Pesquisar na Comunidade
Mostrando resultados para as tags ''JAVASCRIPT''.
Encontrado 395 registros
-
Evitar que modal apareça sem ser chamado
uma questão postou Alex Fernandes Ajax, JavaScript, XML, DOM
Fala "Jedais"! É o seguinte: Tenho a pagina pag-form-emp-recuperar.php que contem um botão para deletar, ao clicar no botão abre um modal e o endereço passa a ser pag-form-emp-recuperar.php#openModalconfirmacao, ao clicar no confirma fecha o modal e abre outro informando que esta excluindo, aguarde..., o endereço da pagina passa a ser pag-form-emp-recuperar.php#openModalDao. O que eu faço pra abrir os modais é location.href="#openModal"; e assim com todos. Para fechar, apenas faço location.href="#"; e a pagina fica pag-form-emp-recuperar.php# O PROBLEMA é que as vezes quando clico para deletar, a janela abre e fecha sozinha, pois o endereço entra sozinho em pag-form-emp-recuperar.php#, igual quando fecho o modal. O que devo fazer para resolver isso? Desde já agradeço, aos amigos Jedis.-
- css
- javascript
-
(e %d mais)
Tags:
-
Evitar que modal apareça sem ser chamado
uma questão postou Alex Fernandes Ajax, JavaScript, XML, DOM
Fala "Jedais"! É o seguinte: Tenho a pagina pag-form-emp-recuperar.php que contem um botão para deletar, ao clicar no botão abre um modal e o endereço passa a ser pag-form-emp-recuperar.php#openModalconfirmacao, ao clicar no confirma fecha o modal e abre outro com o dizendo que esta deletando, o endereço da pagina passa a ser pag-form-emp-recuperar.php#openModalDao. O que eu faço pra abrir os modais é location.href="#openModal"; e assim com todos. Para fechar apenas faço location.href="#"; e a pagina fica pag-form-emp-recuperar.php# O PROBLEMA é que as vezes quando clico para deletar, a janela abre e fecha sozinha, pois o endereço entra sozinho em pagina fica pag-form-emp-recuperar.php#, como quando fecho o modal. O que dvo fazer para resolver isso? Desde já agradeço, aos amigos Jedis.-
- css
- javascript
-
(e %d mais)
Tags:
-
Atualmente utilizo em meus códigos JS, a seguinte estrutura. var ysQuery = (function ($, window, document, undefined) { 'use-strict' // variáveis de acesso global var baseUrl = ''; // Métodos de acesso restrito var Private = {}, // Métodos de acesso público var Public = {} return Public }(Jquery, window, document)); Gostaria de sugestões em relação a performance na utilização deste tipo de estrutura, e melhorias. Abraço
-
Boa Tarde Amigos. Amigos estou com uma dificuldade enorme para conseguir colocar os erros de validação embaixo dos inputs HTML do meu form, poderiam me ajudar por favor, vou colocar todo meu código HTML e meu código PHP. <!DOCTYPE html> <?php //BUSCANDO AS CLASSES require_once '../classes/Usuario.class.php'; //ESTANCIANDO A CLASSES $objUsuario = new Usuario(); //FAZENDO O LOGIN if(isset($_POST['btnRegistrar'])){ $objUsuario->queryInsert($_POST); } ?> <html lang="pt-br"> <head> <link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet"> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/> <meta charset="utf-8"> <title>Extradder</title> <link rel="stylesheet" type="text/css" href="plugins/materialize/css/materialize.min.css"/> <link rel="stylesheet" type="text/css" href="css/registrar_style.css"> </head> <body> <div class="container" style="margin-top:90px; "> <div class="row"> <div class="col s12 m6 offset-m3"> <div class="card-panel"> <h4 class="center">Crie sua Carteira</br>Extrader</h4> <div class="row"> <form class="col s12 m12" method="post" action=""> <div class="row"> <div class="input-field col s12 m12"> <i class="material-icons prefix">account_box</i> <input id="icon_prefix" type="text" class="validate" name="nome" pattern="[a-zA-Z\s]+$" required="required" minlength="3" > <label for="icon_prefix" >Primeiro Nome</label> </div> <div class="input-field col s12 m12"> <i class="material-icons prefix">email</i> <input id="icon_email" type="text" class="validate" name="email" pattern="[a-z0-9._%+-]+@[a-z0-9.-]+\.[a-z]{2,4}$" required="required"> <label for="icon_email">Email</label> </div> <div class="input-field col s12 m12"> <i class="material-icons prefix">vpn_key</i> <input id="icon_password" type="password" class="validate" name="senha" minlength="8" required="required" onkeyup="checa_seguranca()"> <label for="icon_password">Senha</label> <div id="pass"></div> </div> <div class="input-field col s12 m12"> <i class="material-icons prefix">vpn_key</i> <input id="icon_password_repeat" type="password" class="validate" name="senha_repete" required="required"> <label for="icon_password_repeat">Repita a Senha</label> </div> </div> <button class="btn registrar right registrar" type="submit" name="btnRegistrar">Registrar <i class="material-icons right ">send</i> </button> <a href="login.php" class="btn left login" name="logar">Log In</a> </form> </div> </div> </div> </div> </div> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="js/registrar_script.php"></script> <script type="text/javascript" src="plugins/materialize/js/materialize.min.js"></script> </body> </html> <?php //BUSCANDO AS CLASSES include_once "Conexao.class.php"; include_once "Funcoes.class.php"; include_once "ValidacaoUsuario.class.php"; //CRIANDO A CLASSE class Usuario{ //ATRIBUTOS private $objusu; private $validate; private $idUsuario; private $nome; private $email; private $senha; private $senha_repete; private $dataCadastro; //CONSTRUTOR public function __construct(){ $this->objusu = new Funcoes(); } //METODOS MAGICO public function __set($atributo, $valor){ $this->$atributo = $valor; } public function __get($atributo){ return $this->$atributo; } //METODOS public function queryInsert($dados){ try{ $validate = new Validator(); $this->nome = $this->objusu->tratarCaracter($dados['nome'], 1); $this->email = $this->objusu->tratarCaracter($dados['email'], 1); $this->senha = $this->objusu->tratarCaracter($dados['senha'], 1); $this->senha_repete = $this->objusu->tratarCaracter($dados['senha_repete'], 1); $validate->set('Nome', $this->nome)->is_alpha()->is_required(); $validate->set('Email', $this->email)->is_email()->is_required(); $validate->set('Senha', $this->senha)->is_required(); $validate->set('Repitir a Senha', $this->senha_repete)->is_required()->is_equals($this->senha); if($validate->validate()){ $pdo = Conexao::conectar(); for ($i = 0; $i < 5; $i++) { $this->senha = password_hash($dados['senha'], PASSWORD_BCRYPT); } $this->dataCadastro = $this->objusu->dataAtual(2); $cst = "INSERT INTO `ext_usuarios` (`nome`, `email`, `senha`, `data_cadastro`) VALUES (:nome, :email, :senha, :data);"; $cst = $pdo->prepare($cst); $cst->bindParam(":nome", $this->nome, PDO::PARAM_STR); $cst->bindParam(":email", $this->email, PDO::PARAM_STR); $cst->bindParam(":senha", $this->senha, PDO::PARAM_STR); $cst->bindParam(":data", $this->dataCadastro, PDO::PARAM_STR); $retorno = $cst->execute(); if($retorno){ echo "<div class='spinner'> <div class='rect1'></div> <div class='rect2'></div> <div class='rect3'></div> <div class='rect4'></div> <div class='rect5'></div> </div>"; echo "<meta http-equiv=refresh content='3;URL=../templates/dashboard.php'>"; }else{ echo "<meta http-equiv=refresh content='1;URL=../templates/registrar.php'>"; } }else{ $erros = $validate->get_errors(); foreach ($erros as $erro){ //Percorre todos os erros foreach ($erro as $err){ //Percorre cada erro do campo especifico echo '<p>' . $err . '</p>'; } } } }catch(PDOException $e){ return 'Error: '.$e->getMessage(); } } } ?> Por favor poderiam me ajudar ?
-
Olá, Eu tenho um código que faz uma contagem de 60 até 0 e mostra na tela. Eu gostaria de criar uma variável que acumule "turnos" quando o contador voltar a ter o valor 60 novamente e assim sucessivamente. O código da contagem do turno está em Javascript. Mas quero usar a variável "Turno" em PHP. Como faço isso? O código está aqui: <html> <head> <title>Título</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <style type="text/css"> .texto {color:#B000FF;} .static { position:static; } .relativo { position: relative; top: 1px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .PalavraTurno { position: relative; top: 30px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .TurnosDisponiveis { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } </style> </head> <body> <div class="PalavraTurno"> Turno </div> <div class="TurnosDisponiveis"> Turnos Disponíveis: <script type="text/javascript"> Turno; </script> </div> <div class="relativo"> <script type="text/javascript"> var Turno = 0; var intervalo = window.setInterval('funcao()',1000); var contador = 0; function funcao() { //window.alert("Ola"); //document.write("Ola mundo"); //document.write(intervalo); while (contador <= 60) { if (contador == 0) { contador = 60; Turno = 3; break; //document.write("<br>"); } elementosHTML = document.getElementsByClassName("relativo"); //document.write("<div class='relativo'>"); //document.write(contador); elementosHTML[0].innerHTML = " " + " " +contador; //window.location.reload(); //document.write("</div>"); contador--; //window.location.reload(); break; } } </script> <?php ?> </body> </html> Obrigado.
-
Olá, eu gostaria de saber se é possível criar um arquivo executável usando javascript no bloco de notas. Se alguém souber como posso fazer, por favor, me diga como ou me mostre uma apostila que fale sobre o assunto, se não tiver como fazer então peço que deixe uma apostila que explique como fazer em outra linguagem e diga se eu posso usar java script para escrever os códigos.
-
Boa tarde, Gostaria da ajuda de vocês para solucionar meu problema. Tenho uma tabela onde carrego o endereço de um motorista atual com um link que abre um modal onde mostro o map do googleMaps indicando no mapa a localização do motorista, porém, o meu map está carregando uma div toda cinza. Segue o trecho do código <td> <?php $local = Get_Address_From_Google_Maps($malote["LatitudeMalote"],$malote["LongitudeMalote"]); if ($malote["TipoMovimentacao"] != "F") { echo "<span style='display: none'>"; echo "http://maps.googleapis.com/maps/api/geocode/json?latlng=".$malote["LatitudeMalote"].",".$malote["LongitudeMalote"]."&sensor=false"; print_r($local); echo "</span>"; if($malote["LatitudeMalote"] == 0){ echo "<span class='temp badge bg-important'>GPS Desligado</span>"; } else{ if (array_key_exists("formatted_address", $local)) { echo $local["formatted_address"]; ?> <br><a href="javascript:$('#myModal').modal();$('#frameMap').attr('src','');$('#frameMap').attr('src','<?php echo "/relatorio/rastreabilidade_mapa.php?id=".$malote["Id"]; ?>')"> (ver mapa)</a> <?php }; } }; ?> </td> Modal que carrega o arquivo <!-- Modal --> <div aria-hidden="true" aria-labelledby="myModalLabel" role="dialog" tabindex="-1" id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Localização da tag</h4> </div> <div class="modal-body"> <iframe id="frameMap" src="" width="100%" height="400px" style="border: 0px;widht: 100%"></iframe> </div> <div class="modal-footer"> <button data-dismiss="modal" class="btn btn-default" type="button">Sair</button> <!--<button class="btn btn-success" type="button">Submit</button>--> </div> </div> </div> </div> <!-- modal --> desde já muito obrigado.
-
Fala galera. Em uma pagina são carregados registros de um bd. Para cada registro há 1 botão 'abrir' 2 'campos de textos' e um botão 'atualizar'. O botão abrir é o único habilitado, os demais componentes estão desabilitados (impedindo que o usuário os manipulem). O que eu quero é: que ao clicar no botão abrir, os campos de textos e o botão atualizar fiiquem habilitados, agora o usuário poderá fazer a atualização dos dados contidos nos campos de textos, e o bd é atualizado ao clicar no botão atualizar. NÃO estou conseguindo fazer que ao clicar por exemplo no 3° botão abrir, abra somente o 3° campo e o 3° bt atualizar. Consigo fazer com php, todavia a pagina vai dar um refresh apenas para isso, então quero fazer em JS ou JQuery, como faço? Desde já obrigado.
- 4 respostas
-
Olá Pessoal, sou novo aqui e nem sei ainda como ver se a minha duvida já foi duvida de outra pessoa e até mesmo respondida em outro tópico. bem, vamos lá. Estou estudando o PHP e gostaria muito da ajuda de vocês porque preciso desenvolver uma area administrativa, sendo que o usuário só pode entrar.. Exemplo: das 7h às 17h. a parti dai se ele tentar acessar o sistema o sistema dará uma mensagem de erro de acesso pra ele. então, eu já montei todo o sistema e criei no meu banco dois campos com hr_inicial e hr_final. o problema é que não sei como checar se a hora que o usuário está vendo está dentro das horas que foram determinasdas. se alguém puder me ajudar eu agradeço.. outra coisa, dentro do meu banco sql nos campos de hr_inicial e hr_final, defini como time.
-
Situação: Quero consultar um registro no meu banco de dados a partir de um valor digitado num campo input text ou do clique nos botões Anterior e Próximo. Quando digito o valor no campo input text tá funcionando certinho, mas quando clico nos botões Anterior e Próximo, não estou conseguindo atualizar o campo input e submeter a consulta ao meu banco de dados. O evento onclick adicionado aos botões Anterior e Próximo simplesmente não funcionam, com isto, não consigo chamar a função de atualização do valor do input text. Acredito que o problema deva estar relacionado ao uso / requisição Ajax. Meu código HTML (está fora da área de resultado tratada na função getDados) <table class="bordasimples" align="right"> <tr><td><br> <input type="text" name="txtconcurso" id="txtconcurso" size="1"> <input type="button" name="btnBuscar" value="Busca" onclick="getDados();"> <input type="button" name="btnBuscar1" id="btnBuscar1" value="Anterior"> <input type="button" name="btnBuscar2" id="btnBuscar2" value="Próximo"> </td></tr> </table> Minha função getDados - Ajax (não consigo executar as funções pegaConcursoMenos e pegaConcursoMais de jeito nenhum) /** * Função para criar um objeto XMLHTTPRequest */ function CriaRequest() { try{ request = new XMLHttpRequest(); }catch (IEAtual){ try{ request = new ActiveXObject("Msxml2.XMLHTTP"); }catch(IEAntigo){ try{ request = new ActiveXObject("Microsoft.XMLHTTP"); }catch(falha){ request = false; } } } if (!request) alert("Seu Navegador não suporta Ajax!"); else return request; } /** * Função para enviar os dados */ function getDados() { // Declaração de Variáveis var concurso = document.getElementById("txtconcurso").value; var result = document.getElementById("tbresultado"); var xmlreq = CriaRequest(); // Exibi a imagem de progresso // result.innerHTML = '<img src="gifanimacao.gif">'; // Iniciar uma requisição xmlreq.open("GET", "ltx_consultor_ltm.php?txtconcurso=" + concurso, true); // Atribui uma função para ser executada sempre que houver uma mudança de ado xmlreq.onreadystatechange = function(){ // Verifica se foi concluído com sucesso e a conexão fechada (readyState=4) if (xmlreq.readyState == 4) { // Verifica se o arquivo foi encontrado com sucesso if (xmlreq.status == 200) { result.innerHTML = xmlreq.responseText; }else{ result.innerHTML = "Erro: " + xmlreq.statusText; } } }; xmlreq.send(null); } function pegaConcursoMenos() { var concurso = document.getElementById("numconcurso").value; concurso--; document.getElementById("numconcurso").value = concurso; alert("Passei aqui na pegaConcursoMenos "+concurso); } function pegaConcursoMais() { var concurso = document.getElementById("numconcurso").value; concurso++; document.getElementById("numconcurso").value = concurso; alert("Passei aqui na pegaConcursoMais"+concurso); } Acredito que o problema não está no PHP, que quando apresenta a página inicial já traz o registro do banco de dados que me interessa corretamente. O que quero agora é permitir que o usuário clique no botão Anterior para ir para o registro anterior e no botão Próximo para ir para o próximo registro. Não consigo implementar isto! Quando o usuário preenche o campo input e clica no botão Buscar funciona direitinho. Resumindo: A partir do registro previamente mostrado pelo sistema, quero permitir ao usuário ir para o registro anterior, próximo ou direto para aquele que ele digitar no input text. Ah, sou iniciante em PHP, Javascript, Ajax, Html e estou aprendendo "na unha"! Nos meus códigos postados não há nenhuma chamada às funções pegaConcursoMenos e pegaConcursoMais simplesmente porque em todos os locais onde tentei chamá-las não funcionou. Inicialmente acreditei que elas devessem ser chamadas no evento onclick do respectivo botão do código html, mas não funcionou.
-
- ajax
- javascript
-
(e %d mais)
Tags:
-
Olá pessoal, esse é meu segundo tópico aqui no fórum. Bom estou estudando php agora, estou tentando pegar a localização do usuário , encontrei o seguinte código <!DOCTYPE html> <html> <head> <meta name="viewport" content="initial-scale=1.0, user-scalable=no"/> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>Testando</title> <script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=false"></script> <script type="text/javascript"> var geocoder; if (navigator.geolocation) { navigator.geolocation.getCurrentPosition(successFunction, errorFunction); } //Get the latitude and the longitude; function successFunction(position) { var lat = position.coords.latitude; var lng = position.coords.longitude; codeLatLng(lat, lng) } function errorFunction(){ alert("Geocoder failed"); } function initialize() { geocoder = new google.maps.Geocoder(); } function codeLatLng(lat, lng) { var latlng = new google.maps.LatLng(lat, lng); geocoder.geocode({'latLng': latlng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { console.log(results) if (results[1]) { //formatted address alert(results[0].formatted_address) //find country name for (var i=0; i<results[0].address_components.length; i++) { for (var b=0; b<results[0].address_components[i].types.length;b++) { //there are different types that might hold a city admin_area_lvl_1 usually does in come cases looking for sublocality type will be more appropriate if (results[0].address_components[i].types[b] == "administrative_area_level_1") { //this is the object you are looking for city= results[0].address_components[i]; break; } } } //city data alert(city.short_name + " " + city.long_name) } else { alert("No results found"); } } else { alert("Geocoder failed due to: " + status); } }); } </script> </head> <body onload="initialize()"> </body> </html> Ele pega as informações, e gostaria de passar elas em uma string php, para guarda no BD, se alguém puder, ajudar :)
-
Olá, meu nome é Samuel, estou estudando programação por conta própria com algumas apostilas que um colega me deu. Escolhi a aprender desenvolver jogos e agora estou com um problema em um código que não está executando a ação. É um estilo de jogo bem simples, conhecido como Breakout, porém quero desenvolver eu mesmo a engine do jogo. Para isso estou usando arquivos .js Este é o código da bola que é disparada pelo player: var jogador = new Jogador(); function Bola(context) { this.context = context; this.x = 0; this.y = 0; this.velocidadeX = 0; this.velocidadeY = 0; this.cor = 'red'; this.raio = 7 this.limite = jogador.y + 10; } Bola.prototype = { atualizar: function() { var ctx = this.context; if(this.y < ctx.canvas.height) { if(this.x < this.raio || this.x > ctx.canvas.width - this.raio) { this.velocidadeX *= -1; } if(this.y < this.raio) { this.velocidadeY *= -1; } if(this.y > jogador. y && this.x > jogador.x && this.x < jogador.x + 100) { this.velocidadeX *= -1; this.velocidadeY *= -1; } } this.x += this.velocidadeX; this.y += this.velocidadeY; }, desenhar: function() { var ctx = this.context; ctx.fillStyle = this.cor; ctx.beginPath(); ctx.arc(this.x, this.y, this.raio, 0, 2*Math.PI, false); ctx.fill(); } } Na linha 23 era para a bolinha "bater" no player e voltar com a direnção mudada, porém não é o que acontece, ela simplesmente passa direto.
-
Como copiar conteúdo de duas div's ao mesmo tempo?
uma questão postou diegoxlz Ajax, JavaScript, XML, DOM
É o seguinte, com o código abaixo só consigo escolher uma das divs, eu quero clicar no botão de copiar e copiar as duas divs, com um clique só... <div id="markup"> Text that can be copied or selected with cross browser support. </div> <br><br> não copiar esse texto <br><br> <div id="markup2"> Copiar o texto 2 </div> <br><br> <button id="botaodecopiar1">copiar!</button> E o javascript <script type="text/javascript"> function selectElementContents(el) { // Copy textarea, pre, div, etc. if (document.body.createTextRange) { // IE var textRange = document.body.createTextRange(); textRange.moveToElementText(el); textRange.select(); textRange.execCommand("Copy"); } else if (window.getSelection && document.createRange) { // non-IE var range = document.createRange(); range.selectNodeContents(el); var sel = window.getSelection(); sel.removeAllRanges(); sel.addRange(range); try { var successful = document.execCommand('copy'); var msg = successful ? 'successful' : 'unsuccessful'; console.log('Copy command was ' + msg); } catch(err) { console.log('Oops, unable to copy'); } } } // end function selectElementContents(el) function make_copy_button(el) { var botaodecopiar = document.getElementById('botaodecopiar1'); botaodecopiar.onclick = function() { selectElementContents(el); }; if (document.queryCommandSupported("copy") || parseInt(navigator.userAgent.match(/Chrom(e|ium)\/([0-9]+)\./)[2]) >= 42) { // Copy works with IE 4+, Chrome 42+, Firefox 41+, Opera 29+ botaodecopiar.value = "Copy to Clipboard"; } else { // Select only for Safari and older Chrome, Firefox and Opera botaodecopiar.value = "Select All (then press CTRL+C to Copy)"; } } var elem = document.getElementById("markup"); var elem2 = document.getElementById("markup2"); make_copy_button(elem2); </script>- 1 resposta
-
Estou tentando fazer um sistema de turnos que aparece na tela. O contador conta de 60 a 0 e assim sucetivamente. Quando chega no 0 ele adiciona 3 turnos na variável "Turno". O código está em Javascript: <script type="text/javascript"> var Turno = 0; var intervalo = window.setInterval('funcao()',1000); var contador = 0; function funcao() { while (contador <= 60) { if (contador == 0) { contador = 60; Turno = Turno + 3; break; } elementosHTML = document.getElementsByClassName("relativo"); elementosHTML[0].innerHTML = " " + " " +contador; contador--; break; } } </div> E aqui eu tenho um código tentando mostrar na tela a variável "Turno". Porém não estou conseguindo mostrar na tela a variável. <p id="id" class="Turno"></p> <script type="text/javascript"> var Turno = 0; document.getElementById("id").innerHTML = Turno; </script> Se eu coloco o código pra imprimir na tela a variável "Turno" ANTES da função, a função não atualiza a variável. E se eu coloco o código pra mostrar a variável "Turno" na tela depois da função, ele atualiza a contagem mas não atualiza a variável e "retira" a variável da tela porque ele atualiza a tela. Alguém pode me ajudar a imprimir na tela? O código completo está aqui: <html> <head> <title>Título</title> <meta http-equiv="content-type" content="text/html;charset=utf-8" /> <style type="text/css"> .texto {color:#B000FF;} .static { position:static; } .relativo { position: relative; top: 1px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .PalavraTurno { position: relative; top: 30px; left: 30px; background-color: black; color: white; width: 40px; height: 30px; } .TurnosDisponiveis { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } .Turno { position: relative; position: center; top: 100px; left: 30px; background-color: black; color: white; width: 130px; height: 30px; } </style> </head> <body> <div class="PalavraTurno"> Turno </div> <div class="TurnosDisponiveis"> Turnos Disponíveis: <script type="text/javascript"> var Turno = 0; </script> <?php //echo '<script type="text/javascript">' '</script>' ?> </div> <div class="relativo"> <script type="text/javascript"> //var Turno = 0; var intervalo = window.setInterval('funcao()',1000); var contador = 60; function funcao() { //window.alert("Ola"); //document.write("Ola mundo"); //document.write(intervalo); while (contador <= 60) { if (contador == 0) { contador = 60; Turno = Turno + 3; break; //document.write("<br>"); } elementosHTML = document.getElementsByClassName("relativo"); //document.write("<div class='relativo'>"); //document.write(contador); elementosHTML[0].innerHTML = " " + " " +contador; //window.location.reload(); //document.write("</div>"); contador--; //window.location.reload(); break; } } </script> <p id="id" class="Turno"></p> <script type="text/javascript"> var Turno = 0; // elementosHTML[0].innerHTML = 3; document.getElementById("id").innerHTML = Turno; </script> <?php ?> </body> </html> Obrigado.
- 1 resposta
-
- html
- javascript
-
(e %d mais)
Tags:
-
Ola a todos! Tenho um site de jogos online e estou com um problemas para rodar o pre roll do adsense junto ao swfobject. Preciso adicionar o parametro "allowNetworking:" internal " ,mas ele não funciona com o script "script" removeAdSwf" . Esse script é o que faz o pre roll ser exibido acima do jogo swf e removido logo quando o anuncio termina.O código que utilizo fica assim: <html> <title>Title</style> <link rel="stylesheet" type="text/css" media="all" href="/style.css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" rel="nofollow"></script> <script src="https://ajax.googleapis.com/ajax/libs/swfobject/2.2/swfobject.js"></script> </head> <body> <style> #preload{margin:0 auto;display:block;overflow:hidden;height:480px;width:640px;background-color:#000;} #game{display:none;text-align:center;margin:0 auto;} #area{text-align:center;} </style> <!-- SDK ADSENSE HTML5 ROLL CODE --> <script type="text/javascript" src="http://imasdk.googleapis.com/js/sdkloader/ima3.js"></script> <script> function init(){preLoad=document.getElementById("area"),requestAds()}function createAdDisplayContainer(){google.ima.settings.setVpaidAllowed(!0), adDisplayContainer=new google.ima.AdDisplayContainer(document.getElementById("preload"))}function requestAds(){createAdDisplayContainer(),adDisplayContainer.initialize(),adsLoader=new google.ima.AdsLoader(adDisplayContainer),adsLoader.addEventListener(google.ima.AdsManagerLoadedEvent.Type.ADS_MANAGER_LOADED,onAdsManagerLoaded,!1),adsLoader.addEventListener(google.ima.AdErrorEvent.Type.AD_ERROR,Finalizar,!0);{var e=new google.ima.AdsRequest;window.location.href}e.adTagUrl="https://googleads.g.doubleclick.net/pagead/ads?ad_type=video_text_image&client=ca-games-pub-6247777970466238&description_url=http%3A%2F%2Fmysite123.com&videoad_start_delay=0&hl=pt&max_ad_duration=30000",e.linearAdSlotWidth=640,e.linearAdSlotHeight=480,e.nonLinearAdSlotWidth=400,e.nonLinearAdSlotHeight=300,adsLoader.requestAds(e)}function onAdsManagerLoaded(e){adsManager=e.getAdsManager(preLoad),adsManager.addEventListener(google.ima.AdErrorEvent.Type.AD_ERROR,onAdError),adsManager.addEventListener(google.ima.AdEvent.Type.CONTENT_PAUSE_REQUESTED,onContentPauseRequested),adsManager.addEventListener(google.ima.AdEvent.Type.CONTENT_RESUME_REQUESTED,onContentResumeRequested),adsManager.addEventListener(google.ima.AdEvent.Type.ALL_ADS_COMPLETED,onAdEvent),adsManager.addEventListener(google.ima.AdEvent.Type.LOADED,onAdEvent),adsManager.addEventListener(google.ima.AdEvent.Type.STARTED,onAdEvent),adsManager.addEventListener(google.ima.AdEvent.Type.COMPLETE,Finalizar),adsManager.addEventListener(google.ima.AdEvent.Type.USER_CLOSE,Finalizar),adsManager.addEventListener(google.ima.AdEvent.Type.SKIPPED,Finalizar);try{adsManager.init(640,480,google.ima.ViewMode.NORMAL),adsManager.start()}catch(a){Finalizar()}}function onAdEvent(e){var a=e.getAd();switch(e.type){case google.ima.AdEvent.Type.LOADED:a.isLinear()||(sec=15,i=setInterval(function(){--sec,0===sec&&(clearInterval(i),Finalizar())},1e3));break;case google.ima.AdEvent.Type.STARTED:a.isLinear()&&(intervalTimer=setInterval(function(){adsManager.getRemainingTime()},300));break;case google.ima.AdEvent.Type.COMPLETE:a.isLinear()&&clearInterval(intervalTimer)}}function onAdError(e){console.log(e.getError()),adsManager.destroy(),Finalizar()}function onContentPauseRequested(){}function onContentResumeRequested(){}function Finalizar(){removeAdSwf()}function adsenseAdComplete(){removeAdSwf()}function noAdsReturned(){removeAdSwf()}var adsManager,adsLoader,adDisplayContainer,intervalTimer,playButton,preLoad;countdownTimer=setInterval(function(){adsManager.getRemainingTime()},1e3),init(); </script> <!-- SDK ADSENSE HTML5 ROLL CODE --> <!--START SCRIPT DESTROY PRELOADER --> <script type="text/javascript"> function removeAdSwf() { noAdsReturned(); } function noAdsReturned() { document.getElementById("game").innerHTML = my_container_html; document.getElementById("game").style.display = "block"; document.getElementById("preload").style.display = "none"; } var my_container_html = document.getElementById("game").innerHTML; document.getElementById("game").innerHTML = ''; </script> <!-- END SCRIPT DESTROY PRELOADER --> <div id="area"> <script type="text/javascript"> var flashvars, attributes = {}; var params = { allowNetworking:"internal" }; swfobject.embedSWF("http://mysite123.com/angrybirds.swf", "game", "640", "480", "9.0.0"); </script> <div id="game"> </div> <div id="preload"> </div> </div> </body> </html> Usando a ferramenta "inspecionar elemento" do chorme, o resultado do swfobject ficou assim: <object type="application/x-shockwave-flash" data="http://mysite123.com.angrybirds.swf" width="640" height="480" id="game" style="visibility: visible; display: block; height: 480px; width: 640px;"> </object> Estive tentando encontrar o erro por vários dias, mas não consigo. O que posso estar fazendo de errado?
-
Pessoal, tudo certo? espero que sim. Então é o seguinte, fiz um script para umas animações no meu site e gostaria que no fim ele voltasse do inicio, como um banner, mas não estou conseguindo, já tentei setInterval, setTimeout, While. Segue meu código para darem uma olhada. Desde já obrigado a todos! setTimeout(function () { $(".titulo-banner").addClass("animated fadeInDown"); }, 400); setTimeout(function () { $(".hamburguer").addClass("animated fadeInDown"); }, 800); setTimeout(function () { $(".motivos .preço").addClass("animated fadeInDown"); }, 2000); setTimeout(function () { $(".motivos .entrega").addClass("animated fadeInDown"); }, 3000);
-
será que tem alguém ai para me ajudar a concluir o meu trabalho?
-
Boa tarde amigos, tenho o seguinte trecho de código: $('#salvarLote').click(function(){ $("#table tr").each(function(){ codBarras += $($(this).find("td")[2]).text().trim()+';'; }); //alert(codBarras); $('.aviso').append('Malotes Salvos !'); $('#CodigoBarrasModal').html(codBarras); }); Como podem verificar tenho um botão SalvarLote que quando clicado busco as informações de uma coluna em uma Table e as guardo em uma variável chamada codBarras que seria uma concatenação de vários códigos de barras em uma única string, que, posteriormente é enviado para um Input do tipo Hidden chamado CodigoBarrasModal. o problema é que a saída dele está vindo assim: ";123;123;123;123;;" Neste exemplo digitei no input varias vezes o valor 123 como teste. Já realizei a troca de: $('#CodigoBarrasModal').html(codBarras); Para $('#CodigoBarrasModal').val(codBarras); Porém o retorno da string é o mesmo. Gostaria de separar por virgula apenas a partir do primeiro incremento e no final não concatenar um ';'. EX: 123;123;123. Estou meio perdido na lógica e gostaria da ajuda de vocês. Desde já muito obrigado !
-
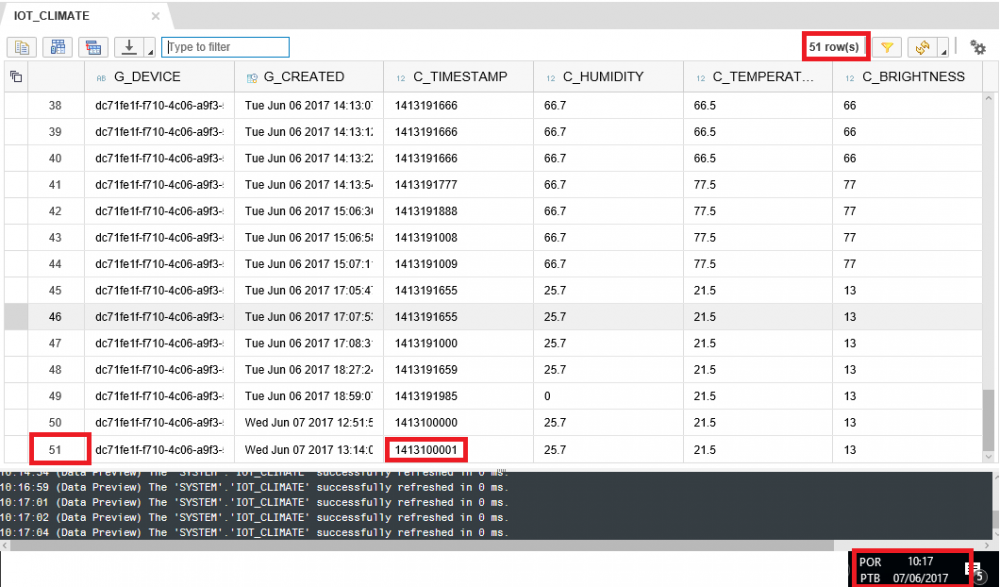
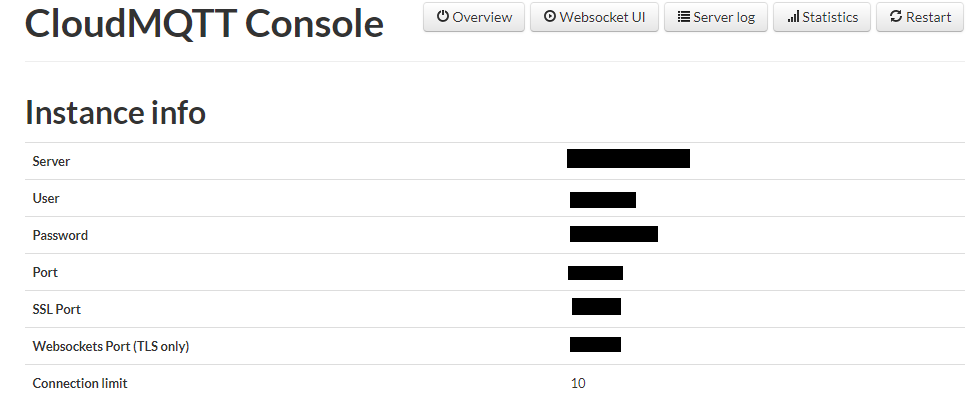
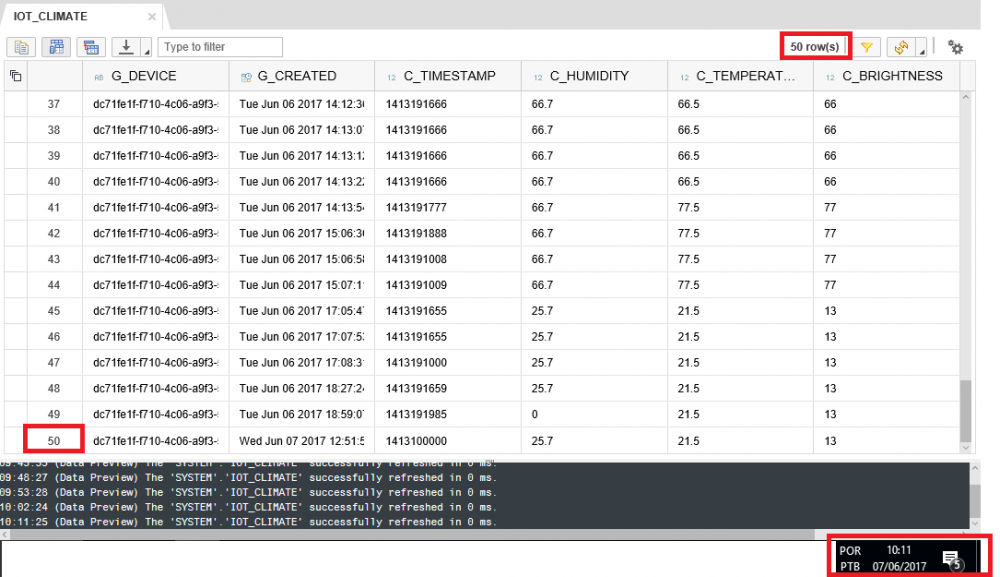
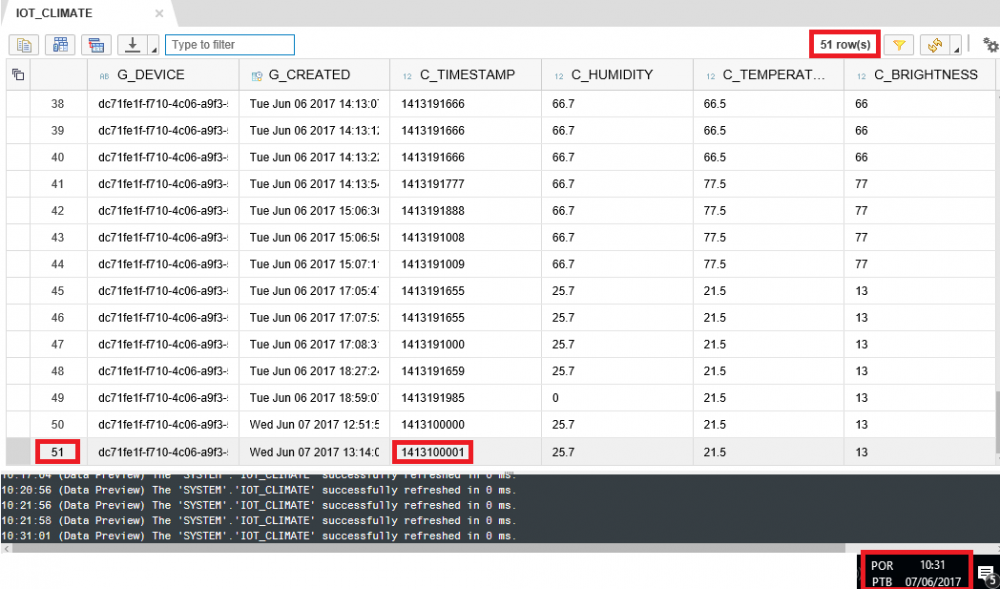
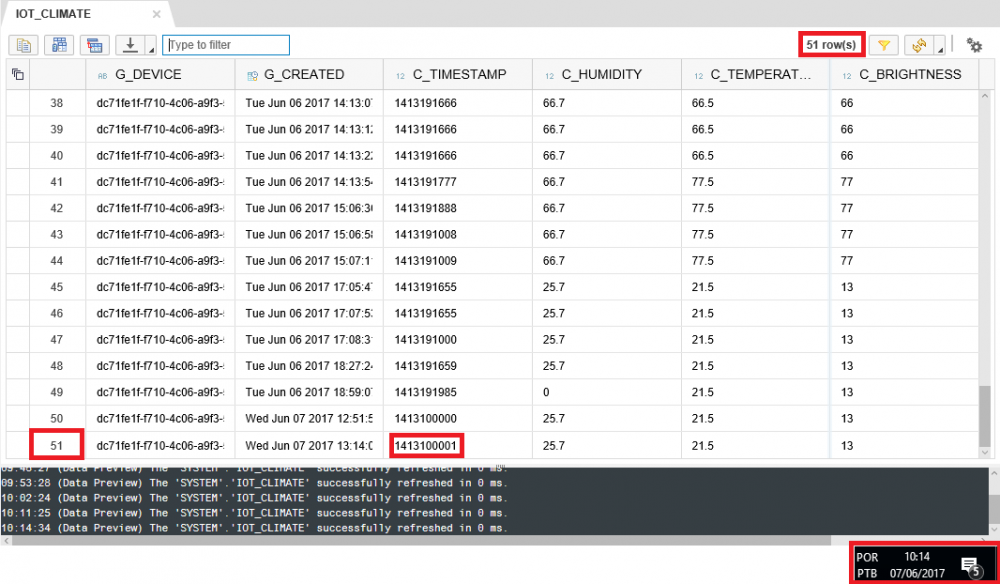
Olá pessoal, eu espero que estejam bem! Primeiramente eu gostaria de me desculpar pela minha "noobice". Eu não venho da área de web, por isso a minha falta de conhecimento e a minha necessidade urgente de obter ajuda :/ Como não conheço muito a linguagem, vou tentar detalhar bem meu problema colocando várias imagens em anexo, perdoem-me se eu estiver sendo exagerada rsrs Vamos lá: Eu criei uma aplicação bem simples (imagem APP - 1. Tela.png). Essa aplicação tem 4 campos em tela que quando publicados, salva a mensagem (payload) em tempo real em uma tabela (imagem SAP HANA database - Tabela para salvar dados.png) no SAP HANA database (banco de dados do SAP HANA Trial (imagem SAP HANA database.png)). Para isso, usarei o protocolo MQTT. Sendo assim, criei uma conta no Cloud MQTT (imagem Cloud MQTT criado.png). Obs: Ou seja, a grosso modo, a minha app vai mandar a mensagem para o cloud mqtt e o cloud mqqt vai direcionar para a minha tabela do SAP HANA database. Para isso usei o tutorial http://www.hivemq.com/blog/build-javascript-mqtt-web-application. Porém, nem tudo são flores :/ 1) Testando pela web (http://www.hivemq.com/demos/websocket-client/) e passando todos os parâmetros correspondentes, eu consigo que o payload seja salvo em minha tabela. {mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":25.7, "Temperature": 21.5, "Brightness": 13.0, "timestamp":1413100000}]} WEB - sucesso - 1. Connect - Estabelecendo conexão com o Cloud MQTT.png WEB - sucesso - 2. Subscribed – Subscrevendo o Topic.png WEB - sucesso - 3. Publish – Publicando a mensagem no Topic.png WEB - sucesso - 4. Salvando na tabela do SAP HANA database.png 2) Ainda testando via web (http://www.hivemq.com/demos/websocket-client/) e passando todos os parâmetros correspondentes, e não consigo que o payload que eu estou gerando no código da minha aplicação salve os dados na minha tabela do banco sap hana. {"mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":"99.1","Temperature":"99.2","Brightness":"99.3","Timestamp":"1999999999"}]} WEB - erro - 3. Publish – Publicando a mensagem no Topic.png WEB - erro - 4. NÃO Salvando na tabela do SAP HANA database.png 3) Testando direto pela minha aplicação, o payload gerado não está salvando os dados na minha tabela do SAP HANA database. {"mode":"sync","messageType":"57cd765743f3f9c473d5","messages":[{"Humidity":"99.1","Temperature":"99.2","Brightness":"99.3","Timestamp":"1999999999"}]} APP - erro - 2. Publish - Publicação realizada.png APP - erro - 3. NÃO salvando na tabela do SAP HANA database.png 4) Meu código javascript <script> //Using the HiveMQ public Broker, with a random client Id var client = new Messaging.Client("m12.cloudmqtt.com", 39388, "bnuser" + parseInt(Math.random() * 100, 10)); //Gets called if the websocket/mqtt connection gets disconnected for any reason client.onConnectionLost = function(responseObject) { //Depending on your scenario you could implement a reconnect logic here alert("connection lost: " + responseObject.errorMessage); }; //Gets called whenever you receive a message for your subscriptions client.onMessageArrived = function(message) { //Do something with the push message you received // $('#messages').append('<span>Topic: ' + message.destinationName + ' | ' + message.payloadString + '</span><br/>'); console.log("Message Arrived: " + message.payloadString); console.log("Topic: " + message.destinationName); console.log("QoS: " + message.qos); console.log("Retained: " + message.retained); // Read Only, set if message might be a duplicate sent from broker console.log("Duplicate: " + message.duplicate); }; //Connect Options var options = { userName: "tyanxvet", password: "fmZYiSylGtjD", useSSL: true, timeout: 3, //Gets Called if the connection has sucessfully been established onSuccess: function() { alert("Connected"); }, //Gets Called if the connection could not be established onFailure: function(message) { alert("Connection failed: " + message.errorMessage); } }; var pl = new Object(); pl.mode = "sync"; pl.messageType = "57cd765743f3f9c473d5"; var topic = "iot/data/iotmmss0016095593trial/v1/dc71fe1f-f710-4c06-a9f3-579d28a05e64"; var mensagem = new Object(); //Creates a new Messaging.Message Object and sends it to the HiveMQ MQTT Broker var publish = function(payload, topic, qos) { mensagem.Humidity = document.getElementById("humidity").value; mensagem.Temperature = document.getElementById("temperature").value; mensagem.Brightness = document.getElementById("brightness").value; mensagem.Timestamp = document.getElementById("timestamp").value; pl.messages = new Array(); pl.messages[0] = mensagem; console.log(JSON.stringify(pl)); //Send your message (also possible to serialize it as JSON or protobuf or just use a string, no limitations) var message = new Messaging.Message(payload); message.destinationName = topic; message.qos = 0; //message.retained = true; client.send(message); } function refreshPage() { window.location.reload(); } </script> 5) Meu código HTML <body> <fieldset> <legend>Send Data</legend> <p>Humidity: <input type="text" id="humidity"> </p> <p>Temperature: <input type="text" id="temperature"> </p> <p>Brightness: <input type="text" id="brightness"> </p> <p>Timestamp: <input type="text" id="timestamp"> </p> <button onclick="client.connect(options);">1. Connect</button> <button onclick="client.subscribe(topic, {qos: 2}); alert('Subscribed');">2. Subscribe</button> <button onclick="publish(JSON.stringify(pl),topic, 2);">3. Publish</button> <button onclick="client.disconnect();">4. Disconect</button> <div id="messages"></div> </fieldset> </body> Para mim parece que o problema é na montagem do payload da minha aplicação, mas pode ser que o problema seja outro e eu não fui capaz de identificar. Caso o problema seja realmente o payload, como eu devo ajustá-lo? Tentei algumas formas mas todas fotam sem sucesso :// Alguém pode me ajudar??? Att, Tata Cardeal
-
- javascript
- mqtt
-
(e %d mais)
Tags:
-
Olá, Como faço para embutir Javascript no PHP? O código abaixo não funciona: <?php echo "<script type='text/javascript'>"; echo "var intervalo = window.setInterval(\'funcao()\',1000)"; echo "function funcao()"; echo "{"; echo "window.alert(\"Ola\")"; echo "document.write(\"Ola mundo\")"; echo "}"; echo "</script>"; ?> Este código também não funciona: <html> <body> <?php <script type="text/javascript"> var intervalo = window.setInterval('funcao()',1000); function funcao() { window.alert("Ola"); document.write("Ola mundo"); } </script> ?> </body> </html> O código abaixo funciona: <html> <body> <script type="text/javascript"> var intervalo = window.setInterval('funcao()',1000); function funcao() { window.alert("Ola"); document.write("Ola mundo"); } </script> <?php ?> </body> </html> Resumindo, só estou conseguindo usar Javascript quando o código do Javascript não esta embutido dentro das tags do PHP. Como resolver isso? Obrigado.
-
Olá, Como posso fazer um timer countdown em PHP e Javascript? Eu tenho o seguinte código que imprime os números até 30: <html> <body> <script type="text/javascript"> var intervalo = window.setInterval('funcao()',1000); var contador = 0; function funcao() { //window.alert("Ola") //document.write("Ola mundo"); //document.write(intervalo); while (contador < 31) { document.write(contador); contador++; break; } } </script> <?php ?> </body> </html> <html> <body> <script type="text/javascript"> var intervalo = window.setInterval('funcao()',1000); var contador = 0; function funcao() { //window.alert("Ola"); //document.write("Ola mundo"); //document.write(intervalo); while (contador < 31) { document.write(contador); contador++; break; } } </script> <?php ?> </body> </html> Mas eu gostaria que o cronometro começasse a contar de zero a trinta infinitamente. O objetivo é criar um timer para um jogo web browser. Obrigado.
- 3 respostas
-
- php
- javascript
-
(e %d mais)
Tags:
-
Olá! Primeiramente, quero pedir desculpa pela simplicidade da pergunta, provavelmente este deve ser um assunto trivial para muitos daqui... Eu sou muito iniciante, por isso certamente vocês notarão alguns erros no meu código. Eu criei primeiramente o arquivo index.html, que possui o seguinte código: <!doctype html> <html lang="pt_br"> <head> <meta charset="utf-8"> <title>Avaliações PF2 Aprovadas</title> <link href="style.css" rel="stylesheet" type"text/css"> </head> <body> <div id="container"> <h1>Avaliações</h1> <div id="tabela"> <table border="1"> <script> var Campo1; var Campo2; var Campo3; var Campo4; var Campo5; var Campo6; var Campo7; var Campo8; </script> <thead> <tr> <th><script type>document.write('Campo1')</script></th> <th><script type>document.write('Campo2')</script></th> <th><script type>document.write('Campo3')</script></tH> <th><script type>document.write('Campo4')</script></tH> <th><script type>document.write('Campo5')</script></tH> <th><script type>document.write('Campo6')</script></tH> <th><script type>document.write('Campo7')</script></tH> <th><script type>document.write('Campo8')</script></tH> </tr> </thead> <tbody> <tr> <td>Resposta 1</td> <td>Resposta 2</td> <td>Resposta 3</td> <td>Resposta 4</td> <td>Resposta 5</td> <td><select name="Opcoes_resp_6"> <option>Opção 1</option> <option>Opção 2</option> <option>Opção 3</option> </select></td> <td> <select name="Opcoes_resp_7"> <option>Resposta A</option> <option>Resposta B</option> <option>Resposta C</option> <option>Resposta D</option> </select> </td> <td><input></input></td> <td><input type="button" name="botao-ok" value="OK" onclick="submit"></td> </tr> </tbody> </table> </div> </div> </body> </html> Também criei o arquivo style.css, que possui o seguinte código: body { font-family: Calibri; text-align: center; } h1{ color:#0000ff; } #tabela{ margin: 0 auto; width: 80%; } select{ color: red; } Também criei o arquivo table.sql, (o qual tentei criar uma tabela) que possui o seguinte código: CREATE TABLE AVALIACOES ( CAMPO1, CAMPO2, CAMPO3, CAMPO4, CAMPO5, CAMPO6, CAMPO7, CAMPO8 ); Minha intenção é ter uma planilha em excel, que exportarei para SQL e essa tabela deverá aparecer na página html. No entanto, essa tabela deverá ser uma ferramenta de interação com o usuário, onde os campos de 1 a 5 serão fixos, e eles deverá imputar uma resposta nos campos 6, 7 e , 8.. Ao clicar em "ok" a alteração deverá ser transmitida para o banco de dados da tabela SQL, para que eu possa exportar do site, posteriormente, os dados respondidos. Não tenho ideia sobre como efetuar a interação entre o html/javascript/sql Alguém consegue me ajudar? Aceito sugestões caso php seja mais prático que sql, por exemplo. Muito obrigada!!!!
- 1 resposta
-
- javascript
- tabela
-
(e %d mais)
Tags:
-
Olá galera, preciso criar um cálculo de correção monetária, já criei a tabela com todos os índices e fatores baseados no site https://api.tjsp.jus.br (Abril/2017). Vamos ao que interessa: A fórmula do cálculo é: Valor (dividido) pelo fator do mes que venceu (multiplicado) pelo ultimo indice cadastrado (mes anterior). Então temos os valores: Valor (270.72), fator do mês que venceu (48.485963) e fator do mês anterior atual (66.839575). Eu criei o seguinte cálculo: $correcao =$valor / $fator_vcto * $fator_atual; ou seja: $correcao = 270.72 / 48.485963 * 66.839575; O resultado que ele me apresenta é 276.699454107990 sendo que na calculadora e no excel o valor correto calculado é 373.1968723 Desde já agradeço à todos que puderem ajudar!
- 1 resposta
-
- cálculo
- correção monetária
- (e %d mais)
-
Login em JSP + Servlet + conexao com MySql
uma questão postou csinho Tutoriais & Dicas - HTML, XHTML, CSS
Galera, estou fazendo um site onde estou usando JSP, Servlet e conex'ao com MySql, problema [e no momento do usuario passar os dados ~login e senha~, quero puxar do BD e retornar o login na proxima pagina e em outras. n'ao sei direito mais pesquisei bastante sobre isso e achei algo com session. Me ajudem por favor. Aqui esta o arquivo do login.jsp <form name="login" method="post" action="Logar"> <input type="text" class="text" value="Digite seu login" name="email" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Digite seu login';}" > <input type="Password" value="Password" name="senha" onfocus="this.value = '';" onblur="if (this.value == '') {this.value = 'Password';}"> <br> <label id="submit"/><a><input type="submit" value="Login" /></a></label> <br> <h3><label id="button"/><a href="index_Cadastro.jsp">Novo cadastro</a></label></h3> <div class="clearfix"></div> </form> Aqui esta o arquivo do logar (servlet) package control; import java.io.IOException; import java.io.PrintWriter; import static java.lang.System.out; import java.util.logging.Level; import java.util.logging.Logger; import javax.servlet.RequestDispatcher; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import model.Usuario; import persistence.UsuarioController; @WebServlet(name = "Logar", urlPatterns = {"/Logar"}) public class Logar extends HttpServlet { protected void processRequest(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setContentType("text/html;charset=UTF-8"); try (PrintWriter out = response.getWriter()) { } finally { out.close(); } } @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { String username = request.getParameter("email"); String senha = request.getParameter("senha"); RequestDispatcher rd = null; Usuario user = new Usuario(); user.setEmail(username); user.setSenha(senha); UsuarioController uc = new UsuarioController(user); try { if(uc.verificaUsuario()) { //Caso login e senha estejam corretos... if(username.equals("usuario") && senha.equals("pass")){ HttpSession session = request.getSession(true); session.setAttribute("usuario",username); session.setAttribute("pass",senha); out.println("Bem vindo."+ username +"."); //Mostra na tela que foi logado com sucesso session.putValue("loginUsuario", session.getAttribute("usuario")); //Grava a session com o Login session.putValue("senhaUsuario", session.getAttribute("pass")); //Grava a session com a Senha //out.println("<script>document.location.href='tela_download.jsp';</script>"); //Exibe um código javascript para redireionar ao painel request.setAttribute("msg", username); request.getRequestDispatcher("tela_download.jsp").forward(request, response); } /*request.setAttribute("msg", usuario); rd=request.getRequestDispatcher("tela_download.jsp"); rd.forward(request,response);*/ } else { request.setAttribute("msg", "Usuário ou Senha inválidos"); rd=request.getRequestDispatcher("index_login.jsp"); rd.forward(request,response); //Se estiverem incorretos... // out.println("Login ou senha inválidos. <a href='java script:back()'>Voltar</a>"); //Exibe na tela e pede para voltar } } catch (Exception ex) { Logger.getLogger(Logar.class.getName()).log(Level.SEVERE, null, ex); } } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request,response); } @Override public String getServletInfo() { return "Short description"; }// </editor-fold> } Aqui esta o arquivo do logado.jsp <% //Verifica se está logado if(session.getValue("loginUsuario") != null || session.getValue("senhaUsuario") != null){ out.println( %> </head> <body> <div class="login-cadastro"> <nav> <ul class="login-list"> <li><% session.getValue("loginUsuario") + %> ${msg }</li> <li style="">|</li> <li><% "<a href='index.jsp'>SAIR</a>;"); } else { out.println("Você não está logado no sistema.<a href='index_login.jsp'> Clique aqui para logar-se </a>"); } %></li> </ul </nav> </div> Aqui esta o arquivo do UsuarioBD ( minha conexao com BD MySql ) import java.sql.Connection; import java.sql.DriverManager; import java.sql.PreparedStatement; import java.sql.ResultSet; import java.sql.SQLException; import model.Usuario; public class UsuarioController { PreparedStatement stmt; ResultSet rs; Connection con; private final String URL = "jdbc:mysql://localhost:3306/tutorial"; private final String USER = "root"; private final String PASS = ""; private Usuario usuario; public UsuarioController(Usuario usr) { usuario=usr; } public boolean verificaUsuario() throws Exception{ Class.forName("com.mysql.jdbc.Driver"); con = DriverManager.getConnection(URL, USER, PASS); if(usuario.getEmail()!=null && usuario.getSenha()!=null) { try { String strsql="SELECT * FROM cadastro WHERE email = ? and senha = ?;"; PreparedStatement stmt = con.prepareStatement(strsql); stmt.setString(1, usuario.getEmail()); stmt.setString(2, usuario.getSenha()); ResultSet rs=stmt.executeQuery(); if(rs.next()) //Existe o usuário no banco de dados { rs.close(); stmt.close(); return true; } // Não existe o usuário rs.close(); stmt.close(); return false; } catch (SQLException e) {return false;} } return false; } public boolean verificaUsuario(int senha) { return true; } public boolean verificaUsuario(String email) { return true; } } Alguns codigos, coloquei o mais importante, outros coloquei tudo. Me ajudem por favor.-
- java
- javascript
- (e %d mais)
-
ajuda javascript AJUDA CODIGO JAVASCRIPT
uma questão postou Gabriel Baptista Ajax, JavaScript, XML, DOM
Boa tarde pessoal, tenho o seguinte código HTML com os botoes nas divs: <div id="fundo"> <button class="categoria">Aliqua aliquip</button> <button class="categoria">Dolore aliqua veniam</button> <button class="categoria">Eiusmod duis proident</button> <button class="categoria">Labore nulla</button> <button class="categoria">Lorem pariatur ipsum</button> <button class="categoria">Occaecat adipisicing</button> <button class="categoria">Quis eueanisi culpa</button> </div> <div id="esquerda"> <button class="categoriaesquerda" >EM ANDAMENTO</button> <button class="categoriaesquerda">ATRASADAS</button> </div> E PRECISO DO SEGUINTE CODIGO EM JAVASCRIPT: Quando clickar no botao "EM ANDAMENTO" deve aparecer todos os botoes da div de cima. Quando clickar no botao "ATRASADAS" deve aparecer somente o botao "Aliqua alquip" da div de cima. Aguardo, muito obrigado. Preciso desse código pronto até 00h de hoje para enviar para uma empresa e garantir minha vaga no estágio, por favor quem puder.. só falta essa parte no meu codigo- 1 resposta
-
- ajuda
- javascript
- (e %d mais)