Pesquisar na Comunidade
Mostrando resultados para as tags ''JavaScript''.
Encontrado 395 registros
-
fala galera boa noite! tenho uma pagina com milhares de LI , cada uma tem um comando para adicionar determinada LI em favorita em localstorage e em outra pagina recebo esses dados gravados em localstorage, mas ai nessa segunda pagina gostaria que esses LI estivesso o valor invertido, ao invés de adicionar seria excluir de favoritos, caso o usuario queria, eu tenho um botao pra limpar todo o localstorage, mas não he isso o que eu estou querendo, seria excluir apenas uma determinada li, segue os codigos que tenho codigo que adiciona <div><li class="topcoat-list__item" onClick=javascript:location.href="emtuacasac.html">em tua casa<br /><span style="font-size:11px;">entrada</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('emtuacasac.html','em tua casa','entrada', 1)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="reunidosaquic.html">REUNIDOS AQUI<br /><span style="font-size:11px;">ENTRADA - ANIMACAO</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('reunidosaquic.html','REUNIDOS AQUI','ENTRADA - ANIMACAO', 2)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="tesouroinesgotavelc.html">TESOUSO INESGOTAVEL<br /><span style="font-size:11px;">entrada - final</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('tesouroinesgotavelc.html','TESOUSO INESGOTAVEL','entrada - final', 3)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="coracaopreciosoc.html">CORACAO PRECIOSO<br /><span style="font-size:11px;">entrada - final</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('coracaopreciosoc.html','CORACAO PRECIOSO','entrada - final', 4)"></div> <div><li class="topcoat-list__item" onClick=javascript:location.href="coracaosagradoc.html">CORACAO SAGRADO<br /><span style="font-size:11px;">ENTRADA</span></li><input align="right" class="add" type="image" src="../assets/img/add.png" onclick="Addfavorito('coracaosagradoc.html','CORACAO SAGRADO','ENTRADA', 5)"></div> //obs: tem mais de 3000 lis, mandei 5 como exemplo// <script> function Addfavorito(pag, titulo, tag, id) { localStorage.setItem("pag" + id, pag); localStorage.setItem("titulo" + id, titulo); localStorage.setItem("tag" + id, tag); alert("Adicionado em Favoritos!"); } </script> agora o codigo da outra pagina que recebe os dados <div id="internal-page"> <ul id="itens"> </ul> </div> <script type="text/javascript"> </script> <script> for(i=1; i<=3000; i++) // verifica entrada { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { // exibe os dados da lista dentro da div itens // document.getElementById("itens").innerHTML += localStorage.getItem("pag" + i); // document.getElementById("itens").innerHTML += localStorage.getItem("titulo" + i); // document.getElementById("itens").innerHTML += localStorage.getItem("tag" + i); //document.getElementById().innerHTML = "entrada"; document.getElementById("itens").innerHTML += "<div><li class='topcoat-list__item' onClick=javascript:location.href='" + localStorage.getItem('pag' + i) + "'>" + localStorage.getItem('titulo' + i) + "<br /><span style='font-size:11px;'>" + localStorage.getItem('tag' + i) + "</span></li><input align='right' class='add' type='image' src='../assets/img/add.png' onclick="Delfavorito('pag','titulo','tag', id)"></div>"; } } </script> <script> function Delfavorito(pag, titulo, tag, id) { localStorage.removeItem("pag" + id, pag); localStorage.removeItem("titulo" + id, titulo); localStorage.removeItem("tag" + id, tag); alert("Removido de Favoritos!"); } </script> é esse codigo acima que eu precisava resolver, fazer cada li ter sua funcao de ser excluida, e se possivel dar um reload na pagina apos a excluisao, igual faz o botao a baixo que limpa o localstorage, desde já muita gratidao a quem puder me ajudar nesse codigo. obrigado <button class="topcoat-icon-button" type="button" onClick=" localStorage.clear(); location.reload();"> LIMPAR FAVORITOS </button>
-
- localstorage
- javascript
-
(e %d mais)
Tags:
-
Eu queria pegar uma div especifica e não todas, como o código está pegando ex: O66280 - BSB - 21:50 - 21:50 - 1- PREVISTO Eu tentei com Xpath mas não deu certo. <!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=iso-8859-1" /> </head> <body> <?php $WebSite = 'https://portoalegre-airport.com.br/pt'; $DOMDocument = new DOMDocument( '1.0', 'utf-8' ); $DOMDocument->preserveWhiteSpace = false; @$DOMDocument->loadHTML( file_get_contents( $WebSite ) ); echo utf8_decode( $DOMDocument->getElementsByTagName( 'div' )->item(0)->nodeValue ); ?> </body> </html>
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags:
-
Bom dia, preciso colocar um firebase nesse codigo com que faça com que os votos sejam mandados para o firebase let digito1 let digito2 let statusDigitio = false let quantVotos = 0 let votosDeadPool = 0 let votosCyborg = 0 let votosEstrelar = 0 let votosMutano = 0 let votosRavena = 0 let votosRobin = 0 let votosBrancos = 0 let votosNulos = 0 var database = firebase.database(); function digitado(tecla){ console.log(tecla) console.log(digito1) if((digito1 === undefined) && (digito2 === undefined)){ if(tecla === 'tecla-1'){ digito1 = 1 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-2'){ digito1 = 2 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-3'){ digito1 = 3 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-4'){ digito1 = 4 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-5'){ digito1 = 5 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-6'){ digito1 = 6 console.log('D1: ', digito1) statusDigitio = true, document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-7'){ digito1 = 7 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-8'){ digito1 = 8 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-9'){ digito1 = 9 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 }else if(tecla === 'tecla-0'){ digito1 = 0 console.log('D1: ', digito1) statusDigitio = true document.getElementById('digito1').value = digito1 } }else{ if((statusDigitio) && (digito2 === undefined)){ if(tecla === 'tecla-1'){ digito2 = 1 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-2'){ digito2 = 2 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-3'){ digito2 = 3 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-4'){ digito2 = 4 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-5'){ digito2 = 5 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-6'){ digito2 = 6 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-7'){ digito2 = 7 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-8'){ digito2 = 8 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-9'){ digito2 = 9 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 }else if(tecla === 'tecla-0'){ digito2 = 0 console.log('D2: ', digito2) document.getElementById('digito2').value = digito2 } } } candidato(digito1, digito2) } function corrigir(){ document.getElementById('digito1').value = '' document.getElementById('digito2').value = '' digito1 = undefined digito2 = undefined statusDigitio = false document.getElementById('imgPresidente').src = 'img/branco.jpg' document.getElementById('nome').innerHTML = '' document.getElementById('partido').innerHTML = '' } function candidato(num1, num2){ if((num1 === 1) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/deadpool.jpg' document.getElementById('nome').innerHTML = 'Deadpool' document.getElementById('partido').innerHTML = 'Fuck' }else if((num1 === 1) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/cyborg.jpg' document.getElementById('nome').innerHTML = 'Cyborg' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 2) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/estrelar.jpg' document.getElementById('nome').innerHTML = 'Estrelar' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 2) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/robin.jpg' document.getElementById('nome').innerHTML = 'Robin' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 3) && (num2 === 0)){ document.getElementById('imgPresidente').src = 'img/ravena.jpg' document.getElementById('nome').innerHTML = 'Rabena' document.getElementById('partido').innerHTML = 'Jovens Titãs' }else if((num1 === 3) && (num2 === 5)){ document.getElementById('imgPresidente').src = 'img/mutano.jpg' document.getElementById('nome').innerHTML = 'Mutano' document.getElementById('partido').innerHTML = 'Jovens Titãs' } } function votoBranco(){ votosBrancos++ quantVotos++ setTimeout(finalizar, 3000) console.log('Votos Brancos: ', votosBrancos) } function reiniciar(){ document.getElementById('fim-voto').style.display = 'none' if(quantVotos < 10){ document.getElementById('container-hidden').style.display = 'block' } corrigir() } function inicio(){ document.getElementById('container-hidden').style.display = 'block' document.getElementById('container-resultado').style.display = 'none' quantVotos = 0 votosDeadPool = 0 votosCyborg = 0 votosEstrelar = 0 votosMutano = 0 votosRavena = 0 votosRobin = 0 votosBrancos = 0 votosNulos = 0 corrigir() } function finalizar(){ document.getElementById('container-hidden').style.display = 'none' if(quantVotos < 10){ document.getElementById('fim-voto').style.display = 'block' setTimeout(reiniciar, 3000) } terminarVotacao() } function confirmar(){ if((digito1 === 0) && (digito2 === 0)){ votosNulos++ quantVotos++ console.log('Votos Nulos: ', votosNulos) setTimeout(finalizar, 3000) }else if((digito1 === 1) && (digito2 === 0)){ votosDeadPool++ quantVotos++ console.log('Votos Deadpool: ', votosDeadPool) setTimeout(finalizar, 3000) }else if((digito1 === 1) && (digito2 === 5)){ votosCyborg++ quantVotos++ console.log('Votos Cyborg: ', votosCyborg) setTimeout(finalizar, 3000) }else if((digito1 === 2) && (digito2 === 0)){ votosEstrelar++ quantVotos++ console.log('Votos Estrelar: ', votosEstrelar) setTimeout(finalizar, 3000) }else if((digito1 === 2) && (digito2 === 5)){ votosRobin++ quantVotos++ console.log('Votos Robin: ', votosRobin) setTimeout(finalizar, 3000) }else if((digito1 === 3) && (digito2 === 0)){ votosRavena++ quantVotos++ console.log('Votos Rabena: ', votosRavena) setTimeout(finalizar, 3000) }else if((digito1 === 3) && (digito2 === 5)){ votosMutano++ quantVotos++ console.log('Votos Mutano: ', votosMutano) setTimeout(finalizar, 3000) }else{ votosNulos++ quantVotos++ console.log('Votos Nulos: ', votosNulos) setTimeout(finalizar, 3000) } } console.log('Votos: ', quantVotos) function terminarVotacao(){ if(quantVotos === 10){ document.getElementById('container-hidden').style.display = 'none' document.getElementById('fim-voto').style.display = 'none' document.getElementById('container-resultado').style.display = 'block' document.getElementById('deapool').innerHTML = votosDeadPool document.getElementById('cyborg').innerHTML = votosCyborg document.getElementById('robin').innerHTML = votosRobin document.getElementById('ravena').innerHTML = votosRavena document.getElementById('estrelar').innerHTML = votosEstrelar document.getElementById('mutano').innerHTML = votosMutano document.getElementById('brancos').innerHTML = votosBrancos document.getElementById('nulos').innerHTML = votosNulos } }
-
Este é o meu código html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> <title>Buscar</title> </head> <body style="background-color: #FFA93A;"> <br><br> <h4 align="center">Buscar com Javascript e PHP separando Div's</h4> <form id="frmBuscar" method="post" action="" align="center" style="width: 500px; height: 40px; background-color: #dddddd; margin: auto; margin-top: 60px;"> Localizar: <input type="text" name="txbusca" id="cxbusca" placeholder="Insira aqui o NIF" align="center" style="margin-top: 5px;"> <button id="btBuscar" style="margin-top: 5px;"> >> Busca >> </button> </form> <div style="margin-left: 60px; margin-top: 30px;"> <ul class="nav nav-pills mb-3" id="pills-tab"> <li class="nav-item"> <a class="nav-link active" id="pills-cliente-tab" data-toggle="pill" href="#pills-cliente" role="tab" aria-controls="pills-cliente" aria-selected="true">Cliente</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-agregado-tab" data-toggle="pill" href="#pills-agregado" role="tab" aria-controls="pills-agregado" aria-selected="false">Agregado</a> </li> <li class="nav-item"> <a class="nav-link" id="pills-processos-tab" data-toggle="pill" href="#pills-processos" role="tab" aria-controls="pills-processos" aria-selected="false">Processos</a> </li> </ul> </div> <div class="tab-content" id="pills-tabContent"> <div class="tab-pane fade show active" id="pills-cliente" role="tabpanel" aria-labelledby="pills-cliente-tab"> <nav id="dados"></nav> </div> <div class="tab-pane fade" id="pills-agregado" role="tabpanel" aria-labelledby="pills-agregado-tab"> Pan 2</div> <div class="tab-pane fade" id="pills-processos" role="tabpanel" aria-labelledby="pills-processos-tab">Pan 3</div> </div> </body> <script src="js/jquery.js"></script> <script src="js/mymodule.js"></script> <script src="js/bootstrap.min.js"></script> </html> Este é o código javascript ... $(document).ready(function(){ $("#btBuscar").click(function(){ $("#dados").load("php/teste.php"); }); }); A pretensão é puxar o ficheiro teste.php e mostrá-lo na div#dados ... deveria funcionar ou quase funciona, mas apenas se mostra e fecha imediatamente, como um refresh da página! Há algum erro na página ou será alguma configuração do meu browser? Obrigado
- 2 respostas
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Galera, to testando o comando <select> mas ta dando erro dentro da condição "if" na function do javascript. Independente do que eu seleciono, sempre aparece a opção 2 (regular) quando eu clico no botão e a caixa muda para regular também. Segue o código <head> <title>Exemplo select</title> <script type="text/javascript"> function selecao(){ if (form.miSelect.selectedIndex = 0) { document.form.texto.value = "Muito Ruim"; }else if (form.miSelect.selectedIndex = 1) { document.form.texto.value = "Regular"; }else if (form.miSelect.selectedIndex = 2) { document.form.texto.value = "Muito Ruim"; } } </script> </head> <body> <form name="form" > Valoração sobre este web site: <select name="miSelect" id="miSelect"> <option value="10">Muito boa <option value="11" selected>Regular <option value="12">Muito ruim </select> <br> <br> <input type=button value="Opinião" onclick="selecao()"> <br><br> <font face="arial, verdana, helvetica"><b>Texto</b></font><input type="Text" name="texto" value="" size="12"> </form> </body> Obrigado
-
Olá, preciso de umas orientações para desenvolver umas regras para push notification. Com o código abaixo conseguir que fosse apresentado no momento de uma confirmação, ou ao carregar uma página. Tudo bem no agora. if ('Notification' in window) { pushSubscription(); function pushSubscription() { console.log(pushSubscription.subscriptionId); console.log(pushSubscription.endpoint); } if (Notification.permission === 'granted') { doNotify(); } else { Notification.requestPermission().then(function (result) { console.log(result); //granted || denied if (Notification.permission == 'granted') { doNotify(); } }).catch((err) => { console.log(err); }); } } function doNotify() { let title = "Cabeçalho"; let t = Date.now() + 120000; let options = { body: 'Corpo da notificação!', data: { prop1: Notification.permission, prop2: "Sara" }, lang: 'pt-BR', //icon: './Images/icon.png', timestamp: t, vibrate: [100, 200, 100], } let n = new Notification(title, options); n.onclick = function () { window.open("http://crmsense.com.br/"); }; n.addEventListener('show', function (ev) { console.log('SHOW', ev.currentTarget.data); }); n.addEventListener('close', function (ev) { console.log('CLOSE', ev.currentTarget.body); }); setTimeout(n.close.bind(n), 120000); } Eu estou com dificuldades para fazer com que este siga regras para ser apresentado, tais como apresentar a um grupo especifico. Estava pensando em algo como notificações que se diferenciam por grupos, exemplo: -> HelpDesk (fulano 1, fulano 2 e fulano 3), estes receberiam (apenas eles) notificações quando chamados fossem abertos. Por ai vai... Alguém consegue me dá uma luz? Atenciosamente, Sara Tenorio.
-
- push
- pushnotification
- (e %d mais)
-
Olá, eu estou com dificuldades para fazer um código que tenho em mente. Seria o seguinte. Tenho um site que fala sobre os ônibus da minha cidade e estou desenvolvendo um código em phpque procura ônibus com ar e coloca a linha/rota que ele está. Para procurar os ônibus vejo no site http://www.mobilibus.com/web/detalhes-linha/5w71c que é da minha cidade. Eles fazem os requests dos onibus pelo http://www.mobilibus.com/web/refresh-vehicle-in-route no método post. olhando pelo network do navegador as variáveis que vou usar são: como faço para criar um código que procure em todas as linhas/rotas de ônibus os ônibus que eu definir? Fazendo uma varredura em todas as linhas/rotas. Por exemplo: Por favor me ajude!
-
- javascript
- post
-
(e %d mais)
Tags:
-
Boa tarde, tal como o titulo indica ... O efeito é fazer busca .... Estando eu na página "andex.php", onde tenho input id=txText1, pretendo preenchê-lo com o valor do input id=txText0 que se encontra na página "index.php". Dentro da mesma página consigo fazê-lo, em páginas diferentes, não sei como indicar o caminho. Tenho andado em torno disto, mas o resultado é "null" <script> function recopia () { var copiar = document.getElementById('index.php?txText2'); alert(copiar); } </script> Obrigado
-
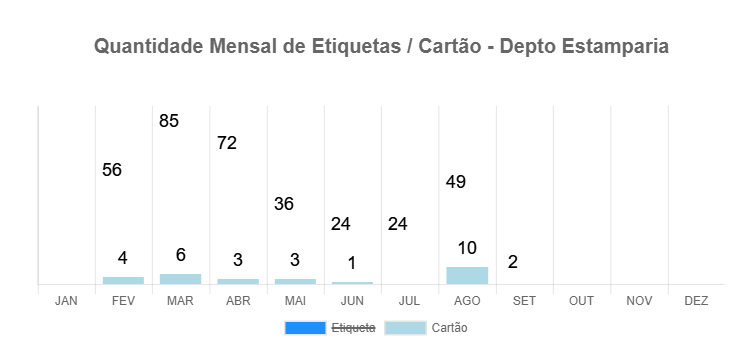
Criei um gráfico de coluna, e depois que eu clico na legenda os valores não saem. Segue a foto do indicador. Segue o código para análise: function ChartQuantMes() { StatusMesGT.length = 0; StatusMesG.length = 0; CarregarQuantMes(); var chttT = document.getElementById("myChartQuantMes"); var ctx100 = chttT.getContext("2d"); window.myChartQuantMes = new Chart(ctx100, { type: 'bar', data: { labels: ['JAN', 'FEV', 'MAR', 'ABR', 'MAI', 'JUN', 'JUL', 'AGO', 'SET', 'OUT', 'NOV', 'DEZ'], datasets: [ { label: 'Etiqueta', data: StatusMesG, backgroundColor: '#1E90FF', }, { label: 'Cartão', data: StatusMesGT, backgroundColor: '#ADD8E6', }], }, options: { plugins: { datalabels: { anchor: function (context) { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; }, align: function (context) { if (context.dataset.label == "Etiqueta") { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; } else { var value = context.dataset.data[context.dataIndex]; return value > 1 ? 'end' : 'end'; } }, color: function (context) { var value = context.dataset.data[context.dataIndex]; return value.v < 50 ? context.dataset.backgroundColor : 'black'; }, font: function (context) { var width = context.dataset.data; return { size: 18 }; }, }, }, responsive: true, title: { display: true, text: "Quantidade Mensal de Etiquetas / Cartão - Depto " + $('#Depto').val(), lineHeight: '5', fontSize: 20, }, responsive: true, legend: { display: true, position: 'bottom' }, scaleShowHorizintalLines: false, scales: { xAxes: [{ stacked: false, display: true, }], yAxes: [{ stacked: false, ticks: { beginAtZero: false, bounds: false, display: false, mirror: true, max: MatrizC1 + 10, }, gridLines: { display: false, }, }] }, } }); }
-
Gostaria de chamar os arquivos do json dentro do Html usando a tag <script>, mas algo esta errado. Alguém sabe me dizer o que é? <script> var dados = JSON.parse('{"art": {"week": {"period": {"year": "201j1", "week": "34"}, "all": [{"id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6"}, {"id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3"}, {"id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0"} ] } } }'); dados.forEach(function (ArrayVagal){ document.body.innerHTML += "<p>" + ArrayVagal.art.week.all[0].name + "<p>"; }); </script> Aqui abaixo vai o json formatado pra melhor compreenção. { "art": { "week": { "period": { "year": "201j1", "week": "34" }, "all": [ { "id": "3ade68b7g98d71ea3", "name": "Bruno Mars",j "url": "https://www.vagalume.com.br/bruno-mars/", "pic_small": "https://s2.vagalume.com/bruno-mars/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/bruno-mars/images/bruno-mars.jpg", "uniques": "302783", "views": "656258", "rank": "207.6" }, { "id": "3ade68b6g39a2fda3", "name": "Jorge e Mateus", "url": "https://www.vagalume.com.br/jorge-e-mateus/", "pic_small": "https://s2.vagalume.com/jorge-e-mateus/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/jorge-e-mateus/images/jorge-e-mateus.jpg", "uniques": "287765", "views": "739188", "rank": "197.3" }, { "id": "3ade68b7g6b960ea3", "name": "Adele", "url": "https://www.vagalume.com.br/adele/", "pic_small": "https://s2.vagalume.com/adele/images/profile.jpg", "pic_medium": "https://s2.vagalume.com/adele/images/adele.jpg", "uniques": "211399", "views": "474274", "rank": "145.0" } ] } } }
-
Olá estou tendo um pequeno problema na utilização do JWPlayer, estou querendo utilizar ele para montar uma playlist personalizada, eu estou adaptando essa playlist para funcionar em um tema de WordPress. Ao invés de utilizar arquivos de vídeo para montar a listagem personalizada. Eu estou utilizando a lista de episódios contida no banco de dados. Eu consegui fazer o modo playlist funcionar perfeitamente, mais o que eu necessito, é por os links das paginas dos episódios correspondentes, nas imagens correspondentes da playlist funcionem como links de página. Para que que quando o usuário clicar na imagem, abra a página do player na head do navegador. Como se fosse um link de pagina convencional. Gostaria de saber se alguém pode me ajudar. Nota: No código abaixo eu não coloquei o código que gera as urls das paginas correspondentes por causa da falta desse complemento. Segue abaixo o código. <?php /* Template Name: DT - jwplayer */ if( isset( $_GET['source'] ) and isset( $_GET['id'] ) ) { // main data $id = isset( $_GET['id'] ) ? $_GET['id'] : null; $mp4url = isset( $_GET['source'] ) ? $_GET['source'] : null; // Descriptar Url Dooplay Anime $source = encrypt_decrypt('decrypt', $mp4url); // Coloca o titulo do Episodio $tituloEpisodio = $_GET['tituloep']; // Options $abouttext = get_option('dt_jw_abouttext'); $skinname = get_option('dt_jw_skinname'); $skinactive = get_option('dt_jw_skinactive'); $skininactive = get_option('dt_jw_skininactive'); $skinbackground = get_option('dt_jw_skinbackground'); $jwlogo = get_option('dt_jw_logo'); $jwkey = get_option('dt_jw_key'); $jwlogoposit = get_option('dt_jw_logo_position'); $image = rand_images('imagenes', $id, 'original', true, true); $episodioNome = get_post_meta($id, 'serie', true); $episodioNumero = get_post_meta($id, 'episodio', true); // Aqui fica a url da imagem do player do site caso não tenha imagem radonia $imagemPlayer = get_option('dt_logo_footer'); // alternativo sem radonio $image = rand_images('dt_backdrop', $id, 'original', true, true); $postid = $_GET['id']; $tmdb = get_post_meta($postid, "ids", $single = true); $current_season = get_post_meta($post->ID, "temporada", $single = true); $data = season_of($tmdb); ?> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"/> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="robots" content="noindex"> <meta name="googlebot" content="noindex"> <?php /* Url antiga <script src="<?php echo DOO_URI. '/assets'; ?>/jwplayer/jwplayer.js"></script> */ ?> <script src="https://content.jwplatform.com/libraries/fNkNmTXG.js"></script> <script src="<?php echo DOO_URI. '/assets'; ?>/jwplayer/provider.html5.js"></script> <?php /* chave desativada <script>jwplayer.key="<?php echo $jwkey; ?>";</script> */ ?> <script type="text/javascript"> /* <![CDATA[ */ var JWp = { 'mp4file': '<?php echo $source; ?>', 'image': '<?php if ($image == true) { echo esc_url($image); } else { echo $imagemPlayer; } ?>', 'abouttext': '<?php echo $abouttext; ?>', 'aboutlink': '<?php echo esc_url( home_url() ); ?>', 'flashplayer': '<?php echo DOO_URI. "/assets/jwplayer/jwplayer.flash.swf"; ?>', 'skin-name': '<?php echo $skinname; ?>', 'skinactive': '<?php echo $skinactive; ?>', 'skininactive': '<?php echo $skininactive; ?>', 'skinbackground': '<?php echo $skinbackground; ?>', 'logofile': '<?php echo $jwlogo; ?>', 'logolink': '<?php echo esc_url( home_url() ); ?>', 'logoposition': '<?php echo $jwlogoposit; ?>', }; /* ]]> */ </script> <link rel="stylesheet" type="text/css" href="<?php echo DOO_URI. '/assets'; ?>/jwplayer/skins/seven.css"> <style type="text/css"> <!-- body { margin-left: 0px; margin-top: 0px; margin-right: 0px; margin-bottom: 0px; } --> </style> </head> <body> <div id="video"></div> <script type="text/JavaScript"> var playerInstance = jwplayer("video"); playerInstance.setup({ playlist: [{ file: JWp.mp4file, image: JWp.image, title: '<?php echo $episodioNome.' Episódio '.$episodioNumero; ?>', mediaid: '<?php echo $episodioNumero; ?>' }, <?php $temporada = $data['temporada']['all']; $capitulos = $data['capitulo']['all']; foreach($temporada as $key_t=>$value_t){ foreach($capitulos as $key_c=>$value_c){ ?>{ file: JWp.mp4file, image: '<?php if($thumb_id = get_post_thumbnail_id($value_c['id'])) { $thumb_url = wp_get_attachment_image_src($thumb_id,'dt_episode_a', true); echo $thumb_url[0]; } else { dt_image('dt_backdrop', $value_c['id'], 'w500'); } ?>', title: '<?php echo $episodioNome; ?> Episódio <?php echo data_of('episodio',$value_c['id']); ?>', mediaid: '<?php echo data_of('episodio',$value_c['id']); ?>', }, <? } } ?> ], mute: "false", autostart: "false", repeat: "false", abouttext: JWp.abouttext, aboutlink: JWp.aboutlink, height: "100%", width: "100%", stretching: "uniform", primary: "html5", flashplayer: JWp.flashplayer, preload:"metadata", skin: { name:JWp.skinname, active:JWp.skinactive, inactive:JWp.skininactive, background: JWp.skinbackground }, logo: { file:JWp.logofile, hide:"false", link:JWp.logolink, margin:"15", position:JWp.logoposition } }); </script> </body> </html>
-
- php
- javascript
-
(e %d mais)
Tags:
-
fala galera beleza...tenho esse seguinte codigo 1000 LIs como essa <li class="topcoat-list__item"><a href='familiaarquiteturadivina.html'>familia arquitetura divina - vera lucia</a><br /><span style="font-size:11px;">pais</span><div style="margin:-35px -15px 0px 0px;" align="right"><button class="topcoat-list__btn" onclick="Addfavorito('familiaarquiteturadivina.html','familia arquitetura divina - vera lucia','pais', 1)"><img src="../assets/img/add.png" width="20px" height="20px"></button></div></li> preciso que esse button trocasse a funcao do onclick e a class do button quando o usuario clicasse em cima desse button ai ele teria que ficar assim <li class="topcoat-list__item"><a href='familiaarquiteturadivina.html'>familia arquitetura divina - vera lucia</a><br /><span style="font-size:11px;">pais</span><div style="margin:-35px -15px 0px 0px;" align="right"><button class="topcoat-list__btndel" onclick="Delfavorito('familiaarquiteturadivina.html','familia arquitetura divina - vera lucia','pais', 1)"><img src="../assets/img/add.png" width="20px" height="20px"></button></div></li> o button teria que somente esses dois parametros....pois os outros dados permaneceriam os mesmos.. esse button grava esses dados em localstorage e depois recupero esse dados em outra pagina esse he o script que faz a gravação <script> function Addfavorito(pag, titulo, tag, id) { localStorage.setItem("pag" + id, pag); localStorage.setItem("titulo" + id, titulo); localStorage.setItem("tag" + id, tag); alert("Item adicionado!"); } function Delfavorito(pag, titulo, tag, id) { localStorage.removeItem("pag" + id, pag); localStorage.removeItem("titulo" + id, titulo); localStorage.removeItem("tag" + id, tag); alert("Item Removido!"); } </script> .qual seria a forma mais correta e mais facil de fazer isso? pois queria que esse button mudace de cor e as funcoes dele passace a ser de deletar os dados esse button teria que verificar se os dados dele já estao gravados pra ver qual button exibiria??? tem uma forma de fazer isso??? pois tenho mais de 1000 LIs como essa...então tenq ser de jeito mais mais facil de fazer isso obs: lembrando que esta tudo funcionando perfeitamente...so queria implementar essa outra funcao. grato pela ajuda
-

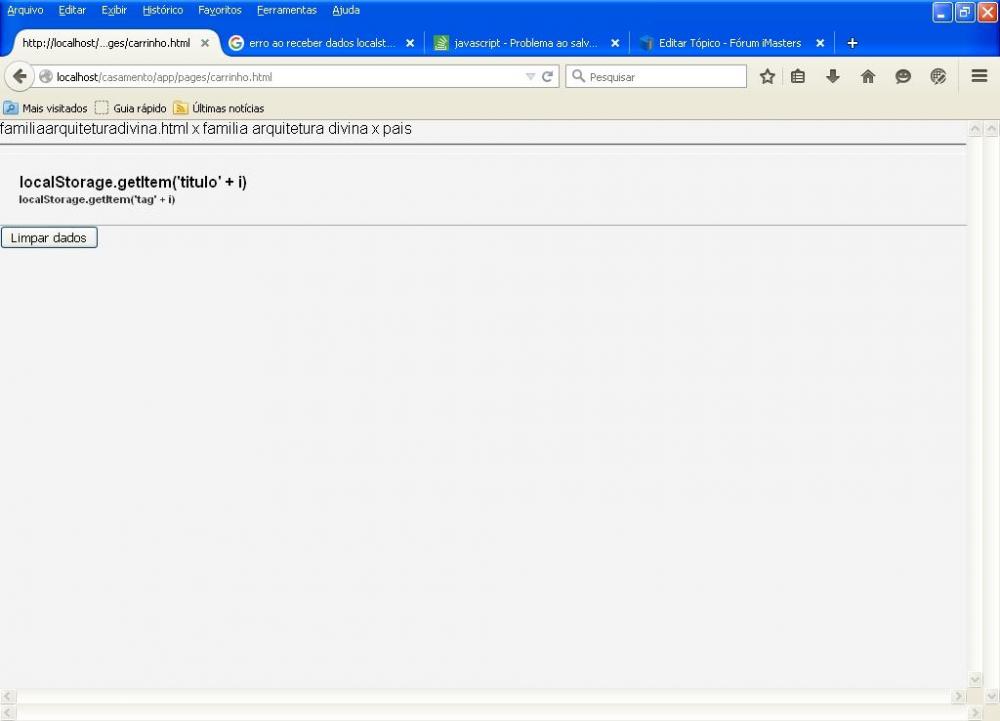
erro ao exibir dados de localstorage
uma questão postou João Paulo Chagas Ajax, JavaScript, XML, DOM
boa tarde galera...tenho uma pagina com um button que faço a gravação de dados em locastorage... onde em outra pagina quero o retorno dos dados gravados...os dados estao retornando com esse codigo. esse script esta em outra pagina <script> for(i=1; i<=99; i++) // verifica até 99 dados registrados na localStorage { var prod = localStorage.getItem("pag" + i + ""); // verifica se há recheio nesta posição. if(prod != null) { // exibe os dados da lista dentro da div itens...esse codigo esta retornando os valores em texto document.getElementById("itens").innerHTML += localStorage.getItem("pag" + i) + " x "; //isso é um link ex: santos.html document.getElementById("itens").innerHTML += localStorage.getItem("titulo" + i) + " x "; //isso é um titulo ex: santos document.getElementById("itens").innerHTML += localStorage.getItem("tag" + i) + "<hr>"; //isso é uma tag ex: estado // eu queria que o retorno fosse em forma de uma li como esta que esta a baixo <li class="topcoat-list__item"><a href="santos.html">santos</a><br /><span style="font-size:11px;">estado</span></li> // tentei fazer dessa forma que esta a baixo mas não esta retornando os dados do DB, o que pode estar errado?? // alguém pod me ajudar por favor document.getElementById("itens").innerHTML += "<li class='topcoat-list__item'>" + "<a href='localStorage.getItem('pag' + i)'>" + "localStorage.getItem('titulo' + i)" + "</a><br /><span style='font-size:11px;'>" + "localStorage.getItem('tag' + i)" + "</span></li>"; } } </script> desde já muito obrigado pela ajuda!!- 7 respostas
-
- localstorage
- javascript
- (e %d mais)
-
Tenho uma tabela que tem a opção para reordenar, caso aja necessidade Carregamento | Gênero | Quantidade | Inicia | Finaliza | Proprietário 1 | Novilha | 30 | 1 | 30 | Popeye 2 | Boi | 30 | 31 | 60 | Ligeirinho 3 | Boi | 10 | 61 | 70 | Simpsons 3 | Vaca | 10 | 71 | 80 | Simpsons 3 | Novilha | 10 | 81 | 90 | Simpsons Consegui fazer a tabela reordenar caso necessário, no exemplo o carregamento 1 para a ordem do 2º carregamento, pois tem somente uma linha, olha exemplo abaixo 1 | Boi | 30 | 1 | 30 | Ligeirinho 2 | Novilha | 30 | 31 | 60 | Popeye 3 | Boi | 10 | 61 | 70 | Simpsons 3 | Vaca | 10 | 71 | 80 | Simpsons 3 | Novilha | 10 | 81 | 90 | Simpsons Se caso queira alterar a ordem de carregamento 3 que tem 03 linhas para o 01 Carregamento só vai uma a linha selecionada, e neste caso tem que ir as 03 linhas deste carregamento 1 | Boi | 10 | 1 | 10 | Simpsons 2 | Boi | 30 | 21 | 40 | Ligeirinho 3 | Novilha | 30 | 41 | 70 | Popeye 4 | Vaca | 10 | 71 | 80 | Simpsons 5 | Novilha | 10 | 81 | 90 | Simpsons O que aconteceu acima não pode ocorrer pois o carregamento ficou separado. Gostaria de saber como fazer o Javascript ( AJAX ) fazer esta validação. Abaixo segue exemplo que fiz em HTML e Javascript JAVASCRIPT (AJAX) <script src="~/Scripts/jquery-ui-1.12.1.min.js"></script> <script> $(document).ready(function () { $("#sortable").sortable({ update: function (event, ui) { var itemIds = ""; $("#sortable").find(".taskSingleInLine").each(function () { var itemId = $(this).attr("data-taskid"); itemIds = itemIds + itemId + ","; }); $.ajax({ url: '@Url.Action("UpdateItem", "Lotes")', data: { itemIds: itemIds }, type: 'POST', success: function (data) { }, error: function (xhr, status, error) { } }); } }); }); </script> HTML <table class="table"> <thead> <tr> <th>Carregamento</th><th>Gênero</th><th>Quantidade</th><th>Inicia</th><th>Finaliza</th><th>Proprietário</th> </tr> </thead> <tbody id="sortable" style="cursor:pointer"> <tr> <td>1</td><td>Boi</td><td>10</td><td>1</td><td>10</td><td class="taskSingleInLine" id="task@(itemLoteGenero.GeneroId)" data-taskid="@(itemLoteGenero.GeneroId)">Simpsons</td> </tr> <tr> <td>2</td><td>Boi</td><td>10</td><td>1</td><td>10</td><td class="taskSingleInLine" id="task@(itemLoteGenero.GeneroId)" data-taskid="@(itemLoteGenero.GeneroId)">Simpsons</td> </tr> <tr> <td>3</td><td>Novilha</td><td>10</td><td>1</td><td>10</td><td class="taskSingleInLine" id="task@(itemLoteGenero.GeneroId)" data-taskid="@(itemLoteGenero.GeneroId)">Simpsons</td> </tr> <tr> <td>3</td><td>Vaca</td><td>10</td><td>1</td><td>10</td><td class="taskSingleInLine" id="task@(itemLoteGenero.GeneroId)" data-taskid="@(itemLoteGenero.GeneroId)">Simpsons</td> </tr> <tr> <td>3</td><td>Boi</td><td>10</td><td>1</td><td>10</td><td class="taskSingleInLine" id="task@(itemLoteGenero.GeneroId)" data-taskid="@(itemLoteGenero.GeneroId)">Simpsons</td> </tr> </tbody> </table>
-
- javascript
- ordenação
-
(e %d mais)
Tags:
-
Boa tarde Preciso saber se a data que eu digitei esta dentro da semana 25 do ano. O dia 15/06/2018 esta na semana 24 e o dia 20/06/2018 esta na semana 25, como descobrir isso em java?
-
Boa tarde, Sou novo em programação web (na verdade aprendi olhando na internet, ou seja sou bem, bem bem novo nisso mesmo) e estou tentando fazer um site para um amigo. Já tenho o esqueleto pronto, porém queria fazer uma coisa para ajudar na "contagem" de acesso. Como é um site relacionado a RPG, queria criar um popup quando o usuário sair da página, abrir uma mensagem dizendo a seguinte expressão: -"Obrigado pela preferencia e ao sair deixe uma moeda com a garçonete!" E ao lado da frase um busto de uma garçonete qualquer, e os 2 botões, o primeiro para dar uma moeda a garçonete e fechar a página e o segundo para fechar a página... Além disso, queria fazer um sistema vinculado ao botão de dar moeda a garçonete, com um contador na página do site, para saber quantas moedas a garçonete recebeu... Estou procurando mas como não sei mexer muito com javascript, css, php e afins... gostaria de uma ajuda de vocês, não faço ideia de onde começar o código... Caso alguém saiba, ficaria muito grato! Desde já agradeço Diego Rocha
-
Olá pessoal... É possível desabilitar e reabilitar itens de um menu e/ou submenu construído com HTML5 e CSS3 usando Javascript? A necessidade disso é que, em diversas ocasiões vou necessitar que um ou mais itens do menu principal e dos menus secundários fiquem desabilitados. Se alguém contribuir com um exemplo bem simples, fico muito grato.
-
- html5
- javascript
-
(e %d mais)
Tags:
-
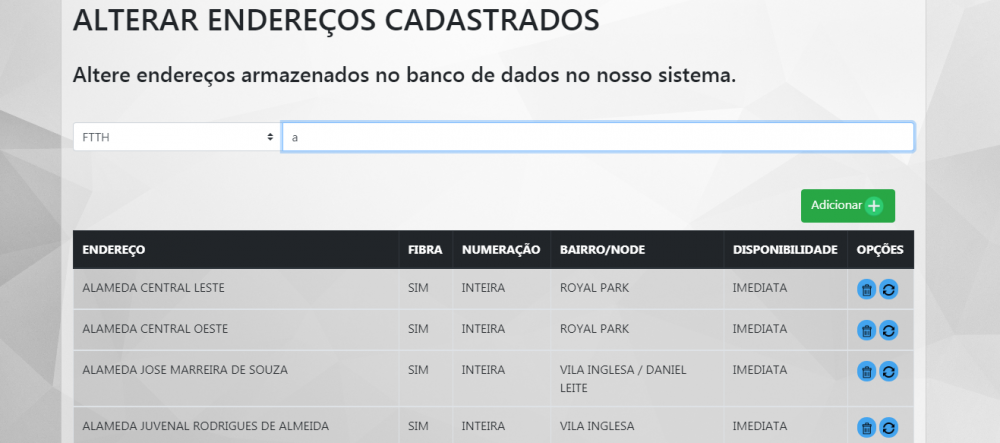
Fala pessoal, eu desenvolvi um site de pesquisa de endereços e estou com um problema agora que é o seguinte. Eu exibo uma lista usando ajax vindo do html pro php, dentro do php eu inseri nas linhas da lista dois botões, um para excluir aquela linha e outro caso o usuario(admin) deseje atualizar, mudar aquela linha. Segue o site abaixo:
-
Calculo de Multiplicação em JavaScript
uma questão postou Alexandre_Rangel Ajax, JavaScript, XML, DOM
Preciso fazer um calculo de porcentagem sobre um valor, porém dependendo do numero a ser calculado (se houver dizima periodica no resultado por exemplo) o resultado é arredondado e não apresenta casas decimais, exemplo: (estou calculando por 1.05 porque equivale a um acréscimo de 105%) 11.114,37 * 1.05 = 11.6697 (Por que sem casas decimais?) 11,11 * 1.05 = 11.55 (O correto seria 11,66) Ou seja... O calculo está errado e as vezes nem aparece casas decimais.. Preciso dos resultados corretos com apenas 2 casas decimais. Onde estou errando? Por favor me ajudem! <html> <head> </head> <body> <form action="" method=""> <label for="usuario"> Valor: </label> <input class="form-control" name="PO4R_ORCADO" id="PO4R_ORCADO" type="text" onblur="percentual();" > <input class="form-control"name="PO4R_MAIS1" id="PO4R_MAIS1" type="text" > </form> </body> </html> <script type="text/javascript"> function percentual() { var p105 = "1.05"; var p110 = "1.10"; var p115 = "1.15"; var vl_fr1 = document.getElementById("PO4R_ORCADO").value; //1.114,37 var a1 = parseFloat(vl_fr1)*parseFloat(p105); //Multiplica 1.114,37 * 1.05 var a2 = parseFloat(vl_fr1)*parseFloat(p110); var a3 = parseFloat(vl_fr1)*parseFloat(p115); document.getElementById('PO4R_MAIS1').value = a1; // resultado = 11.6697 na calcyladora do windows da 11.670,08 } </script>-
- java
- javascript
-
(e %d mais)
Tags:
-
Possuo um formulário em html que é separado em 4 passos, porém no primeiro passo quando o usuário clicar em "Próximo eu preciso que seja enviado sem que ele perceba o e-mail dos dados inseridos, e assim continuar os próximos passos com o preenchimento com os demais dados. Como eu faço para fazer esse envio sem que ele perceba ou que a página seja redirecionada após o envio? <div class="form-group"> <input id="texto nomeform1" minlength="5" type="text" class="form-control" name="nome" placeholder="Nome Completo*"> </div> <div class="form-group"> <input id="texto" type="email" class="form-control" name="email" placeholder="Email Válido*"> </div> <div class="form-group"> <input type="text" class="form-control" id="celular" name="celular" placeholder="Telefone"> </div> <div class="form-group"> <input type="text" class="form-control" name="sobre" placeholder="Como ficou sabendo sobre festas?"> </div> <button type="button" name="usrSubmit" class="next action-button enviar_email" id="proximo" disabled value="Próximo"> Próximo</button>
-
- php
- javascript
-
(e %d mais)
Tags:
-
Boas a todos estou preso neste código não acho o erro. será que alguém pode dar uma ajuda esta a o código isto e para por dentro de um player em html5. Desde já muito obrigado. <script src=".../jquery-1.9.1.js.transferir"></script> <script language="javascript" src=".../jquery-1.11.3.min.js.transferir"></script> <script language="javascript" src=".../jquery.timers-1.0.0.js.transferir"></script> <script type="text/javascript"> $(document).ready(function(){ var j = jQuery.noConflict(); j(document).ready(function(){ j(".refresh").everyTime(30000,function(i){ j.ajax({ url: ".../musica-atual/8062/play"; cache: false, success: function(html){ j(".refresh").html(html); } }) }) }); j(".refresh").css({color:"#ffffff"}); }); </script>
-
Olá pessoal, estamos criando algumas vídeo aulas de programação em JavaScript e gostaríamos que vocês dessem críticas e sugestões do que podemos estar fazendo para melhorar Segue o link da playlist com 7 vídeos sobre JavaScript: https://www.youtube.com/playlist?list=PLi3qhjm7dbef435xWUu1cTnwn9cLMktnZ 1 - O que é HTML, CSS e JavaScript? É explicado o que é HTML, CSS e JavaScript e porque é necessário conhecer estas 3 linguagens para programar para Web 2 - Programas Necessários É mostrado os programas necessários para começar a programar (estamos fazendo as vídeo aulas no sistema operacional Xubuntu) 3 - Primeiro JavaScript Como começar a programar em JavaScript e o que fazer quando o usuário desabilita a linguagem em seu navegador 4 - Saída Quais são as formas de exibir valores 5 - Comandos Forma correta de programar 6 - Comentários Como colocar comentário no código 7 - Variáveis Como utilizar variáveis PS: - Como temos nossos serviços seculares que é como conseguimos o sustento não teremos como responder todos os comentários de imediato, mas de qualquer forma agradecemos desde já a ajuda - Sempre que tiver vídeo novo atualizaremos este tópico
-
Bom dia eu sou uma leiga quanto a esses assuntos de códigos e eu vim pedir uma ajuda. Eu estou com um script para adicionar varias pessoas ao mesmo tempo no facebook,mechendo no código fonte, porém ele adiciona todos no exato segundo e o facebook percebe me bloqueando, queria saber se tem algum modo de colocar algum intervalo talvez. Eu tentei usar as funções temporizadorasmas devo estar fazendo de maneira errada pois da o click em todos de uma vez só, desculpa pela ignorância . Esse é o script que eu uso. var inputs = document.getElementsByClassName('_40x9 _56bu'); for(vari=0; i<inputs.length;i++) { inputs[i].click(); }
-
Fizemos vídeos que mostram o básico para fazer algo em Canvas, segue a playlist em que serão colocados os vídeos: As datas de lançamento de cada vídeo são: 23/04 – Introdução O que pode ser feito com Canvas e como colocar um objeto Canvas no HTML 25/04 – Desenhar Comandos básicos para conseguir fazer algo no Canvas 27/04 – Coordenadas Como posicionar os objetos 28/04 – Gradiente Como utilizar o efeito de gradiente 29/04 – Texto Como colocar texto 30/04 – Imagem Como colocar imagem Todos os vídeos serão lançados nos dias informados às 12:00 PS: Esses vídeos são sobre o básico de Canvas, serão feitos mais com base na repercussão que esses vídeo tiverem
-
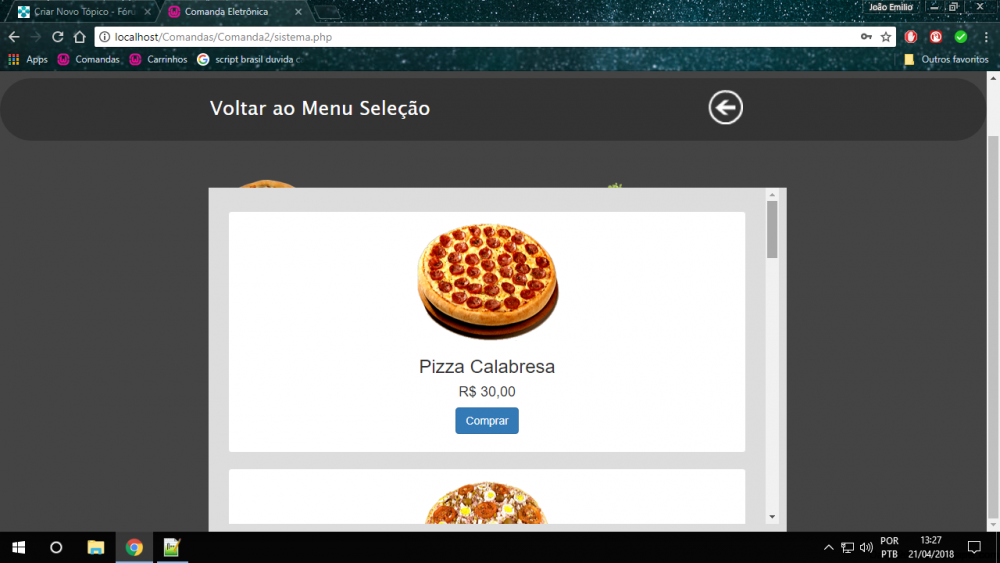
Galera estou montando um projeto de Tcc( Comanda Eletronica) onde o cliente faz a compra online e o pedido vai caindo automaticamente no banco de dados..Segue imagem da pag>>(comanda.jpg) Só que tem um porem estou meio sem tempo ..2 semanas sói pra entregar e no finalzinho não estou conseguindo.. Gostaria de Que Quando Clicar no Botão "Comprar" além de Adicionar ao carrinho ele também adicionasse ao Banco ..Como posso Fazer isso?? <?php require_once "Funcoes/product.php"; $pdoConnection = require_once "conecta_carrinho.php"; $products = getProducts($pdoConnection); ?> <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Pizzas</title> <link href="Css/bootstrap.min.css" rel="stylesheet"> <style type="text/css"> #content{ overflow:auto; padding:10px; text-align:justify; color:#FFF; } </style> </head> <body> <div id="content" style="width: 730px; height: 430px !important;"> <table width="100%" border="0" cellpadding="0"> <br> <form> <?php foreach($products as $product):?> <?php if ($product['categoria'] == 'Pizzas'):?> <div class="col-sm-6 col-md-4"> <div class="thumbnail"> <div class="caption text-center"> <img src="imagens/<?php echo $product['imagens']; ?>" alt="<?php echo $product['nome']; ?>"> <h3><?php echo $product['nome']?></h3> <h4> R$ <?php echo number_format($product['preço'], 2, ',', '.')?> </h4> <p><a href="carrinho.php?acao=add&id=<?php echo $product['id']?>" class="btn btn-primary" role="button">Comprar</a> </p> </div> </div> </div> <?php endif; ?> <?php endforeach;?> </table> </div> </form> </body> </html> Acima está o código da página>>