Pesquisar na Comunidade
Mostrando resultados para as tags ''JAVASCRIPT''.
Encontrado 395 registros
-
gente, estou com um pequeno problema, eu fiz um código que calcula a média do aluno porém ele não funciona, não imprime nada na tela, o código foi feito em javaScript: <!DOCTYPE html> <html> <head> <meta charset="uf-8">; <title>questão 1</title> </head> <body> <script> nome-prompt ("Digite o nome do aluno: "); turma=prompt ("Digite a turma do aluno: "); diciplina-prompt ("Digite a disciplina do Aluno: "); nota1 = parseInt (prompt("Digite a primeira nota: ")); nota2 = parseInt (prompt("Digite a segunda nota: ")); nota3 = parseInt (prompt("Digite a terceira nota: ")); media = (nota1 + nota2 + nota3)/3; if (media<=6) { document.write ("Aluno Aprovado!"+nome+"/"+turma+"/"+disciplina+"/"+media); } else { document.write ("Aluno Reprovado!"+nome+"/"+turma+"/"+disciplina+"/"+media); } </script> </body> </html>
-
Pessoal, estou tentando comparar valores de 2 arrays diferentes, sendo que um já tem numeros salvos nele e o outro é preenchido pelo usuario, quando tento fazer o IF para comparar todos os valores de um array com o outro, ele está retornando "true" porque está validando somente o primeiro índice de um array com o outro. Quando fiz a comparação dessa forma: //(sorteados[0,1,2,3,4,5] == nao_Sorteados[0,1,2,3,4,5]) , deu certo, mas quero fazer ele comparando indice a indice pelo loop. const sorteados = [10,55,48,30,22,60] const nao_Sorteados = [] function validar(){ let max = 6; if(nao_Sorteados.length < max){ alert("Por favor, insira todos os numeros"); return; } for( i=0;i<nao_Sorteados.length;i++){ console.log(nao_Sorteados) for(x = 0; x <sorteados.length; x++){ console.log(sorteados) if(nao_Sorteados[i] == sorteados[x]){ //(sorteados[0,1,2,3,4,5] == nao_Sorteados[0,1,2,3,4,5]) alert("Parabéns, você acertou tudo"); return; } } }alert("Infelizmente você errou"); } function adicionar(){ let max = 6; escolhido = document.getElementById('array2').value document.getElementById('array2').value = "" if(escolhido == ""){ alert("Digite um valor valido"); return; } for(let i=0;i<nao_Sorteados.length;i++){ if(nao_Sorteados[i] == escolhido){ alert("Esse numero já foi escolhido"); console.log(nao_Sorteados); return; } } nao_Sorteados.push(escolhido); console.log(nao_Sorteados); //Não necessario o return pois é a ultima condição do codigo if (nao_Sorteados.length > max) { alert("Você já escolheu todos os numeros"); nao_Sorteados.pop(escolhido); console.log(nao_Sorteados); } }
-
- javascript
- js
-
(e %d mais)
Tags:
-
Olá, estou com uma dificuldade para posicionar um elemento. Se trata de um pop-up que aparece na tela ao clicar. Acontece que esse pop-up não fica centralizado em todas as telas dependendo da resolução. No momento estou usando o position absolute, conforme abaixo: .form-structor { background-color: #222; border-radius: 15px; height: 550px; width: 450px; position: absolute; top: -100px; left: 170px; overflow: hidden; } Também já tentei: {position: relative; top: 50%; left: 50%;} Alguém pode me ajudar? Qual propriedade eu utilizo para ficar centralizado tanto horizontal e quanto vertical em qualquer resolução?
-
javascript Redirecionamento da pagina não funciona
uma questão postou Falsecoder Ajax, JavaScript, XML, DOM
Boa tarde, Não estou conseguindo fazer este redirecionamento de pagina,consegui fazer na primeira vez normalmente. mas depois que introduzi o bootstrap não consigo utilizar este comando. segue os codigos: index.html <!DOCTYPE html> <html lang="pt"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="main.js"></script> <meta> <title>Teste</title> </head> <body> <form> <input type='text' id='nome' > <input type="password" id='senha'> <button onclick="teste();"> Teste</button> </form> </body> </html> teste.html <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="main.js"></script> <!------ Include the above in your HEAD tag ----------> <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <script type="text/javascript" src="main.js"></script> <link rel="icon" href="Favicon.png"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script type="text/javascript" src="main.js"></script> <title>Laravel</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="#">Laravel</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="#">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> </div> </div> </nav> <main class="login-form"> <div class="cotainer"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Register</div> <div class="card-body"> <form action="" method=""> <div class="form-group row"> <label for="email_address" class="col-md-4 col-form-label text-md-right">E-Mail Address</label> <div class="col-md-6"> <input type="text" id="email_address" class="form-control" name="email-address" required autofocus> </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">Password</label> <div class="col-md-6"> <input type="password" id="password" class="form-control" name="password" required> </div> </div> <div class="form-group row"> <div class="col-md-6 offset-md-4"> <div class="checkbox"> <label> <input type="checkbox" name="remember"> Remember Me </label> </div> </div> </div> <div class="col-md-6 offset-md-4"> <button type="submit" onclick="teste2();" class="btn btn-primary"> Register </button> <a href="#" class="btn btn-link"> Forgot Your Password? </a> </div> </div> </form> </div> </div> </div> </div> </div> </main> </body> </html> JAVASCRIPT.html -> que deveria fazer a função function teste() { var nome = document.getElementById("nome").value; var senha = document.getElementById("senha").value; if(nome == 'admin' && senha == '12345' ) //validação { window.location.replace("https://www.google.com"); //transferir pagina } } function teste2() { var email = document.getElementById("email_address").value; if(email == 'administrador') { window.location.href = "http://pt.stackoverflow.com"; } } alguém PODERIA ME INFORMAR ONDE EU ESTOU ERRANDO?OBRIGADO -
Pessoal, Hoje possuo uma aplicação que roda perfeitamente em Flex com Java, mas como o Flash será descontinuado, preciso substituir essa tecnologia. A minha aplicação consiste basicamente em selecionar objetos personalizados, fazer com que os mesmos se movam pela tela, conforme o movimento do mouse. Assim que o usuário estabelecer a localização dos objetos dentro do canvas, preciso salvar no banco MySql, quais são os objetos e as posições x e y de cada um dentro do canvas. Existem outras funcionalidades, mas essa seria a principal para eu escolher a nova tecnologia. Vi que da pra fazer isso com HTML5 e JavaScript, mas teria alguma outra biblioteca, framework ou tecnologia? Qual vocês me sugerem? Obrigado
-
Ele não ta verificando e ta entrando direto no action. <form name="form" onsubmit="return validar()" action="entrou.html"> Sexo2: <select name="select"> <option selected disabled> Selecione uma opção </option> <option> Feminino </option> <option> Masculino </option> <option> Outro </option> <span id="at"></span> </select> <br> <br> <input type="submit" value="enviar" > </form> function validar() { if(form.select.options[select.selectedIndex].value=""){ var at = document.getElementById('at'); at.innerHTML = "selecione uma opção" return false; } }
-
ola galera estou na luta aqui, se eu estiver no lugar errado sorry... seguinte estou num projeto de escola de cursos, e no curso terá tipo uns 3 valores de curso os cursos aVista - curso Parcelado - e curso pago na promissoria fiz esses radio para habilitar e desabilitar os valores conforme clicado <input type="radio" name="comoPagar" id="Pgtovista" onclick="habilitar()" /> <label class="form-check-label" for="aVista"> à Vista </label> <input type="radio" name="comoPagar" id="Pgtoparcelado" onclick="habilitar()" /> <label class="form-check-label" for="parcelado"> Parcelado </label> <input type="radio" name="comoPagar" id="Pgtopromissoria" onclick="habilitar()" /> <label class="form-check-label" for="promissoria"> Promissoria </label> esse é meu java script para trabalhar <script> //Habilitar_Desabilitar_Inputs function habilitar() { //aVista if ($("#Pgtovista").prop('checked') == true) { $("#Avista").prop("disabled", false); } else { $("#Avista").prop("disabled", true); } //Parcelado if ($("#Pgtoparcelado").prop('checked') == true) { $("#parcelado").prop("disabled", false); } else { $("#parcelado").prop("disabled", true); } //Promissoria if ($("#Pgtopromissoria").prop('checked') == true) { $("#promissoria").prop("disabled", false); } else { $("#promissoria").prop("disabled", true); } } <script> bom agora vem o que esta pegando, esse javaScript acima esta habilitando certinho conforme clicado na forma, mais negocio é que tenho por exemplo 30 cursos cadastrados e na hora de habilitar ele só habilita o primeiro valor entendem.. vou explicar minha logica... estou querendo somar os cursos que o aluno escolher fazer tipo tenho um whilePHP que esta me retornando todos os 30 cursos <input type="text" name="cursoPretendido[]" id="Avista" value="<?php echo $resultListCursos->valorCursoVista?>" id="<?php echo $resultListCursos->idCurso?>" disabled /> <input type="text" name="cursoPretendido[]" id="parcelado" value="<?php echo $resultListCursos->valorCursoParcelado?>" id="<?php echo $resultListCursos->idCurso?>" disabled /> <input type="text" name="cursoPretendido[]" id="promissoria" value="<?php echo $resultListCursos->valorCursoPromissoria?>" id="<?php echo $resultListCursos->idCurso?>" disabled /><br> <label style="margin:0 0% 0 0%; font-size:1.3em" class="form-check-label" for="<?php echo $resultListCursos->idCurso?>"> <?php echo $resultListCursos->nomeCurso?></div> </label> ai quero pedir pra habilitar apenas os valores conforme clicado, se for aVista, mostro-o, e desabilito o parcelado e o promissoria se for parcelado mostro-o e desabilito o aVista e o Promissoria, se for promissoria, mostro-o e deabilito o avista e parcelado certo, assim vou cadastrar pegando apenas o valor habilitado(eu acho) rsss mais o problema é que ele esta desabilitando apenas o primeiro registro do whilePHP acredito que tenho que fazer um forJavascritp, seria isso me ajudem pfv
-
Ajuda com página código Jsp, CSS e HTML
uma questão postou renato.waiandt Ajax, JavaScript, XML, DOM
Boa noite; Gostaria de saber como procurar mecanismo corretos de varredura para esse código; OBS: Sou leigo e gostaria de começar a entender para criar meu próprio aplicativo de informações de licitação e futuramente lances. Por favor, me ajudem! Como posso entender essa linha de comando corretamente? <!DOCTYPE html> <html> <head> <meta http-equiv='X-UA-Compatible' content='IE=EmulateIE11'> <meta name="viewport" content="width=device-width"> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <base href='https://www.licitacoes-e.com.br/aop/lct/'> <title>www.licitacoes-e.com.br</title> <link href="../imagem/bbfav.ico" rel="SHORTCUT ICON" > <!-- <link href="../estilo/displaytag/displaytag-aop.css" rel="stylesheet" type="text/css"> --> <!-- <link href="../javascript/jquery/css/jquery-ui.css" rel="stylesheet" type="text/css"> --> <script src="../javascript/formatadadosie.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-1.9.0.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-1.10.4.custom.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.dataTables.min.js" type="text/javascript" charset="ISO-8859-1" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/TableTools.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/tabletools/ZeroClipboard.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/yav/yav-config-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/dateparse.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-pt-BR.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/calendario/ui.datepicker-aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.mask.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery.validate.min.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-1.8.23.custom.css" rel="stylesheet" type="text/css"> <link href="../estilo/ui-lightness/table_jui.css" rel="stylesheet" type="text/css"> <link href="../javascript/jquery/css/dataTables.tableTools.css" rel="stylesheet" type="text/css"> <link href="../estilo/reset.css" rel="stylesheet" type="text/css"> <link href="../estilo/elements.css" rel="stylesheet" type="text/css"> <link href="../estilo/grade.css" rel="stylesheet" type="text/css"> <link href="../estilo/layout.css" rel="stylesheet" type="text/css"> <link href="../estilo/dropdownmenu.css" rel="stylesheet" type="text/css"> <link href="../estilo/buttons.css" rel="stylesheet" type="text/css"> <link href="../estilo/msgs.css" rel="stylesheet" type="text/css"> <link href="../estilo/aop.css" rel="stylesheet" type="text/css"> <link href="../estilo/echat.css" rel="stylesheet" type="text/css"> <link href="../estilo/carregando.css" rel="stylesheet" type="text/css"> <script src="../javascript/msgs.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/jquery/jquery-ui-timepicker-addon.js" type="text/javascript" charset="utf-8"></script> <link href="../javascript/jquery/css/jquery-ui-timepicker-addon.css" rel="stylesheet" type="text/css"> <script src="../javascript/moment.min.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/moment-timezone-with-data.min.js" type="text/javascript" charset="utf-8"></script> <!-- ESTES SCRIPTS TRABLHAM JUNTOS --> <script src="../javascript/utils.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/inicializadores.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/link.js" type="text/javascript" charset="utf-8" charset="utf-8"></script> <script src="../javascript/aop.js" type="text/javascript" charset="utf-8"></script> <script src="../javascript/carregando.js" type="text/javascript" charset="utf-8"></script> <link href="../estilo/divpopupfull.css" rel="stylesheet" type="text/css"> <!-- Variaveis JS globais --> <script type="text/javascript"> var __sSwfPath = "https://www.licitacoes-e.com.br/aop/media/swf/copy_csv_xls_pdf.swf"; var __msgs = "https://www.licitacoes-e.com.br/aop/msgs.aop"; var __callbackOnSomenteRequisicao = function(){ mostrarMensagensErro(); } </script> <script type="text/javascript"> $(document).ready(function(){ inicializaScripts(); }); function inicializaScripts(){ mostrarMensagensErro(); inicializaToggleFieldset(); $(".disableAction").attr("onClick", "return false;").css({ opacity: 0.4}).hover(function (){}); inicializaMascaras(); inicializaContadorCaracteres(); inicializaDropdownMenu(); inicializaExtensoesDatatable(); inicializadorFocoInicial(); } </script> <script> (function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){ (i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o), m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','https://www.google-analytics.com/analytics.js','ga'); ga('create', 'UA-86274540-1', 'auto'); ga('send', 'pageview'); </script> </head> <body id="bodyPrincipal"> <a name="topo"></a> <div class="msgs msg-center"> <ul> </ul> </div> <script type="text/javascript"> $(document).ready(function(){ showMsg(); }); function fecharMensagemErro(me){ escondeMsg(me); } </script> <!-- <div class="e-chat-div"> --> <!-- <div class="e-chat-close"> --> <!-- Tire suas dúvidas <img src="../imagem/chat-icon.png" /> --> <!-- </div> --> <!-- </div> --> <div align="center"> <div id="total" style="width: 100%; position: relative;" align="center"> <div id="cabecalho"> <div id="fundo_bg"> <div class="fundo_bg_esq"> </div> <div class="fundo_bg_dir"> <div class="fundo_bg_separador"> </div> </div> </div> <div id="cabecalho_topo"> <div id="cabecalho_topo_interno"> <div id="logo_bb" onclick="location.href='http://www.bb.com.br';"> </div> <div class="cabecalho_topo_esq"> <div style="position: absolute; top: 2px; left: 90px; width: 550px;" > <p> <div style="padding-top: 5px;"> <a href="javascript:" onclick="abrirAcessoIdentificado();" >Acesso Identificado</a> <br/> <input placeholder="Chave de acesso" class="chaveJ input col" type="text" id="acessoChaveJ"> <a class="buttonAzul" value="ok" href="javascript:" onclick="abrirAcessoIdentificado();" >OK</a> </div> </p> </div> </div> <div class="cabecalho_topo_dir "> <div class="cabecalho_topo_dir_content"></div> <div style="position: absolute; top: 25px; left: 10px; width: 230px;"> <a href="http://www.bb.com.br/portalbb/home2,101,101,0,0,1,6.bb" target="_blank" style="font-size: 90%;"> Atendimento / SAC BB / Ouvidoria </a> </div> <div id="separador1" style="position: absolute; top: 10px; left: 220px;" class="cabecalho_topo_separador"> </div> <!-- <div id="zooms" style="position: absolute; top: 10px; left: 230px; width: 200px;"> --> <!-- <a style="font-weight: bolder; margin-left: 7px; font-size:120%; height: 8px; line-height: 8px" href="javascript: " onclick="aumentaFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 10px; font-size:80%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- A --> <!-- </a> --> <!-- <a style="font-weight: bolder; margin-left: 12px; font-size:100%; height: 8px; line-height: 8px" href="javascript: " onclick="diminuiFonte();"> --> <!-- N --> <!-- </a> --> <!-- <br /> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="aumentaFonte();"> --> <!-- + --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="diminuiFonte();"> --> <!-- - --> <!-- </a> --> <!-- <a style="height: 8px; line-height: 8px; padding: 4px 6px 4px 6px;" class="button" href="javascript: " onclick="padraoFonte();"> --> <!-- = --> <!-- </a> --> <!-- </div> --> <div style="position: absolute; top: 10px; left: 380px;" class="cabecalho_topo_separador"> </div> <div style="position: absolute; float:left; top: 20px; left: 390px; width: 200px;" > <div class="lingua_bandeira_brasil" onclick="javascript:document.fidiomaPT.submit();" style="float: left;"> </div> <div class="lingua_bandeira_paraguai" onclick="javascript:document.fidiomaES.submit();" style="float: left;"> </div> </div> </div> <form name="fidiomaPT" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="pt_BR"> <input type="hidden" name="index" value="true"> </form> <form name="fidiomaES" action="https://www.licitacoes-e.com.br/aop/" method="post" > <input type="hidden" name="br.com.bb.comercioeletronico.aop.tags.i18n.idioma" value="es_PY"> <input type="hidden" name="index" value="true"> </form> <script type="text/javascript"> $(document).ready(function(){ var url = "https://www.licitacoes-e.com.br/aop/login.aop?opcao=getDiferencaTempoServidorSistema"; Link.mostrar({ url: url, somenteRequisicao: true, success: function(data) { iniciarRelogio(data); } }); }); function aumentaFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) + 0.03; $('body').css('zoom', novoZoom); $('#containerGeral').addClass('zoom1'); } function diminuiFonte(){ var zoom = parseFloat($('body').css('zoom'), 10); zoom = zoom.toFixed(2); var novoZoom = parseFloat(zoom) - 0.03; $('body').css('zoom', novoZoom); } function padraoFonte(){ $('body').css('zoom', 1); } $(document).ready(function(){ //Só aparece o zoom se for chrome if(!/chrom(e|ium)/.test(navigator.userAgent.toLowerCase())){ $('#separador1').hide(); $('#zooms').hide(); } $('#acessoChaveJ').keypress(function(event) { if (event.keyCode == 13) { abrirAcessoIdentificado(); } }); }); </script> <script type="text/javascript"> function abrirAcessoIdentificado() { var chaveJ = $('#acessoChaveJ').val(); var link = '/aop/gcs/statics/login/login.bb?urlRetorno=2f696e6465782e6a7370'; link += '&chave=' + chaveJ; if (location.href.indexOf("https") == -1) { link = location.href .replace(/http/,"https") .replace(/(https:\/\/.*?)\/.*/g,"$1") + link; } location.href = link; } </script> </div> </div> <div id="cabecalho_menu"> <div id="cabecalho_menu_interno" style="text-align: center;"> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onclick="Link.mostrar({url: 'https://www.licitacoes-e.com.br/multisalas/disputa/participarNovaSala.action', imprimir:false, largura:1180, altura:1500, iframe:true, titulo: '[www.licitacoes-e.com.br] - Sala de disputa', fecharAoClicarFora: false});" class="linksheader">Sala de disputa</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_separador menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/aop/pesquisar-licitacao.aop?opcao=preencherPesquisar' class="linksheader">Pesquisa avançada </a> </li> <li class="menu_seta_baixo"> <a href="javascript:" class="linksheader" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')">Acompanhando as licitações</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href='https://www.licitacoes-e.com.br/bpe' class="linksheader" target="_blank">Banco de Preços</a> </li> </ul> </div> </div> <div class="menu"> <div class="menu_esq"></div> <div class="menu_dir"></div> <div class="menu_conteudo"> <ul> <li class="menu_seta_direita"> <a href="javascript:" onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/help_geral2/help_indice.htm', largura:325, altura:550, iframe:true, titulo: 'Ajuda'});" class="linksheader">Ajuda </a> </li> </ul> </div> </div> <div id="acompanhandoLicitacoes" style="position: absolute; left: 376px; top: 28px; width: 166px; height: 101px; display: none;" onMouseOver="showDivMenu('acompanhandoLicitacoes')" onMouseOut="hideDivMenu('acompanhandoLicitacoes')" > <table width="200" align="right" border="0" cellspacing="0" cellpadding="3" class="menuPopup"> <tr> <td> <a href="javascript:fmSituacao(4);" class="linksheader">Publicadas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(5);" class="linksheader">Propostas abertas</a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(6);" class="linksheader">Em disputa </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(7);" class="linksheader">Em homologação </a> </td> </tr> <tr> <td> <a href="javascript:fmSituacao(8);" class="linksheader">Concluídas </a> </td> </tr> </table> </div> <script type="text/javascript"> function hideDivMenu(menu){ document.getElementById(menu).style.display = "none"; } function showDivMenu(menu){ document.getElementById(menu).style.display = "block"; } </script> </div> </div> <div id="sub_cabecalho"> <div id="nome_site_licitacoes_div" class=""> <a class="nome_site_licitacoes" href="https://www.licitacoes-e.com.br/aop/">Licitações</a> <a id="nome_site_licitacoes_lupa" href="javascript:" class="icone_lupa nome_site_licitacoes_menu">Buscar</a> <div id="nome_site_licitacoes_menu" class="nome_site_licitacoes_menu"> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="GET"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input id="numeroLicitacaoPopup" class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> </div> </div> <script type="text/javascript"> $(document).ready(function(){ $(document).on('click', function(e) { var $clicked = $(e.target); if ($clicked.parents().hasClass("nome_site_licitacoes_menu") || $clicked.hasClass("nome_site_licitacoes_menu")){ $("#nome_site_licitacoes_menu").show('slide',{direction:'left'},200, function() { $("#numeroLicitacaoPopup").focus(); }); }else{ $("#nome_site_licitacoes_menu").hide('slide',{direction:'left'},200); } }); $("#nome_site_licitacoes_div").hover( function() { $("#nome_site_licitacoes_lupa").stop().fadeIn(800); }, function() { $("#nome_site_licitacoes_lupa").stop().fadeOut(200); } ); }); </script> <div id="nome_comprador_div"> </div> </div> </div> <div class="geral"> <div align="left" id="conteudo"> <br/> <br> <form name="fmSituacao" method="post" action="https://www.licitacoes-e.com.br/aop/listar-licitacoes-comprador.aop"> <input type="hidden" name="codigoTipoEstadoLicitacao" value=""> <input type="hidden" name="opcao" value="listarLicitacoesComprador"> </form> <script> function fmSituacao(codigoTipoEstadoLicitacao) { document.fmSituacao.codigoTipoEstadoLicitacao.value = codigoTipoEstadoLicitacao; document.fmSituacao.submit(); } </script> <hr class="br"> <!-- Lado esquerdo --> <div class="col20"> <table width="100%"> <tr> <td align="center"><img src='../imagem/homens_tit.gif'></td> <td><img src='../imagem/homens.jpg' width="183" height="116"></td> </tr> </table> <hr class="br" /> <div class="col40 tx_pg_inicial"> <br> <a href=https://www.licitacoes-e.com.br/aop/documentos/ORIENTACOESPREGAO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERNOVODECRETO.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/FORNECEDORPROPOSTA.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERFORNECEDOR.jpg"> </a> <br><br> <a href=https://www.licitacoes-e.com.br/aop/documentos/CADASTRO.pdf target="_blank"> <img width="450" height="150" src="https://www.licitacoes-e.com.br/aop/documentos/BANNERCADASTRO.jpg"> </a> <br><br> Prezados usuários, <br><br> <p align="justify">Comunicamos a alteração dos telefones do Suporte Técnico. Os novos números são <b>4004-0001 - Capitais e Regiões Metropolitanas</b> e <b>0800-729-0001 - demais localidades</b>, escolhendo pela ordem as seguintes opções:</p> <br> <ul> <li>3 - empresa</li> <li>2 - orientações técnicas</li> <li>1 - correntista ou 2 não correntista</li> <li>7 - licitações</li> <ul> <br><br> Equipe Licitações-e </div> <hr class="br" /> </div> <!-- Lado direito --> <div class="col20"> <!-- Coluna Esquerda --> <div class="col20" > <!-- Regras do Jogo --> <fieldset class="col" style="width:90%; text-align: center;"> <a style="padding: 20px;" href="javascript: " onClick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/site_intro/intro_lict_1.htm', largura: 600, altura: 530, iframe:true, titulo:'Introdução às regras do jogo'});"> <img src="../imagem/intro_regras.gif" border="0"> </a> </fieldset> <hr class="br" /> <!-- Certidões --> <fieldset class="col" style="width:90%; text-align: center;"> <h4>Certidões</h4> <ul class="lista_pg_inicial" style="text-align: left;"> <li> <a href="http://cnd.dataprev.gov.br/cws/contexto/cnd/cnd.html" target="_blank">INSS</a> </li> <li> <a href="https://webp.caixa.gov.br/cidadao/Crf/FgeCfSCriteriosPesquisa.asp" target="_blank">FGTS</a> </li> <li> <a href="http://idg.receita.fazenda.gov.br/orientacao/tributaria/certidoes-e-situacao-fiscal" target="_blank">Receita Federal e Dívida Ativa</a> </li> <li> <a href="http://www.sintegra.gov.br/" target="_blank">Inscrição Estadual</a> </li> <li> <a href="http://portal2.tcu.gov.br/portal/page/portal/TCU/comunidades/responsabilizacao/inidoneos" target="_blank">TCU - Responsabilização Pública</a> </li> <li> <a href="http://www.tst.jus.br/certidao/" target="_blank">Certidão Trabalhista</a> </li> </ul> <hr class="br" /> </fieldset> </div> <!-- Coluna Direita --> <div class="col20"> <fieldset class="col" style="width:90%; text-align: center;"> <!-- Painel resumo --> <h4>Todos Compradores</h4> <div style="min-height: 124px;" id="painel_resumo" align="center"></div> <br/> <hr width="100%"/> <!-- Outros compradores --> <a href="javascript: " onclick="Link.mostrar({url:'../listar-compradores.aop?opcao=pesquisarCompradores', largura:820, altura:500, iframe:false, titulo:'Pesquisar comprador'})"> <img src="../imagem/ver_todos_cmpr.gif" width='95' height='42' border='0'> </a> <hr width="100%"/> <!-- Todas as licitacoes --> <a href='https://www.licitacoes-e.com.br/aop/ index.jsp?codSite=0'> <img src="../imagem/ver_todas_licit.gif" border='0'> </a> <hr width="100%" /> <!-- Buscar licitacoes --> <form onsubmit="return submeterPesquisaNumeroLicitacao(this);" name="pesquisarLicitacaoForm" style="margin: 8px;" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop" method="POST"> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> <label class="label col">Nº Licitação </label> <input class="input input_merge_right col" type="text" name="numeroLicitacao" size="6" maxlength="9"> <a href="javascript:" onclick="$(this).closest('form').submit();" class="button button_merge_left col" style="padding-left: 5px; padding-right: 5px; ">Ok</a> </form> <hr class="br" /> </fieldset> </div> <hr class="br" /> <div class="col39"> <fieldset class="col39"> <h4>Links Úteis</h4> <table> <tr> <td align="left"> <ul class="lista_pg_inicial"> <li><a href="javascript: " onclick="Link.mostrar({url:'https://www.licitacoes-e.com.br/aop/lct/help/pt_br/regulamento/regulamento.pdf', largura:800, altura:900, iframe:true, titulo:'Regulamento'});">Regulamento do Licitações.</a></li> <li><a href="https://www.licitacoes-e.com.br/aop/solicitar-credenciamento.aop">Solicitação de credenciamento no Licitações-e.</a></li> </ul> <UL class='lista_pg_inicial'> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=16','Informação','scrollbars=yes , width=520 height=500')">Suporte Técnico </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=14','Informação','scrollbars=yes , width=520 height=500')">Prêmios recebidos pelo Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=13','Informação','scrollbars=yes , width=520 height=500')">Sala de Disputa </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=11','Informação','scrollbars=yes , width=520 height=500')">Requisitos para utilização do Licitações-e </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=8','Informação','scrollbars=yes , width=520 height=500')">Acórdão TCU 1.793/2011 - LC 123 art. 44 </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=9','Informação','scrollbars=yes , width=520 height=500')">ICMS - Equalização </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=7','Informação','scrollbars=yes , width=520 height=500')">Ressarcimento de custos </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=6','Informação','scrollbars=yes , width=520 height=500')">Manuais Prorrogação Automática e RDC </a></LI> <LI><a href="javascript:void window.open('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=4','Informação','scrollbars=yes , width=520 height=500')">Banco de Preços </a></LI> </UL> </td> </tr> </table> </fieldset> <hr class="br" /> <!-- Suporte Tecnico --> <fieldset style="text-align: center;" class="col39" id="idTelSuporteTecnico"> <h2>Suporte Técnico</h2> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Capitais e Regiões Metropolitanas</div> <div style="font-weight: bolder;">4004 0001</div> </div> <div style="width: 50%; float: left;"> <div style="font-size: 90%;">Demais Localidades</div> <div style="font-weight: bolder;">0800 729 0001</div> </div> </fieldset> </div> <script> $(document).ready(function() { var rules0 = new Array(); rules0[0]='numeroLicitacao:o número da licitação|required'; rules0[1]='numeroLicitacao:o número da licitação|numeric|O valor informado deve ser númerico.'; rules0[2]='numeroLicitacao:o número da licitação|equal|0|pre-condition'; rules0[3]='numeroLicitacao|regexp|^\\d{0}$|post-condition'; rules0[4]='2|implies|3|Informe um valor maior que zero.'; var carregandoPainelResumo = new Carregando({local:'#painel_resumo'}); $.ajax({ type : 'post', url : '../painel-resumo-licitacao.aop', data : { opcao : 'consultar' }, beforeSend : function() { carregandoPainelResumo.mostrar(); }, success : function(resposta) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(resposta); }, error : function(erro) { carregandoPainelResumo.esconder(); $('#painel_resumo').html(erro); } }); }); </script> </div> <hr class="br" /> <!-- baixo --> <div class="col40 push4 clear"> <a style="padding: 20px; " href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/coringa.aop?opcao=paginaCoringa&numeroRegistro=1', {largura:520, altura:500, iframe:true, titulo:'Informação'})"> <img src="../imagem/botao_info.jpg" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Mundial'})" style="padding: 20px;"> <img src="../imagem/bBancoMundial.gif" border="0"> </a> <a href="javascript: " onclick="link('https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp', {largura:500, altura:250, iframe:true, titulo:'Banco Internacional'})" style="padding: 20px;"> <img src="../imagem/bBancoInteramericano.gif" border="0"> </a> </div> <script> function MM_openBrWindow(theURL, winName, features) { window.open(theURL, winName, features); } function informacoesBancoMundial() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancomundial/bancomundial.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function informacoesBancoInteramericano() { pagina = open("https://www.licitacoes-e.com.br/aop/lct/bancointeramericano/bancointeramericano.jsp","winLOV", "scrollbars=yes,resizable=yes,width=350,height=245"); if (pagina.opener == null) { pagina.opener = self; } } function MM_reloadPage(init) { if (init == true) { with (navigator) { if ((appName == "Netscape") && (parseInt(appVersion) == 4)) { document.MM_pgW = innerWidth; document.MM_pgH = innerHeight; onresize = MM_reloadPage; } } } else if (innerWidth != document.MM_pgW || innerHeight != document.MM_pgH) { location.reload(); } } MM_reloadPage(true); </script> <script src="../javascript/elemsbot.js" type="text/javascript" charset="utf-8"></script> <div id="idChatbotVlz"> <div class="e-chat-closed" onclick="openCbWdw();"> <div class="e-chat-closed-int"> <span class="e-chat-font">Tire suas dúvidas</span> <img class="e-chat-icon" src="../imagem/chat-icon.png" /> </div> </div> <div class="e-chat-opened"> <div class="e-chat-opened-loading"> <img src="../imagem/carregando.gif" style="padding-top: 107%;"> </div> <div class="e-chat-bar-sup"> <span class="e-chat-font-open">Tire suas dúvidas</span> <span class="e-chat-btn-close" onclick="closeCbWdw()">X</span> </div> <div class="e-chat-bar-mid"> <ul id="ul-echat"></ul> </div> <div class="e-chat-bar-inf"> <textarea class="e-chat-txtarea" name="textAreaChat" rows="20" cols="40" id="mensagemUser" onkeypress="keypressioned(event, this)" placeholder="Digite sua dúvida a respeito do portal"></textarea> <img class="e-chat-send" src="../imagem/echat-send.png" onclick="contentAnalyze()" /> </div> </div> </div> <script type="text/javascript"> window.onload = function(){ habilitarChatbot('index'); } </script> </div> </div> </div> <!-- Footer --> <div id="rodape"> <div id="rodape_interno"> <div style="margin-left: 100px; color: #FFD900;" align="left">© Banco do Brasil</div> <a href="http://www.bb.com.br/portalbb/page3,101,2388,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13403&codigoRet=9093&bread=3" target="_blank">SAC BB - 0800 729 0722</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2700,0,0,1,6.bb?codigoMenu=229&codigoNoticia=19412&codigoRet=457&bread=4" target="_blank">Ouvidoria - 0800 729 5678</a> | <a href="http://www.bb.com.br/portalbb/page3,101,2300,0,0,1,1.bb?codigoMenu=229&codigoNoticia=13753&codigoRet=9146&bread=6" target="_blank">Deficientes auditivos/fala - 0800 729 0088</a> | <a href="http://www.bb.com.br/portalbb/home2,105,105,0,0,1,6.bb" target="_blank">Segurança</a> | <a href="http://www.bb.com.br/portalbb/home2,136,136,0,0,1,8.bb" target="_blank">Relações com Investidores</a> <br /> <span style="margin-left: 100px; color: #999; font-size: 8px;" align="left"> pxl1aop00002_aop-14, 2020-02-19 17:58, Tue Mar 03 20:17:17 BRT 2020 </span> </div> </div> </div> <form name="consultarDetalhesLicitacaoForm" method="POST" id="consultarDetalhesLicitacaoForm" action="https://www.licitacoes-e.com.br/aop/consultar-detalhes-licitacao.aop"> <input type="hidden" name="numeroLicitacao" value=""> <input type="hidden" name="opcao" value="consultarDetalhesLicitacao"> </form> <script> function MM_reloadPage(init) { if (init==true) with (navigator) { if ((appName=="Netscape")&&(parseInt(appVersion)==4)) { document.MM_pgW=innerWidth; document.MM_pgH=innerHeight; onresize=MM_reloadPage; } } else if (innerWidth!=document.MM_pgW || innerHeight!=document.MM_pgH) { location.reload(); } } MM_reloadPage(true); function MM_openBrWindow(theURL,winName,features) { window.open(theURL,winName,features); } function alerta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/publicacao/AlertaImport.jsp","winLOV", "scrollbars=yes,resizable=yes,width=300,height=190"); if (frm.opener == null){ frm.opener = self; } } function alertaAta(){ frm = open("https://www.licitacoes-e.com.br/aop/lct/licitacao/manutencao/AlertaAlteracaoAta.jsp","winLOV", "scrollbars=yes,resizable=yes,width=340,height=240"); if (frm.opener == null){ frm.opener = self; } } function MM_goToURL() { var i, args=MM_goToURL.arguments; document.MM_returnValue = false; for (i=0; i<(args.length-1); i+=2) eval(args[i]+".location='"+args[i+1]+"'"); } function detalhar(numeroLicitacao, novaJanela) { document.consultarDetalhesLicitacaoForm.numeroLicitacao.value = numeroLicitacao; novaJanela = typeof novaJanela !== 'undefined' ? novaJanela : false; if(novaJanela == true){ document.consultarDetalhesLicitacaoForm.target = "_blank"; }else{ document.consultarDetalhesLicitacaoForm.target = ""; } document.consultarDetalhesLicitacaoForm.submit(); } function acompanhamentoNovo(numeroLicitacao){ url = "https://www.licitacoes-e.com.br/acompanhamento/acompanhamento/acompanharNovo.action?numeroLicitacao=" + numeroLicitacao; Link.mostrar({url: url, cache: false, imprimir:false, largura:1300, altura:1500, iframe:true, titulo: 'Acompanhar disputa'}); } </script> </body> </html>-
- javascript
- html5
-
(e %d mais)
Tags:
-
Tenho o slide abaixo que estou fazendo com Jquery, css e html e animate. O PROBLEMA: Quando, no Javascript, o script entrar no bloco abaixo if ( $(slidesHolder).position().left <= -tamanhoUl ) A animação devera NÃO existir e a transição correr de forma abrupta, instantânea. No então, mesmo fazendo a velocidade igual a 0 o efeito ainda ocorre! Pergunta: O que não está certo? CSS: * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } body { display:flex; width: 1040px; margin: 0 auto; justify-content: center; } .no-transition { transition: none !important; } .slider > * { border:0; padding: 0; margin: 0; outline: 0; box-sizing: border-box; } .slider { position: relative; display: flex; flex-direction: column; width: 100%; height: 130px; border: 0; } .slider > #slides { position: relative; display: flex; /* overflow: hidden; */ } .slider > #slides > #slidesHolder { position: relative; display: flex; transition: all 1s ease; } .slider > #slides > #slidesHolder > ul { position: relative; display: flex; list-style: none; } .slider > #slides > #slidesHolder > ul > li { position: relative; display: flex; align-items: center; justify-content: center; width: 200px; height: 100px; } .slider > #slides > #slidesHolder > ul > li > a { position: relative; display: flex; align-items: center; justify-content: center; width: 100%; height: 100%; } .slider > #slides > #slidesHolder > ul > li > a > img { height: 100%; } .slider > #title { position: absolute; align-items: center; justify-content: center; display: none; width: 100px; height: 30px; top: 50px; right: calc(50% - 25px); background: #999; border: 1px solid #ccc; } .slider > #controles { display: flex; align-items: center; justify-content: center; width: 100%; height: 30px; } .slider > #controles > button { display: flex; align-items: center; justify-content: center; width: 30px; height: 30px; cursor: pointer; margin: auto 5px; border-radius: 50%; opacity: .2; } .slider > #controles > button:hover { opacity: 1; border: 1x solid #ccc; } HTML: <div class="slider"> <div id="slides"> <div id="slidesHolder"> <ul> <li><a href=''><img src='img/sites/ctemcasb.png'></a></li> <li><a href=''><img src='img/sites/fielcard.png'></a></li> <li><a href=''><img src='img/sites/funerariasaopedro.png'></a></li> <li><a href=''><img src='img/sites/gasmuriae.png'></a></li> <li><a href=''><img src='img/sites/hotplateprensas.png'></a></li> <li><a href=''><img src='img/sites/mariasvaidosas.png'></a></li> </ul> </div> </div> <span id="title">Pausado</span> <div id="controles"> <button id="back"> < </button> <button id="next"> > </button> </div> </div> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> Javascript $(document).ready( function() { //cria as variáveis modificáveis; var numeroSlidesMostra = 4, tempoIntervalo = 2000, caminho = 0; //cria as variáveis NÃO modificáveis; var container = $("div.slider"), slides = $(container).find("#slides"), slidesHolder = $(slides).find("#slidesHolder"), slide = $(slidesHolder).find("ul"), lis = $(slide).find("li"), tamanhoLi = $(lis).first().outerWidth(), numeroSlides = $(lis).length, tamanhoUl = tamanhoLi * numeroSlides, slideClone = $(slide).clone(), controles = $(container).find("div#controles"), span = $(container).find("span#title"), btnVoltar = controles.find("button#back"), btnAvancar = controles.find("button#next"); //determina a largura da div que abrigará as UL's. $(slides).width(numeroSlidesMostra * tamanhoLi); //determina a largura de cada UL partindo do produto entre a largura de cada LI e a quantidade de LI's $(slide).width(tamanhoUl); //determina a largura de cada UL clone partindo do produto entre a largura de cada LI e a quantidade de LI's $(slideClone).width(tamanhoUl); //cria uma cópia antes $(slideClone).clone().prependTo($(slidesHolder)); //cria uma cópia depois $(slideClone).clone().appendTo($(slidesHolder)); function avancar () { if ( $(slidesHolder).position().left <= -tamanhoUl ) $(slidesHolder).animate({ "left" : 0 }, 0); else $(slidesHolder).animate({ "left" : "-=" + tamanhoLi }, 1000); } function voltar () { if ( $(slidesHolder).position().left >= tamanhoUl ) $(slidesHolder).animate({ "left" : tamanhoUl }, 0); else $(slidesHolder).animate({ "left" : "+=" + tamanhoLi }, 1000); } //código do onClick no botão avançar btnAvancar.click ( function () { avancar(); }); //código do onClick no botão voltar btnVoltar.click ( function () { voltar(); }); //dispara o loop na função avançar var loop = setInterval( avancar, tempoIntervalo); //para e reinicia o loop ao passar/retirar o mouse sobre o slide slides.mouseover(function(){ clearInterval(loop); //mostra a mensagem span.css('display', 'flex'); }).mouseout(function(){ loop = setInterval( avancar, tempoIntervalo); //esconde a mensagem span.css('display', 'none'); }); })
-
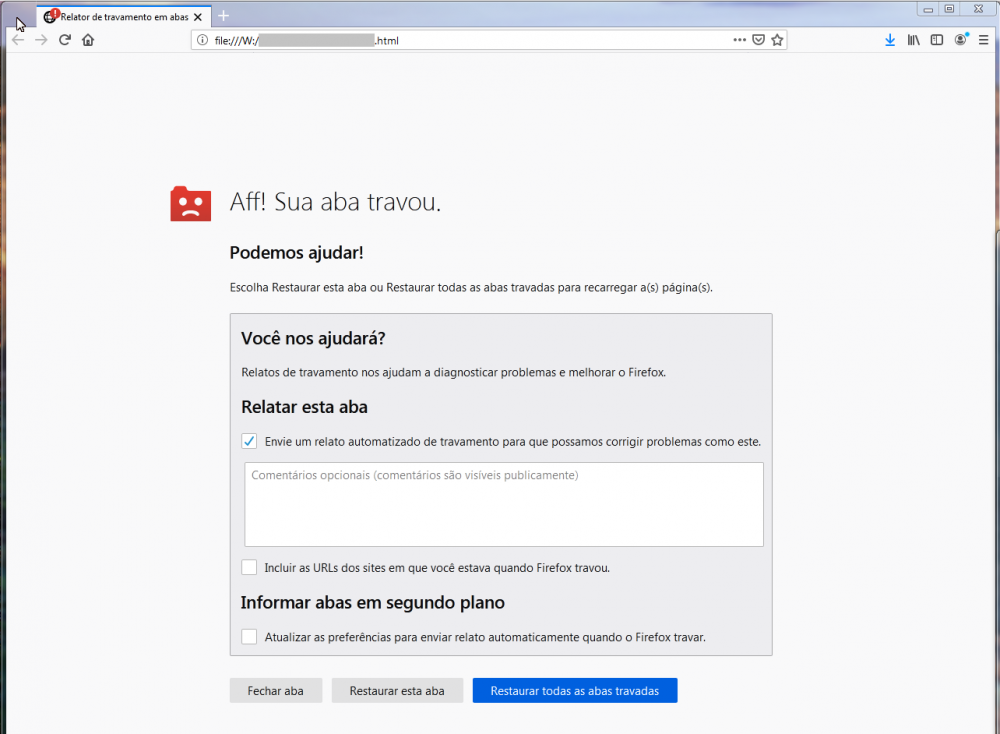
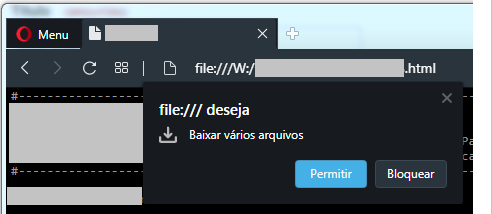
Caros amigos, Fiz uma aplicação usando HTML simples, CSS e Javascript com o propósito de criar uma tabela em HTML e fazer o download em formato CSV dessa tabela automaticamente a cada 1 minuto. Até aqui tudo bem, funciona perfeitamente. O problema é: 1: Usando o navegador firefox, após 192 download's correspondentes a 3h e 12 minutos exatamente, a pagina trava e fecha a minha aplicação. Ver imagem "Firefox"! 2: Usando outros navegadores como Chrome ou Opera, aparece uma mensagem pedindo para permitir o download automático a todo instante. Mesmo eu clicando em permitir e configurando lá nas configurações do navegador, mesmo assim, a mensagem aparece ao longo do dia várias vezes. O problema é que, enquanto eu não clicar nessa mensagem confirmando em 'Permitir', os arquivos CSV não são baixados. Aí durante a madrugada eu perco muitos dados. Ver imagem "Opera"! Diante do exposto, peço a ajuda dos amigos para uma solução. Qualquer sugestão é bem vinda!
- 2 respostas
-
CSS não carrega pelo javascript no chrome e IE
uma questão postou arcadyum Ajax, JavaScript, XML, DOM
Prezados, Depois de procurar uma solução e não conseguir resolver venho lhes pedir uma ajuda. Na página que estou trabalhando coloquei uma <div> que carrega um spinner em CSS. Para que o spinner não fique acionado coloquei no javascript uma função que desabilita. Ao chamar uma função do javascript eu coloquei um código que habilita o css novamente e quando termina a execução do código em javascript desabilita o css novamente. Essa lógica funciona bem no firefox, porém, não funciona no chrome e no IE. Não visualizei nenhum erro de semântica no console e um fato curioso é que se eu carregar a div direto sem solicitar que ela seja desabilitada pelo javascript o css carrega e funciona direito. Alguém, já passou por isso? Sabem me informar o motivo? Sem mais para o momento, -
Ola pessoal tudo certo ... tenho um problema com um script que pode ajudar muita gente ele da um preview das imagens carregadas em um form de upload ele funciona mas só da o preview de uma imagem quando carrega ... se eu colocar o formulário em multiple ele exibe todas as imagens selecionadas antes de fazer o upload para o banco de dados, mas se eu deixar a seleção normal ou seja uma imagem por vez, ele não carrega o restante das imagens, apenas a primeira, vou por o código abaixo completo funcionando com o multiple se alguém ai conseguir me ajudar a mudar ele para exibir cada imagem carregada separadamente eu agradeço e vai ajudar muita gente também <html> <head> <style type="text/css"> .thumb-image{ float:left;width:100px; position:relative; padding:5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" multiple="multiple" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html> No meu caso preciso que funcione dessa maneira pois meu sistema carrega uma imagem por vez <html> <head> <style type="text/css"> .thumb-image { float: left; width: 100px; position: relative; padding: 5px; } </style> </head> <body> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <div id="wrapper" style="margin-top: 20px;"> <input id="fileUpload" type="file"/> <div id="image-holder"></div> </div> <script language="JavaScript"> $("#btnCLear").on('click',function(){ $("#image-holder").html(""); }); $("#fileUpload").on('change', function () { //Obtendo contagem dos arquivos selecionados var countFiles = $(this)[0].files.length; var imgPath = $(this)[0].value; var extn = imgPath.substring(imgPath.lastIndexOf('.') + 1).toLowerCase(); var image_holder = $("#image-holder"); image_holder.empty(); if (extn == "gif" || extn == "png" || extn == "jpg" || extn == "jpeg") { if (typeof (FileReader) != "undefined") { //loop para cada arquivo selecionado para uploaded. for (var i = 0; i < countFiles; i++) { var reader = new FileReader(); reader.onload = function (e) { $("<img />", { "src": e.target.result, "class": "thumb-image" }).appendTo(image_holder); } image_holder.show(); reader.readAsDataURL($(this)[0].files[i]); } } else { alert("Seu navegador não tem suporte ao FileReader."); } } else { alert("Selecione apenas arquivos de imagem."); } }); </script> </body> </html>
-
- javascript
- js
-
(e %d mais)
Tags:
-
Prazer! meu nome é frederico e tenho 18 anos, estou começando em JS e quero ler livros didáticos sobre. Quais são os livros mais recomendados para quem está começando na linguagem?
-
Bom dia a todos.Quero saber se alguns dos sábios participantes saberia um forma que capturar um informação (constantemente atualizada) apresentada em uma aplicação java na tela. São os dados de variação de ações, nos respectivos sites de operações. Geralmente aparecem em um canto fixo ou ficam em um elemento que flutua sobre o gráfico da ação (penso que rodem em java).Posso interceptar e interpretar os sinais enviados ao monitor?Posso interceptar as atualizações da maquina java e/ou o script?Existe um programa para fazer a leitura de uma determinada parte da tela que fica constantemente se atualizando?Obrigado.
-
---
-
Boa tarde a todos, Estou com a seguinte situação. - No meu formulário tem um input tipo data onde eu informo da data de emissão do ASO, um select onde eu escolho o prazo de validade do ASO. Eu quero somar um determinado número de dias a minha data de emissão para obter a data final da validade do ASO. Exemplo: 30/01/2012 + 180 dias. <div class="form-group col"> <label for="txtValidade">Validade</label> <select class="form-control" id="txtValidade" name="txtValidade"> <option value='0'>6 Meses</option> <option value='1'>1 Ano</option> <option value='2'>2 Anos</option> </select> </div> <div class="form-row"> <div class="form-group col"> <label for="txtDtEmissaoASO">Data da Emissão do ASO</label> <input type="date" class="form-control" id="txtDtEmissaoASO" name="txtDtEmissaoASO" required="required"> </div> <div class="form-group col"> <label for="txtDtValidadeASO">Data da Validade do ASO</label> <input type="date" class="form-control" id="txtDtValidadeASO" name="txtDtValidadeASO" required="required"> </div> </div> <div class="form-row"> <div class="form-group col"> <label for="txtFuncionario">Nome do Funcionário</label> <input type="text" class="form-control" id="txtFuncionario" name="txtFuncionario" required="required" pattern="^[a-zA-ZÀ-ú\s]+$" placeholder="Nome do Funcionário"> </div> <div class="form-group col"> <label for="txtEmpresa">Nome da Empresa</label> <input type="text" class="form-control" id="txtEmpresa" name="txtEmpresa" required="required" placeholder="Nome da Empresa" onblur="calcular()"> </div> </div> Segue a função Javascript. <script> function calcular(){ var valor = Number(document.getElementById("txtValidade").value); var dias = 0; var dataAtual = new Date(document.getElementById("txtDtEmissaoASO").value); var novaData = new Date(); switch(valor){ case 0: dias = 180; break; case 1: dias = 365; break; case 2: dias = 730; break; } novaData.setDate(dataAtual.getDate() + dias); var exibirData = dataAtual.getDate() + '/' + dataAtual.getMonth() + '/' + dataAtual.getFullYear(); var exibirNovaData = novaData.getDate() + '/' + novaData.getMonth() + '/' + novaData.getFullYear(); document.getElementById("demo").innerHTML = exibirNovaData; document.getElementById("demodata").innerHTML = exibirData; } </script> O retorno da variável exibirNovaData é 27/2/2020 o correto seria 28/07/2012. O que estou fazendo de errado?
-
Olá galera tudo bem sou novo aqui no forum e eu preciso da ajuda de vocês eu sou estude de T.I preciso de uma ajuda para fazer esse algorítimo 1. Desenvolver um algoritmo em linguagem de programação JavaScript que contenha: 2. Tema: Urna eletrônica para votação a. Entrada e saída de dados; b. Estrutura de decisão; c. Estrutura de repetição; d. Array e. Sub-rotinas f. Ordenação de dados Instruções: O mesário deverá digitar o número do documento fictício do título de eleitor e o município de votação do Eleitor, e com isto liberar a urna para que o mesmo possa escolher seu candidato a Prefeito e a Vereador. Os candidatos a Vereador são: Jose 10300, Joao 20100, Ana 30200. Os candidatos a Prefeito são: Manuel 10, Luiz 20. O número de usuários que irá votar é indeterminado. A votação será encerrada quando o mesário digitar a senha que encerra a votação (senha 12174). Ao final da votação o programa deverá exibir: 1. O número total de usuários que votaram 2. O número de votos reais em branco 3. O número de votos reais nulos 4. O número de votos reais que cada candidato recebeu (Prefeitos e Vereadores) 5. O número de votos reais que cada candidato recebeu em cada município (Prefeitos e Vereadores) 6. A porcentagem de diferença de votos reais entre o primeiro colocado e o segundo colocado 7. Deverá informar se haverá segundo turno DESAFIO: Seria possível fraudar as eleições deste exercício? Crie, dentro do algoritmo acima, um sistema de fraudes Que funcionará da seguinte maneira: 1. Na votação para Vereador: a. A cada 5 votos em branco, 1 vai para o candidato a vereador Joao 20100 b. A cada 2 votos nulos, 1 vai para o candidato a vereador Ana 30200 2. Na votação para Presidente: a. A cada 5 votos em branco, 1 vai para o candidato a vereador Joao 20100 b. A cada 2 votos nulos, 1 vai para o candidato a vereador Ana 30200 Ao final o Algoritmo deverá imprimir, além de tudo o que foi pedido acima: 1. O resultado dos votos fraudados 2. A lista de números de título de eleitor e ao, em que candidato o eleitor votou realmente. esse algoritimo me complica porque ele é mais complexos do que o normal se algum puder me ajuda eu agradeço <!DOCTYPE html> <html lang="pt"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Urna Eletronica</title> <script> function documento() { var conf = confirm("Deseja iniciar"); var docs = parseFloat(prompt("Digite o numero do titulo de eleitor ")) var local = parseFloat(prompt("Digite o Municipio do eleitor")); document.write("Urna 4 liberada"); document.write("Os caditados a vereadores são: Jose 10300 joao 20100, Ana 30200" + "<br>"); document.write("Canditados a Prefeito Manuel 10, luiz 20" + "<br>"); document.write("Nulo 0") document.write("Vazio") } function finalização() { if (votos_v = 10300) { document.write("Você votou em jose " + "<br>"); } else if (votos_v = 20100) { document.write("Você votou em joao" + "<br>"); } else if (votos_v = 30200) { document.write("você votou em ana" + "<br>"); } else if (votos_v = 0); { document.write("você votou nulo" + "<br>"); } if (votos_p = 20); { document.write("você votou vazio" + "<br>"); } document.write("total de votos vereador " + votos_v + "<br>"); document.write("total de votos prefeito" + votos_p + "<br>"); Document.write("total de votos brancos" + votos_v + "<br>"); } </script> </head> <body> <center> <h1>Bem vindo a Urna</h1> </center> <script> var usuario = 0; var jose var joao var ana var Manuel = 10; var luiz = 20; documento(); for (var i = 0; i = 1; i++); { var nulo = confirm("deseja votar nulo?") var votos_v = prompt("Voto para vereador"); var votos_p = prompt("prefeito"); if (votos_v = 10300) { alert("votado com sucesso " + "<br>"); } else if (votos_v = 20100) { alert("Votado com sucesso" + "<br>"); } else if (votos_v = 30200) { alert("votado com sucesso" + "<br>"); } else if (votos_v = 0); { alert("votado com sucesso" + "<br>"); if (nulo = true) { alert("você votou em branco") } } if (votos_p = 20); { alert("Votado com sucesso" + "<br>"); var resposta = confirm("Deseja fechar a urna de votação"); } if (resposta = true); var fechar = prompt("Digite a senha para fechar"); alert("Urna fechada com sucesso"); finalização(); } bom oque eu fiz ate agora foi isso aqui porém eu sei que não esta certo completo tem coisas faltando e algum erro se puderem me ajuda eu agradeço
-
Estou fazendo um site para hotel e confesso que não sou muito experiente em JavaScript principalmente. Precisei de um calendário pra escolha de datas de checkin e checkout então procurei um que fosse o melhor para o projeto e então achei este: https://github.com/worknenjoy/trip-range tendo o exemplo funcional em: https://worknenjoy.github.io/trip-range/ e funciona exatamente como preciso, porém ao testar no celular ele simplesmente não funciona, mais especificamente não dá pra clicar, assim não abre o calendário. Já tentei modificar mas a função mas não deu certo, alguém pode me dar uma luz do porque não funciona no celular?
-
O sistema esta todo estruturado em php, estou querendo utilizar a funcionalidade confirm() do Js, para confirmar se o usuario realmente deseja remover um registro do banco de dados, quando retornar "true" ele remove do BD, e quando retornar "false" não remove. o problema acontece quando tento transferir o valor da variavel do Js para uma variavel em PHP. o valor recebido pela variavel php sempre é igual a "1" independente se o usuario clicou em "ok" ou "cancel", tendo em vista que o resultado é sempre o mesmo dificulta bastante a tomada de decisão de acordo com a escolha do usuario. Tenho consciencia que as duas linguages são para finalidades diferentes, uma para rodar no servidor(php), e outra no navegador(JS). e creio que seja por esse fato que esteja ocorrendo este "erro". tenho muito pouco conhecimento em Js. CODIGO: <?php if(isset($_GET['del'])){ $del=$_GET['del']; $name_brinquedo_GET=$_GET['brinquedo']; print " <script>var info=window.confirm('Tem certeza que deseja REMOVER permanentemente o cadastro de $name_brinquedo_GET');</script>"; $recebeJs=print "<script>document.write(info);</script>"; if($recebeJs){ //Apagando registros do bd $drop= new Registro_brinquedo(); $drop->DropRegistros($del); }else{ unset($_GET['del']); unset($_GET['brinquedo']); } } ?>
-
- php
- javascript
-
(e %d mais)
Tags:
-
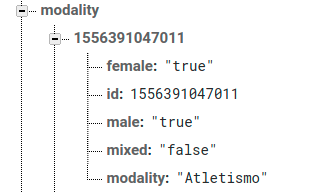
Tenho os seguintes registro no firebase: E estou tentando obter os valores "female", "male" e "mixed" de cada registro e no caso se ele for "true" eu marco uma checkbox, porém aparentemente meu código não esta validando registro por registro e sim todos de uma unica vez Meu código (Ainda não implementei todas as condições estou testando apenas com uma): var db = firebase.database().ref("modality"); db.once("value", function(snapshot){ snapshot.forEach(function(child){ if ( child.val().female == "true" ){ inputModalityFemale.checked = true; } else { inputModalityFemale.checked = false; } console.log(child.val().mixed); }); });
-
Boa Tarde Estou desenvolvendo um filtro e me veio a ideia mas não conheço uma forma de faze-la No caso, meu filtro é por fases, seleciono a opção 1, ai muda a pagina para 1a e 1b (obs: mudando toda a div).... e assim por diante Assim: 1 2 1a 1b 2a 2b 1aa 1ab 1ba 1bb 2aa 2ab 2ba 2bb Estou utilizando o seguinte código JS $(function(){ $('button').click(function(){ var teste = $(this).attr('value'); $('div').find('.mark').hide(); $('div').find('.'+teste).show(); }); }); Pois consigo usar esse código em todas minhas opções sem necessidade de novos códigos Mas enfim, quero adicionar a função de que assim que vai selecionando as opções e seguindo em frente, é exibido em algum lugar da pagina todo o caminho que ele seguiu, e com a opção e clicar e voltar a opção clicada Conseguem me ajudar? Não conheço nem um código que atenderia a esse caso
-
Antes de tudo venho humildemente agradecer qualquer ajuda que possam ter para tentar resolver esse meu problema. Bem gostaria de inserir uma função nesse script onde ele em determinado tempo iria verificar se o player parou de tocar (que seja a cada 3 segundos , exemplo) se parou ele dar play novamente, já estou a 3 dias tentando e sem sucesso. Não adianta dar refresh na pagina pois ai o player iria ficar "picotando" a cada segundo que houvesse o reload. Dentre mais segue abaixo o codigo que estou usando , lógico que omiti o link da stream substituindo por um exemplo qualquer. Mais uma vez meu muito obrigado e gratidão por disponibilizarem um pouco do seu tempo em tentar me ajudar <!DOCTYPE html PUBLIC '-//W3C//DTD XHTML 1.0 Transitional//EN' 'http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd'> <html xmlns='http://www.w3.org/1999/xhtml' lang='en' xml:lang='en'> <head> <title>awr player</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <link href="jplayer-black-and-yellow.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.jplayer.min.js"></script> <script type="text/javascript"> //<![CDATA[ $(document).ready(function(){ $("#jquery_jplayer_1").jPlayer({ ready: function () { $(this).jPlayer("setMedia", { mp3:"http://servidor:porta/stream.mp3" }).jPlayer("play"); }, ended: function (event) { $("#jquery_jplayer_2").jPlayer("play", 0); }, swfPath: "js", supplied: "mp3 " }) .bind($.jPlayer.event.play, function() { // Using a jPlayer event to avoid both jPlayers playing together. $(this).jPlayer("pauseOthers"); }); }); //]]> </script> </head> <body> <div id="jquery_jplayer_1" class="jp-jplayer"></div> <div class="jp-audio-container"> <div class="jp-audio"> <div class="jp-type-single"> <div id="jp_interface_1" class="jp-interface"> <ul class="jp-controls"> <li><a href="#" class="jp-play" tabindex="1">play</a></li> <li><a href="#" class="jp-pause" tabindex="1">pause</a></li> <li><a href="#" class="jp-mute" tabindex="1">mute</a></li> <li><a href="#" class="jp-unmute" tabindex="1">unmute</a></li> </ul> <div class="jp-progress-container"> <div class="jp-progress"> <div class="jp-seek-bar"> <div class="jp-play-bar"></div> </div> </div> </div> <div class="jp-volume-bar-container"> <div class="jp-volume-bar"> <div class="jp-volume-bar-value"></div> </div> </div> </div> </div> </div> </ul> </div> </body> </html>
-
<!doctype html> <html lang="pt-br"> <head> <title>titulo</title> <meta name="author" content="eu sinho - 17/03/2019"/> <meta name="description" content="Um jogo sobre empreendimento"/> <meta name="keywords" content="jogo, logica, raciocinio, historia"/> <meta charset="utf-8"/> <link rel="stylesheet" type="text/css" href="stilus.css"/> </head> <body> <h1 id="titulus">testanoooo</h1> <hr/> </body> <script type="text/javascript" src="scriptis.js" charset="utf-8"></script> </html> alert("seja bem vindo!!"); @charset "utf-8"; .titulus{ font-weight: bolder; } Quando eu carrego pela primeira vez no browser ele aparece normal, mas quando recarrego ele fica uma tela preta, tentei tirar o alert e resolveu o problema, será que é isso? Porque isso acontece? Sou bem iniciante nessa área web, então toda ajuda é bem vinda.
-
- css
- javascript
-
(e %d mais)
Tags:
-
e ai galera tudo certo? Estou tentado povoar um Combobox depois de preencher o campo data, filtrando pela data selecionada, mas não está me retornando nada. Poderiam me ajudar. <form enctype="multipart/form-data" action="relatorio.php" method="POST" name="formulario" id="formulario"> <div class="col-md-6 form-group has-feedback">Data Inicial: <input type="date" class="form-control" name="data1" placeholder="Data 1"> </div> <div class="col-md-6 form-group has-feedback">Data Final: <input type="date" class="form-control" name="data2" placeholder="Data 2" onchange="buscar_info();"> </div> <div class="form control col-md-6">Selecione o Local:<BR> <select name="local" id="local"> <!--Filtro Local --> //Carregar os dados </select> </div> <div class="col-md-6 form-group "> <div class="col-xs-4"> <button type="submit" class="btn btn-danger" style="text-transform:uppercase" value="gravar"> Filtrar</button> </div> </div> </form> <script type="text/javascript" src="https://www.google.com/jsapi"></script> <script type="text/javascript">google.load("jquery", "1.4.2");</script> <script type="text/javascript"> function buscar_info(){ var data1 = $('#data1').val(); var data2 = $('#data2').val(); if (data2) { var url = 'buscar_re.php?dt1=' + encodeURIComponent(data1)+ '&dt2='+ encodeURIComponent(data2); $.get(url, function(data){ try { var j = data; if (j.length == 0) { throw "birl"; } $('#id').val(j.id); $('#nomecol').val(j.RG); } catch(err) { alert('Campo não ENCONTRADO!'); } }); } } </script> Buscar os Dados: <?php header("Content-Type: text/html; charset=UTF-8",true) ; setlocale(LC_ALL, 'pt_BR', 'pt_BR.utf-8', 'pt_BR.utf-8', 'portuguese'); date_default_timezone_set("America/Sao_Paulo"); include("../config.php"); $data1 = $_POST['data1']; $data2 = $_POST['data2']; $sql = "select numeroquarto from tb_acopaciente where liberado between '".$data1."' and '".$data2."'"; $res = $mysqli->query($sql) or die(mysqli_error()); $resposta = array(); while ($row = @mysqli_fetch_array($res)) { $resposta['id'] = utf8_encode($row['id']); $resposta['numeroquarto'] = utf8_encode($row['numeroquarto']); } echo json_encode($resposta);
-
Eu queria pegar uma div especifica e não todas, como o código está pegando ex: O66280 - BSB - 21:50 - 21:50 - 1- PREVISTO Eu tentei com Xpath mas não deu certo. <!doctype html> <html> <head> <meta http-equiv="content-type" content="text/html;charset=iso-8859-1" /> </head> <body> <?php $WebSite = 'https://portoalegre-airport.com.br/pt'; $DOMDocument = new DOMDocument( '1.0', 'utf-8' ); $DOMDocument->preserveWhiteSpace = false; @$DOMDocument->loadHTML( file_get_contents( $WebSite ) ); echo utf8_decode( $DOMDocument->getElementsByTagName( 'div' )->item(0)->nodeValue ); ?> </body> </html>
- 1 resposta
-
- php
- javascript
-
(e %d mais)
Tags: