Pesquisar na Comunidade
Mostrando resultados para as tags ''css''.
Encontrado 251 registros
-
Olá pessoal, bom dia! alguém poderia me ajudar a criar essa pagina, pois não consigo fazer esses botoes para que quando eu clicar nele mude para a outra aba... e tem que ser so com html e css ??
-
Pessoal, tenho um painel administrativo e coloquei um caixa de texto e quero q quando apertar o botão, o código HEX dessa caixa seja colocado no lugar da propriedade background-color do meu arquivo CSS externo, já tentei de varias formas, inclusive armazenar a informação em um arquivo txt e ler a informação depois no CSS. mas nada funciona, alguém pode dar uma sugestão ?
-
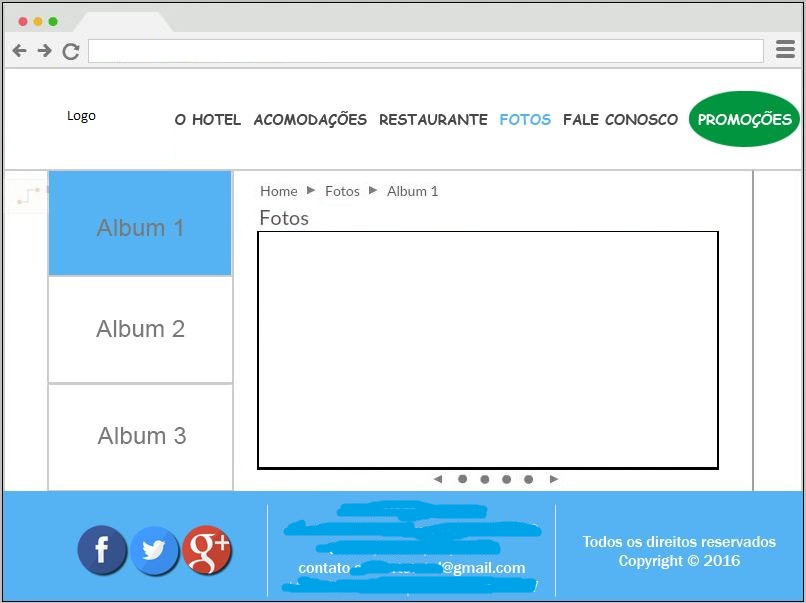
Olá pessoal, Gostaria de tirar uma dúvida Estou criando esse site abaixo, site one page com topo fixo. Gostaria de saber, como fazer o conteúdo do site ficar abaixo do menu quando clicar nos botões e fazer o efeito de rolagem, como deixar a altura certa das páginas e o conteúdo não se esconder atrás do topo. Site http://duzzdesign.com/nacif/
-
Bem, eu quero usar este menu aqui http://codepen.io/emredenx/pen/ojcxl / http://www.w2bc.com/...-nav/index.html, mas ele não funciona no meu blogger e nem no jsfiddle.net, ele só funciona no codepen.io... O sinal + e - feito com css3 e o menu responsivo funcionam normalmente... Por alguma razão que eu não sei eles não funcionam nos outros dois.. Estou usando o google chromme o que talvez não seria erro dos ids.. Eu realmente não sei onde está o erro, poderia ter algum código no meu blogger que atrapalhasse mas então deveria no minimo pegar no jsfiddle, que não acontece... Aqui é o blog teste do menu que também não funciona http://menuteste158.blogspot.com.br/ .
-
Bom dia pessoal, Tenho uma página html estilizada com CSS para a mídia impressa, mas reparei que a impressão está saindo diferente em cada computador que eu testei, todos com o navegador Chrome. As diferenças são nas margens, tamanho da fonte, na verdade todos os parâmetros de tamanho estão variando (ficam maiores em um e menores em outro). Pensei que pode ser diferença entre Mac e Windows, mas mesmo entre 2 Macs está diferente um do outro. Alguém tem idéia de quais fatores podem estar influenciando neste resultado?
-
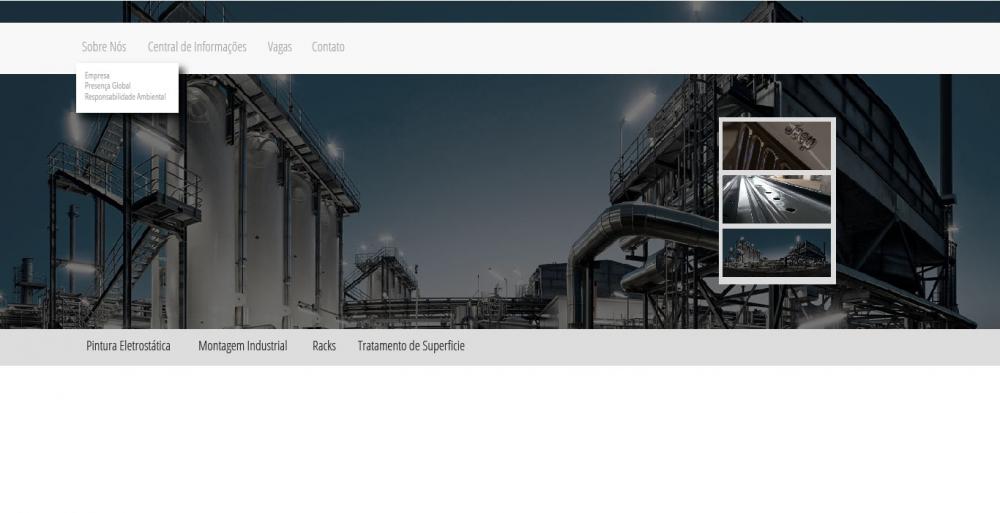
O desafio: - O cliente desistiu de um layout que eu já havia desenvolvido e decidiu mudar - Apresentou um website de um concorrente internacional e gostaria que algumas fossem iguais. - Eu insisti para que não fosse tão igual (até para valorizar nosso trabalho) 1. À medida em que o slider vai mudando, menu vai acompanhando. Ex: Slider01 (Pintura), Slider02 (Montagem) e assim por diante. Ou seja, Troca a imagem, troca o item do menu (underline e cor). Para ficar mais claro, tá aqui o site que ele quer que tire esses elementos: http://www.ssi-schaefer.de/ 2. Eu já consegui criar um slider que fique de fundo. Até para ficar aquele espaço vazio no topo e o nav um pouco mais abaixo. Porém, integrar o mouse (hover) passando em cima dos elementos também e ir mudando o slider tá complicado. Gostaria de saber se alguém pode ajudar? Não estou querendo nada pronto (mastigado). Se for preciso, vou estudando as dicas e tentando fazer. Agradeço demais qualquer tipo de ajuda ... Segue o layout:
-
Faaaaala Galera beleza? seguinte sou novo aqui no fórum, e já venho trazer a vocês uma baita dúvida do caralhoo que não consigo resolver kkkk :/ Tenho um sistema de classificados porém não consigo criar paginação. vou colocar o código completo da minha home aqui abaixo e identificar o pedaço que faz a consulta no banco e retorna os anúncios beleza ? quem puder ajudar :) ================================================================================ INDEX.PHP ================================================================================ <?php include_once("config/conexao.php"); /* Script Desenvolvido por RENAN VINICIUS renanvin@live.com renan@megaperes.com.br FAVOR MANTER OS CRÉDITOS */ ?> <!-- Desenvolvido por RENAN VINICIUS renanvin@live.com --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Listar Anúncios</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link href="estilo.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> function ver_anuncio(ID){ window.open('ver_anuncio.php?ID='+ ID +'','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=900,height=550'); } function enviar_anuncio(){ window.open('cadastrar_anuncio.php','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no,width=550,height=500'); } </script> </head> <body> <div id="header"> <div id="logo">Radar'Car<img src="images/RadarGreen.gif" width="25" height="25" title="" rel=""></div> <div id="header-superior"> <div id="header-superior-content"> <div id="header-paginas"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Ajuda</a></li> <li><a href="#">Meus Anúncios</a></li> <li><a href="#">Minha Conta</a></li> <li><a href="#">Contato</a></li> </ul> </div><!-- fim header-paginas --> <div id="header-social"> <a href="javascript: enviar_anuncio();"><div id="bt_inserir_anuncio"><div class="btn_cor">INSERIR ANÚNCIO</div></div></a> <!-- <a href=""><img src="images/icon-twiter.png" width="30" height="30" rel="" title="" /></a> <a href=""><img src="images/icon-youtube.png" width="30" height="30" rel="" title="" /></a> <!-- <a href=""><img src="images/icon-instagram.png" width="30" height="30" rel="" title="" /></a> --> </div><!-- fim header-social --> </div></div></div> <div id="anuncios" align="center"> <table width="800" border="0" align="center" cellpadding="3" cellspacing="3" bgcolor="#F8F8F8"> <tr> <td width="210" height="28" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Veículos</td> <td width="569" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Anúncios</td> </tr> <tr> <td height="29" align="left" valign="top"> <?php $categorias = mysql_query("SELECT * FROM categorias ORDER BY nome ASC"); while($lnc = mysql_fetch_object($categorias)): ?> <div id="menu_categorias"><a href="?categoria=<?php echo $lnc->ID; ?>"><?php echo $lnc->nome; ?></a></div> <?php endwhile; ?> <br /> <div align="center"><a href="javascript: enviar_anuncio();" class="botao" style="text-decoration:none;">Cadastre seu anúncio (<strong>GRÁTIS</strong>)</a></div> <br /> </td> <td align="left" valign="top"> <br /> <table width="100%" border="0"> <tr> <td width="20%"><div align="right">Faça sua busca: </div></td> <td width="80%" align="left"> <form name="busca" method="post" action=""> <input name="query" type="text" class="form" id="query" /> <input name="buscar" type="submit" class="botao" id="buscar" value="Buscar" /> </form> </td> </tr> </table> <br /> <!-- FAZ A BUSCA NO BANCO --> <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> </td> </tr> </table> </div> <!-- FIM DOS ANUNCIOS --> <div id="paginacao"> </div> </body> </html> ================================================================================== FAZ A BUSCA NO BANCO E RETORNA OS ANUNCIOS ================================================================================== <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> A DÚVIDA É COMO CRIAR PAGINAÇÃO COM CÓDIGO ACIMA ?
-
Pessoal. Estamos precisando de uma ajuda. Aqui na empresa estamos desenvolvendo um novo site baseado no Bootstrap, porém em todos os navegadores aparece normalmente, mas no Chrome aparece com uma barra inferior enorme. Não estamos encontrando o erro. Alguém poderia nos ajudar? Segue o site: http://beta.simetria-rh.com.br/novo/ Obrigado!
-
t Sou novato como webdesing e estou enfretando um problema com um Popup do google maps. o erro é o seguinte, somente com o clique deveria aparece o popup, entretanto ele aparece mesmo sem clicar, poderia me ajuda? Segue o codigo abaixo: ----------------Pagina Html-------------------------------- <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Map</title> <script src="js/diego.js"></script> <link rel="alternate stylesheet" type="text/css" href="css/diego.css"> <div> <a href="#popupMap" data-rel="popup" data-position-to="window" class="ui-btn ui-corner-all ui-shadow ui-btn-inline">Open Map</a> </div> </head> <body> <div data-role="popup" id="popupMap" data-overlay-theme="a" data-theme="a" data-corners="false" data-tolerance="15,15"> <a href="#" data-rel="back" class="ui-btn ui-btn-b ui-corner-all ui-shadow ui-btn-a ui-icon-delete ui-btn-icon-notext ui-btn-right">Close</a> <iframe src="map.html" width="480" height="320" seamless=""></iframe> </div> </body> </html> -------------------------------------------------JS--------------------------------------------------- // popup examples $( document ).on( "pagecreate", function() { // The window width and height are decreased by 30 to take the tolerance of 15 pixels at each side into account function scale( width, height, padding, border ) { var scrWidth = $( window ).width() - 30, scrHeight = $( window ).height() - 30, ifrPadding = 2 * padding, ifrBorder = 2 * border, ifrWidth = width + ifrPadding + ifrBorder, ifrHeight = height + ifrPadding + ifrBorder, h, w; if ( ifrWidth < scrWidth && ifrHeight < scrHeight ) { w = ifrWidth; h = ifrHeight; } else if ( ( ifrWidth / scrWidth ) > ( ifrHeight / scrHeight ) ) { w = scrWidth; h = ( scrWidth / ifrWidth ) * ifrHeight; } else { h = scrHeight; w = ( scrHeight / ifrHeight ) * ifrWidth; } return { 'width': w - ( ifrPadding + ifrBorder ), 'height': h - ( ifrPadding + ifrBorder ) }; }; $( ".ui-popup iframe" ) .attr( "width", 0 ) .attr( "height", "auto" ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width" : 0, "height" : 0 } ); $( "#popupMap" ).on({ popupbeforeposition: function() { var size = scale( 480, 320, 0, 1 ), w = size.width, h = size.height; $( "#popupMap iframe" ) .attr( "width", w ) .attr( "height", h ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width": w, "height" : h } ); }, popupafterclose: function() { $( "#popupMap iframe" ) .attr( "width", 0 ) .attr( "height", 0 ); $( "#popupMap iframe" ).contents().find( "#map_canvas" ) .css( { "width": 0, "height" : 0 } ); } }); });
-
- popup google maps
- iframes
- (e %d mais)
-
Olá, eu tenho um web-site com bootstrap e algumas modificações, que ao editar uma class eu acrecento que estou online ou offline. Preciso de um script que de acordo com o horário, dentro de um expediente mude a class de ka-offline para ka-online. <div class="ka-offline"> --- ---- </div>. Por favor, me ajudem.
-
Eu tenho um projeto de site que tem que usar um sistema em ASP. NET Daí eu não quero usar uma versão mobile e uma desktop por causa de ser muito trabalhoso Então eu queria saber como como fazer para o site detectar quando é mobile e quando é desktop para aplicar o tamanho do site sendo tal site responsivo . Quando estiver no desktop é o menu completo e quando é mobile ele aparece o menu minimizado igual ao do site do G1 olha o link. http://g1.globo.com/index.html por exemplo Grato ...
-
Olá a todos, Estou criando um site hotelsalobra.esy.es, hospedado pela Hostinger. Inicialmente havia subido o site sem nenhuma alteração no CSS, apenas no template, o que funcionou perfeitamente. Porém precisei, por exemplo, mudar a cor da header, na verdade colocando um background-image, antes era preto. Quando fiz esta alteração no CSS ela funcionou perfeitamente localmente, clicando diretamente sobre o arquivo html. No entanto, quando tentei abrir utilizando o XAMPP, a imagem do header não subia. E o mesmo ocorre na hospedagem (para subir os arquivos utilizo o FileZilla). Desde já agradeço.
-
Curso de CSS com certificado de conclusão. https://www.udemy.com/aprendendo-css-em-1-hora/?couponCode=bb5
-
Olá, bom inicialmente preciso dizer que sou completamente leiga sobre Javascript, hoje que por eu estar produzindo um layout para meu site que eu comecei a pesquisar sobre o mesmo. Depois de ler alguns tutoriais, achei um que me ajudaria em uma parte da criação e personalização da minha pagina inicial, depois de algumas modificações que eu mesma fiz no código, adicionei o código que funcionou exatamente da forma que eu queria, como estava tudo dando certo resolvi dar mais uma incrementada, eu copiei o código que tinha dado certo e repeti trocando apenas uma coisa (a categoria que eu queria que aparecesse) Meu objetivo ao usar o Javascript era de um lado do site exibir as postagens de uma determinada Categoria/Marcador e do outro lado fazer o mesmo mas com uma Categoria/marcador diferente. O meu problema é o seguinte de um lado funciona corretamente, já o outro nada. Se eu excluir o que funciona o que até então não funcionava, começa a funcionar. Bom eu estou usando esse código: <script type='text/javascript'> //<![CDATA[ var numfeed = 5; var startfeed = 0; var urlblog = "http://URLDOBLOG.blogspot.com/"; var charac = 40; var urlprevious, urlnext; function arlinafeed(e,t){for(var n=e.split("<"),r=0;r<n.length;r++)-1!=n[r].indexOf(">")&&(n[r]=n[r].substring(n[r].indexOf(">")+1,n[r].length));return n=n.join(""),n=n.substring(0,t-1)}function showrecentpostsae(e){var t,n,r,a,i,s="";urlprevious="",urlnext="";for(var l=0;l<e.feed.link.length;l++)"previous"==e.feed.link[l].rel&&(urlprevious=e.feed.link[l].href),"next"==e.feed.link[l].rel&&(urlnext=e.feed.link[l].href);for(var d=0;d<numfeed&&d!=e.feed.entry.length;d++){t=e.feed.entry[d],n=t.title.$t;for(var l=0;l<t.link.length;l++)if("alternate"==t.link[l].rel){r=t.link[l].href;break}i="content"in t?t.content.$t:"summary"in t?t.summary.$t:"",a="media$thumbnail"in t?t.media$thumbnail.url:"http://3.bp.blogspot.com/-BHuXHny1kOk/VXrkSyxKCjI/AAAAAAAACas/pZLJAEUDtds/s1600/no-image.png",s+="<div class='recentpostel'>",s+="<a href='"+r+"' target='_blank'><img src='"+a+"' /></a>",s+="<h6><a href='"+r+"'>"+n+"</a></h6>",s+="<p>"+arlinafeed(i,charac)+"...</p>",s+="</div>"}document.getElementById("recentpostsae").innerHTML=s,s="",s+=urlprevious?"<a href='javascript:navigasifeed(-1);' class='previous'>Anterior</a>":"<span class='noactived previous'>Anterior</span>",s+=urlnext?"<a href='javascript:navigasifeed(1);' class='next'>Próximo</a>":"<span class='noactived next'>Próximo</span>",s+="<a href='javascript:navigasifeed(0);' class='home'>Home</a>",document.getElementById("recentpostnavfeed").innerHTML=s}function navigasifeed(e){var t,n;-1==e?(t=urlprevious.indexOf("?"),n=urlprevious.substring(t)):1==e?(t=urlnext.indexOf("?"),n=urlnext.substring(t)):n="?start-index=1&max-results="+numfeed+"&orderby=published&alt=json-in-script",n+="&callback=showrecentpostsae",incluirscript(n)}function incluirscript(e){1==startfeed&&removerscript(),document.getElementById("recentpostsae").innerHTML="<div id='recentpostload'></div>",document.getElementById("recentpostnavfeed").innerHTML="";var t=urlblog+"/feeds/posts/default/-/twilight"+e,n=document.createElement("script");n.setAttribute("type","text/javascript"),n.setAttribute("src",t),n.setAttribute("id","arlinalabel"),document.getElementsByTagName("head")[0].appendChild(n),startfeed=2}function removerscript(){var e=document.getElementById("arlinalabel"),t=e.parentNode;t.removeChild(e)}onload=function(){navigasifeed(0)}; //]]> </script> Como eu já mencionei eu não tenho um vasto conhecimento sobre javascript, o que eu sei e bem pouco, estou lendo muito sobre o assunto, mas ainda assim o que eu sei e bem pouco então se alguém puder me ajudar, peço por favor que expliquem da uma forma mais clara e simples que puderem. Eu uso esse Css pra personalizar: <style scoped='' type='text/css'> /* Postagens recentes */ #recentpostnav{ width:100%; margin:0 auto; float:rigth; } #recentpostsae{ margin:0} .recentpostel{ background:#fff; /*Cor de fundo*/ display:block; border:1px solid #ddd; /*Cor da borda geral*/ margin:5px 0; padding:10px; height:79px; } .recentpostel img{ background:#fff; /*Cor de fundo da miniatura*/ padding:4px; float:right; height:70px; /*Altura da miniatura*/ margin-right:8px; width:70px; /*Largura da miniatura*/ border:1px solid #ddd; /*Cor da borda da miniatura*/ } .recentpostel h6,.recentpostel h6 a{ text-decoration:none; font-size:13px!important; /*Tamanho da fonte dos títulos*/ font-weight:normal!important; margin:0; color:#111 !important; /*Cor da fonte dos títulos*/ } .recentpostel:hover{ background-color:#fefefe; /*Cor de fundo em estado hover*/ } .recentpostel p{ font-size:0px; text-align:right; color:transparent; line-height:normal; margin:5px 0; } #recentpostload{ color:#888; /*Cor da fonte*/ font-family:Tahoma; /*Família da fonte*/ font-size:100px; letter-spacing:-10px; text-align:center; text-shadow:-5px 01px #444; background:url(http://2.bp.blogspot.com/-60aISBQLRY0/VFBMqzLfzGI/AAAAAAAABgM/GInmVTvEzkc/s1600/loader.gif) 50% 50% no-repeat #fff; height:470px; border:1px solid #ddd; /*Cor e tipo da borda*/ } #recentpostnavfeed{ border:1px solid #ddd; /*Cor e tipo da borda dos links de navegação*/ color:#bbb; font-family:Verdana; /*Tipo da fonte dos links de navegação*/ font-size:12px; /*Tamanho da fonte dos links de navegação*/ text-align:center; margin:0; } #recentpostnavfeed:hover{ background-color:#fefefe; } #recentpostnavfeed a{ color:#141414!important; font-family:Tahoma!important; font-size:12px!important; font-weight:normal!important; display:block;padding:5px 10px; } #recentpostnavfeed span{padding:5px 10px} #recentpostnavfeed .next{float:right} #recentpostnavfeed .previous{float:right} #recentpostnavfeed .home{text-align:center} #recentpostnavfeed a:hover,#recentpostnavfeed span.noactived{color:transparant!important} </style> Eu gostaria de fazer com que a data e o marcador/categoria aparecesse. Assim a imagem já fica no canto, o titulo da postagem fica no meio e eu gostaria que a data aparecesse em cima do titulo de uma forma centralizada, e os marcadores aparecessem em baixo do titulo, se alguém puder ajudar. Meu site está hospedado na plataforma do blogger, não sei se isso importa mais achei necessário mencionar.
-
$pg = 1; $inicio = ($pg*$limite)-$limite; $sql = mysqli_query("SELECT * FROM paginacao LIMIT $inicio,$limite"); while($linha = mysql_fetch_array($sql)){ $titulo = $linha['Titulo']; $conteudo = $linha['Conteudo']; }Warning: mysqli_query() expects at least 2 parameters, 1 given in C:\wamp\www\meusite\index.php on line 143 Warning: mysql_fetch_array() expects parameter 1 to be resource, null given in C:\wamp\www\meusite\index.php on line 146 Nesses dois problemas eu coloquei as respectivas linhas com o problema, já verifiquei no Google e no próprio php.net mais continuo com problemas nessas linhas, alguém pode me ajudar? Já faz muito tempo que não mexo com PHP e esses novos parametros estão me matando!
- 2 respostas
-
- php
- orientado a objeto
- (e %d mais)
-
<?php $db = mysqli_connect("localhost","root",""); $select = mysql_select_db("paginacao",$db); ?>Bom pessoa, no código acima eu tenho o script conection.php que é incluído com um <?php include "conection.php" ?> dentro da minha index.php. Porém no include ele aparece o seguinte: Warning: mysql_select_db() expects parameter 2 to be resource, object given in C:\wamp\www\Meu Site\conection.php on line 3. Queria saber o que poderia ser? Já pesquisei muito e nada me resolve.
-
Olá, Preciso de programadores na linguagem JavaScript, CSS, HTML, PHP Estou com um projeto para alteração do thema do website e criação de novos sistemas O Site já está pronto só quero alterar o desing dele e criar algums novos sistemas Estou disposto a pagar um valor até 1500,00 se o programador for bom e claro Se o programador for de primeira linha pago até mais se o site ficar top Site foi criado em CodeIgNither Framework E um projeto meio grande já aviso Meu Skype para contrato -> : uj_victor
-
Amigos boa tarde estou desenvolvendo um site e estou com um problema de ordem de otimização de CSS e preciso de um profissional para resolver o problema de forma remunerada me desculpem se por acaso estiver postando no lugar inadequado. Problema: Eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da borda Obrigado a todos
- 1 resposta
-
- seo
- otimização
-
(e %d mais)
Tags:
-
Amigos boa tarde estou desenvolvendo um site e estou com um problema de ordem de otimização de CSS e preciso de um profissional para resolver o problema de forma remunerada me desculpem se por acaso estiver postando no lugar inadequado. Problema: Eliminar JavaScript e CSS de bloqueio de renderização no conteúdo acima da borda Obrigado a todos Edgar Santos 11 9 4981-7921 Whatsapp epns2005 Skype
-
Pessoal, me ajudem, e para um projetgo de escola nada muito moderno não precisa de segurança. Tenho esse codigo fonte abaixo, uma mistura de html, css e javascript: <SCRIPT LANGUAGE="JavaScript"> <!-- www.extremos.rg3.net --> <!-- Begin function Login(){ var done=0; var username=document.login.username.value; username=username.toLowerCase(); var password=document.login.password.value; password=password.toLowerCase(); if (username=="1234" && password=="1234") { window.location="http://www.sinapse.ind.br/advance/"; done=1; } if (username=="5678" && password=="5678") { window.location="https://www.youtube.com/"; done=1; } if (username=="extremos" && password=="extremos2") { window.location="www.extremos.rg3.net"; done=1; } if (done==0) { alert("Senha ou Usuário inválido. [[DeToNaDoR]]"); } } // End --> </SCRIPT> <BODY> <center> <form name=login> <table width=225 border=1 cellpadding=3 height="123"> <tr><td colspan=2 height="13"><center> <p><font face="Arial Black">Área restrita:</font></p> </center></td></tr> <tr><td height="22"> <p align="right"><font face="Verdana" style="font-size: 8pt; font-weight:700"> <img border="0" src="Usuario.gif" width="80" height="80" align="left"></font><p align="right"> <br> <font face="Verdana" style="font-size: 8pt; font-weight:700"> <br> Usuário:</font></td> <td height="22" align="center"> <input type=text name=username size="20"></td></tr> <tr><td height="22"> <p align="right"><font style="font-size: 8pt" face="Verdana"> <b><img border="0" src="Senha.gif" align="left" width="80" height="80"><br> <br> Senha</b>:</font></td><td height="22"> <input type=password name=password size="20"></td></tr> <tr><td colspan=2 align=center height="26"><input type=button value="Entrar" onClick="Login()"></td></tr> </table> </form> </center> <p> <p align="center" style="margin-top: 0; margin-bottom: 0"> </p> Eu queria usar esses métodos de login e senha que esta acima dentro desse código abaixo pois o layout e mais bonito: <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>Image-less CSS3 Glowing Form Implementation</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script> <script> $(function(){ var $form_inputs = $('form input'); var $rainbow_and_border = $('.rain, .border'); /* Used to provide loping animations in fallback mode */ $form_inputs.bind('focus', function(){ $rainbow_and_border.addClass('end').removeClass('unfocus start'); }); $form_inputs.bind('blur', function(){ $rainbow_and_border.addClass('unfocus start').removeClass('end'); }); $form_inputs.first().delay(800).queue(function() { $(this).focus(); }); }); </script> <style> body{ background: #000; color: #DDD; font-family: 'Helvetica', 'Lucida Grande', 'Arial', sans-serif; } .border, .rain{ height: 170px; width: 320px; } /* Layout with mask */ .rain{ padding: 10px 12px 12px 10px; -moz-box-shadow: 10px 10px 10px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; -webkit-box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; box-shadow: 8px 8px 8px rgba(0,0,0,1) inset, -9px -9px 8px rgba(0,0,0,1) inset; margin: 100px auto; } /* Artifical "border" to clear border to bypass mask */ .border{ padding: 1px; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } .border, .rain, .border.start, .rain.start{ background-repeat: repeat-x, repeat-x, repeat-x, repeat-x; background-position: 0 0, 0 0, 0 0, 0 0; /* Blue-ish Green Fallback for Mozilla */ background-image: -moz-linear-gradient(left, #09BA5E 0%, #00C7CE 15%, #3472CF 26%, #00C7CE 48%, #0CCF91 91%, #09BA5E 100%); /* Add "Highlight" Texture to the Animation */ background-image: -webkit-gradient(linear, left top, right top, color-stop(1%,rgba(0,0,0,.3)), color-stop(23%,rgba(0,0,0,.1)), color-stop(40%,rgba(255,231,87,.1)), color-stop(61%,rgba(255,231,87,.2)), color-stop(70%,rgba(255,231,87,.1)), color-stop(80%,rgba(0,0,0,.1)), color-stop(100%,rgba(0,0,0,.25))); /* Starting Color */ background-color: #39f; /* Just do something for IE-suck */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#00BA1B', endColorstr='#00BA1B',GradientType=1 ); } /* Non-keyframe fallback animation */ .border.end, .rain.end{ -moz-transition-property: background-position; -moz-transition-duration: 30s; -moz-transition-timing-function: linear; -webkit-transition-property: background-position; -webkit-transition-duration: 30s; -webkit-transition-timing-function: linear; -o-transition-property: background-position; -o-transition-duration: 30s; -o-transition-timing-function: linear; transition-property: background-position; transition-duration: 30s; transition-timing-function: linear; background-position: -5400px 0, -4600px 0, -3800px 0, -3000px 0; } /* Keyfram-licious animation */ @-webkit-keyframes colors { 0% {background-color: #39f;} 15% {background-color: #F246C9;} 30% {background-color: #4453F2;} 45% {background-color: #44F262;} 60% {background-color: #F257D4;} 75% {background-color: #EDF255;} 90% {background-color: #F20006;} 100% {background-color: #39f;} } .border,.rain{ -webkit-animation-direction: normal; -webkit-animation-duration: 20s; -webkit-animation-iteration-count: infinite; -webkit-animation-name: colors; -webkit-animation-timing-function: ease; } /* In-Active State Style */ .border.unfocus{ background: #333 !important; -moz-box-shadow: 0px 0px 15px rgba(255,255,255,.2); -webkit-box-shadow: 0px 0px 15px rgba(255,255,255,.2); box-shadow: 0px 0px 15px rgba(255,255,255,.2); -webkit-animation-name: none; } .rain.unfocus{ background: #000 !important; -webkit-animation-name: none; } /* Regular Form Styles */ form{ background: #212121; -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; height: 100%; width: 100%; background: -moz-radial-gradient(50% 46% 90deg,circle closest-corner, #242424, #090909); background: -webkit-gradient(radial, 50% 50%, 0, 50% 50%, 150, from(#242424), to(#090909)); } form label{ display: block; padding: 10px 10px 5px 15px; font-size: 11px; color: #777; } form input{ display: block; margin: 5px 10px 10px 15px; width: 85%; background: #111; -moz-box-shadow: 0px 0px 4px #000 inset; -webkit-box-shadow: 0px 0px 4px #000 inset; box-shadow: 0px 0px 4px #000 inset; outline: 1px solid #333; border: 1px solid #000; padding: 5px; color: #444; font-size: 16px; } form input:focus{ outline: 1px solid #555; color: #FFF; } input[type="submit"]{ color: #999; padding: 5px 10px; float: right; margin: 20px 0; border: 1px solid #000; font-weight: lighter; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px; background: #45484d; background: -moz-linear-gradient(top, #222 0%, #111 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#222), color-stop(100%,#111)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#22222', endColorstr='#11111',GradientType=0 ); -moz-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3) inset; -webkit-box-shadow: 0px 1px 1px #000, 0px 1px 0px rgba(255,255,255,.3) inset; box-shadow: 0px 1px 1px #000,0px 1px 0px rgba(255,255,255,.3) inset; text-shadow: 0 1px 1px #000; } </style> </head> <body target="_blank" id="home"> <div class="rain"> <div class="border start"> <form> <label for="email">Email</label> <input name="email" type="text" placeholder="Email"/> <label for="pass">Password</label> <input name="pass" type="password" placeholder="Password"/> <input type="submit" value="LOG IN"/> </form> </div> </div> </body> </html> Já tentei de tudo, joguei um function dentro de outro, mudei parametros, quebrei a cabeça legal..... Me ajudem como faço isso e se puder explicar também seria legal! Exatamente assim, quando eu clicar e por login e senha, quero que abra uma pagina web que vou determinar.
-
Pessoal sou novo aqui. Tenho uma loja Open Cart, estou com problemas, o último submenu dos departamentos, que fica a direita, desloca quando passo o mouse e fica tremendo, intermitente. Como corrigir isso. Vi que ele tem um comando em #menu > ul > li > div > ul { display: table-cell; que ocasiona isso. Já troquei a opção do display, mas daí ele não mostra mais o sub menu em duas colunas como eu quero. www.pneusaro.com.br/modelo
-
Olá, Estou tendo problema com o layout de um formulário de contato em html. Os botões de envio e reset "pulam" a coluna do formulário e aparecem ao lado, atrapalhando do o layout do site. Porém, isso só acontece no navegador Google Chrome. No Mozilla e IExplorer, tudo ok. Acredito que seja algum problema com o CSS. Segue o link do site já hospedado: www.revestacabamentos.com/contato.html. Se alguém puder abri-lo nos 3 navegadores para entender o erro, acho que fica mais fácil corrigi-lo. Se precisar, mando o código CSS. Obrigado desde já.
- 3 respostas
-
- css
- formulario
-
(e %d mais)
Tags:
-
Sou iniciante na área de desenvolvimento web, estou aprendendo e tentando realizar alguns trabalhos. Estou com o seguinte problema, me pediram para fazer algumas modificações simples num site, na home do site, entrei no servidor e encontrei a index.php do site, porem na index não esta o código html que eu preciso para fazer as modificações, sera que alguém pode me dar uma luz? acho que o site foi construido com wordpress.. agradeco desde já!
-
Ao clicar num link fica uma borda cinza em volta...alguém já teve esse problema e sabe como isso pode não ocorrer? Obrigado! No anexo a img do link...
-
Pessoal, ajuda com posicionamento de imagem dentro da <td>!
uma questão postou gaahsz HTML, XHTML, CSS
Pessoal, estou montando um site e não estou conseguindo posicionar a imagem e o texto da forma que eu quero dentro da <td> da tabela. Eu gostaria que a imagem ficasse alinhada a esquerda e no centro verticalmente com o texto à frente dele. td class="celulas1"><!--CÉLULA DA TABELA ONDE CONTÉM LINK DE REDIRECIONAMENTO, ICONE E TEXTO DE IDENTIFICAÇÃO--><a href="http://google.com.br" class="linksicones"><p class="textolink"> <img src="administracaopredial.png" class="menus"> Administração Predial</p> </a></td>