Pesquisar na Comunidade
Mostrando resultados para as tags ''html''.
Encontrado 424 registros
-
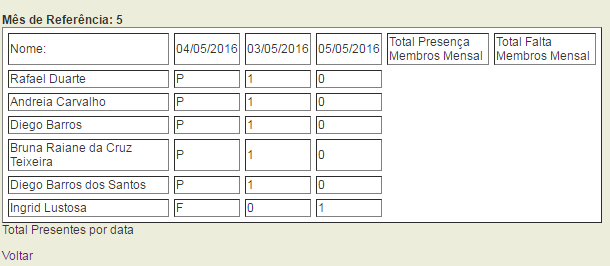
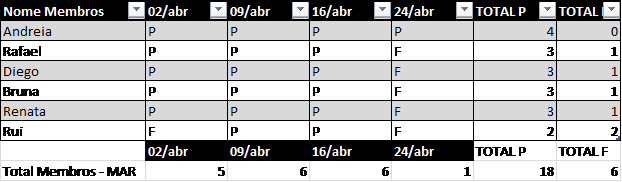
Olá amigos, gostaria de uma grande ajuda de vocês; Sou estudante e iniciante de programação Web e estou com uma dúvida há dias, já pesquisei em vários fóruns, mas não consegui achar uma solução para o meu problema... Então resolvi pedir a ajuda de vocês com mais experiência que eu. <table width="600" border="1" cellspacing="5" bgcolor="#FFFFFF"> <tr align="center"> <td width="400" align="center">Nome:</td> <!-- Repetição para aparecer todas as datas que contém frequência de uma determinada célula--> <?php do{?> <td align="center"><?php echo date('d/m/Y',strtotime($row_rs_datas_frequencia['data'])); ?></td> <?php }while($row_rs_datas_frequencia = mysql_fetch_assoc($rs_datas_frequencia))?> <td width="200" align="center">Total Presença Membros Mensal</td> <td width="200" align="center">Total Falta Membros Mensal</td> </tr> <?php do{ ?> <tr align="center"> <!-- Imprimi a quantidade de alunos e as frequências --> <td width="400" align="center"><?php echo $row_rs_membros['nome']; ?></td> <!-- ********************************************************************** **************************************************************************** AQUI ESTÁ O PROBLEMA, NÃO ESTOU CONSEGUINDO FAZER APARECER A PRESENÇA DAS OUTRAS DATAS --> <?php $countP=; $countF=;?> <td align="center"> <?php if($row_rs_relatorio['presenca']>=1){ $countP++; echo "P"; }else{ $countF++; echo "F";} $row_rs_relatorio = mysql_fetch_array($rs_relatorio);?></td> <td align="center"><?php echo $countP ?></td> <td align="center"><?php echo $countF ?></td> </tr> <?php }while($row_rs_membros = mysql_fetch_assoc($rs_membros)) ?> </table> Resultado: OBS: No meu banco já estou conseguindo preencher as frequências normalmente, agora estou no passo de gerar os relatórios das mesmas. Resultado Esperado: Meu objetivo era fazer um relatório mensal de frequência como este no Excel: Meus Banco de Dados: Ø MEMBRO · Cod_membro · Nome · ... (informações em gerais) · Cod_celula Ø Célula · Cod_celula · Nome Ø Frequência · Cod_frequencia · Data · ...(Informações em gerais) · Cod_celula Ø Membro_Frequência · Cod_membro · Presença (0=F;1=P) · Cod_frequencia (Tentei resumir a dúvida o máximo que pude, desculpe pelo tamanho do POST) Consultas: mysql_select_db($database_ChurchApp, $ChurchApp); $query_rs_membros = sprintf("SELECT * FROM membro WHERE cod_celula = %s", GetSQLValueString($colname_rs_membros, "int")); $rs_membros = mysql_query($query_rs_membros, $ChurchApp) or die(mysql_error()); $row_rs_membros = mysql_fetch_assoc($rs_membros); $totalRows_rs_membros = mysql_num_rows($rs_membros); mysql_select_db($database_ChurchApp, $ChurchApp); $query_rs_relatorio = sprintf("SELECT membro.nome, frequencia.cod_frequencia, frequencia.data, membro_frequencia.presenca FROM membro, frequencia, membro_frequencia WHERE frequencia.cod_celula = %s AND membro.cod_membro = membro_frequencia.cod_membro AND MONTH(frequencia.data) = 05 AND membro_frequencia.cod_frequencia = frequencia.cod_frequencia", GetSQLValueString($colname_rs_relatorio, "int")); $query_rs_datas_frequencia = sprintf("SELECT frequencia.data FROM frequencia WHERE cod_celula = %s and MONTH(frequencia.data) = 05", GetSQLValueString($colname_rs_datas_frequencia, "int"));
-
Estou atribuindo o valor de um input utilizando uma variáveis em php, no formulário está exibindo corretamento, porém ao submetê-lo o valor do post está vazio.Segue abaixo um exemplo do que estou fazendo.<input type="text" name="protocolo" value="<?phpif (!empty($_GET['protocolo'])) {echo $row[1];} else {echo $protocolo;}?>" disabled style="height: 30px;" required>
-
olá, estou com um duvida, eu queria saber como eu faço para fazer upload de uma imagem por meio do codigo: <form method="post" <input type="file" id="imagem" name="imagem"> <input type="submit" value="salvar"> </form> mas o problema é que eu queria que imprimisse a imagem e não o 'nome.extensão', acho que precisa usar php ou javascript, mas em fim se puder me ajudem.
-
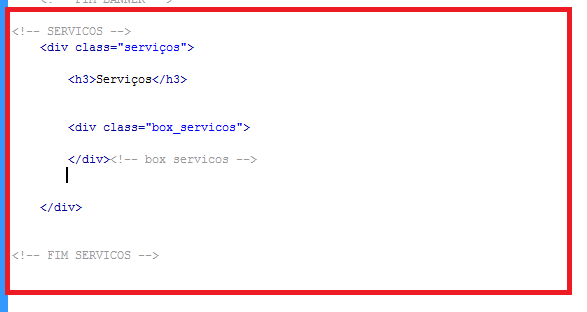
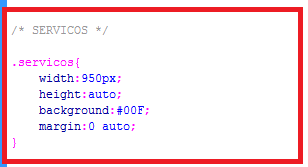
Estou tentando criar um campo como em um site que estou montando, mas na hora em que vai visualizar ele não obedece oque foi posto no código ficando somente o "TEXTO" com a formatação "h3". Como resolver?
-
Pessoal, por favor me ajudem!!! Não consigo centralizar meu menu de jeito nenhum... estou a 3 dias testando as mais variadas sugestões que encontrei na internet, mas nada funcionou até o momento no meu caso. Quem quiser acessar o site: www.goodstoreapp.com/maxrevisional HTML <!DOCTYPE HTML> <html> <head> <title>Max Revisional</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="stylesheet" href="assets/css/main.css" /> <!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]--> <!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]--> </head> <body class="homepage"> <div id="page-wrapper"> <!-- Header --> <div id="header-wrapper"> <!-- Nav --> <nav id="nav"> <ul> <li class="current"><a href="index.html">Home</a></li> <li> <a href="#">Quem Somos</a> <ul> <li><a href="empresa.html">A Empresa</a></li> <li><a href="depoimentos.html">Depoimentos</a></li> </ul> </li> <li> <a href="#">Serviços</a> <ul> <li><a href="revisional.html">Ação Revisional</a></li> <li><a href="credito.html">Recuperação de Crédito</a></li> <li><a href="cartao.html">Negociação de Dívidas</a></li> <li><a href="fgts.html">Revisão do FGTS</a></li> <li><a href="videos.html">Vídeos Explicativos</a></li> </ul> </li> <li><a href="simulacao.html">Simulação Gratuita</a></li> <li><a href="duvidas.html">Dúvidas</a></li> <li><a href="contato.html">Contato</a></li> </ul> </nav> CSS /* Nav */ #nav { position: absolute; vertical-align: center; right: 0px; font-size: 1em; text-align: center; margin-top: 120px; } #nav ul li { float: left; line-height: 4.5em; text-align:center; } #nav ul li a, #nav ul li span { -moz-transition: background-color .25s ease-in-out; -webkit-transition: background-color .25s ease-in-out; -ms-transition: background-color .25s ease-in-out; transition: background-color .25s ease-in-out; font-weight: 800; letter-spacing: 0.025em; color: #696969; text-decoration: none; border-radius: 5px; padding: 0.5em 1em 0.5em 1em; text-align:center; } #nav ul li > ul { display: inline-block; } #nav ul li:hover a, #nav ul li:hover span { background: #ddd; } #nav ul li.active a, #nav ul li.active span { background: #fff; } #nav ul li.current a { background: #ED3237; color: #fff; } .dropotron { background: #fff; letter-spacing: 0.025em; color: #000; text-decoration: none; border-radius: 6px; padding: 0.75em 0; min-width: 15em; box-shadow: inset 0 0 0 1px rgba(0, 0, 0, 0.1), 0 0.25em 0.25em 0.1em rgba(0, 0, 0, 0.025); margin-top: calc(-0.75em + 1px); margin-left: -1px; } .dropotron li { border-top: solid 1px #eee; line-height: 3em; } .dropotron li:first-child { border-top: 0; } .dropotron li > a, .dropotron li > span { -moz-transition: color .25s ease-in-out, background-color .25s ease-in-out; -webkit-transition: color .25s ease-in-out, background-color .25s ease-in-out; -ms-transition: color .25s ease-in-out, background-color .25s ease-in-out; transition: color .25s ease-in-out, background-color .25s ease-in-out; text-decoration: none; color: inherit; display: block; padding: 0 1.5em; } .dropotron li > a:hover, .dropotron li > span:hover { background: #ddd; } .dropotron li.active > a, .dropotron li.active > span { background: #eee; } .dropotron.level-0 { font-size: 0.9em; margin-left: 1.5em; margin-top: 0; } .dropotron.level-0:before { content: ''; position: absolute; top: -0.5em; left: 1em; border-bottom: solid 0.75em #ffffff; border-left: solid 0.75em transparent; border-right: solid 0.75em transparent; z-index: 1; }
-
Sou novo em programação web, tou com o pequeno problema em um projeto da faculdade. Tenho o seguinte site quando redimensiono ele, fica assim: como faço pra ele ficar com essas barras ao redimensionar?:
-

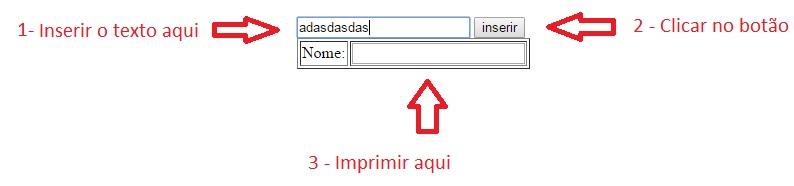
javascript Printar o que está na caixa de texto
uma questão postou nicolasaigner Ajax, JavaScript, XML, DOM
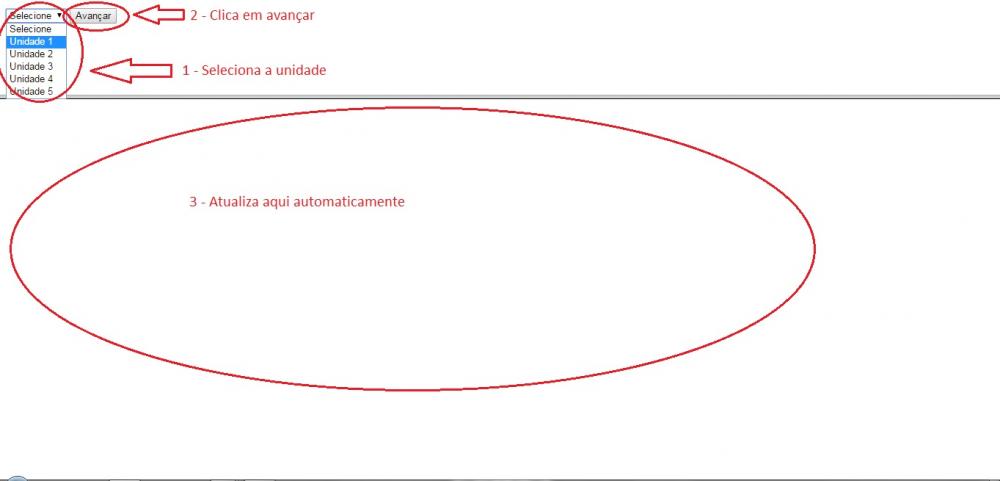
Prezados, boa noite! Gostaria de uma ajuda em javascript para imprimir o que está em uma caixa de texto ao clicar em um botão tipo: "incluir" ir para uma tabela. Segue abaixo o print: No caso onde está a etapa 3, coloquei como caixa de texto, mas se tiver como não colocar essa caixa de texto, agradeceria muito pela ajuda extra! rs De qualquer forma, obrigado desde já! -

Como colocar uma imagem em um frame de vídeo o filme
uma questão postou efraimvieira HTML, XHTML, CSS
Fala ai galera beleza ? Estou aqui para pedir uma ajuda para vocês, estou querendo colocar uma imagem ou Backgrund em um frame de vídeo ou filme. Código: <iframe src="LINK DO FILME OU VÍDEO" scrolling="no" frameborder="0" allowfullscreen="true" webkitallowfullscreen="true" mozallowfullscreen="true"></iframe> Se alguém poder me ajudar em está colocando uma imagem para algum vídeo ou filme. Exemplo: Quando clico no link ou entro do Player do Filme, que aparece a imagem de fundo, ai quando eu aperta play que comece o vídeo ou filme. Obrigado. -
Amigos, A dúvida com certeza será ridiculamente simples para a maioria de vocês, mas vamos lá... Eu estou começando a construir uma página baseada em um design que eu criei no Photoshop. OK, ela possui alguns elementos de fundo (no caso duas barras horizontais e uma foto de um carro) que deverão ter suas larguras ajustadas de acordo com a resolução horizontal do monitor do usuário (vejam a imagem em anexo). Todo o resto da página será centralizado sobre ela. A solução que me veio à cabeça foi colocar esses elementos em um fundo de página mas o problema é que o fundo de página é alinhado à esquerda e dependendo da largura da tela do cliente ele simplesmente será cortado à direita, quando o ideal seria cortar dos dois lados proporcionalmente mantendo o fundo centralizado. Alguma ideia? Obrigado! :)
- 1 resposta
-
- html
- centralizar
-
(e %d mais)
Tags:
-
Olá, desenvolvi um editor de relatórios pdf. O sistema é relativamente simples, basta inserir uma consulta SQL e configurar os campos retornados. Vídeo: Acesso: http://sofman.com.br/querytopdf/app_Login/ Cleidson dos Santos cleidsoncarneirodossantos@gmail.com Skype: cleidson_santos1
-
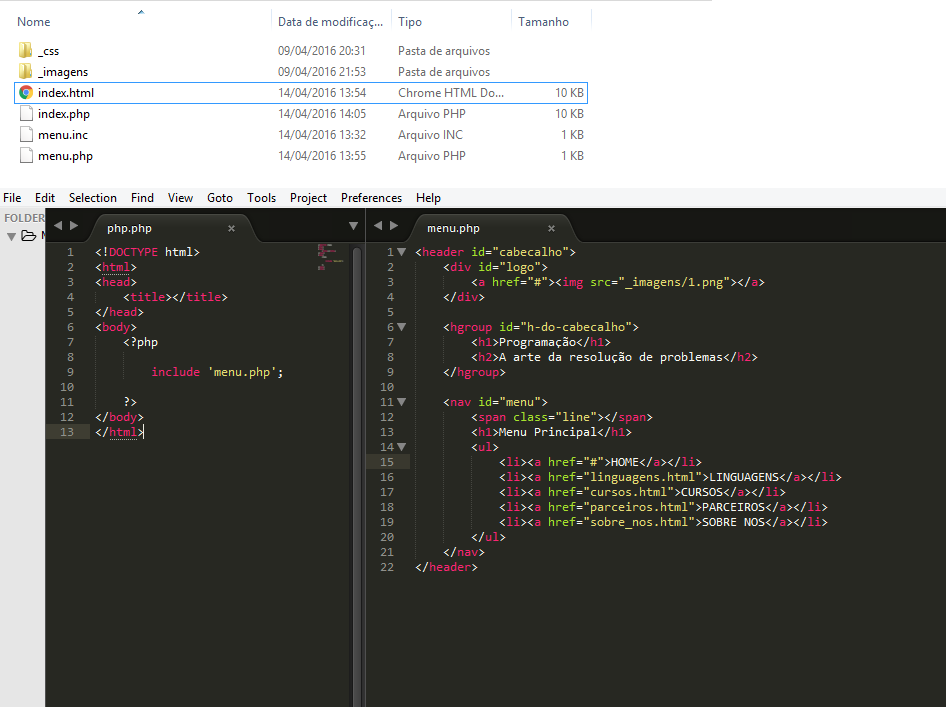
Olá pessoal. Estou com um problema que talvez alguns de vocês conseguirá me ajudar. Eu separei o menu do site, que estou criando, em outro arquivo, porque esse mesmo menu estará contido em outras páginas. Uma das dúvidas é se esse novo arquivo que terá o menu, precisa ser .html ou .php? A página do site precisa ser .html ou .php (na imagem eu coloquei .php, que foi o que indicaram)? A outra dúvida é de como fazer a chamada desse arquivo pra dentro da página? Eu pesquise no livro 'Desenvolvimento Websites com PHP - Juliano Niederaur', e nele indica que tenho que fazer a chamada da seguinte forma: <?php include 'nomeDoArquivo.inc ' ?>. Aqui ele especifica que o arquivo tem que ser .inc, mas fiz dessa maneira e não deu certo. Fiz uma pesquisa na web e descobri que esse "nomeDoArquivo" tem que ser .php. Na imagem abaixo, fiz como exemplo .php, mas ao abrir o site que estou criando no Google Chrome, não aparece o menu. Eu não testei em outros navegadores. Ao meu ver, devo estar fazendo a chamada de maneira errada. Se alguém puder ajudar.. Obrigado!
-
Prezados, boa noite! Preciso de criar um página que ao selecionar uma opção na tag "<option>" e clicar no botão de "avançar" ser direcionado para a página que selecionei. Segue a imagem em anexo para entender melhor.
-
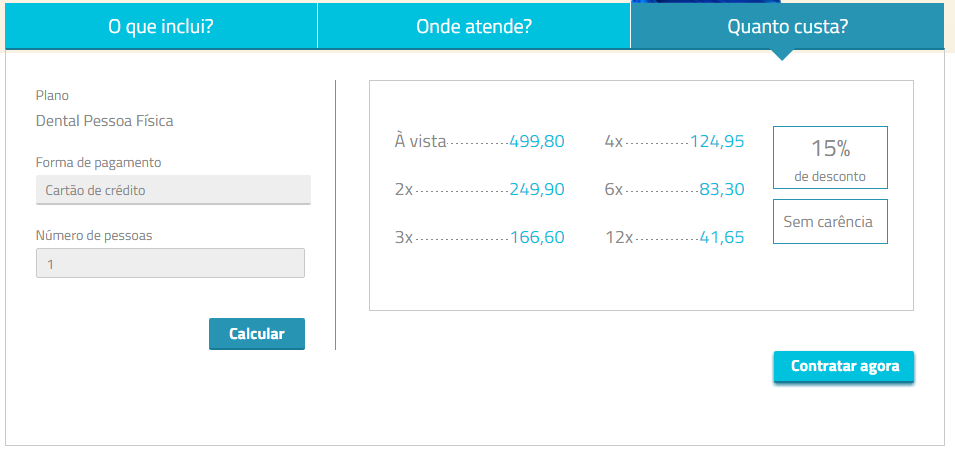
Eae Galera, quero criar um simulador que apareça, um valor com 15% de desconto, e outro valor inteiro, alguém consegue me ajudar? não tenho noção nenhuma com isso Nas imagens abaixo tem como ter uma noção, se quiserem ver direito no site, http://amildentalconvenio.com.br/individual-familiar/ esta na aba Quanto Custa, tenho que fazer um igualzinho, se puderem me ajudar!
-
- simulador
- como criar
-
(e %d mais)
Tags:
-
eae pessoal , tudo bem , estou com duvidas em como alterar o css de emails enviados para usuarios do site , por exemplo : eu mando um email para os usuarios com os dados de novos posts , mas so chega um texto para usuario , eu gostaria de formatar o html e css do email para que chegue um layout bem feito para o usuario , como faço isso pessoal ?
-
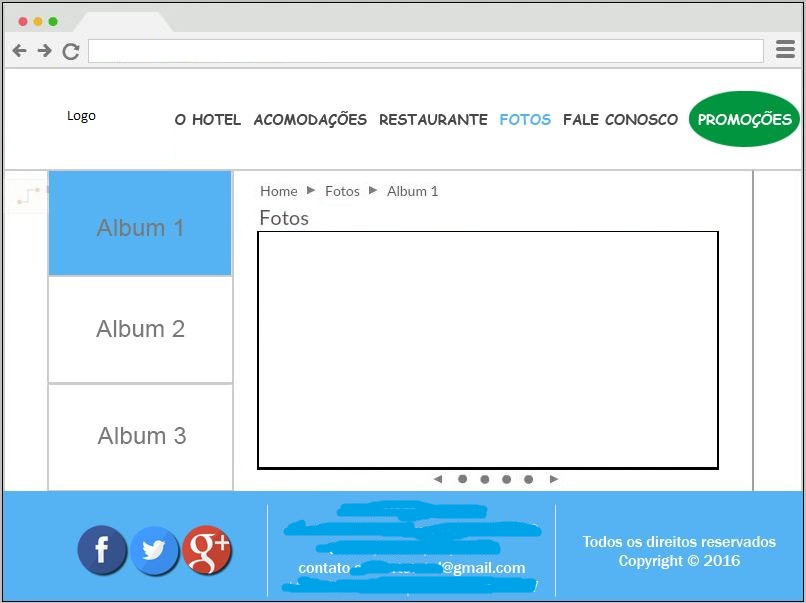
Olá pessoal, bom dia! alguém poderia me ajudar a criar essa pagina, pois não consigo fazer esses botoes para que quando eu clicar nele mude para a outra aba... e tem que ser so com html e css ??
-
Boa tarde pessoal! Sou iniciante em HTML, e estou tentando solucionar o seguinte problema: Tenho uma imagem que contém diferentes seções. A cada uma dessas seções eu gostaria de adicionar um link, e, quando o usuário passar o mouse por cima da imagem (onde tiver o link), ela fazer um efeito, como por exemplo mudar de cor. Para adicionar diferentes links em uma imagem única, eu utilizei a função map (#usemap), onde passei como parâmetros as coordenadas em pixel e o link foi adicionado à aquela seção específica com sucesso. Em outras experiências consegui fazer o efeito que desejava, porém em imagens separadas utilizando "onmouseouver / onmouseout". Porém como nesse caso, por se tratar de uma imagem única, estou meio perdido de como fazer o efeito funcionar... Segue abaixo o código: <img src="url_imagem" width="925" height="525" alt="Engage" usemap="#engage" border="0" align="center"> <map name="engage"> <area shape="circle" coords="134,198,54" href="link" alt="calendar" target="_blank"> <area shape="circle" coords="285,293,41" href="link" alt="ent-programs" target="_blank"> </map>
-
Pessoal, tenho um painel administrativo e coloquei um caixa de texto e quero q quando apertar o botão, o código HEX dessa caixa seja colocado no lugar da propriedade background-color do meu arquivo CSS externo, já tentei de varias formas, inclusive armazenar a informação em um arquivo txt e ler a informação depois no CSS. mas nada funciona, alguém pode dar uma sugestão ?
-
Bom dia, Pessoal. Tudo bem? Preciso trocar uma imagem depois de um clique. A minha ideia é manter a imagem nova no mesmo lugar da anterior depois do clique, mas com o "onclick" ativo para eu poder clicar na imagem de novo e a primeira imagem reaparecer no lugar da segunda. Outro detalhe estou com uma programação que corta volume de um vídeo ativo no "button onclick", que esta funcionando e não pode parar de funcionar. Do jeito que eu configurei o "button onclick" do vídeo não parou de funcionar, mas a imagem não muda. Tem como alguém me dar um help? Javascript: <script type="text/javascript"> function mudaImagem(i) { if (i == 1) { document.getElementById("imagem1").src="img/volume.jpg", 'style="display:block;"'; document.getElementById("imagem2").src="img/mute.jpg", 'style="display:none;"'; } else if (i == 2) { document.getElementById("imagem1").src="img/mute.jpg", 'style="display:block;"'; document.getElementById("imagem2").src="img/volume.jpg", 'style="display:none;"'; } } </script> HTML: <button onclick="jQuery('#bgndVideo').toggleVolume()" ><img src="img/volume.jpg" alt="Som" id="imagem1" onclick="mudaImagem(1)" style="display:block;"/><img src="img/mute.jpg" alt="Som" id="imagem2" onclick="mudaImagem(2)" style="display:none;" /></button>
-
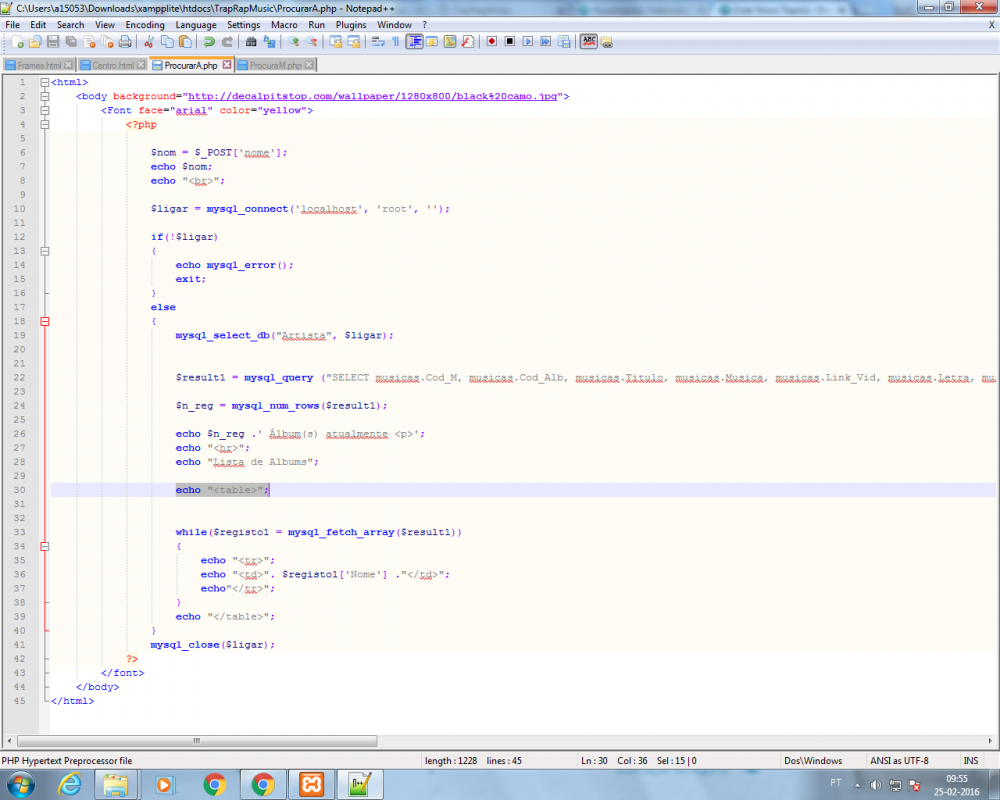
Tenho um projeto da escola para entregar semana que vem, mas não consigo fazer algumas partes do código, preciso de ajuda por favor! echo "<table>"; while($registo1 = mysql_fetch_array($result1)) { echo "<tr>"; echo "<td>". $registo1['Nome'] ."</td>"; echo"</tr>"; } echo "</table>"; Não consigo mudar a cor do output dentro da tabela e não consigo transformar o output em link (preciso de uma localização para transformar em link?)
-
Olá bom dia Sr,s Sou novo aqui no Forum preciso de um ajudinha. Preciso criar um link para download do arquivo mp3 (música) sem precisar compactar o arquivo. Meu código: <a title="Nome da Música " href="htttp://www.meusite.com.br/musicas/nomedamusica.mp3">Nome da Música</a> No Google Chrome e no Mozilla Fire Fox invés de realizar o download a música e reproduzida direta no navegador, alguém tem alguma solução ?
-
Bom dia, estou fazendo um projeto e consegui inserir a API da Google no meu projeto e ele carrega todos os dados do endereço perfeitamente, sendo que eu preciso que ele carregue junto, os dados da latitude e longitude, teriam como me ajudar? Código do maps: $(document).ready(function(){ $('head').append('<script src="js/mask.js" type="text/javascript"></script>'); }) var last_cep = 0; var address; var lat; var lng; var wsconf; function wscep(conf) { //parametros padrão true if(!conf){ conf = { 'auto': true, 'map' : '', 'wsmap' : '' }; } wsconf = conf; //evento keyup no campo cep opcional if(wsconf.auto == true){ $('#cep').live('keyup',function(){ var cep = $.trim($('#cep').val()).replace('_',''); if(cep.length >= 9){ if(cep != last_cep){ busca(); } } }); }else{ var btn_busca = '<button class="btn btn_handler" type="button">Busca</button>'; $('form').append(btn_busca) $('.btn_handler').live('click',function(){ busca(); }) } $('#cep').mask('99999-999'); } //busca o cep function busca(){ var cep = $.trim($('#cep').val()); var url = 'http://clareslab.com.br/ws/cep/json/'+cep+'/'; if ($.browser.msie) { var url = 'ie.php'; } $.post(url,{cep:cep}, function (rs) { rs = $.parseJSON(rs); if(rs != 0){ address = rs.endereco + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; if(wsconf.map != '' ){ setMap(wsconf.map); } $('#rua').val(rs.endereco); $('#bairro').val(rs.bairro); $('#cidade').val(rs.cidade); $('#uf').val(rs.uf); $('#cep').removeClass('invalid'); $('#num').focus(); $('#num').live('change',function(){ address = rs.endereco + ', ' + $('#num').val() + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; if(wsconf.map != ''){ setMap(wsconf.map); } }) last_cep = cep; } else{ $('#cep').addClass('invalid'); $('#cep').focus(); last_cep = 0; } }) } function wsmap(cep,num,elm) { var url = 'http://clareslab.com.br/ws/cep/json/'+cep+'/'; if ($.browser.msie) { var url = 'ie.php'; } $.post(url,{cep:cep}, function (rs) { rs = $.parseJSON(rs); if(rs != 0){ address = rs.endereco + ', ' + num + ', ' + rs.bairro + ', ' + rs.cidade + ', ' + ', ' + rs.uf; setMap(elm); } }) } function setMap(elm) { GMaps.geocode({ address: address, callback: function(results, status) { if (status == 'OK') { //console.log(elm); $('#'+elm).show(); var latlng = results[0].geometry.location; lat = latlng.lat(); lng = latlng.lng() map = new GMaps({ div: elm, lat: lat, lng: lng, scrollwheel: false, mapTypeId: google.maps.MapTypeId.ROADMAP, streetViewControl: true, zoom: 14 }) map.addMarker({ lat: lat, lng: lng, title: address }); map.setCenter(lat, lng); } } }); } código do formulário: <?php session_start(); include "controle/functions.php"; ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Sistema Acadêmico - Painel de Cadastro</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta name="description" content=""> <meta name="author" content=""> <link href="css/bootstrap.min.css" rel="stylesheet"type="text/css" /> <link href="css/background.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <script type="text/javascript" src="js/scripts.js"></script> <!-- Início das Novas linhas de código --> <script src="http://code.jquery.com/jquery-1.7.1.min.js"type="text/javascript"></script> <script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false"></script> <script src="js/gmaps.js" type="text/javascript"></script> <script src="js/cep_clean.js" type="text/javascript"></script> <script> $(function(){ wscep({'auto':true, 'map':'map1'}) }) </script> <!-- Fim das Novas Linhas de Código --> </head> <body> <div class="container form-sati" id="container"> <div class="row clearfix"> <div class="col-md-12 column"> <nav class="navbar navbar-default navbar-inverse navbar-fixed-top" role="navigation"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand"> Bem Vindo(a) <?php echo $logado2;?></a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li> <a href="controle/logout.php">Logout</a> </li> </ul> </div> </nav> <br /><br /><br /><br /> <!-- INÍCIO DAS ALTERAÇÕES. VERIFICAR A DIFERENÇA E REALIZAR AS DEVIDAS ALTERAÇÕES!!! --> <div class="jumbotron form-sati2 well"> <div class="control-group" align="center"> <button type="button" class="btn btn-primary btn-lg" disabled="disabled">TURISMO</button> </div></br> <div class="row"> <div class="col-md-6"> <form role="form" action="controle/cad_turismo.php" enctype="multipart/form-data" method="post"> <div class="control-group"> <label for="cep" class="control-label" >Cep</label> <input type="text" class="form-control" id="cep" placeholder="Digite o cep" name="cep" maxlength="9"> </div> <div class="control-group"> <label for="rua" class="control-label">Rua</label> <input type="text" class="form-control" id="rua" placeholder="Digite o rua" name="rua"> </div> <div class="control-group"> <label for="num" class="control-label">Número</label> <input type="text" class="form-control" id="num" placeholder="Digite o número" name="num"> </div> <div class="control-group"> <label for="complemento" class="control-label">Complemento</label> <input type="text" class="form-control" id="complemento" placeholder="Digite o complemento" name="complemento"> </div> <div class="control-group"> <label for="bairro" class="control-label">Bairro</label> <input type="text" class="form-control" id="bairro" placeholder="Digite o bairro" name="bairro"> </div> <div class="control-group"> <label for="cidade" class="control-label">Cidade</label> <input type="text" class="form-control" id="cidade" placeholder="Digite a cidade" name="cidade"> </div> <div class="control-group"> <label for="uf" class="control-label">UF</label> <input type="text" class="form-control" id="uf" placeholder="Digite a UF" name="uf"> </div> <div class="control-group"> <label for="latitudelongitude" class="control-label">Latitude/Longitude</label> <input type="text" class="form-control" id="latitude" placeholder="Digite a latitude" name="latitude"></p> <input type="text" class="form-control" id="longitude" placeholder="Digite a longitude" name="longitude"> </div> <div class="control-group"> <label for="acesso" class="control-label">Acesso</label> <input type="text" class="form-control" id="acesso" placeholder="Digite o Acesso" name="acesso"> </div> <div class="control-group"> <label for="historia" class="control-label">História</label> <textarea class="form-control" id="historia" placeholder="Digite a História" name="historia"></textarea> </div> <div class="control-group"> <label for="file" class="control-label">Imagem</label> <input type="file" class="btn btn-block btn-xs" id="fileUpload" name="fileUpload"> </div> <div class="control-group"> <button type="submit" style="margin-top: 3%" class="btn btn-primary btn-lg btn-block">Cadastrar</button> </div> </form> </div> <div class="col-md-6"></br> <p class="alert alert-info btn-lg"align="center"> Localização Google Maps </p> <div class="maps" id="map1"></div> </div> </div> </div> <!-- FIM DAS ALTERAÇÕES. VERIFIQUE NOVAMENTE SE ESTÁ TUDO IGUAL --> </div> </div> </div> </body> </html> Agradeço a ajuda de todos.
- 1 resposta
-
- codigo
- programacao
- (e %d mais)
-
Boa tarde. Estou tentando aprender um pouco de PHP com uns cursos online, mas estou tendo este problema. Alguém sabe o por que está acontecendo isso e como resolver? Parece o apache ou navegador não entende direito a junção do html com o php. Testando o While em um arquivo.php sem os html, funciona perfeitamente.
-
Olá pessoal, Sou totalmente iniciante em PHP, mas estou fazendo um trabalho em que preciso que o usuário digite um número "x" em uma primeira tela, aí com o método GET eu pensei em linkar esta primeira tela com uma outra onde eu teria que formar uma matriz de dimensão "x" que o usuário inseriu, mas nesta matriz o usuário teria que novamente inserir números de 1 a 9. Resumindo, a primeira tela eu já tenho, mas estou com dificuldades de criar essa matriz interativa de tamanho "x" definido pelo usuário. Alguma dica?? Muito obrigada!! Fernanda
- 1 resposta
-
- php
- método get
-
(e %d mais)
Tags:
-
Faaaaala Galera beleza? seguinte sou novo aqui no fórum, e já venho trazer a vocês uma baita dúvida do caralhoo que não consigo resolver kkkk :/ Tenho um sistema de classificados porém não consigo criar paginação. vou colocar o código completo da minha home aqui abaixo e identificar o pedaço que faz a consulta no banco e retorna os anúncios beleza ? quem puder ajudar :) ================================================================================ INDEX.PHP ================================================================================ <?php include_once("config/conexao.php"); /* Script Desenvolvido por RENAN VINICIUS renanvin@live.com renan@megaperes.com.br FAVOR MANTER OS CRÉDITOS */ ?> <!-- Desenvolvido por RENAN VINICIUS renanvin@live.com --> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> <title>Listar Anúncios</title> <link rel="stylesheet" type="text/css" href="style.css" /> <link href="estilo.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> function ver_anuncio(ID){ window.open('ver_anuncio.php?ID='+ ID +'','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=no,resizable=yes,width=900,height=550'); } function enviar_anuncio(){ window.open('cadastrar_anuncio.php','page','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no,width=550,height=500'); } </script> </head> <body> <div id="header"> <div id="logo">Radar'Car<img src="images/RadarGreen.gif" width="25" height="25" title="" rel=""></div> <div id="header-superior"> <div id="header-superior-content"> <div id="header-paginas"> <ul> <li><a href="#">Home</a></li> <li><a href="#">Ajuda</a></li> <li><a href="#">Meus Anúncios</a></li> <li><a href="#">Minha Conta</a></li> <li><a href="#">Contato</a></li> </ul> </div><!-- fim header-paginas --> <div id="header-social"> <a href="javascript: enviar_anuncio();"><div id="bt_inserir_anuncio"><div class="btn_cor">INSERIR ANÚNCIO</div></div></a> <!-- <a href=""><img src="images/icon-twiter.png" width="30" height="30" rel="" title="" /></a> <a href=""><img src="images/icon-youtube.png" width="30" height="30" rel="" title="" /></a> <!-- <a href=""><img src="images/icon-instagram.png" width="30" height="30" rel="" title="" /></a> --> </div><!-- fim header-social --> </div></div></div> <div id="anuncios" align="center"> <table width="800" border="0" align="center" cellpadding="3" cellspacing="3" bgcolor="#F8F8F8"> <tr> <td width="210" height="28" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Veículos</td> <td width="569" align="center" valign="middle" bgcolor="#666" style="color:#ccc;">Anúncios</td> </tr> <tr> <td height="29" align="left" valign="top"> <?php $categorias = mysql_query("SELECT * FROM categorias ORDER BY nome ASC"); while($lnc = mysql_fetch_object($categorias)): ?> <div id="menu_categorias"><a href="?categoria=<?php echo $lnc->ID; ?>"><?php echo $lnc->nome; ?></a></div> <?php endwhile; ?> <br /> <div align="center"><a href="javascript: enviar_anuncio();" class="botao" style="text-decoration:none;">Cadastre seu anúncio (<strong>GRÁTIS</strong>)</a></div> <br /> </td> <td align="left" valign="top"> <br /> <table width="100%" border="0"> <tr> <td width="20%"><div align="right">Faça sua busca: </div></td> <td width="80%" align="left"> <form name="busca" method="post" action=""> <input name="query" type="text" class="form" id="query" /> <input name="buscar" type="submit" class="botao" id="buscar" value="Buscar" /> </form> </td> </tr> </table> <br /> <!-- FAZ A BUSCA NO BANCO --> <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> </td> </tr> </table> </div> <!-- FIM DOS ANUNCIOS --> <div id="paginacao"> </div> </body> </html> ================================================================================== FAZ A BUSCA NO BANCO E RETORNA OS ANUNCIOS ================================================================================== <?php if(@$_POST){ $sql = mysql_query("SELECT * FROM anuncios WHERE descricao LIKE '%".$_POST["query"]."%' ORDER BY ID DESC"); }else{ if(empty($_GET["categoria"])){ $sql = mysql_query("SELECT * FROM anuncios WHERE status = 'Ativo' AND ID ORDER BY RAND() LIMIT 3"); }else{ $sql = mysql_query("SELECT * FROM anuncios WHERE categoria = '".strip_tags($_GET["categoria"])."' AND status = 'Ativo' ORDER BY I DESC"); } } if(mysql_num_rows($sql) == false){ echo '<div align="center"><br /><strong>Nenhum anúncio encontrado.</strong><br /></div>'; }else{ while($ln = mysql_fetch_object($sql)){ ?> <table width="100%" border="0" id="borda_anuncio"> <tr id="borda_anuncio"> <td width="2%" height="110" align="center" valign="middle"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></td> <td width="98%" align="left" valign="top"> <div align="left" style="margin:5px; font-size:14px;" id="titulo"> <div class="titulo_anuncio"> <h1><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" ><?php echo truncate(strip_tags($ln->descricao), 100); ?>...</a></h1> </div </div> <div align="left" style="margin:5px; font-size:11px;">Data: <strong><?php echo str_replace("-", "/", inverteData($ln->data)); ?></strong></div> <div align="left" style="margin:5px; font-size:11px;">Enviado por: <strong><?php echo $ln->nome; ?></strong></div> <div align="left" style="margin-left:5px; margin-top:10px;"><a href="javascript: ver_anuncio(<?php echo $ln->ID; ?>);" class="botao" style="text-decoration:none;">Ver anúncio</a></div> </td> </tr> </table> <?php } ?> <?php } ?> A DÚVIDA É COMO CRIAR PAGINAÇÃO COM CÓDIGO ACIMA ?
-
Olá Amigos, Sou muito novo em desenvolvimento WEB e tenho uma duvida bem básica. Muito se fala em softwares para desenvolver interface grafica em python, PyQt e um monte delas. Minha duvida é: Posso desenvolver um sistema web somente com paginas HTML e linkar esse codigo com o Python? Eu quero desenvovler um sistema simples, somente para rodar no browser, e quero em python. Minha ideia é desenvolver o codigo em django e as paginas em HTML mesmo, CSS e tal. É possivel só usar Django Python e programação HTML para fazer um sistema simples que rode no browser: Abraços








.png.35f6a798c162c5b9c8584d8f8be60f81.png)
.png.040650bda550cc8b66da3860af0b3666.png)