Pesquisar na Comunidade
Mostrando resultados para as tags ''css''.
Encontrado 251 registros
-
Ola estou editando uma template pronta e atualmente não estou conseguindo diminuir a altura do box inteiro do menu. Saberiam me informar onde devo alterar segue exemplo. SEGUE IMAGEM DE COMO ESTÁ O MEU MENU E QUERO ALTERAR A ALTURA DO BOX INTEIRO DELE, ONDE DEVO ALTERAR NO MEU CSS. GRATO PELA AJUDA ----------------------------------------------------------- HTML ------------------------------------------------------------------------------------------------------- header section --> <header class="top-header"> <div class="container"> <div class="row"> <div class="col-xs-5 header-logo"> <br> <a href="index.html"><img src="img/logo.png" alt="" class="img-responsive logo"></a> </div> <div class="col-md-7"> <nav class="navbar navbar-default"> <div class="container-fluid nav-bar"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a class="menu active" href="#home" >Home</a></li> <li><a class="menu" href="#about">Sobre</a></li> <li><a class="menu" href="#service">Orçamentos</a></li> <li><a class="menu" href="#team">Serviços</a></li> <li><a class="menu" href="#contact">Contato</a></li> </ul> </div><!-- /navbar-collapse --> </div><!-- / .container-fluid --> </nav> </div> </div> </div> ----------------------------------------------------------------------------- CSS ---------------------------------------------------------------------------------------------------------------- /*header area*/ .top-header{ background: #fff !important; position: fixed; width: 100%; z-index: 99999; } .header-backup{ width: 20px; height: 119px; background: transparent; margin:auto; } .top-header img.logo{ margin-bottom: 15px; margin-top: 0; transition:all .5s ease 0s; -webkit-transition:all .5s ease 0s; -moz-transition:all .5s ease 0s; -o-transition:all .5s ease 0s; -ms-transition:all .5s ease 0s; } .navbar-default { background-color: transparent; border-color: transparent; margin-bottom: 0; margin-top: 8px; transition:all .5s ease 0s; -webkit-transition:all .5s ease 0s; -moz-transition:all .5s ease 0s; -o-transition:all .5s ease 0s; -ms-transition:all .5s ease 0s; } .nav-bar{ margin-top: 27px; } .navbar-toggle span{ color: #fff; } ul.nav{ margin: 0; padding: 0; } .navbar-default .navbar-nav>li>a { font-size: 24px; color: #000; text-transform: uppercase; transition: all .7s ease 0s; -webkit-transition: all .7s ease 0s; -moz-transition: all .7s ease 0s; -o-transition: all .7s ease 0s; -ms-transition: all .7s ease 0s; padding: 14px 15px; font-weight: bold; } .navbar-default .navbar-nav>li>a:hover{ color: #999; } .navbar-default .navbar-toggle .icon-bar { background-color: #000; } li a.active{ color: #FF8C00 !important; } .navbar-default .navbar-toggle { border-color: #fff; margin-top: 4px; }
-
Olá, gente! Tudo bem? Preciso da ajuda de vocês com uma coisa. Como faço pra colocar a imagem e quando passarem o mouse por cima dela, vir uma caixa com texto? Preciso saber :( Qualquer ajuda é bem-vinda, viu?! Não sei se é permitido disponibilizar contatos pessoais aqui (caso não for, por favor, não excluam o tópico, só me notifiquem mesmo) mas meu skype é: viscondina Bjs
-
Olá, prezados(as). Aqui no meu trabalho, fui designado para uma tarefa. A algum tempo, criei uma intranet em HTML e CSS, onde o usuário teria acesso a documentações de procedimentos operacionais padrão (POP). O usuário entra no endereço e acessa a página onde se encontra a documentação. Só que algumas páginas, contém arquivos confidenciais, de outros departamentos da empresa, onde só alguns usuários possuem acesso. Eu fiz uma "gambiarra", onde para cessar a página de TI ou INFRA, o usuário colocasse apenas uma senha. Só que agora, eu preciso que ao clicar na página, ele me retornaria com uma tela de login, com usuário e senha. Andei pesquisando e vi que poderia fazer isso, criando um banco de dados, e nele inserindo essa opção. A intranet está locada em linux, e por isso foi instalado o LAMP. Consegui fazer a instalação toda. Mas agora, está a dúvida de como posso fazer esta opção, deu colocar acesso restrito para uma página da minha intranet. Desde já agradeço a ajuda de quem estiver disponível a me ajudar.
-
Pessoal sobre esse vídeo e a timeline, imagine que a timeline funcione como uma função seek em js sobre esse video. Por exemplo: supondo que o video tenha 30 minutos, cada fragmento dessa timeline apresenta um snapshot ou uma foto do momento daqueles 5 minutos. A ideia é que essa timeline abaixo do video facilita a localização de determinada ação do video em questão. Desde já agradeço a coloração de quem puder me ajudar!
-
<form method="POST" action="<?php echo $action; ?>" enctype="multipart/form-data" style="text-align: left"> <select name="pais" class="cad-input pais" style="width: 200px;"> <option value="">Selecione o País...</option> <?php $sql = mysql_query("SELECT pais.id, pais.nome,COUNT(anuncios_moedas.idAnuncio) AS Colecionadores FROM anuncios_moedas LEFT JOIN pais ON anuncios_moedas.pais=pais.id GROUP BY nome") or die(mysql_error()); while ($resSQL = mysql_fetch_array($sql)) { if ( $resSQL['id'] == 36 || $resSQL['nome'] == 'Brasil') { echo '<option '.(isset($_POST['pais']) && $_POST['pais']==$resSQL['id'] ? "selected" : "").' value="' . $resSQL['id'] . '" selected="selected">' . $resSQL['nome'] . '</option>'; } else { echo '<option '.(isset($_POST['pais']) && $_POST['pais']==$resSQL['id'] ? "selected" : "").' value="' . $resSQL['id'] . '">' . $resSQL['nome'] . '</option>'; } } ?> </select> <?php $idPais = $_POST['pais']; echo $idPais; die ?>
-
<form method="POST" action="<?php echo $action; ?>" enctype="multipart/form-data" style="text-align: left"> <select name="pais" class="cad-input pais" style="width: 200px;"> <option value=""> Selecione o País... </option> <?php $sql=m ysql_query( "SELECT pais.id, pais.nome,COUNT(anuncios_moedas.idAnuncio) AS Colecionadores FROM anuncios_moedas LEFT JOIN pais ON anuncios_moedas.pais=pais.id GROUP BY nome") or die(mysql_error()); while ($resSQL=m ysql_fetch_array($sql)) { if ( $resSQL[ 'id']==3 6 || $resSQL[ 'nome']=='Brasil' ) { echo '<option '.(isset($_POST[ 'pais']) && $_POST[ 'pais']==$resSQL[ 'id'] ? "selected" : ""). ' value="' . $resSQL[ 'id'] . '" selected="selected">' . $resSQL[ 'nome'] . '</option>'; } else { echo '<option '.(isset($_POST[ 'pais']) && $_POST[ 'pais']==$resSQL[ 'id'] ? "selected" : ""). ' value="' . $resSQL[ 'id'] . '">' . $resSQL[ 'nome'] . '</option>'; } } ?> </select> <?php $idPais=$ _POST[ 'pais']; echo $idPais; die ?>
-

css Como eu faço isso em css e html ?
uma questão postou Danny Ctrl+F Tutoriais & Dicas - HTML, XHTML, CSS
ou criar postagens representadas por fotos, eles iram ficar coladas uma na outras, com margin 0. como faço isso em css ? agrupar em imagens dentro de uma div ? Exemplo na imagem abaixo. -
player PLAYER PARA MUSICAS CSS, HTML, RODANDO
uma questão postou betezek Tutoriais & Dicas - HTML, XHTML, CSS
Gente! Preciso de uma ajudinha aí! Peguei este script de um site e transformei ele no que eu queria, agora não consegui transformar ele em html 5 para navegar no celular. No pc vai bem, só quando abre no celular a tela fica pequena. Coloquei todos as modificações no css, mas não aceita no navegador! Tem como dar uma pincelada no css e deixa-lo com cara de html5. Assim que alguém conseguir de de retorno. downloads do arquivo aqui: http://2017.betezek.com.br/Downloads/TOCARMUSICA2.zip betezek@betezek.com.br -
(Ajuda) Alterando imagem de fundo conforme o horário
uma questão postou gui.demiranda HTML, XHTML, CSS
Oi a todos, bom dia! Gostaria de ajuda a respeito disso, estou querendo colocar 2 fundos no meu site conforme o horário vai passando. a imagem fica estática mas passando das 18:00 gostaria de impor outro fundo para não ficar igual sem precisar alterar no ftp é possivel isso? Att.-
- background
- in
-
(e %d mais)
Tags:
-
Prezados Bom dia, fiz o download do meu site no wordpress através do plugin Duplicator, e estou fazendo as alterações localmente para depois duplicar de novo para web. Na página inicial contem 4 posts mais recentes em destaque, porém não consigo dividi-los em 2 colunas uma vez que seu conteudo é por meio de uma função que já vem pronta, ou do tema ou da empresa que montou o site, eu não entendi muito bem. CSS da div: .conteudo-home{ margin-top:30px;} .noticias{ width:440px; height:400px; position:relative; float: left;} .news{ width:440px; height:135px; margin-bottom:13px;} .news-img{ position:relative; float:left; width:240px; height:137px;} .news-txt{ width:305px; height:135px; position:relative; float:left;} .news-txt h2, .news-txt h2 a{ text-decoration:none; color:#000; font-size:16px; font-weight:bold; text-align:center; padding-top:px; font-family: 'Arial'; line-height: 1.5;} .news-txt p{ font-size:12px; line-height: 1.5; margin:11px 20px 10px 20px;} Código da pagina: <?php $recent = new WP_Query("showposts=4"); if ($recent->have_posts()) : $class = 0; //Variável para testar a contagem while ($recent->have_posts()) : $recent->the_post(); $class++; //Inclementa a variável $tipo = ($class > 1) ? "ultimos-posts" : "news-post1"; ?> <div class="news"> <div class="news-img"><a href="<?php the_permalink(); ?>"><?php the_post_thumbnail('thumbnail'); ?></a></div> <div class="news-txt <?php echo $tipo; ?>"><h2><a href="<?php the_permalink(); ?>"><?php title_limite(25); ?></a></h2> <p><?php the_excerpt(); ?></p></div></div> <?php endwhile; else: ?> <?php endif; ?>
-
Olá pessoal sou novo nesse forum, e estou com duvidas em php estou criando um formulario de cadastro, o objetivo é após a conclusão do cadastro de usuario retronar uma mensagem ou por POP UP ou em uma DIV mesmo, ate ai tudo bem, a principal dificuldade é após a mensagem de retorno preciso redirecionar a pagina. Por exemplo na conclusão do formulario de cadastro mostra uma mensagem "Cadastro OK" e depois redireconar para a pagina de login. alguém poderia me dar uma dica (solução) Obrigado!
- 2 respostas
-
- javascript
- html
-
(e %d mais)
Tags:
-
Pessoal estou começando um projeto do zero para a minha empresa. Vou descrever basicamente como é a aplicação web: Primeiramente eu vou ter que possuir um website restrito com usuário e senha. Esse web app deve possuir um interface admin e outra para o meu cliente. No lado do admin eu preciso fazer a gestão dos usuário e algumas configurações básicas do sistema. Já na parte dos usuários eu preciso que a aplicação leia alguns dados através de uma REST API/Web Service e mostre esses dados para os clientes com possibilidade de filtragens. Funcionalidades: ADMIN: Gerenciar usuários Relatório de vendas com filtros Relatório Pagamentos/Comissionamentos Gerenciador de Arquivos de Marketing Central de Notificações (lembretes de pagamentos, usuários inativos, relatórios de vendas) - Isso tudo enviado por e-mail e mostrado no web app. Monitoramento de publicações em algumas redes sociais. (isso não é essencial vou implementar mais tarde) USUÁRIO/CLIENTE: Alterar perfil (senha, dados, etc.) Relatório de vendas com filtros Histórico de pagamentos recebidos Acesso aos materiais de Marketing Solicitação de adiantamento de pagamentos Central de notificações (Fechamento de vendas na Semana, Adiantamento, Confirmação de Adiantamento, Pedido de Adiantamento Confirmado, Pagamentos, Pagamento Efetuado, Comissão a receber, Senha Alterada, Usuário alterado) Bom basicamente é isso. Eu gostaria de saber qual a melhor linguagem para realizar tudo isso?? Já trabalhei muito com HTML, JS/jQuery, CSS. Outra dúvida que tenho é se melhor sempre alimentar o sistema lendo os dados toda vez do web service ou armazenar em um banco de dados e ler dele. Sei que pode ser dúvidas muito básica para alguns, mas gostaria de começar o projeto tendo tudo em mente e bem desenhado para não precisar refazer tudo do zero. Um detalhe é que preciso desenvolver em um tempo muito curto de 1 mês. Obrigado pela ajuda, Att.
-
- web app
- aplicação web
- (e %d mais)
-
-
Bom dia pessoal, Já tenho o Brainstorm de uma aplicação web que vou desenvolver. Porém estou com dúvidas em qual linguagem de programação utilizar. Eu vou descrever resumidamente o que preciso e gostaria que vocês aqui do fórum com o conhecimento que tem me indiquem qual a melhor linguagem para utilizar. Bom basicamente o que vou desenvolver é um website, um portal para os parceiros da minha empresa, nele eles vão poder acompanhar relatórios das vendas que eles fizerem, compras, clientes que eles possuem, listar os pedidos, cadastrar clientes, cupons de desconto, enfim várias funcionalidades. Nesse mesmo portal eu preciso que seja possível configurar algumas métricas e limitações para esses parceiros. Resumindo eu vou pegar dados de vendas de uma plataforma online através de uma REST API ou WEBSERVICE, e trazer esses dados para os parceiros. E também vou precisar armazenar algumas informações desses parceiros em um banco de dados. O que estou pensando é em construir da seguinte forma, visto que tenho vasto conhecimento em HTML, CSS, JavaScript e um certo conhecimento em JAVA. Então eu gostaria da opinião e dica de todos vocês. Cliente-side: o basicão né, HTML + CSS + JAVASCRIPT + AJAX, ai aqui penso em utilizar um jQuery, Bootstrap, SaSS e/ou alguma biblioteca/framework para facilitar e otimizar o desenvolvimento. Aqui gostaria de algumas sugestões, ou a opinião se essa base está boa. Ajax através do jQuery será utilizado para carregar as informações através do webservice. Server-side: pensei em utilizar JAVASCRIPT através do node.js para realizar requisições no lado do servidor. Tenho conhecimento também em C, sei que é uma linguagem muito rápida, porém levaria muito tempo para desenvolver. E o que preciso é fazer esse portal para ontem. Resumindo eu gostaria de saber se consigo trabalhar tudo isso somente com o client-side. Não sei ao certo a possibilidade quanto a isso. Então, estou aberto a sugestões. Obrigado, Att.
-
- linguagem
- javascript
- (e %d mais)
-
<?php error_reporting (E_ALL & ~ E_NOTICE & ~ E_DEPRECATED); $hostname_conecta = "localhost"; $database_conecta = "agrinology"; $username_conecta = "root"; $password_conecta = ""; $conecta = mysql_pconnect($hostname_conecta, $username_conecta, $password_conecta) or trigger_error(mysql_error(),E_USER_ERROR); $database = mysql_select_db($database_conecta); if(isset($_POST['cad_users']) && $_POST['cad_users'] == 'cad'){ $primeiro_nome = $_POST["primeiro_nome"]; $sobrenome = $_POST["sobrenome"]; $pais = $_POST["pais"]; $cidade = $_POST["cidade"]; $email = $_POST["email"]; $usuario = $_POST["usuario"]; $senha = $_POST["senha"]; $usuario_cad = mysql_query("SELECT usuario FROM usuario WHERE usuario = '$usuario'") or die(mysql_error()); if(@mysql_num_rows($usuario_cad) >= '1'){ $erro = "Usuário já cadastrado no sistema, escolha outro."; }else{ $cadastra_users = mysql_query("INSERT INTO usuario(primeiro_nome, sobrenome, pais, cidade, email, usuario, senha) VALUES('$primeiro_nome', '$sobrenome', '$pais', '$cidade', '$email', '$usuario', '$senha')") or die(mysql_error()); $resposta = ("$cadastra_users"); if($resposta){ $erro = "Usuário cadastrado com sucesso!"; }else{ $erro = "Erro ao cadstrar usuário!"; } } @header ("location:cadastra.php?&sim=$erro"); } ?> <!DOCTYPE html> <html > <head> <meta charset="UTF-8"> <title>Agrinology | Account</title> <link href='http://fonts.googleapis.com/css?family=Titillium+Web:400,300,600' rel='stylesheet' type='text/css'> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/style.css"> <script type="text/javascript" src="jquery/jquery.js"></script> <script type="text/javascript" src="jquery/jquery.validate.js"></script> <script type="text/javascript" src="jquery/funcao.js"></script> </head> <body> <div class="cadastro"> <div class="form"> <div> <div id="signup"> <h1>Preencha os Dados abaixo atentamente:</h1> <form name="logar" action="login.php" method="post"> <div class="top-row"> <div class="field-wrap"> <label> Primeiro Nome<span class="req" name="primeiro_nome">*</span> </label> <input type="text" required autocomplete="off" /> </div> <div class="field-wrap"> <label> Sobrenome<span class="req">*</span> </label> <input type="text"required autocomplete="off" name="sobrenome"/> </div> </div> <div class="field-wrap"> <label> País<span class="req">*</span> </label> <input type="text"required autocomplete="off" name="pais"/> </div> <div class="field-wrap"> <label> Cidade<span class="req">*</span> </label> <input type="text"required autocomplete="off" name="cidade"/> </div> <div class="field-wrap"> <label> Email<span class="req">*</span> </label> <input type="email"required autocomplete="off" name="email"/> </div> <div class="field-wrap"> <label> Usuário (Nickname)<span class="req">*</span> </label> <input type="text"required autocomplete="off" name="usuario"/> </div> <div class="field-wrap"> <label> Senha<span class="req">*</span> </label> <input type="password"required autocomplete="off" name="senha"/> </div> <p class="forgot"><a href="index.php">Já está cadatrado? Entre em sua conta.</a></p> <input type="hidden" name="cad_users" value="cad" /> <button type="submit" class="button button-block" name="cadastrar" />Registrar-se</button><br /> <button type="reset" class="button button-block"/>Limpar Campos</button> </form> </div> </div> </div><!-- tab-content --> </div> <!-- /form --> <script src='http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js'></script> <script src="js/index.js"></script> </body> </html> Acima está o meu código, é muito simples, usuário digita seus dados e é efetuado o cadastro. Porém este código não está enviando os dados para o MySQL!!! Porém se eu vou no MySQL, e inserir manualmente os dados, na página login reconhece o cadastro.
-
- banco de dados
- forumulário
- (e %d mais)
-
Olá, passei um tempão criando botões estilizado para a minha página, porém não consigo chamar outras paginas com ele, como proceder? Segue um trecho do código: HTML <div id="header_1"> <a href="file:///C:/Users/William/Desktop/Meu%20Sute/index.html" title="Início" target=""><img src="imagens/logo.png" width="125px"; height="42px" ;/></a> <button class="btn btn-mouse">Entrar</button> <a href="file:///C:/Users/William/Desktop/Meu%20Sute/ajuda.html"><button class="btn btn-mouse">Tutoriais e Vídeos</button></a> </div> CSS .btn { float:right; top:500px; left: 100%; font-family: calibri; background: #e2e2e2; font-size: 15px; font-weight: 300; border: none; padding: 11px; cursor: pointer; } .btn-mouse { background: #e2e2e2; box-shadow: 0 5px 0 #a3cf56; } .btn-mouse:hover { background: white; box-shadow: 0 5px 0 #edb549; } .btn-mouse:active { position:relative; top: 5px; box-shadow: none; }
-
Olá galera como poderia fazer pra toda vez que usuário entrar na pagina o scroll sobe mais somente uma vez ex: entro na pagina ele sobe uma quantidade de Pixels.! eu já vi isso uma vez acho que usa javascript alguém poderia me ajudar .? Ç..Ç'' Ouh, uma solução que tipo tenho um iframe eu tirei scrooling:no beleza, quando eu desço a tela e quando clico ele muda ok mas ele muda e continua na metade do scroll eu queria que ele muda-se mas quando fosse pra outra pagina dentro do iframe ele subi-se até em cima e não fica-se na metade
-
Boa tarde, estou fazendo um e-mail marketing para os clientes aniversariantes da empresa, porém no oulook e outros clientes de e-mail (gmail) ele acaba "quebrando". No mesmo computador ao clicar no link de visualizar no browser ele funciona normalmente. alguém poderia me ajudar., segue o código (as imagens estão no ftp, porem copiei o código com os links locais da maquina) <html> <head> <meta charset="UTF-8"> <style> @import url('https://fonts.googleapis.com/css?family=Coming+Soon'); h1 { font-family: Mv boli; text-align: center; font-size: 55px; color: #000000; position: absolute; transform: scale(0.677,0.677); width: 599px; height: 88px; } h2 { font-family: 'Coming Soon', cursive; text-align: center; font-size: 20px; color: #3b3b3a; position: absolute; width: 600px; height: 349px; } </style> <title>Aniversariantes</title> </head> <body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"> <!-- Save for Web Slices (aniver 2016_menor.psd) --> <table id="Table_01" align="center" width="600" height="699" border="0" cellpadding="0" cellspacing="0"> <tr> <td> <img src="images/Top.jpg" width="600" height="125" alt="" style="display:block"></td> </tr> <tr> <td> <h1>Rodrigo,</h1> <img src="images/Nome.jpg" width="600" height="66" alt="" style="display:block"></td> </tr> <tr> <td> <a href="#" <img src="images/Parabens.jpg" width="600" height="159" border="0" alt="Parabens" style="display:block"></a></td> </tr> <tr> <td> <h2>Desejamos a você muitas felicidades e<br>um ano repleto de alegrias, conquistas,<br> saúde e sucesso. <br> Conte sempre com a.</h2> <a href="#" <img src="images/Desejamos.jpg" width="600" height="349" border="0" alt="" style="display:block"></a></td> </tr> </table> </body> </html>
-
Olá, tenho um blog e não consigo de jeito nenhum centralizar o menu. Eu uso um tema pronto como base, então estou um pouco perdida nos códigos. O tema é responsivo, então não sei qual a classe do menu principal, que aparece nos desktops. Link do blog: http://frutacritica.com ;) Obrigada! ul.nav li.dropdown:hover > ul.dropdown-menu { display: block; margin: 0; padding: 0; border: 1px solid rgba(174, 174, 174, 0.12); border-radius: 0px; -webkit-box-shadow: none; box-shadow: none; } ul.nav li.dropdown ul.dropdown-menu li:hover ul.dropdown-menu{ margin-left: 100%; top: 0; } .blogx-navbar { background-color: transparent; border-color: transparent; } .navbar{ margin-bottom: 0 !important; } .navbar-nav li a { padding-top: 0px; padding-bottom: 0px; line-height: 20px; padding: 0; background-color: transparent; margin: 20px 20px; } .navbar-nav li:last-child a{ margin-right: 0; } .navbar-collapse{ padding-right: 0; } .navbar-nav .dropdown-menu li a{ padding: 10px 20px; margin: 0; } .navbar-default .navbar-nav .dropdown-menu li a:hover, .dropdown-menu li a:focus, .navbar-default .navbar-nav .dropdown-menu .active a{ background-color: #68c3a3; color: #fff; } .navbar-default .navbar-nav .active a, .navbar-default .navbar-nav .active a:hover, .navbar-default .navbar-nav .active a:focus { color: #68c3a3; background-color: transparent; } .navbar-default .navbar-nav li a:hover, .navbar-default .navbar-nav li a:focus{ color: #68c3a3; }
-
Alguém sabe alguma maneira de fazer aparecer algo na tela com uma combinação de teclas? por exemplo fazer alguma função no meu codigo que apareça a alternativa correta no meio da tela?
-
Olá, No último mês estive desenvolvendo um painel de gerenciamento PHP Orientado a Objetos. Desenvolvido em bootstrap, ele é uma mistura simples que une o prático ao agradável. Estou disponibilizando-o para download, assim qualquer ser interessado em testá-lo e aprimorá-lo é bem-vindo! Peço apenas que mantenham os créditos. Download: https://mega.nz/#!ZcQwXBqI!qhQraQMGFw-c3_ABn5rMR_7CYlqSiynaWt_nclWwrVc Obs: O arquivo de SQL do painel não está incluso por questões de avaliações. Quem for baixar o painel envie um email para: azielsilas@gmail.com e receberá o arquivo de mysql + senha para descompactação do sistema. Abraços, Dúvidas - twitter: @Azielsilas
-
![Hedigar]](https://forum.scriptbrasil.com.br/uploads/monthly_2018_05/imported-photo-123178.thumb.jpeg.9dbfc9c9a1c139830f9a42be142b42e8.jpeg)
Como Preencher uma input em baixo com o valor da de cima?
uma questão postou Hedigar] HTML, XHTML, CSS
Assim minha ideia é fazer um formulário para impressão de ordem de serviço, bem simples tipo preencheu da ctrol+p ali mesmo e pronto. Imaginei fazer algo onde eu ficasse com 75% da folha e eu cortaria e o cliente ficava com 25%. Eu não sabia nada de Html e css ai fui pra internet e consegui já fazer o esqueleto do que eu quero...(acho que até ta bem legal pra quem nunca fez nada) Ai agora eu imagino que eu precise de algum script pra fazer por exemplo nos primeiro 75% onde eu ficaria comigo, eu iria preencher o nome, o problema do cliente, e eu queria que essas informações fosse repetidas na parte dos 25% de forma automática (ou clicando num botão não tem problema) eu só não queria ter que escrever tudo de novo na parte de baixo da folha. Alguém pode me dar uma luz de como fazer isso ? -
Galera, estou com uma dúvida básica aqui. body{ background-image: url("img/bg.png"); } Queria deixar essa imagem de fundo da minha página, mas não ta indo. Meu caminho ta errado? Já tentei de várias formas e não tá pegando a imagem de fundo. Desktop\PROJETO\img
-
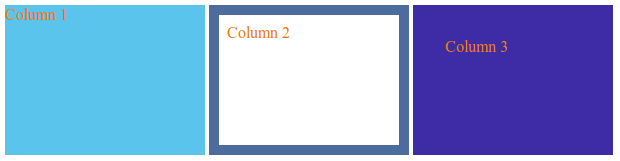
Olá, criei um layout simples em HTML 5 e CSS3, onte existem 3 DIV's simples, HEADER, ARTICLE e FOOTER. Na DIV "Header" eu criei um menu com estilo Drop Down, porém, os submenus ficam escondidos pelo artigo, como pode ser visualizado nas imagens anexadas: Gostaria de saber como faria para que o menu se sobressaísse sobre a <div> article.