Pesquisar na Comunidade
Mostrando resultados para as tags ''TUTORIAL''.
Encontrado 38 registros
-

Tutorial Básico Programa NetBeans IDE 8.2 Calculadora de Rendimento
uma questão postou jsupreme019 Java
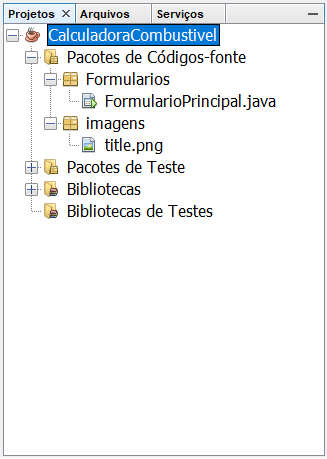
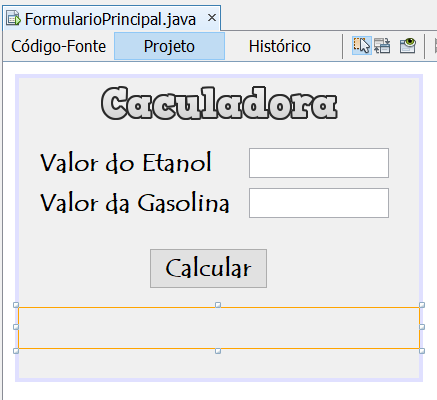
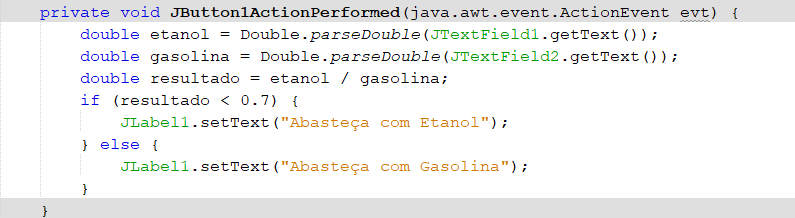
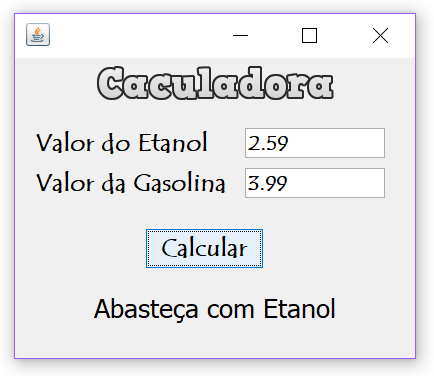
Vou estar mostrando um tutorial bem simples de como fazer um programa de cálculo de rendimento. Usei como exemplo o combustível, então basicamente o programa calculará se rende abastecer com gasolina ou etanol. Imagem 1 - Estrutura do projeto: criei um pacote para o único formulário e um pacote para as imagens (Lembrando que não irei utilizar nenhuma classe Java pois não é necessário). Imagem 2 - Design do Formulário: Faça como desejar, mas para que funcione insira duas Caixas de Texto (JTextField), um Botão (JButton) e uma JLabel (a única necessária é a selecionada na imagem, as restantes são para melhor entendimento do programa). Imagem 3 - Código do Botão: Clique duas vezes no botão para ser direcionado ao seu código e insira o conteúdo a seguir. Fazendo isso seu programa já se torna funcional, pressione F6 para testá-lo. Qualquer dúvida estou a disposição. -
- Olá, pessoal; - Quem nunca ficou preocupado em encontrar a fonte de uma imagem!? - O tempo consume muitos na procura, porém essa preocupação acabou. - Temos um site que te ajuda a encontrar a fonte a partir de uma imagem. Vamos ao tutorial: 1°. Acesse o link: http://www.myfonts.com/WhatTheFont/ 2°. Clique em Selecionar arquivo e em Continue. 3°. Após carregar vai aparecer vários campos com a quantidade de letras que tiver na imagem, e um quadrado no qual você deve colocar qual letra é na parte destacada. 4°. Clique em continue após preencher todos os quadrados. Ele vai dar várias opções de fontes nas quais ele reconheceu em seu acervo. Caso queria baixar basta clicar em cima da fonte escolhida. Pronto pessoal, é fácil e rápido. Atenciosamente, Jadson Reis.
-
Galera, é o seguinte: Quando você cria um código simples no python e executa ele, o diálogo que possui os "print", "input", os armazenamentos das informações nas variáveis, são todas feitas em uma janela de CMD. Uso o PYQT4 pra fazer a parte gráfica das minhas aplicações, gostaria de saber como faço pra aquele diálogo que abre no CMD agora ser impresso como se fosse um chat entre o usuário e o pc em uma interface gráfica. Exemplo na foto em anexo. Atenção: não estou falando sobre criar um CHATBOX com conexões e tal, eu apenas quero que o programa apresente as mensagens de "print", as perguntas feitas com "input" e etc numa caixa de diálogo como essa conversação da foto, e também que o usuário possa responder e o programa rode exatamente como rodaria se tivesse sendo executado com o python normal. estou aprendendo programação a pouco tempo, mas estou inquieto com esse desafio.
-
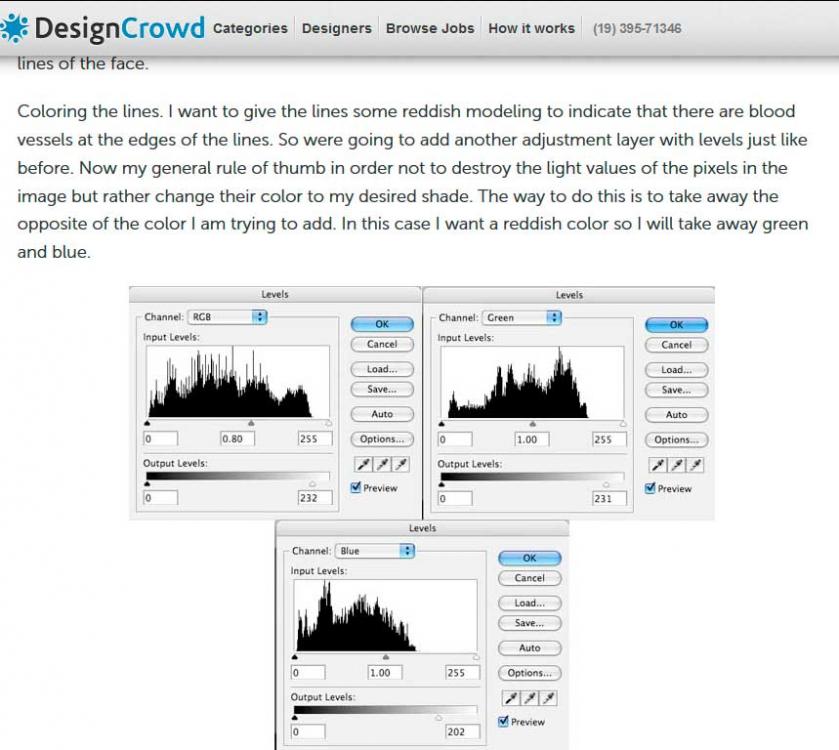
Boa noite pessoal tudo bem? Sou novato aqui, então se eu estiver fazendo algo de errado, já quero adiantar meu pedido de desculpas pelo meu erro. Pessoal, estou tentando fazer um tutorial e TRAVEI em uma parte, e preciso da ajuda de vocês. Não sei se é o meu inglês que está ruim, ou se eu que não entendi o tutorial mesmo. O tutorial é este aqui: https://blog.designcrowd.com/article/971/how-to-turn-tom-cruise-into-an-alien-photoshop-tutorial Eu travei nessa parte que diz: " Coloring the lines. I want to give the lines some reddish modeling to indicate that there are blood vessels at the edges of the lines. So were going to add another adjustment layer with levels just like before. Now my general rule of thumb in order not to destroy the light values of the pixels in the image but rather change their color to my desired shade. The way to do this is to take away the opposite of the color I am trying to add. In this case I want a reddish color so I will take away green and blue." Nessa parte de adicionar uma camada de adjustment layer e retirar a cor oposta (que no caso são verde e azul), para deixar a cor vermelha que eu quero, eu travo e não consigo fazer o que o tutorial manda. (imagem anexa) Alguém pode me ajudar e me explicar como fazer essa parte? Muito obrigado a todos! Abraços!
-
- levels
- adjustment layer
- (e %d mais)
-
Por favor alguém me ajude com um programa. Tenho que contar quantas vezes a palavra "escola" se repete em uma frase que o usuário entrar no programa
-
Olá! Lembro-me de há uns anos ter descoberto uma funcionalidade mas que agora não me recordo como se realiza nem o nome da técnica. Para ilustrar a técnica, darei um exemplo: Imaginem a fotografia de uma pessoa, vista frontal. Sabemos que na fotografia, existem profundidades de vários elementos (o nariz é menos profundo em relação aos olhos, etc). A técnica consistia em pegar numa segunda imagem, uma qualquer, e colocar por cima da pessoa, mas que essa imagem tomasse as profundidades, relevos e tonalidades (mantendo as cores originais dessa 2ª imagem mas ficando mais escura e mais clara de acordo com a claridade e escuridão da foto da pessoa)... Lembro-me que era necessário fazer algumas coisas em que se tinha que guardar primeiro um documento e depois fazer upload do mesmo no programa, como que "por cima" do que estamos a trabalhar... Se alguém se lembrar de como se faz ou de algo parecido, agradecia que me dissessem! Muito obrigada pela atenção!
-
- profundidade
- relevo
- (e %d mais)
-
Ola pessoas meu nome e francisco júnior venho apresentar uma ferramenta simples, para vocês criarem tutoriais http://www.waaap.net
-
Fala galera, como vão? Bom estou iniciando um novo projeto de uma loja virtual e-commerce e escolhi a plataforma OpenCart, e o porque dela? Porque ela é uma das melhores plataformas do mercado e também uma das mais leves. E nesse projeto, quero iniciar com você, passando aula por aula ao seu lado, você que também está começando agora no mercado, na construção de site e tudo mais. Nesse curso vou inciar com um breve introdução, e logo mais nas próximas aulas vou colocar outros conteúdos importantíssimos para iniciar nosso projeto junto. Nós próximos vídeos vou contar como vai ser o projeto, ok! Acesse a Primeira Vídeo Aula Aqui: http://www.axoinfo.com/opencart/video-aulas/curso-opencart-completo-introducao-aula-01/ CURSO OPENCART COMPLETO – TÓPICOS 01# Curso OpenCart Completo – Introdução 02# Curso OpenCart Completo – Registro de Domínio, Hospedagem e Zona DNS
-
- curso opencart
- opencart
- (e %d mais)
-
Para você que busca tutorias de ponta, você deve conhecer nosso site. Além de Tutoriais, tem várias dicas no ramo tecnológico, tais como: Wordpress, OpenCart, Download de Programas, Games, Themes, Plugins, Módulos, etc... Acesse então: www.axoinfo.com
-
- tutorial
- tutoriais de desenho
-
(e %d mais)
Tags:
- tutorial
- tutoriais de desenho
- tutoriais android 2016
- tutoriais blogger
- tutoriais br
- tutoriais criativos
- tutoriais de photoshop
- tutoriais e dicas
- tutoriais e gameplays
- tutoriais e games
- tutoriais e news
- tutorial filmora
- tutoriais html
- tutoriais informatica
- tutoriais tecnologicos
- tutorial e games
- tutorial e notícias
- tutorial e wordpress
- tutorial e opencart
- tutorial e photoshop
- tutorial photoshop
- tutorial opencart
- tutorial e temas
-
Olá pessoal, Segue o link da playlist com os dois primeiros vídeo tutoriais de Ruby. Espero que gostem. Abraço. https://www.youtube....Q9EkuZvyawSO-rq
-
-
Olá pessoal! Tenho uma ótima notícia para quem está interessado em aprender Javascript. Estou sorteando 5 acessos completos ao Javascript Haunted House, um curso online de Javascript totalmente em português. Você assiste vídeo-aulas de Javascript e usa o que aprendeu para resolver desafios e sair vivo de uma casa mal assombrada! O curso é incrível, confere lá: www.javascripthauntedhouse.com.br Para participar é só curtir e compartilhar a página do Javascript Haunted House Brasil no Facebook ( https://www.facebook.com/javascripthauntedhousebrasil ), e o resultado será anunciado na página no dia 22/01/2016. Grande abraço, vejo vocês lá e boa sorte!
- 1 resposta
-
- javascript
- curso
-
(e %d mais)
Tags:
-
Opa Falae Tranquilo ? Tenho Um Canal No Youtube De Tutoriais Variados, E Gostaria Que Você Avalie E Se Realmente Curtir Se Inscreva, Agradeço A Atenção :3 LINK : https://www.youtube.com/channel/UCyId0XPjCa3JxF30AWyMYyw
-
Olá, Eu tenho 2 arquivos de texto, os quais adicionei na pasta de meu programa. O que preciso fazer é ler arquivo por arquivo e somar as notas dos alunos que receberam vários pontos, chegando a uma nota final. Os arquivos são os seguintes: pontos_1.txt contém: 1.0 Paulo Henrique Joana Maria 0.5 Ana Paulo João Vivian pontos_2.txt contém: 0.3 Ana Henrique Renato 0.1 Cecília Antônio Vivian João Estão separados deste mesmo modo. Eu preciso deixar da seguinte maneira, num arquivo que devo criar, chamado "arquivo_final.txt": João 0.6 (A nota final de João) Ana 0.3 etc. Como faço isso? Como atribuo as notas aos alunos? Como atribuo 0.1 (por exemplo) a todos os alunos que receberam essa nota, até que se chegue ao espaço vazio que separa as notas? Eu já comecei o programa, e acredito que esse problema que estou tendo, deve ser encaixado nessa seguinte parte do programa: while (!arquivo1.eof()) // Lê linha por linha do arquivo até atingir o fim deste (EOF = End of file) { // Para ler o conteúdo de uma linha de PONTOS_1.TXT e colocar na variavel linha getline(arquivo1,linha); // Para imprimir o conteúdo de linha cout<<linha<<endl; } Obrigada a qualquer pessoa que puder me responder. :)
- 1 resposta
-
- c++
- manipulação de arquivos
- (e %d mais)
-
Ola pessoal, sou novo no fórum, e este foi um dos mais recomendados para este tópico, bom vamos la: Preciso de um script que puxe os anúncios de um determinado usuário do mercado livre e mostra em minha pagina , por exemplo , o usuário do mercado live " joao " tem 10 anúncios no mercado livre , com este script , coloco no site " www.sitedojoao.com " os anúncios do joao cadastrados no mercado livre. não tenho nenhum script pronto agora, não sei se a codificação e php ou java, gostaria de uma ajuda, dês de já obrigado!
-
Aprenda PHP 7 de graça! Tutorial completo sobre o PHP 7, o sucessor do PHP 5. Conheça todas as novidades da nova versão do PHP INSCREVA-SE NO CURSO GRATUITO AGORA MESMO
-
Aprenda Shell Script e descubra como agilizar e automatizar tarefas diárias de Programação ShellParaProgramadores.com.br
-
Aprenda Shell Script e descubra como agilizar e automatizar tarefas diárias de Programação ShellParaProgramadores.com.br
-
Sombra interior no texto: https://www.youtube.com/watch?v=MjXurG7Fy50
-
Por favor , me indiquem um link onde posso baixar o tutorial em português do Dreanweaver 3. Vi aqui no site o MX mas está incompleto. Cheguei a fazer um site em 2003 com o Dreanweaver 3 mas perdi o tutorial impresso que havia baixado à época e agora não consigo localizá-lo. Obrigada :wacko:
-
- dreanweaver3
- tutorial dreanweaver 3
- (e %d mais)
-
Olá Pessoal do Fórum ScriptBrasil! RayCasting, uma forma de gerar um ambiente 3d a partir de uma matriz 2d. Gostaria de saber se alguém do fórum tem algum tipo de tutorial em português, ou algum mina algoritmo bem BÁSICO sobre o assunto. Estou muito interessado porém tenho certas dúvidas que não acho a resposta na internet. As explicações são um pouco complicadas más estou procurando muito a respeito. Alguns requisitos que estou atrás é o conhecimento da trigonometria que é essencial para o desenvolvimento e lógica de rayCasting. Já estou me adaptando e tive algumas lógicas bem interessantes para um bom início. O que peço para vocês é que me mandem link de algum tutorial básico, algum exemplo como um programa java com o source disponível. Estou apenas atrás de conhecimento até conseguir desenvolver meu primeiro rayCasting. Procuro algo básico, pois o assunto trata diversas coisas como por exemplo, o "lighting" ou seja, a luminosidade de diversos pontos deste pseudo-3d. Más isto já vejo como avançado. O que quero é apenas construir uma matriz onde irei utilizar como mapa, criar um ângulo de raios para formar o campo de visão e renderizar os pontos onde estes raios entram em conflito com os pontos da matriz (paredes), e assim, criar o psudo-3d em um canvas (java). Sobre RayCasting: Posso dizer que é uma forma de tornar um mapa em uma visão 3d, ou melhor, com aparência 3d. digamos que tenhamos uma matriz de inteiros onde servirá como mapa: int[][] mapa = new int[][]{ {2,2,2,2,2}, {0,0,0,0,0}, {0,0,1,0,0}, {0,0,0,0,0}, {0,0,0,0,0}}; Os pontos 2 definimos como as paredes e o ponto 1, o personagem. O intuito é realizar o lançamento de raios em um certo ângulo de visão do personagem para verificar a distância de colisão da parede (2); Quando o raio entra em colisão com a parede, é calculada a distância entre a posição do personagem com a parede. Podemos utilizar a trigonometria para calcular esta distância com o teorema de pitágoras. (hipotenusa) Nesta imagem, percebe-se que existe algum efeito de luminosidade onde seria mais um complemento pro aprendizado. O que quero por exemplo é algo simples, como um algoritmo java tendo uma matriz, alguns métodos de calculo da distancia e etc e a renderização da matriz em um canvas. Algo básico como: Pode ver que é bem simples para um bom começo . Veja que não tem efeitos de luminosidade e textura, apenas o chateado raycasting. Não possui uma grid sendo "floor", teto ou chão, apenas as paredes. No caso, o cháo é apenas uma pintura verde até o centro da tela e o azul é mesma coisa. Após o conhecimento, irei aprimorar futuramente: Esta imagem já contém algumas sombras e etc... Já procurei muito na internet e achei na maioria tutoriais em inglês. Aprendi algo com eles, más é um tanto complicado de entender pelo volume de código que existe, pois os tutoriais na maioria das vezes ensinam a aplicar texturar e luminosidade e etc... Já outros utilizam outras linguagens como javascript e C++ porém gostaria de tratar isto com java. Já criei algum software para tentar entender um pouco do assunto e estou disponibilizando os métodos principais dele abaixo, junto com alguns comentários. É bem básico pois não existe algum tipo de angulação para movimentação e nova leitura de pontos para formação pseudo-3d. O algoritmo apenas realiza uma varredura da matriz (mapa) e procura por uma parede (2). Ao encontrar, ele calcula a hipotenusa das cordenadas da parede até com as cordenadas do personagem. Tendo esta hipotenusa, é definido o tamanho de um retângulo no canvas. Se a distancia é grande (longe), o retângulo é pequeno. Se a distancia é pequena (perto), o retângulo é grande. Aqui defino meus atributos e o mapa: public class Janela extends Canvas implements Runnable{ int[] pixelsFundo; private BufferedImage img; private int[][] mapa = new int[][]{ {0,0,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2,2}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {2,2,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,1,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}, {0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0}}; private int jogadorX = 11; private int jogadorY = 11; public Janela() { this.img = new BufferedImage(800, 600, BufferedImage.TYPE_INT_RGB); this.pixelsFundo = ((DataBufferInt)img.getRaster().getDataBuffer()).getData(); } Este é o método de renderização no canvas, onde ele irá desenhas os retângulos no componente: Os parâmetros são a largura, altura e posição x, y do retângulo gerado no método calcular: public void render(int x, int y, int xPos, int yPos) { BufferStrategy bs = this.getBufferStrategy(); if(bs == null) { this.createBufferStrategy(2); bs = this.getBufferStrategy(); } Graphics g = bs.getDrawGraphics(); g.drawRect(xPos,yPos,x, y); g.dispose(); bs.show(); } Este é o método de calculo. Ele que defini a distância da parede na matriz e gera um tamanho e posição para renderização dos retângulos: public void calcular() { int poxX = 0; for (int i = 0; i < mapa.length; i++) { poxX = 0; for(int j = 0; j < mapa.length; j++) { if(mapa[i][j] == 2) { double catetoAdj = this.jogadorX - i; double catetoOp = this.jogadorY - j; double hipotenusa = catetoOp / catetoAdj; if(hipotenusa < 0) { hipotenusa = hipotenusa * -1; } System.out.println(hipotenusa); render(37, (int)(200-(hipotenusa*50)),poxX, (int)(180+((hipotenusa*50)/2))); } poxX += 37; } } } Este é um exemplo de saida do programa: Isto é básico e programei para dar início. Pois bem gente um breve resumo: Gostaria de um bom tutorial ou algo que possa ensinar a programar o raycasting como por exemplo, um algoritmo pronto, básico onde so tenha a renderização das paredes e a lógica do raycasting, sem essas frescuras de luminosidade, sombra, texturas, chão, teto e etc... Como mencionei, BÁSICO. Sei que o assunto é um pouco avançado mais nem tanto quanto parece, aliás, estamos lidando com pseudo-3d, um 3d de mentira . Pessoal, espero que me ajudem, sou novo aqui no fórum e desculpe se publiquei algo incorretamente. Obrigado por tudo! Linguagem que utilizo: JAVA Cursando: Ciências da Computação. Curiosidades: O Ray casting foi utilizado no primeiro jogo em pseudo-3d da história, o Wolfstein 3d.
-
Boa tarde, Gostaria de saber como é que eu faço no dreamweaver ou em outro programa um slider das ultimas notícias ou de uma categoria igual a este site www.zoacao40.com.br Fico grato se puderem me ajudar
-
Por favor, Preciso muito de ajuda no software Basecamp para gerenciar projetos. Ele só tem vídeos e tutoriais em ingles, e preciso muito mesmo descobrir sobre todas as ferramentas dele. obrigada!!!!
-

Curso de Corel Draw X5 - Completo e Gratuito - 60 Aulas
uma questão postou prof paulo duran Corel Draw
Olá pessoal Agora sim estou postando o curso completo de corel draw x5 em um único post, afim de seguir as regras e deixar mais fácil pra vocês. É um curso que possui 60 Aulas abordando do básico ao Intermediario, espero que gostem. Os links de todas as aulas estão logo abaixo Abcs; ACESSE MEU SITE: http://www.escolacriarte.art.br ------------------------------------------------------------------------------ Curso de Corel Draw X5 Aula 01 Introducao ao Corel parte 1 de 2 Curso de Corel Draw X5 Aula 02 Introducao ao corel parte 2 de 2 Curso de Corel Draw X5 Aula 03 mao livre poliinha quadrado elipse contornos Curso de Corel Draw X5 Aula 04 poligonos estrelas e formas predefinidas Curso de Corel Draw X5 Aula 05 nos e objetos em curva Curso de Corel Draw X5 Aula 06 Ferramenta Bezier Curso de Corel Draw X5 Aula 07 aparar e soldar Curso de Corel Draw X5 Aula 08 lente Curso de Corel Draw X5 Aula 09 transparencia interativa Curso de Corel Draw X5 Aula 10 midia artistica Curso de Corel Draw X5 Aula 11 Pinceis de midia artistica https://www.youtube.com/watch?v=ZJONRgxBHeU Curso de Corel Draw X5 Aula 12 Rastreio Rápido power trace https://www.youtube.com/watch?v=x1x6Qs_9BAk Curso de Corel Draw X5 Aula 13 Preenchimento Inteligente https://www.youtube.com/watch?v=iEtAlTBiAj0 Curso de Corel Draw X5 Aula 14 Desenho Livre Lindinha https://www.youtube.com/watch?v=RTc7-uELqVw Curso de Corel Draw X5 Aula 15 Linhas Guias Parte 1 de 2 https://www.youtube.com/watch?v=skZMD3Zoh-4 Curso de Corel Draw X5 Aula 16 Linhas Guias Parte 2 de 2 https://www.youtube.com/watch?v=-9ZLtpUSB3U Curso de Corel Draw X5 Aula 17 Bart Simpson Parte 1 de 6 https://www.youtube.com/watch?v=o7dVA1-SOP0 Curso de Corel Draw X5 Aula 18 Bart Simpson Parte 2 de 6 https://www.youtube.com/watch?v=KOdoU5djOhc Curso de Corel Draw X5 Aula 19 Bart Simpson Parte 3 de 6 https://www.youtube.com/watch?v=lDAEl9_zuf8 Curso de Corel Draw X5 Aula 20 Bart Simpson Parte 4 de 6 https://www.youtube.com/watch?v=m-lyg3rJTLI Curso de Corel Draw X5 Aula 21 Bart Simpson Parte 5 de 6 https://www.youtube.com/watch?v=opFUaVnEgGU Curso de Corel Draw X5 Aula 22 Bart Simpson Parte 6 de 6 https://www.youtube.com/watch?v=rlx4qmNaswQ Curso de Corel Draw X5 Aula 23 Texto artistico Parte 1 de 2 https://www.youtube.com/watch?v=KKmm_TEaNBE Curso de Corel Draw X5 Aula 24 Texto artistico Parte 2 de 2 https://www.youtube.com/watch?v=JL6NmFJ85Rs Curso de Corel Draw X5 Aula 25 Texto de Paragrafo Parte 1 de 2 https://www.youtube.com/watch?v=ie9cMYR_-ro Curso de Corel Draw X5 Aula 26 Texto de Paragrafo Parte 2 de 2 https://www.youtube.com/watch?v=PnPdhCldhIg Curso de Corel Draw X5 Aula 27 Tirando fundo das imagens https://www.youtube.com/watch?v=cKpPt2YF2PQ Curso de Corel Draw X5 Aula 28 Camadas https://www.youtube.com/watch?v=IkgwUrZXbrw Curso de Corel Draw X5 Aula 29 Grades e Alinhamentos https://www.youtube.com/watch?v=rWbW10KdB5Y Curso de Corel Draw X5 Aula 30 Preenchimento Sólido https://www.youtube.com/watch?v=dfTNS4o3s14 Curso de Corel Draw X5 Aula 31 Preenchimento Gradiente https://www.youtube.com/watch?v=y2q6lR-a_V4 Curso de Corel Draw X5 Aula 32 Preenchimento Padrão https://www.youtube.com/watch?v=BpuAzfakq-k Curso de Corel Draw X5 Aula 33 Preenchimento Textura https://www.youtube.com/watch?v=Mvz3-EvouP8 Curso de Corel Draw X5 Aula 34 Efeito Misturar https://www.youtube.com/watch?v=7EKyNnqI3bc Curso de Corel Draw X5 Aula 35 Efeito Contorno https://www.youtube.com/watch?v=iUxf9I-jNmY Curso de Corel Draw X5 Aula 36 Efeito Distorção https://www.youtube.com/watch?v=hPT3Pyy-_nQ Curso de Corel Draw X5 Aula 37 Efeito Sombramento https://www.youtube.com/watch?v=mYoy8vEtd2w Curso de Corel Draw X5 Aula 38 Efeito Envelope https://www.youtube.com/watch?v=qYmp6hbOys8 Curso de Corel Draw X5 Aula 39 Efeito Extrusão https://www.youtube.com/watch?v=MOIp6uR3tgA Curso de Corel Draw X5 Aula 40 Efeito Perspectiva https://www.youtube.com/watch?v=LA-0uerdZwY Curso de Corel Draw X5 aula 41 smilinguido https://www.youtube.com/watch?v=A5y5c7iWxBs Curso de Corel Draw X5 aula 42 Filtros https://www.youtube.com/watch?v=DU3z6KHN5YU Curso de Corel Draw X5 aula 43 banco do brasil https://www.youtube.com/watch?v=reK_tZILoHI Curso de Corel Draw X5 aula 44 bola de futebol https://www.youtube.com/watch?v=qY2dsUj4SH0 Curso de Corel Draw X5 aula 45 caixa de papelao https://www.youtube.com/watch?v=lE4KLK1zy1U Curso de Corel Draw X5 aula 46 cartao namorados 1 https://www.youtube.com/watch?v=izIkJ_SYe_0 Curso de Corel Draw X5 aula 47 cartao namorados 2 https://www.youtube.com/watch?v=QUd1Mgje77Y Curso de Corel Draw X5 aula 48 cartao namorados 3 https://www.youtube.com/watch?v=vWpUIUVrTFc Curso de Corel Draw X5 aula 49 fundo abastrato https://www.youtube.com/watch?v=MBH9INDd6AA Curso de Corel Draw X5 aula 50 logo bmw https://www.youtube.com/watch?v=6JdjRTCGC_4 Curso de Corel Draw X5 aula 51 logo carrefour https://www.youtube.com/watch?v=ErvrZ8SEPkg Curso de Corel Draw X5 aula 52 mercedes benz https://www.youtube.com/watch?v=s23oE16tTH8 Curso de Corel Draw X5 aula 53 mitsubishi https://www.youtube.com/watch?v=w0Aq_rFNY5o Curso de Corel Draw X5 aula 54 shell https://www.youtube.com/watch?v=su11B5CVCAk Curso de Corel Draw X5 aula 55 arte do casino 1 https://www.youtube.com/watch?v=YmeqjdG2wes Curso de Corel Draw X5 aula 56 arte casino 2 https://www.youtube.com/watch?v=1iGnQh26btQ Curso de Corel Draw X5 aula 57 arte do casino 3 https://www.youtube.com/watch?v=POAhtyKgbqw Curso de Corel Draw X5 aula 58 impressao https://www.youtube.com/watch?v=8ExkZp9tj0U Curso de Corel Draw X5 aula 59 folder disney https://www.youtube.com/watch?v=1eFWhCw9Ztw Curso de Corel Draw X5 aula 60 Capa de Livro https://www.youtube.com/watch?v=hGqAXBdsdhw ACESSE MEU SITE: http://www.escolacriarte.art.br