Pesquisar na Comunidade
Mostrando resultados para as tags ''HTML5''.
Encontrado 54 registros
-
Olá. Por favor quero saber como conserta os caracteres que estão com símbolo de '?' em vez dos acentos normais. Quanto realizo o teste localmente (homologação) os acentos estão corretos, quando eu faço upload para o server e realizo o teste, esses interrogações aparecem.
- 1 resposta
-
- html5
- bancodedados
- (e %d mais)
-
Estou gerando uma tabela com informações do banco de dados em PDF, porem no banco tem uma coluna chamada cores, onde armazena 3 cores como segue no código, estou conseguindo gerar o PDF, mas na coluna das cores não estou conseguindo associar a variavel $color na propriedade "background-color" da <td>, ou seja, preciso que as celular da coluna cores fiquem com as cores associada ao banco. Na pagina Html eu consegui fazer mas aqui estou com dificuldades, destaquei a linha que estou com problemas. Estou usando o DomPDF. Desde já, agradeço a ajuda. <?php include_once("conexao.php"); $html = '<table border=1'; $html .= '<thead>'; $html .= '<tr>'; $html .= '<th>CORES</th>'; $html .= '<th>BANCO</th>'; $html .= '<th>STATUS ATUAL</th>'; $html .= '<th>PENDÊNCIA</th>'; $html .= '<th>PRÓXIMAS ATIVIDADES</th>'; $html .= '<th>RESPONSÁVEL</th>'; $html .= '<th>PREVISÃO</th>'; $html .= '</tr>'; $html .= '</thead>'; $html .= '<tbody>'; $result_transacoes = "SELECT * FROM tb_banco"; $resultado_trasacoes = mysqli_query($conn, $result_transacoes); while($row_transacoes = mysqli_fetch_assoc($resultado_trasacoes)){ $cor = $row_transacoes["cores"]; if ($cor == "#008000") { $color = "green"; }else if ($cor == "#ff0000") { $color = "red"; }else if ($cor == "#ffff00") { $color = "Yellow"; } $html .= '<tr><td style="width:60px; background-color="<?php echo $color;?>"'."</td>"; $html .= '<td>'.$row_transacoes['banco'] . "</td>"; $html .= '<td>'.$row_transacoes['status_atual'] . "</td>"; $html .= '<td>'.$row_transacoes['pendencia'] . "</td>"; $html .= '<td>'.$row_transacoes['atividade'] . "</td>"; $html .= '<td>'.$row_transacoes['responsavel'] . "</td>"; $html .= '<td>'.$row_transacoes['previsao'] . "</td></tr>"; } $html .= '</tbody>'; $html .= '</table'; ......
-
Olá! Estou aprendendo javascript a pouco tempo. Me deparei com um exercício que não consigo fazer a estrutura condicional if-else rodar. Quando eu rodo o algorítimo qualquer coisa que eu digito a <div> retorna você é estrangeiro. Alguém pode me ajudar? Segue código abaixo: <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vistos BR</title> </head> <body> <h1>Embaixada brasileira</h1> País: <input type="text" name="nac" id="nac"> <input type="button" value="Verificar" onclick="Checar()"> <div id = "result"> </div> <script> function Checar(){ var nac_dig = document.querySelector('input#nac') var result = document.querySelector('div#result') if (nac_dig !='EUA'){ result.innerHTML = "Você é estrangeiro!" }else{ result.innerHTML = "Você é americano!" } } </script> </body> </html>
-
Oi gente, eu não estou lembrando qual a classe que limita a caixa de texto apenas ao tamanho do texto e não ao maximo de width, alguém me ajuda?
-
Olá a todos e todas, eu comecei a aprender a desenvolver HTML5 esse mês e também com o que aprendo nas aulas vou atualizando um projeto pessoal. Até que chegou um momento que me deparei com uma questão: "Como deixar o Iframe no meio da tela?" e acabei fazendo uma gambiarra: <p style="text-align: center;"><iframe src="site" frameborder="0"></iframe></p> E por isso vim a este forum para lhes perguntar se tem algum outro modo pois eu achei isso muito gambiarra, alias se tivesse uma forma de ser na propria tag eu agradeceria, pois planejo por outros Iframes em outras posições... Desde já agradeço sua atenção
-
queria saber se alguém poderia me ajudar a fazer algo assim? criar uma pagina ou iframe que acontece isso, de mostrar uma imagem com botões e ao clicar no botão apareça um player, poderia me ajudar? https://fson.link/imdb?play=NUZFa2xNZGxWVWtpc0FoNDV1THVWemNWMEU4Z0JGUm1CcnNoWVZvcm9YY3NTdkgwMGNZYzlZek9ZSFdPbUs0MA== (ai está o exemplo)
-
Tem um jeito de extrair somente uma parte do texto da string? Tenho uma string "AMAZONAS2021" vem de outra página via GET, eu armazena ela em uma variável $ tabela, dai eu consigo extrair os números usando - $XY = (int) filter_var ($tabela, FILTER_SANITIZE_NUMBER_INT); Agora preciso pegar somente os texto AMAZONAS e armazenar em outra variável. Este tipo assim $tabela = $_GET ['title']; // esta recebendo AMAZONAS2021 da outra pagina $XY = (int) filter_var ($ tabela, FILTER_SANITIZE_NUMBER_INT); // pega os números Preciso agora extrair a parte AMAZONAS e armazenar em uma variável.
-
Bom dia. Preciso de uma ajuda urgente. Tenho um formulário com alguns campos de texto , um checkbox e um botão submit. Preciso que o botão seja habilitado somente se o checkbox for selecionado... alguém pode me ajudar ? <html> <form id="form_curriculo" name="form_curriculo" method="post" enctype="multipart/form-data" action="1"> <script> function habilitar(){ if(document.getElementById('check_autoriza').checked){ document.getElementById('submit').removeAttribute("disabled"); } else { document.getElementById('onoff').value=''; //Evita que o usuário defina um texto e desabilite o campo após realiza-lo document.getElementById('submit').setAttribute("disabled", "disabled"); } </script> <p> <label for="mensagem"><?php echo utf8_encode(pegarTexto("MENSAGEM",$SESSAO)); ?>:</label><br /> <textarea class="textbox" name="mensagem" id="mensagem" rows="" cols=""><?php if($acao != 2) { echo @strip_tags(utf8_encode($mensagem)); } ?></textarea> </p> <p> <label for="uploaded_file"><?php echo utf8_encode(pegarTexto("SELECIONE_CURRICULO",$SESSAO)); ?>:</label><br /> <input type="file" name="uploaded_file" id="uploaded_file" class="textbox" /> <p> <input type="checkbox" id="check_autoriza" name="check_autoriza" value="on" onchange="habilitar()"> Eu concordo que este site armazene minhas informações enviadas para que elas possam responder a minha consulta. Ao enviar, eu concordo com a politica de privacidade. </p> </p> <input type="submit" name="submit" value="0" id="submit" disabled /> <input type="hidden" name="acao" id="acao" value="0" /> </form> </html>
-
estou tentando aprender como cria uma barra de rolagem em html e css, mas a pagina não reconhece o css, já tentei mudar o tipo de lincagem varias veses mudei de pasta já até botei na mesma pasta do html mas nada. o codigo é o seguinte: Html: <!DOCTYPE HTML> <html lang="pt-br"> <head> <meta charset="UTF-8"> <title>Teste de rolagem</title> <link rel="stylesheet" type="text\css" href="css/cap.css">(já modifiquei varias vezes e nada) </head> <body> <div class="container"> <div class="section"></div> <div class="section"></div> <div class="section"></div> <div class="section"></div> </div> </body> </html> CSS: body{ margin: 0; padding: 0; } .container{ position: relative; width: 100%; } .container .section{ position: sticky; width: 100%; height: 100vh; background: #000000; } era pra pagina ficar preta e com rolagem mas não aconteceu nada! acho que o problema é na lincagem do css mas como já disse modifiquei varias vezes e nada. o problema também pode ser do meu PC varias vezes quando vou criar um código seja html ou outro, as vezes ele não funciona e depois de alguns dias sem eu mudar nada ele começa a rodar e vice versa, gostaria de saber o que pode ser e como resolver agradeço desde já!
-
eae galera, tudo certo? comigo não ;-; hoje eu tava tentando testar minha nova ideia para gerar público e eu "novato" tentei fazer uma página, só que quando eu terminei o table era pra ele ficar no topo da página só que de nenhum jeito consigo subir ele to quase pensando em desistir :(, se alguém souber me explica como deixa ele pregado no topo me ajudaria muito. <!DOCTYPE html> <html lang="pt-br"> <head> <meta charset="utf-8"/> <meta content="width=device-width, initial-scale=1, maximum-scale=1" name="viewport"> <title>Teste cliente Download</title> <link href="css/style.css" rel="stylesheet"/> <link href="//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans" rel="stylesheet" type="text/css"/> <script src="scripts/seu-script.js"></script> </head> <body> <img src="https://w7.pngwing.com/path/219/256/932/phoenix-logo-clip-art-flame-football-pictures-daquan-39eaa91327b05025a67a93ad36571b53.png" alt="" width="80"> <br><br> <h3>Área de Download</h3> <h4>coloque seu email para prosseguir com o download<a href="obrigado.voce.que.esta.me.ajudando.❤️.html"> Saiba mais</a></h4> <br><br> <table class="content-table"> <thead> <tr> <th>Nome</th> <th>Canal</th> <th>Armazenamento</th> <th>Situação</th> </tr> </thead> <tbody> <tr> <td>arquivo.apk</td> <td>TesteGamer</td> <td>?Mb?</td> <td>pendente</td> </tr> </div> <form> <div class="inputBox"> <input type="email" name="usuario" id="usuario" required=""> <label>Email</label> </div> <div id="teste"> </div> <form> <input type="submit" name="próximo" value="próximo" class="botaoEnviar" /> </form> </body> </html> * { font-family: sans-serif,@import url(//db.onlinewebfonts.com/c/952bab25f6798d6bb1937d67e9bee4dd?family=Sans);; } .content-table { border-collapse: collapse; margin: 30px 0; font-size: 0.8em; min-width: 400px; border-radius: 5px 5px 0 0; overflow: hidden; box-shadow: 0 0 20px rgba(0, 0, 0, 0.15); table-layout: fixed; } .content-table thead tr { background-color: #DC143C; color: #ffffff; text-align: center; font-weight: bold; table-layout: fixed; } .content-table th, .content-table td { padding: 12px 15px; table-layout: fixed; } .content-table tbody tr { border-bottom: 1px solid #dddddd; } .content-table tbody tr:nth-of-type(even) { background-color: #red; } .content-table tbody tr:last-of-type { border-bottom: 2px solid #red; } h3 { font-size: 45px; text-align: center; text-decoration: none; } h4 { font-size: 10px; color: #687173; text-align: center; text-decoration: none; font-weight: 500; } a { font-size: 10px; text-align: center; text-decoration: none; } .inputBox { position: relative; } .inputBox input { width: 80%; padding: 10px 0; font-size: 16px; color: #000; letter-spacing: 0.3px; margin-bottom: 30px; border: none; border-bottom: 1px solid #0070BA; outline: none; background: transparent; } .inputBox label { position: absolute; top: 0; left: 0; padding: 2px 0; font-size: 14px; color: #0070BA; pointer-events: none; transition: .5s; } .inputBox input:focus ~ label, .inputBox input:valid ~ label { top: -18px; left: 0; color: #000; font-size: 12px; } form { display: flex; align-items: center; justify-content: center; flex-direction: column; min-height: 100vh; } .botaoEnviar { width: 150px; padding: 10px 13px; border: 1px solid #000; border-radius: 30px; background-color: #DC143C; font-weight: bold; color: #fff; font-size: 18px; } }
-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body bgcolor="999999"> <section> <div id="image"> </div> <div> <a href="javascript:image(linhas,colunas,matriz);"> Clique aqui para inserir a grade </a> </div> </section> </body> </html> <script> var linhas = 2; var colunas = 3; var matriz = new Array(colunas); for (var i = 0; i < colunas; i++) matriz[i] = new Array(linhas); function image(linhas,colunas) { for(var i = 0; i < linhas; i++){ for(var j = 0;j < colunas; j++){ matriz[i][j] = document.createElement("IMG"); matriz[i][j].src = "balao.png"; document.getElementById('image').appendChild(matriz[i][j]); } } } function pula_linha(){ document.getElementById("divExibir").innerHTML = "<br>"; } </script> <style> image{ width: 100px; background: gold; word-wrap: break-word; } </style> Estou precisando criar uma matriz de imagem mas quando insiro ela em uma div ela fica horizontal, ex: está ficando assim 0 0 0 0 0 0 queria que ficasse assim 0 0 0 0 0 0
-
javascript Redirecionamento da pagina não funciona
uma questão postou Falsecoder Ajax, JavaScript, XML, DOM
Boa tarde, Não estou conseguindo fazer este redirecionamento de pagina,consegui fazer na primeira vez normalmente. mas depois que introduzi o bootstrap não consigo utilizar este comando. segue os codigos: index.html <!DOCTYPE html> <html lang="pt"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="main.js"></script> <meta> <title>Teste</title> </head> <body> <form> <input type='text' id='nome' > <input type="password" id='senha'> <button onclick="teste();"> Teste</button> </form> </body> </html> teste.html <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="main.js"></script> <!------ Include the above in your HEAD tag ----------> <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <script type="text/javascript" src="main.js"></script> <link rel="icon" href="Favicon.png"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script type="text/javascript" src="main.js"></script> <title>Laravel</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="#">Laravel</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="#">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> </div> </div> </nav> <main class="login-form"> <div class="cotainer"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Register</div> <div class="card-body"> <form action="" method=""> <div class="form-group row"> <label for="email_address" class="col-md-4 col-form-label text-md-right">E-Mail Address</label> <div class="col-md-6"> <input type="text" id="email_address" class="form-control" name="email-address" required autofocus> </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">Password</label> <div class="col-md-6"> <input type="password" id="password" class="form-control" name="password" required> </div> </div> <div class="form-group row"> <div class="col-md-6 offset-md-4"> <div class="checkbox"> <label> <input type="checkbox" name="remember"> Remember Me </label> </div> </div> </div> <div class="col-md-6 offset-md-4"> <button type="submit" onclick="teste2();" class="btn btn-primary"> Register </button> <a href="#" class="btn btn-link"> Forgot Your Password? </a> </div> </div> </form> </div> </div> </div> </div> </div> </main> </body> </html> JAVASCRIPT.html -> que deveria fazer a função function teste() { var nome = document.getElementById("nome").value; var senha = document.getElementById("senha").value; if(nome == 'admin' && senha == '12345' ) //validação { window.location.replace("https://www.google.com"); //transferir pagina } } function teste2() { var email = document.getElementById("email_address").value; if(email == 'administrador') { window.location.href = "http://pt.stackoverflow.com"; } } alguém PODERIA ME INFORMAR ONDE EU ESTOU ERRANDO?OBRIGADO -
Pessoal, Hoje possuo uma aplicação que roda perfeitamente em Flex com Java, mas como o Flash será descontinuado, preciso substituir essa tecnologia. A minha aplicação consiste basicamente em selecionar objetos personalizados, fazer com que os mesmos se movam pela tela, conforme o movimento do mouse. Assim que o usuário estabelecer a localização dos objetos dentro do canvas, preciso salvar no banco MySql, quais são os objetos e as posições x e y de cada um dentro do canvas. Existem outras funcionalidades, mas essa seria a principal para eu escolher a nova tecnologia. Vi que da pra fazer isso com HTML5 e JavaScript, mas teria alguma outra biblioteca, framework ou tecnologia? Qual vocês me sugerem? Obrigado
-
Ajuda com página código Jsp, CSS e HTML
uma questão postou renato.waiandt Ajax, JavaScript, XML, DOM
Boa noite; Gostaria de saber como procurar mecanismo corretos de varredura para esse código; OBS: Sou leigo e gostaria de começar a entender para criar meu próprio aplicativo de informações de licitação e futuramente lances. Por favor, me ajudem! Como posso entender essa linha de comando corretamente? <!DOCTYPE html> <html> <head> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE11'> <meta name="viewport" content="width=device-width"> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <base href='https://www.licitacoes-e.com.br/aop/lct/'> <title>www.licitacoes-e.com.br</title> <link href="../imagem/bbfav.ico" rel="SHORTCUT ICON" > <!-- <link href="../estilo/displaytag/displaytag-aop.css" rel="stylesheet" type="text/css"> --> <!-- <link href="../javascript/jquery/css/jquery-ui.css" rel="stylesheet" type="text/css"> --> <script src="../javascript/formatadadosie.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-1.9.0.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-1.10.4.custom.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.dataTables.min.js" type="text/javascript" charset="ISO-8859-1" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/TableTools.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/ZeroClipboard.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav-config-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/dateparse.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.mask.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.validate.min.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-1.8.23.custom.css" rel="stylesheet" type="text/css"> <link href="../estilo/ui-lightness/table_jui.css" rel="stylesheet" type="text/css"> <link href="../javascript/jquery/css/dataTables.tableTools.css" rel="stylesheet" type="text/css"> <link href="../estilo/reset.css" rel="stylesheet" type="text/css"> <link href="../estilo/elements.css" rel="stylesheet" type="text/css"> <link href="../estilo/grade.css" rel="stylesheet" type="text/css"> <link href="../estilo/layout.css" rel="stylesheet" type="text/css"> <link href="../estilo/dropdownmenu.css" rel="stylesheet" type="text/css"> <link href="../estilo/buttons.css" rel="stylesheet" type="text/css"> <link href="../estilo/msgs.css" rel="stylesheet" type="text/css"> <link href="../estilo/aop.css" rel="stylesheet" type="text/css"> <link href="../estilo/echat.css" rel="stylesheet" type="text/css"> <link href="../estilo/carregando.css" rel="stylesheet" type="text/css"> <script src="../javascript/msgs.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-timepicker-addon.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-timepicker-addon.css" rel="stylesheet" type="text/css"> <script src="../javascript/moment.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/moment-timezone-with-data.min.js" type="text/javascript" charset="utf-8"></script> <!-- ESTES SCRIPTS TRABLHAM JUNTOS --> <script src="../javascript/utils.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/inicializadores.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/link.js" type="text/javascript" charset="utf-8" charset="utf-8"></script> <script src="../javascript/aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/carregando.js" type="text/javascript" charset="utf-8"></script> <link href="../estilo/divpopupfull.css" rel="stylesheet" type="text/css"> <!-- Variaveis JS globais --> <script type="text/javascript"> var __sSwfPath = "https://www.licitacoes-e.com.br/aop/media/swf/copy_csv_xls_pdf.swf"; var __msgs = "https://www.licitacoes-e.com.br/aop/msgs.aop"; var __callbackOnSomenteRequisicao = function(){ mostrarMensagensErro(); } </script> <script type="text/javascript"> $(document).ready(function(){ inicializaScripts(); }); function inicializaScripts(){ mostrarMensagensErro(); inicializaToggleFieldset(); $(".disableAction").attr("onClick", "return false;").css({ opacity: 0.4}).hover(function (){}); inicializaMascaras(); inicializaContadorCaracteres(); inicializaDropdownMenu(); inicializaExtensoesDatatable(); inicializadorFocoInicial(); } </script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-86274540-1', 'auto'); ga('send', 'pageview'); </script> </head> <body id="bodyPrincipal"> <a name="topo"></a> <div class="msgs msg-center"> <ul> </ul> </div> <script type="text/javascript"> $(document).ready(function(){ showMsg(); }); function fecharMensagemErro(me){ escondeMsg(me); } </script> <!-- <div class="e-chat-div"> --> <!-- <div class="e-chat-close"> --> <!-- Tire suas dúvidas <img src="../imagem/chat-icon.png" /> --> <!-- </div> --> <!-- </div> --> <div align="center"> <div id="total" style="width: 100%; position: relative;" align="center"> <div id="cabecalho"> <div id="fundo_bg"> <div class="fundo_bg_esq"> </div> <div class="fundo_bg_dir"> <div class="fundo_bg_separador"> </div> </div> </div> <div id="cabecalho_topo"> <div id="cabecalho_topo_interno"> <div id="logo_bb" onclick="location.href='http://www.bb.com.br';"> </div> <div class="cabecalho_topo_esq"> <div style="position: absolute; top: 2px; left: 90px; width: 550px;" > <p> <div style="padding-top: 5px;"> <a href="javascript:" onclick="abrirAcessoIdentificado();" >Acesso Identificado</a> <br/> <input placeholder="Chave de acesso" class="chaveJ input col" type="text" id="acessoChaveJ"> <a class="buttonAzul" value="ok" href="javascript:" onclick="abrirAcessoIdentificado();" >OK</a> </div> </p> </div> </div> <div class="cabecalho_topo_dir "> <div class="cabecalho_topo_dir_content"></div> <div style="position: absolute; top: 25px; left: 10px; width: 230px;"> <a href="http://www.bb.com.br/portalbb/home2,101,101,0,0,1,6.bb" target="_blank" style="font-size: 90%;"> Atendimento / SAC BB / Ouvidoria </a> </div> <div id="separador1" style="position: absolute; top: 10px; left: 220px;" class="cabecalho_topo_separador"> </div> <!-- <div id="zooms" style="position: absolute; top: 10px; left: 230px; width: 200px;"> --> <!-- <a style="font-weight: bolder; margin-left: 7px; font-size:120%; height: 8px; line-height: 8px" href="javascript: " onclick="aumentaFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 10px; font-size:80%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 12px; font-size:100%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- N --> <!-- </a> --> <!-- <br /> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="aumentaFonte();"> --> <!-- + --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="diminuiFonte();"> --> <!-- - --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="padraoFonte();"> --> <!-- = --> <!-- </a> --> <!-- </div> --> <div style="position: absolute; top: 10px; left: 380px;" class="cabecalho_topo_separador"> </div> <div style="position: absolute; float:left; top: 20px; left: 390px; width: 200px;" > <div class="lingua_bandeira_brasil" onclick="javascript:document.fidiomaPT.submit();" style="float: left;"> </div> <div class="lingua_bandeira_paraguai" onclick="javascript:document.fidiomaES.submit();" style="float: left;"> </div> </div> </div> <form name="fidiomaPT" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="pt_BR"> <input type="hidden" name="index" value="true"> </form> <form name="fidiomaES" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="es_PY"> <input type="hidden" name="index" value="true"> </form> <script type="text/javascript"> $(document).ready(function(){ var url = "https://www.licitacoes-e.com.br/aop/login.aop?opcao=getDiferencaTempoServidorSistema"; Link.mostrar({ url: url, somenteRequisicao: true, success: function(data) { iniciarRelogio(data); } }); }); function aumentaFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) + 0.03; $('body').css('zoom', novoZoom); $('#containerGeral').addClass('zoom1'); } function diminuiFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) - 0.03; $('body').css('zoom', novoZoom); } function padraoFonte(){ $('body').css('zoom', 1); } $(document).ready(function(){ //Só aparece o zoom se for chrome if(!/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())){ $('#separador1').hide(); $('#zooms').hide(); } $('#acessoChaveJ').keypress(function(event) { if (event.keyCode == 13) { abrirAcessoIdentificado(); } }); }); </script> <script type="text/javascript"> function abrirAcessoIdentificado() { var chaveJ = $('#acessoChaveJ').val(); var link = '/aop/gcs/statics/login/login.bb?urlRetorno=2f696e6465782e6a7370'; link += '&chave=' + chaveJ; if (location.href.indexOf("https") == -1) { link = location.href .replace(/http/,"https") .replace(/(https:\/\/.*?)\/.*/g,"$1") + link; } location.href = link; } </script> </div> </div> <div id="cabecalho_menu"> <div id="cabecalho_menu_interno" style="text-align: center;"> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onclick="Link.mostrar({url: 'https://www.licitacoes-e.com.br/multisalas/disputa/participarNovaSala.action', imprimir:false, largura:1180, altura:1500, iframe:true, titulo: '[www.licitacoes-e.com.br] - Sala de disputa', fecharAoClicarFora: false});" class="linksheader">Sala de disputa</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_separador menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/aop/pesquisar-licitacao.aop?opcao=preencherPesquisar' class="linksheader">Pesquisa avançada </a> </li> <li class="menu_seta_baixo"> <a href="javascript:" class="linksheader" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')">Acompanhando as licitações</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/bpe' class="linksheader" target="_blank">Banco de Preços</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/help_geral2/help_indice.htm', largura:325, altura:550, iframe:true, titulo: 'Ajuda'});" class="linksheader">Ajuda </a> </li> </ul> </div> </div> <div id="acompanhandoLicitacoes" style="position: absolute; left: 376px; top: 28px; width: 166px; height: 101px; display: none;" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')" > <table width="200" align="right" border="0" cellspacing="0" cellpadding="3" class="menuPopup"> <tr> <td> <a href="javascript:fmSituacao(4);" class="linksheader">Publicadas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(5);" class="linksheader">Propostas abertas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(6);" class="linksheader">Em disputa </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(7);" class="linksheader">Em homologação </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(8);" class="linksheader">Concluídas </a> </td> </tr> </table> </div> <script type="text/javascript"> function hideDivMenu(menu){ document.getElementById(menu).style.display = "none"; } function showDivMenu(menu){ document.getElementById(menu).style.display = "block"; } </script> </div> </div> <div id="sub_cabecalho"> <div id="nome_site_licitacoes_div" class=""> <a class="nome_site_licitacoes" href="https://www.licitacoes-e.com.br/aop/">Licitações</a> <a id="nome_site_licitacoes_lupa" href="javascript:" class="icone_lupa nome_site_licitacoes_menu">Buscar</a> <div id="nome_site_licitacoes_menu" class="nome_site_licitacoes_menu"> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="GET"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input id="numeroLicitacaoPopup" class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $(document).on('click', function(e) { var $clicked = $(e.target); if ($clicked.parents().hasClass("nome_site_licitacoes_menu") || $clicked.hasClass("nome_site_licitacoes_menu")){ $("#nome_site_licitacoes_menu").show('slide',{direction:'left'},200, function() { $("#numeroLicitacaoPopup").focus(); }); }else{ $("#nome_site_licitacoes_menu").hide('slide',{direction:'left'},200); } }); $("#nome_site_licitacoes_div").hover( function() { $("#nome_site_licitacoes_lupa").stop().fadeIn(800); }, function() { $("#nome_site_licitacoes_lupa").stop().fadeOut(200); } ); }); </script> <div id="nome_comprador_div"> </div> </div> </div> <div class="geral"> <div align="left" id="conteudo"> <br/> <br> <form name="fmSituacao" method="post" action="https://www.licitacoes-e.com.br/aop/listar-licitacoes-comprador.aop"> <input type="hidden" name="codigoTipoEstadoLicitacao" value=""> <input type="hidden" name="opcao" value="listarLicitacoesComprador"> </form> <script> function fmSituacao(codigoTipoEstadoLicitacao) { document.fmSituacao.codigoTipoEstadoLicitacao.value = codigoTipoEstadoLicitacao; document.fmSituacao.submit(); } </script> <hr class="br"> <!-- Lado esquerdo --> <div class="col20"> <table width="100%"> <tr> <td align="center"><img src='../imagem/homens_tit.gif'></td> <td><img src='../imagem/homens.jpg' width="183" height="116"></td> </tr> </table> <hr class="br" /> <div class="col40 tx_pg_inicial"> <br> <a href=https://www.licitacoes-e.com.br/aop/documentos/ORIENTACOESPREGAO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERNOVODECRETO.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/FORNECEDORPROPOSTA.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERFORNECEDOR.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/CADASTRO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERCADASTRO.jpg"> </a> <br><br> Prezados usuários, <br><br> <p align="justify">Comunicamos a alteração dos telefones do Suporte Técnico. Os novos números são <b>4004-0001 - Capitais e Regiões Metropolitanas</b> e <b>0800-729-0001 - demais localidades</b>, escolhendo pela ordem as seguintes opções:</p> <br> <ul> <li>3 - empresa</li> <li>2 - orientações técnicas</li> <li>1 - correntista ou 2 não correntista</li> <li>7 - licitações</li> <ul> <br><br> Equipe Licitações-e </div> <hr class="br" /> </div> <!-- Lado direito --> <div class="col20"> <!-- Coluna Esquerda --> <div class="col20" > <!-- Regras do Jogo --> <fieldset class="col" style="width:90%; text-align: center;"> <a style="padding: 20px;" href="javascript: " onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/site_intro/intro_lict_1.htm', largura: 600, altura: 530, iframe:true, titulo:'Introdução às regras do jogo'});"> <img src="../imagem/intro_regras.gif" border="0"> </a> </fieldset> <hr class="br" /> <!-- Certidões --> <fieldset class="col" style="width:90%; text-align: center;"> <h4>Certidões</h4> <ul class="lista_pg_inicial" style="text-align: left;"> <li> <a href="http://cnd.dataprev.gov.br/cws/contexto/cnd/cnd.html" target="_blank">INSS</a> </li> <li> <a href="https://webp.caixa.gov.br/cidadao/Crf/FgeCfSCriteriosPesquisa.asp" target="_blank">FGTS</a> </li> <li> <a href="http://idg.receita.fazenda.gov.br/orientacao/tributaria/certidoes-e-situacao-fiscal" target="_blank">Receita Federal e Dívida Ativa</a> </li> <li> <a href="http://www.sintegra.gov.br/" target="_blank">Inscrição Estadual</a> </li> <li> <a href="http://portal2.tcu.gov.br/portal/page/portal/TCU/comunidades/responsabilizacao/inidoneos" target="_blank">TCU - Responsabilização Pública</a> </li> <li> <a href="http://www.tst.jus.br/certidao/" target="_blank">Certidão Trabalhista</a> </li> </ul> <hr class="br" /> </fieldset> </div> <!-- Coluna Direita --> <div class="col20"> <fieldset class="col" style="width:90%; text-align: center;"> <!-- Painel resumo --> <h4>Todos Compradores</h4> <div style="min-height: 124px;" id="painel_resumo" align="center"></div> <br/> <hr width="100%"/> <!-- Outros compradores --> <a href="javascript: " onclick="Link.mostrar({url:'../listar-compradores.aop?opcao=pesquisarCompradores', largura:820, altura:500, iframe:false, titulo:'Pesquisar comprador'})"> <img src="../imagem/ver_todos_cmpr.gif" width='95' height='42' border='0'> </a> <hr width="100%"/> <!-- Todas as licitacoes --> <a href='https://www.licitacoes-e.com.br/aop/ index.jsp?codSite=0'> <img src="../imagem/ver_todas_licit.gif" border='0'> </a> <hr width="100%" /> <!-- Buscar licitacoes --> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" style="margin: 8px;" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="POST"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> <hr class="br" /> </fieldset> </div> <hr class="br" /> <div class="col39"> <fieldset class="col39"> <h4>Links Úteis</h4> <table> <tr> <td align="left"> <ul class="lista_pg_inicial"> <li><a href="javascript: " onclick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/regulamento/regulamento.pdf', largura:800, altura:900, iframe:true, titulo:'Regulamento'});">Regulamento do Licitações.</a></li> <li><a href="https://www.licitacoes-e.com.br/aop/solicitar-credenciamento.aop">Solicitação de credenciamento no Licitações-e.</a></li> </ul> <UL class='lista_pg_inicial'> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=16','Informação','scrollbars=yes , width=520 height=500')">Suporte Técnico </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=14','Informação','scrollbars=yes , width=520 height=500')">Prêmios recebidos pelo Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=13','Informação','scrollbars=yes , width=520 height=500')">Sala de Disputa </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=11','Informação','scrollbars=yes , width=520 height=500')">Requisitos para utilização do Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=8','Informação','scrollbars=yes , width=520 height=500')">Acórdão TCU 1.793/2011 - LC 123 art. 44 </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=9','Informação','scrollbars=yes , width=520 height=500')">ICMS - Equalização </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=7','Informação','scrollbars=yes , width=520 height=500')">Ressarcimento de custos </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=6','Informação','scrollbars=yes , width=520 height=500')">Manuais Prorrogação Automática e RDC </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=4','Informação','scrollbars=yes , width=520 height=500')">Banco de Preços </a></LI> </UL> </td> </tr> </table> </fieldset> <hr class="br" /> <!-- Suporte Tecnico --> <fieldset style="text-align: center;" class="col39" id="idTelSuporteTecnico"> <h2>Suporte Técnico</h2> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Capitais e Regiões Metropolitanas</div> <div style="font-weight: bolder;">4004 0001</div> </div> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Demais Localidades</div> <div style="font-weight: bolder;">0800 729 0001</div> </div> </fieldset> </div> <script> $(document).ready(function() { var rules0 = new Array(); rules0[0]='numeroLicitacao:o número da licitação|required'; rules0[1]='numeroLicitacao:o número da licitação|numeric|O valor informado deve ser númerico.'; rules0[2]='numeroLicitacao:o número da licitação|equal|0|pre-condition'; rules0[3]='numeroLicitacao|regexp|^\\d{0}$|post-condition'; rules0[4]='2|implies|3|Informe um valor maior que zero.'; var carregandoPainelResumo = new Carregando({local:'#painel_resumo'}); $.ajax({ type : 'post', url : '../painel-resumo-licitacao.aop', data : { opcao : 'consultar' }, beforeSend : function() { carregandoPainelResumo.mostrar(); }, success : function(resposta) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(resposta); }, error : function(erro) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(erro); } }); }); </script> </div> <hr class="br" /> <!-- baixo --> <div class="col40 push4 clear"> <a style="padding: 20px; " href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=1', {largura:520, altura:500, iframe:true, titulo:'Informação'})"> <img src="../imagem/botao_info.jpg" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Mundial'})" style="padding: 20px;"> <img src="../imagem/bBancoMundial.gif" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Internacional'})" style="padding: 20px;"> <img src="../imagem/bBancoInteramericano.gif" border="0"> </a> </div> <script> function MM_openBrWindow(theURL, winName, features) { window.open(theURL, winName, features); } function informacoesBancoMundial() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function informacoesBancoInteramericano() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function MM_reloadPage(init) { if (init == true) { with (navigator) { if ((appName == "Netscape") && (parseInt(appVersion) == 4)) { document.MM_pgW = innerWidth; document.MM_pgH = innerHeight; onresize = MM_reloadPage; } } } else if (innerWidth != document.MM_pgW || innerHeight != document.MM_pgH) { location.reload(); } } MM_reloadPage(true); </script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <div id="idChatbotVlz"> <div class="e-chat-closed" onclick="openCbWdw();"> <div class="e-chat-closed-int"> <span class="e-chat-font">Tire suas dúvidas</span> <img class="e-chat-icon" src="../imagem/chat-icon.png" /> </div> </div> <div class="e-chat-opened"> <div class="e-chat-opened-loading"> <img src="../imagem/carregando.gif" style="padding-top: 107%;"> </div> <div class="e-chat-bar-sup"> <span class="e-chat-font-open">Tire suas dúvidas</span> <span class="e-chat-btn-close" onclick="closeCbWdw()">X</span> </div> <div class="e-chat-bar-mid"> <ul id="ul-echat"></ul> </div> <div class="e-chat-bar-inf"> <textarea class="e-chat-txtarea" name="textAreaChat" rows="20" cols="40" id="mensagemUser" onkeypress="keypressioned(event, this)" placeholder="Digite sua dúvida a respeito do portal"></textarea> <img class="e-chat-send" src="../imagem/echat-send.png" onclick="contentAnalyze()" /> </div> </div> </div> <script type="text/javascript"> window.onload = function(){ habilitarChatbot('index'); } </script> </div> </div> </div> <!-- Footer --> <div id="rodape"> <div id="rodape_interno"> <div style="margin-left: 100px; color: #FFD900;" align="left">© Banco do Brasil</div> <a href="http://www.bb.com.br/portalbb/page3,101,2388,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13403&codigoRet=9093&bread=3" target="_blank">SAC BB - 0800 729 0722</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2700,0,0,1,6.bb?codigoMenu=229&codigoNoticia=19412&codigoRet=457&bread=4" target="_blank">Ouvidoria - 0800 729 5678</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2300,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13753&codigoRet=9146&bread=6" target="_blank">Deficientes auditivos/fala - 0800 729 0088</a> | <a href="http://www.bb.com.br/portalbb/home2,105,105,0,0,1,6.bb" target="_blank">Segurança</a> | <a href="http://www.bb.com.br/portalbb/home2,136,136,0,0,1,8.bb" target="_blank">Relações com Investidores</a> <br /> <span style="margin-left: 100px; color: #999; font-size: 8px;" align="left"> pxl1aop00002_aop-14, 2020-02-19 17:58, Tue Mar 03 20:17:17 BRT 2020 </span> </div> </div> </div> <form name="consultarDetalhesLicitacaoForm" method="POST" id="consultarDetalhesLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop"> <input type="hidden" name="numeroLicitacao" value=""> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> </form> <script> function MM_reloadPage(init) { if (init==true) with (navigator) { if ((appName=="Netscape")&&(parseInt(appVersion)==4)) { document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; } } else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) { location.reload(); } } MM_reloadPage(true); function MM_openBrWindow(theURL,winName,features) { window.open(theURL,winName,features); } function alerta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/publicacao/AlertaImport.jsp","winLOV", "scrollbars=yes,resizable=yes,width=300,height=190"); if (frm.opener == null){ frm.opener = self; } } function alertaAta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/manutencao/AlertaAlteracaoAta.jsp","winLOV", "scrollbars=yes,resizable=yes,width=340,height=240"); if (frm.opener == null){ frm.opener = self; } } function MM_goToURL() { var i, args=MM_goToURL.arguments; document.MM_returnValue = false; for (i=0; i<(args.length-1); i+=2) eval(args[i]+".location='"+args[i+1]+"'"); } function detalhar(numeroLicitacao, novaJanela) { document.consultarDetalhesLicitacaoForm.numeroLicitacao.value = numeroLicitacao; novaJanela = typeof novaJanela !== 'undefined' ? novaJanela : false; if(novaJanela == true){ document.consultarDetalhesLicitacaoForm.target = "_blank"; }else{ document.consultarDetalhesLicitacaoForm.target = ""; } document.consultarDetalhesLicitacaoForm.submit(); } function acompanhamentoNovo(numeroLicitacao){ url = "https://www.licitacoes-e.com.br/acompanhamento/acompanhamento/acompanharNovo.action?numeroLicitacao=" + numeroLicitacao; Link.mostrar({url: url, cache: false, imprimir:false, largura:1300, altura:1500, iframe:true, titulo: 'Acompanhar disputa'}); } </script> </body> </html>-
- javascript
- html5
-
(e %d mais)
Tags:
-
Boa tarde a todos, Estou com a seguinte situação. - No meu formulário tem um input tipo data onde eu informo da data de emissão do ASO, um select onde eu escolho o prazo de validade do ASO. Eu quero somar um determinado número de dias a minha data de emissão para obter a data final da validade do ASO. Exemplo: 30/01/2012 + 180 dias. <div class="form-group col"> <label for="txtValidade">Validade</label> <select class="form-control" id="txtValidade" name="txtValidade"> <option value='0'>6 Meses</option> <option value='1'>1 Ano</option> <option value='2'>2 Anos</option> </select> </div> <div class="form-row"> <div class="form-group col"> <label for="txtDtEmissaoASO">Data da Emissão do ASO</label> <input type="date" class="form-control" id="txtDtEmissaoASO" name="txtDtEmissaoASO" required="required"> </div> <div class="form-group col"> <label for="txtDtValidadeASO">Data da Validade do ASO</label> <input type="date" class="form-control" id="txtDtValidadeASO" name="txtDtValidadeASO" required="required"> </div> </div> <div class="form-row"> <div class="form-group col"> <label for="txtFuncionario">Nome do Funcionário</label> <input type="text" class="form-control" id="txtFuncionario" name="txtFuncionario" required="required" pattern="^[a-zA-ZÀ-ú\s]+$" placeholder="Nome do Funcionário"> </div> <div class="form-group col"> <label for="txtEmpresa">Nome da Empresa</label> <input type="text" class="form-control" id="txtEmpresa" name="txtEmpresa" required="required" placeholder="Nome da Empresa" onblur="calcular()"> </div> </div> Segue a função Javascript. <script> function calcular(){ var valor = Number(document.getElementById("txtValidade").value); var dias = 0; var dataAtual = new Date(document.getElementById("txtDtEmissaoASO").value); var novaData = new Date(); switch(valor){ case 0: dias = 180; break; case 1: dias = 365; break; case 2: dias = 730; break; } novaData.setDate(dataAtual.getDate() + dias); var exibirData = dataAtual.getDate() + '/' + dataAtual.getMonth() + '/' + dataAtual.getFullYear(); var exibirNovaData = novaData.getDate() + '/' + novaData.getMonth() + '/' + novaData.getFullYear(); document.getElementById("demo").innerHTML = exibirNovaData; document.getElementById("demodata").innerHTML = exibirData; } </script> O retorno da variável exibirNovaData é 27/2/2020 o correto seria 28/07/2012. O que estou fazendo de errado?
-
Como faço para posicionar essa imagem
uma questão postou Colossus22 Tutoriais & Dicas - HTML, XHTML, CSS
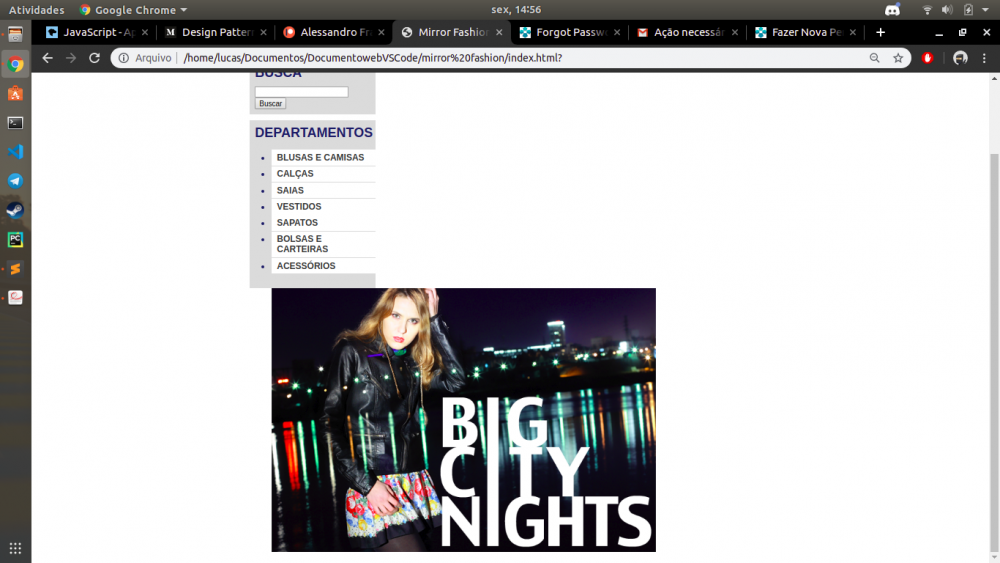
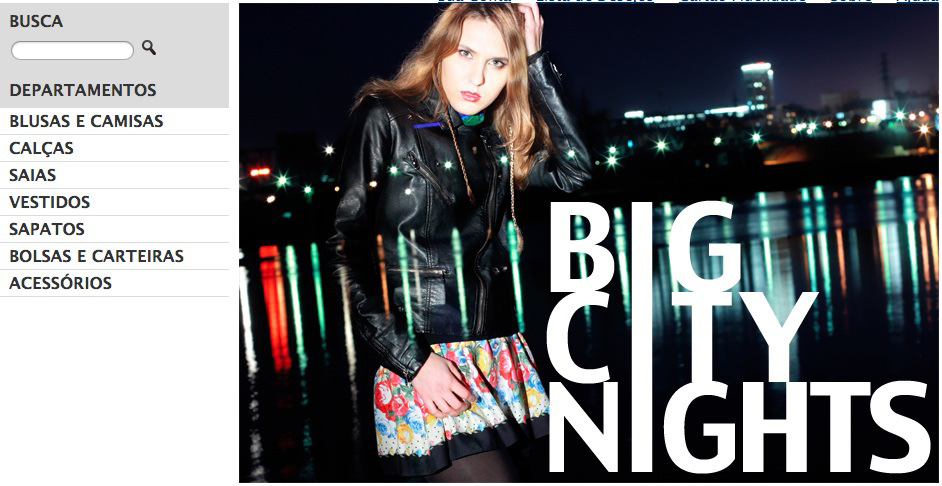
Boa tarde estou começamdo agora com desenvolvimento de web site, e ainda estão na começo do css e html e estou desenvolvendo meu primeiro e-commerce seguindo uma apostila que encontrei, só que mesmo seguindo todos os passos e até mesmo indo no Ctrl C e Ctrl V no codigo que esta na apostila, não consigo posicionar o banner do site da primeira imagem como esta na segundo imagem. obs: Aqui esta o link (https://drive.google.com/drive/folders/1KlTSVBrBZdhjkYDc5pkT7f4qwhJ6PPbU?usp=sharing) com os arquivos necessários para a edição. att, Lucas -
Tenho um trabalho para entregar amanhã (Curso - sou iniciante), porém estou com um problemas, porque a imagem que eu coloquei no Section está sobrepondo o meu Header quando eu rolo a página. Qual comando posso utilizar para deixar ela em "segundo plano"? A imagem era para estar abaixo da parte preta
-
Boa tarde! Estou batendo a cabeça numa configuração simples, porém que foge do meu conhecimento, andei pesquisando na internet, mas não encontrei uma solução que funcionasse na minha pagina. Preciso apenas configurar o pattern do input para receber dados tanto de email, quanto de cpf para simplificar meu sistema, limitei meu usuario a cadastrar apenas os numeros do CPF, porem como meu sistema permite que o usuario se logue pelo email ou pelo cpf, não conseguigo configurar o pattern do login eu gostaria que meu pattern permitisse apenas letras e numeros e FACULTATIVO o "@" e "." mas ai eu so estou conseguindo fazer sem o "@" e "." ou com "@" e "." esse facultativo que não sei como colocar dentro do pattern. Existe essa possibilidade ou teria que ser por javascript mesmo? alguém me da uma luz!!!! o meu sonho seria um campo que conseguisse diferenciar se esta sendo preenchido como [caractere]@[caractere].[caractere] ou [3car].[3car].[3car]-[2ca], mas isso é muito dificil, estou errado? não tenho ideia se isso é possivel ou como poderia ser feito, esse foi o principal motivo de eu limitar o usuario a cadastrar somente numeros (sei que existe como fazer um "editar" na hora do POST, mas por enquanto meus estudos não chegaram ate ai) muito obrigado!!!
-
<!doctype html> <html lang="pt-br"> <head> <title>titulo</title> <meta name="author" content="eu sinho - 17/03/2019"/> <meta name="description" content="Um jogo sobre empreendimento"/> <meta name="keywords" content="jogo, logica, raciocinio, historia"/> <meta charset="utf-8"/> <link rel="stylesheet" type="text/css" href="stilus.css"/> </head> <body> <h1 id="titulus">testanoooo</h1> <hr/> </body> <script type="text/javascript" src="scriptis.js" charset="utf-8"></script> </html> alert("seja bem vindo!!"); @charset "utf-8"; .titulus{ font-weight: bolder; } Quando eu carrego pela primeira vez no browser ele aparece normal, mas quando recarrego ele fica uma tela preta, tentei tirar o alert e resolveu o problema, será que é isso? Porque isso acontece? Sou bem iniciante nessa área web, então toda ajuda é bem vinda.
-
- css
- javascript
-
(e %d mais)
Tags:
-
Olá pessoal, bom dia. Baixei um layout pronto de um flipbook em html5 (que tá nesse link: http://www.autostar.com.br/book_autostar/) pois não entendo de programação. O arquivo veio com as bibliotecas css e js, além da biblioteca com imagens que estão linkadas dentro do html5. A questão é que esse cliente solicitou que esse flipbook fosse responsivo e até agora, não consegui encontrar solução para esse problema. Poderiam me ajudar? Grato!
-
Olá pessoal... É possível desabilitar e reabilitar itens de um menu e/ou submenu construído com HTML5 e CSS3 usando Javascript? A necessidade disso é que, em diversas ocasiões vou necessitar que um ou mais itens do menu principal e dos menus secundários fiquem desabilitados. Se alguém contribuir com um exemplo bem simples, fico muito grato.
-
- html5
- javascript
-
(e %d mais)
Tags:
-
Olá pessoal, estamos criando algumas vídeo aulas de programação em HTML5 e CSS e gostaríamos que vocês dessem críticas e sugestões do que podemos estar fazendo para melhorar Segue o link da playlist com 22 vídeos de HTML5 https://www.youtube.com/playlist?list=PLi3qhjm7dbeeC5h0NDfUiRqEvE0v08Pdd 1 - O que é HTML, CSS e JavaScript? É explicado o que é HTML, CSS e JavaScript e porque é necessário conhecer estas 3 linguagens para programar para Web 2 - Programas Necessários É mostrado os programas necessários para começar a programar (estamos fazendo as vídeo aulas no sistema operacional Xubuntu) 3 - Primeiro HTML5 Começamos a mostrar de fato como começar a programar em HTML e como fazer para validar o código 4 - Hierarquia de títulos e linha horizontal Como fazer hierarquia de títulos e colocar linha horizontal Tags: h1 até h6 e hr 5 - Parágrafo, quebra de linha e texto pré-formatado Como fazer parágrafo, quebra de linha e texto pré-formatado Tags: p, br e pre 6 - Formatação de texto Como fazer formatação de texto Tags: b, strong, i, em, mark, small, sub, sup, ins e del Atributos: cite e datetime das tags ins e del 7 - Citações Como fazer citações Tags: q, blockquote, cite, address, abbr e bdo Atributos: title da tag abbr, dir da tag bdo e cite das tags q e blockquote 8 - Comentários e comentários condicionais Como fazer comentário e para que serve 9 - Arquivo Externo Como fazer referência de arquivo externo no HTML 10 - Links | Parte 1 Como fazer links para abrir outros HTML, enviar e-mail, executar JavaScript e direcionar para um local específico Tag: a Atributos: href, hreflang e type 11 - Links | Parte 2 Como criar links para download, diferentes formas de abrir no navegador e vulnerabilidade do target="_blank" Tag: a Atributos: download e target Valores para o target: _self, _blank, _top e _parent 12 - Links | Parte 3 Como resolver vulnerabilidade do target="_blank" e o atributo rel Tag: a Atributo: rel Valores para o rel: alternate, author, bookmark, prev, next, external, help, license, search, tag, nofollow, noreferrer, noopener 13 - Bloco e Linha O conceito de tag de bloco e de linha Tags: div e span 14 - Imagem | Parte 1 Como colocar imagem no HTML Tag: img Atributos: src, alt, width, height, crossorigin, ismap e longdesc Valores para o crossorigin: anonymous e use-credentials 15 - Imagem | Parte 2 Como fazer mapeamento de imagem para colocar link dentro dela Tags: img, map e area Atributo da img: usemap Atributo da map: name Atributos da area: shape, coords e alt Valores para o shape: circle, rect e poly 16 - Imagem | Parte 3 Como definir imagens diferentes para dispositivos com características de tela diferentes Tags: img, picture e source Atributos da img: srcset e sizes Atributos da source: srcset, sizes, media e type 17 - Tabela | Parte 1 Como criar tabela em HTML Tags: table, caption, tr, th e td Atributos da th: abbr, sorted e scope Atributos da th e da td: colspan, rowspan e headers Valores para o scope: col, colgroup, row e rowgroup 18 - Tabela | Parte 2 Como altarar estilo de uma coluna inteira e definir cabeçalho, corpo e rodapé da tabela Tags: colgroup, col, thead, tbody e tfoot Atributo da colgroup e col: span 19 - Lista Como criar lista não-ordenada, ordenada e de descrição Tags: ul, li, ol, dl, dt e dd Atributos da ol: type, reversed e start Atributos da li quando estiver na ol: value Valores para o type: 1, a, A, i e I 20 - Iframe Como colocar uma página dentro de outra em HTML Tag: iframe Atributos: src, srcdoc, width, height, name e sandbox Valores para o sandbox: allow-pointer-lock, allow-scripts, allow-forms, allow-top-navigation, allow-same-origin e allow-popups 21 - Atributo Class Qual a importância do atributo class e como utilizar ele em CSS e JavaScript 22 - Atributo Id Qual a importância do atributo id e como utilizar ele em CSS e JavaScript Segue o link da playlist com 17 vídeos de CSS https://www.youtube.com/playlist?list=PLi3qhjm7dbedkcSwqOrGYHD_E_0H7Nopj 1 - O que é HTML, CSS e JavaScript? É explicado o que é HTML, CSS e JavaScript e porque é necessário conhecer estas 3 linguagens para programar para Web 2 - Programas Necessários É mostrado os programas necessários para começar a programar (estamos fazendo as vídeo aulas no sistema operacional Xubuntu) 3 - Primeiro CSS Como fazer a integração entre HTML e CSS 4 - Cores Como definir cor por nome, hexadecimal, RGB, HSL, RGBA e HSLA 5 - Initial e Inherit Como utilizar os valores initial e inherit para propriedades em CSS 6 - Consulta de mídia Como definir estilos diferentes para tipos de dispositivos diferentes e mesmo tipo de dispositivo com características diferentes 7 - Borda | Parte 1 Como fazer bordas em CSS Propriedades: border, border-color, border-radius, border-style e border-width Valor para border-color: transparent Valores para border-style: none, hidden, dotted, dashed, solid, double, groove, ridge, inset e outset Valores para border-width: medium, thin e thick 8 - Borda | Parte 2 Como alterar as propriedades da borda em cada lado Propriedades: border-bottom, border-bottom-color, border-bottom-style, border-bottom-width, border-left, border-left-color, border-left-style, border-left-width, border-top-left-radius, border-top-right-radius, border-bottom-right-radius, border-bottom-left-radius, border-right, border-right-color, border-right-style, border-right-width, border-top, border-top-color, border-top-style e border-top-width 9 - Largura e Altura Como definir largura e altura em CSS e também valor mínimo e máximo para cada uma Propriedades: width, height, min-width, max-width, min-height e max-height 10 - Margem Como colocar margem em CSS, centralizar conteúdo e um cuidado que deve ter ao utilizar margem Propriedades: margin, margin-top, margin-right, margin-bottom e margin-left 11 - Preenchimento Como colocar preenchimento em CSS Propriedades: padding, padding-top, padding-right, padding-bottom e padding-left 12 - Excesso O que fazer quando o conteúdo de uma tag é maior que a largura e/ou altura Propriedades: overflow, overflow-x e overflow-y Valores para as propriedades: visible, hidden, scroll e auto 13 - Modelo de Caixa Qual é o conceito de modelo de caixa e porque é importante conhecer ele para montar o layout de uma página 14 - Fundo Como alterar a cor de fundo, colocar imagem como fundo e definir a posição da mesma Propriedades: background, background-color, background-image, background-repeat, background-attachment e background-position Valores para background-repeat: repeat, repeat-x, repeat-y, no-repeat, space e round Valores para background-attachment: scroll, fixed e local Valores para background-position: left top, left center, left bottom, right top, right center, right bottom, center top, center center, center bottom 15 - Contorno Como colocar contorno no conteúdo utilizando CSS Propriedades: outline, outline-color, outline-style, outline-width e outline-offset Valor para outline-color: invert Valores para outline-style: none, hidden, dotted, dashed, solid, double, groove, ridge, inset e outset Valores para outline-width: medium, thin e thick 16 - Formatação de Texto | Parte 1 Como fazer formatação de texto utilizando CSS Propriedades: color, direction, unicode-bidi, letter-spacing, line-height, text-align, text-indent, text-transform, word-spacing e text-shadow Valores para direction: ltr e rtl Valores para unicode-bidi: normal, embed, bidi-override, isolate, isolate-override e plaintext Valor para line-height: normal Valores para text-align: left, right, center e justify Valores para text-transform: none, capitalize, uppercase e lowercase Valor para word-spacing: normal 17 - Formatação de Texto | Parte 2 Como fazer formatação de texto utilizando CSS Propriedades: text-decoration-line, text-decoration-color, text-decoration-style, text-decoration, white-space, vertical-align e text-overflow Valores para text-decoration-line: none, underline, overline e line-through Valores para text-decoration-style: solid, double, dotted, dashed e wavy Valores para white-space: normal, nowrap, pre, pre-line e pre-wrap Valores para vertical-align: baseline, sub, super, top, text-top, middle, bottom e text-bottom Valores para text-overflow: clip e ellipsis PS: - Como temos nossos serviços seculares que é como conseguimos o sustento não teremos como responder todos os comentários de imediato, mas de qualquer forma agradecemos desde já a ajuda - Sempre que tiver vídeo novo atualizaremos este tópico
-
Pessoal preciso muito de ajuda para terminar um exercicio proposto, ao formatar minha tabela com css, quando coloquei o comando rowspawn ela gerou uma margem indevida entre a margem interna da tabela (TD) e a margem de borda geral, vou colocar os prints em anexo, alguém faz idéia de como resolver? Agradeço.