Tenho um problema, na minha pagina da Web, em computador e dispositivos androide ela funciona perfeitamente, sem nenhum erro, porém não funciona direito em dispositivos da Apple, os "fa fa icons" do menu e outras utilizações não aparecem, sem falar que a pagina não carrega o gif de carregamento inicial nem os slides que seguem a pagina, que, como já disse funcionam perfeitamente em computadores e androide.
Segue o código da parte em que se apresenta o erro no html em questão (todas as outras apresentam o mesmo erro):
<!DOCTYPE html><htmllang=pt><head><metacharset=UTF-8><metahttp-equiv=X-UA-Compatiblecontent="IE=edge"><metaname=viewportcontent="width=device-width, initial-scale=1"><metaname=Descriptioncontent="Qual é a sua visão sobre a web? A Discovery Net oferece serviços de internet e telecomunicação,
tendo a seu príncipal escritorio em Sabinópolis - MG, além de internet, também oferece cursos profissionalizantes atrávez da empresa parceira Microlins."><metaname=keywordscontent="conectividade, tecnologia, speedtest, teste de, meta, visão, Planos, agência, corporação, speedtest, teste de conexãp, teste de velocidade, Discovery Net, discovery, net, sabinet, sabinópolis, planos, dineiro, qualnto custa a internet, telecomunicações, blog, blog de internet, web, velocidade, ultravelocidade"><title>Discovery Net | Uma nova visão sobre a web.</title><linkrel="shortcut icon"href=assets/images/favicons/favicon.ico><linkrel=apple-touch-iconsizes=57x57href=assets/images/favicons/apple-icon-57x57.png><linkrel=apple-touch-iconsizes=60x60href=assets/images/favicons/apple-icon-60x60.png><linkrel=apple-touch-iconsizes=72x72href=assets/images/favicons/apple-icon-72x72.png><linkrel=apple-touch-iconsizes=76x76href=assets/images/favicons/apple-icon-76x76.png><linkrel=apple-touch-iconsizes=114x114href=assets/images/favicons/apple-icon-114x114.png><linkrel=apple-touch-iconsizes=120x120href=assets/images/favicons/apple-icon-120x120.png><linkrel=apple-touch-iconsizes=144x144href=assets/images/favicons/apple-icon-144x144.png><linkrel=apple-touch-iconsizes=152x152href=assets/images/favicons/apple-icon-152x152.png><linkrel=apple-touch-iconsizes=180x180href=assets/images/favicons/apple-icon-180x180.png><linkrel=icontype=image/pngsizes=192x192href=assets/images/favicons/android-icon-192x192.png><linkrel=icontype=image/pngsizes=32x32href=assets/images/favicons/favicon-32x32.png><linkrel=icontype=image/pngsizes=96x96href=assets/images/favicons/favicon-96x96.png><linkrel=icontype=image/pngsizes=16x16href=assets/images/favicons/favicon-16x16.png><linkrel=manifesthref=assets/images/favicons/manifest.html><metaname=msapplication-TileColorcontent=#DDC805><metaname=msapplication-TileImagecontent=assets/images/favicons/ms-icon-144x144.png><metaname=theme-colorcontent=#9C1106><linkrel=stylesheethref=assets/lib/bootstrap/dist/css/bootstrap.css><linkrel=stylesheethref=assets/lib/fontawesome/css/font-awesome.min.css><linkrel=stylesheethref=assets/lib/ionicons/css/ionicons.css><linkrel=stylesheethref=assets/lib/owlcarousel/owl-carousel/owl.carousel.css><linkrel=stylesheethref=assets/lib/owlcarousel/owl-carousel/owl.theme.css><linkrel=stylesheethref=assets/lib/FlexSlider/flexslider.css><linkrel=stylesheethref=assets/lib/magnific-popup/dist/magnific-popup.css><linkrel=stylesheethref="know/fonts.googleapis.com/css7aab.css?family=Raleway:100,300,400"><linkrel=stylesheethref="know/fonts.googleapis.com/css1ec0.css?family=Roboto:100,300,400"><linkrel=stylesheethref=assets/css/main.css><linkrel=stylesheethref=assets/css/ie_fix.css><scriptsrc=assets/lib/components-modernizr/modernizr.js></script><scriptsrc=assets/lib/jquery/dist/jquery.js></script><scriptsrc=assets/lib/bootstrap/dist/js/bootstrap.js></script></head><!--preloader funciona normalmente--><bodydata-spy=scrolldata-target=#main-nav-collapsedata-offset=100><divclass=page-loader><divclass=loader>Loading...</div></div><!--fim preloader--><navid=fixedTopNavclass="navbar navbar-fixed-top main-navigation"><divclass=container><divclass=navbar-header><!--Esse botão não aparece--><buttontype=buttonclass="navbar-toggle collapsed"data-toggle=collapsedata-target=#main-nav-collapse><spanclass=sr-only>Toggle navigation</span><spanclass=ion-drag></span></button><!--logo do menu do site--><divclass=navbar-branditemscopeitemtype=https://schema.org/Organization><imgalt=discoverynetsrc=assets/images/intro/logodc.pngwidth=150></div></div><!--Menu, aparece normalmente, mas temos que clicar numa area invisivel no menu--><divclass="collapse navbar-collapse"id=main-nav-collapse><ulclass="nav navbar-nav navbar-right"role=menu><liclass=dropdown><ahref=index.html><span>Início</span></a></li><liclass=dropdown><ahref=#data-toggle=dropdownclass=dropdown-toggle><span>Discovery</span></a><ulclass=dropdown-menu><li><ahref=assets/posts/sobrenos.html><iclass="ion-ios-chatboxes"></i>Quem somos</a></li><li><ahref=planos.html><iclass="ion-ios-chatboxes"></i>Planos</a></li></ul></li><li><ahref=teste_de_velocidade.html><span>Teste De Velocidade</span></a></li><li><ahref=blog.html><span>Blog</span></a></li><liclass=dropdown><ahref=#class=dropdown-toggledata-toggle=dropdown><span>Suporte</span></a><ulclass=dropdown-menu><li><ahref=contato.html><iclass="ion-ios-chatboxes"></i>Fale conosco</a></li><li><ahref=faq.html><iclass="ion-ios-lightbulb"></i>FAQ</a></li></ul></li></ul></div></div></nav><!--slider não carrega as imagens nem o gif de carregamento em css (qualquer coisa eu listo o códiogo--><headerid=headerclass="header-wrapper home-parallax home-fade dark-bg"><divclass="header-wrapper-inner flexslider"><ulclass=slides><listyle="background-image: url(assets/images/intro/01.jpeg)"><divclass=color-overlay></div><divclass=intro-wrapper><divclass=intro><h1>Internet é <spanclass=rotate> conectividade., vida., liberdade., conhecimento., descoberta., tecnologia., conquista., vivência., inspiração., informação., direito., cultura., futuro., magia., entreterimento., satisfação., ajuda.,
trabalho., 2018., Discovery.</span></h1><p></p><ahref=#about-usclass="btn btn-default-o onPageNav">O que é?</a></div></div></li><listyle="background-image: url(assets/images/intro/08.jpeg)"><divclass=intro-wrapper><divclass=gradient-overlay></div><divclass=color-overlay></div><divclass=intro><h1>Pera! Vamos começar do incio.</h1><p>O que é internet para você?</p><ahref=#about-usclass="btn btn-default-o onPageNav">O que é?</a></div></div></li><listyle="background-image: url(assets/images/intro/12.png)"><divclass=intro-wrapper><divclass=color-overlay></div><divclass=intro><h1>Discovery Net</h1><p>Uma nova visão sobre a web.</p><ahref=#servicesclass="btn btn-default-o onPageNav">Quem somos.</a></div></div></li></ul><!--não aparece--><divclass=arrow-down><ahref=#about-usclass=onPageNav><iclass=ion-ios-arrow-down></i></a></div></div></header><!--quando passa do slider o menu some, e se voltarmos a tela acima aparece denovo, so que buga um pouco.-->
Agradeço muito a quem estiver disposto a me ajudar a resolver o problema.
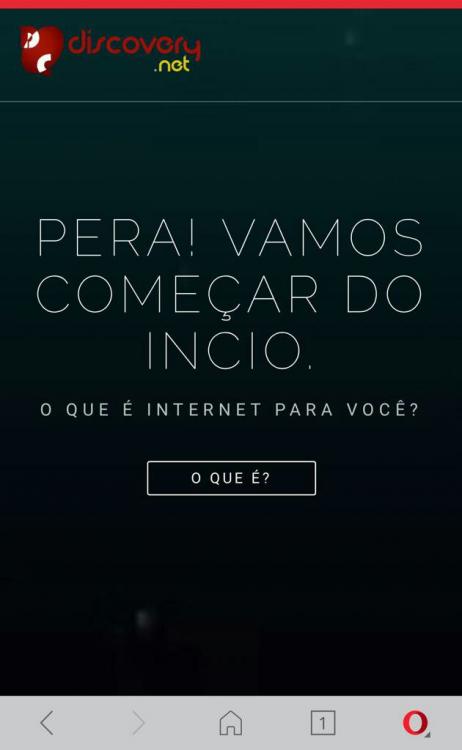
Nos drag files seguem as imagens de funcionamento no android e ios, se precisarem de mais imagens ou até um vídeo só falar.
Pergunta
tavaresdavi677
Olá a todos.
Tenho um problema, na minha pagina da Web, em computador e dispositivos androide ela funciona perfeitamente, sem nenhum erro, porém não funciona direito em dispositivos da Apple, os "fa fa icons" do menu e outras utilizações não aparecem, sem falar que a pagina não carrega o gif de carregamento inicial nem os slides que seguem a pagina, que, como já disse funcionam perfeitamente em computadores e androide.
Segue o código da parte em que se apresenta o erro no html em questão (todas as outras apresentam o mesmo erro):
Agradeço muito a quem estiver disposto a me ajudar a resolver o problema.
Nos drag files seguem as imagens de funcionamento no android e ios, se precisarem de mais imagens ou até um vídeo só falar.
Davi.

Editado por tavaresdavi677Errei o titulo.
Link para o comentário
Compartilhar em outros sites
0 respostass a esta questão
Posts Recomendados
Participe da discussão
Você pode postar agora e se registrar depois. Se você já tem uma conta, acesse agora para postar com sua conta.