Subject; $mail->MsgHTML($Message); $mail->AddAddress($To, ""); // CÓDIGO DO ANEXO - SIMPLES! $files = $_FILES['files']; for ($i=0; $i < sizeof($files); $i++) { if (is_uploaded_file($files['tmp_name'][$i])) { // Adiciona um anexo de um caminho sobre o sistema de ficheiros $mail->AddAttachment($files['tmp_name'][$i], $files['name'][$i]); } } // FIM DO CÓDIGO DO ANEXO if(!$mail->Send()) { $mensagemRetorno = 'Erro ao enviar e-mail: '. print($mail->ErrorInfo); $mail->ErrorInfo."\n"; } else { echo "<p align=center>$nome, sua mensagem foi enviada.</p>"; echo "<p align=center>Retornaremos em breve.</p>"; } } } ?> <br /><br /> <a href="../orcamento-logotipo.html"> retornar </a> </td></tr></table> </body> </html>
-

Link externo para aba específica em formulário
uma questão postou Dropecosta Ajax, JavaScript, XML, DOM
Boa tarde amigos, tenho um formulário em etapas em JQuery (http://migre.me/sGAWV) e gostaria de fazer com que um link externo apontar para a segunda etapa do formulário. Tentei fazer com ancora HTML mas não consegui. Alguém me ajuda com alguma solução? Estou precisando muito e não consigo resolver! Obrigado!-
- ajax
- javascript
-
(e %d mais)
Tags:
-
Olá! estou tentando usar um script jQuery/Ajax pra carregar um formulário sem refresh da página e enviar os dados para o meu email, acontece que ao preencher o formulário e dar submit, retorna o erro de que o email digitado não é válido, mesmo você digitando o email corretamente. Alguém sabe o que pode estar acontecendo? Meu formulário: <form id="formulario" method="post" action="javascript:func()"> <table cellpadding="0" cellspacing="5px"> <tr> <td> <input type="text" name="nome" id="nome" placeholder="NOME" required /> </td> <td> <input type="email" name="email" id="email" placeholder="E-MAIL" required /> </td> </tr> <tr> <td colspan="2"> <textarea name="mensagem" id="mensagem" rows="20" placeholder="MENSAGEM" required></textarea> </td> </tr> <tr> <td colspan="2"> <input type="submit" id="enviar" value="ENVIAR" /> </td> </tr> </table> </form>O script que estou usando: <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script> <script type="text/javascript" language="javascript"> $(function($) { $("#formulario").submit(function() { var nome = $("#nome").val(); var email = $("#email").val(); var mensagem = $("#mensagem").val(); $("#statusform").html("<img src='img/ajax-loader.gif' alt='ENVIANDO' />"); $.post('processa.php', {nome: nome, email: email, mensagem: mensagem}, function(resposta) { $("#statusform").slideDown(); if (resposta != false) { $("#statusform").html(resposta); } else { $("#statusform").html("Sua mensagem foi enviada com sucesso. Peço que aguarde, em breve retornarei seu contato!"); $("#nome").val(""); $("#email").val(""); $("#mensagem").val(""); } }); }); }); </script> *** #statusform é uma DIV que criei pra aparecer a resposta de confirmação de envio ou o erro de preenchimento. É onde estou recebendo o "Digite um e-mail válido!". E a página de processamento: <?php // Destinatário: $para = "meuemail@meudominio.com.br"; // Assunto: $assunto = "Contato"; // Data de Envio: $data_envio = date("d/m/Y h:i:s"); // Dados do Formulário: $nome = $_POST["nome"]; $email = $_POST["email"]; $mensagem = "<strong>Contato:</strong> $nome ($email)<br />"; $mensagem .= "<strong>Mensagem: </strong>".$_POST['mensagem']."<br /><br />"; $mensagem .= "Enviado em $data_envio."; $headers = "MIME-Version: 1.1\r\n"; $headers .= "Content-Type:text/html; charset=UTF-8\r\n"; $headers .= "From: $para\r\n"; $headers .= "Return-Path: $para\r\n"; $headers .= "Reply-To: $email\r\n"; if (empty($nome)) { echo "Você não digitou seu nome!"; echo "nome:".$nome; } elseif (!preg_match("^[a-zA-Z0-9\._-]+@[a-zA-Z0-9\._-]+.([a-zA-Z]{2,4})$", $email)) { echo "Digite um e-mail válido!"; echo "email:".$email; } elseif (empty($mensagem)) { echo "Você não digitou sua mensagem!"; echo "msg:".$mensagem; } else { $envio = mail($para, $assunto, $mensagem, $headers); if($envio) { echo false; } else { echo "A mensagem não foi enviada. Tente novamente!"; } } ?>Obrigada! =)
-
Bom dia, Estou com uma grande duvida a respeito o FORM, minha equipe na faculdade estamos elaborando um formulário que procede com 3 opção de escolha, cada escolha tem um tipo de formulário na escolha de cada item chamara um formulário. Criamos as 3 opção mas no momento de escolher uma não estamos conseguindo chamar o formulário adequado. <form method="post" action="PaginaInscricao.html"> <label for="estudante">Estudante</label> <input id="estudante" name="one" type="radio" value="estudante" /> </form> <form method="post" action="primeira.html"> <label for="profissional">Profissional</label> <input id="profissional" name="one" type="radio" value="profissional" /> </form> <form method="post" action="segunda.html"> <label class="choice" for="element_7">Professor</label> <input id="professor" name="one" type="radio" value="professor" /> </form>
-
Estou com um problema. Ao inserir em um texteare: 1 2, 3> 4< <5 >6 Esta escrevendo apenas: 1 2, 3> 4< 6 Os caracteres < e > não estão sendo aceitos nos prontuários (testem o campo Subjetivo com esses caracteres acima). O sistema provavelmente entende que faz parte do código e não exibe nada do que vier após < ou >. Alguém pode ajudar?
-
Pessoal. Perdoem me se estiver errando em algo. Sou novo aqui no Fórum, Mas estou com uma dúvida. Eu estou fazendo um sistema interno onde o cliente loga e fica guardado o endereço de IP da máquina. Quando o cliente passa de uma página para outra cada página capta o IP para ver se ele prossegue logado. A página compara o IP do computador com o do Banco de Dados. Mas está retornando como se não batessem os dois.... Segue parte do código: $result = mysql_query("SELECT Login, Senha FROM (sessao) WHERE ( IP = '$IP')"); if(mysql_num_rows($result) > 0) { $Login = $result["Login"]; $Senha = $result["Senha"]; } else{ echo "<script>alert('Você não está logado')</script>"; }