Pesquisar na Comunidade
Mostrando resultados para as tags ''javascrit''.
Encontrado 8 registros
-
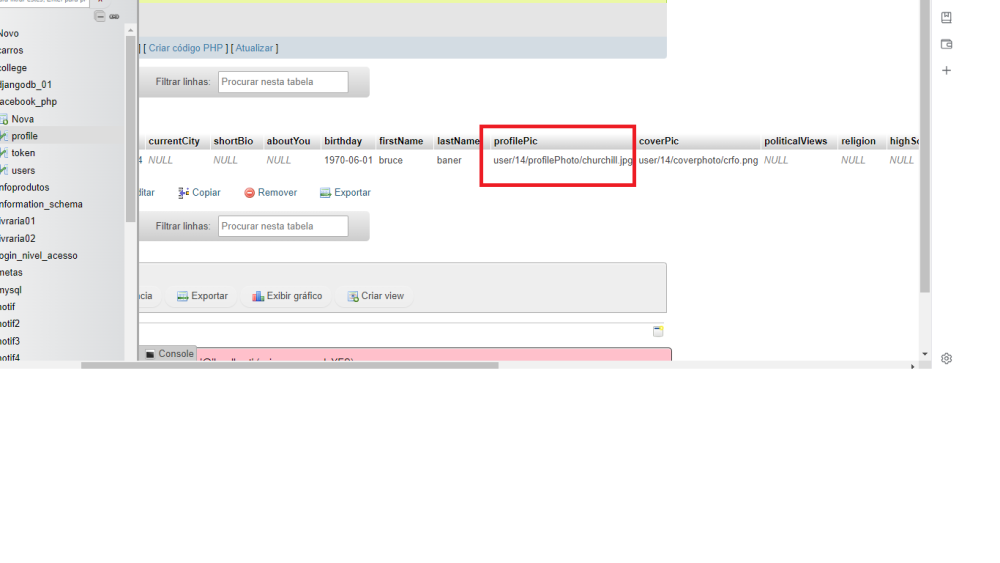
Não sei qual o motivo do código criar 2 pastas: 1 - user/userid/profilePhoto (desejada) 2 - user/profilePhoto (indesejada) Para carregar a imagem preciso manualmente copiar da 2 para a 1. O que devo alterar para fazer isso e não gerar a pasta 2? Foi inserido com sucesso no banco profile.php (javascript, jquery) $(document).on('change', '#profile-upload', function(){ var name = $('#profile-upload').val().split('\\').pop(); var file_data = $('#profile-upload').prop('files')[0]; var file_size = file_data["size"]; var file_type = file_data["type"].split('/').pop(); var userid = '<?php echo $userid; ?>'; var imgName = 'user/' + userid + '/profilePhoto/' + name + ''; var form_data = new FormData(); form_data.append('file', file_data); if(name != ''){ $.post('http://localhost/facebook/core/ajax/profilePhoto.php', {imgName: imgName, userid: userid}, function(data){ // $('#adv-dem').html(data); }) $.ajax({ url: 'http://localhost/facebook/core/ajax/profilePhoto.php', cache: false, contentType: false, processData: false, data: form_data, type: 'post', success: function(data){ $('.profile-pic-me').attr('src', ""+data+""); $('.profile-dialog-show').hide(); } }) } })
-
Ao carregar a página, preciso preencher automanticamente o input com id="codigo" pegando o valor ou texto da variável "res". Porém não está pegando. <html> <head> <script src="assets/js/moment.min.js" type="text/javascript"></script> <script type="text/javascript"> const agora = moment(); var ano = (agora.format("YYYY")); var dia = (agora.format("DD")); var mes = (agora.format("MM")); var res = (ano + "/" + "sigla" + dia + mes + "_01") $('#codigo').val(res); </script> </head> <body> <input type="text" id="codigo"> </body> </html>
-
enho um formulário com três campos: PESQUISAR, CAMPO e ÁREA. Os dois primeiros com input rádio, e o terceiro com vários selects, cada um dentro de uma div. Minha intenção é que as divs do campo ÁREA fiquem todas ocultas, e quando eu selecionar uma opção no radio do primeiro campo, e outra opção no radio do segundo campo, a div correspondente a essa combinação sno campo eja exibida. Exemplo: No campo "PESQUISAR" eu clico em "todos" e no campo "CAMPO" eu clicar em "sexo", preciso que apenas a div id="buscaporsexo" seja exibida e todas as outras escondidas. Se no campo "PESQUISAR" clicar em "membros" e no campo "CAMPO" clicar em "faixa etária", preciso que apareça só a div id="buscaporidade". E assim por diante. Fiz assim: Javascript: <script> function mostra_esconde() { if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'block'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_saida').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'block'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_todos').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'block'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'block'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_membros').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none; document.getElementById("buscaporidade").style.display = 'block'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_todos').checked { document.getElementById("buscaportodososregistros").style.display = 'block'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_sexo').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'block'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_status').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'block'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_estcivil').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'block'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_entrada').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'block'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_saida').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'block'; document.getElementById("buscaporidade").style.display = 'none'; } else if(document.getElementById('pesquisar_naomembros').checked) && document.getElementById('campo_faixa').checked { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'block'; } else { document.getElementById("buscaportodososregistros").style.display = 'none'; document.getElementById("buscaporsexo").style.display = 'none'; document.getElementById("buscaporstatusgeral").style.display = 'none'; document.getElementById("buscaporstatusmembro").style.display = 'none'; document.getElementById("buscaporstatusnaomembro").style.display = 'none'; document.getElementById("buscaporestadocivil").style.display = 'none'; document.getElementById("buscaporformaentrada").style.display = 'none'; document.getElementById("buscaporformasaida").style.display = 'none'; document.getElementById("buscaporidade").style.display = 'none'; } } </script> E o HTML assim: <table id="tabela2"> <thead> <tr bgcolor=#0404b8 align="center"> <td>PESQUISAR</td> <td>CAMPO</td> <td>ÁREA</td> </tr> <tr vertical-align="baseline"> <td valign="top"><input type="radio" name="pesquisar" id="pesquisar_todos" onclick="disableNaomembros(); mostra_esconde()" value="todos" checked> Todos<br> <input type="radio" name="pesquisar" id="pesquisar_membros" value="membros" onclick="disableMembros(); mostra_esconde()"> Membros<br> <input type="radio" name="pesquisar" id="pesquisar_naomembros" value="naomembros" onclick="disableNaomembros(); mostra_esconde()" > Não Membros </td> <td valign="top"><input type="radio" name="campo" id="campo_todos" onclick="mostra_esconde()" value="todos" checked> Todos<br> <input type="radio" name="campo" id="campo_sexo" onclick="mostra_esconde()" value="sexo" > Sexo<br> <input type="radio" name="campo" id="campo_status" onclick="mostra_esconde()" value="status" > Status<br> <input type="radio" name="campo" id="campo_estcivil" onclick="mostra_esconde()" value="estcivil" > Estado Civil<br> <input type="radio" name="campo" id="campo_entrada" onclick="mostra_esconde()" value="entrada"> Forma de Entrada<br> <input type="radio" name="campo" id="campo_saida" onclick="mostra_esconde()" value="saida" > Forma de Saída<br> <input type="radio" name="campo" id="campo_faixa" onclick="mostra_esconde()" value="faixa" > Faixa etária<br> </td> <td valign="top"><div id="buscar"><div id="buscaportodososregistros"><select><option value="todososregistros" selected>Todos os registros</option></select></div><br> <div id="buscaporsexo"><select><option value="" selected>Ambos</option> <option value="f">Feminino</option> <option value="m">Masculino</option></select></div><br> <div id="buscaporstatusgeral"><select><option value="" selected>Todos</option> <option value="ativo">Ativo</option> <option value="instivo">Inativo</option> <option value="impossibilitado">Impossibilitado</option> <option value="ausente">Ausente</option> <option value="suspenso">Suspenso</option> <option value="disciplina">Sob disciplina</option> <option value="transferido">Transferido</option> <option value="desligado">Desligado</option> <option value="falecido">Falecido</option></select></div><br> <div id="buscaporstatusmembro"><select><option value="" selected>Todos</option> <option value="ativo">Ativo</option> <option value="instivo">Inativo</option> <option value="impossibilitado">Impossibilitado</option> <option value="ausente">Ausente</option> <option value="suspenso">Suspenso</option> <option value="disciplina">Sob disciplina</option></select></div><br> <div id="buscaporstatusnaomembro"><select><option value="" selected>Todos</option> <option value="transferido">Transferido</option> <option value="desligado">Desligado</option> <option value="falecido">Falecido</option></select></div><br> <div id="buscaporestadocivil"><select><option value="solteiro" selected>Solteiro</option> <option value="casado">Casado</option> <option value="separado">Separado judicialmente</option> <option value="divorciado">Divorciado</option> <option value="viuvo">Viúvo</option></select></div><br> <div id="buscaporformaentrada"><select><option value="batismo" selected>Batismo</option> <option value="trasnferencia">Transferência</option> <option value="reconciliacao">Reconciliação</option> <option value="rectransf">Reconciliação e Transferência</option> <option value="aclamacao">Aclamação</option></select></div><br> <div id="buscaporformasaida"><select><option value="transferencia" selected>Transferência</option> <option value="desligamento">Desligamento</option> <option value="falecimento">Falecimento</option></select></div><br> <div id="buscaporidade"><select><option value="criancas">Até 8 anos</option> <option value="juniores">9 a 11 anos</option> <option value="adolescentes">12 a 17 anos</option> <option value="jovens1">18 a 25 anos</option> <option value="jovens2" selected>26 a 35 anos</option> <option value="adultos">36 a 59 anos</option> <option value="idosos1">60 a 64 anos</option> <option value="idosos2">65 a 79 anos</option> <option value="idosos3">80 a 99 anos</option> <option value="idosos4">100 anos ou mais</option></select></div></div><br> <div id="inputpesquisa"><input type="text" id="txtBusca" placeholder="Buscar..."/></div><br> <div id="inputbotaopesquisa"><button id="btnBusca">Buscar</button></div> </td> </tr> </thead> </table> Mas creio que está faltando alguma coisa, porque todas as divs estão exibidas, e nada acontece quando clico. As funções disableMembros() e disableNaomembros() estão funcionando, mas a mostra_esconde() não funciona.
-
Oi gente, eu não estou lembrando qual a classe que limita a caixa de texto apenas ao tamanho do texto e não ao maximo de width, alguém me ajuda?
-
problema com codigo 'window.document.write()
uma questão postou joao macedo Ajax, JavaScript, XML, DOM
ola eu estou aprendendo a programar assistindo aulas no youtube no meio de uma das aulas o codigo não estava funcionando o window.document.write era para estar escrevento a variavel p1 mas ele simplesmente não le o codigo acho que deve ser o getelement mas não sei como resolver e se é isto <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>primeiros passos com o DOM</title> <style> body{ background: #5892ff; color : white; font: normal 18pt arial; } </style> </head> <body> <h1>iniciando estudos com o DOM</h1> <P>aqui vai o resultado</P> <p>aprendendo a usar o <strong>DOM</strong> em javascript</p> <div>clique em mim</div> <script> var p1 = window.document.getElementsBytagName(p)[0] window.document.write(p1.innerText); </script> </body> </html> -
Boa noite galera! Estou com o seguinte problema, estou criando uma página em que essa página o usuário escolhe um arquivo do pc, que será o layout do seu crachá, o layout aparece na tela sem texto nenhum e o usuário pode colocar tags como: {{nome}} {{funcao}} e etc. Só que não tem idéia de como fazer pra "editar" esse arquivo pela página, ou seja colocar os dados que ele digitar no layout do crachá. Não sei se é possivel editar esse arquivo png(ou psd), já pesquisei muito a respeito e não achei uma solução parar gerar esses crachás. Não precisa me dar algum código pronto, quero pelo menos uma luz, uma ferramenta que seja possível fazer isso. Obrigado!
-

erro ao excluir item de local storage
uma questão postou João Paulo Chagas Repositório de scripts - Java
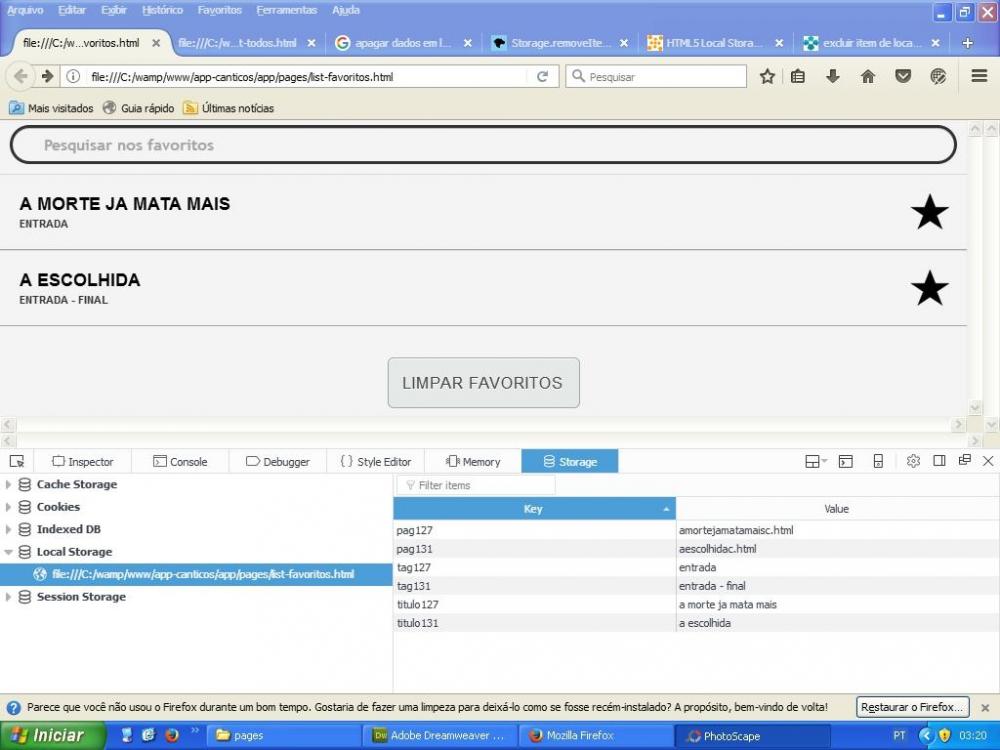
fala galera boa tarde...tenho um codigo que grava umas informacoes em localstorage, e uma outra pagina onde recupero os dados, mas não estou conseguindo fazer com que o botao "ESTRELA", exclua os dados referente a key, vocês poderia me dar uma mao, desde já agradeco. segue o codigo que recupera os dados de localstorage <div id="internal-page"> <ul id="itens"> </ul> </div> <script> for(i=1; i<=250; i++) // verifica entrada { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { document.getElementById("itens").innerHTML += "<div><li class='topcoat-list__item' onClick=javascript:location.href='" + localStorage.getItem('pag' + i) + "'>" + localStorage.getItem('titulo' + i) + "<br /><span style='font-size:11px;'>" + localStorage.getItem('tag' + i) + "</span></li><input align='right' class='del' type='image' src='../assets/img/add.png' onClick='window.localStorage.removeItem(localStorage.key(0)); location.reload();'></div>"; } } </script> abaixo vocês podem ver a pagina com os dados recuperados e em modo debugue, pra vocês ver os dados gravados em localstorage -
Pessoal, me ajudem, e para um projetgo de escola nada muito moderno não precisa de segurança. Tenho esse codigo fonte abaixo, uma mistura de html, css e javascript: <SCRIPT LANGUAGE="JavaScript"> <!-- www.extremos.rg3.net --> <!-- Begin function Login(){ var done=0; var username=document.login.username.value; username=username.toLowerCase(); var password=document.login.password.value; password=password.toLowerCase(); if (username=="1234" && password=="1234") { window.location="http://www.sinapse.ind.br/advance/"; done=1; } if (username=="5678" && password=="5678") { window.location="https://www.youtube.com/"; done=1; } if (username=="extremos" && password=="extremos2") { window.location="www.extremos.rg3.net"; done=1; } if (done==0) { alert("Senha ou Usuário inválido. [[DeToNaDoR]]"); } } // End --> </SCRIPT> <BODY> <center> <form name=login> <table width=225 border=1 cellpadding=3 height="123"> <tr><td colspan=2 height="13"><center> <p><font face="Arial Black">Área restrita:</font></p> </center></td></tr> <tr><td height="22"> <p align="right"><font face="Verdana" style="font-size: 8pt; font-weight:700"> <img border="0" src="Usuario.gif" width="80" height="80" align="left"></font><p align="right"> <br> <font face="Verdana" style="font-size: 8pt; font-weight:700"> <br> Usuário:</font></td> <td height="22" align="center"> <input type=text name=username size="20"></td></tr> <tr><td height="22"> <p align="right"><font style="font-size: 8pt" face="Verdana"> <b><img border="0" src="Senha.gif" align="left" width="80" height="80"><br> <br> Senha</b>:</font></td><td height="22"> <input type=password name=password size="20"></td></tr> <tr><td colspan=2 align=center height="26"><input type=button value="Entrar" onClick="Login()"></td></tr> </table> </form> </center> <p> <p align="center" style="margin-top: 0; margin-bottom: 0"> </p> Eu queria usar esses métodos de login e senha que esta acima dentro desse código abaixo pois o layout e mais bonito: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Image-less CSS3 Glowing Form Implementation</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script> $(function(){ var $form_inputs = $('form input'); var $rainbow_and_border = $('.rain, .border'); /* Used to provide loping animations in fallback mode */ $form_inputs.bind('focus', function(){ $rainbow_and_border.addClass('end').removeClass('unfocus start'); }); $form_inputs.bind('blur', function(){ $rainbow_and_border.addClass('unfocus start').removeClass('end'); }); $form_inputs.first().delay(800).queue(function() { $(this).focus(); }); }); </script> <style> body{ background: #000; color: #DDD; font-family: 'Helvetica', 'Lucida Grande', 'Arial', sans-serif; } .border, .rain{ height: 170px; width: 320px; } /* Layout with mask */ .rain{ padding: 10px 12px 12px 10px; -moz-box-shadow: 10px 10px 10px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; -webkit-box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; margin: 100px auto; } /* Artifical "border" to clear border to bypass mask */ .border{ padding: 1px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } .border, .rain, .border.start, .rain.start{ background-repeat: repeat-x, repeat-x, repeat-x, repeat-x; background-position: 0 0, 0 0, 0 0, 0 0; /* Blue-ish Green Fallback for Mozilla */ background-image: -moz-linear-gradient(left, #09BA5E 0%, #00C7CE 15%, #3472CF 26%, #00C7CE 48%, #0CCF91 91%, #09BA5E 100%); /* Add "Highlight" Texture to the Animation */ background-image: -webkit-gradient(linear, left top, right top, color-stop(1%,rgba(0,0,0,.3)), color-stop(23%,rgba(0,0,0,.1)), color-stop(40%,rgba(255,231,87,.1)), color-stop(61%,rgba(255,231,87,.2)), color-stop(70%,rgba(255,231,87,.1)), color-stop(80%,rgba(0,0,0,.1)), color-stop(100%,rgba(0,0,0,.25))); /* Starting Color */ background-color: #39f; /* Just do something for IE-suck */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00BA1B', endColorstr='#00BA1B',GradientType=1 ); } /* Non-keyframe fallback animation */ .border.end, .rain.end{ -moz-transition-property: background-position; -moz-transition-duration: 30s; -moz-transition-timing-function: linear; -webkit-transition-property: background-position; -webkit-transition-duration: 30s; -webkit-transition-timing-function: linear; -o-transition-property: background-position; -o-transition-duration: 30s; -o-transition-timing-function: linear; transition-property: background-position; transition-duration: 30s; transition-timing-function: linear; background-position: -5400px 0, -4600px 0, -3800px 0, -3000px 0; } /* Keyfram-licious animation */ @-webkit-keyframes colors { 0% {background-color: #39f;} 15% {background-color: #F246C9;} 30% {background-color: #4453F2;} 45% {background-color: #44F262;} 60% {background-color: #F257D4;} 75% {background-color: #EDF255;} 90% {background-color: #F20006;} 100% {background-color: #39f;} } .border,.rain{ -webkit-animation-direction: normal; -webkit-animation-duration: 20s; -webkit-animation-iteration-count: infinite; -webkit-animation-name: colors; -webkit-animation-timing-function: ease; } /* In-Active State Style */ .border.unfocus{ background: #333 !important; -moz-box-shadow: 0px 0px 15px rgba(255,255,255,.2); -webkit-box-shadow: 0px 0px 15px rgba(255,255,255,.2); box-shadow: 0px 0px 15px rgba(255,255,255,.2); -webkit-animation-name: none; } .rain.unfocus{ background: #000 !important; -webkit-animation-name: none; } /* Regular Form Styles */ form{ background: #212121; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; height: 100%; width: 100%; background: -moz-radial-gradient(50% 46% 90deg,circle closest-corner, #242424, #090909); background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 150, from(#242424), to(#090909)); } form label{ display: block; padding: 10px 10px 5px 15px; font-size: 11px; color: #777; } form input{ display: block; margin: 5px 10px 10px 15px; width: 85%; background: #111; -moz-box-shadow: 0px 0px 4px #000 inset; -webkit-box-shadow: 0px 0px 4px #000 inset; box-shadow: 0px 0px 4px #000 inset; outline: 1px solid #333; border: 1px solid #000; padding: 5px; color: #444; font-size: 16px; } form input:focus{ outline: 1px solid #555; color: #FFF; } input[type="submit"]{ color: #999; padding: 5px 10px; float: right; margin: 20px 0; border: 1px solid #000; font-weight: lighter; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; background: #45484d; background: -moz-linear-gradient(top, #222 0%, #111 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#222), color-stop(100%,#111)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#22222', endColorstr='#11111',GradientType=0 ); -moz-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3) inset; -webkit-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3) inset; box-shadow: 0px 1px 1px #000,0px 1px 0px rgba(255,255,255,.3) inset; text-shadow: 0 1px 1px #000; } </style> </head> <body target="_blank" id="home"> <div class="rain"> <div class="border start"> <form> <label for="email">Email</label> <input name="email" type="text" placeholder="Email"/> <label for="pass">Password</label> <input name="pass" type="password" placeholder="Password"/> <input type="submit" value="LOG IN"/> </form> </div> </div> </body> </html> Já tentei de tudo, joguei um function dentro de outro, mudei parametros, quebrei a cabeça legal..... Me ajudem como faço isso e se puder explicar também seria legal! Exatamente assim, quando eu clicar e por login e senha, quero que abra uma pagina web que vou determinar.