Pesquisar na Comunidade
Mostrando resultados para as tags ''FORMULARIO''.
Encontrado 95 registros
-
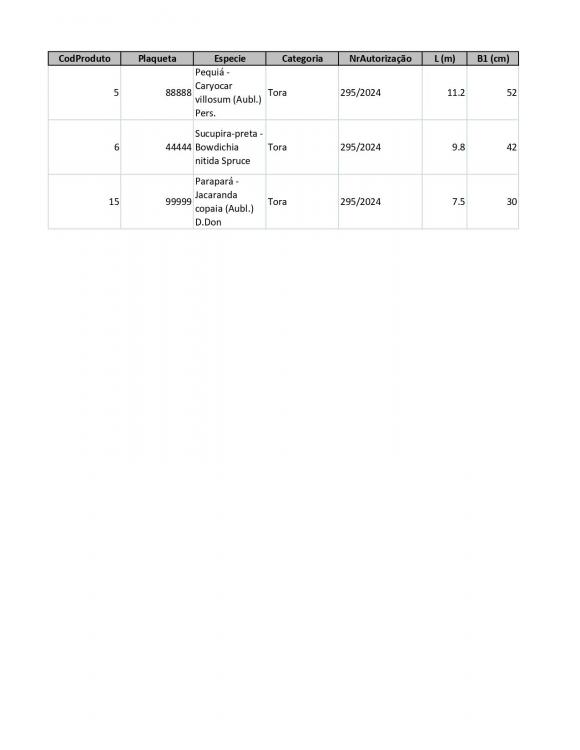
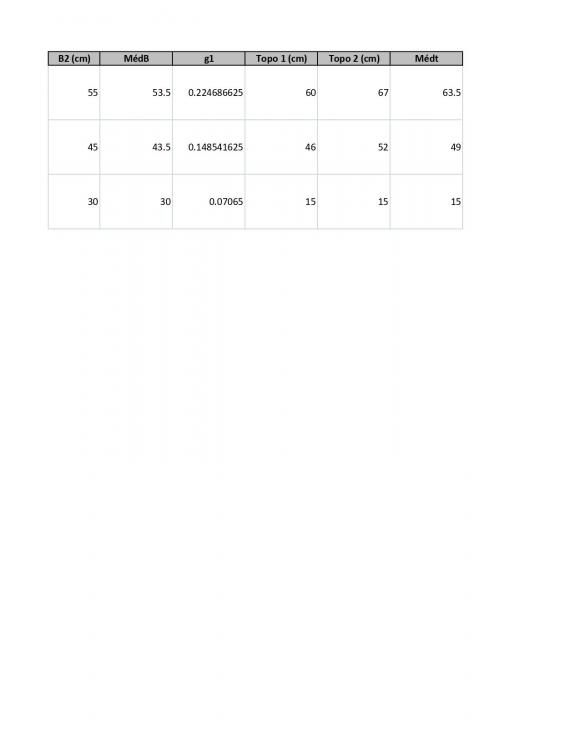
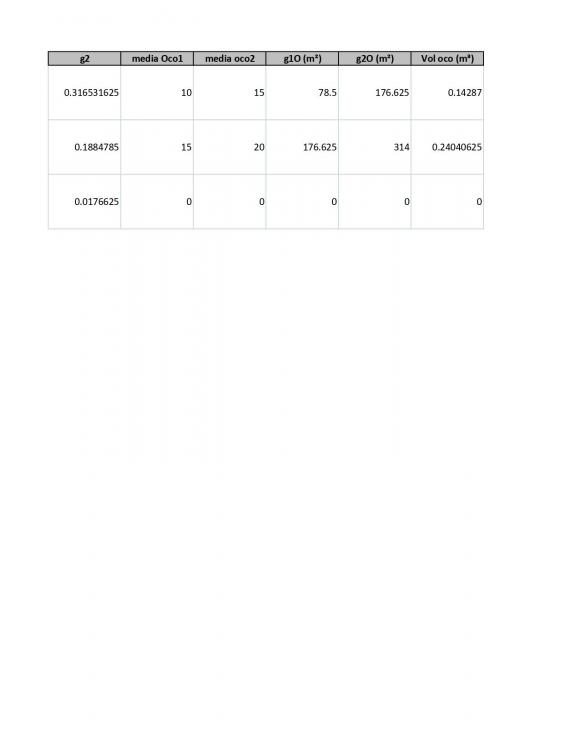
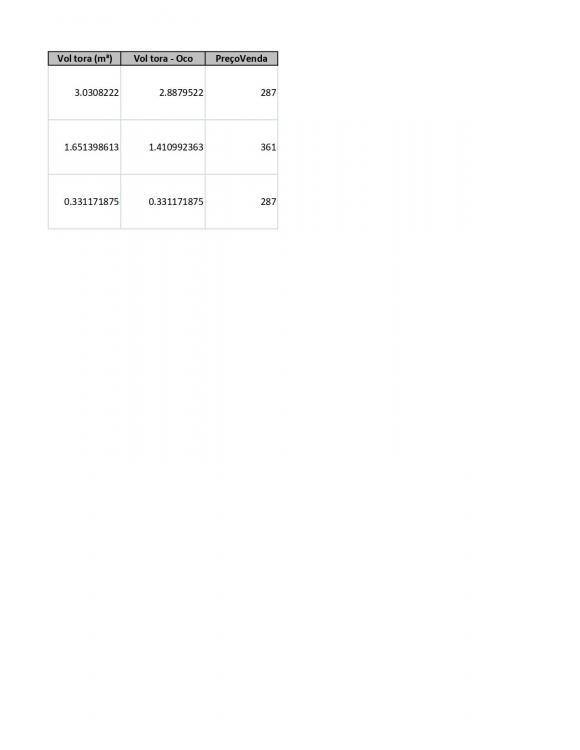
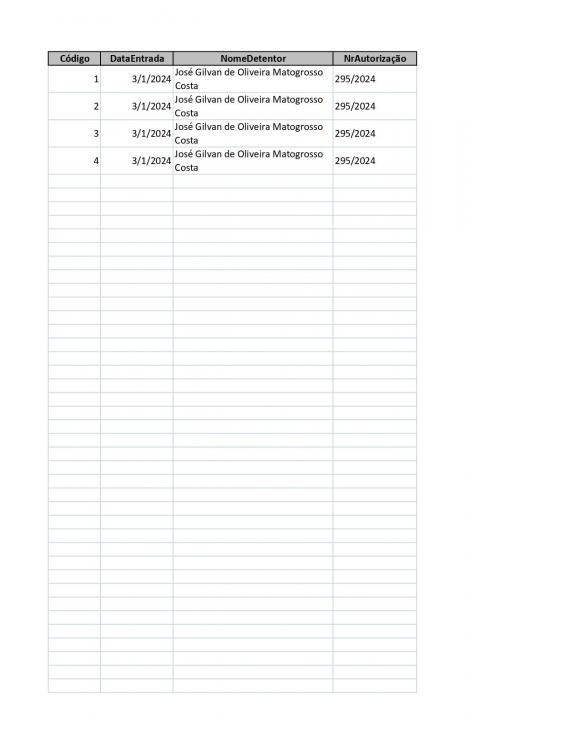
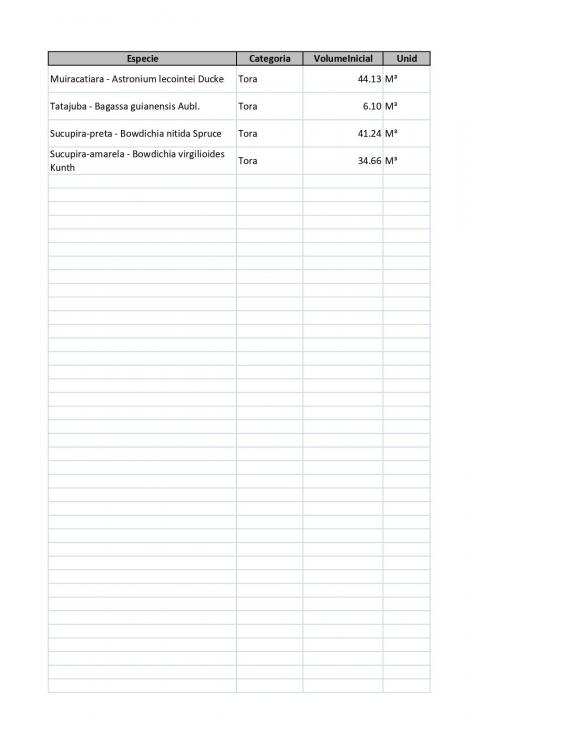
Bom dia Sei que esse assunto é bem debatido, mas no meu caso tem particularidades! Explicando, tenho.... PRODUTO ( Meu produto é uma Plaqueta, è uma tabela que tem formulas, portanto criei uma consulta para isso, Cns_Produto) PROJETO MANEJO ( é uma tabela onde esta o Saldo Inicial de cada especie, que esta vinculada a cada plaqueta, Especie, NrAutorização e Categoria, lançada em PRODUTO OU Cns_Produto) CNS_PRODUTO CNS_PROJETOMANEJO Bem, quero que ao fazer o cadastramento da placa na tabela PRODUTO OU Cns_Produtos seja abatido na tabela PROJETO MANEJO o saldo inicial de cada espécie o volume correspondente de cada plaqueta, NrAutorização, categoria. Toda a movimentação se dar pela plaqueta, mas o saldo o controle é feito pela ESPÉCIE, NRAUTORIZAÇÃO, CATEGORIA
- 1 resposta
-
- saldo
- formulario
-
(e %d mais)
Tags:
-
Eu estou criando um sistema de busca onde o usuário digita um número, esse número deve ser buscado na coluna ID da base dados o_s. Quando o ID é encontrado eu quero que seja montado a pagina HTML com todas informações daquela linha, são 16 campos no total. Ainda sou iniciante, foi isso que desenvolvi até agora, uma página com a tabela a ser preenchida e o arquivo de consulta em php. Pagina HTML: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Untitled Document</title> </head> <body> <h1> Pesquisa de OS</h1> <form action="consulta.php" method="post" name="consulta"> <label>Numero da OS</label> <input type="number" name="numos" /> <input type="submit" name="pesquisar"></input> </form> <table border="1"> <tr> <th>Situação:</th> <td></td> </tr> <tr> <th>Data e hora de registro:</th> <td></td> </tr> <tr> <th>Email do responsável:</th> <td></td> </tr> <tr> <th>Nome do responsável:</th> <td></td> </tr> <tr> <th>Número de pedido</th> <td></td> </tr> <tr> <th>Data da venda:</th> <td></td> </tr> <tr> <th>Código do cliente:</th> <td></td> </tr> <tr> <th>Número da nota fiscal de venda:</th> <td></td> </tr> <tr> <th>Motivo:</th> <td></td> </tr> <tr> <th>Alegação do cliente:</th> <td></td> </tr> <tr> <th>Combinado com o cliente:</th> <td></td> </tr> <tr> <th>Fornecedor do produto:</th> <td></td> </tr> <tr> <th>Unidade:</th> <td></td> </tr> <tr> <th>Gestor:</th> <td></td> </tr> <tr> <th>Arquivos:</th> <td></td> </tr> </table> </body> </html> Pagina PHP: <?php $numos = $_POST['numos']; $servername = "localhost"; $username = "root"; $password = ""; $dbname = "garantia_dispetral"; // Create connection $conn = new mysqli($servername, $username, $password, $dbname); // Check connection if ($conn->connect_error) { die("Falha na conexão com o banco de dados: " . $conn->connect_error); } echo "Conexao com o banco de dados efetuada"; $query = "SELECT id FROM o_s WHERE id LIKE '$numos'"; ?> Não sei como proceder agora. Alguém pode me ajudar com o modelo de preenchimento para que os dados obtidos completem os campos da tabela criada no HTML? A base de dados esta toda configurada já, inclusive o sistema de inserção desses dados já funciona perfeitamente. Quem puder me ajudar, muito obrigado! Um abraço a todos.
-
Olá, sou iniciante no VBA e gostaria de criar um formulário de preenchimento de uma linha para um Fluxo de Caixa Diário, contendo essas informações, o que eu gostaria de de fazer é: Alterar a "Fonte" da ListBox "Item", de acordo com o Option Button selecionado (Entrada e Saída), fazendo com que a ListBox mostrasse a lista de Entradas se o Button de Entradas for selecionado, a mesma coisa c om o ListBox de Saídas. Em uma das imagens há um código que pega as células para aparecer na ListBox (de um dos tutoriais da Hashtag Treinamentos), se possível aproveitá-lo... Se alguém puder me dar uma explicação de como posso fazer ou tiver uma maneira melhor de fazer eu agradeço! Abraços!
-
javascript Redirecionamento da pagina não funciona
uma questão postou Falsecoder Ajax, JavaScript, XML, DOM
Boa tarde, Não estou conseguindo fazer este redirecionamento de pagina,consegui fazer na primeira vez normalmente. mas depois que introduzi o bootstrap não consigo utilizar este comando. segue os codigos: index.html <!DOCTYPE html> <html lang="pt"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script type="text/javascript" src="main.js"></script> <meta> <title>Teste</title> </head> <body> <form> <input type='text' id='nome' > <input type="password" id='senha'> <button onclick="teste();"> Teste</button> </form> </body> </html> teste.html <link href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css" rel="stylesheet" id="bootstrap-css"> <script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script> <script type="text/javascript" src="main.js"></script> <!------ Include the above in your HEAD tag ----------> <!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Fonts --> <link rel="dns-prefetch" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css?family=Raleway:300,400,600" rel="stylesheet" type="text/css"> <script type="text/javascript" src="main.js"></script> <link rel="icon" href="Favicon.png"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.3/css/bootstrap.min.css"> <script type="text/javascript" src="main.js"></script> <title>Laravel</title> </head> <body> <nav class="navbar navbar-expand-lg navbar-light navbar-laravel"> <div class="container"> <a class="navbar-brand" href="#">Laravel</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarSupportedContent"> <ul class="navbar-nav ml-auto"> <li class="nav-item"> <a class="nav-link" href="#">Login</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Register</a> </li> </ul> </div> </div> </nav> <main class="login-form"> <div class="cotainer"> <div class="row justify-content-center"> <div class="col-md-8"> <div class="card"> <div class="card-header">Register</div> <div class="card-body"> <form action="" method=""> <div class="form-group row"> <label for="email_address" class="col-md-4 col-form-label text-md-right">E-Mail Address</label> <div class="col-md-6"> <input type="text" id="email_address" class="form-control" name="email-address" required autofocus> </div> </div> <div class="form-group row"> <label for="password" class="col-md-4 col-form-label text-md-right">Password</label> <div class="col-md-6"> <input type="password" id="password" class="form-control" name="password" required> </div> </div> <div class="form-group row"> <div class="col-md-6 offset-md-4"> <div class="checkbox"> <label> <input type="checkbox" name="remember"> Remember Me </label> </div> </div> </div> <div class="col-md-6 offset-md-4"> <button type="submit" onclick="teste2();" class="btn btn-primary"> Register </button> <a href="#" class="btn btn-link"> Forgot Your Password? </a> </div> </div> </form> </div> </div> </div> </div> </div> </main> </body> </html> JAVASCRIPT.html -> que deveria fazer a função function teste() { var nome = document.getElementById("nome").value; var senha = document.getElementById("senha").value; if(nome == 'admin' && senha == '12345' ) //validação { window.location.replace("https://www.google.com"); //transferir pagina } } function teste2() { var email = document.getElementById("email_address").value; if(email == 'administrador') { window.location.href = "http://pt.stackoverflow.com"; } } alguém PODERIA ME INFORMAR ONDE EU ESTOU ERRANDO?OBRIGADO -
Salve, pessoal tudo bem? Sou novo por aqui e to aprendendo VBA na raça, trabalho como auxiliar administrativo que é um trabalho que tem muita coisa que pode ser automatizado e tudo. Nesse mês tirei férias e pensei em voltar com tudo, por isso, tive a inciativa de automatizar um trabalho que é bastante desgastador, há uma certa renegociação que é divida em várias parcelas mensais e todas elas são a exatamente a um mês da primeira parcela, e quase todas com exceção da última tem o mesmo valor (já estou prevendo que o valor das parcelas vão dar o mesmo error) no final de tudo eu gostaria de transportar os dados do formulário e substituir num modelo do word para imprimir, até aí tudo as mil maravilhas, porém para somar as datas no seguinte código: .Application.Selection.Find.Text = ("#parcelas") .Application.Selection.Find.Execute .Application.Selection.Range = "dez parcelas" .Application.Selection.Find.Text = ("#pa1") .Application.Selection.Find.Execute .Application.Selection.Range = UCase(txt_data) .Application.Selection.Find.Text = ("#pa2") .Application.Selection.Find.Execute .Application.Selection.Range = UCase(txt_data).DateAdd("m", 1, txt_data) está dando um error '424' objeto obrigatório e o depurador para nessa última linha, já tentei de diversas formas resolver o problema, mas não logrei exito. Se poderem me ajudar serei eternamente grato. Do trabalhador de férias! Abraços.
-
Boa tarde, Estou fazendo estágio em uma empresa e como projeto tenho que automatizar um processo interno da nossa equipe. Minha equipe é responsável por intermediar a criação de grades de aprovação no SAP. Assim, recebemos um formulário e devemos transforma-lo em uma informação mais técnica. Na automatização preciso criar no formulário do usuário algo que permita ao usuário escolher uma das três opções de grade de aprovação. Além disso, preciso que, de acordo com a opção escolhida, as informações sejam levadas para uma planilha especifica. Alguém poderia me ajudar ? Só falar o que posso usar dentro de vba pra conseguir fazer essas duas coisas: criar essa forma de escolher o tipo de grade padrão e, dependendo da resposta, levar as informações do formulário para determinada planilha. Muito obg. Vai me ajudar muito, To aprendendo agora VBA e me sinto perdida.
-
Eu montei um formulário em para envio de e-mail em html e php. O e-mail chega, mas, sem nenhuma informação. Alguém pode me ajudar? Vou deixar o código aqui: <form action="" method="post" data-form-title="FORMULARIO DE CONTATO"> <input type="hidden" value="exlaPDrWX/aqA5JBJOl0qRJ9VU8EQ8Ar/eanOtD2kKcokOwW3CaO5xJ7Q8TS0w3QSAlZp8MOGhVszcCH1XPNT5gJfuDeO3Z0xbn4JXTJ7gSKfVnV3XP44kJwe3jcycHG" data-form-email="true"> <div class="row row-sm-offset"> <div class="col-xs-12 col-md-4"> <div class="form-group"> <label class="form-control-label" for="form1-7-name">Nome<span class="form-asterisk">*</span></label> <input type="text" class="form-control" name="nome" required="" data-form-field="Name" id="form1-7-name"> </div> </div> <div class="col-xs-12 col-md-4"> <div class="form-group"> <label class="form-control-label" for="form1-7-email">Email<span class="form-asterisk">*</span></label> <input type="email" class="form-control" name="email" required="" data-form-field="Email" id="form1-7-email"> </div> </div> <div class="col-xs-12 col-md-4"> <div class="form-group"> <label class="form-control-label" for="form1-7-phone">Telefone<span class="form-asterisk">*</span></label> <input type="tel" class="form-control" name="telefone" data-form-field="Phone" id="form1-7-phone"> </div> </div> </div> <div class="form-group"> <label class="form-control-label" for="form1-7-message">Mensagem</label> <textarea class="form-control" name="mensagem" rows="7" data-form-field="Message" id="form1-7-message"></textarea> </div> <input type="submit" class="btn btn-white"> </form> <?php $para = "henriquesilvaprofissional@gmail.com"; $assunto = "Contato pelo site"; $nome = $_POST['nome']; $fone = $_POST['telefone']; $email = $_POST['email']; $mensagem = $_POST['mensagem']; $corpo = "<strong> Mensagem de contato </strong><br><br>"; $corpo .= "<strong> Nome: </strong> $nome"; $corpo .= "<br><strong> Telefone: </strong> $fone"; $corpo .= "<br><strong> Email: </strong> $email"; $corpo .= "<br><strong> Mensagem: </strong> $mensagem"; $header = "Content-Type: text/html; charset= utf-8"; $header .= "From: $email Reply-to: $email"; @mail($para, $assunto, $corpo, $header); ?>
-
Bom dia a todos, Estou desenvolvendo uma página com um Form que é enviado a um link eterno, a questão é gravar os dados desse Form em um banco de dados usando VBScript antes que seja enviado. Não manjo muito de Javascript mas o código está assim por enquanto: Página do formulário: <form action="cadastro.asp" method="post" id="id-do-form" name="nome-do-form" class="validate" target="_blank" novalidate OnSubmit="return Valida(this)"> Código na mesma página: <script language="javascript"> function Valida(form){ <% ' Session("nomereal") = Request.Form("FNAME") Session("email") = Request.Form("EMAIL") Session("nome") = Request.Form("USUARIO") Session("senha") = Request.Form("SENHA") Session("confirme_senha") = Request.Form("CONFIRMESENHA") %> { document.getElementById("id-do--form").action = "link externo pra onde será enviado o form"; // Setting form action to "success.php" page document.getElementById("id-do-form").submit(); // Submitting form } }; end function </script> Agradeço toda ajuda.
- 1 resposta
-
- asp
- formulário
-
(e %d mais)
Tags:
-
Ola, Estou com algumas dúvidas. Pois estou criando um site de podcast, onde sempre mostra um relógio cronometrando o tempo que falta para sair o próximo ep (que é um por semana). Na pagina que utilizei, eu tenho que colocar a data final que eu quero. Por exemplo: <script> $('.cd100').countdown100({ /*Set Endtime here*/ /*Endtime must be > current time*/ endtimeYear: 2018, endtimeMonth: 07, endtimeDate: 21, endtimeHours: 14, endtimeMinutes: 0, endtimeSeconds: 0, timeZone: "America/Sao_Paulo" // ex: timeZone: "America/New_York" //go to " http://momentjs.com/timezone/ " to get timezone }); </script> Entretanto, eu não ter que ficar editando nos códigos toda semana para renovar as datas etc... Então pensei em criar uma pagina administrativa (apenas eu terei acesso), e fazer um formulário perguntando o dia, hora etc do proximo ep. A ideia era enviar o formulario, e criar variaveis no index da pagina para receber esses dados e alterar automaticamente a data. Como tentei aqui: Variáveis: $dia = $_POST['dia']; $mes = $_POST['mes']; $ano = $_POST['ano']; $hora = $_POST['hora']; $min = $_POST['minuto']; $ep = $_POST['ep']; Tempo: <script> $('.cd100').countdown100({ /*Set Endtime here*/ /*Endtime must be > current time*/ endtimeYear: $ano, endtimeMonth: $mes, endtimeDate: $dia, endtimeHours: $hora, endtimeMinutes: $min, endtimeSeconds: 0, timeZone: "America/Sao_Paulo" // ex: timeZone: "America/New_York" //go to " http://momentjs.com/timezone/ " to get timezone }); </script> Mas não esta funcionando. Andei dando uma pesquisada e percebi que não da pra receber dados em uma pagina html pura, de uma pagina em php. Apenas se usar js, porem eu não entendo muito. Este são os formulários da pagina em php: <form class="contact100-form validate-form" method="post" action="index.php"> <span class="m1-txt2"><p align='center'><font color='#FFFFFFF'><strong>Data: </strong></font></span> <select name="dia"> <option value="01">01</option> <option value="02">02</option> . . . <div class="w-full"> <button class="flex-c-m s2-txt2 size4 bg1 bor1 hov1 trans-04" type="submit">Atualizar</button> </div> </form> Alguém poderia me ajudar? Agradeço desde já.
-
E aí pessoal, estou com uma dúvida sobre pesquisa em formulário, estou usando uma caixa de texto para fazer a pesquisa. No formulário estou usando o seguinte codigo no campo "como" Como [Forms]![Frm_Cadastro].[TxtPesquisaCPF] & "*" Está funcionando perfeitamente a pesquisa, porém, registros que estão com o campo em questão vazio, não são listados. Nesse caso estou usando o campo CPF, todos os registros que estão com CPF vazio, não está listando no formulário, quando eu apago esse código de pesquisa, os registros voltam a aparecer, mas o campo de pesquisa perde a sua funcionalidade, eu acredito que esse "*" deveria ser os campos vazios, mas aparentemente não é. Alguém sabe me ajudar com isso?
-
Olá. Consigo fazer com que a tabela receba os dados do formulário..e os exibo.....sendo que gostaria que os dados fossem exibidos em duas tabelas...metade dos regisreos em uma e o resto em outra tabela...preciso da ajuda de vocês...segue o código q puxa os dados em uma tabela.. <table width="972" border="1"> <tr> <td width="100">Nº de registro</td> <td width="100">CPF</td> <td width="200">Nome</td> <td width="100">Nacionalidade</td> <td width="100">Naturalidade</td> <td width="106">Data de Nascimento</td> <td width="104">Identidade nº</td> <td width="326">UF</td> </tr> <?php while($dado = $con->fetch_array()){ ?> <tr> <td><?php echo $dado["numero_habilitacao"]; ?></td> <td><?php echo $dado["cpf"]; ?></td> <td><?php echo $dado["nome"]; ?></td> <td><?php echo $dado["nacionalidade"]; ?></td> <td><?php echo $dado["naturalidade"]; ?></td> <td><?php echo $dado["data_nasc"]; ?></td> <td><?php echo $dado["identidade"]; ?></td> <td><?php echo $dado["UF"]; ?></td> </tr> <?php } ?> </table> <br>
- 1 resposta
-
- tabela
- formulário
- (e %d mais)
-
Boa noite, Tenho ficheiro onde através de um formulário ele guarda os dados do mesmo numa tabela à parte, no entanto precisava que ao pressionar enviar, o formulário além de guardar os dados nessa tabela, enviasse também por mail todo o conteúdo, ou seja, o texto e imagens. Além disso gostava também que o mail assumisse no assunto e no corpo do mail dados do preenchimento do formulário. Abaixo imagem do formulário e mail que é pretendido enviar. Formulário: https://uploaddeimagens.com.br/imagens/sem_titulo-jpg-0b6713c0-2d3f-4921-b79a-220bb6940d2e Mail: https://uploaddeimagens.com.br/imagens/sem_titulo_2-jpg-465a1b46-3071-4c79-b94e-114578b3156b O pretendido é que mediante a Tecnologia escolhida, ele envie o mail para uma caixa de mail, exemplo: Fibra: mail1@mailteste.pt ADSL: mail2@mailteste.pt E que onde representei as variáveis, as mesmas sejam substituídas pelos dados do formulário que se encontram nos campos correspondentes ás mesmas, incluindo também a imagem carregada no formulário, no corpo do mail, tal como está no anexo. Será que me podem ajudar? Obrigado.
-

Tutorial Básico Programa NetBeans IDE 8.2 Calculadora de Rendimento
uma questão postou jsupreme019 Java
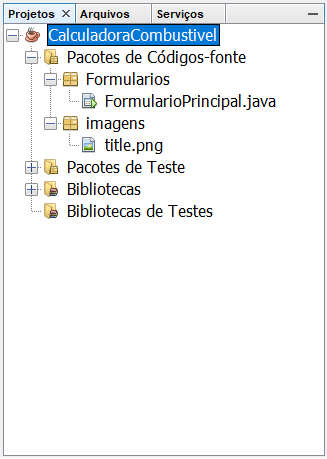
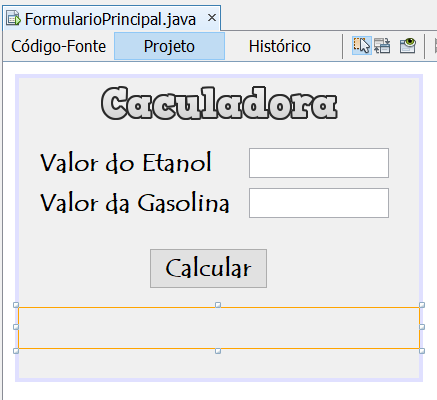
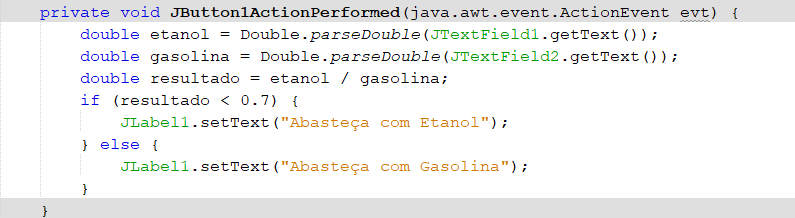
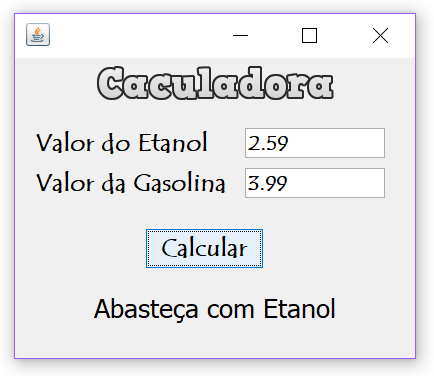
Vou estar mostrando um tutorial bem simples de como fazer um programa de cálculo de rendimento. Usei como exemplo o combustível, então basicamente o programa calculará se rende abastecer com gasolina ou etanol. Imagem 1 - Estrutura do projeto: criei um pacote para o único formulário e um pacote para as imagens (Lembrando que não irei utilizar nenhuma classe Java pois não é necessário). Imagem 2 - Design do Formulário: Faça como desejar, mas para que funcione insira duas Caixas de Texto (JTextField), um Botão (JButton) e uma JLabel (a única necessária é a selecionada na imagem, as restantes são para melhor entendimento do programa). Imagem 3 - Código do Botão: Clique duas vezes no botão para ser direcionado ao seu código e insira o conteúdo a seguir. Fazendo isso seu programa já se torna funcional, pressione F6 para testá-lo. Qualquer dúvida estou a disposição. -
Boa noite pessoal, preciso da ajuda de vocês pra algo que parece simples, mas por falta de prática não estou conseguindo fazer. Tenho um formulário que esta sendo alimentado pelo meu bd, quero filtrar ele quando marco um checkbox. Por exemplo, tem uma coluna no meu bd que chama "Premium", quero filtrar somente os clientes Premium quando marcar essa checkbox. Consegui um código que esta funcionando, porém, não atualiza o formulário deixando somente os clientes Premium visíveis. Private Sub FiltroPremium_AfterUpdate() If Me.FiltroPremium = -1 Then Me.Filter = "Premium = 'Sim'" Me.FilterOn = True Else Me.Filter = "" Me.FilterOn = False End If End Sub Desde já, muito obrigado.
- 1 resposta
-
- access
- formulário
-
(e %d mais)
Tags:
-
eu tenho uma tabela no banco de dados. Até vou procurar mais na web pra ver se tem resposta. Mas eu preciso pegar todos os campos da tabela e jogar no formulário do delphi pra poder pegar os dados. Além disso tem que dizer qual o nome do campo da tabela. eu já vi isso mas não lembro como faz. obrigado, até logo.
-

formulário Como fazer 2 métodos de busca em apenas 1 formulário ?
uma questão postou Jayme Rossini Jr. PHP
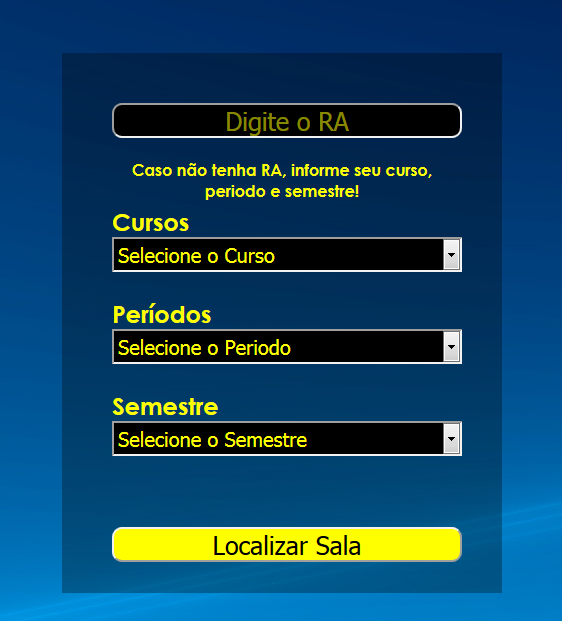
Boa noite hackers kkk. Sou novo nessa área de programação e tenho muito a aprender, por isso venho pedir o apoio de vocês com algumas duvidas no meu projeto e se possível uma solução... Seguinte... Preciso desenvolver um aplicativo de busca de salas, e optei por fazer com banco de dados tabelas mysql e php (foi a maneira mais simples que me ocorreu no momento kkkkkk). Meu sistema iria funcionar da seguinte maneira... Caso o aluno tivesse o RA ele poderia apenas inseri - lo no campo "Digite o RA" e assim o sistema puxaria as informações de duas tabelas do banco de dados da seguinte maneira como resultado: Seu RA é:............... Seu nome é:................... Seu Curso é:.................... Sua Turma é:..................... Sua sala é:........................ O bloco da sua sala é:.................... O andar da sua sala é:............... E caso não tivesse ele poderia fazer uma busca por filtro no formulário, selecionando curso período e semestre dando um resultado quase parecido com o exemplo acima mais apenas com as turmas, curso, período, semestre, bloco, andar e sala. Enfim ai vão minhas duvidas... No caso a tabela "cursos" onde se encontram a informação do curso e a tabela "alunos" , é necessário relacionar as mesmas ou não a necessidade uma vez que irei tirar a informação de forma padrão de cada respectivo campo de cada tabela? Caso necessite relacionar, qual melhor maneira que eu poderia prosseguir ? Gostaria de saber se com o conteúdo do meu <select> eu consigo puxar as informações do banco de dados (se sim, qual maneira eu poderia usar ?), ou eu só poderia fazer um sistema de busca com o conteúdo que estiver dentro das minhas tabelas na base de dados ? No caso fazendo uma conexão com o banco de dados e usando o comando <?php include "conexão.php" ?> no topo do meu formulário. Gostaria que caso um desses métodos não fosse concluído de forma correta, exibisse um erro, como eu poderia fazer? meu formulário eu fiz da seguinte maneira: <html> <head> <title>Localizar</title> <meta charset="UTF-8"/> </head> <body> <form method="post" action="ResultsBusca APK.php"> <input type="text" name="ra" placeholder="Digite o RA" /></br></br> <h4> Caso não tenha RA, informe seu curso, periodo e semestre! </h4> <h2> Cursos </h2> <select name="curso"> <option selected hidden>Selecione o Curso</option> <option disabled >.:|Cursos Superiores Tradicionais|:.</option> <option>Administracao</option> <option>Administracao de Empresas</option> <option>Arquitetura e Urbanismo</option> <option>Biomedicina</option> <option>Ciecias Biologicas</option> <option>Ciencia da Computacao</option> <option>Ciencias Contabeis</option> <option>Com.Social(Prop.e Public. e Jornalismo)</option> <option>Direito</option> <option>Educacao Fisica</option> <option>Enfermagem</option> <option>Engenharia Basica</option> <option>Engenharias</option> <option>Estetica e Cosmetica</option> <option>Farmacia</option> <option>Fisioterapia</option> <option>Letras</option> <option>Matematica</option> <option>Nutricao</option> <option>Pedagogia</option> <option>Psicologia</option> <option>Radiologia Medica</option> <option>Serviço Social</option> <option>Fotografia e Design Grafico</option> <option disabled >.:|Cursos Superiores Tecnologicos|:.</option> <option>Analise e Desenvolvimento de Sistemas</option> <option>Automacao Industrial</option> <option>Gestao Qualidade</option> <option>Gestao Financeiro</option> <option>Logistica</option> <option>Processos</option> <option>Gestao Recursos Humanos</option> </select></br></br> <h2> Períodos </h2> <select name="periodo"> <option selected hidden>Selecione o Periodo</option> <option>Manha</option> <option>Tarde</option> <option>Noite</option> </select></br></br> <h2>Semestre </h2> <select name="semestre"> <option selected hidden>Selecione o Semestre</option> <option>Primeiro</option> <option>Segundo</option> <option>Terceiro</option> <option>Quarto</option> <option>Quinto</option> <option>Sexto</option> <option>Setimo</option> <option>Oitavo</option> <option>Nono</option> <option>Decimo</option> </select></br></br> <input class="button" type="submit" value="Localizar Sala"/></br></br> </form> </body> </html> ficou dessa maneira no navegador: -
Prezados, Não sei se estou correto em str aqui, mas e que eu já vi, olhei, analisei. mas não acho erro.. desde scrit para envio do formulario para o DB... se alguém pode me falar onde errei agradeço. Formulario: <?php include ("cabecalho.php"); ?> <?php include ("conexao.php"); ?> <div id="" class=" col-md-2"> <figure> <img src="img/logo_five_site.png" width="200" alt=""/> </figure> </div> <div id="" class=" col-md-10"> <h1>Relatório de Visita</h1> </div> <div id="" class=" col-md-2"> <!-- Local Disponiivel para alguma coisa que não e necessário momento! --> </div> <div class="col-md-10"> <div class="row"> <div> <form action="adiciona-relatorio-visita.php"> <table class="table"> <tr> <td>Cliente</td> <td><input type="text" class="form-control" required="" placeholder="Nome do Cliente" name="cliente"> </td> </tr> <tr> <td> Data </td> <td> <input type="date" class="form-control" required="" name="data"></td> </tr> <tr> <td> Endereço </td> <td> <input type="text" class="form-control" required="" placeholder="endereço" name="endereco"></td> </tr> <tr> <td> Numero </td> <td> <input type="number" class="form-control" required="" placeholder="Numero" name="numero"></td> </tr> <tr> <td> Bairro </td> <td> <input type="text" class="form-control" required="" placeholder="Bairro" name="bairro"></td> </tr> <tr> <td> Município </td> <td> <input type="text" class="form-control" required="" placeholder="Município" name="municipio"></td> </tr> <tr> <td> Contato </td> <td> <input type="text" class="form-control" required="" placeholder="Contato" name="contato"></td> </tr> <tr> <td> Colaborador </td> <td> <input type="text" class="form-control" required="" placeholder="Colaborador" name="colaborador"></td> </tr> <!-- <tr> <td> Colaborador </td> <td> <select input type="text" class="form-control" class="form-control" required="" name="colaborador"> <option> </option> <option> Alexandre Letiere </option> <option> Rogerio Otaguro </option> </select> </td> </tr> <hr> <tr> <td colspan="2"> <h3 id="h3formulario">Objetivo</h3> <textarea class="form-control" rows="5" placeholder="Descreva o Objetivo de Sua Visita" name="objetivo"> </textarea> <br> </td> </tr> <tr> <td colspan="2"> <h3 id="h3formulario">Apontamentos</h3> <textarea class="form-control" rows="5" placeholder="Descreva os apontamentos de Sua Visita!" name="apontamento"> </textarea> <br> </td> </tr> --> </table> <nav> <a href="cadastroRelatorioVisita.php"><button class="btn btn-block btn-primary" type="submit"> Cadastrar </button></a> </nav> <br> <nav> <a href="dasbord.php"><button class="btn btn-block btn-success" type="submit">Inicio</button></a> </nav> </form> </div> </div> </div> <?php include'rodape.php'; ?> Função <?php include("cabecalho.php"); ?> <?php include("conexao.php"); ?> <?php function insereproduto($conexao, $cliente, $data, $endereco, $numero, $bairro, $municipio, $contato, $colaborador) { $query = "insert into relatorio_visita (cliente, data, endereco, numero, bairro, municipio, contato, colaborador) values ('{$cliente}', '{$data}','{$endereco}','{$numero}','{$bairro}','{$municipio}','{$contato}','{$colaborador}')"; return mysqli_query($conexao, $query); } $cliente = $_GET['cliente']; $data = $_GET['data']; $endereco = $_GET['endereco']; $numero = $_GET['numero']; $bairro = $_GET['bairro']; $municipio = $_GET['municipio']; $contato = $_GET['contato']; $colaborador = $_GET['colaborador']; if (insereproduto($conexao, $cliente, $data, $endereco, $numero, $bairro, $municipio, $contato, $colaborador)) { ?> <p class="text-sucess"> Zona Azul usado na empresa - <?php echo $cliente; ?>, na data <?php echo $date ?> adicionado com Sucesso!</p> <br> <a href="cadastroRelatorioVisita.php"><button class="btn btn-block btn-primary" type="submit">Novo Cadastro</button></a> <br> <a href="dasbord.php"><button class="btn btn-block btn-success" type="submit">Inicio</button></a> <?php } else { ?> $msg = mysqli_error($conexao); <?php } ?> Neste caso toda aparece o erro $msg = mysqli_error($conexao); DB -- Estrutura da tabela `relatorio_visita` -- CREATE TABLE IF NOT EXISTS `relatorio_visita` ( `codigo` int(11) NOT NULL AUTO_INCREMENT, `cliente` varchar(100) NOT NULL, ` data` varchar(10) NOT NULL, `endereco` varchar(200) NOT NULL, `numero` varchar(5) NOT NULL, `bairro` varchar(100) NOT NULL, `municipio` varchar(100) NOT NULL, `contato` varchar(100) NOT NULL, `colaborador` varchar(100) NOT NULL, `objetivo` longtext NOT NULL, `apontamento` longtext NOT NULL, PRIMARY KEY (`codigo`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ; -- -- Extraindo dados da tabela `relatorio_visita` -- Obrigado já não sei onde está pensei que era a conexão mas esta tudo funcionando nos ouros formularios...
- 1 resposta
-
- $msg = mysqli_error($conexao);
- php
- (e %d mais)
-
Olá, boa tarde. Gostaria de saber se é possível criar a seguinte função em um determinado formulário formulário: após o preenchimento completo do mesmo, o usuário é obrigado a clicar no botão "compartilhar" e realizar essa ação, para compartilhar uma determinada página do Facebook. E depois de ter realizado tal ato só será liberado o botão para o envio do formulário. Alguém poderia me auxiliar como realizar isso?
- 1 resposta
-
- compartilhar
- (e %d mais)
-
Boa tarde galera. Procurei algumas soluções no fórum mas não obtive sucesso. Por isto estou pedindo ajuda aqui. Tenho um formulário no meu site mas as palavras acentuadas chegam sempre desconfiguradas. O código que estou usando é este abaixo. Podem me indicar onde estou errando? Desde já agradeço o apoio. <html lang="pt-br"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> </head> <body> <? $headers = "Content-Type: text/html; charset=UTF-8"; $mensagem = "Nome: ".$_POST['nome']." \n"; //email que o usuário preencheu $mensagem .= "Email: ".$_POST['email']." \n"; $mensagem .= "Mensagem: ". $_POST['mensagem']; $headers = ""; //email do seu domínio hospedado $emailsender = "contato@exemplo.com.br"; //email de quem vai receber $emaildestinatario = "contato@exemplo.com.br"; $assunto = "contato pelo site"; // Envio dos dados do Formulário para seu e-mail: if(!mail($emaildestinatario, $assunto, $mensagem, $headers ,"-r".$emailsender)) { // Se for Postfix - hospedagem linux $headers .= "Return-Path: " . $emailsender . $quebra_linha; } echo ' <script type="text/JavaScript"> alert("Seu e-mail foi enviado com sucesso. Obrigado"); location.href="sucesso.html" </script> '; ?> </body> </html>
- 3 respostas
-
- acentuação
- formulário
-
(e %d mais)
Tags:
-
Criei um formulário para inserir dados no banco porem quando rodo o mesmo ele não insere os dados e também não mostra nenhum erro... estou tentando resolver esse problema a 3 dias se puder me ajudar ficarei muito grato. obs: estou tentando criar um organizador de arquivos para meu pc. Segue abaixo os codigos: conexao.php <?php $servidor = "localhost"; $usuario = "lvmoreira99"; $senha = "lvmoreira99"; $baseDados= "inventario"; try{ $pdo = new PDO("mysql:host=".$servidor.";dbname=".$baseDados,$usuario,$senha); }catch(PDOException $e){ echo $e->getMessage(); } return $pdo; if($pdo ->connect_error){ die("falha ao conectar khfdue::".$pdo ->connect_error); } echo "conexao realizada jeijfe"; ?> validar.php <?php require 'conexao.php'; $acao=$_GET['acao']; if($acao=="enviar"){ $titulo = $_POST['ti']; $ano = $_POST['an']; $genero = $_POST['ge']; $duracao = $_POST['du']; $tamanho = $_POST['ta']; $formato = $_POST['fo']; $codec_audio = $_POST['co']; $sinopse = $_POST['si']; //envia dados para banco de dados $enviarb = "INSERT INTO filmes (titulo,ano,genero,duracao,tamanho_GB,formato,codec_audio,sinopse) VALUES('','$titulo', '$ano', '$genero', '$duracao', '$tamanho', '$formato', '$codec_audio', '$sinopse')"; } if($pdo->query($enviarb)){ echo "dados gravados efwf"; }else { echo "Falha ao gravar hejhfe"; } ?> formulario.php <!doctype html> <html> <head> <meta charset="utf-8"> <title> Conection</title> </head> <body> <form action="validar.php?acao=enviar" method="POST"> <table border="0" align="center"> <tr> <td>Titulo</td><td><input type="text" name="ti" required autofocus/></td> </tr> <tr> <td>Ano</td><td><input type="text" name="an" required /></td> </tr> <tr> <td>Visto</td> <td> <input value="S"type="radio" name="vi" required />SIM <input value="N" type="radio" name="vi" required />NÃO </td> </tr> <tr> <td>Genero</td><td><input type="text" name="ge"/></td> </tr> <tr> <td>Duração</td><td><input type="text" name="du"/></td> </tr> <tr> <td>Tamanho em GB</td><td><input type="text" name="ta"/></td> </tr> <tr> <td>Formato</td><td><input type="text" name="fo"/></td> </tr> <tr> <td>Codec de Audio</td><td><input type="text" name="co"/></td> </tr> <tr> <td>Sinopse</td><td><input type="text" name="si"/></td> </tr> <td><input type="submit" value="Enviar"/></td> </table> </form> </body> </html>
-
Criei um formulário para inserir dados no banco porem quando rodo o mesmo ele não insere os dados e também não mostra nenhum erro... estou tentando resolver esse problema a 3 dias se puder me ajudar ficarei muito grato. obs: estou tentando criar um organizador de arquivos para meu pc. Segue abaixo os codigos: conexao.php <?php $servidor = "localhost"; $usuario = "lvmoreira99"; $senha = "lvmoreira99"; $baseDados= "inventario"; try{ $pdo = new PDO("mysql:host=".$servidor.";dbname=".$baseDados,$usuario,$senha); }catch(PDOException $e){ echo $e->getMessage(); } return $pdo; if($pdo ->connect_error){ die("falha ao conectar khfdue::".$pdo ->connect_error); } echo "conexao realizada jeijfe"; ?> validar.php <?php require 'conexao.php'; $acao=$_GET['acao']; if($acao=="enviar"){ $titulo = $_POST['ti']; $ano = $_POST['an']; $genero = $_POST['ge']; $duracao = $_POST['du']; $tamanho = $_POST['ta']; $formato = $_POST['fo']; $codec_audio = $_POST['co']; $sinopse = $_POST['si']; //envia dados para banco de dados $enviarb = "INSERT INTO filmes (titulo,ano,genero,duracao,tamanho_GB,formato,codec_audio,sinopse) VALUES('','$titulo', '$ano', '$genero', '$duracao', '$tamanho', '$formato', '$codec_audio', '$sinopse')"; } if($pdo->query($enviarb)){ echo "dados gravados efwf"; }else { echo "Falha ao gravar hejhfe"; } ?> formulario.php <!doctype html> <html> <head> <meta charset="utf-8"> <title> Conection</title> </head> <body> <form action="validar.php?acao=enviar" method="POST"> <table border="0" align="center"> <tr> <td>Titulo</td><td><input type="text" name="ti" required autofocus/></td> </tr> <tr> <td>Ano</td><td><input type="text" name="an" required /></td> </tr> <tr> <td>Visto</td> <td> <input value="S"type="radio" name="vi" required />SIM <input value="N" type="radio" name="vi" required />NÃO </td> </tr> <tr> <td>Genero</td><td><input type="text" name="ge"/></td> </tr> <tr> <td>Duração</td><td><input type="text" name="du"/></td> </tr> <tr> <td>Tamanho em GB</td><td><input type="text" name="ta"/></td> </tr> <tr> <td>Formato</td><td><input type="text" name="fo"/></td> </tr> <tr> <td>Codec de Audio</td><td><input type="text" name="co"/></td> </tr> <tr> <td>Sinopse</td><td><input type="text" name="si"/></td> </tr> <td><input type="submit" value="Enviar"/></td> </table> </form> </body> </html>
-
ERRO 1004: Método Select da classe Range falhou. Eu só queria salvar as informações adquiridas do teclado na planilha! Mas estou fazendo alguma burrada! estou no desespero!! Quem puder ajudar, agradeço! Segue o código: Private Sub btsalvainfos_Click() ActiveWorkbook.Worksheets("Plan1").Select Selection.EntireRow.Insert Plan1.Cells(3, 1) = Me.ComboBox1.Text Plan1.Cells(3, 2) = Me.TextTAREFA.Text Plan1.Cells(3, 3) = Me.TextRESP.Text Plan1.Cells(3, 4) = Me.TextPRAZO.Text Plan1.Cells(3, 5) = Me.TextDIF.Text Plan1.Cells(3, 6) = Me.ComboBox2.Text Me.ComboBox1 = Empty Me.TextTAREFA = Empty Me.TextRESP = Empty Me.TextPRAZO = Empty Me.TextDIF = Empty Me.ComboBox2 = Empty ComboBox1.SetFocus End Sub
- 1 resposta
-
- formulario
- visualbasics
-
(e %d mais)
Tags:
-
galera.. boa noite .. estou fazendo um site com formulário para envio de dados .. más queria um formulário transparente com uma linha abaixo .. alguém pode ajudar .. ficaria mais ou menos assim... Nome: ________________ Idade: ________________ Profissão: _____________ [ENTRAR]
- 1 resposta
-
Bom gostaria de uma ajuda para criação de um formulário de contato do zero que conste nome, e-mail, uma caixa de seleção select, assunto e mensagem e o botao de enviar, estou precisando tenho um server e ele é em uma plataforma windows e gostaria de colocar esse formulario de contato, se tiver alguém disposto a me ajudar a fazer um form que envie mesmo e seja simples agraço.. já achei vários na internet mais não consegui fazer eles funcionarem... muito obrigado a todos. codigo do meu form <tr> <th width="50" scope="col"><p class="descritivo">* Campos Obrigatórios <form action="enviar.asp" method="POST"> <center> <table width="39%" border="0" align="left" cellspacing="0" cellpadding="0"> <tr> <td align="left"><span class="textoprincipal">*Nome:</span><br> <input type="text" size="30" name="nome" value=""></td> </tr> <tr> <td align="left"><span class="textoprincipal">*E-mail:</span><br> <input type="text" size="30" name="email" value=""></td> </tr> <tr> <td align="left"> <label for="setor" class="textoprincipal">*Setor: </label><br> <select name="setor" size="1" class="entrada"> <option value="" selected="selected">-- Escolha abaixo o setor de envio --</option> <option value="atendimento@dominio.com.br">- Vendas</option> <option value="financeiro@dominio.com.br">- Financeiro</option> <option value="ronaldo@dominio.com.br">- Terceirização</option> <option value="atendimento@dominio.com.br">- SAC</option> </select></td> </tr> <tr> <td align="left"><span class="textoprincipal">Assunto:</span><br> <input type="text" size="30" name="assunto" value=""></td> </tr> <tr> <td align="left"><span class="textoprincipal">*Mensagem:</span><br> <textarea cols="35" rows="8" name="mensagem"></textarea> </td> </tr> <tr> <td align="left"> <input name="submit" type="submit" value=" Enviar "> <input name="reset" type="reset" value=" Limpar "></td> </tr> <tr> <td align="right"> <a href = "javascript:void(0)" onclick = "document.getElementById('div_contato').style.display='none';document.getElementById('black_overlay').style.display='none'"><img src="imagens/botaovoltar.png" align="right"></a> </td> </tr> </table>
- 1 resposta
-
- formulario
- form
- (e %d mais)