Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
pessoal preciso fazer com que a imagem do bolo fique do lado direito e o texto do lado esquerdo mas não to conseguindo de jeito nenhum, me ajudem por favor. <!DOCTYPE html> <html> <head> <title>Cake Delights | Product</title> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="css/style.css"> <!--[if IE 8]><link rel="stylesheet" type="text/css" href="css/ie8.css"><![endif]--> <!--[if IE 7]><link rel="stylesheet" type="text/css" href="css/ie7.css"><![endif]--> <!--[if IE 6]><link rel="stylesheet" type="text/css" href="css/ie6.css"><![endif]--> </head> <body> <div id="header"> <div> <div> <div id="logo"> <a href="#"><img src="" width="235" height="150"></a> </div> <div> </div> </div> <ul> <li><a href="index.html">Home</a></li> <li class="current"><a href="product.html">Bolos</a></li> <li><a href="about.html">Tortas</a></li> <li><a href="services.html">Doces Diversos</a></li> <li><a href="blog.html">Quem Somos</a></li> <li><a href="contact.html">Contato</a></li> </ul> <div class="section1"> <a href="#"></a> </div> </div> </div> <div id="content"> <div> <h1>The Pastry shop</h1> <ul> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2>\ <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh </p> </div> <a href="images/bolos/bolo1.jpg"><img src="images/bolos/bolo1.1.jpg"width="350" height="250" ></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="images/bolos/bolo2.jpg"><img src="images/bolos/bolo2.2.jpg"width="450" height="250"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="images/bolos/bolo3.jpg"><img src="images/bolos/bolo3.3.jpg"width="450" height="250"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="images/bolos/bolo4.jpg"><img src="images/bolos/bolo4.4.jpg"width="250" height="210"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="images/bolos/bolo5.jpg"><img src="images/bolos/bolo5.5.jpg"width="450" height="250"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="#"><img src="images/bolos/bolo6.6.jpg"width="450" height="250"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="#"><img src="images/Nova pasta/doce0.1.jpg" alt="" width="450" height="250"></a> </div> </li> <li> <div> <div> <h2><a href="#">Titulo do Doce</a></h2> <br> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh</p> </div> <a href="#"><img src="images/Nova pasta/doce13.1.jpg" alt="" width="450" height="250"></a> </div> </li> </ul> </div> </div> <div id="footer"> <div class="home"> <div> <div class="aside"> <br> <br> <br> <br> <br> <div class="connect"> <span>Redes sociais</span> <br> <img src="images/logoface.png" width="50" height="47"> <img src="images/Instagram.png" width="50" height="47"> <img src="images/twitter-round-icon.png" width="50" height="47"> <br> <br> <div class="connect"> <span>Contato</span> Telefone:(11)5827-4617 <br> Endereço: Rua Maestro Von Karajan N°4 <br> Email:brunocontato_27@yahoo.combr </div> </div> </div> </div> </div> </div> </body> </html>
-
Sou novo em programação web, tou com o pequeno problema em um projeto da faculdade. Tenho o seguinte site quando redimensiono ele, fica assim: como faço pra ele ficar com essas barras ao redimensionar?:
-
olá, estou com um duvida, eu queria saber como eu faço para fazer upload de uma imagem por meio do codigo: <form method="post" <input type="file" id="imagem" name="imagem"> <input type="submit" value="salvar"> </form> mas o problema é que eu queria que imprimisse a imagem e não o 'nome.extensão', acho que precisa usar php ou javascript, mas em fim se puder me ajudem.
-

javascript Printar o que está na caixa de texto
uma questão postou nicolasaigner Ajax, JavaScript, XML, DOM
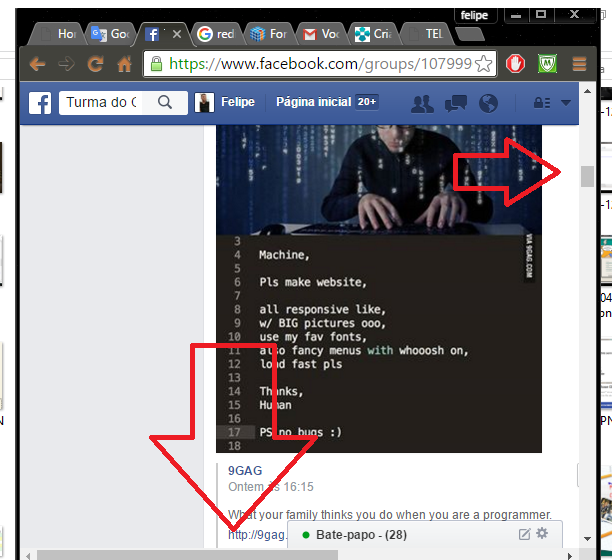
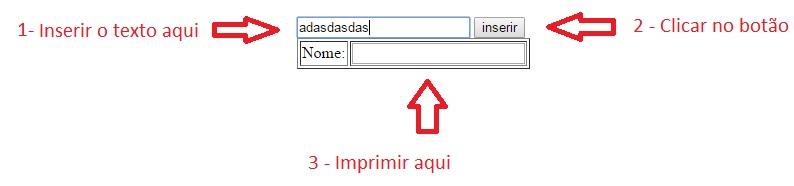
Prezados, boa noite! Gostaria de uma ajuda em javascript para imprimir o que está em uma caixa de texto ao clicar em um botão tipo: "incluir" ir para uma tabela. Segue abaixo o print: No caso onde está a etapa 3, coloquei como caixa de texto, mas se tiver como não colocar essa caixa de texto, agradeceria muito pela ajuda extra! rs De qualquer forma, obrigado desde já! -

Como colocar uma imagem em um frame de vídeo o filme
uma questão postou efraimvieira HTML, XHTML, CSS
Fala ai galera beleza ? Estou aqui para pedir uma ajuda para vocês, estou querendo colocar uma imagem ou Backgrund em um frame de vídeo ou filme. Código: <iframe src="LINK DO FILME OU VÍDEO" scrolling="no" frameborder="0" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe> Se alguém poder me ajudar em está colocando uma imagem para algum vídeo ou filme. Exemplo: Quando clico no link ou entro do Player do Filme, que aparece a imagem de fundo, ai quando eu aperta play que comece o vídeo ou filme. Obrigado. -
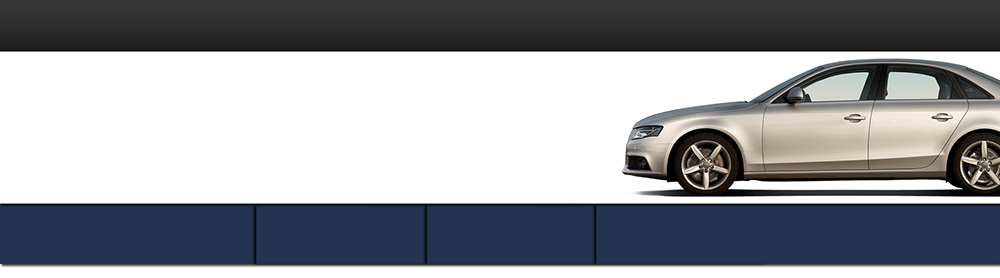
Amigos, A dúvida com certeza será ridiculamente simples para a maioria de vocês, mas vamos lá... Eu estou começando a construir uma página baseada em um design que eu criei no Photoshop. OK, ela possui alguns elementos de fundo (no caso duas barras horizontais e uma foto de um carro) que deverão ter suas larguras ajustadas de acordo com a resolução horizontal do monitor do usuário (vejam a imagem em anexo). Todo o resto da página será centralizado sobre ela. A solução que me veio à cabeça foi colocar esses elementos em um fundo de página mas o problema é que o fundo de página é alinhado à esquerda e dependendo da largura da tela do cliente ele simplesmente será cortado à direita, quando o ideal seria cortar dos dois lados proporcionalmente mantendo o fundo centralizado. Alguma ideia? Obrigado! :)
- 1 resposta
-
- html
- centralizar
-
(e %d mais)
Tags:
-
Pessoal, por favor me ajudem!!! Não consigo centralizar meu menu de jeito nenhum... estou a 3 dias testando as mais variadas sugestões que encontrei na internet, mas nada funcionou até o momento no meu caso. Quem quiser acessar o site: www.goodstoreapp.com/maxrevisional HTML <!DOCTYPE HTML> <html> <head> <title>Max Revisional</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="assets/css/main.css" /> <!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]--> <!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]--> </head> <body class="homepage"> <div id="page-wrapper"> <!-- Header --> <div id="header-wrapper"> <!-- Nav --> <nav id="nav"> <ul> <li class="current"><a href="index.html">Home</a></li> <li> <a href="#">Quem Somos</a> <ul> <li><a href="empresa.html">A Empresa</a></li> <li><a href="depoimentos.html">Depoimentos</a></li> </ul> </li> <li> <a href="#">Serviços</a> <ul> <li><a href="revisional.html">Ação Revisional</a></li> <li><a href="credito.html">Recuperação de Crédito</a></li> <li><a href="cartao.html">Negociação de Dívidas</a></li> <li><a href="fgts.html">Revisão do FGTS</a></li> <li><a href="videos.html">Vídeos Explicativos</a></li> </ul> </li> <li><a href="simulacao.html">Simulação Gratuita</a></li> <li><a href="duvidas.html">Dúvidas</a></li> <li><a href="contato.html">Contato</a></li> </ul> </nav> CSS /* Nav */ #nav { position: absolute; vertical-align: center; right: 0px; font-size: 1em; text-align: center; margin-top: 120px; } #nav ul li { float: left; line-height: 4.5em; text-align:center; } #nav ul li a, #nav ul li span { -moz-transition: background-color .25s ease-in-out; -webkit-transition: background-color .25s ease-in-out; -ms-transition: background-color .25s ease-in-out; transition: background-color .25s ease-in-out; font-weight: 800; letter-spacing: 0.025em; color: #696969; text-decoration: none; border-radius: 5px; padding: 0.5em 1em 0.5em 1em; text-align:center; } #nav ul li > ul { display: inline-block; } #nav ul li:hover a, #nav ul li:hover span { background: #ddd; } #nav ul li.active a, #nav ul li.active span { background: #fff; } #nav ul li.current a { background: #ED3237; color: #fff; } .dropotron { background: #fff; letter-spacing: 0.025em; color: #000; text-decoration: none; border-radius: 6px; padding: 0.75em 0; min-width: 15em; box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0.25em 0.25em 0.1em rgba(0, 0, 0, 0.025); margin-top: calc(-0.75em + 1px); margin-left: -1px; } .dropotron li { border-top: solid 1px #eee; line-height: 3em; } .dropotron li:first-child { border-top: 0; } .dropotron li > a, .dropotron li > span { -moz-transition: color .25s ease-in-out, background-color .25s ease-in-out; -webkit-transition: color .25s ease-in-out, background-color .25s ease-in-out; -ms-transition: color .25s ease-in-out, background-color .25s ease-in-out; transition: color .25s ease-in-out, background-color .25s ease-in-out; text-decoration: none; color: inherit; display: block; padding: 0 1.5em; } .dropotron li > a:hover, .dropotron li > span:hover { background: #ddd; } .dropotron li.active > a, .dropotron li.active > span { background: #eee; } .dropotron.level-0 { font-size: 0.9em; margin-left: 1.5em; margin-top: 0; } .dropotron.level-0:before { content: ''; position: absolute; top: -0.5em; left: 1em; border-bottom: solid 0.75em #ffffff; border-left: solid 0.75em transparent; border-right: solid 0.75em transparent; z-index: 1; }
-
Olá, desenvolvi um editor de relatórios pdf. O sistema é relativamente simples, basta inserir uma consulta SQL e configurar os campos retornados. Vídeo: Acesso: http://sofman.com.br/querytopdf/app_Login/ Cleidson dos Santos cleidsoncarneirodossantos@gmail.com Skype: cleidson_santos1
-
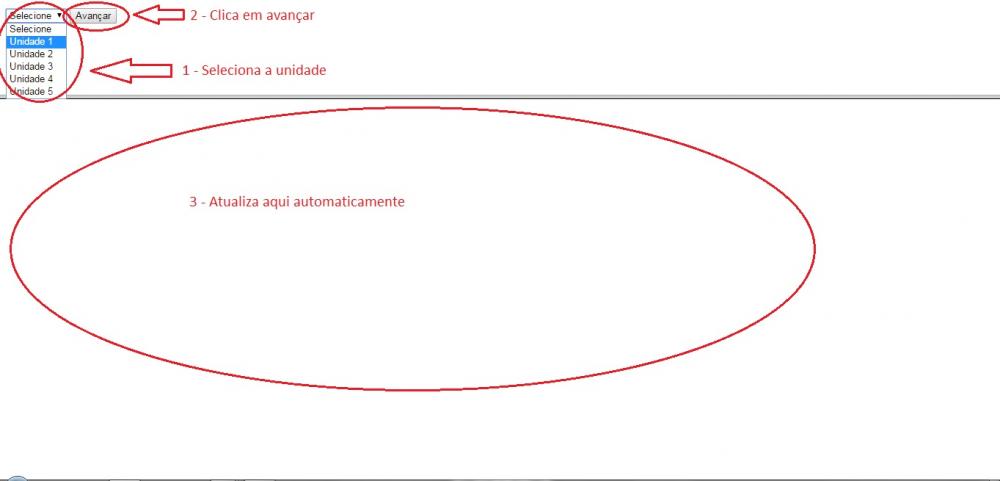
Prezados, boa noite! Preciso de criar um página que ao selecionar uma opção na tag "<option>" e clicar no botão de "avançar" ser direcionado para a página que selecionei. Segue a imagem em anexo para entender melhor.
-
Estou tentando criar um campo como em um site que estou montando, mas na hora em que vai visualizar ele não obedece oque foi posto no código ficando somente o "TEXTO" com a formatação "h3". Como resolver?
-
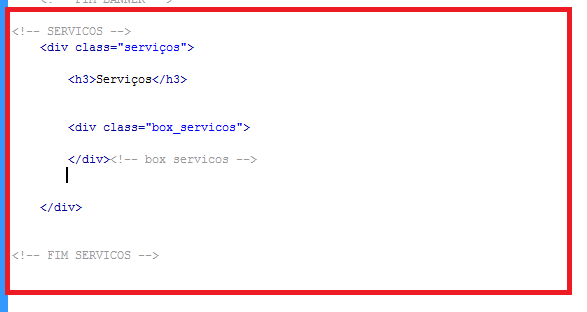
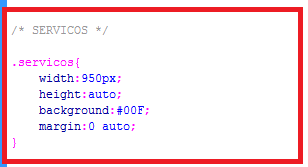
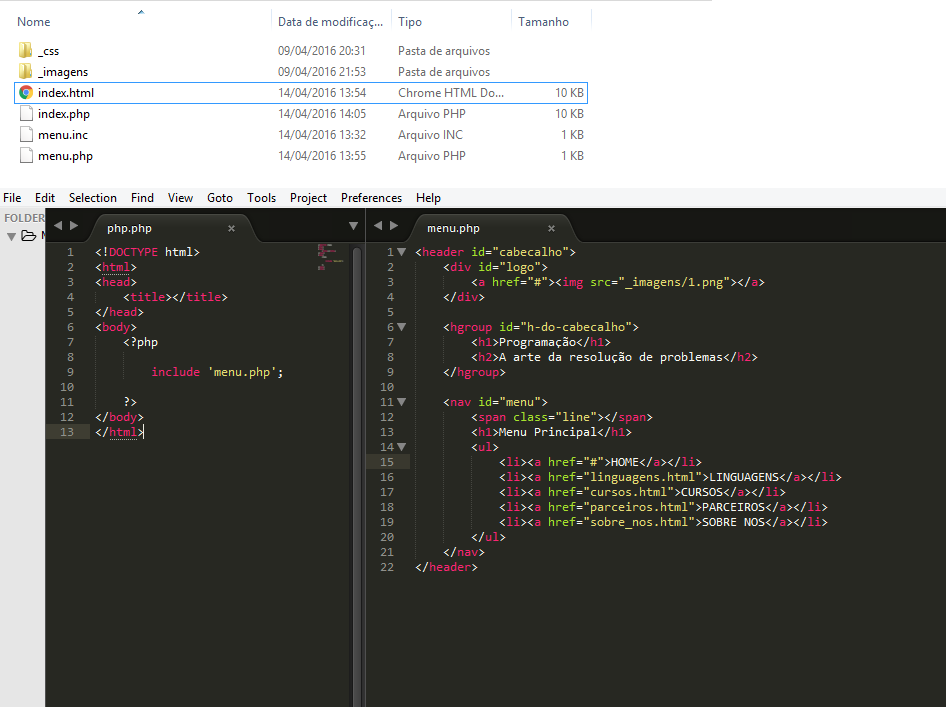
Olá pessoal. Estou com um problema que talvez alguns de vocês conseguirá me ajudar. Eu separei o menu do site, que estou criando, em outro arquivo, porque esse mesmo menu estará contido em outras páginas. Uma das dúvidas é se esse novo arquivo que terá o menu, precisa ser .html ou .php? A página do site precisa ser .html ou .php (na imagem eu coloquei .php, que foi o que indicaram)? A outra dúvida é de como fazer a chamada desse arquivo pra dentro da página? Eu pesquise no livro 'Desenvolvimento Websites com PHP - Juliano Niederaur', e nele indica que tenho que fazer a chamada da seguinte forma: <?php include 'nomeDoArquivo.inc ' ?>. Aqui ele especifica que o arquivo tem que ser .inc, mas fiz dessa maneira e não deu certo. Fiz uma pesquisa na web e descobri que esse "nomeDoArquivo" tem que ser .php. Na imagem abaixo, fiz como exemplo .php, mas ao abrir o site que estou criando no Google Chrome, não aparece o menu. Eu não testei em outros navegadores. Ao meu ver, devo estar fazendo a chamada de maneira errada. Se alguém puder ajudar.. Obrigado!
-
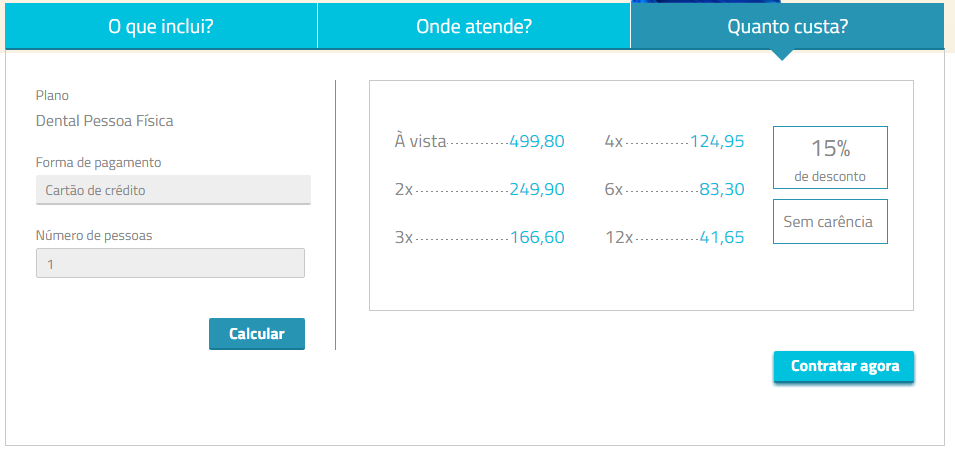
Eae Galera, quero criar um simulador que apareça, um valor com 15% de desconto, e outro valor inteiro, alguém consegue me ajudar? não tenho noção nenhuma com isso Nas imagens abaixo tem como ter uma noção, se quiserem ver direito no site, http://amildentalconvenio.com.br/individual-familiar/ esta na aba Quanto Custa, tenho que fazer um igualzinho, se puderem me ajudar!
-
- simulador
- como criar
-
(e %d mais)
Tags:
-
eae pessoal , tudo bem , estou com duvidas em como alterar o css de emails enviados para usuarios do site , por exemplo : eu mando um email para os usuarios com os dados de novos posts , mas so chega um texto para usuario , eu gostaria de formatar o html e css do email para que chegue um layout bem feito para o usuario , como faço isso pessoal ?
-
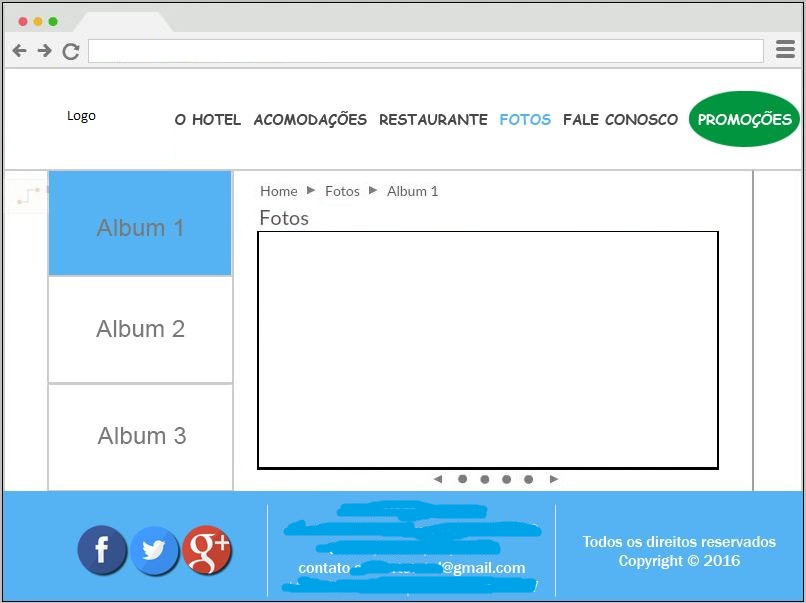
Olá pessoal, bom dia! alguém poderia me ajudar a criar essa pagina, pois não consigo fazer esses botoes para que quando eu clicar nele mude para a outra aba... e tem que ser so com html e css ??
-
Pessoal, tenho um painel administrativo e coloquei um caixa de texto e quero q quando apertar o botão, o código HEX dessa caixa seja colocado no lugar da propriedade background-color do meu arquivo CSS externo, já tentei de varias formas, inclusive armazenar a informação em um arquivo txt e ler a informação depois no CSS. mas nada funciona, alguém pode dar uma sugestão ?
-
Bom dia, Pessoal. Tudo bem? Preciso trocar uma imagem depois de um clique. A minha ideia é manter a imagem nova no mesmo lugar da anterior depois do clique, mas com o "onclick" ativo para eu poder clicar na imagem de novo e a primeira imagem reaparecer no lugar da segunda. Outro detalhe estou com uma programação que corta volume de um vídeo ativo no "button onclick", que esta funcionando e não pode parar de funcionar. Do jeito que eu configurei o "button onclick" do vídeo não parou de funcionar, mas a imagem não muda. Tem como alguém me dar um help? Javascript: <script type="text/javascript"> function mudaImagem(i) { if (i == 1) { document.getElementById("imagem1").src="img/volume.jpg", 'style="display:block;"'; document.getElementById("imagem2").src="img/mute.jpg", 'style="display:none;"'; } else if (i == 2) { document.getElementById("imagem1").src="img/mute.jpg", 'style="display:block;"'; document.getElementById("imagem2").src="img/volume.jpg", 'style="display:none;"'; } } </script> HTML: <button onclick="jQuery('#bgndVideo').toggleVolume()" ><img src="img/volume.jpg" alt="Som" id="imagem1" onclick="mudaImagem(1)" style="display:block;"/><img src="img/mute.jpg" alt="Som" id="imagem2" onclick="mudaImagem(2)" style="display:none;" /></button>
-
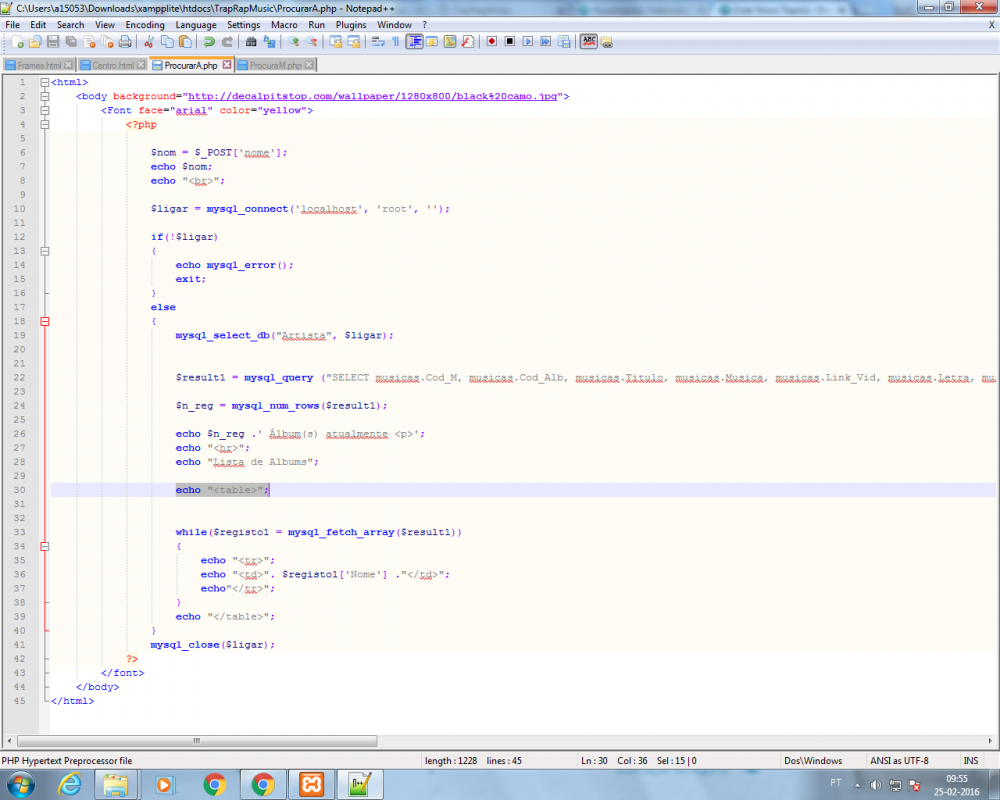
Tenho um projeto da escola para entregar semana que vem, mas não consigo fazer algumas partes do código, preciso de ajuda por favor! echo "<table>"; while($registo1 = mysql_fetch_array($result1)) { echo "<tr>"; echo "<td>". $registo1['Nome'] ."</td>"; echo"</tr>"; } echo "</table>"; Não consigo mudar a cor do output dentro da tabela e não consigo transformar o output em link (preciso de uma localização para transformar em link?)
-
Olá pessoal, Sou totalmente iniciante em PHP, mas estou fazendo um trabalho em que preciso que o usuário digite um número "x" em uma primeira tela, aí com o método GET eu pensei em linkar esta primeira tela com uma outra onde eu teria que formar uma matriz de dimensão "x" que o usuário inseriu, mas nesta matriz o usuário teria que novamente inserir números de 1 a 9. Resumindo, a primeira tela eu já tenho, mas estou com dificuldades de criar essa matriz interativa de tamanho "x" definido pelo usuário. Alguma dica?? Muito obrigada!! Fernanda
- 1 resposta
-
- php
- método get
-
(e %d mais)
Tags:
-
Olá bom dia Sr,s Sou novo aqui no Forum preciso de um ajudinha. Preciso criar um link para download do arquivo mp3 (música) sem precisar compactar o arquivo. Meu código: <a title="Nome da Música " href="htttp://www.meusite.com.br/musicas/nomedamusica.mp3">Nome da Música</a> No Google Chrome e no Mozilla Fire Fox invés de realizar o download a música e reproduzida direta no navegador, alguém tem alguma solução ?
-
Faaaaala Galera beleza? seguinte sou novo aqui no fórum, e já venho trazer a vocês uma baita dúvida do caralhoo que não consigo resolver kkkk :/ Tenho um sistema de classificados porém não consigo criar paginação. vou colocar o código completo da minha home aqui abaixo e identificar o pedaço que faz a consulta no banco e retorna os anúncios beleza ? quem puder ajudar :) ================================================================================ INDEX.PHP ================================================================================ <?php include_once("config/conexao.php"); /* Script Desenvolvido por RENAN VINICIUS renanvin@live.com renan@megaperes.com.br FAVOR MANTER OS CRÉDITOS */ ?> <!-- Desenvolvido por RENAN VINICIUS renanvin@live.com --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Listar Anúncios</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link href="estilo.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> function ver_anuncio(ID){ window.open('ver_anuncio.php?ID='+ ID +'','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=900,height=550'); } function enviar_anuncio(){ window.open('cadastrar_anuncio.php','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no,width=550,height=500'); } </script> </head> <body> <div id="header"> <div id="logo">Radar'Car<img src="images/RadarGreen.gif" width="25" height="25" title="" rel=""></div> <div id="header-superior"> <div id="header-superior-content"> <div id="header-paginas"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Ajuda</a></li> <li><a href="#">Meus Anúncios</a></li> <li><a href="#">Minha Conta</a></li> <li><a href="#">Contato</a></li> </ul> </div><!-- fim header-paginas --> <div id="header-social"> <a href="javascript: enviar_anuncio();"><div id="bt_inserir_anuncio"><div class="btn_cor">INSERIR ANÚNCIO</div></div></a> <!-- <a href=""><img src="images/icon-twiter.png" width="30" height="30" rel="" title="" /></a> <a href=""><img src="images/icon-youtube.png" width="30" height="30" rel="" title="" /></a> <!-- <a href=""><img src="images/icon-instagram.png" width="30" height="30" rel="" title="" /></a> --> </div><!-- fim header-social --> </div></div></div> <div id="anuncios" align="center"> <table width="800" border="0" align="center" cellpadding="3" cellspacing="3" bgcolor="#F8F8F8"> <tr> <td width="210" height="28" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Veículos</td> <td width="569" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Anúncios</td> </tr> <tr> <td height="29" align="left" valign="top"> <?php $categorias = mysql_query("SELECT * FROM categorias ORDER BY nome ASC"); while($lnc = mysql_fetch_object($categorias)): ?> <div id="menu_categorias"><a href="?categoria=<?php echo $lnc->ID; ?>"><?php echo $lnc->nome; ?></a></div> <?php endwhile; ?> <br /> <div align="center"><a href="javascript: enviar_anuncio();" class="botao" style="text-decoration:none;">Cadastre seu anúncio (<strong>GRÁTIS</strong>)</a></div> <br /> </td> <td align="left" valign="top"> <br /> <table width="100%" border="0"> <tr> <td width="20%"><div align="right">Faça sua busca: </div></td> <td width="80%" align="left"> <form name="busca" method="post" action=""> <input name="query" type="text" class="form" id="query" /> <input name="buscar" type="submit" class="botao" id="buscar" value="Buscar" /> </form> </td> </tr> </table> <br /> <!-- FAZ A BUSCA NO BANCO --> <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> </td> </tr> </table> </div> <!-- FIM DOS ANUNCIOS --> <div id="paginacao"> </div> </body> </html> ================================================================================== FAZ A BUSCA NO BANCO E RETORNA OS ANUNCIOS ================================================================================== <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> A DÚVIDA É COMO CRIAR PAGINAÇÃO COM CÓDIGO ACIMA ?
-
Boa tarde. Estou tentando aprender um pouco de PHP com uns cursos online, mas estou tendo este problema. Alguém sabe o por que está acontecendo isso e como resolver? Parece o apache ou navegador não entende direito a junção do html com o php. Testando o While em um arquivo.php sem os html, funciona perfeitamente.
-
Como acessar uma certa página na área temporária do Windows ... Olá ... penso que seja algo simples para quem já sabe ... Eu gostaria de acessar o conteúdo de uma certa página do meu navegador na área temporária de Internet do Windows ... A forma como farei isso é pelo PHP mas neste caso não importa muito a linguagem ... eu só preciso saber o local que fica e como ela fica ... Já tentei em 'C:\Documents and Settings\Rhaone\Configurações locais\Temporary Internet Files' na coluna "Endereço na Internet" mas não acho a página que preciso ... Utilizo o Windows XP 32 bits ... Alguém pode me dar uma dica? ... Grato ...
-
Boa tarde pessoal! Sou iniciante em HTML, e estou tentando solucionar o seguinte problema: Tenho uma imagem que contém diferentes seções. A cada uma dessas seções eu gostaria de adicionar um link, e, quando o usuário passar o mouse por cima da imagem (onde tiver o link), ela fazer um efeito, como por exemplo mudar de cor. Para adicionar diferentes links em uma imagem única, eu utilizei a função map (#usemap), onde passei como parâmetros as coordenadas em pixel e o link foi adicionado à aquela seção específica com sucesso. Em outras experiências consegui fazer o efeito que desejava, porém em imagens separadas utilizando "onmouseouver / onmouseout". Porém como nesse caso, por se tratar de uma imagem única, estou meio perdido de como fazer o efeito funcionar... Segue abaixo o código: <img src="url_imagem" width="925" height="525" alt="Engage" usemap="#engage" border="0" align="center"> <map name="engage"> <area shape="circle" coords="134,198,54" href="link" alt="calendar" target="_blank"> <area shape="circle" coords="285,293,41" href="link" alt="ent-programs" target="_blank"> </map>
-
Olá pessoal Tenho no meu site de Genealogia um formulário que colhe dados do visitante e que são enviados para meu e-mail. Estou usando o programa FormMail (CGI). Preciso que o visitante, após preencher corretamente e clicar em ENVIAR seja direcionado para uma página de agradecimento (redirect) Funciona bem quando usado no Iexplorer, mas "empaca" quando o visitante usa Firefox ou Chrome. O formulário pode ser visto (e preenchido como teste) em... http://www.strassburgerweb.com/dados_genealogia.htm A página de confirmação e agradecimento que abre no navegador IEXPLORER (e NÃO em Firefox nem Chrome) é: http://www.strassburgerweb.com/obrigado_faleconosco.html Estou desesperado com esta situação... Alguém tem alguma idéia a respeito?
-
oi pessoal pesquisei e achei isso somente , <a href="link da imagem" title="Clique aqui para ampliar" ><img src="link da imagem" width="90" height="90" /></a> gostaria de saber como faço para clicar em uma imagem , e abrir uma grande , só que sem mudar de página abrir por cima , e quando clicar fora voltar , alguém pode me ajudar ? , e detalhe dar para centralizar ainda.
- 2 respostas
-
- miniatura
- abrir grande
-
(e %d mais)
Tags:

.png.35f6a798c162c5b9c8584d8f8be60f81.png)
.png.040650bda550cc8b66da3860af0b3666.png)