Pesquisar na Comunidade
Mostrando resultados para as tags ''cálculo''.
Encontrado 10 registros
-
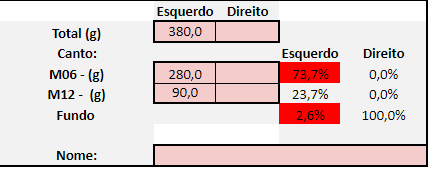
estou com dificuldade para fazer um calculador igual a da foto esse e o script que estou usando. <html> <head> <script type="text/javascript"> function realiza_calculo() { var campo1 = document.getElementById('valor1').value; var campo2 = document.getElementById('valor2').value; var maior = (parseFloat(campo1) > parseFloat(campo2)? campo1 : campo2); var menor = (parseFloat(campo1) < parseFloat(campo2)? campo1 : campo2); var result = (menor/maior)*100; document.getElementById('resultado').value = result; } </script> </head> <body> <text>Esquerdo<text> <form> MO6 - (g): <input type="text" id="valor1"><br> M12 - (g): <input type="text" id="valor2"><br> <br> <input type="button" id="calcular" value="calcular" onclick="realiza_calculo();"><br> Seu resultado: <input type="text" id="resultado"> </form> </body> </html>
-
Pessoal, boa tarde! Estou fazendo uma página com um cálculo simples de porcentagem. Existe um formuário que coloco o valor da venda, a comissão é fixa em 13% e a tarifa é um valor que você coloca também. Exemplo: (valor da venda) R$ 100,00 - (comissão 13%) - (tarifa) R$ 8,50 = (resultado) R$ 78,50, só que está gerando o resultado de R$ 79,00. Como faço para corrgir esse problema? Segue o código: $(function(){ $('#valorVenda').on('input', function() { calculate(); }); $('#tarifa').on('input', function() { calculate(); }); function calculate(){ var pPos = parseFloat($('#valorVenda').val()); var tar = parseFloat($('#tarifa').val()); var result = " "; if(isNaN(pPos) || isNaN(tar)){ }else{ result = ((pPos - ((13.00 * pPos) / 100.00)) - tar).toFixed(2); } $('#total').val(result); } }); Desde já agradeço.
-
Calculo de simulação de crédito (Trab. Facul. simulação de loja)
uma questão postou Letícia Maciel Python
#Trabalho Desenvolvimento de loja em Python. Calculo da analise de credito. salario = input('Informe seu salário?') anonascimento = input('Informe seu ano de nascimento?') #DICA DO PROFESSOR: calculado da seguinte forma: [salário x (idade / 1.000)] + 100. idade = 2020 - int(anonascimento) #PRECISO DE AJUDA NESTA ETAPA A SEGUIR. salario = float idade = int credito = [salario (idade / 1.000)] + 100 print('Já analisei seu crédito! Você poderá gastar na loja: ' + str(credito)) -
Olá galera, preciso criar um cálculo de correção monetária, já criei a tabela com todos os índices e fatores baseados no site https://api.tjsp.jus.br (Abril/2017). Vamos ao que interessa: A fórmula do cálculo é: Valor (dividido) pelo fator do mes que venceu (multiplicado) pelo ultimo indice cadastrado (mes anterior). Então temos os valores: Valor (270.72), fator do mês que venceu (48.485963) e fator do mês anterior atual (66.839575). Eu criei o seguinte cálculo: $correcao =$valor / $fator_vcto * $fator_atual; ou seja: $correcao = 270.72 / 48.485963 * 66.839575; O resultado que ele me apresenta é 276.699454107990 sendo que na calculadora e no excel o valor correto calculado é 373.1968723 Desde já agradeço à todos que puderem ajudar!
- 1 resposta
-
- cálculo
- correção monetária
- (e %d mais)
-
Galera, me ajuda. Eu não sei como fazer um programa para calcular uma subrede em ipv4 e ipv6, e queria que vocês me ajudassem por favor, seja com ideias, dicas ou alguma coisa, só preciso de ajuda de vocês
-
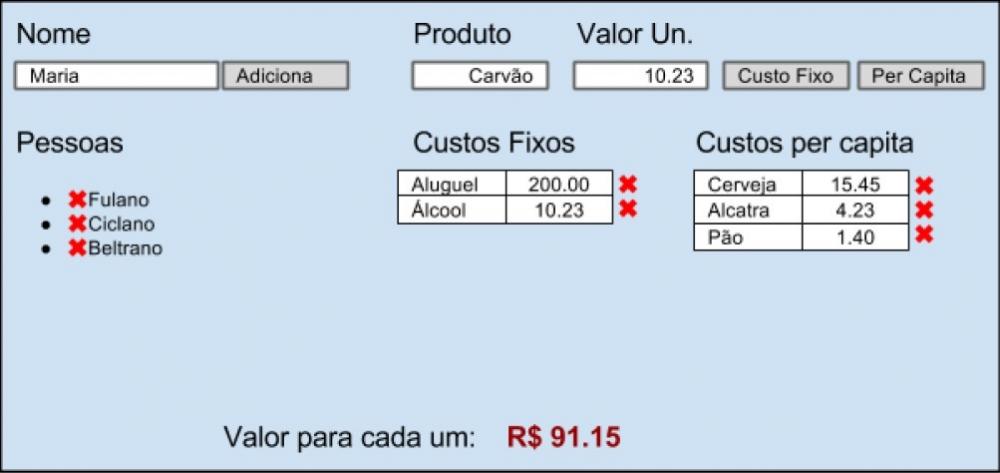
Pessoal, preciso fazer um aplicativo em javascript para calcular e mostrar na tela o custo fixo e per capita, e devo permitir que várias pessoas possam ser adicionadas. O exemplo segue anexado e o meu código até o momento é este: <!DOCTYPE HTML> <html> <head> <title>Aplicativo</title> <meta charset="UTF-8" /> <style> body{ width: 1024px; } #Adiciona{ margin-left:2px; float: left; border: 2px solid #8E9A8E; } #Aplicativo{ background-color: #CEEBFF; width: 800px; border-left: 30px solid #00FF00; } #Nome{ margin-left: 10px; float: left; border: 2px solid #8E9A8E; } #Produto{ margin-left: 50px; float: left; border: 2px solid #8E9A8E; width: 120px; } #Titulo{ width: 800px; float: left; background-color: #CEEBFF; border-left: 2px solid #000000; border-right: 2px solid #000000; border-top: 2px solid #000000; } #Campo{ width: 800px; float: left; background-color: #CEEBFF; border-left: 2px solid #000000; border-right: 2px solid #000000; } #Novo{ width: 800px; height: 350px; float: left; background-color: #CEEBFF; border-bottom: 2px solid #000000; border-left: 2px solid #000000; border-right: 2px solid #000000; } #Nome1{ margin-left: 15px; float: left; font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; margin-top: 10px; margin-bottom: 2px; } #Nome2{ margin-left: 230px; float: left; font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; margin-top: 10px; margin-bottom: 2px; } #Nome3{ margin-left: 60px; float: left; font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; margin-top: 10px; margin-bottom: 2px; } #Valor{ margin-left: 20px; float: left; border: 2px solid #8E9A8E; width: 130px; } #CustoFixo{ margin-left:10px; float: left; border: 2px solid #8E9A8E; } #PerCapita{ margin-left:10px; float: left; border: 2px solid #8E9A8E; } #Pessoas{ float: left; clear: left; margin-left: 20px; } #Pessoas > p{ font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; } #Lista{ clear: left; } #CustosFixos{ float: left; margin-left: 200px; font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; } #Tabela1{ position: absolute; margin-top: 150px; margin-left: 300px; } #Custospercapita{ float: left; margin-left: 100px; font-size: 25px; font-family: Helvetica, Arial, Sans-Serif; } #Tabela2 { position: absolute; margin-top: 150px; margin-left: 300px; } </style> </head> <body> <div id="Titulo"> <p id="Nome1">Nome</p> <p id="Nome2">Produto</p> <p id="Nome3">Valor Un.</p> </div> <div id="Campo"> <form name="nomes"> <div id="Nome" ><label><input name="nome"/></label></div> <div id="Adiciona"><input type="submit" value="Adiciona"/></div> <div><label><input id="Produto" name="produto"/></label></div> <div><label><input id="Valor" name="valor"/></label></div> <div><input id="CustoFixo"type="submit" value="Custo Fixo"/></div> <div><input id="PerCapita" type="submit" value="Per Capita"/></div> </div> <div id="Novo"> <div id="Pessoas"> <p>Pessoas</p> <ul id="Lista"></ul> </div> <div> <p id="CustosFixos">Custos Fixos</p> <table id="Tabela1" border="1"> <tr></tr> </table> </div> <div> <p id="Custospercapita">Custos per capita</p> <table id="Tabela2" border="1"> <tr></tr> </table> </div> <script> document.nomes.addEventListener("submit", function(evento) { evento.preventDefault(); var nome = document.nomes.nome.value; var eUl = document.getElementsByTagName("ul")[0]; eUl.innerHTML = ''; var produto = document.nomes.produto.value; var eTr = document.getElementsByTagName("tr")[0]; eTr.innerHTML = ''; for(var i=1; i<=nome; i++) { var eLi = document.createElement("li"); eLi.innerText = nome; eUl.appendChild(eLi); } for(var i=1; i<=produto; i++) { var eTd = document.createElement("td"); for(var j=1; j<=2; j++){ eTd.innerText = produto; eTr.appendChild(eTd);} } for(var i=1; i<=5; i++) { var eTd = document.createElement("td"); for(var j=1; j<=2; j++){ eTd.innerText = produto; eTr.appendChild(eTd);} } }); </script> </div> </body> </html> Não estou conseguindo adicionar mais de 1 pessoa e não consigo fazer com que cada botão sirva para um campo digitado. Alguém me ajuda?
-
Preciso do seguinte codigo para um calculo simples de CHOPP 1(Uma) Pessoa consome 2 (Dois) Litros de Chopp em 4 horas. Os campos seriam estes : Digite quantidade de pessoas---- Digite quantidade de horas----- Resultado ----- baseado neste seguinte codigo! <html> <body> <script> function soma() { form.campo4.value = (form.campo1.value*1) + (form.campo2.value*1) } </script> <form name="form"> <input name="campo1"><br> <input name="campo2"><br> <input name="campo4" readonly><br> <input type="button" onclick="soma()" value="Soma os Valores"> </form> </body> </html> Algum pode me ajudar?
-
- javascript
- calculo
- (e %d mais)
-
Saudações Pessoal! Bom estou com um probleminha. Preciso fazer um script para calcular preço de custo de produtos. Nada muito complicado! Para quem sabe. rsrs não e meu caso. Bom o problema. Ao colocar preço em determinados produtos, faço um comprativo com vários valores de %, Ex: 20%, 30%, 40% ... Precisaria disto que foce colocado um Input ( O único alterável, Mas isso si fazer) com o valor que e comprado. E que ao digitar este valor os outros imput já focem atualizados automaticamente. Sem ter que recorrer a botoes. E para ficar desta forma Custo: R$ 0,00 Lucro em % Lucro em R$ (Valor Obtido da soma de Custo + %) Preço A vista (Custo + Lucro % ou R$ + R$ 20) Preço a Prazo (Preço a Vista * Taxa de 1,701) Total: R$ 0,00 Obrigado desde Já
-
Bom dia sou totalmente leigo no assunto precisava calcular alguns totais e subtotais como demonstrativo de quanto poderia custar alguns produtos com desconto, os únicos campos que poderiam ser digitáveis seriam os de quantidade. Agradeço desde já quem puder me ajudar, não encontrei na net nenhum lugar que explicasse como fazer isso com vários cálculos ao mesmo tempo sendo visualizados em tempo real. Abaixo estou passando um modelo da estrutura pretendida: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Projeção de valores</title> <style type="text/css"> @import url(http://fonts.googleapis.com/css?family=BenchNine:700);> #tabela { font-family: 'BenchNine', sans-serif; font-size: 14pt;} </style> </head> <body> <table width="100%" border="0" cellpadding="3" cellspacing="0" id="tabela"> <tr> <th bgcolor="#D8DADE"><em>Produtos</em></th> <th bgcolor="#D8DADE">Quantidade</th> <th bgcolor="#D8DADE">Antecipado (desc. 30%)</th> <th bgcolor="#D8DADE">30 dias (desc. 10%)</th> <th bgcolor="#D8DADE">60 dias(sem desc.)</th> </tr> <tr> <td>Produto 1</td> <td><input name="qtd1" type="text" id="qtd1" size="5" /> </td> <td> <input name="tot_parc_ant1" type="text" id="tot_parc_ant1" size="6" readonly="readonly" /> </td> <td> <input name="tot_parc_30dias1" type="text" id="tot_parc_30dias1" size="6" readonly="readonly" /> </td> <td> <input name="tot_parc_60dias1" type="text" id="tot_parc_60dias1" size="6" readonly="readonly" /> </td> </tr> <tr> <td>Produto 2</td> <td><input name="qtd2" type="text" id="qtd2" size="5" /></td> <td><input name="tot_parc_ant1" type="text" id="tot_parc_ant1" size="6" readonly="readonly" /></td> <td><input name="tot_parc_30dias2" type="text" id="tot_parc_30dias2" size="6" readonly="readonly" /></td> <td><input name="tot_parc_60dias2" type="text" id="tot_parc_60dias2" size="6" readonly="readonly" /></td> </tr> <tr> <td>Totais</td> <td><input name="qtd_total" type="text" id="qtd_total" size="5" /></td> <td><input name="tot_parc_ant1" type="text" id="tot_parc_ant1" size="6" readonly="readonly" /></td> <td><input name="tot_parc_30dias2" type="text" id="tot_parc_30dias2" size="6" readonly="readonly" /></td> <td><input name="tot_parc_60dias2" type="text" id="tot_parc_60dias2" size="6" readonly="readonly" /></td> </tr> </table> </body> </html>
-
Olá! Sou novo no fórum, e novo no estudo de C#. Preciso criar um windows form que tenha um botão e uma caixa de texto. Na caixa de texto eu digito um numero inteiro, e cada vez q clico no botão, é adicionado +1 no valor da caixa de texto acima. Alguém poderia me ajudar? Desde já agradeço!