Pesquisar na Comunidade
Mostrando resultados para as tags ''javascrip''.
Encontrado 9 registros
-
Solução: Abaixo trechos relevantes do meu código. arquivo configOracle.js é onde tenho a string de conexão: const oracledb = require('oracledb'); let pool; // Declare a variável do pool fora da função async function initializePool() { pool = await oracledb.createPool({ user: 'meu_user', // seu usuário password: 'minha_senha', // sua senha connectString: '//172.17.0.21:1523/SPW', // string de conexão poolMin: 10, // mínimo de conexões poolMax: 20, // máximo de conexões poolIncrement: 5, // número de conexões a serem criadas quando necessário }); console.log('Pool de conexões criado com sucesso.'); } const configOracle = { getConnectionWithRetry: async (retries = 5) => { for (let i = 0; i < retries; i++) { try { const connection = await pool.getConnection(); // Obtém uma conexão do pool return connection; } catch (err) { console.error(`Erro ao obter a conexão do Oracle (tentativa ${i + 1}/${retries}):`, err); if (i === retries - 1) throw err; // Lança o erro após esgotar as tentativas await new Promise(resolve => setTimeout(resolve, 1000)); // Aguarda 1 segundo antes da próxima tentativa } } }, getConnection: async () => { return configOracle.getConnectionWithRetry(); // Apenas reutiliza a função de retry }, closeConnection: async (connection) => { if (connection) { try { await connection.close(); // Fecha a conexão, retornando-a ao pool console.log('Conexão Oracle fechada com sucesso.'); } catch (err) { console.error('Erro ao fechar a conexão Oracle:', err); throw err; } } } }; // Chame a função de inicialização do pool initializePool().catch(err => { console.error('Erro ao inicializar o pool de conexões:', err); }); module.exports = configOracle; Nos arquivos que renderizam as páginas tenho o seguinte (somente trecho relevantes): // Conexão Oracle const DBOracle = require('../listas/selectsOracle'); const configOracle = require('../../database/configOracle'); // Atualizado para o novo configOracle const FUNCOES = require('../util/funcoes'); const moment = require('moment'); module.exports = { pageDASHProducao: async (req, res) => { const connection = await configOracle.getConnection(); try { // Passar a conexão para a classe DBModelOracle let DBModelOracle = new DBOracle(connection); . . . e ao final quando carrega a página, fecha a conexão: . . . }); } catch (err) { console.error('Erro ao conectar ao banco de dados:', err); res.status(500).send('Erro interno no servidor'); } finally { // Fechando a conexão individual await configOracle.closeConnection(connection); // Fecha a conexão após o uso } }, };
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body bgcolor="999999"> <section> <div id="image"> </div> <div> <a href="javascript:image(linhas,colunas,matriz);"> Clique aqui para inserir a grade </a> </div> </section> </body> </html> <script> var linhas = 2; var colunas = 3; var matriz = new Array(colunas); for (var i = 0; i < colunas; i++) matriz[i] = new Array(linhas); function image(linhas,colunas) { for(var i = 0; i < linhas; i++){ for(var j = 0;j < colunas; j++){ matriz[i][j] = document.createElement("IMG"); matriz[i][j].src = "balao.png"; document.getElementById('image').appendChild(matriz[i][j]); } } } function pula_linha(){ document.getElementById("divExibir").innerHTML = "<br>"; } </script> <style> image{ width: 100px; background: gold; word-wrap: break-word; } </style> Estou precisando criar uma matriz de imagem mas quando insiro ela em uma div ela fica horizontal, ex: está ficando assim 0 0 0 0 0 0 queria que ficasse assim 0 0 0 0 0 0
-
javascript Redirecionamento da pagina não funciona
uma questão postou Falsecoder Ajax, JavaScript, XML, DOM
Boa tarde, Não estou conseguindo fazer este redirecionamento de pagina,consegui fazer na primeira vez normalmente. mas depois que introduzi o bootstrap não consigo utilizar este comando. segue os codigos: index.html <!DOCTYPE html> <html lang="pt"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="main.js"></script> <meta> <title>Teste</title> </head> <body> <form> <input type='text' id='nome' > <input type="password" id='senha'> <button onclick="teste();"> Teste</button> </form> </body> </html> teste.html <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="main.js"></script> <!------ Include the above in your HEAD tag ----------> <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <script type="text/javascript" src="main.js"></script> <link rel="icon" href="Favicon.png"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script type="text/javascript" src="main.js"></script> <title>Laravel</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="#">Laravel</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="#">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> </div> </div> </nav> <main class="login-form"> <div class="cotainer"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Register</div> <div class="card-body"> <form action="" method=""> <div class="form-group row"> <label for="email_address" class="col-md-4 col-form-label text-md-right">E-Mail Address</label> <div class="col-md-6"> <input type="text" id="email_address" class="form-control" name="email-address" required autofocus> </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">Password</label> <div class="col-md-6"> <input type="password" id="password" class="form-control" name="password" required> </div> </div> <div class="form-group row"> <div class="col-md-6 offset-md-4"> <div class="checkbox"> <label> <input type="checkbox" name="remember"> Remember Me </label> </div> </div> </div> <div class="col-md-6 offset-md-4"> <button type="submit" onclick="teste2();" class="btn btn-primary"> Register </button> <a href="#" class="btn btn-link"> Forgot Your Password? </a> </div> </div> </form> </div> </div> </div> </div> </div> </main> </body> </html> JAVASCRIPT.html -> que deveria fazer a função function teste() { var nome = document.getElementById("nome").value; var senha = document.getElementById("senha").value; if(nome == 'admin' && senha == '12345' ) //validação { window.location.replace("https://www.google.com"); //transferir pagina } } function teste2() { var email = document.getElementById("email_address").value; if(email == 'administrador') { window.location.href = "http://pt.stackoverflow.com"; } } alguém PODERIA ME INFORMAR ONDE EU ESTOU ERRANDO?OBRIGADO -
Então, estou tentando criar um Slide Show personalizado! Mas a ideia é realmente entender o que estou fazendo. Por isso não estou usando soluções prontas tipo bottstrap entre outras! Tecnicamente, eu consegui. Estou fazendo assim: Tenho uma DIV que abriga 1 UL inicialmente. Logo após, eu crio um clone dessa UL e coloco no fim dessa DIV. Depois, eu quero remover a primeira UL Mas quando removo começa a bagunçar e some tudo! Gostaria de uma ajuda para criar a logica da remoção de uma UL que não mais será usada! Segue o código: CSS * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } body { display:flex; width: 1040px; margin: 0 auto; justify-content: center; } .slider > * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } .slider { position: relative; display: flex; flex-direction: column; width: 100%; height: 130px; border: 0; } .slider > #slides { position: relative; display: flex; overflow: hidden; } .slider > #slides > #slidesHolder { position: relative; display: flex; transition: all 1s ease; } .slider > #slides > #slidesHolder > ul { position: relative; display: flex; list-style: none; } .slider > #slides > #slidesHolder > ul > li { position: relative; display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; } .slider > #slides > #slidesHolder > ul > li > a { position: relative; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; } .slider > #slides > #slidesHolder > ul > li > a > img { height: 100%; } .slider > #title { position: absolute; align-items: center; justify-content: center; display: none; width: 100px; height: 30px; top: 50px; right: calc(50% - 25px); background: #999; border: 1px solid #ccc; } .slider > .controles { display: flex; align-items: center; justify-content: center; width: 100%; height: 30px; } .slider > .controles > button { display: flex; align-items: center; justify-content: center; width: 30px; height: 30px; cursor: pointer; margin: auto 5px; border-radius: 50%; opacity: .2; } .slider > .controles > button:hover { opacity: 1; border: 1x solid #ccc; } HTML <link type="text/css" rel="stylesheet" href="scripts/css/estilo.css"/> <link type="text/css" rel="stylesheet" href="scripts/css/slider.css"/> <div class="slider"> <div id="slides"> <div id="slidesHolder"> <ul> <li><a href=''><img src='img/sites/ctemcasb.png'></a></li> <li><a href=''><img src='img/sites/fielcard.png'></a></li> <li><a href=''><img src='img/sites/funerariasaopedro.png'></a></li> <li><a href=''><img src='img/sites/gasmuriae.png'></a></li> <li><a href=''><img src='img/sites/hotplateprensas.png'></a></li> <li><a href=''><img src='img/sites/mariasvaidosas.png'></a></li> </ul> </div> </div> <span id="title">Pausado</span> <div class="controles"> <button id="back"> < </button> <button id="next"> > </button> </div> </div> <script type="text/javascript" src="scripts/js/jquery.js"></script> <script type="text/javascript" src="scripts/js/slider.js"></script> JAVASCRIPT $(document).ready( function() { //cria as variáveis modificáveis; var numeroSlidesMostra = 4, tempoIntervalo = 2000, caminho = 0; //cria as variáveis NÃO modificáveis; var container = $("div.slider"), slides = $(container).find("#slides"), slidesHolder = $(slides).find("#slidesHolder"), slide = $(slidesHolder).find("ul"), lis = $(slide).find("li"), tamanhoLi = $(lis).first().outerWidth(), numeroSlides = $(lis).length, tamanhoUl = tamanhoLi * numeroSlides, slideClone = $(slide).clone(), controles = $(container).find("div.controles"), span = $(container).find("span#title"), btnVoltar = controles.find("button#back"), btnAvancar = controles.find("button#next"); //determina a largura da div que abrigará as UL's. $(slides).width(numeroSlidesMostra * tamanhoLi); //determina a largura de cada UL partindo do produto entre a largura de cada LI e a quantidade de LI's $(slide).width(tamanhoUl); //determina a largura de cada UL clone partindo do produto entre a largura de cada LI e a quantidade de LI's $(slideClone).width(tamanhoUl); function avancar () { //calcula o envio do slider para frente na largura de uma LI caminho -= tamanhoLi; //envia o slider para frente $(slidesHolder).css("transform" , "translateX(" + caminho + "px)"); //encontra a posição do slider no momento da função let posicao = $(slidesHolder).position().left; //verifica se o slide já caminhou uma UL inteira if ( posicao % tamanhoUl === 0) { //cria uma UL no final do slider $(slideClone).clone().appendTo($(slidesHolder)); //exclui a primeira UL que não precisamos mais //código comentado pois está removendo tudo //$(slidesHolder).find("ul").first().remove(); } } function voltar () { //calcula o envio do slider para traz na largura de uma LI caminho += tamanhoLi; //envia o slider para traz $(slidesHolder).css("transform" , "translateX(" + caminho + "px)"); //encontra a posição do slider no momento da função let posicao = $(slidesHolder).position().left; //verifica se o slide já caminhou uma UL inteira if ( posicao % tamanhoUl === 0) { //cria uma UL no inicio do slider $(slideClone).clone().prependTo($(slidesHolder)); //exclui a ultima UL que não precisamos mais //código comentado pois está removendo tudo //$(slidesHolder).find("ul").last().remove(); } } //código do onClick no botão avancar btnAvancar.click ( function () { avancar(); }); //código do onClick no botão voltar btnVoltar.click ( function () { voltar(); }); //dispara o loop na função avançar var loop = setInterval( avancar, tempoIntervalo); //para e reinicia o loop ao passar/retirar o mouse sobre o slide slides.mouseover(function(){ clearInterval(loop); //mostra a mensagem span.css('display', 'flex'); }).mouseout(function(){ loop = setInterval(avancar,tempoIntervalo); //esconde a mensagem span.css('display', 'none'); }); }) Obrigado a quem puder me ajudar!
-
Como eu poderia colocar um botão no para setar um valor na tabela do php? meu codigo php abaixo, eu gostaria que ele colocasse o valor onclick $nome na parte do analista da tabela via modal. <?php $nome = isset($_GET["nome"])? $_GET["nome"]:null; $matricula = isset($_GET["matricula"])? $_GET["matricula"]:null; $solicitacao = isset($_GET["solicitacao"])? $_GET["solicitacao"]:null; $prioridade = isset($_GET["prioridade"])? $_GET["prioridade"]:null; $orgao = isset($_GET["orgao"])? $_GET["orgao"]:null; $conexao = mysqli_connect('localhost', 'root', '', 'analistas'); $query = "SELECT `solicitacao`,`prioridade`,`orgao`, `nome` from `analistas` WHERE `analistas`"; if (mysqli_query($conexao, $query)) { ?> <?php $conexao = mysqli_connect('localhost', 'root', '', 'analistas'); if(mysqli_connect_errno($conexao)){ echo 'Failed to connecto to database'.mysqli_connect_error();} $query= mysqli_query($conexao, "SELECT DISTINCT `solicitacao`, `prioridade`, `orgao` FROM ordem"); ?> <?php while($rows = mysqli_fetch_array($query)): ?> <tr> <td><?php echo $rows['solicitacao']; ?></td> <td><?php echo $rows['prioridade']; ?></td> <td></td> <td></td> <td><?php echo $rows['orgao']; ?></td> <td></td> <td></td> </tr> <?php endwhile; ?> <!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel"><strong>Solicitação</strong></h4> </div> <div class="modal-body"> <div class="insertHere"> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Close</button> <button class="btn btn-success" data-dismiss="modal" value="Add Item" onClick="addRow('OrderTable')">Confirmar</button> </div> </div> </div> </div>
-
Boa noite amigos, estou tendo uma dificuldade quero ver se o usuario selecionou ao menos 1 checkbox, estava funcionando desta forma <script> function validate(){ var i = 0, counter = 0, testeCB; testeCB = document.forms[0].testeCB; for (; i < testeCB.length; i++) { if (testeCB[i].checked) { counter++; } } if (counter==0){ alert("Você precisa selecionar pelo menos um") return false; } return true; } </script> <input type="checkbox"id="cb1" name="testeCB" value="1"> <input type="checkbox"id="cb2" name="testeCB" value="2"> ai até ai perfeito, porem quero armazenar os dados e o nome se torna "testeCB[]".. ai eu não consigo.... como faria para funcionar assim? andei pesquisando e o mais proximo que acho q cheguei foi assim: <script> function validate(){ var i = 0, counter = 0, testeCB; testeCB = document.forms[0].elements['testeCB[]']; for (; i < testeCB.length; i++) { if (testeCB[i].checked) { counter++; } } if (counter==0){ alert("Você precisa selecionar pelo menos um") return false; } return true; } </script> <input type="checkbox"id="cb1" name="testeCB[]" value="1"> <input type="checkbox"id="cb2" name="testeCB[]" value="2"> mas ainda não funciona, alguém consegue me ajudar?
-
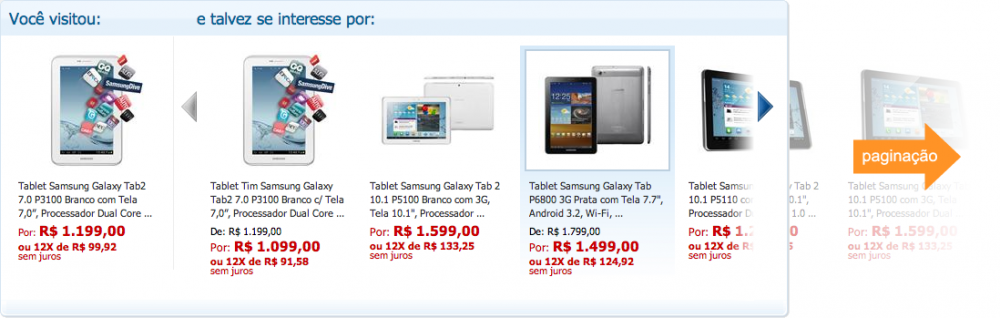
Boa tarde, tenho um desafio para cumprir e estou meio perdido, preciso criar uma vitrine semelhante a que está em anexo, porém não posso usar nenhum framework tem que ser tudo na unha, vi algumas coisas sobre carousel para fazer aquele tipo ali de aplicação, porem percebi que ali só conseguir botar imagens, e infelizmente não estou conseguindo fazer algo nem perto de semelhante a imagem anexada. Obs: o retrono do serviço ele é em JSON. Alguma dica de como iniciar essa vitrine? desde já agradeço a atenção de todos.
-
Preciso desenvolver um jogo interativo, do mesmo estilo do jogo do Duck hunt (jogo de tiro ao pato) em um browser para o meu projeto de Sistemas Distribuído. Alguém poderia me ajudar com o código ou me indicar onde posso aprender a desenvolver o mesmo? haha Desde já agradeço
-
Olá, desde já agradeço a ajuda. Vários tutoriais na internet ensinam a fazer um progresso bar com php e AJAX fazendo upload de um arquivo. Porém eu tenho uma situação diferente. Vamos dizer que tenho um site com um arquivo índex.html que nele tem uma div com Id header e via requisição por AJAX o conteúdo da página header.HTML é colocado dentro da div com Id header, até aí tudo bem. Porém eu gostaria de saber como ter uma barra de progresso dinâmica com AJAX enquanto o navegador está retornando o arquivo via AJAX. Perceberam que não e um upload? Apenas quero ter uma barra de progresso dinamica, mostrando a percentagem que falta para completar a requisição, sei que o cliente fica pedindo o status da requisição. Como faço essa barra de progresso? O gmail tem quando você entra.
- 1 resposta